
デザイナーを目指している方はきっとWEBデザイナーとグラフィックデザイナーはどう違うのか迷ったことがあるのではないでしょうか?
BRISKはWEB制作会社なので基本はWEBデザインを制作することが多いですが、印刷系のお仕事も定期的にご依頼いただいており、私も少し前に冊子やチラシのデザインに携わる機会があったのでその時に感じた違いを書いていこうと思います。
目次
WEBデザインとグラフィックデザインとは?
WEBデザインとは、パソコン・スマホなどのブラウザ上で表示するコンテンツのデザインのことを指し、グラフィックデザインとは、ポスター・チラシなどの印刷物のデザインのことを指します。


作成に使用する主なソフト
| WEBデザイン | グラフィックデザイン |
|---|---|
| Photoshop、Adobe XDなど | Illustrator、InDesignなど |
デザイン制作に使われるソフトは数多くあり、WEB・グラフィック問わず複数のツールを用途に応じて使い分けながら作業することが一般的ではありますが、ここでは「メインで使用するならどのソフト?」といった観点から比較してみたいと思います。
WEBデザイン
BRISKではWEBデザインを作成する場合は基本的にPhotoshopで行います。
Photoshopでページデザインをしながら、写真の加工などもそのままPhotoshop内で行えるため、スムーズに作業することができます。
また、WEBサイトが表示されるディスプレイ自体がラスタ形式で表現されるため、ラスタで画像を扱うPhotoshopと相性が良いです。
デザイン作成後のコーディング時のことも考えると、WEBサイトやバナー制作に使用するのであればPhotoshopの方がおすすめです。
ラスタ形式とは、色の付いた点の集合体で表現する形式のことを言います。
写真などのきめ細かいグラデーションや微妙な色味の変化を描画するのに向いています。
拡大縮小するとどんどん画像が荒くなってしまいますが、ベクタ形式のデータよりも処理の負荷が少ないのがポイントです。

最近ではAdobe XDを使う方も増えてきていますよね。
PhotoshopとXDどちらが良いかは前に比較のブログを書いたので読んで参考にしてみてください。
Adobe XDで作れるデザイン・作れないデザイン(PhotoShopとの比較)
グラフィックデザイン
グラフィックデザインの作成は基本的にIllustratorで行います。
Illustrator上で描画したデータはベクタ形式で扱われるため、拡大縮小の影響を受けません。
そのため例えば「A4チラシサイズで作成したチラシをA2サイズに変更したい」といった場面でも劣化を気にせず拡大することができます。
点や線、テキストなどの情報を数値として保持する形式です。
ラスタ形式と違って、写真の微妙な色の差を扱うのには適していませんが、その分サイズの変更に強いのが特徴です。

また、1枚で完結するポスターや名刺、2,3ページ程度のパンフレットなどであればIllustratorのみで構いませんが、冊子など何ページも続くものであればInDesignを使った方が効率が上がります。
InDesignが何かわからない人は以下のサイトがわかりやすかったので読んでみてください。
IllustratorとPhotoshopは違うの?InDesignって何?
グラフィックデザインで使うソフトの違いとその使い分け
色の表現方法
| WEBデザイン | グラフィックデザイン |
|---|---|
| RGB(加法混色) | CMYK(減法混色) |
作成するデザインがモニター上で表示されるのか紙などの印刷物として使われるのかによって、制作時の色の設定にも違いがあります。
事前に適切に設定できていないと、完成後に「作っていたときと色が違う」というケースも起きてしまうので注意しましょう。
WEBデザイン
WEBデザインは必ずRGBで作成します。
RGBとは「Red(赤)・Green(緑)・Blue(青)」の光の三原色を混ぜて色を表現する方法で、加法混色と呼ばれるのもです。
混ぜれば混ぜるほど色が明るくなり、液晶ディスプレイなどのコンピューターやテレビの表示に使用されています。
なのでWEBデザインを行うときは必ずRGBを使用してください。
色の指定の仕方
RGBで作るか、CMYKで作るかは必ず最初に設定しておきましょう!
途中で設定を変えることもできますが、ある程度作成してからだと変更後に色味が変わってしまいせっかく作っていたデザインが台無しになってしまいます。
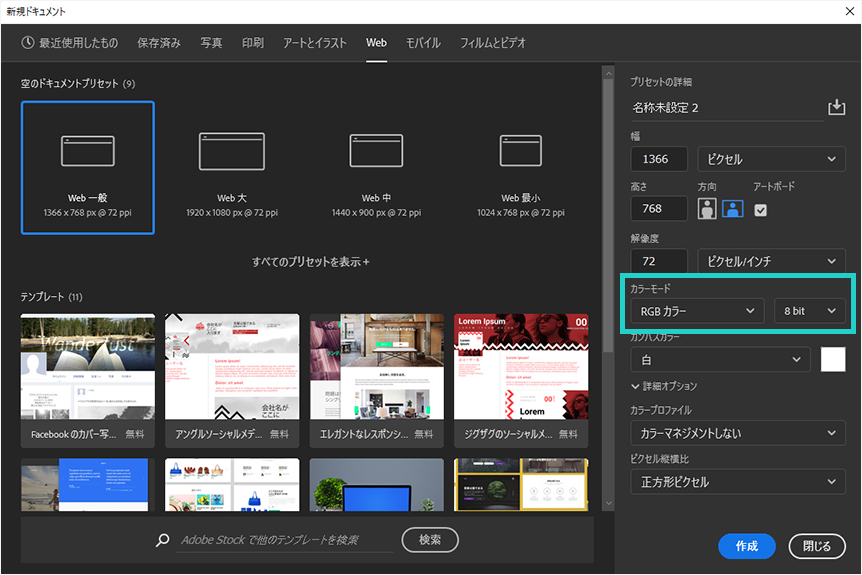
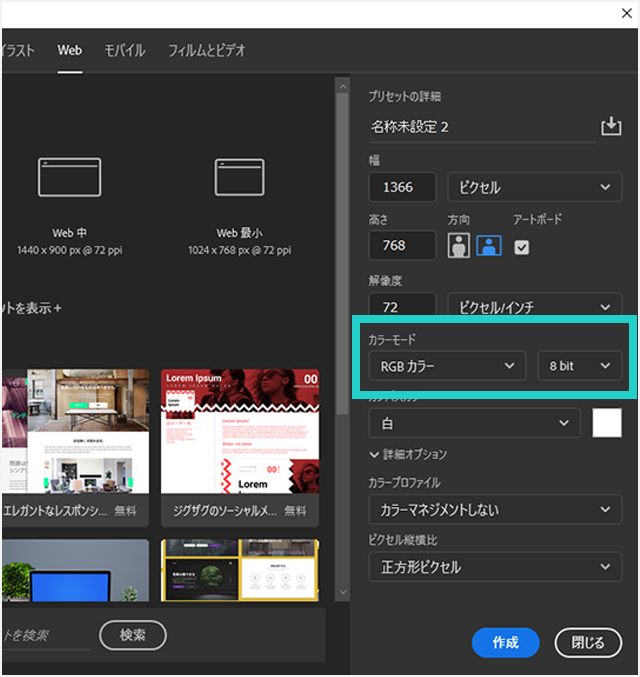
Photoshopでの指定は新規ドキュメント画面でカラーモードをRGBカラーにしておきましょう。
その隣に[8bit/16bit/32bit]と選べる項目があります。
8bitが基本的なフルカラーのこと指し、数字が大きくなるごとに色数が増えてより鮮やかに表現できるようになります。
ただ色数が増えるとその分データが重くなるので、8bitあれば十分だと思います。


