
コーディングの検証は見る場所やブラウザ・端末も多く、チェックが大変ですが重要な作業です。
特にヘッダーなどの共通要素、TOPページのチェックは重要です。
確認すべきポイントは多岐にわたりますが、明文化されていないことが多い作業でもありますよね。
担当者によってチェックするポイントが違って、クオリティに差が出てしまってはいませんか?
本記事では、HTMLコーディングの検証でチェックしたい項目を
・ページごとに確認するもの
・初期段階で一度確認すればよいもの
・+αで確認しておきたいこと
の3種類に分けて解説したいと思います。
- 1 W3Cバリデータ・コンソール・ネットワークでエラーが出ていないか
- 2 コーディング規約・ガイドラインなどがある場合、それに準拠しているか
- 3 <title>と<h1>、ogpの内容は適切か
- 4 デザインが再現できているか
- 5 ユーザーが操作する部分の不具合がないか・快適に操作できるか
- 6 検証対象のデバイス実機での確認
- 7 内容が更新される箇所は、それに対応できるようになっているか
- 8 クリック・タップする範囲は適切か
- 9 ホバー時(・フォーカス時・アクティブ時)のデザインは適切か
- 10 altの内容は適切か
- 11 WordPress化する場合、対応しにくい作りになっていないか
- 12 SVGの書き出しが正しいか
ページごとに確認するもの
1W3Cバリデータ・コンソール・ネットワークでエラーが出ていないか
まずはW3Cバリデータ・コンソール・ネットワークで確認しましょう。
とても便利なので是非使っていきましょう。
コンソールとネットワークは、ブラウザに搭載されているデベロッパーツールの機能です。
Google chromeの場合、[F12]キーをクリックするか、ページ上で右クリック→[検証]でデベロッパーツールを利用できます。
Internet Explorer、Microsoft Edge、Firefoxなどでも同様に[F12]キーで起動できます。
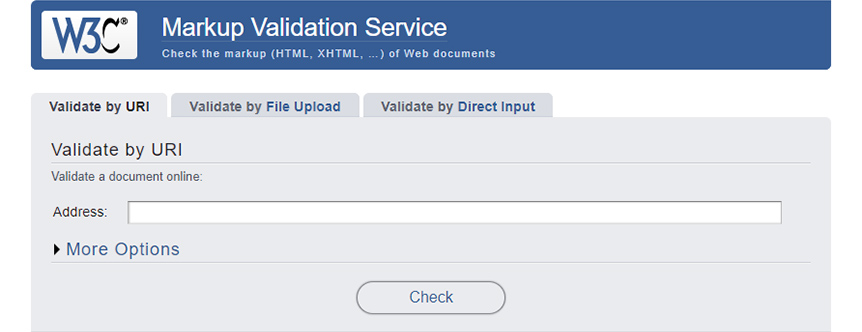
W3Cバリデータ
W3Cバリデータでは、検証したいサイトのURLかソースをコピーアンドペーストするだけで、正しくないコードや記述ミスなどが存在するか手軽にチェックできます。

W3Cバリデータ
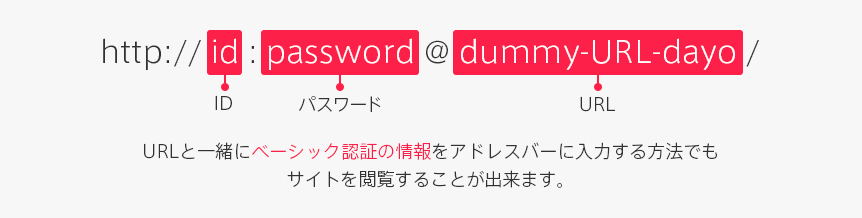
ウェブサイトの製作段階によっては本公開まではベーシック認証が掛かっている場合がありますが、URLにベーシック認証の情報を入れこむことで問題なくチェックが可能です。
「Validate by URI」から、以下のような形式でリンクを入力してチェックしましょう。

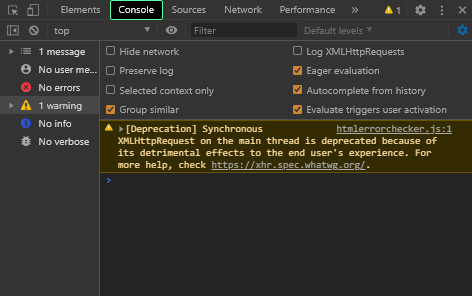
コンソール(デベロッパーツール)
ページ内で出ている警告、どのようなエラーが発生しているのかを確認でき、任意のjavascriptの実行も可能です。

コンソール(デベロッパーツール) Google chromeの画面
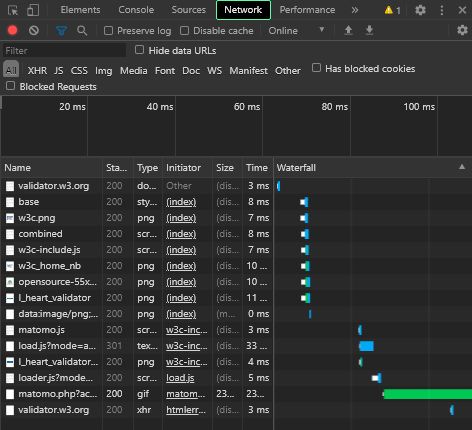
ネットワーク(デベロッパーツール)
通信内容の確認に使用します。
リクエスト数の表示や、受信完了するまでの時間、ダウンロード容量などが確認出来ます。
リンク切れなどがないか確認しましょう。

