Webサイトには必ずと言っていいほど「お問い合わせフォーム」が設置されています。
WordPressでお問い合わせフォームを作成するプラグインは色々ありますが、弊社では「MW WP Form」を利用することが多いです。
そこで今回は、HTMLで静的に作成したお問い合わせフォームを「MW WP Form」を利用してWordPress化する手順を解説していきます!
「Contact Form 7」「MW WP Form」徹底比較(WordPressの2大フォームプラグイン)
目次
MW WP Formを使って静的コーディングをWordPress化する流れ
まずはざっくりと流れを確認しましょう!
以下のようなステップで構築していきます。
- デザイン通り静的コーディング
- WordPressをインストールし、プラグインのMW WP Formをインストール・有効化
- MW WP Formを使用して静的コーディングのフォーム部分を動的化
- 自動返信メールおよび管理者宛メールの設定
- 固定ページでお問い合わせ入力画面・確認画面・完了画面の3つを作成し、それぞれのページにMW WP Formで作成したショートコードを設置
なんとなく流れが分かったところで、実際にそれぞれのステップについて具体的に見ていきましょう!
デザイン通り静的コーディングをする
まずはデザイン通り静的コーディングします。
この際に注意することがあります。
MW WP Formを使用して静的コーディングのフォーム部分を動的化する場合、MW WP Formで用意されているショートコードを使用して動的化していきます。
注意点は、MW WP Formのショートコードが出力するHTML構造を事前に把握しておくことです。
これを知らないで独自のHTML構造でコーディングしていた場合、WP WP Formで動的化したときにスタイルが上手く適用されなくなる可能性があります。
そうなった場合、JSでクラスを無理矢理付与したり、HTML構造をMW WP Formに合わせた構造に変えてコーディングし直すことになり効率が悪いです。。
これを回避するためには、事前にMW WP Formが出力するHTML構造を把握し、同じHTML構造でコーディングをすることです!
このHTML構造をベースにcssを充てていくことで、この後の動的化の際に困らなくなります。
※ご用意したのはHTMLだけです。cssは各自で充てていただければと思います。
[HTML]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<table class="contact-table"> <tr class="required"> <th>お問い合わせ種別</th> <td> <div class="radio-list"> <span> <label> <input type="radio" name="type" value="製品について" checked="checked"> <span>製品について</span> </label> </span> <span> <label> <input type="radio" name="type" value="お取引について"> <span>お取引について</span> </label> </span> <span> <label> <input type="radio" name="type" value="その他"> <span>その他</span> </label> </span> </div> </td> </tr> <tr class="required"> <th>お名前</th> <td><input type="text" name="user_name" size="60" placeholder="山田 太郎"></td> </tr> <tr class="required"> <th>会社名</th> <td><input type="text" name="company_name" size="60" placeholder="株式会社テスト"></td> </tr> <tr class="required"> <th>メールアドレス</th> <td><input type="email" name="email" size="60" placeholder="example@gmail.com"></td> </tr> <tr class="required"> <th>電話番号</th> <td><input type="tel" name="tel" size="60" placeholder="0311112222"></td> </tr> <tr> <th>住所</th> <td> <input type="text" name="address" size="60" placeholder="東京都江東区住吉1-1-1"> </td> </tr> <tr class="required"> <th>お問い合わせ内容</th> <td><textarea name="content_detail" cols="50" rows="5"></textarea></td> </tr> </table> <div class="button-wrap"> <button type="submit" name="submitBack" value="back" class="button02">入力画面へ戻る</button> <button type="submit" name="submitConfirm" value="confirm" class="button01">確認画面へ</button> <button type="submit" name="submit" value="send" class="button01">送信</button> </div> |
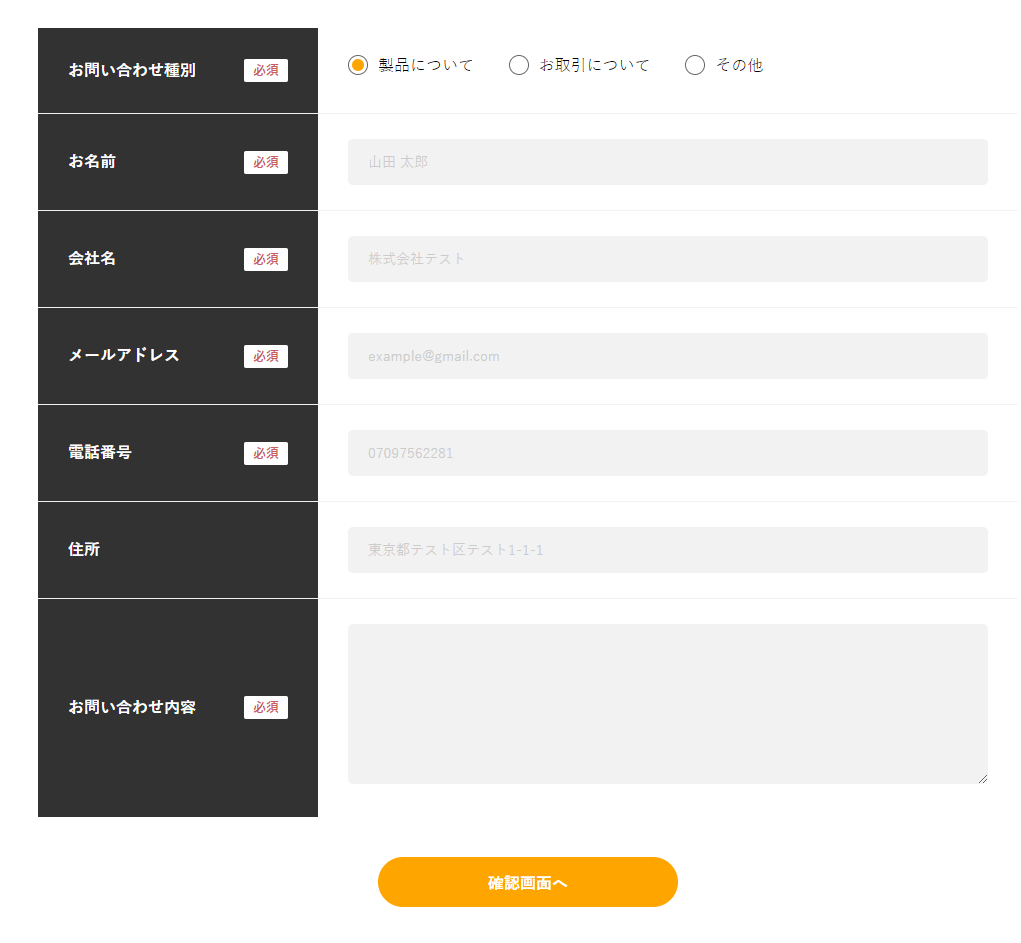
筆者はこのHTML構造に対してcssをあて、以下のようにしてみました。

さて、HTMLコーディングが終わったところでさっそく、MW WP Formを使用していきましょう!
WordPressをインストールし、プラグインのMW WP Formをインストール・有効化
静的コーディングが完了したらWordPressをインストールして管理画面にログインしましょう。
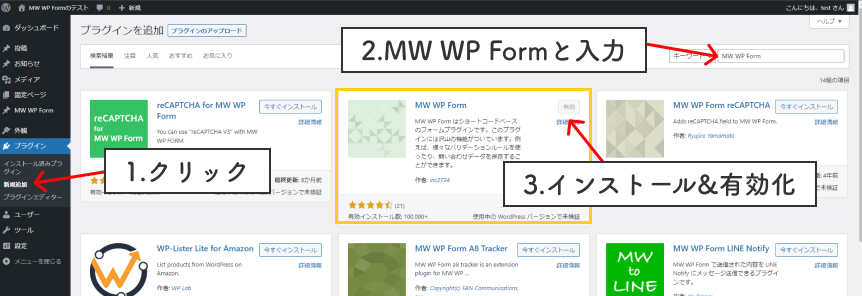
ログインできたらプラグインの「新規追加」から、MW WP Formを追加し有効化します。

