
HTMLで動画やSNSの投稿を表示させたい場合は、iframeを使うことが多いですよね。
普通にサイトに埋め込みたいという場合でしたら、動画サイト側で用意されたiframeをコードに張り付ければ表示されるので大変便利です。
しかし、お客さんがCMSで任意の動画や投稿を表示させたいという場合は、方法を考えなければなりません。
iframeのコードを入力していただくのは、手間になってしまうため避けたいです。
そのため、今回はお客さんに入力していただく情報はURLのみで、YouTube・Facebook・Twitter の動画や投稿を表示させる方法をご紹介しようと思います。
目次
YouTube
今回YouTubeはiframeではなく、jQueryを使用したポップアップを使用する場合をご紹介します。
使用する理由は、2点あります。
1点目は、YouTubeのiframeがたくさんありますとサイトがとても重くなるからです。
特に動画一覧ページなどは動画数が多くなりますので、ポップアップの使用をお勧めします。
2点目は、URLの入力のみで動画を表示できるからです。
また、今回YouTubeのURLについて注意していただきたいことがありますので、以下を必ず確認してください。
-
http://www.youtube.com/watch?v=動画ID になっているか
以下に記述してあるURL抽出の関係です。
※ご自分で他URLも対応されている正規表現を書く場合は、URLを気にしないで大丈夫です。 -
動画ID&○○○○ などのパラメータはついていないか
パラメータがついていると動画表示されないので注意!
プラグインの実装方法
YouTubeのポップアップの実装方法について簡単に説明していきます。
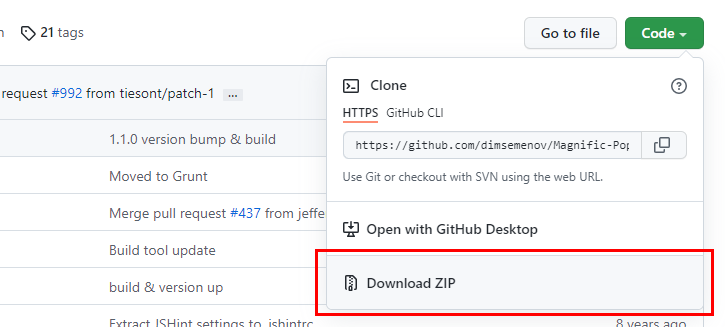
1. プラグインをダウンロードする

2. HTMLにプラグインのCSSとjsを読み込む
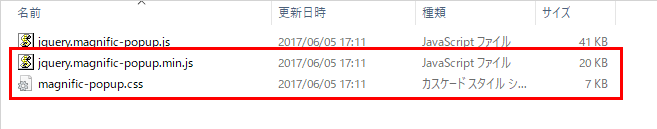
先に必要ファイルがある場所を確認しましょう。
プラグインのzipファイルを解凍して「dist」の中に入ります。

そうしますと、「jquery.magnific-popup.min.js」と「magnific-popup.css」があります。
こちらを使用しましょう!