ネットワーク(デベロッパーツール) Google chromeの画面
これらのツールで確認することで、タグの不整合やjsの記述ミス、リンク切れなどを手っ取り早く確認できます。
コーディング後はまずこちらで確認しましょう。
注意点としては、外部サービスで発行された埋め込みコードや計測タグなどに由来するコードも場合によってはエラーとして排出されてしまう事があります。
この場合は、例外として無視しても問題ないでしょう。
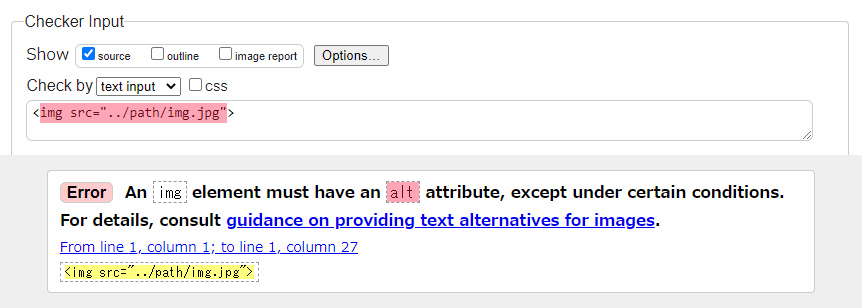
よくあるimgタグにaltがない
imgタグにはalt属性が必須ですが、抜けていることがあります。

W3Cバリデータでチェックすると、このようにエラーとして表示されます。
この場合は下記のようにalt属性を追加する事で解決できます。
1 2 3 | <img src="../path/img.jpg" alt=""> |
ここでは空で設定していますが、どのような内容を入れるべきかについては altの内容は適切か をご覧ください。
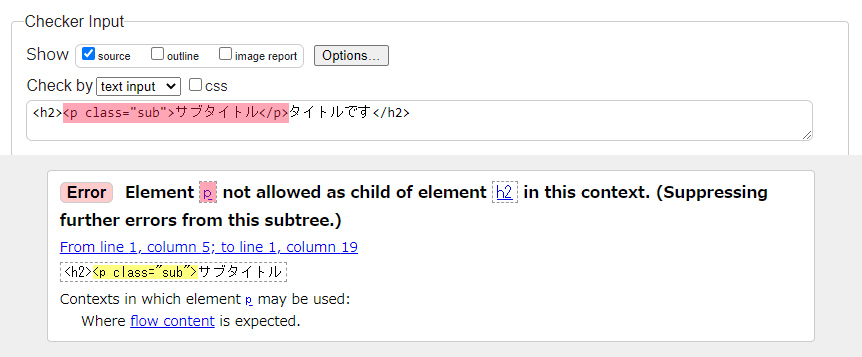
よくある見出しタグ内にpタグが入っている
見出しにpタグが入っているのは正しい記述でないのでこのようにエラーとして表示されます。

この場合はpタグをspanタグに変えるとよいでしょう。
1 2 3 | <h2><span class="sub">サブタイトル</span>タイトルです</h2> |
2コーディング規約・ガイドラインなどがある場合、それに準拠しているか
ディレクトリ構成、画像ファイルの命名規則、クラスの命名規則は会社でコーディング規約として用意されている場合もあります。
ディレクトリ構成などは後々変更しようと思うと面倒な場合も多いため、特にクライアントワークの場合は注意しておきましょう。
3<title>と<h1>、ogpの内容は適切か
クライアントから指定がある場合はそれに従いましょう。
ない場合はディレクター側で検討して指示するのが望ましいです。
特に重要なものとして<h1>を挙げていますが、それ以下の見出しタグについてもページ構成に沿って適切に作成されているか確認しましょう。
よくあるブログの記事ページで、h1が「ブログ」、h2が記事タイトルになっている
(h1を記事タイトルにしたい)
多くの下層ページの場合、ページ名がh1になっていることから、設定を変えていなければ「ブログ」になってしまっていることがあります。
ブログ系のコンテンツであれば、記事タイトルをh1に設定してあげると良いでしょう。
よくあるh1がなくてh2から使用されている
ページに1つh1があるか確認しましょう。
サイトによってはヘッダーのロゴや、ページのタイトルと場所が違う場合もあるので、なるべく事前にチェックしておくのが良いかと思います。
4デザインが再現できているか
色、フォントファミリー、フォントサイズ、余白、位置などがデザインを再現しているか、今一度確認しましょう。
※これが検証のメイン作業という印象があると思いますが、丁寧に見れば誰でもできるので本記事では詳しく書きません。
PerfectPixelなどを使い、デザインと位置を合わせるのがおススメです。
画面幅を縮めた時の挙動は、特に注意が必要でしょう。
デザインとの整合性を取るよりも、ブラウザ上での見易さを考慮して調整をするのが良い場合もあります。
ブレイクポイント前後のデザインが崩れていないか
画面幅を縮めたとき・広げたときのデザインが崩れていないか
などは、検証段階で確認しておくとよいでしょう。
5ユーザーが操作する部分の不具合がないか・快適に操作できるか
メニューボタンやアコーディオンは取り入れられることの多いデザインかと思います。
ユーザーが操作する部分なので、各ブラウザごとにそれぞれ動くか検証しましょう。
CSSだけでなく、javascriptやjQueryを使用して作成することも多いため、よく取り入れられる下記のような要素は注意が必要です。
メニューやアコーディオンの開閉
スクロールに応じたアクション
横スクロールが発生している時、スクロールした時のデザインが正常か
それではよくありがちな具体例を見ていきましょう。
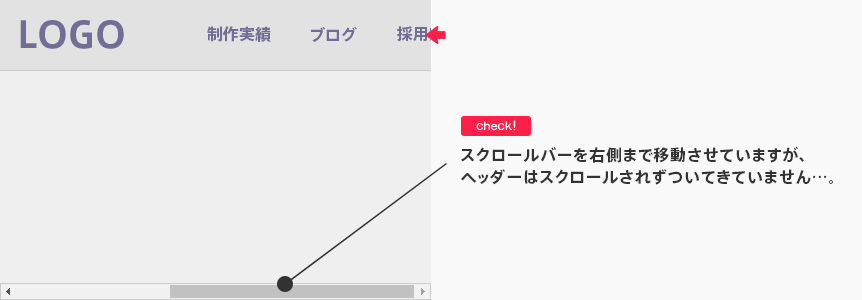
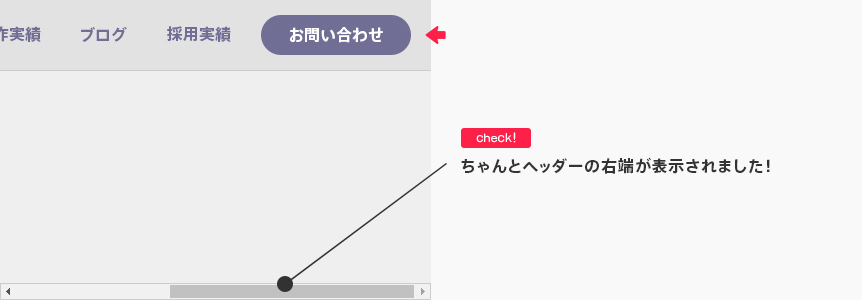
よくある横スクロールしても固定ヘッダーがスクロールされない
PCのブラウザで、スクロールバーが出るまで画面幅を縮めて確認してみましょう。
スクロールバーを右端まで移動させてもこのようにヘッダーが途切れてしまってはいませんか?