MW WP Formを使用して静的コーディングのフォーム部分を動的化
いよいよMW WP Formを使っていきます。
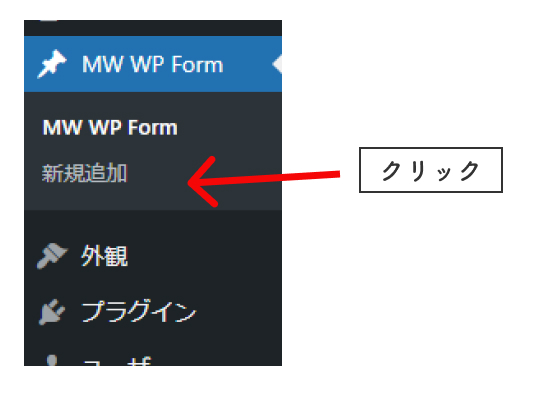
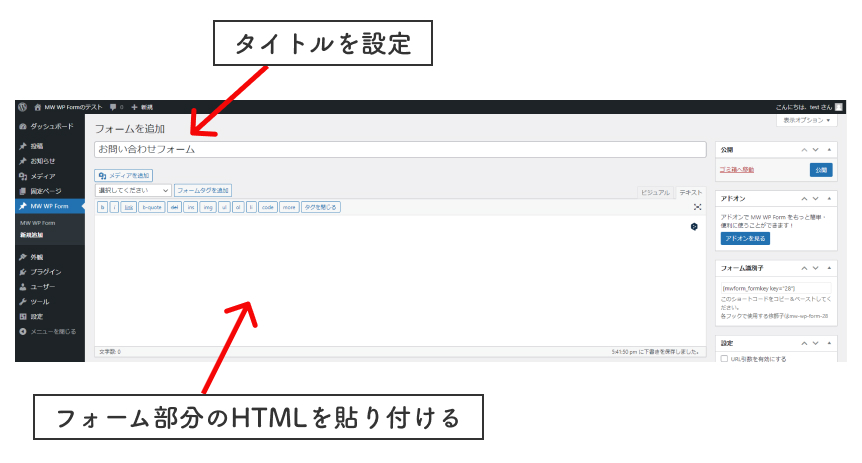
まず、左のサイドバーの「MW WP Form」の「新規追加」をクリックします。

移動先のページにて、タイトルを設定し、先ほど紹介したHTMLを貼り付けます。
タイトルはわかりやすいものであればなんでもOKです。

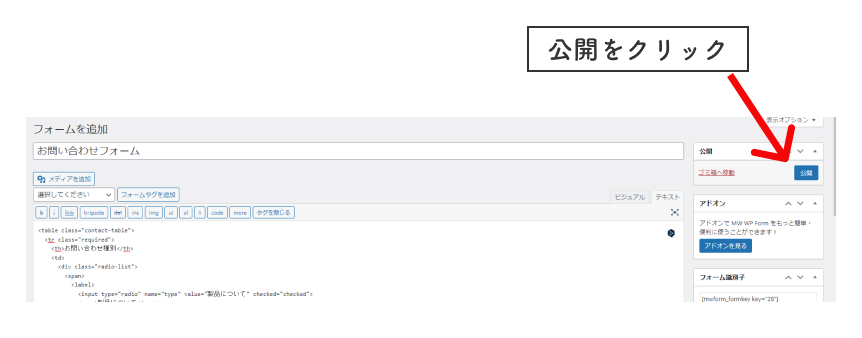
完了したら、公開ボタンをクリックしましょう。

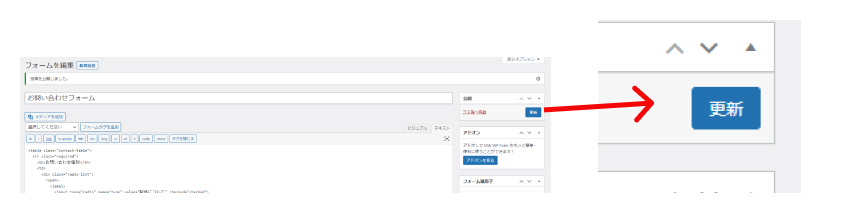
公開すると、公開ボタンから「更新」ボタンに変わります。

つづいて、MW WP Formのショートコードを使用して貼り付けたHTMLを変えていきます。
変えていく場所は、ラジオボタンやテキストエリアなどのユーザが入力・選択する項目です。
ラジオボタン
まずはラジオボタンから変更してみましょう!
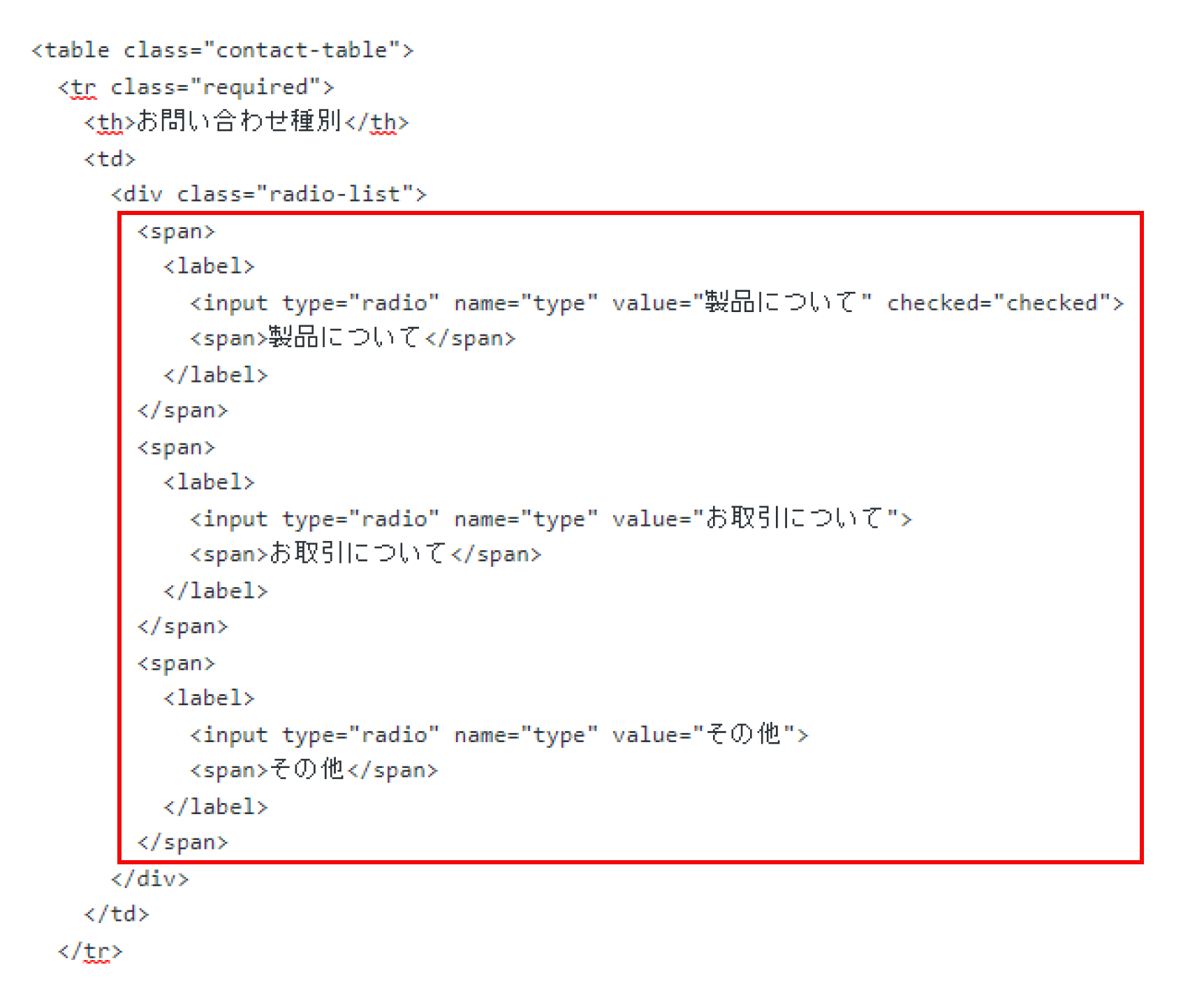
以下の赤枠エリアがラジオボタンに相当するので、MW WP Formで用意されているラジオボタン用のショートコードで置き換えます。

