標準エディターが変わる、という記事を書く側にとっての大きな変更になるWordPress5.0のアップデート。
実際に触ってみた感覚は、WordPress3.8 以来の衝撃です(WP3.8についての過去記事)。
エンジニアとしての視点でWordPress5.0を触った感じを纏めました。
新エディター「Gutenberg」!!
「Gutenberg」と名付けられたこの新エディターは、活版印刷の発明者と言われるグーテンベルクから名前が取られていますが、誰でも自由に簡単に構成を組み替えた表現が出来る、ということを意図していると思われます。
今までのWPに慣れている方には、記事を書こうとしても何をしたらよいのか分からないほどの斬新な変化かもしれません。

でもすぐに慣れます。
文章だけなら今までと同じ感覚で書くことが出来ます(Enter で段落、Shift + Enterで改行、というのも同じ)。
一番の違いはブロックの概念が取り入れられたことです。
段落や画像、動画などのコンテンツをブロック単位で区切ることにより、自由に入れ替えが可能になる、というものです。

レイアウトも楽に組むことが出来ます。
「カラム」というブロックを使って、横並びレイアウトを設定します。これは便利ですね!!

「再利用ブロック」という形で自分が作ったブロックを登録してまた使うこともできます。
自分でショートコードを手軽に作れるような感じでしょうか。これもなかなか便利です。
裏側はどうなっているのでしょうか。
「コードエディター」というソースを直接触れるようなモードもあるので、それにしてみると、以下のように「<!– wp:[ブロック名] –>内容<!– /wp:[ブロック名] –>」という仕方で囲まれてブロックが成り立っていることが分かります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!-- wp:paragraph --> <p>テストブロック</p> <!-- /wp:paragraph --> <!-- wp:image {"id":13,"width":567,"height":343} --> <figure class="wp-block-image is-resized"><img src="https://wp.brlife.net/wp_5/wp_4_to_5/wp-content/uploads/2018/12/fuji.jpg" alt="" class="wp-image-13" width="567" height="343"/><figcaption>山の画像です。</figcaption></figure> <!-- /wp:image --> <!-- wp:paragraph --> <p>テストブロック2</p> <!-- /wp:paragraph --> <!-- wp:columns {"columns":3} --> <div class="wp-block-columns has-3-columns"><!-- wp:column --> <div class="wp-block-column"><!-- wp:paragraph --> <p>テキスト</p> <!-- /wp:paragraph --></div> <!-- /wp:column --> <!-- wp:column --> <div class="wp-block-column"><!-- wp:paragraph --> <p></p> <!-- /wp:paragraph --></div> <!-- /wp:column --> <!-- wp:column --> <div class="wp-block-column"></div> <!-- /wp:column --></div> <!-- /wp:columns --> |
DBの構成も変わらず「wp_posts」の「post_contents」にこれが入っている形です。
しかし、ということは、記事の表示に「the_content()」や「get_the_content()」を使っていればよいのですが、「$post->post_content」を利用している場合には影響が出る可能性があります。
ですが、「<!– wp:[ブロック名] –>」というのはhtmlコメントの形ですので、そんなに影響が出ないように配慮されていることが分かります。
アップデートしたらどうなるの?
では、WordPress4系からアップデートしたらどうなるのでしょうか。
実際にやってみたところ、アップデート後にはDBの更新が必要になるようですが、ボタン1つで問題なく終わりました。
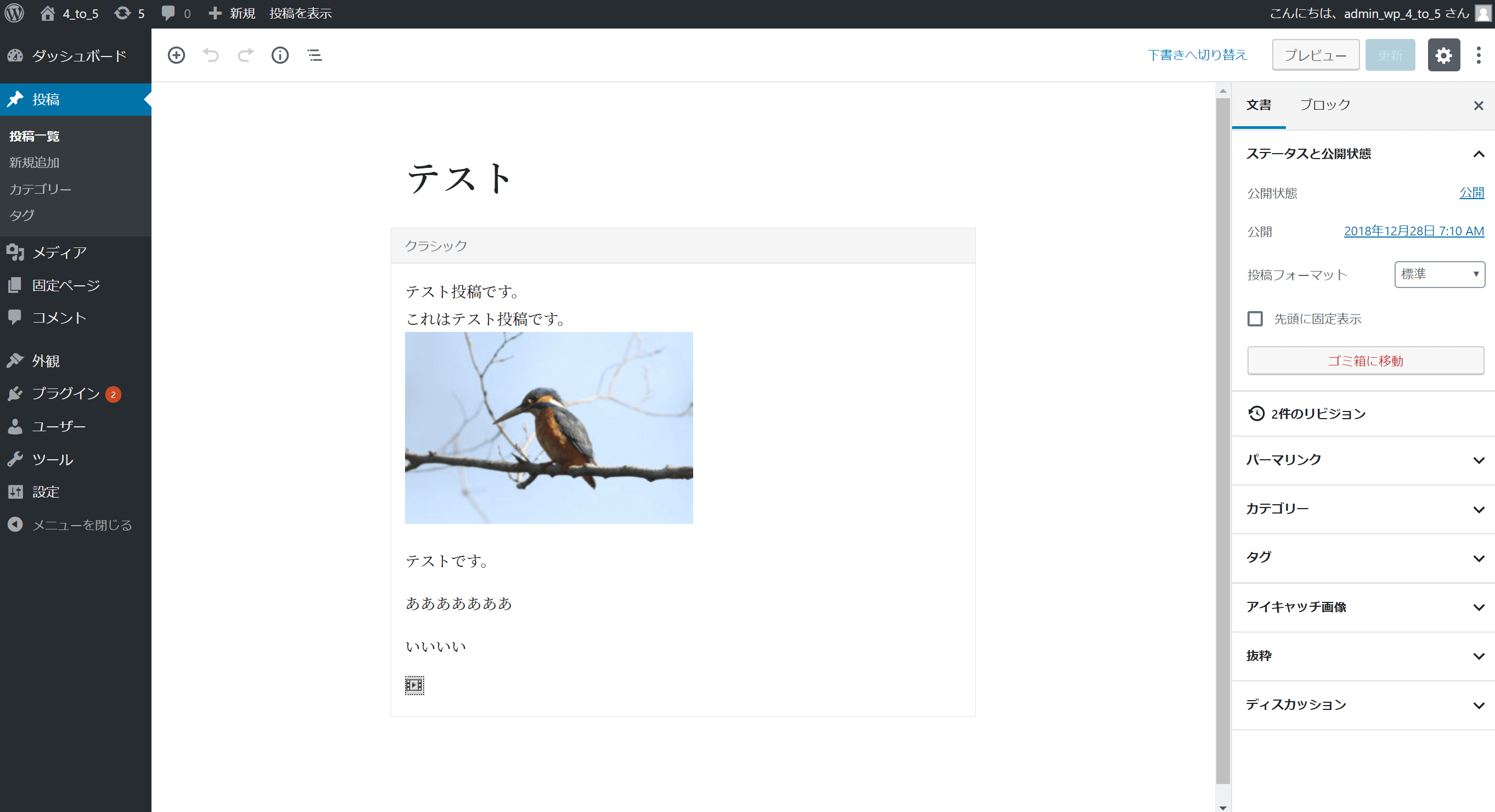
今回の大きな変更は通常投稿の部分ですので、そこを見てみると、「クラシック」というブロックになっていました。