position:fixedで固定したヘッダーはスクロールバーを移動してもその位置から追従してくれません。
そのため、横にスクロール出来るように調整しましょう。
「position: fixed」でスクロール固定したヘッダーを横にスクロールさせる

昨今のモニターサイズを見る限り画面サイズも問題なく、この例のようなかなり小さい状態でブラウザを見ることは殆どないかとは思いますが、なるべく様々な状態を考慮しておくほうが安全です。
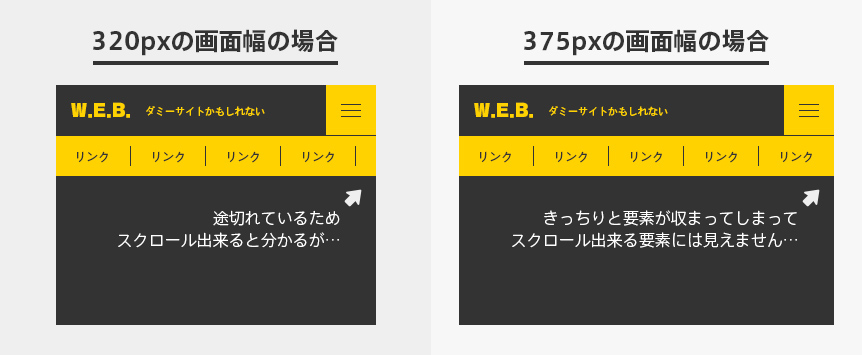
よくある横スクロールすると要素がはみ出ていたり切れていたりする
部分的にスクロールさせる箇所のスクロールがしやすいか、スクロールできることに気付けるかはユーザービリティに直結します。
下記のデザインはスクロールできる仕様ですが、右図のように特定のキリの良い画面幅だと気づかないこともあります。

そのため、重要なコンテンツである場合は特に、スクロールバーを分かりやすく表示する、スクロールできることを示す「<」「>」などを表示する、などの調整をしてユーザーの目に留まるようにしておきましょう。

せっかくのレスポンシブ対応でも要素がユーザーの目に留まりにくく、更にはこのように全く視認されない…といった状況になってしまったら残念ですよね。
様々な状態を想定して調整していきましょう。
6検証対象のデバイス実機での確認
PCのブラウザで一通り確認し終えたら、次は検証対象のスマートフォン端末やタブレットなどでも同様に下記の項目をチェックしていきましょう。
GooglechromeなどPCブラウザの検証ツールではスマートフォンサイズのプレビューが出来る場合もありますが、必ず実機で確認しておきましょう。
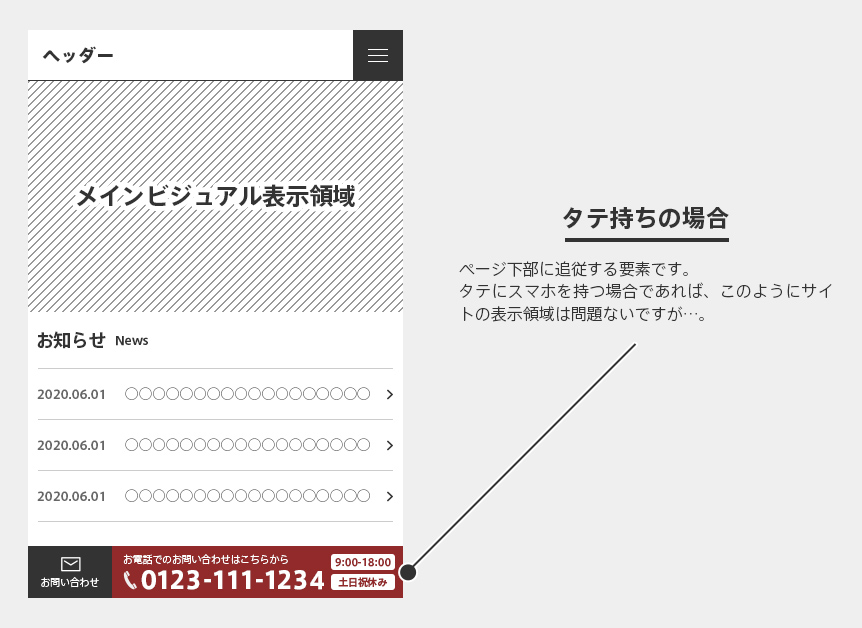
スマホの場合、横持ち表示でも支障がないか
よくある位置固定している要素や、vwでサイズを指定している要素が大きすぎて画面が見づらい
スマホ時に、タテ持ちの場合は問題なく表示される要素も、ヨコ持ちにした途端見辛くなる場合もあります。
例としてこのようなバナーデザインを作成しました。
ヘッダーとバナーは追従する想定です。