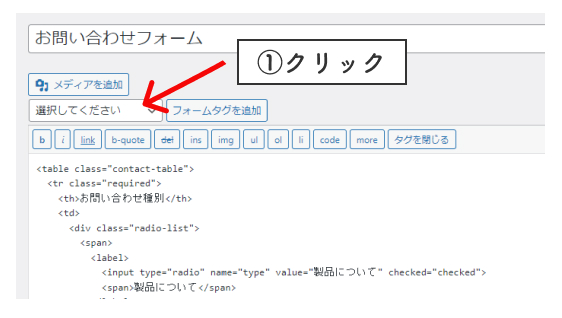
まず、以下の1をクリックします。

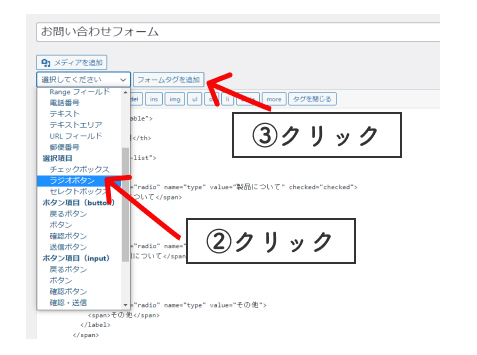
続いて、2の「ラジオボタン」をクリックし、3の「フォームタグを追加」をクリックします。

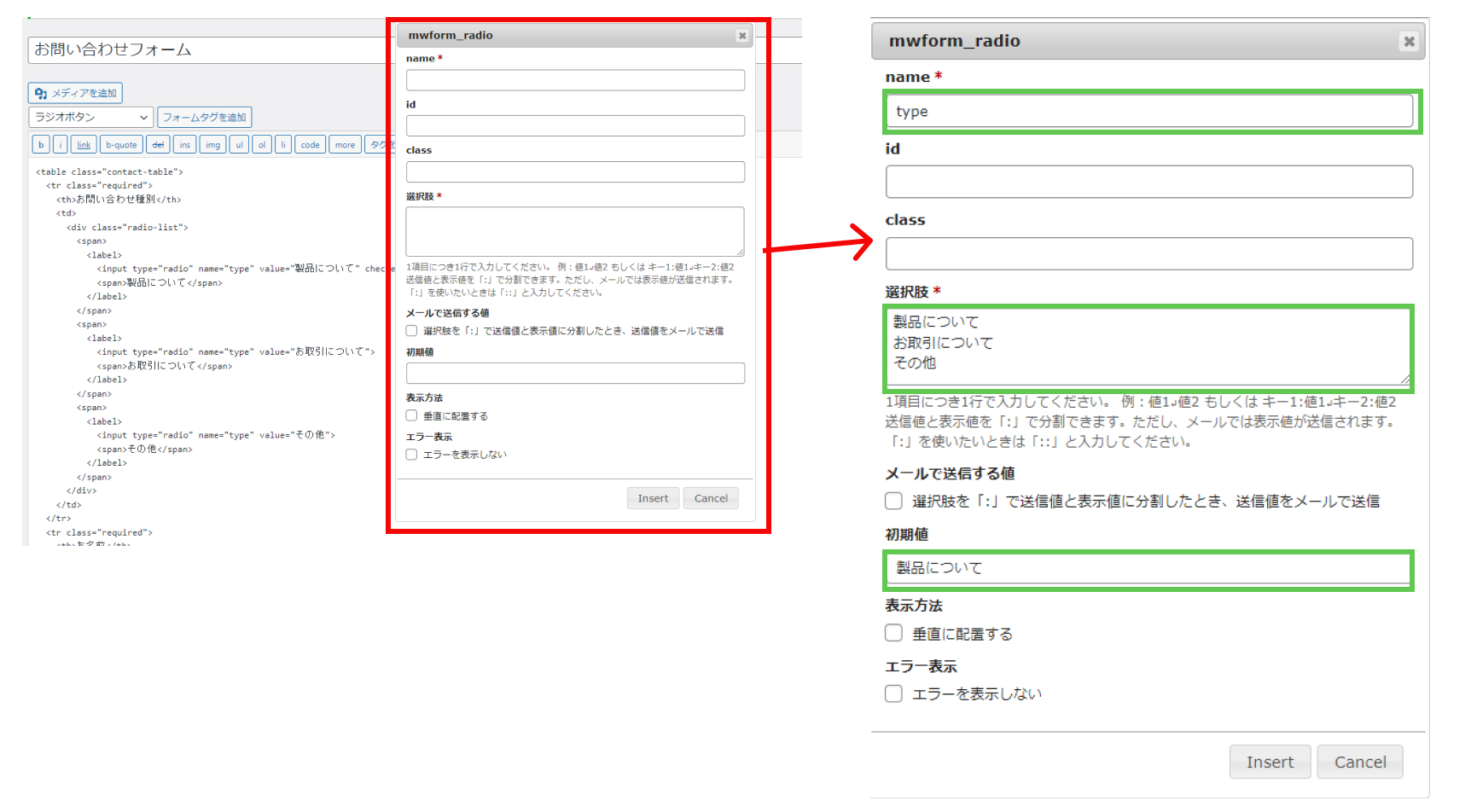
そうすると、以下の赤枠のモーダルが出現します。
このモーダルのうち、緑枠を以下のように入力します。