Adobe XDを使いたい方は、XDはUIデザインに特化したツールでそもそもRGBしか使えないので設定する必要がありません。
こういったところも間違いがなくて便利ですね。
グラフィックデザイン
グラフィックデザインは必ずCMYKで作成します。
CMYKとは「Cyan(シアン)・Magenta(マゼンタ)・Yellow(イエロー)・Key plate(キー・プレート)」の色の三原色と黒を混ぜて色を表現する方法で、減法混色と呼ばれるのもです。
混ぜれば混ぜるほど色が暗くなり、インクを使った印刷物などの表示に使用されています。
なのでグラフィックデザインを行うときは必ずCMYKを使用してください。
ただ、CMYKは色の幅がRGBよりも狭く、金色・銀色や蛍光色は表現することが出来ません…
なので特色を使いましょう!!
CMYK以外の「特色」とは?
特色(DIC)は、印刷においてCYMKで表現できない色を表現するためにあらかじめ調合されたインクのことを言います。
CMYKでの印刷だと制作中にモニターで見たのと現物で色の違いが出てしまうことがあるので、絶対この色にしたい!という色があるならば、特色を使用したほうが希望の色で印刷することが出来ます。


ただ特色を使用すると大抵の印刷会社では追加料金を取られることになると思うので特色を使用する前に費用についてクライアントと相談することが大切です。
色の指定の仕方
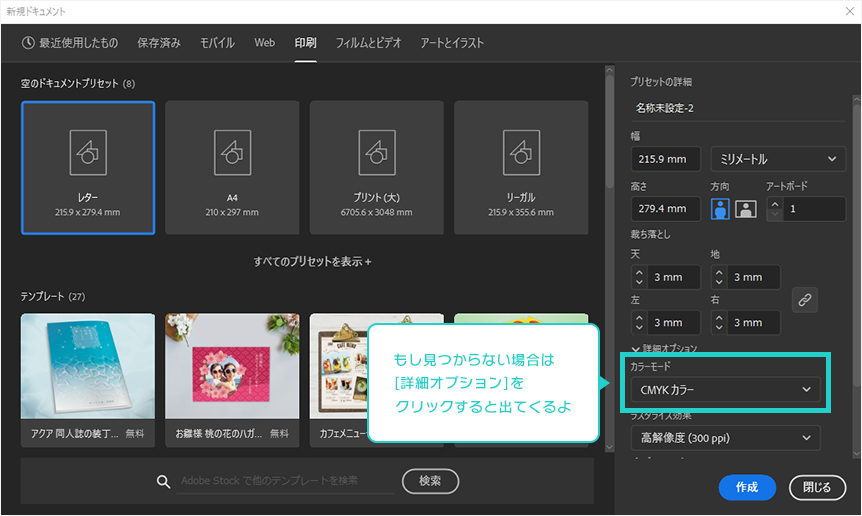
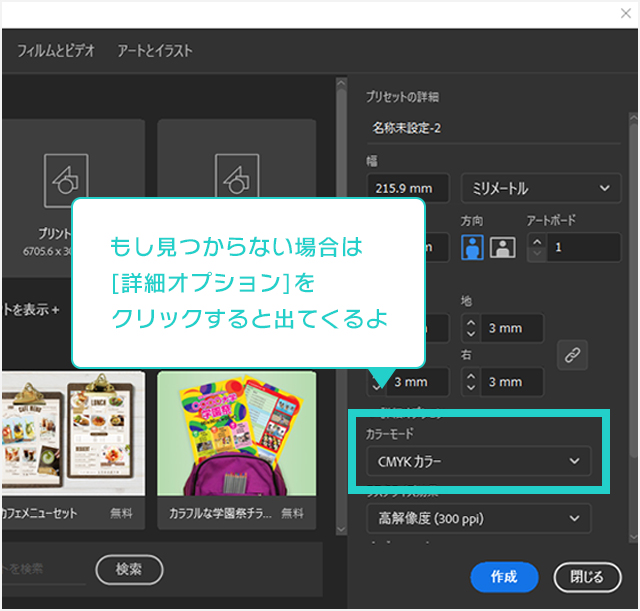
Illustratorでの指定は新規ドキュメント画面でカラーモードをCMYKカラーにしておきましょう。