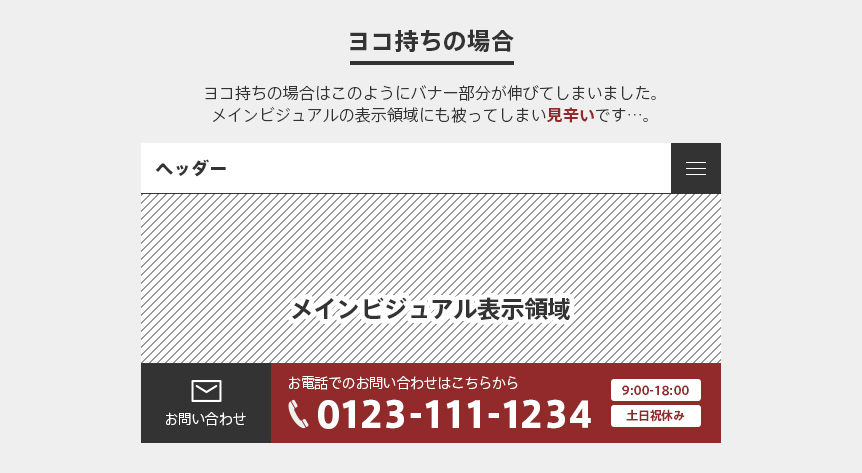
しかし、ヨコ持ちにした際にバナーが比率を維持してそのまま拡大されてしまい、メインビジュアルにかぶったまま見辛くなってしまいました。
更にこの場合タテ持ち時と挙動が同じため、ヘッダーとバナーが追従していますので見える領域がかなり狭くなってしまっています。

こういった場合は、要素のサイズ設定を見直すか、ヨコ持ち表示時はPC版デザインになるようなブレイクポイントにするのがいいでしょう。
普段スマートフォンでウェブサイトを閲覧する際、あまりヨコ持ちで使用する機会は少ないかと思いますが、様々な表示を想定して調整しましょう。
7内容が更新される箇所は、それに対応できるようになっているか
コーディングをする際、CMS化する箇所についてはテキストが増えたり減ったりした場合のデザインを想定しておくのが特に重要です。
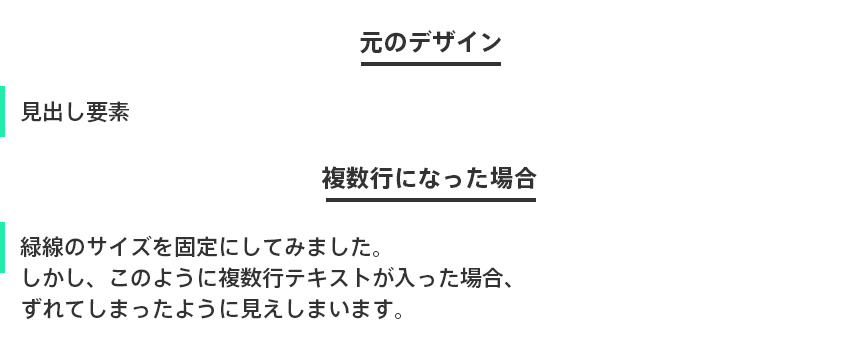
よくある見出しが2行になったときのデザインが変
このようにデザインでは1行のみのデザインしか用意されていない場合でも、複数行になってしまった場合を想定しておくのが良いでしょう。

例として緑の線を固定サイズで作ってみましたが、複数行になった場合違和感がありますね。
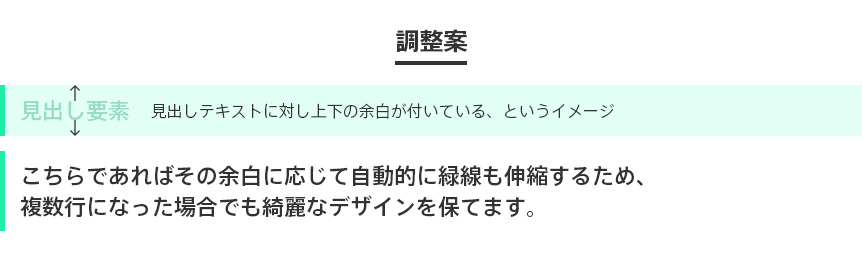
上記のようなデザインの見出しの場合では、1行のみの場合見た目は同じですが、上下に余白を付けるようなイメージで作ると複数行になった場合でもデザインの崩れを感じさせず、汎用的に使用できるでしょう。

CMS化する要素はクライアントがどのようなテキストを入れても、デザインの崩れが起こらないコーデイングの仕方で調整しましょう。
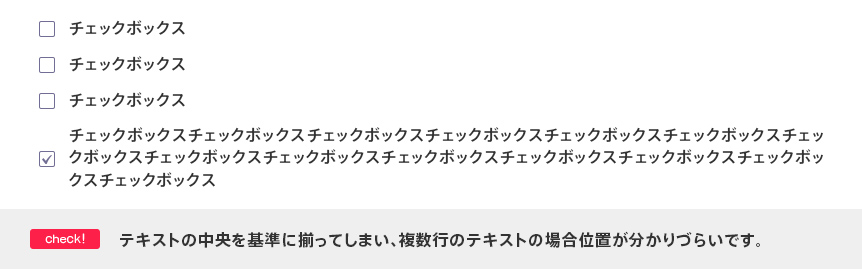
よくあるリストが2行になったときにアイコンが上下中央になっている
また、同様にリストの要素も注意が必要です。