ファイルが見つかったので、あとは読み込むだけです。
|
1 2 3 4 5 6 |
//CSS <link rel="stylesheet" href="magnific-popup.css" /> //js <script src="jquery.magnific-popup.min.js"></script> |
3. HTMLに動画を埋め込む
|
1 2 3 4 5 |
<a class="popup-youtube" href="動画URL"> //動画 <img src="https://i.ytimg.com/vi/動画ID/hqdefault.jpg"> //サムネイル </a> |
4. jsに記述する
|
1 2 3 4 5 6 7 |
$(document).ready(function() { $('.popup-youtube').magnificPopup({ type: 'iframe' }); }); |
先輩に教えていただいて私もポップアップを実装してみましたが、とてもシンプルな方法でできるので
ページ内にYouTube動画をたくさん表示させたい場合は使用してみてください。
実装方法はこちらのブログに詳しく書いてありますので、ぜひ見てみてください。
ポップアップ表示のYouTubeでも関連動画を操作したい【Magnific Popup】
動画の表示
続いてコードを説明していこうと思います。
|
1 2 3 |
<a class="popup-youtube" href="http://www.youtube.com/watch?v=動画ID"></a> |
まずaタグ内のhrefに表示させたい動画のURLを出力します。
|
1 2 3 4 5 6 7 8 9 |
<?php //今回はWordpressのカスタム投稿でURLを入力する形 $post_id = $post->ID; //投稿ID $post_custom = get_post_custom($post_id); //カスタムフィールド情報 $url = $post_custom['sns_url'][0]; //sns_url ➡ カスタムフィールド名 ?> <a class="popup-youtube" href="<?php echo $url; ?>"></a> |
投稿からURL情報をとってきて、それを出力させます。
これで動画は再生されます。
サムネイルの表示
もちろんポップアップの場合でも、動画のサムネイルを表示させることができます。
|
1 2 3 4 5 |
<a class="popup-youtube" href="動画URL"> //動画 <img src="https://i.ytimg.com/vi/動画ID/hqdefault.jpg"> //サムネイル </a> |
“動画ID”の箇所にIDを入れれば、動画のサムネイルを表示させることができます。
ということで、現在のURLからIDを取り出したいと思います。
今回は正規表現で、URLの ?v=動画ID を抽出します。
私はあまり正規表現を書いた経験がないので、下記のようなサイトを参考にしています。
このようなサイトを参考にしながら正規表現チェッカーを使用すれば、理解しやすいのではないかなと思います。
preg_match内を簡単に説明しますと、
-
第一引数 = 正規表現
-
第二引数($url) = 検索対象(動画のURL)
-
第三引数($result) = 検索結果が格納される
となっています。
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php //今回はWordpressのカスタム投稿でURLを入力する形 $post_id = $post->ID; //投稿ID $post_custom = get_post_custom($post_id); //カスタムフィールド情報 $url = $post_custom['sns_url'][0]; //sns_url ➡ カスタムフィールド名 preg_match('/\?v=([a-zA-Z0-9]+)/u', $url, $result); echo $result[1]; ?> |
$result[1] が抽出したIDになります。
なぜ[1] が必要かは配列で格納されているからです。
正規表現チェッカーというものが存在しているので、
こちらで確認してみると良いかもしれません。
正規表現チェッカーを実際に使ってみますとこのように出力されます。
preg_match(‘/\?v=([a-zA-Z0-9]+)/u’, ‘https://www.youtube.com/watch?v=3AtdxsbonFw’, $m);
の結果は以下の通りです。
$m[0] = ?v=3AtdxsbonFw
$m[1] = 3AtdxsbonFw
結果の格納が配列になっていることがわかりますね。
サムネイルのための動画IDを取得することができたので、あとは出力するだけです。
最終的にこのようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php //今回はWordpressのカスタム投稿でURLを入力する形 $post_id = $post->ID; //投稿ID $post_custom = get_post_custom($post_id); //カスタムフィールド情報 $url = $post_custom['sns_url'][0]; //sns_url ➡ カスタムフィールド名 preg_match('/\?v=([a-zA-Z0-9]+)/u', $url, $result); ?> <a class="popup-youtube" href="<?php echo $url; ?>"> //動画 <img src="https://i.ytimg.com/vi/<?php echo $result[1]; ?>/hqdefault.jpg"> //サムネイル </a> |
また、今回はsmart custom fieldで入力された値を$urlに格納し使用しています。
違う方法の場合は適宜変更してください。
記事公開時の情報です。
Smart Custom Fieldsは開発が終了しており、新規の導入が推奨されていません。
別のプラグインの導入をご検討ください。
お好きな画像を表示させることも可能です。
|
1 2 3 4 5 |
<a class="popup-youtube" href="動画URL"> //動画 <img src="/img/home/○○○.jpg"> //お好きな画像をサムネイルに </a> |
FacebookはFacebook動画のiframeを使用していきます。
URLについて以下を必ず確認してください。
-
https://www.facebook.com/アカウント名/videos/投稿ID/ になっているか
www.facebook.com/watch/?v=〇〇〇〇
※ご自分で他URLも対応されている正規表現を書く場合は、URLを気にしないで大丈夫です。
Facebook動画のiframeタグ生成方法
1. 動画のURLをコピーする。
2. Facebookのディベロッパーサイトへ
3. URLを入力し、「コードを取得」をクリック
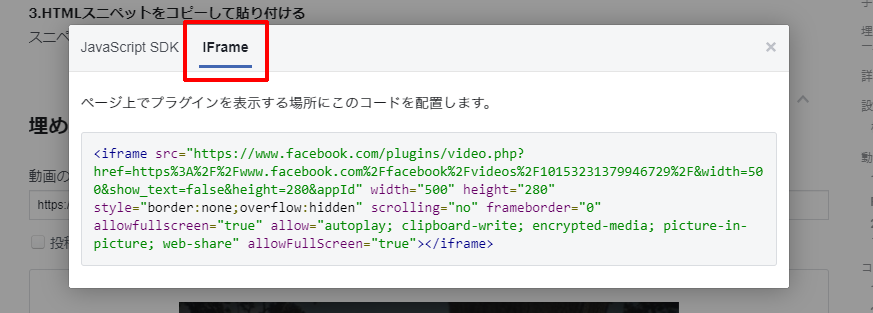
4. iframeを選択

