昨年からコロナが猛威を揮い、緊急事態宣言やまん延防止等重点措置で買い物などに満足に行けない日々が続いているかと思います。
そういった背景もあり、近年では通販・ネットショッピングの需要が高まりつつあります。
通販サイトを立ち上げる構築サービス・ツールといえば、MakeShopやEC-CUBEなどが有名でしょうか。
今回は、そのどちらでもなくfutureshopのCMS機能「commerce creator(コマースクリエイター)」の使い方をご紹介したいと思います。
筆者も何度かコマースクリエイターを使った案件に携わりましたが、作業をしていく中でどう操作して良いのか分からない場面が多くありました。
調べても参考の記事が少なく、苦労した思いがありましたのでこれから作業する人、すでに悩んでいる人、そんな方々の作業がスムーズに進めるように、この記事をまとめました。
それではどうぞ。
目次

管理画面の左メニューにcommerce creatorというボタンがありますので、そちらを開いて頂くと各機能のボタンが表示されます。
こちらのメニュー項目に沿って説明していきます。
※番号は目次と対応しています。
コマースクリエイターとは?
SaaS型ECサイト構築プラットフォーム futureshopの新CMS機能です。
ECサイトの要素一つ一つを「パーツ」単位に分割して、既に組み込まれている必要なシステムと独自に作成できるパーツを組み合わせることで構築していきます。
構築手法には「レスポンシブデザイン」と「アダプティブデザイン」があり、どちらでも選んで構築することが出来ます。
また、コマースクリエイターは有料サービスになります。
プランは「Standardプラン(スタンダードプラン)」と「Goldプラン(ゴールドプラン)」の二つがあります。
Standardプラン
Standardプランは、50・500・2,500・5,000・10,000と登録商品の上限によって金額が変わってきます。
最低金額は登録商品数の上限が50のプランで、月額22,000円(税抜)~ になります。
| 登録商品数上限 | 初期費用 | 月契約時 |
|---|---|---|
| 50商品まで | 22,000円 | 22,000円 |
| 500商品まで | 22,000円 | 26,000円 |
| 2,500商品まで | 27,000円 | 31,000円 |
| 5,000商品まで | 27,000円 | 37,000円 |
| 10,000商品まで | 52,000円 | 52,000円 |
※2021年7月時点の内容です
半年契約時と年間契約時の表もありますので、詳しくは以下をご覧ください。
Standardプラン
Goldプラン
Goldプランは30,000商品まで登録可能で月額81,000円(税抜)~ になります。
| 登録商品数上限 | 初期費用 | 月契約時 |
|---|---|---|
| 30,000商品まで | 52,000円 | 81,000円 |
※2021年7月時点の内容です
半年契約時と年間契約時の表もありますので、詳しくは以下をご覧ください。
Goldプラン
開店/閉店の切り替えがありますが、構築中は基本的に閉店のままで問題無いです。
テーマ
テーマとは、ECサイトの表示内容やデザインを管理する機能になります。
「スタートアップテーマ(PC/タブレット)」
「スタートアップテーマ(レスポンシブ/スマートフォン)」
「スケルトンテーマ」
の3つのテーマが初期設定されています。
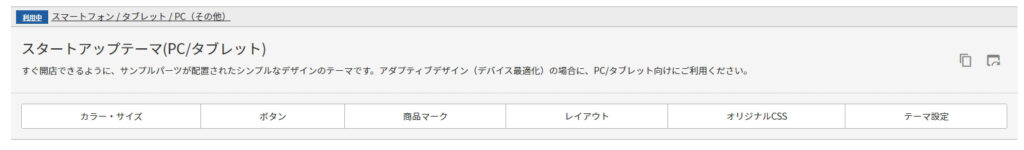
スタートアップテーマ
すぐに開店が出来るようにサンプルパーツが予め配置されているテーマです。
業種や商材によらず使用出来るシンプルなデザインが用意されています。
基本的にこちらを使って構築していくと楽だと思います。
スタートアップテーマ(PC/タブレット)
アダプティブデザイン(デバイス最適化)の場合に、PC/タブレット向けです。
スタートアップテーマ(レスポンシブ/スマートフォン)
レスポンシブデザインにおすすめいたします。
アダプティブデザイン(デバイス最適化)の場合は、スマートフォン向けです。
スケルトンテーマ
futureshopが用意したCSSを使用せず、一から構築される場合に使用するテーマになります。
構築にはWebコーディングの専門知識や技術が必要になります。
各設定
テーマでは、管理できる各設定が6つあります。