こちらのデザインでは中央を基準にテキストが寄ってしまう作りのため、チェックボックスがどこを指しているか分かりづらくなっております。
スマートフォンの場合は特に見辛くなる場合があります。
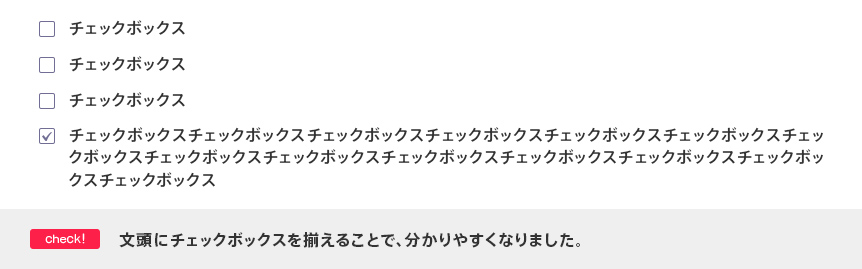
そこで、全て行頭にチェックボックスを揃えることで、違和感のないデザインになりました。

表示する件数が増えたり減ったりした場合
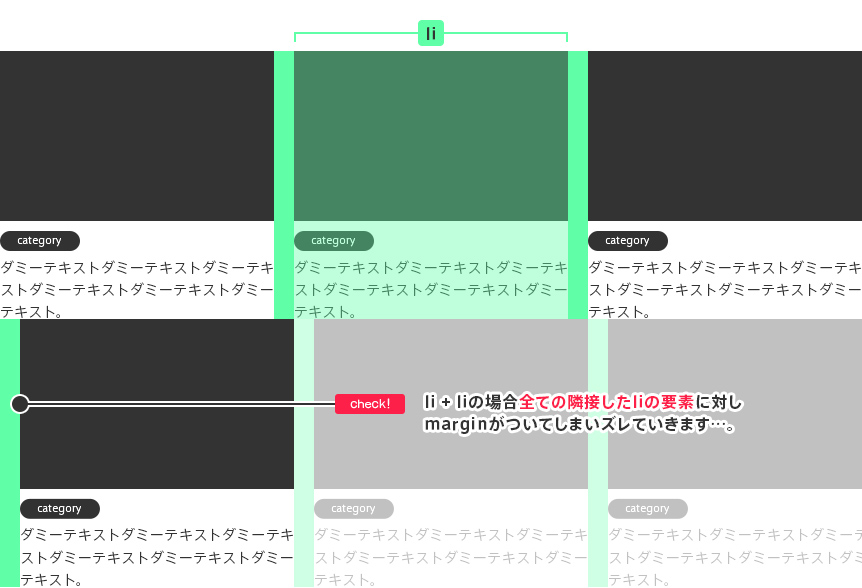
よくある段数が増えたときの余白がちゃんとつかない
デザインでは1段までしかデザイン作成されていない場合も多く、2段目以降の処理は忘れがちになります。
カラム要素に対して、このように「隣接したものすべてに余白」という設定をしてしまうと、全てずれてしまいます。

[HTML]
1 2 3 4 5 | li + li { margin-left: 20px; } |
上記のようなコードは良くありません。
またこのコードに対して打消しのmargin:0を指定するのも美しくないでしょう。
そのため:nth-childで位置を特定の●番目にのみ指定…といった形式で余白を設定するのが良いでしょう。

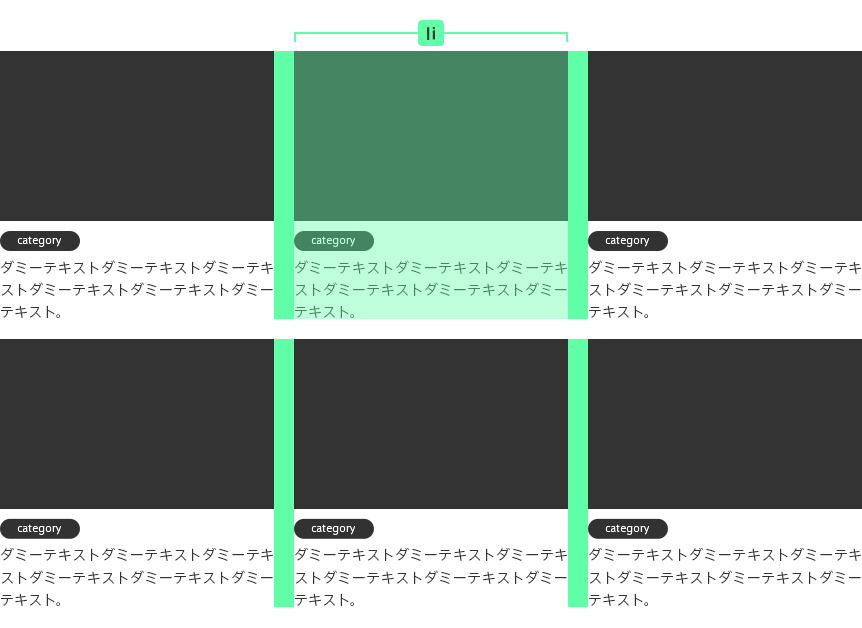
[HTML]
1 2 3 4 5 6 7 8 9 | li:not(:nth-child(3n)) { margin-left: 20px; } li:nth-child(n+4) { margin-top: 20px; } |
このように3カラムあるうちの1番目以外に左20px、4番目からは上20pxとすることで、marginを打ち消すこともなく綺麗に指定できます。
よくある1段の数が半端になったときの位置が変
作成者にもよりますが、デザインは1段の数ぴったりで作られていることが多いため、忘れがちになってしまうかもしれません。
例えば3×3段、2×5段などキリ良くデザイン作られていると、そこから1件減った場合などの想定ができていないことがあります。
flexでは指定によっては位置がデザインと変わってしまう場合もあります。
こちらのデザインでは、CSSで「justify-content: space-between;」を指定した場合のデザインになります。
真ん中が空いてしまって不格好ですね。