の流れで生成できます。
|
1 2 3 |
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook%2Fvideos%2F10153231379946729%2F&width=500&show_text=false&height=280&appId" width="500" height="280" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share" allowFullScreen="true"></iframe> |
このようなタグが生成されたと思います。
これを張り付ければ動画を表示できますが、今回はお客さんに入力していただくのはURLのみということなので、お客さんに生成してもらうことはしません。
動画の表示
iframeタグを生成出来たら、いよいよコードに移っていきます。
まずはURLとiframeタグを比較してみましょう。
URL
|
1 2 3 |
https://www.facebook.com/facebook/videos/10153231379946729/ |
iframeのhref内(不要なコードはそぎ落としています)
|
1 2 3 |
https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook%2Fvideos%2F10153231379946729%2F |
iframeのhref内は若干ごちゃついてると思うかもしれませんが、
iframeでFacebookの動画を表示させるために、必要な情報は2点のみです。
それは、アカウント名と投稿IDです。
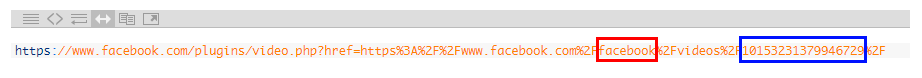
アカウント名➡赤枠
投稿ID➡青枠
で囲んでみましたので、位置を確認してみましょう。
URL

iframe

となります。
したがって、URLのアカウント名と投稿IDを抽出し、iframeタグの該当箇所に出力すれば表示できそうですね。
それではまず、URLを分割しアカウント名と投稿IDを抽出しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php //今回はWordpressのカスタム投稿でURLを入力する形 $post_id = $post->ID; //投稿ID $post_custom = get_post_custom($post_id); //カスタムフィールド情報 $url = $post_custom['sns_url'][0]; //sns_url ➡ カスタムフィールド名 preg_match('/(http(s|):|)\/\/(.+\.com)\/(.+)\/(.+)\/(.+)/i', $url, $result); $this_account = $result[4]; $this_id = $result[6]; ?> |
正規表現で「www.facebook.com」以降のURLを1つ1つに分割しました。
正規表現チェッカーにかけてみるとこのように出力されました。
preg_match(‘/(http(s|):|)\/\/(.+\.com)\/(.+)\/(.+)\/(.+)/i’, ‘https://www.facebook.com/facebook/videos/10153231379946729/’, $m);
の結果は以下の通りです。
$m[0] = https://www.facebook.com/facebook/videos/10153231379946729/
$m[1] = https:
$m[2] = s
$m[3] = www.facebook.com
$m[4] = facebook
$m[5] = videos
$m[6] = 10153231379946729/
今回アカウント名は結果が格納される配列の[4]に、投稿IDは[6]に格納されていますね。
それでは最後に出力してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php //今回はWordpressのカスタム投稿でURLを入力する形 $post_id = $post->ID; //投稿ID $post_custom = get_post_custom($post_id); //カスタムフィールド情報 $url = $post_custom['sns_url'][0]; //sns_url ➡ カスタムフィールド名 preg_match('/(http(s|):|)\/\/(.+\.com)\/(.+)\/(.+)\/(.+)/i', $url, $result); $this_account = $result[4]; $this_id = $result[6]; ?> <iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2F<?php echo $this_account; ?>%2Fvideos%2F<?php echo $this_id; ?>%2F" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share" allowFullScreen="true"></iframe> |
これで表示されるはずです!
最後にTwitterの投稿を表示させる方法です。
任意の投稿を表示させるというのが、CMSではあまりされないのでしょうか。
案件で任意のツイートを管理画面からのURL入力で表示させなければならなかったのですが、
検索しても方法が出てきませんでした。
理由は様々だと思いますが、埋め込みタグのコードが長いことが理由の一つだと思います。
埋め込みタグの生成方法
通常Twitterをサイトに埋め込む際には、ツイートから埋め込みタグを生成できるサイトに飛び、
コードを取得します。
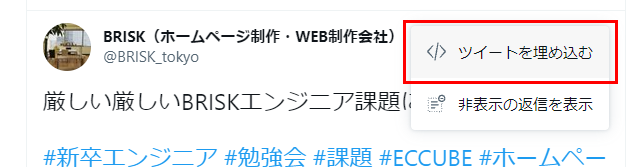
1. 投稿の3点リーダーをクリックし、「ツイートに埋め込む」を選択