たとえば、name属性の値は静的コーディングだと「type」なのでそれに合わせています。
「name属性ってなに?」という方は、HTMLのフォームの基礎知識を、以下の記事で学ぶことをオススメします!
【初心者向け】0からformがわかる|HTMLでのフォーム作成
入力が完了したら、モーダル内の右下にある「Insert」ボタンを押すのですが、
このまま押すとおそらく変なところにショートコードが挿入されてしまいます。
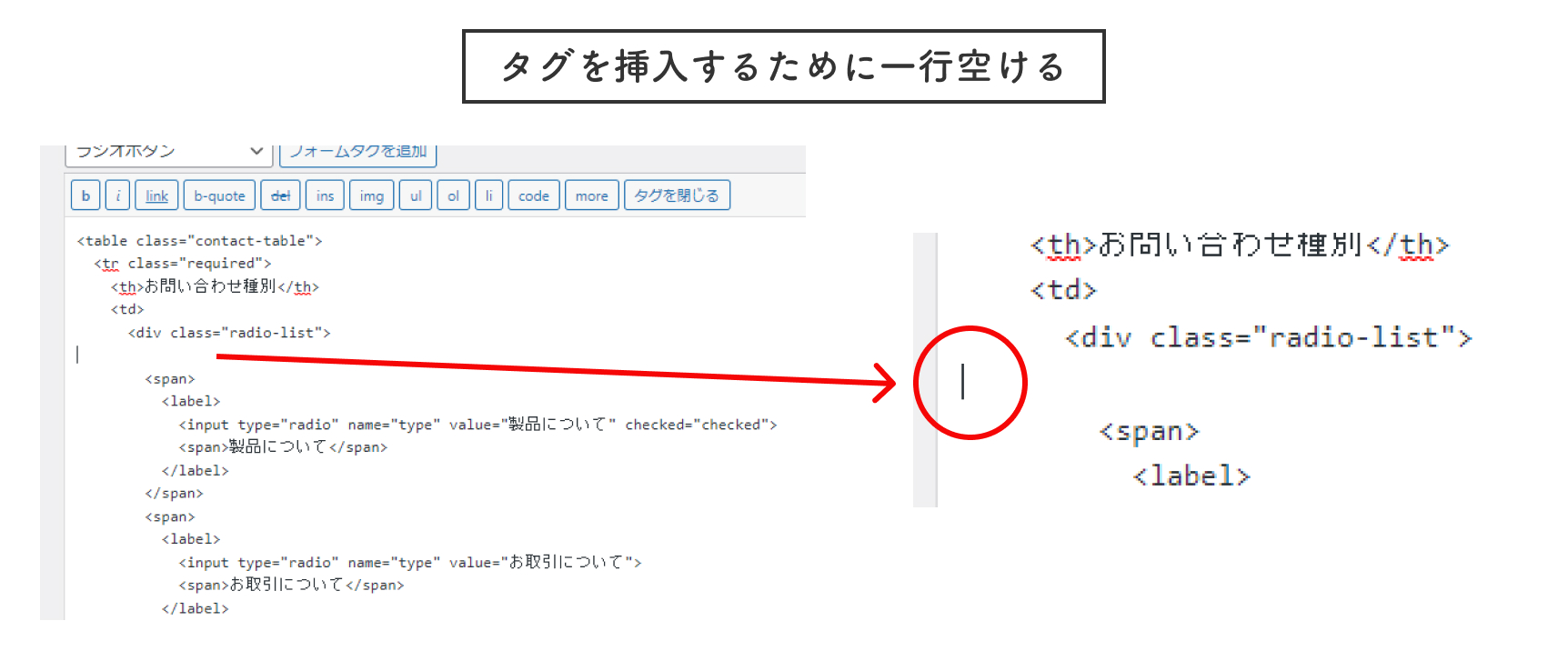
それを防ぐために、以下のようにショートコードを挿入するために一行空け、カーソルが赤丸にある状態で「Insert」ボタンを押しましょう。

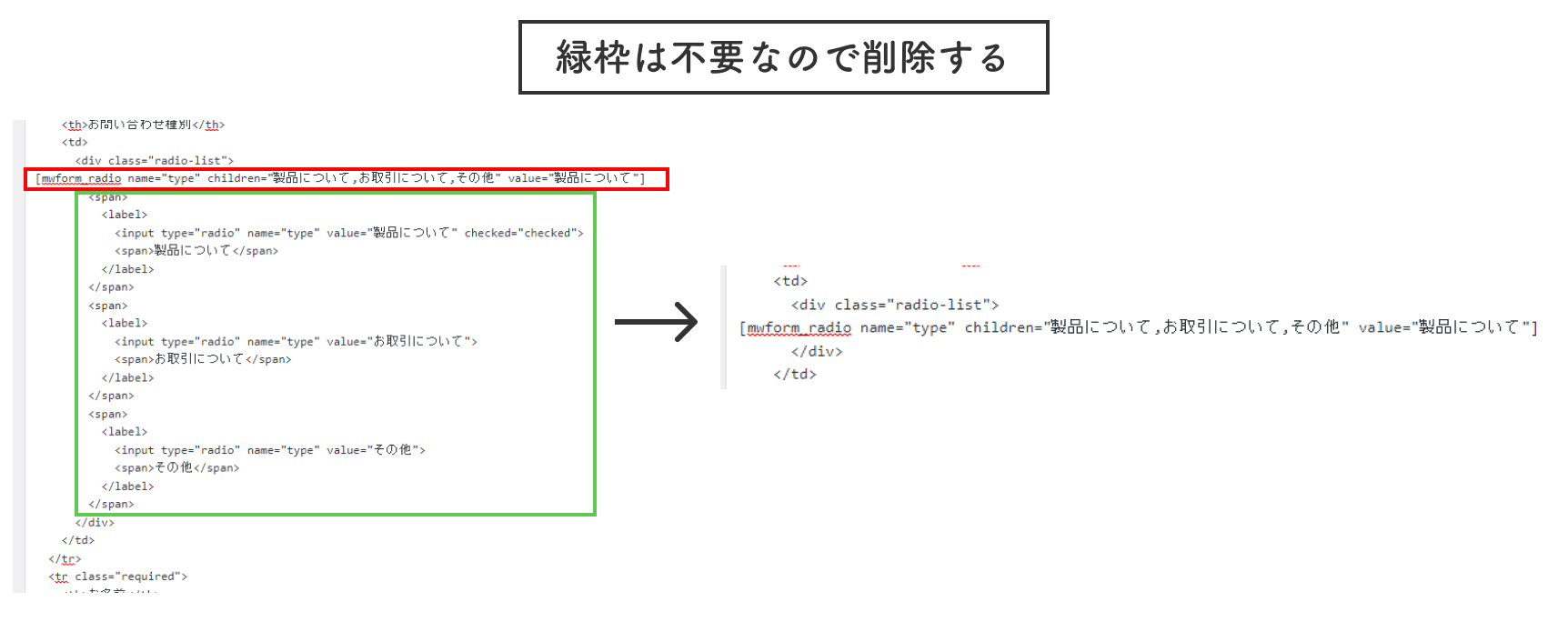
うまくいくと、以下の左のような状態になると思います。
※ならなかったら該当箇所をカットしてコピペで移動させましょう。
以下の緑枠はもう不要なので削除します。
最終的に以下の右のようになっていればOKです。

