YouTubeの動画をサイト内に埋め込むとき、関連動画を非表示にしたり、同じチャンネルの動画のみを表示させたりしたいといった要望が出てくることも多いですよね。
プラグインを使用してポップアップで表示している場合、そういった関連動画の操作が意外に難しいことがあります。
本記事では、Magnific PopupというjQueryプラグインを使ってYouTubeをポップアップ表示させたときの関連動画の設定についてご紹介します。
Magnific PopupMagnific Popupのソースは上記のサイトから入手できます。
詳しい実装方法についてはこちらの記事をご参照ください。
Magnific Popup を使ってみる
目次
関連動画を非表示にできる?
そもそも関連動画を非表示にできるのか、という点についてですが、以前はURLの末尾に?rel=0というパラメータを付けることで関連動画を非表示にできました。
しかし残念ながら2018年9月ごろから仕様変更により非表示にできなくなっています。
現在は関連動画を非表示にする方法はないようです。
その代わりに、その動画と同じチャンネルの動画だけを関連動画に出すことはできるため、本記事では関連動画を非表示にする方法ではなく、関連動画を同一チャンネルに絞る方法について説明しています。
ポップアップではなく普通にYouTube動画を埋め込む場合
初めに、ポップアップにせずに普通にiframeを埋め込む場合のコードを紹介しておきましょう。
|
1 2 3 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/動画ID?rel=0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
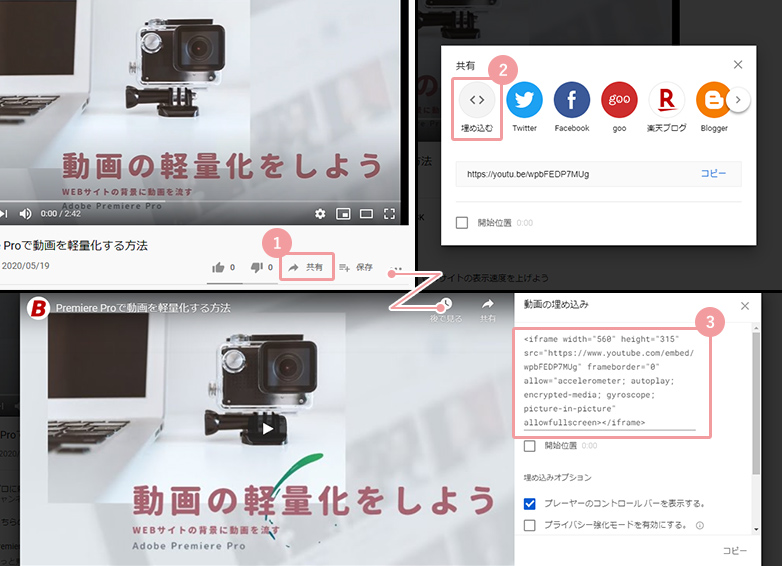
YouTubeサイトの「共有」→「埋め込む」からiframeのコードを取得し、src=から続くURLの末尾に?rel=0を付けることで、再生終了時の関連動画を同じチャンネルに絞り込むことができます。
通常のポップアップの実装
それでは、本題のポップアップの実装です。
|
1 2 3 4 5 |
<link rel="stylesheet" href="magnific-popup.css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="jquery.magnific-popup.min.js"></script> |
配布サイトからMagnific Popupのファイルをダウンロードして、cssとjsを読み込みます。
|
1 2 3 4 5 6 7 8 9 10 11 |
// HTML <a class="popup-youtube" href="http://www.youtube.com/watch?v=動画ID">YouTube動画のテキストリンク</a> // js $(document).ready(function() { $('.popup-youtube').magnificPopup({ type: 'iframe' }); }); |
公式のデモ(「Open YouTube video」の部分)の通り、aタグのhref属性に動画のURLを入れて、リンクをクリックするとYouTube動画をポップアップで表示できます。
ですが、このURLの末尾にそのまま&rel=0をくっつけると、エラーで動画が再生できなくなってしまいます。
通常のポップアップの場合は通常のリンク(https://www.youtube.com/watch?v=〇〇の形)で設定しますが、「rel=0」は埋め込み用の記述のため、埋め込み用のURL(https://www.youtube.com/embed/〇〇の形)以外では対応していないようです。
関連動画を同一チャンネルに絞ったポップアップの実装
関連動画を同じチャンネルのみに絞りたい!というときは、下記のようにしてみてください。
HTMLのカスタマイズ
|
1 2 3 4 |
// HTML <div data-id="動画ID" class="popup-youtube">YouTube動画のテキストリンク</div> |
ポップアップ起動ボタンにdata-id属性を追加して、YouTubeの動画IDを設定しておきます。