この場合は「align-items: flex-start;」を使用することで、綺麗に並びます。
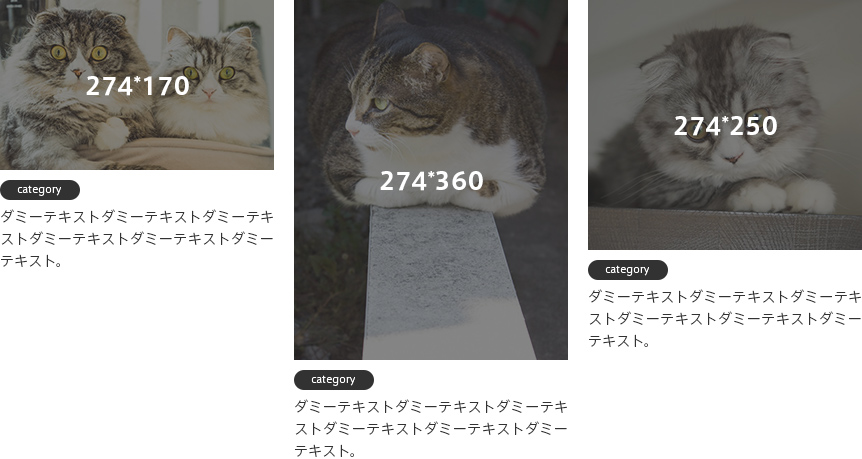
画像のサイズ・縦横比が違う場合
よくある画像のサイズがバラバラで残念なデザインになる
ニュースなどのCMSコンテンツではサムネイルの付いたこのようなデザインをよく見かけるかと思います。
画像のサイズを整えない場合、このように不格好なデザインになってしまいます。

CMS化して更新していくコンテンツの場合は、ユーザーがどんなサイズの画像を登録するのか分からないので注意が必要です。

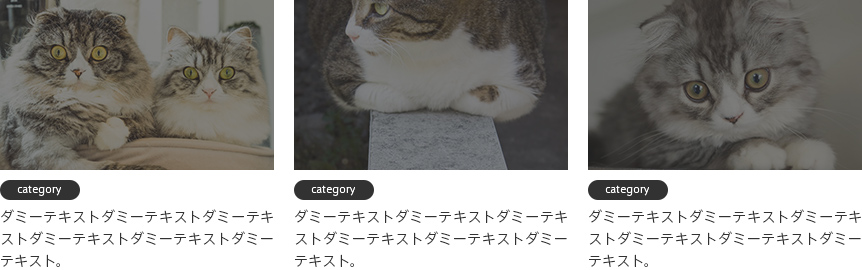
そこで、画像のサイズを揃える(一定の枠内に収まるようにトリミング表示)必要がある場合は以下のような対応が必要です。
・background-size: cover; を使用するために jsを使用して<img>を背景に変更する
Javascript, jQueryでimgの画像パスを親要素の背景画像に設定
・object-fitを使う(IE非対応なのでポリフィルが必要)
background-size:cover;をimgタグでも実現する方法
状況によって取捨選択しましょう。
表示順が変わる場合
よくある:first-child とかで指定してあって順番が変わったら効かなくなる
まずはこちらのデザインを見てください、ブログ記事などではおなじみの前の記事・次の記事・一覧へといったボタンのデザインですね。
今回は隣接したボタンのため、:nth-childで作ってみました。

しかし、「前の記事へ」or「次の記事へ」のボタンは存在しない場合があります。
例として、一番最新の記事であれば「次の記事へ(新しい)」はなく、「前の記事へ(古い)」しか選べませんよね。
そのためこの指定だと:nth-childの数が変動してしまうため、対応できません…。
3つとも別々に.prev .back .next…等のように個別にclassを付けてコーディングしましょう。
.prevと.nextがあってもなくても「一覧へ戻る」ボタンが必ず中央に来るようにしておく必要があります。
アクティブ・非アクティブでデザインが変わる場合
該当のページを見ている際に色が付く…といったデザインは「カレント(current)」と言います。
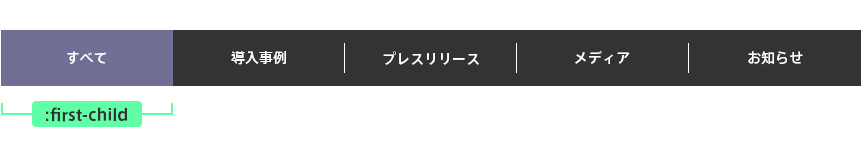
よくある クラス名の付け替えでデザインが切り替わるようになっていない
こちらのcurrent表示は、切り替わる仕様なのに:first-childで色を変更してしまっています。

その場合どういった不具合があるかというと…どのページにアクセスしても「:first-child」のため、一番最初の「すべて」しか色がつきません。
そのため:first-childなどではなく、クラス名を指定して対応しましょう。
このようにページ毎に指定するものや、要素が無くなるものなどはクラス名を個別につけて設定するのが良いでしょう。
8クリック・タップする範囲は適切か
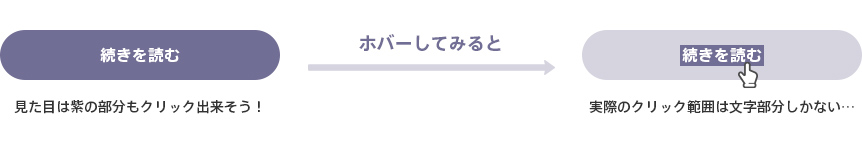
特にボタンのデザインの場合、このように文字の部分にしかクリックの判定が無いというサイトをまれに見かけます。
ユーザーにとってはかなりストレスになりますし、スマホ時はタップがしづらいです。