HTMLコーディングでMW WP Formのショートコードが出力するHTML構造に合わせてコーディングしているためです!
このように、HTMLコーディングをそのままMW WP Formで置き換えられるようにするために、コーディングの際は注意しないといけないのです。
ラジオボタンが完成したので、続いてテキストの入力項目も変えていきましょう!
テキスト
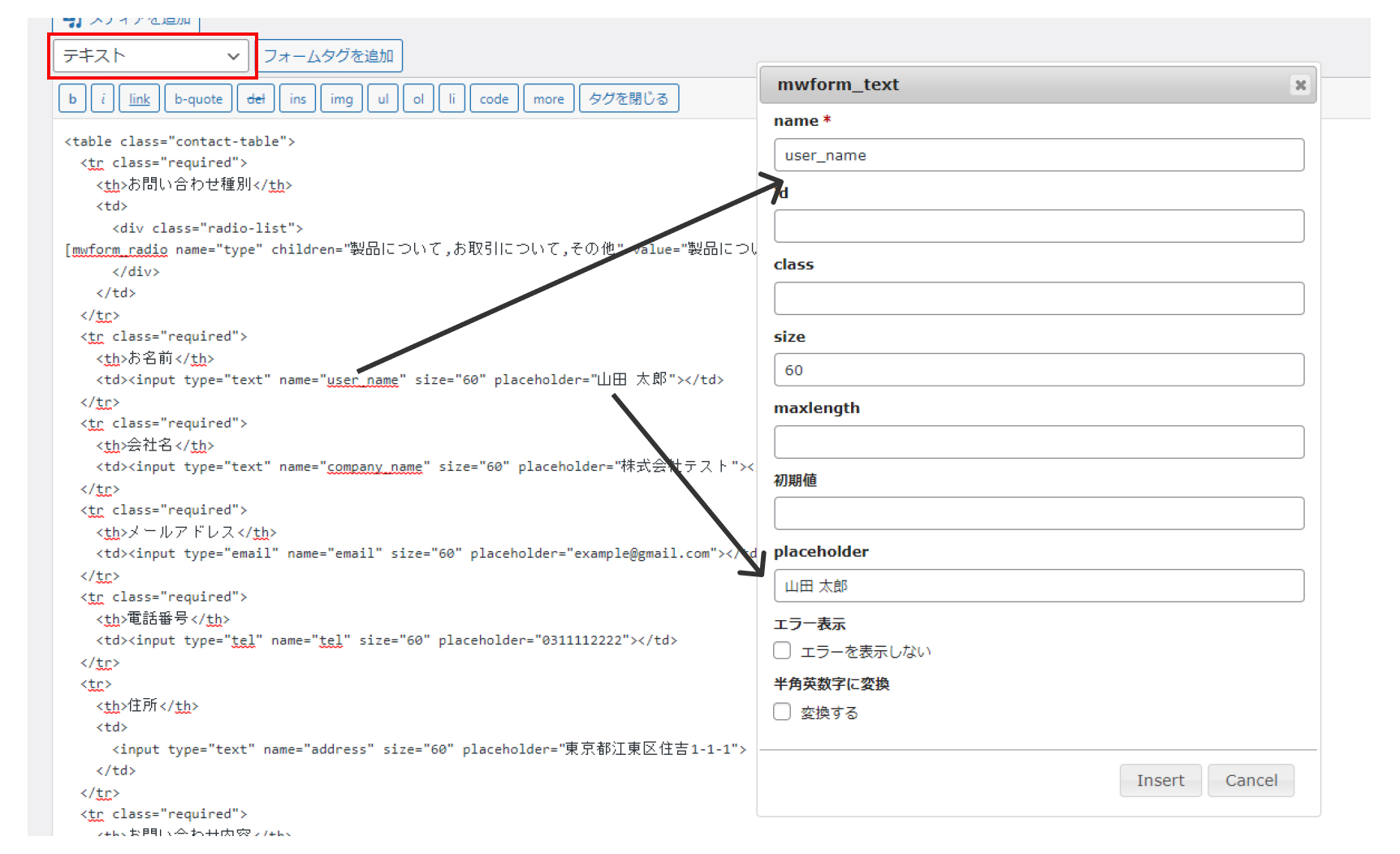
ラジオボタンのときと同じ要領でショートコードを作成します。
以下のキャプチャを参考に進めてみましょう!

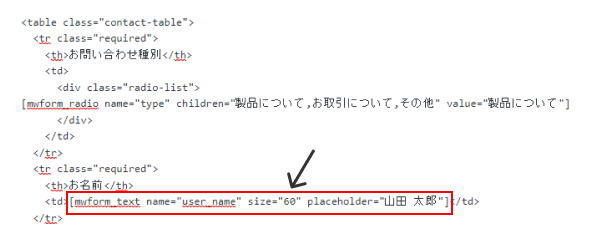
最終的に以下のようになっていればOKです!

他にもメール項目や電話の項目、テキストエリアの項目があります。
それらについても同じ要領でMW WP Formのショートコードに置き換えましょう!
ここまでで、以下のような構造になっていればOKです!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<table class="contact-table"> <tr class="required"> <th>お問い合わせ種別</th> <td> <div class="radio-list"> [mwform_radio name="type" children="製品について,お取引について,その他" value="製品について"] </div> </td> </tr> <tr class="required"> <th>お名前</th> <td>[mwform_text name="user_name" size="60" placeholder="山田 太郎"]</td> </tr> <tr class="required"> <th>会社名</th> <td>[mwform_text name="company_name" size="60" placeholder="株式会社テスト"]</td> </tr> <tr class="required"> <th>メールアドレス</th> <td>[mwform_email name="email" size="60" placeholder="example@gmail.com"]</td> </tr> <tr class="required"> <th>電話番号</th> <td>[mwform_text name="tel" size="60" placeholder="07097562281"]</td> </tr> <tr> <th>住所</th> <td> [mwform_text name="address" size="60" placeholder="東京都テスト区テスト1-1-1"] </td> </tr> <tr class="required"> <th>お問い合わせ内容</th> <td>[mwform_textarea name="contact_detail" cols="50" rows="5"]</td> </tr> </table> <div class="button-wrap"> <button type="submit" name="submitBack" value="back" class="button02">入力画面へ戻る</button> <button type="submit" name="submitConfirm" value="confirm" class="button01">確認画面へ</button> <button type="submit" name="submit" value="send" class="button01">送信</button> </div> |
電話用にMW WP Formのショートコードがあるのですが、これを利用すると入力欄が3つに分割されてしまうんですよね。
分割せず1つの入力項目しかない場合は、テキストと同じショートコードでOKです!
確認・戻る・送信ボタン
最後に、確認・戻る・送信ボタンをショートコードで置き換えます。
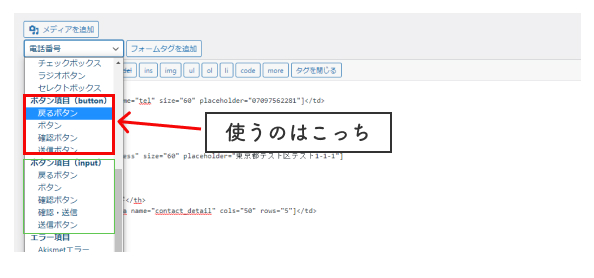
注意点は、ボタン項目が「button」と「input」の2つあることです。
しかし、使うのは赤枠の「button」の方でOKです。