jsのカスタマイズ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// js $('.popup-youtube').on('click',function(){ var target = $(this).attr('data-id'); $.magnificPopup.open({ items: { src: '<div class="movie-wrap"><iframe width="100%" height="360" src="https://www.youtube.com/embed/' + target + '?rel=0&autoplay=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>', type: 'inline', modal: true } }); }); |
このように、出力するiframeのソースを直接指定することで、末尾に?rel=0をつけて関連動画を絞り込むことができるようになります。
HTML側のdata-id属性に設定したYouTubeの動画IDを取得して、iframeのURL(「src:」の部分)に結合し、動画を表示します。
※この「src:」の部分は、YouTubeサイトから「共有」→「埋め込む」で表示されるソース(下図の③)が元になっています。
▼埋め込むiframeコード ③の画面でコントロールバーの有無を変更できるので、必要に応じて変更してください。
③の画面でコントロールバーの有無を変更できるので、必要に応じて変更してください。
DEMO上記のデモページで通常のポップアップに「rel=0」を付けた場合と、関連動画を同一チャンネルに絞った場合の動画のデモを用意しました。
+α:動画の再生開始位置を指定する
上記方法でポップアップのソースを自由に変更できるので、他のパラメータでの制御も可能です。
例えば「動画の2分~が見てほしいところだから、そこから再生してほしい」というご要望があった場合。
先ほどのソースを少し変更して、再生開始位置を動画に指定してみましょう。
HTMLのカスタマイズ
|
1 2 3 4 |
// HTML <div data-id="動画ID" data-speed="秒数" class="popup-youtube">YouTube動画のテキストリンク</div> |
ポップアップ起動ボタンにdata-speed=”秒数”を追加しました。
動画が開始してほしい秒数を設定しておきます。2分の位置から再生してほしい場合は、120と設定します。
jsのカスタマイズ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// js $('.popup-youtube').on('click',function(){ var target = $(this).attr('data-id'); var speed = $(this).attr('data-speed') != undefined ? $(this).attr('data-speed') : 0; $.magnificPopup.open({ items: { src: '<div class="movie-wrap"><iframe width="100%" height="360" src="https://www.youtube.com/embed/' + target + '?rel=0&start=' + speed + '&autoplay=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>', type: 'inline', modal: true } }); }); |
ポップアップ起動ボタンに設定したdata-speedの値が、iframeのURL(「src:」の部分)の「&start=’ + speed + ‘」に代入されます。
6行目でポップアップ起動ボタンにdata-speedが設定されているか・いないかを判定し、設定されていなかった場合は0が代入され、動画の一番最初から再生されます。
DEMO動画の再生開始位置を2分に設定したデモも用意しましたので、よければご覧ください。
同じやり方で他のパラメータも制御できますので、是非カスタマイズしてみてください。
まとめ
プラグインを使用したYouTubeのポップアップを実装する際も、こんな感じで簡単に関連動画を絞り込むことができます。
また複数の動画のポップアップを実装したい場合にも、起動ボタンにdata属性を付けておくだけでよいので汎用性も高く便利です。
もし必要な場面がありましたら、ぜひ参考にしていただけますと幸いです!