
WordPressで複雑なレイアウトを含む投稿では
1. Smart Custom Fieldなどで入力した値をデザイン通りに出力する
2. コードの塊ごとコピーし、内容を適宜変更してもらう
のような方法で内容を表示させていました。
1のやり方だと投稿のエディターに入力されていないのでサイト内検索で対象とならず、またどちらの方法もユーザーの方からすると直感的ではありませんでした。
WordPressの5.x系から登場したGutenberg(グーテンベルク)のブロックによって表現できるレイアウトが広がりました。
Gutenberg(グーテンベルク)については以下の記事を読んでみてください。
【動画で解説!】WordPress(ワードプレス)のブロックエディター Gutenberg(グーテンベルク)の使い方
通常のWordPress構築では投稿はだいたい10つのパターン(見出し、画像、リストなど)が入力されることを想定して、デザインを作成し構築します。なのでブロックすべてをカバーするのは難しいです。(そういう要望があれば対応します)
その場合、利用するブロックのみオリジナルのブロックパターンまたは再利用ブロックに追加して、ユーザーの方に利用していただくのが分かりやすくていいのではと思ったので書いてみました。
目次
ブロックパターンとは
まずブロックパターンとはブロックの集まりです。既に複数のブロックが組み合わせられているので、画像や文字などの内容を変更するだけですみます。
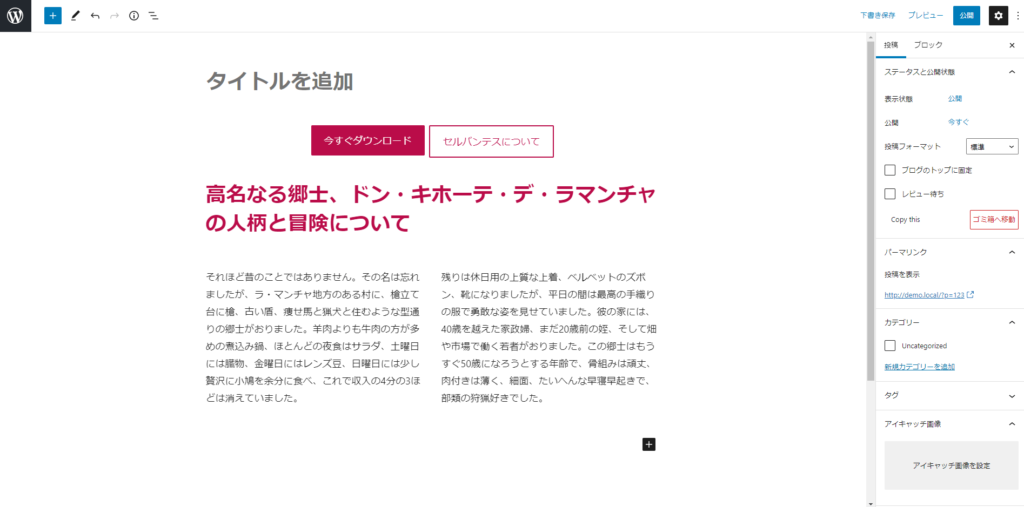
左上にある+ボタンをクリックするとブロック、パターン、再利用可能のタブが表示されます。

パターンをクリックし、セレクトボックスで選択するといくつかのブロックパターンが表示されます。表示したいブロックパターンを選択すると以下のように追加されます。

なおブロックパターンはWordPress5.5から追加されました。その以前のバージョンでは機能しませんので、ご了承ください。
再利用ブロックとは
再利用ブロックはブロックの集まりです。ブロックパターンと異なる点は、再利用ブロックを変更するとすべてのページにわたってその再利用ブロックの変更が反映されます。
毎回同じ内容で変更があれば連動したいという内容は再利用ブロック、ブロックの組み合わせをテンプレとして保存したい場合はブロックパターンと使い分けができます。
再利用ブロックの追加は再利用ブロックにしたいブロックを選択し、オプションをクリックし「再利用ブロックを管理」を選択してできます。

また左上にある+ボタンをクリックし、再利用可能のタブをクリックし、「すべての再利用ブロックを管理」を選択すると再利用ブロック一覧に遷移します。ここの新規追加で再利用ブロックを追加できます。

