いまやスマートホンを持っていない人はいないくらい、携帯端末が普及しました。
とは言いつつも、ホームページのフォームはまだパソコンの画面幅にしか対応していないサイトもちらほらと見かけます。
モバイル表示に対応するのはハードルが高いように感じるかもしれませんが、意外にも簡単です。
今回は、お問い合わせフォームの作り方やデザインのパターンをいくつか記載します。

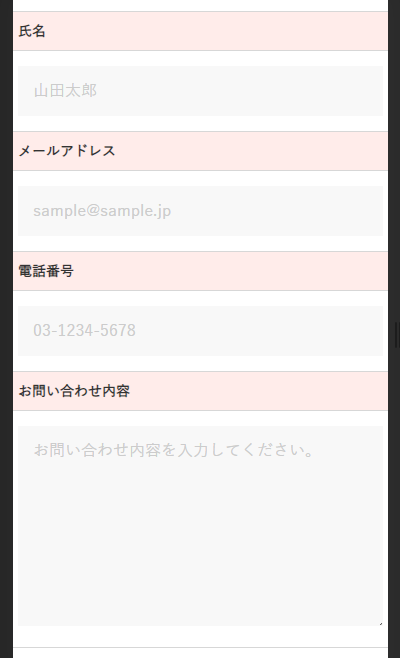
まずは基本のフォームの作り方です。テーブルタグを使っています。
form-tableというクラスを大枠につけました。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<table class="form-table"> <tbody> <tr> <th>氏名</th> <td><input type="text" name="name" size="60" value="" placeholder="山田太郎"> </td> </tr> <tr> <th>メールアドレス</th> <td><input type="text" name="email" size="60" value="" placeholder="sample@sample.jp"> </td> </tr> <tr> <th>電話番号</th> <td><input type="text" name="tel" size="60" value="" placeholder="03-1234-5678"> </td> </tr> <tr> <th>お問い合わせ内容</th> <td><textarea name="content" cols="30" rows="10" placeholder="お問い合わせ内容を入力してください。"></textarea> </td> </tr> </tbody> </table> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
table { border-collapse: collapse; } p { font-size: 16px; font-weight: bold; text-align: center; margin: 60px auto 40px; } input[type="submit"], input[type="text"], select, textarea, button { -moz-appearance: none; -webkit-appearance: none; -webkit-box-shadow: none; box-shadow: none; outline: none; border: none; } input[type="text"], textarea { background: #f8f8f8; display: block; font-size: 16px; padding: 12px 15px; width: 480px; transition: 0.8s; border-radius: 0; } input[type="text"]:focus, textarea:focus { background: #e9f5fb; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1); } textarea[name="content"] { display: inline-block; width: 100%; height: 200px; } input::placeholder, textarea::placeholder { color: #ccc; } ::-webkit-input-placeholder { color: #ccc; opacity: 1; } ::-moz-placeholder { color: #ccc; opacity: 1; } :-ms-input-placeholder { color: #ccc; opacity: 1; } .form-table { width: 100%; } .form-table th, .form-table td { border-top: 1px solid #d7d7d7; border-bottom: 1px solid #d7d7d7; padding: 20px; } .form-table th { background: #ffecea; padding-left: 50px; position: relative; text-align: left; width: 300px; } |
縦に積むレスポンシブフォーム

スマホ時にthとtdをblock要素にすることで、見出しと中身を縦に積むことができます。
あとは線の有無を調整すればOKです。
とても簡単です。
|
1 2 3 4 5 6 7 8 |
.form-table th, .form-table td { display: block; width: 100%; border-bottom: none; } |
縦に積むレスポンシブフォーム(余白なし)

ここからはいくつか簡単なアレンジを紹介します。
例えば、inner-blockに左右10pxずつの余白がある場合、この余白ぶん左に移動し、幅を広げれば、余白のないフォームを作ることができます。
|
1 2 3 4 5 6 7 |
.form-table { margin-left: -20px; width: -webkit-calc(100% + 40px); width: calc(100% + 40px); } |
背景色を交互に変えるレスポンシブフォーム

|
1 2 3 4 5 6 7 8 9 10 11 12 |
.form-table tr:nth-child(odd) th, .form-table tr:nth-child(odd) td { background: #ffecea; } 奇数(odd)のみ背景色を指定し、td(コンテンツ)の上線を非表示にすると、要素によって背景色が変わるフォームを作れます。 .form-table td { border-top: none; } |
まとめ
試す前は「難しいんじゃないか…」「まったくわからない…」と思っていたことでも、実際に挑戦すると「あれ? こんなに簡単なの?」と拍子抜けすることもありますよね。
今回のフォームをレスポンシブにする方法も、あっけなく終わるくらい易しいものだったかと思います。
とても簡単にレスポンシブ対応がおこなえますのでぜひ試してみてはいかがでしょうか。