特色を使いたい場合に普通の設定方法で蛍光色などの色を設定しようとすると警告がでて、OKボタンを押した後に色が少しくすんでしまいますよね。
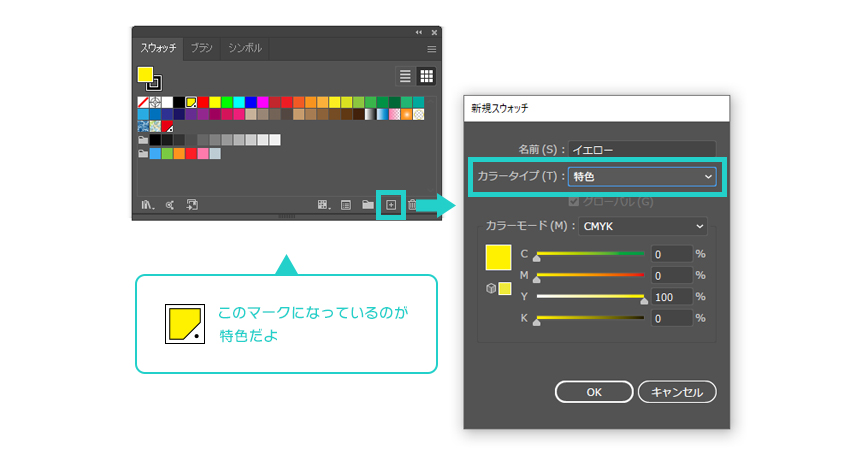
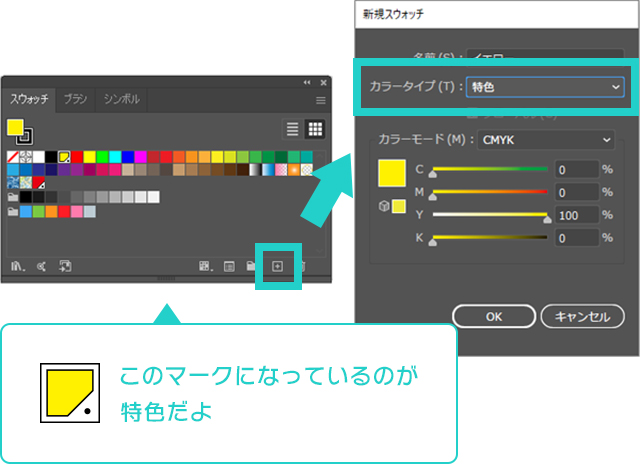
そこであらかじめスウォッチで色を作っておきます。
方法は[新規スウォッチ]のカラータイプ(T)を特色に変更し、表現したい色を作成します。
カラーモードをCYMKにするのも忘れないようにしましょう。


必要な解像度
| WEBデザイン | グラフィックデザイン |
|---|---|
| 72ppi | 300~400ppi |
モニターか紙かで必要になる解像度も違ってきます。
またラスタ形式で作成するか、ベクタ形式で作成するかによって設定方法も変わってくるので事前にチェックしておきましょう。
WEBデザイン
WEBデザインは基本的に72ppiで作成します。
サイトを開くたびにテキストや画像の読み込みを行うので、あまり解像度が高い画像を表示させたりするとデータが重いため読み込みに時間が掛かってしまいユーザビリティが落ちてしまいます。
あまり低すぎても画像が汚く見えてよくないですが、72ppiあれば問題なく表示されます。
設定方法
ラスタ形式のデータは作成前の解像度の設定を間違えると後々面倒なことになるので気にしておきましょう。
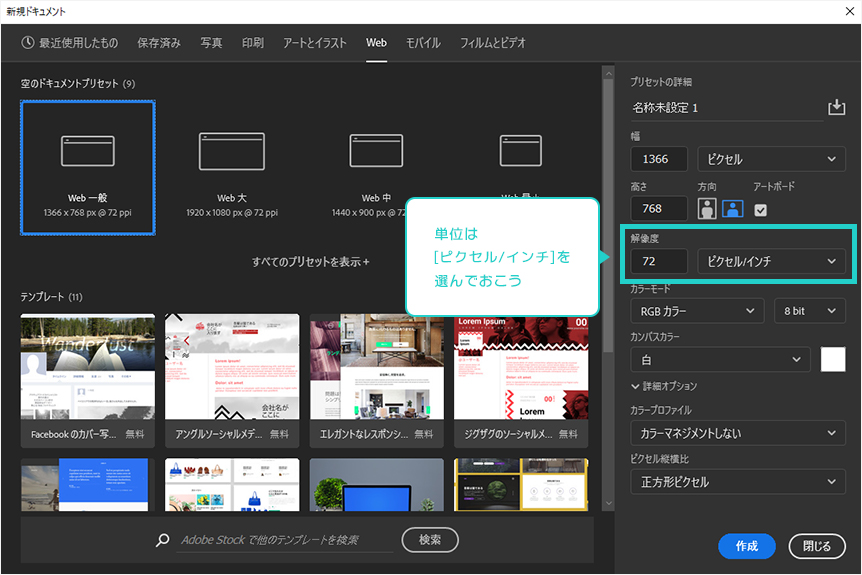
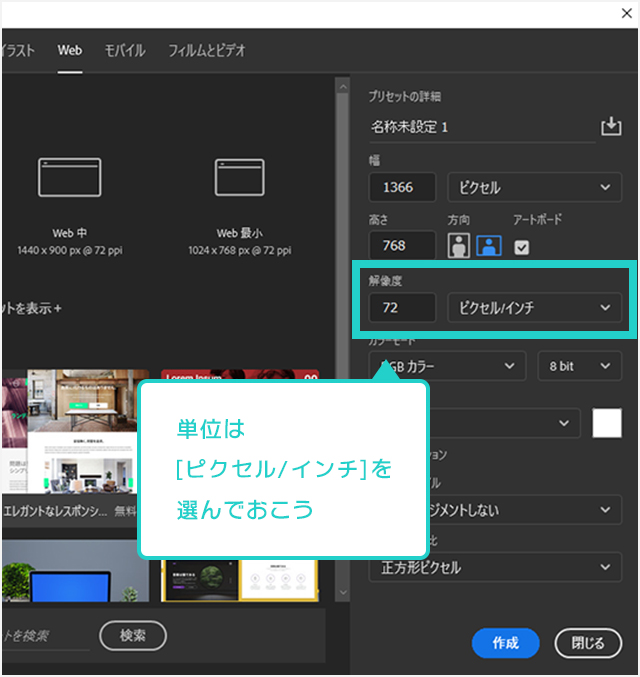
Photoshopは新規ドキュメント画面で解像度を72[ピクセル/インチ]にします。