また、再利用ブロックだがこのページだけ文言など変更したいという場合は、再利用ブロックを通常ブロックに変換することによって再利用ブロックに影響を及ぼすことなく変更することができます。

ブロックパターンの追加
ではオリジナルのブロックパターンを追加してみます。いくつか方法があるので自分に合うものを選んでください。
追加方法①:functions.phpに記述
カスタム投稿タイプごとなどに分けておくと便利かと思うのでブロックパターンのカテゴリを追加します。
functions.phpに以下を記述します。
|
1 2 3 4 5 6 7 |
add_action( 'init', 'add_block_pattern_category' ); function add_block_pattern_category() { register_block_pattern_category( 'custom_block_pattern_category', array( 'label' => 'カスタムブロックパターン' ) ); } |
次にブロックパターンを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
add_action( 'init', 'add_custom_block_pattern' ); function add_custom_block_pattern() { // ブロックパターンのHTML構造 $pattern_content = ' <!-- wp:columns --> <div class="wp-block-columns"><!-- wp:column --> <div class="wp-block-column"> <!-- wp:image --> <figure class="wp-block-image"><img alt=""/></figure> <!-- /wp:image --> </div> <!-- /wp:column --> <!-- wp:column --> <div class="wp-block-column"> <!-- wp:heading {"level":3} --> <h3>h3の見出しです</h3> <!-- /wp:heading --> <!-- wp:paragraph --> <p>テキストテキストテキストテキストテキストテキストテキストテキスト</p> <!-- /wp:paragraph --> </div> <!-- /wp:column --> </div> <!-- /wp:columns --> '; register_block_pattern( 'feature/h3-text-pattern', // ブロックパターン名 array( 'title' => 'グループ1', // ブロックパターンのタイトル 'categories' => array( 'feature-category' ), // ブロックパターンカテゴリー 'content' => $pattern_content, // ブロックパターンのHTML構造 ) ); } |
これでブロックパターンが追加されているはずです。
この方法だと
・コードの量が凄まじいことになる
・またWordPress上でブロックパターンを作成してそのコードをfunctions.phpに記述、と二度手間感がある
等欠点はありますが、コードで管理したい場合はこちらがいいのかもしれません。
また以下の記事では、ブロックパターンを登録するためのカスタム投稿タイプを作成したり、再利用ブロックをブロックパターンとして利用しています。興味がある人はぜひ読んでみてください。
WordPress5.5 ブロックパターンを簡単に登録やメンテナンスできるようにする
追加方法②:プラグインで追加
ブロックパターンを追加できるプラグインがあるので、いくつか紹介します。
Reusable Blocks Extended
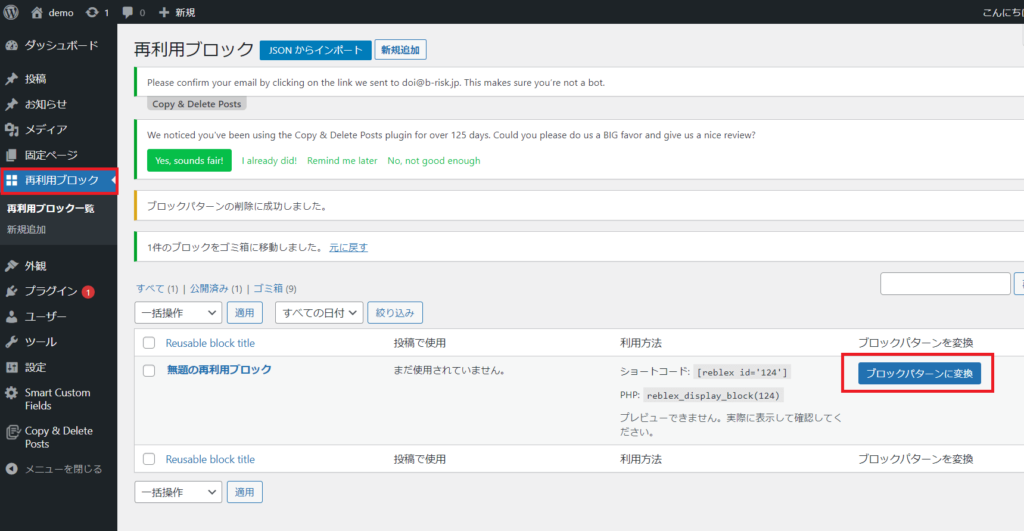
有効化すると左のメニューに再利用ブロックという項目が追加されます。クリックすると再利用ブロック一覧が表示されます。以下の画像のように「ブロックパターンに変換」というボタンが表示されていると思います。