どうやら「<!– wp:[ブロック名] –>内容<!– /wp:[ブロック名] –>」で囲まれていない部分は「クラシック」ブロックとなるようです。
今までのWordPressのエディターのような感じでツールバーもあります。
しかしクラシックエディターは3年後には廃止予定のようですので、新しいブロック形式での記述に慣れていったほうが良いでしょう。
このクラシックエディターですが、通常の記事なら多少の整形はありますが、記事が壊れてしまうことはなく、問題なく表示されます。
HTMLのタグも大丈夫です。
しかし、記事の中に「<style type=”text/css”>…</style>」や「<script type=”text/javascript”>…</script>」などでCSSやjsを書いたりしている場合には要注意です。
通常の移行では以下のように<br />タグが入ってしまいます。
|
1 2 3 4 5 |
<style> .aaa {<br /> font-size: 30px;<br /> }<br /> </style> |
BRISKでもブログ内で、CSSやjQueryの解説をするときに、記事の中にCSSやjQueryを書いて実行していますが、このようなことをしているサイトでは通常のアップデートでは崩れてしまう、ということになります。
WP5系では、記事内でCSSやjsを書きたい時には「カスタムHTML」ブロックを使う必要があるので、「<!– wp:html –>内容<!– /wp:html –>」で囲ってやる必要があります。移行作業時にはこれを上手く行えばスムースに移行できると思います。
対応プラグインはまだ少なめ?
プラグインがどれくらい対応しているのかも気になるところですね。
この記事を書いているときでも、有名どころのプラグインは流石に対応していましたが、まだ未対応のプラグインは結構あります。
「未対応」となっていても、ある程度は動くと予想されますが、まだやはり怖いですので、実案件で使うのはもう少し後になりそうです。
そして、エディターが違うわけですから、初めの方はリニューアルなどではクライアントに確認を取ったほうが良いかもしれません。
カスタム投稿では使えない??
カスタム投稿でも当然「Gutenberg」になっていると思いきや、なっていませんでした。
調べてみたところカスタム投稿の作成時の宣言が関係していました。
いつもfunctions.phpに以下のように書いてカスタム投稿を作っているのですが、「’show_in_rest’ => true」の設定を追加してやらないといけないようです(デフォルトはfalseなので)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// お知らせ add_action('init', 'create_news'); function create_news() { register_post_type('news', array( 'labels' => array( 'name' => 'お知らせ', 'singular_name' => 'お知らせ', ), 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => 5, 'supports' => array('title', 'editor') )); } |
「カスタム投稿」でググると大抵は「’show_in_rest’ => true」がない書き方が紹介されているので、この点にも留意する必要がありますね(BRISKの過去のブログでもそうなっています)。
この「show_in_rest」の設定値は WordPress4.7 で追加された項目なので、まだあまり情報がないのもうなずけます。
これは本来は、WordPressをAPIとして利用するようの設定値のようですが、ブロックで構成される「Gutenberg」は当然js利用ですので、この設定が必須なようです。
まとめ
- ・新しいエディタ「Gutenberg」はとてもエキサイティングで先進的。
- ・でも実案件で使うのはもう少し待ったほうが良いかも。
- ・複雑なことをしているサイトでは特にアップデートには気を付けて。
記事を書く人に面白さと快適さを提供してくれる「Gutenberg」。
実際の案件で使うのが楽しみです。
南本貴之