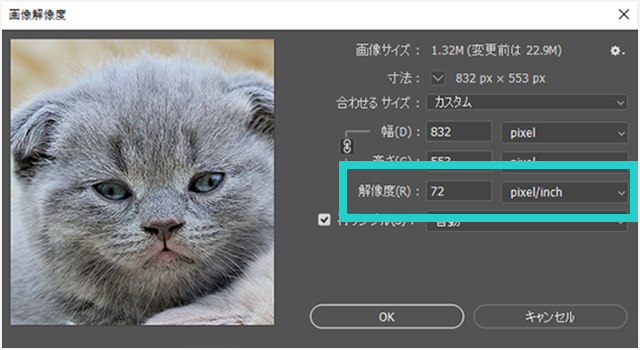
画像の解像度を変更したいときにはイメージメニューの[画像解像度]から編集できます。
デザインに組み込む前に編集するようにしましょう。


グラフィックデザイン
グラフィックデザインは明確にこれという数値が決まっているわけではありませんが300~400ppiの中で作成するようにしましょう。
ちなみに推奨されている解像度は350ppiなので特に理由がなければ350ppiに設定しておくのが良いです。
グラフィックも解像度が低いと画像がぼやけてしまうので注意が必要です。
逆に高くしすぎても印刷できる解像度に限界があるので印刷された見た目は400ppiぐらいとさほど変わりませんが、データが重く出力に時間が掛かってしまいデメリットしかないのでやめましょう。
設定方法
Illustratorはベクタ形式なのでデザイン作成前の設定は必要ありません。
なので納品方法によって設定の仕方が少し違ってきます。
ただ新規ドキュメント画面のラスタライズ効果はとりあえず高解像度(300 ppi)にしておきましょう。
作成データでの納品
書き出しを行わずにillustratorのデータで納品する場合は必ずラスタライズしましょう。
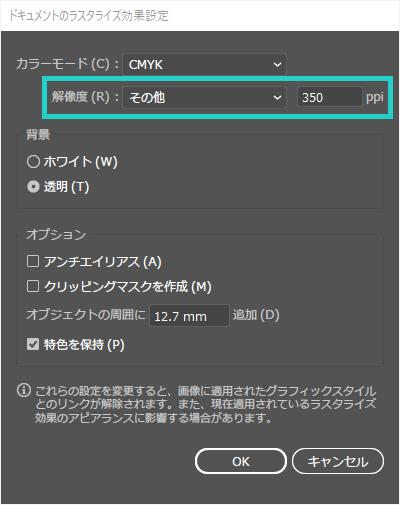
ラスタライズは効果メニューの[ドキュメントのラスタライズ効果設定]から解像度をその他[350ppi]に設定します。
書き出しデータでの納品の場合もPDFなど保存時に解像度を設定しないものがあるので、ラスタライズはなるべくどの納品方法の時も行っておくと良いと思います。

書き出しデータでの納品
書き出した状態での解像度の設定は拡張子ごとに異なりますがほとんどやり方は変わらないと思うのでJPGを参考に紹介します。
まずファイルメニューの[書き出し]から[書き出し形式]を選択し、ファイルの種類をJPGに設定したら[書き出し]ボタンをクリックします。
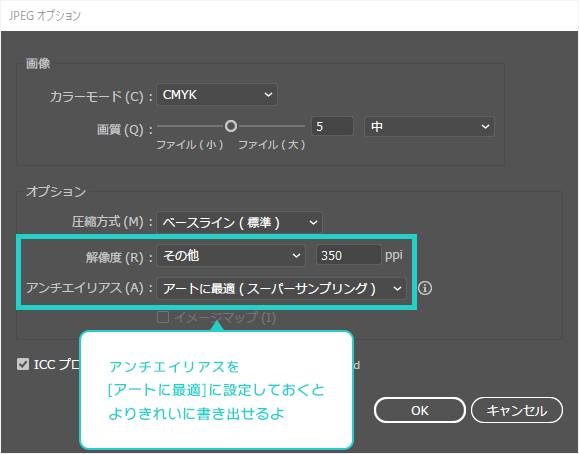
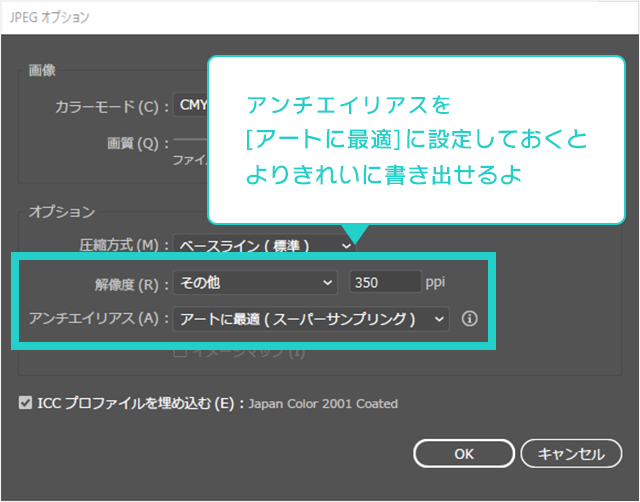
すると以下の画像のようなJPEGオプションが出てくるのでオプションの解像度をその他[350ppi]に設定します。


情報を表示できる範囲
| WEBデザイン | グラフィックデザイン |
|---|---|
| 縦の表示範囲に制限がない | 印刷サイズによって表示範囲に制限がある |
情報を表示できる範囲にも大きく違いがあります。
WEBデザイン
WEBデザインは表示範囲に制限がありません。
横幅はデバイスごとに決まっていますが、縦幅はスクロールが出来るのでどこまででも情報を載せることが出来ます。
なので横の収まりさえ気にすれば縦はちょうど良いところで切ってしまえばいいのでとてもやりやすいです。