これをクリックすると、その再利用ブロックがブロックパターンとして扱われます。
このブロックパターンは「再利用ブロックから変換しました」のカテゴリに登録されていると思います。
手軽にブロックパターンを追加できていいのですが、再利用ブロックとブロックパターンを別で管理したい・カテゴリを独自に設定したいのであれば別の手段を取ったほうがいいかもしれません。
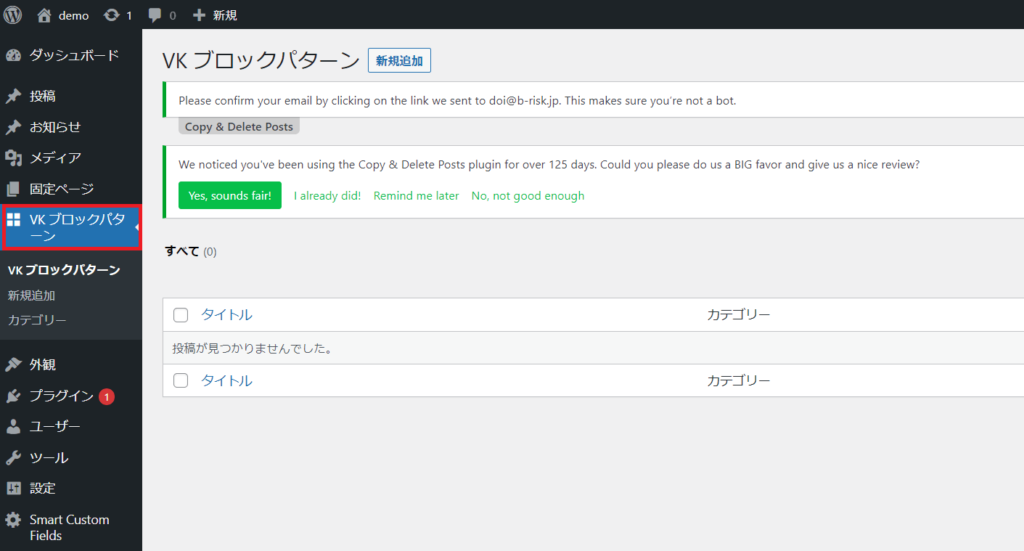
VK Block Patterns
有効化すると、左のメニューにVKブロックパターンという項目が追加されます。クリックすると登録したブロックパターン一覧が表示されます。新規追加でブロックパターンを追加できます。カテゴリーも設定できます。