buttonの方を使用して以下のように置き換えましょう!
|
1 2 3 4 5 6 7 |
<div class="button-wrap"> [mwform_bback class="button02" value="back"]入力画面へ戻る[/mwform_bback] [mwform_bconfirm class="button01" value="confirm"]確認画面へ[/mwform_bconfirm] [mwform_bsubmit name="submit" class="button01" value="send"]送信[/mwform_bsubmit] </div> |
以上で、MW WP Formを使用して静的コーディングのフォーム部分を動的化できました。
つづいて、メールの文言設定を行っていきます。
自動返信メールおよび管理者宛メールの設定する
まずは自動返信メール設定から行っていきましょう。
自動返信メール設定
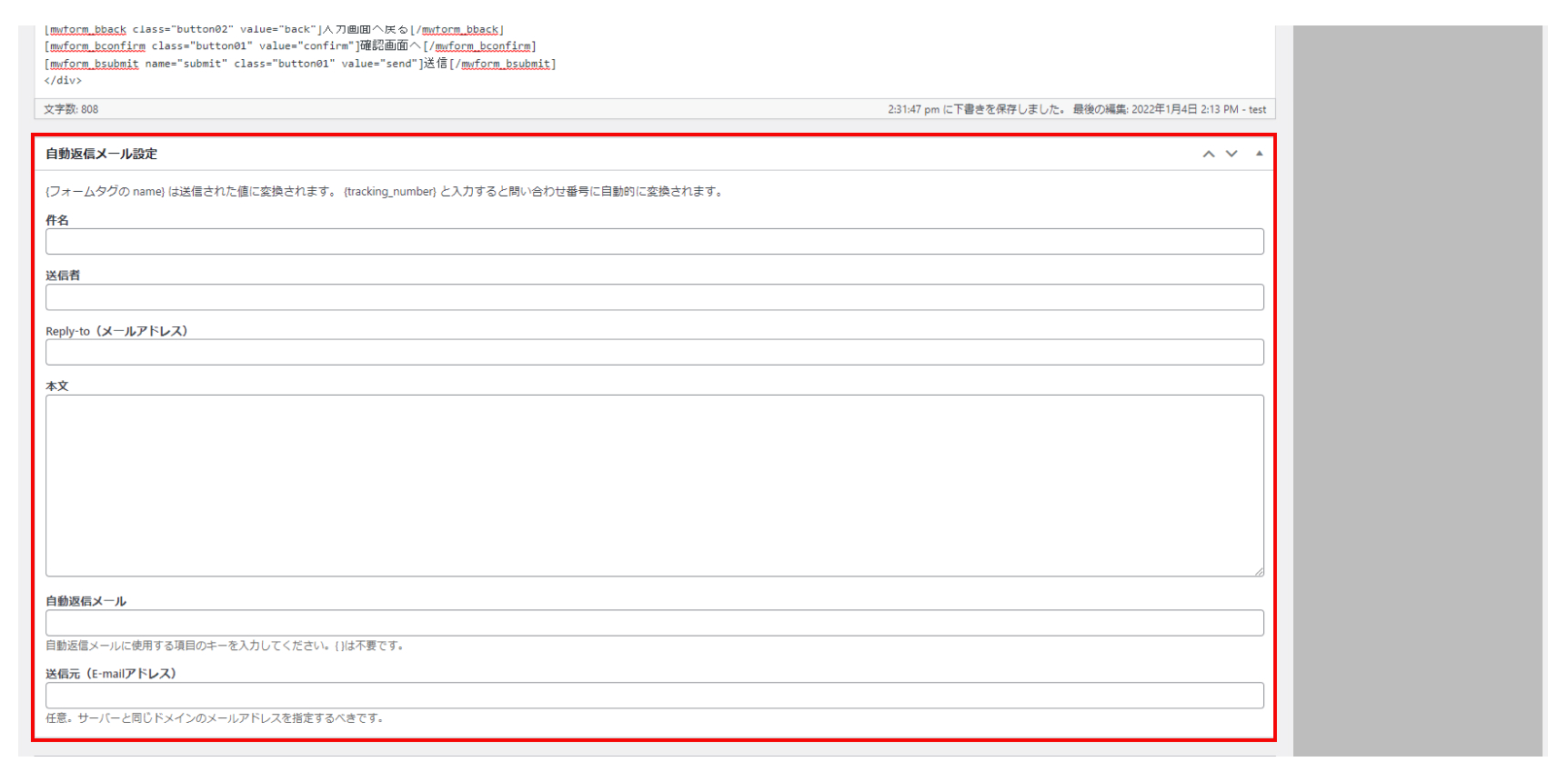
自動返信メールは以下の赤枠です。これからこのエリアを埋めていきます。
移動させたいセクションにカーソルを移動させると、カーソルが十字マークになります。
その状態でマウスをクリックしたままマウスを動かすとセクションが移動できます。

項目が色々ありますが、設定すべき項目は以下の4か所です!
-
件名
-
送信者
-
本文
-
自動返信メール
「件名」と「送信者」に関しては、今回は以下のように設定しました。
自動返信メールは、お問い合わせしたユーザに送信されるメールです。
そのため、ユーザ目線になったときにわかりやすい件名にするのがいいでしょう。
【株式会社テスト】お問い合わせありがとうございます。
送信者
株式会社テスト
つづいて、「本文」は以下のように設定しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
{user_name} 様 この度は 株式会社テストへお問い合わせいただきまして誠にありがとうございます。 以下の内容を受け付けました。 後日担当者より折り返しご連絡させていただきます。 尚、内容によっては、ご返事までにお時間をいただく場合もございます。 あらかじめご了承ください。 ご入力内容 --------------------------------------------- 【お問い合わせ種別】 {type} 【お名前】 {user_name} 様 【会社名】 {company_name} 【メールアドレス】 {email} 【電話番号】 {tel} 【住所】 {address} 【お問い合わせ内容】 {contact_detail} ============================ 株式会社テスト 〒123-4567 東京都テスト区テスト1-1-1 TEL:07-09756-2281 HP: https://loachost/ ============================ |
上記の波括弧「{}」で囲んでいる部分の中身は、先ほどMW WP Formのショートコードを作成したときに設定したname属性の値と一致していなければいけません。
次に、「自動返信メール」は、ユーザが入力したメールアドレスに送信するために以下のように設定します。
この値も、name属性と一致させる必要があります。
今回のサンプルの場合、メール入力項目のname属性は「email」なのでそれと同じにしているというわけです。
以上で自動返信メール設定が完了しました。
以下のような状態になっていればOKです!

管理者宛メール設定
続いて、管理者宛メールを設定していきます。
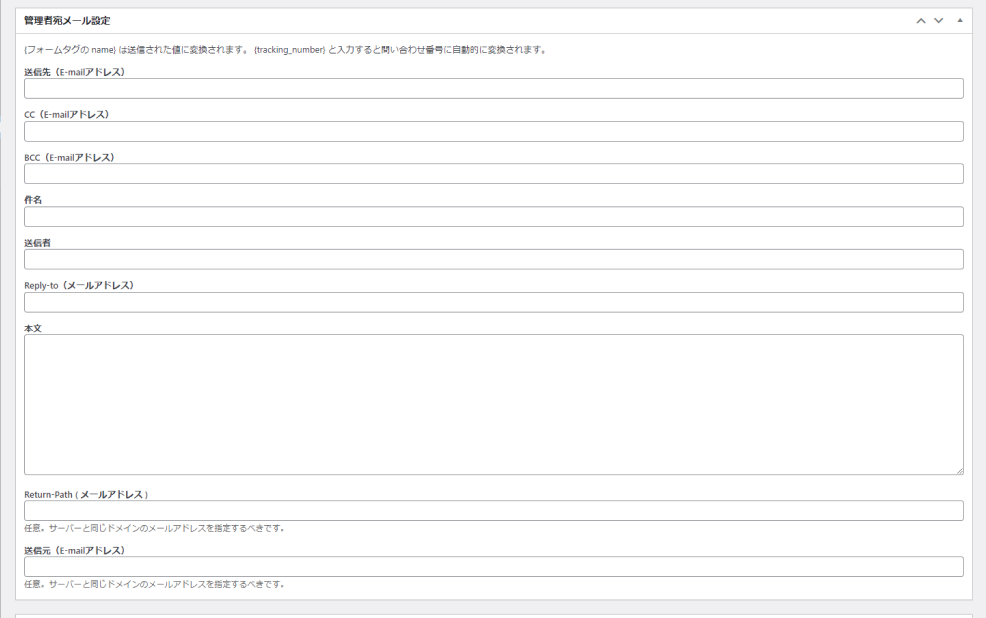
自動返信メールは以下の赤枠です。これからこのエリアを埋めていきます。