ただデバイスごとにサイズが変わってくるので、レイアウトを変えたスマホ用のデザインを別で作成する必要があったり、改行位置が変わったりすることまで念頭に置いて作業しなければなりません。
ここを気にしながら作成しないと後でコーダーさんが困ることになるのでコーディングのことも考えながら作成してあげましょう。
コーディングに気を使ったデザインについてはBRISKの以下のブログがとてもわかりやすいのでぜひ参考にしてください。
[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説 Part.2
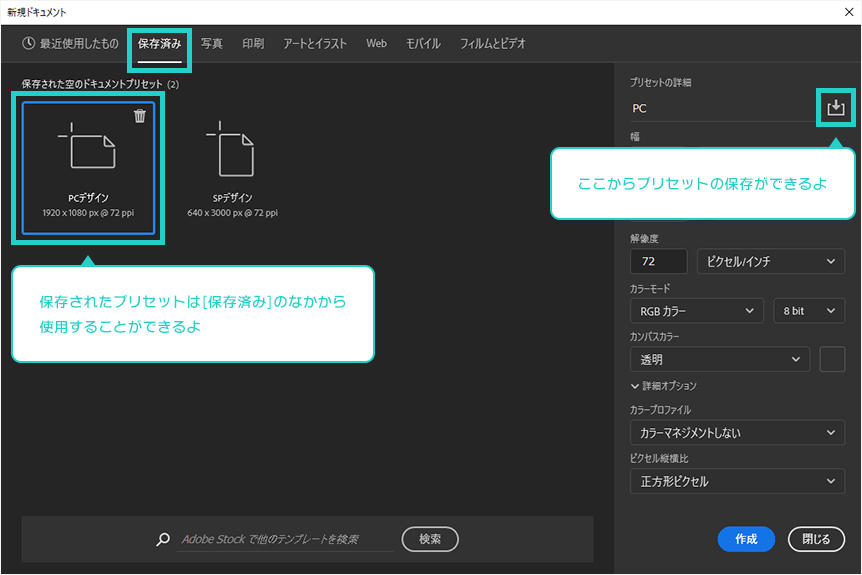
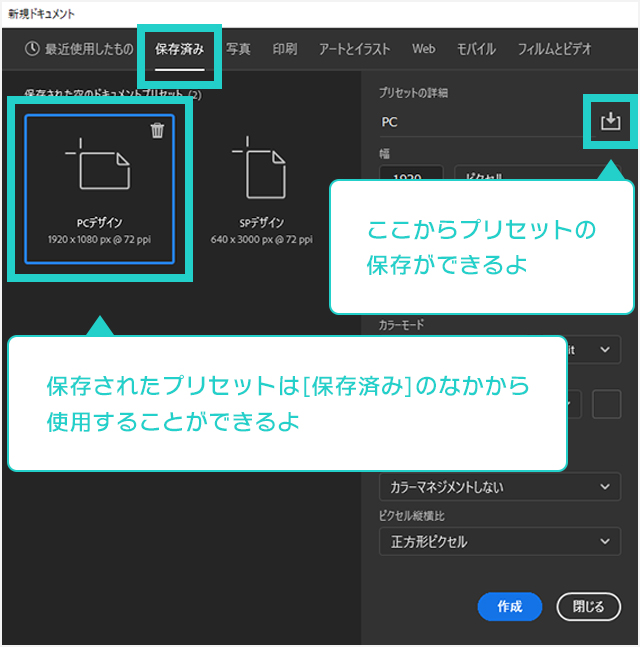
BRISKでは横幅をPCデザイン:1920px、SPデザイン(スマホ):640pxで作成しています。
これは制作会社ごとに決まりがあると思うのでそこに倣うようにしましょう。
ドキュメントプリセットを保存しておくと毎回設定をしなくて済むので便利ですよ。


グラフィックデザイン
グラフィックデザインは表示範囲に制限があります。
紙に印刷するのでどうしてもチラシや名刺など媒体ごとに決められたサイズで、縦横の収まりを気にしながらデザインを作成する必要があるためです。
文章量が少ない場合は画像やイラストを大きめに載せてスペースをうまく調整するのもありですが、文章量が多い場合はフォントサイズや一つ一つのイラストのサイズにも気を使って作成しなければなりません。
それでいてページが続く冊子なんかは大変ですよね…
ページごとに文章量は異なる中で、全体のルールは合わせないといけないので当然フォントサイズも統一しなくてはいけない…
そのためルールを明確にし、情報ごとのまとまりを意識しながら各ページの構成段階からきちんと想定しておくことが大切だと思います。