ツイッターの埋め込みタグが生成されるサイトに飛びます。
2. 「Copy Code」をクリック
これで生成完了です。
投稿の表示
ツイッターの埋め込みタグはこのような感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">厳しい厳しいBRISKエンジニア課題についてです。 <a href="https://twitter.com/hashtag/%E6%96%B0%E5%8D%92%E3%82%A8%E3%83%B3%E3%82%B8%E3%83%8B%E3%82%A2?src=hash&ref_src=twsrc%5Etfw">#新卒エンジニア</a> <a href="https://twitter.com/hashtag/%E5%8B%89%E5%BC%B7%E4%BC%9A?src=hash&ref_src=twsrc%5Etfw">#勉強会</a> <a href="https://twitter.com/hashtag/%E8%AA%B2%E9%A1%8C?src=hash&ref_src=twsrc%5Etfw">#課題</a> <a href="https://twitter.com/hashtag/ECCUBE?src=hash&ref_src=twsrc%5Etfw">#ECCUBE</a> <a href="https://twitter.com/hashtag/%E3%83%9B%E3%83%BC%E3%83%A0%E3%83%9A%E3%83%BC%E3%82%B8%E5%88%B6%E4%BD%9C?src=hash&ref_src=twsrc%5Etfw">#ホームページ制作</a> <a href="https://twitter.com/hashtag/web%E5%88%B6%E4%BD%9C%E4%BC%9A%E7%A4%BE?src=hash&ref_src=twsrc%5Etfw">#web制作会社</a> <a href="https://t.co/TeV0Fg7o39">https://t.co/TeV0Fg7o39</a></p>— BRISK(ホームページ制作・WEB制作会社)【公式】@新卒エンジニア採用中! (@BRISK_tokyo) <a href="https://twitter.com/BRISK_tokyo/status/1442742490935660549?ref_src=twsrc%5Etfw">September 28, 2021</a> </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> |
ハッシュタグやテキストなどでタグが長くなっていますね。
こんなに長いと動的に出力させるのは無理かと思いましたが、試行錯誤の結果ハッシュタグが記述されているaタグは削除して問題なかったということがわかりました。
ということで、このタグで必要最低限のもの以外削ぎ落します。
|
1 2 3 4 5 6 7 |
<blockquote class="twitter-tweet"> <p lang="ja" dir="ltr"> <a href="https://twitter.com/BRISK_tokyo/status/1442742490935660549?ref_src=twsrc%5Etfw">September 28, 2021</a> </blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> |
だいぶすっきりしましたね。
このタグを使用して埋め込んでいきます。
それでは、URLと埋め込みタグを比較してみましょう。
投稿URL
|
1 2 3 |
https://twitter.com/BRISK_tokyo/status/1442742490935660549 |
埋め込みタグ
|
1 2 3 |
<a href="https://twitter.com/BRISK_tokyo/status/1442742490935660549?ref_src=twsrc%5Etfw"> |
ほとんど一致していますね!!
ということで、一致している箇所はそのままでいいのですから、正しい位置にURLを表示させればOKです。
|
1 2 3 4 5 6 7 8 9 10 |
<?php //今回はWordpressのカスタム投稿でURLを入力する形 $post_id = $post->ID; //投稿ID $post_custom = get_post_custom($post_id); //カスタムフィールド情報 $url = $post_custom['sns_url'][0]; //sns_url ➡ カスタムフィールド名 ?> <blockquote class="twitter-tweet"><p lang="ja" dir="ltr"><a href="<?php echo $url; ?>?ref_src=twsrc%5Etfw">September 28, 2021</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> |
URLを置けばよいだけなのはありがたいですよね。
まとめ
今回は、URLだけでYouTube Facebook Twitter の動画・投稿を取得する方法を紹介しました。
もっと良い方法がありましたら、ぜひぜひ教えていただきたいなと思います。
動画や投稿の載せすぎはサイトが本当に重くなってしまうから気を付けてくださいね!
以上、最後まで読んでいただきありがとうございました。