項目が色々ありますが、設定すべき項目は以下の4か所です!
-
送信先(E-mailアドレス)
-
件名
-
送信者
-
本文
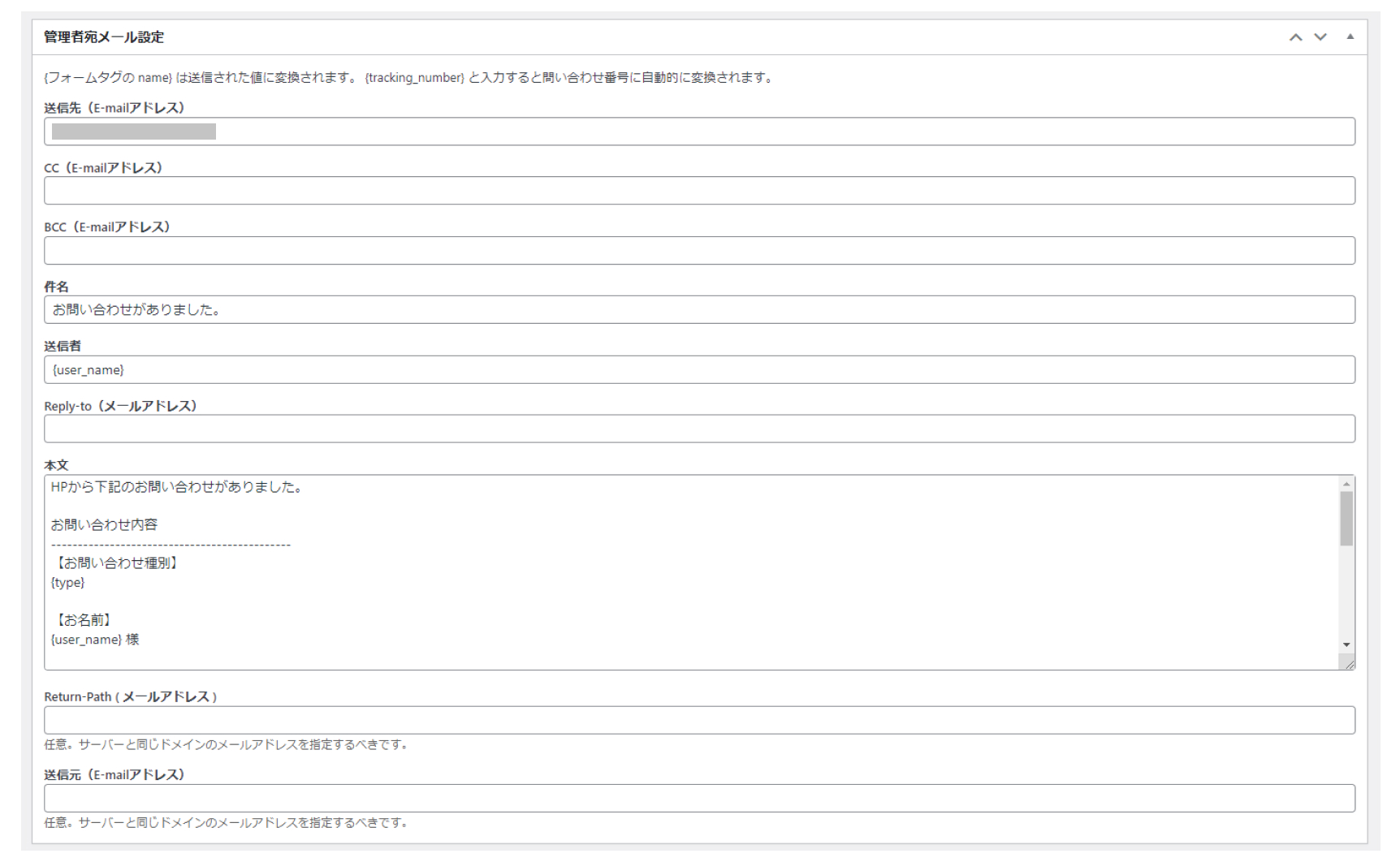
「送信先(E-mailアドレス)」と「件名」、送信者は以下のように設定しました。
※「送信先(E-mailアドレス)」は、管理者のメールアドレスなどを設定しましょう。
※管理者のメールアドレス
件名
お問い合わせがありました。
送信者
{user_name}
続いて、本文は以下のように設定しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
HPから下記のお問い合わせがありました。 お問い合わせ内容 --------------------------------------------- 【お問い合わせ種別】 {type} 【お名前】 {user_name} 様 【会社名】 {company_name} 【メールアドレス】 {email} 【電話番号】 {tel} 【住所】 {address} 【お問い合わせ内容】 {contact_detail} ============================ |
以上で管理者宛メールの設定は完了です!
以下のように設定されていればOKです!

これでだいたい設定は完了したのですが、あと少しだけ設定項目があります!
URLを設定をする
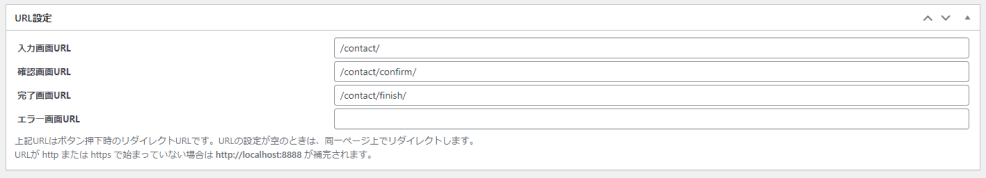
お問い合わせの入力画面、確認画面、完了画面のURLをそれぞれ設定します。
今回は、以下のように設定しました。

/contact/
確認画面URL
/contact/confirm/
完了画面URL
/contact/finish/
このあと固定ページを作成していきますが、その固定ページのスラッグが上記の構成になるように作成する必要があります。
バリデーションルールを設定する
必須の入力項目がある場合は、バリデーションルールを設定します。
追加の仕方は以下の通りです。
まず、1をクリックし、2をクリックします。
すると以下の緑枠が表示されます。

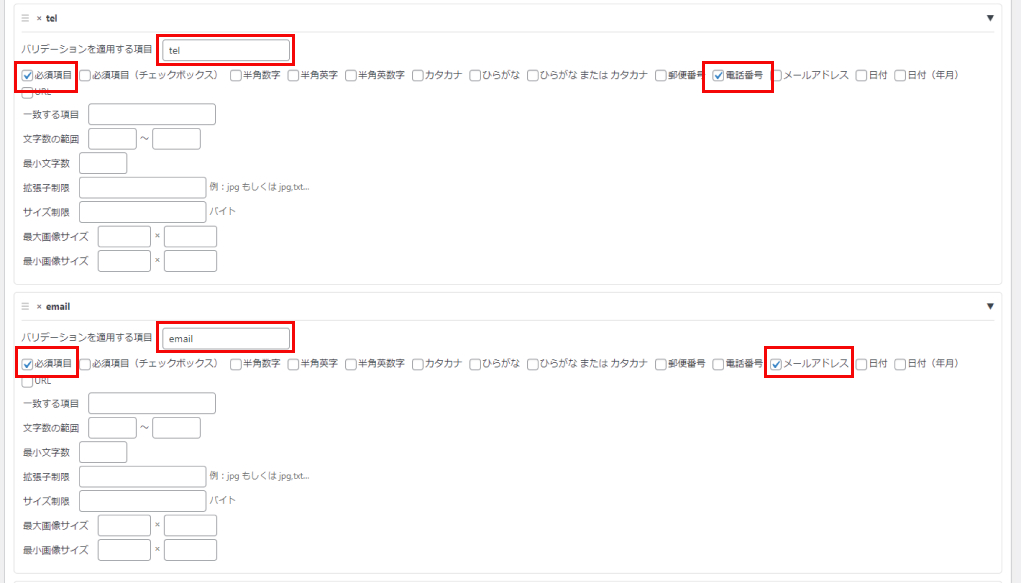
たとえば、電話番号とメールアドレスの場合は以下のように設定します。
注意点は、「バリデーションを適用する項目」に設定する値は、MW WP FormでHTMLを置き換えたときに設定したname属性の値と一致させることです。