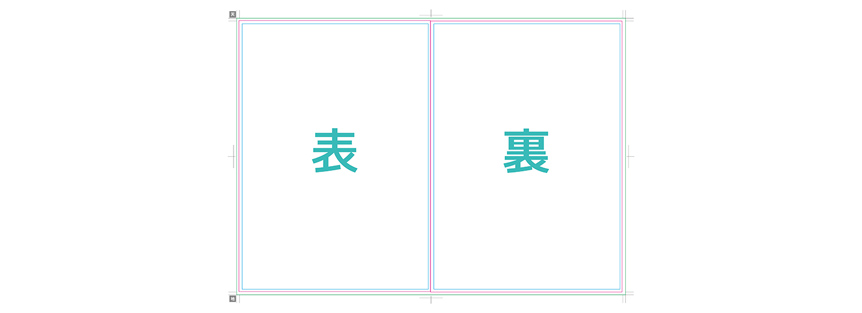
印刷するデザインには「トンボ」と「裁ち落とし」が必要


ここで印刷物作成に欠かせないトンボと裁ち落としについて説明します。
印刷所によってはテンプレートを用意してくれているところもあるので事前にチェックしておきましょう。
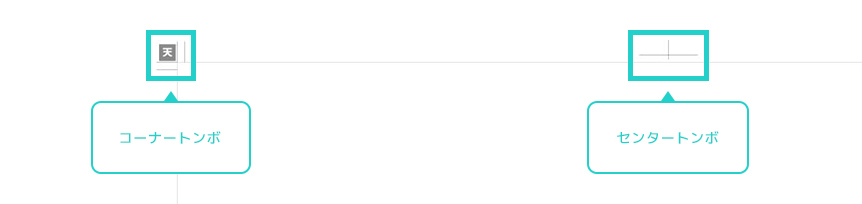
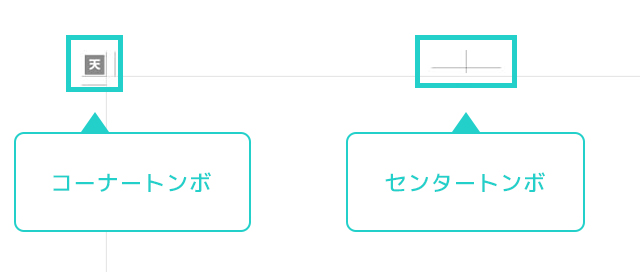
トンボとは?
トンボは印刷の仕上がりサイズに裁断するための位置を記しています。
トンボにはセンタートンボとコーナートンボがあり、センタートンボは中央位置・コーナートンボは仕上がりサイズを指定しています。
どちらも欠かせないものなので忘れないようにしましょう。
また印刷後の版ズレもトンボで確認するのでとても重要な役割になっています。


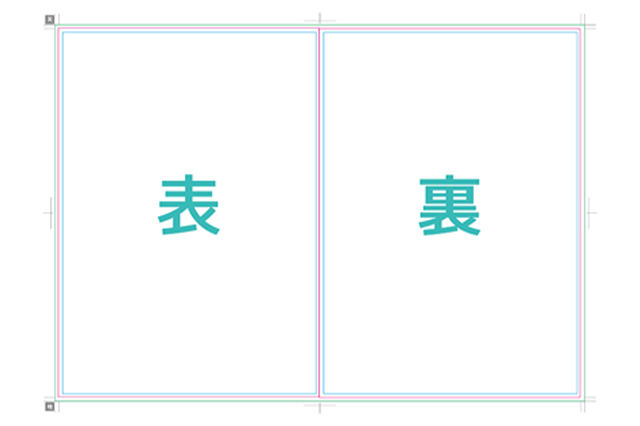
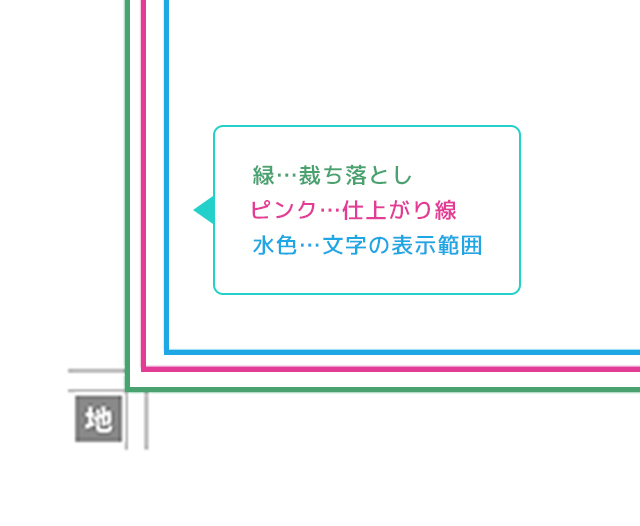
裁ち落としとは?
裁ち落としとは仕上がりサイズの端ギリギリまで色や画像などの要素を載せたいときに仕上がりサイズよりも大きめに要素を載せるための範囲のことを言います。
これがないと仕上がりサイズギリギリでデザインを作成した場合、印刷の余計な部分を裁ち落としたときに端に白く余白がついてしまうことがあります。


裁ち落としは基本的に3㎜以上の幅で設定しておきましょう。
設定方法は作成前に新規ドキュメント画面で裁ち落としの天・地・右・左すべて同じ数値に設定します。
どの拡張子で納品するかは印刷所次第ですが、PDFなどものによっては書き出し時にも設定する箇所があったりするので注意しておきましょう。
表現方法の自由度
| WEBデザイン | グラフィックデザイン |
|---|---|
| 動的表現の自由度が高い | 静的表現の自由度が高い |
どちらも様々な制約があるので表現できる範囲が違ってきます。
WEBデザイン
デザイン後に行うコーディングで再現できないものは基本的にNGです。
なのでどこまでの表現が出来るのかをよく知っておく必要があります。またブラウザごとでも効くCSSと効かないCSSが存在したりするのでそこも気にしておいたほうが良いです。
デバイス上で使用できるフォントにも制限があるので、使用するフォント選びから注意が必要です。
それでも何らかの理由で、どうしてもWEBで表示できないフォントを使いたい場合は画像化して表示するといった手段もありますが、
SEO的には極力テキストはテキストとして表現するのが望ましいため、多用することは避けましょう。
また、デバイスは最小のフォントサイズが10pxと決まっているので10px以下でデザインを作ってしまわないよう気を付けましょう。
このように、WEBデザインは細かな制約が多く存在していますが、一方でWEBならではの様々な要素と組み合わせることで「動き」を生かしたデザインを作ることができます。
例えばブラウザ上では動画や音楽を流すことができます。
またJavaScriptを使えば背景を動かしたり画像を切り替えたり様々な表現ができます。
「画として作って完成」ではなく、その後のユーザーの操作、使い方を含めてひとつのデザインとなります。
WEBデザインはユーザーが操作することを意識する
WEBサイトはユーザーが操作しながら見るものになるので使い勝手はとても重要になってきます。
使いづらかったり、サイトが重いとどんなにデザインや内容が良くてもそのページから離脱されてしまいます。
なので以下の内容を気にするようにしてください。
UIデザイン
UI(ユーザーインターフェース)デザインとはユーザーが快適にサイトを使うためのデザインのことを指します。
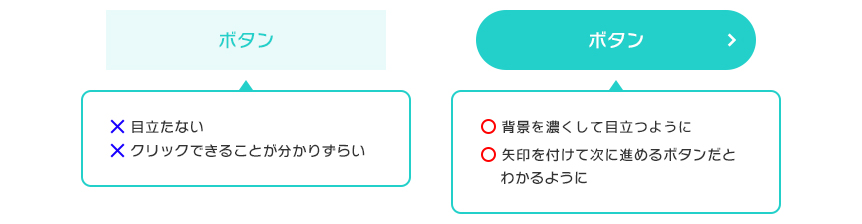
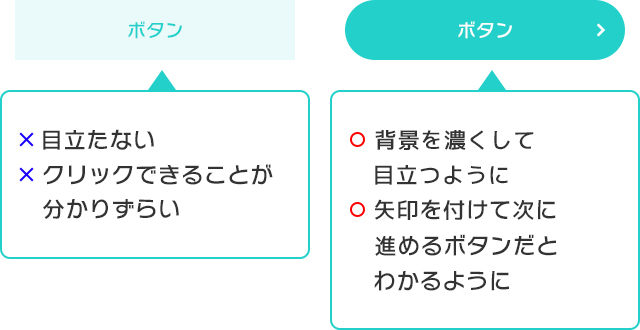
たとえば、クリックして次のページにリンクするボタンのデザインはそもそも、そこをクリックできることをユーザーに認識してもらう必要があります。
例えばWEBサイトからのお問い合わせを増やしたいと考えているのであれば、当然お問い合わせページへ繋がるボタンは目立たせる必要があります。
ボタンであることが分かりづらいと見逃されてしまうこともあるので、背景色を付けたり矢印を付けたりして明確にアピールしましょう。