ボタンである意味をなしていないため、デザイン的に「当然リンクだろう」と思われる範囲がリンクになっているか?クリック・タップがしにくくないか?しっかりと確認しましょう。
9ホバー時・フォーカス時・アクティブ時のデザインは適切か
ユーザーが操作することを念頭に、フォーカス時に不要な枠線(outline)がついていないか、スマホ時に余計なホバー効果がついていないか、などをしっかり確認していきましょう。
よくある スマホ実機で、入力フォームにフォーカスした時にページが拡大されないか
(フォントサイズ16px以上にしてあるか)
iPhoneではフォントサイズを16px以上にしていないと入力フォームにフォーカスした際にページが拡大され、見辛くなってしまいます。
フォームはユーザーが操作する部分でもあるので、文字は大きく見やすくしておくことに越したことはありません。
10altの内容は適切か
見落とされがちですが、altの内容は大切です。今一度内容を確認してみて下さい。
SEOとアクセシビリティの観点から、画像の内容を読み取れるようになっているか
スクリーンリーダーや音声ブラウザではaltに入力したテキストを読み上げます。
そのため、コンテンツに関わる画像には積極的にテキストを入力しましょう。
altが重複していないか
デバイス幅ごとに画像を出し分けする場合、スクリーンリーダの読まれ方を考慮してaltはどちらか片方に入れておく方がよいです。
そのため、内容が重複していないか今一度確認しましょう。
意味を持つ画像は<img>タグで作成し、altを設定してあるか
cssのbackground、::before、::afterなどが使われていないか確認しましょう。
意味を持たない画像のaltは空になっているか
装飾として使用している画像には、alt=””のみ記述し、中身は空にしましょう。
事例1.意味を持たない画像のalt属性値の書き方(H67 / C9)
画像が変更された時、altの内容も変更しているか
altを入力している画像に変更が入った場合は、altも変更する必要が無いか併せて確認しましょう。
11WordPress化する場合、対応しにくい作りになっていないか
上でも述べたように、header・footerなどの共通要素を分ける、CMS化するページやコンテンツはどんな長さのテキスト・サイズ違いの画像が入っても問題ない作りにしておく、など意識して確認しましょう。
詳しくは下記の記事を是非読んでみて下さい!
【HTMLから】WordPress化しやすいコーディングのすすめ【手順付】
12SVGの書き出しが正しいか
最近はかなり使われるようになったSVGも注意が必要です。
よくある拡張子はSVGだけど中身が画像になっている
拡張子はSVG…しかし中身がパスデータではなく画像(ビットマップデータ)になってしまっている場合があります。
この場合はpngやjpgの画像のように拡大するとぼやけてしまいます。
これではSVG形式を利用している意味がありません。
そうなってしまった場合は今一度書き出しを見直してみましょう。
よくある中身がパスではなくテキストになっている
該当のフォントが入っているPCで検証していると全然気づけないので注意が必要です。
「アウトライン化(シェイプに変換)」し書き出すことで、テキストデータではなくパスデータとして作成されます。
書き出しは下記の記事を是非参考にしてみて下さい。
SVGの書き出しかた【よくある失敗例】+ IllustratorからPhotoshopにシェイプをコピー
コーディングの仕方など裏側のチェック
1コードの可読性に問題がないか
インデントが整っているか
全員が同じツール・設定を使用していれば問題ないですが、まず初めにインデントの設定のルールを決め、作業メンバーで共有しておきましょう。
作業者によってインデントが異なる場合や、拡張機能を使用して一括でインデントを揃える機能で調整してしまったりすると、gitでは全て差分とみなされてしまうので、変更箇所が追いにくくなってしまいます。
cssやjsは適切に見出しを付けて整理してあるか
cssやjsは見出しを付けて管理すると良いでしょう。
下記のような見出しでこまめに分け、読みやすくしておきましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* ------------------------- 見出し ------------------------- */ /* 見出し ----------------------------------------*/ /** 見出し ========================================*/ /*------------------------------------------------------------------------------ 見出し ------------------------------------------------------------------------------*/ |
cssはページごと、javascriptは設定ごとに分けておくと別の作業者もとても分かりやすく、修正の際に探しやすいです。
javascriptはなるべく別の編集者にも分かりやすいようなコメントを残しておくとよいでしょう。
2そのページで使用していないjs / cssが読み込まれていないか
特定のページのみで必要なjsやcssが、全ページで読み込まれていないか確認しましょう。
使用していないページで読み込むとエラーの原因にもなります。
3不要な記述がコメントアウトで残されていないか
見出しやソースに対しての注意点を書いたコメントアウトは問題ないですが、修正等で一時的に非表示にしたコードなどの不要なコメントアウトは残さず削除しておきましょう。
逆に、必要があって残しているコメントアウトであればそれが分かる表記をしましょう。
例として、このように次の更新でコンテンツを表示する予定があるが、現在は非表示にしている…という場合は下記のように該当箇所に補足を付けるかたちでコメントアウトを付けて非表示にするとよいでしょう。