これと同じ要領で、他の入力項目についてもバリデーションを追加していきましょう。
以上で、MW WP Formに関する項目はすべて完了しました!
続いて、固定ページを作成していきます!
固定ページを作成する
これまでMW WP Formで色々と設定してきましたが、それだけでは意味がありません。
作成したMW WP Formを画面に表示するためのページがまだないからです。
ここからは、そのページを作成していきます。
まず、MW WP Formで入力画面・確認画面・完了画面の3つのURLを以下のように設定しましたね。
/contact/
確認画面URL
/contact/confirm/
完了画面URL
/contact/finish/
そのため、固定ページは上記のスラッグおよび階層構造である必要があります。
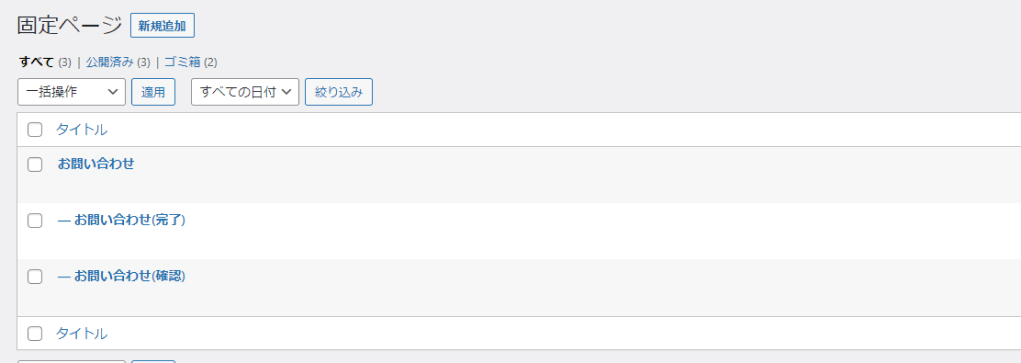
今回、それら固定ページを作成すると以下のような構成になります。

これら3ページをこれから作成していきます。
入力画面を作成しよう
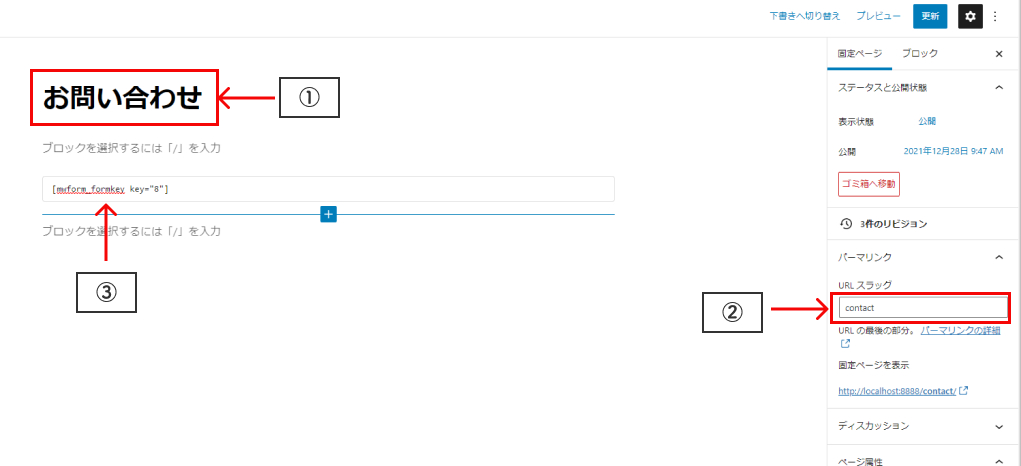
まずは親にあたる「/contact/」のページを作成します。

上記の番号についてそれぞれ説明します。
①
タイトルを設定します。
②
URLスラッグを設定します。
今回は「contact」としています。
これはMW WP Formの入力画面URLと一致させる必要があります。
③
作成したMW WP Formのショートコードを、ブロックエディタの「カスタムHTML」を利用して貼り付けます。
【WordPressの自動整形対策】Gutenberg(グーテンベルク)での固定ページ作成/
MW WP Formのショートコードというのは、以下で確認できます。
※以下の画面には「お問い合わせフォーム」が2つありますが気にしないでください。

確認画面を作成しよう
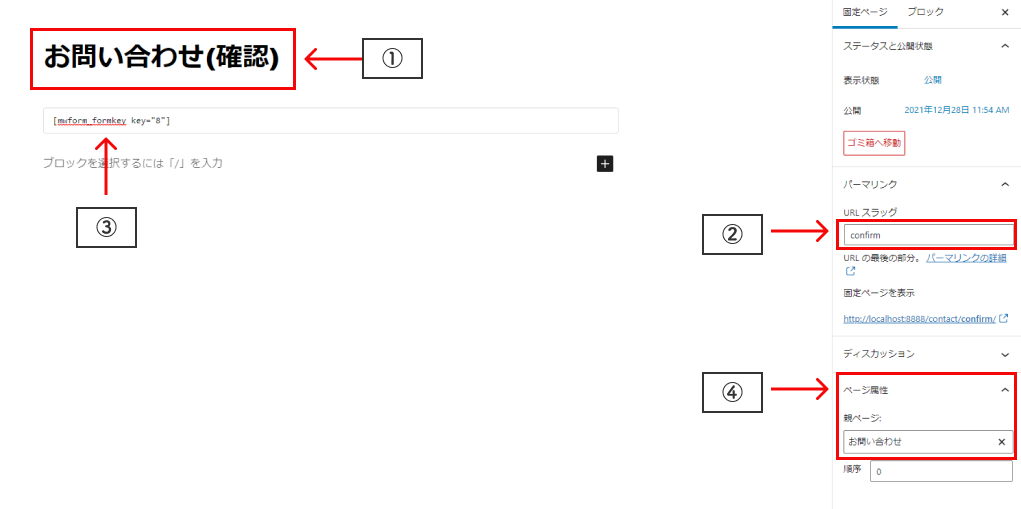
続いて、確認画面を作成します。

上記の番号についてそれぞれ説明します。
①
タイトルを設定します。
ここは入力画面と同じタイトルでもOKです!
②
URLスラッグを設定します。
今回は「confirm」としています。
これはMW WP Formの入力画面URLと一致させる必要があります。
この後紹介する④にて、親ページを「/contact/」にする必要があります。
③
作成したMW WP Formのショートコードをブロックエディタの「カスタムHTML」を利用して貼り付けます。
④
このページのURLを「/contact/confirm/」にするために、親ページを、先ほど作成した入力画面に設定します。
先ほど作成した入力画面のスラッグは「contact」でしたね。
そのため、親ページをこのように設定することで、確認画面のURLは「/contact/confirm/」になるというわけです。
完了画面を作成しよう
最後に完了画面を作成します。
これは、確認画面作成と同じ要領で作成できるので手順については省略します。
注意点としては、以下の通りです。
-
完了画面のスラッグは「finish」
-
親ページを設定
-
MW WP Formのショートコードを忘れずに貼り付ける
上記のうち、最後の項目を忘れがちなので注意しましょう。
完了画面にはフォームの入力項目が存在しなため、MW WP Formのショートコードを貼り付けなくてもいいような気がしますが、これを忘れると正しく動作しません。
つまり、お問い合わせフォームに関連する入力画面・確認画面・完了画面すべてのページに、ショートコードを貼り付ける必要があります。
最後に確認すること
以上ですべての設定が完了しました!
あとは、実際にお問い合わせ入力画面から値を入力して送信テストしたり、バリデーションがちゃんと機能するかを確認してみてください!
なお、ローカル環境で送信テストするとメールの送受信ができません。
プラグインを入れるとローカル環境でもできたりしますが、ローカルではなく実際のテストサーバなどの環境で実施すると問題なく確認できます。
まとめ
ここまでお疲れ様でした。
今回の手順について改めておさらいしておきます。
- デザイン通り静的コーディング
- WordPressをインストールし、プラグインのMW WP Formをインストール・有効化
- MW WP Formを使用して静的コーディングのフォーム部分を動的化
- 自動返信メールおよび管理者宛メールの設定
- 固定ページでお問い合わせ入力画面・確認画面・完了画面の3つを作成し、それぞれのページにMW WP Formで作成したショートコードを設置
上記のそれぞれのステップで注意点もいくつかありましたね。
特に、静的コーディングの段階でMW WP Formに合わせたコーディングをしていないと開発効率が悪くなるので要注意です!
お問い合わせフォームの実装要望はとても多いので、ぜひこの記事を通してマスターしていただければ幸いです。