見た目以外にも画像サイズが大きくなりすぎないようにしたり、サイトが重くならないようにするなど、ユーザーの使い勝手には十分配慮してデザインすることが大切です。
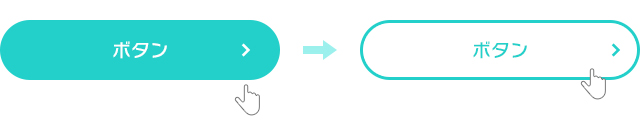
ホバーなどの操作するまで見えない部分
ホバー(hover)とはマウス操作で要素にマウスカーソルが乗っている状態のことを言います。


WEBではボタンにホバーアクションを付けることでそのボタンのクリック範囲をわかりやすくします。
なのでホバーはマウスが要素に乗るまで見えることはありませんがユーザビリティ的にとても大きな役割を担っています。
良く使うホバーアクションは色が少し透明になったり、色が反転したり、矢印が動いたりするのが多いと思います。
またホバーだけでなく、表示・非表示が変えられるアコーディオンやクリックで表示されるハンバーガーメニューなどもあるのでそれぞれ忘れずに作っておきましょう。
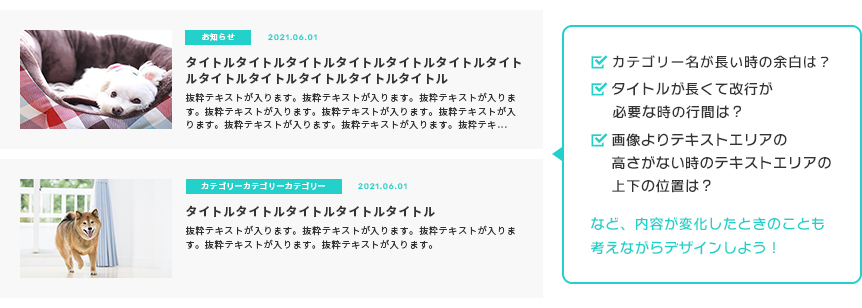
動的になることを考えておく
WEBサイトは一度作成し公開したら終わりではなく、ブログや商品情報など常にサイトの更新を行うことがほとんどです。
なので文章量が変わったり、項目が増えることでレイアウトに違和感が生まれる場合があります。
基本的にその辺の調整はコーダーさんが行いますが、改行したらこうなる、要素が増えたらこうなる、というのが分かるようにいくつかパターンを用意してあげるとより効率的でデザイン的に優れたサイトを作成することが出来ます。


グラフィックデザイン
紙で表示するためWEBのように動画や音楽・動きを付けることはできません。
また、色の表現で説明した通り、特色を使わないと表現できない色もあるなど印刷による制限が多いです。
その代わりグラフィックデザインはコーディングなどを行う必要がないので、静的表現であれば比較的自由に作成することが出来ます。
WEBデザインだと同じ要素の繰り返しはある程度明確なルールを持たせなければコーディングに余計な手間がかかってしまうのであまりよくありませんが、グラフィックデザインはわざとレイアウトを崩したりすることでおしゃれに見えることもあるのでWEBデザインよりも気にしないといけないことは少ないのではないでしょうか。
特にグラフィックデザインはフォントに制限がないので使用したいフォントを表示したり、文字の角度、テキスト自体にグラデーションをかけたりとどこまでもこだわって作ることが出来るのが魅力ですよね。
デザイン完成後
| WEBデザイン | グラフィックデザイン |
|---|---|
| コーディングなど工程が続く | 印刷して完成 |
デザインを作成した後は全然違う工程に入ります。
この工程がWEBデザインとグラフィックデザインの最大の違いになると思います。
WEBデザイン
WEBはデザイン作成後にコーディングに移ります。
なのでデザインが完成しても終わりではなく他の工程が続くことになります。
またWEBサイトは随時更新されていくものなので、新しい項目を増やすときに後から修正を加えることがあります。
誰かが作ったデザインを後から別の人が修正することもよくあるので、どこを修正すればよいかを分かりやすくするためにPSDデータのレイヤーは常に整頓しておきましょう。
参考までにWEBサイト制作の一連の流れは以下の画像のようになっています。


グラフィックデザイン
グラフィックはデザイン作成後に印刷をすれば完成になります。
その後の修正は大量に印刷した後などでは行うことが困難になります。
なので後から修正がきかない分印刷所に入稿する前に誤字脱字やおかしなところがないかよく確認しておきましょう。
そして、チラシ・ポスターなどの印刷物制作の一連の流れは以下の画像のようになっています。