デフォルトのブロックパターンを削除
デフォルトのブロックパターンが必要ない場合は削除しましょう。
functions.phpに以下を記述することでブロックパターンを削除できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
// デフォルトのブロックパターン削除 add_action( 'init', 'remove_default_block_pattern' ); function remove_default_block_pattern() { $patterns = [ 'core/two-buttons', // 2ボタン 'core/three-buttons', // 3つのボタン 'core/text-two-columns', // 2カラムのテキスト 'core/text-two-columns-with-images', // 画像を含む2カラムのテキスト 'core/text-three-columns-buttons', // ボタンを含む3カラムのテキスト 'core/two-images', // 2つ並べて表示された画像 'core/large-header', // 見出しを含む大きなヘッダー 'core/large-header-button', // 見出しとボタンを含む大きなヘッダー 'core/heading-paragraph', // 見出しと段落 'core/quote', // 引用 ]; foreach ( $patterns as $pattern ) { unregister_block_pattern( $pattern ); } } |
同様にデフォルトのブロックパターンのカテゴリも削除してしまいます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
add_action( 'init', 'remove_default_block_pattern_category' ); function remove_default_block_pattern_category() { $categories = [ 'buttons', // ボタン 'columns', // カラム 'gallery', // ギャラリー 'header', // ヘッダー 'text', // テキスト ]; foreach ( $categories as $category ) { unregister_block_pattern_category( $category ); } } |
豆知識
コーディング・構築時に知っておくと便利なことをいくつか紹介します。
ブロックが出力するHTML構造
WordPressのブロックが出力するHTML構造は決まっているので、静的コーディングの段階で意識しておきたいです。
またはHTML構造はシステムを担当する人に指定してもらった方がいいかもしれません。
よく出てくるブロックのHTML構造を挙げておきます。
|
1 2 3 4 5 6 7 8 |
<!-- wp:group --> <div class="wp-block-group"> <div class="wp-block-group__inner-container"> </div> </div> <!-- /wp:group --> |
|
1 2 3 4 5 6 7 |
<!-- wp:image --> <figure class="wp-block-image"> <img alt=""/> </figure> <!-- /wp:image --> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!-- wp:columns --> <div class="wp-block-columns"> <!-- wp:column --> <div class="wp-block-column"></div> <!-- /wp:column --> <!-- wp:column --> <div class="wp-block-column"></div> <!-- /wp:column --> </div> <!-- /wp:columns --> |
以下の記事で出力するHTML構造の一覧が見れますので、コーディングの際に参考にしてはいかがでしょうか。
WordPress 5.5のブロックエディター(Gutenberg) が出力するHTML一覧
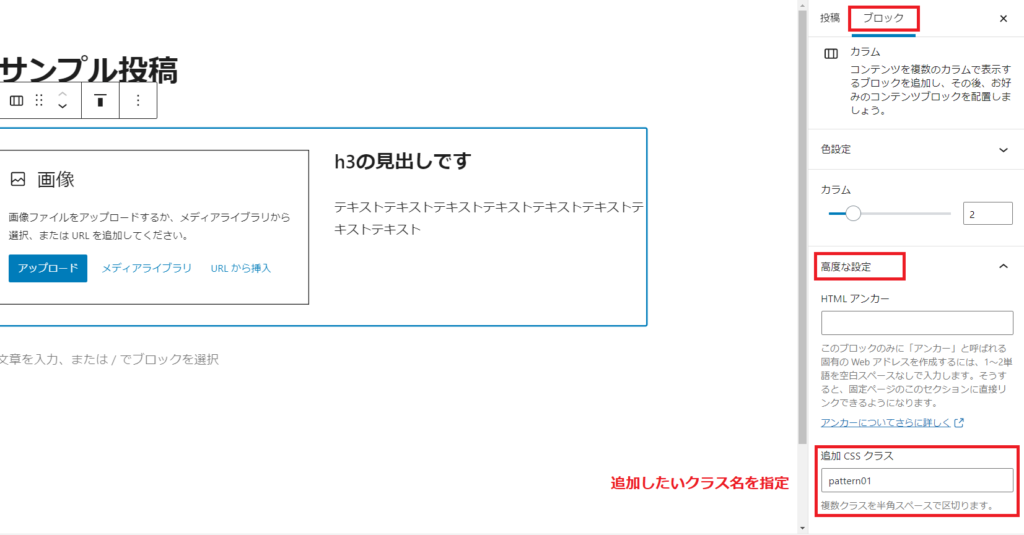
ブロックにクラスをつける方法
また、同じようなHTML構造が増えてきてクラスをつけたい…という場合が出てくるかもしれません。そんな時はクラスをつけたいブロックを選択して、右側のメニューにあるブロックタブを選択します。高度な設定という項目を開き、追加CSSクラスにつけたいクラスを指定するとクラスが追加されています。

まとめ
ブロックパターン・再利用ブロックを使用してもらうことでユーザーの方がより直感的に使いやすく、こちらも入力される表示をカバーすることができます。
もし導入する場合はWordPressが出力するHTML構造を把握してコーディングしておくと、システム構築する人が大変助かります。またはその部分はシステム構築の人がコーディングしたほうがスムーズかもしれません。
ユーザーの方がGutenbergで投稿することを考えているならブロックパターン・再利用ブロックを利用するという選択肢もあるのではないでしょうか。
参考になれば幸いです。
参考記事
ブロックパターンの作り方
WordPress 5.5 から利用できる「ブロックパターン」 が めちゃ いいかもしれない
Patterns