1 2 3 4 5 6 7 | <!-- ▼第二フェーズで復活▼ --> <!--<div class=="box"> contents </div>--> <!-- ▲第二フェーズで復活▲ --> |
4同じデザインなのに、コーディング担当者によって別々のクラス・異なる仕様になっていないか
同じデザインがサイト内で使いまわされる場合、コーディング担当者によって同じデザインを別々のクラスで作るのは避けましょう。
後の修正の場合修正箇所も増えてしまいます。
なるべく共通で使うパーツは別のページでも使えるようなクラス名を指定し、使いまわしていきましょう。
初期段階で一度確認すればよいもの
1他のメンバーも同じ作業環境が準備できるようになっているか
scss、stylus、pug、ejs、gulp、docker etc…
まずはどのようなルールでコーディングするか、メンバー間で決めてから着手しましょう。
統一していない場合、マージの際に不都合や非効率な場合が多いです。
「もし担当者が退職しても他の人が更新できるか」というのを目安に、必要なファイルや手順をまとめておきましょう。
また、クライアントや他社ともソースを共同編集する場合、マージ方法やgitのブランチの管理ルールなども要相談です。
こういった環境などの設定は後から変更する場合手間になります。
出来る限り事前にしっかりと確認し、認識を深めておきましょう。
2ベーシック認証やIPアドレス制限が適切にかかっているか
こちらは特に注意が必要かと思います。
テスト環境を作成した時点ですぐベーシック認証をかけるべきです。
まずテスト環境を作ったら、しっかり認証が掛かっているか確認することを徹底しましょう。
3共通パーツがインクルード化されているか
head・header・nav・footerなどのページの共通要素はインクルード化しておくと良いでしょう。
もしリンクの修正等が入った場合でも、ページ毎に個別に修正する必要がなくなるため、ミスも少なくなります。
+αで確認しておきたいこと
1重いコンテンツを読み込ませる負荷をなるべく減らす工夫がされているか
画像を適切に圧縮する
TinyPNG、Compress JPEGなどのサービスを利用して圧縮しましょう。
しかし圧縮しすぎると画像が劣化して残念なことになってしまうので、許容できるレベルかどうかを必ず確認しながら実施しましょう。
背景動画を圧縮する
最近は動画を背景で読み込む場合もあります。
動画は画像よりも重いため、注意が必要です。
下記の動画ではPremiere Proを使用し、動画の軽量化を行っています。
是非見てみて下さいね。
Premiere Proで動画を軽量化して、Webサイトの表示速度を上げよう
YouTubeはクリックしてから読み込む仕様にする
また、YouTubeの動画であればクリック後に読み込む仕様にすることでページの表示を軽くすることが出来ます。
一度に大量の動画を読み込む必要がある場合など、特に役立つでしょう。
【デモあり】YouTubeの読み込みを軽くする!複数動画埋め込みページを高速化
画像遅延読み込みを利用する
サイト上に表示される画像を、一度に読み込まず表示領域に入った時に表示するという画期的なプラグインもあります。
表示するコンテンツが多い場合は取り入れてみるのもよいでしょう。
サイトが重いときに!画像をふわっと遅延表示させる「lazysizes.js」
日本語のWebフォントはサブセット化する
日本語Webフォントを使用する際は必ずサブセット化してから使用しましょう。
サブセット化をすることで、フォントの中に含まれている文字の中から必要なものだけを抜き出してファイルサイズを小さくし、ページ自体の読み込み速度も改善されます。
【2020年版】今さら聞けない、Webフォントの使い方!完全ガイド【まとめ】
2画像の拡張子は適切か
普段そこまで意識していないかもしれませんが、jpg・png・gif・svgの使い分けも重要です。
”知っているつもり”の拡張子、jpg gif png。画像形式による違いと特徴、ブログでの使い分け方
こちらには記載されていませんが、svgはパスデータであり、拡大縮小に強く、ぼやけないというメリットがあります。
主にロゴやボタンのアイコンなどに使用されることが多いです。
逆に、複雑なイラストなどの場合は重くなってしまうため注意が必要です。
その場合はpngなどの形式が適しているでしょう。
3ページを読み込んだ時の初期表示が崩れていないか
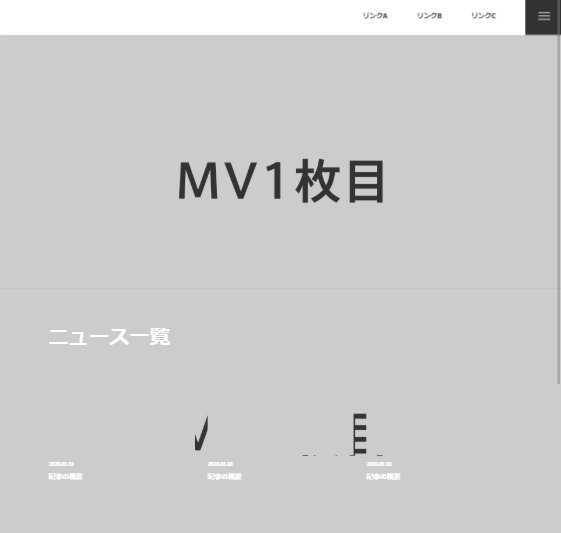
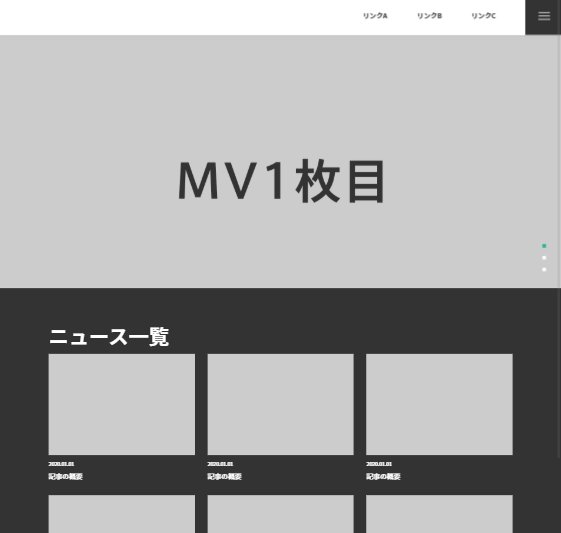
よくあるページが表示された時にまだスライダーのjsが動いておらず、あとから整うのが残念。
最初にスライダーの生成が完了されていない状態がちらっと見えてからスライダーになるため、見栄えが良くありません。

ほんの一瞬ですが、コンテンツが丸ごと下に一瞬ずれ込むためすごく気になります。
そこで、このように初期でも崩れないようにcss側で最低限の調整をしておくか、ローディングを入れる等の対応をしましょう。

サンプルではフェードのローディング処理を入れました。
4アニメーションがもたついて不快ではないか
特にスライドして表示するメニューやアコーディオンでは注意が必要です。

使用頻度が高いメニューですが、こちらの例では早く見たいのに展開まで遅すぎます。

アニメーションは演出を重視して過剰な効果を付けていないか、一度確認しましょう。
また、スクロールすると表示されるといった要素も、表示アニメーションが遅い場合コンテンツを読み飛ばされやすくなってしまいますので、注意してみてください。
まとめ
このように検証作業と一言で言っても、チェックすべき項目は沢山あります。
特にCMS化する箇所は入念にテストすべきでしょう。
サイトをよりよくするためにも、なるべく初めの検証でしっかりとチェックをしておくことが重要となります。
検証をする際には、これらの事を気を付けて是非確認してみて下さい。