納品手順
| WEBデザイン | グラフィックデザイン |
|---|---|
| コーディング・システム完成後に納品 | 印刷する用にアウトライン化など調整が必要 |
デザインを作成して納品する前に何を行う必要があるかご紹介します。
WEBデザイン
デザイン作成後は次の工程に進む前にお客様にこのデザインでも問題ないか確認してもらう必要があるので、基本的にはJPGで書き出しを行いそれを見てもらいます。
WEBデザインはその後もコーディング・システムと工程が続くので、デザイン作成後はコーディング完了後にデザイン通りに再現できているかの検証を行うことがある程度で納品前に、デザイナー自身が改めてデータに手を加えたり、納品に向けて何かを行うことは基本的にはありません。
グラフィックデザイン
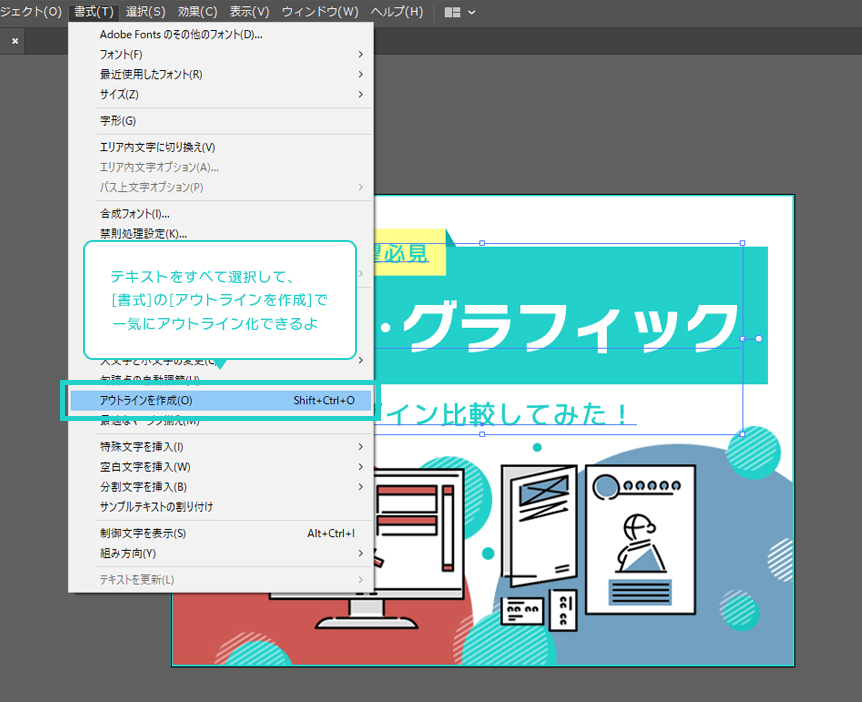
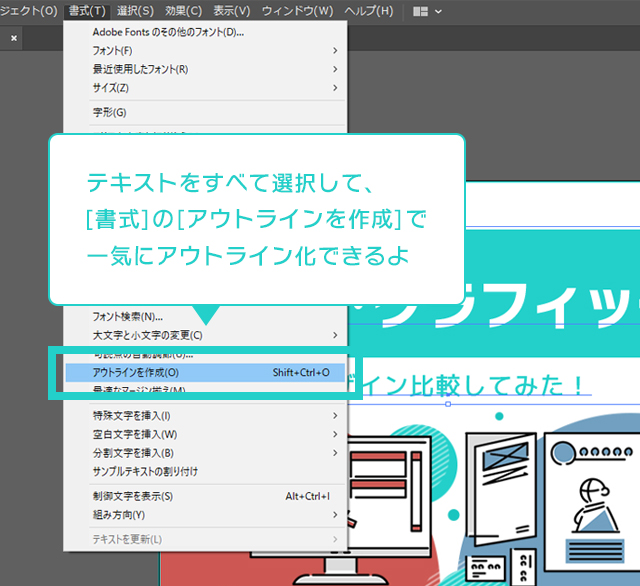
デザイン完成後には納品方法にかかわらずテキストをアウトライン化してください。
アウトライン化していないと拡張子によっては印刷所にフォントがなく、自分の作成した通りのフォントで印刷されないことがあります。
デザインが出来たら解像度の所で話したラスタライズとアウトライン化をセットで行うように覚えておきましょう。


チェックリスト
最後にそれぞれのデザインを作るにあたって何を設定し、何を気にした方が良いかを軽くまとめたので、制作時の参考にしてください。
WEBデザイン
| 制作前の設定 | |
|---|---|
| 使用ソフトはPhotoshopがおすすめ | |
| カラーモードをRGBの8bitに設定 | |
| 解像度を72[ピクセル/インチ]に設定 | |
| 気を付けること | |
| コーディングで再現できないものはNG | |
| UIデザインを意識 | |
| ホバーなどの操作するまで見えない部分も忘れず作成 | |
| 動的になることを意識 | |
グラフィックデザイン
| 制作前の設定 | |
|---|---|
| 使用ソフトはIllustratorがおすすめ | |
| カラーモードをCMYKに設定 | |
| 解像度を高解像度(300 ppi)に設定 | |
| トンボ・裁ち落としを設定 | |
| 気を付けること | |
| 印刷できるデザインかを確認 | |
| 制作後(書き出し)の設定 | |
| ドキュメントのラスタライズ(解像度は350ppi) | |
| テキストのアウトライン化 | |
まとめ
最後まで読んでいただいてありがとうございます!
WEBとグラフィックの違いについて少しは理解が出来たでしょうか?
改めて調べてみるとどちらも違った良さや大変さがあるのでもしデザイナー志望でWEBとグラフィックで迷っている方は、是非この記事を参考に実際に作成してみてください!
個人的にどっちのデザイナーを目指すかは動的表現に挑戦したいか、静的表現に力を入れたいかで決めると、その後自分も楽しんで制作が行えるんじゃないかと思っています。
どちらも実際に仕上がったサイトを操作したり、印刷されたチラシや冊子などを手に取ると感動するのでぜひ自分に向いているほうを見極めてほしいです。
とはいってもBRISKのようにWEB・グラフィックどちらもやる会社も少なくないと思うのでどちらもできるに越したことはないです!
マルチなデザイナーを目指しましょう!