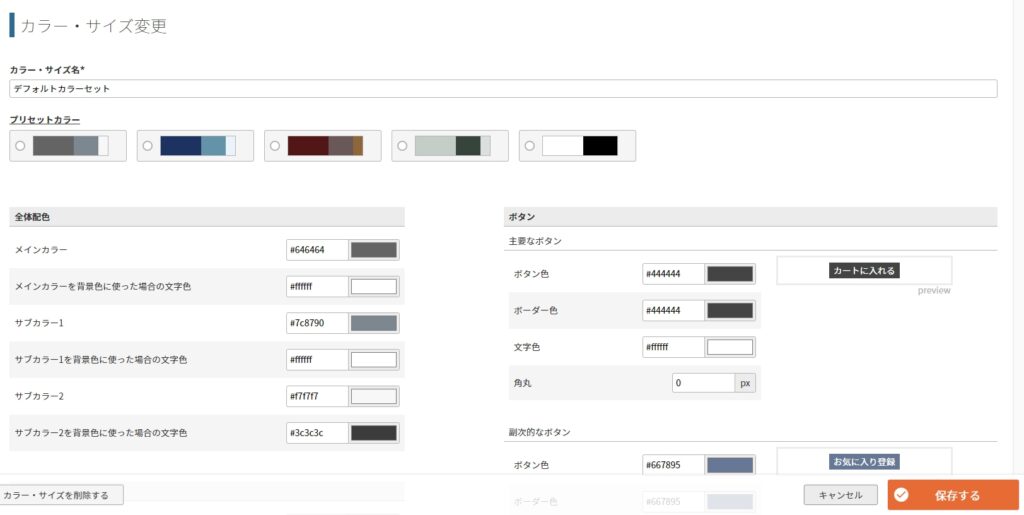
カラー・サイズ

全体配色・文字色・ページ背景・ボタンのカラーとサイズを決めることが出来ます。
プリセットカラーを選ぶと一括で値を変更してくれます。
ここで色を設定すれば、全ページ(トップページ・下層ページ)に適用されます。
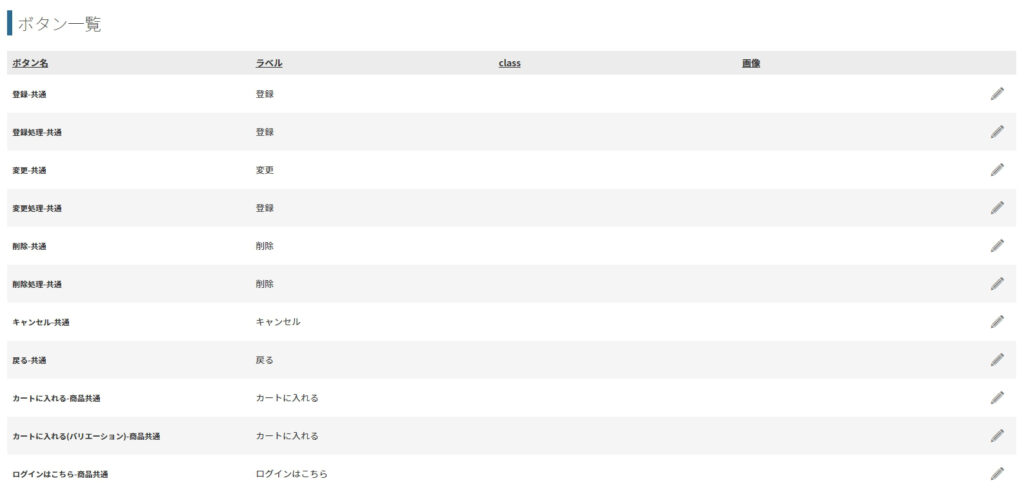
ボタン

購入ボタンやカートに入れるボタンなどのテキストを変更することが出来ます。
ラベルに記入されているテキストがボタンに表示される内容になります。
クラスも付けることが出来るので、特定のCSS・jQueryを効かせたい、というときに役立ちます。
注意点としては、共通のクラスが適用されています。
そのクラスでCSSを適用させると他のボタンにも効いてしまう事があるので、効かせたいところだけに効くように記述しなければなりません。
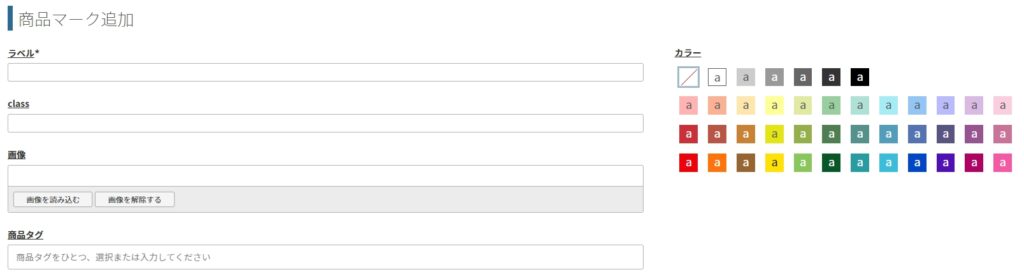
商品マーク

商品に「NEW」や「新商品」などのマークをつけることが出来ます。
カラーバリエーションも豊富で、画像を配置することも可能です。
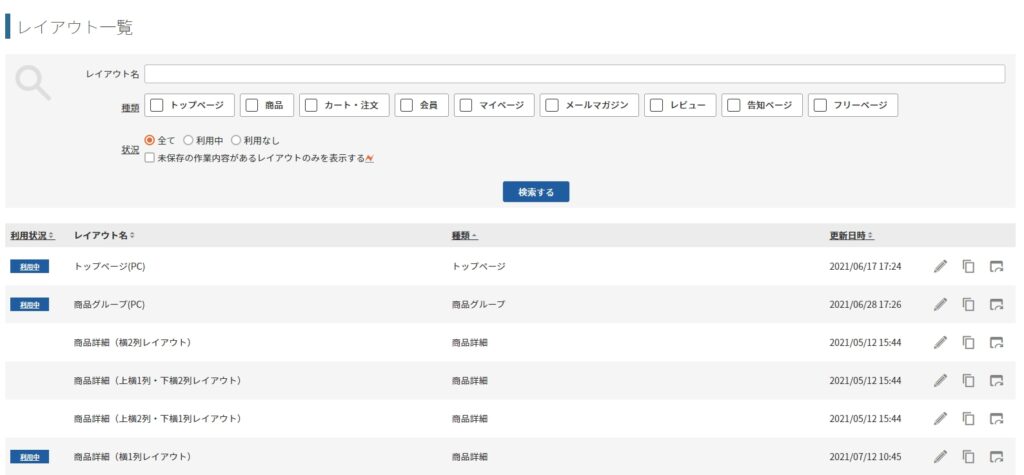
レイアウト
各ページの表示内容を設定する事が出来ます。
トップページや商品一覧ページなどのレイアウトにパーツを配置することで、内容を表示させたり表示順などを設定し、ページとして出力します。
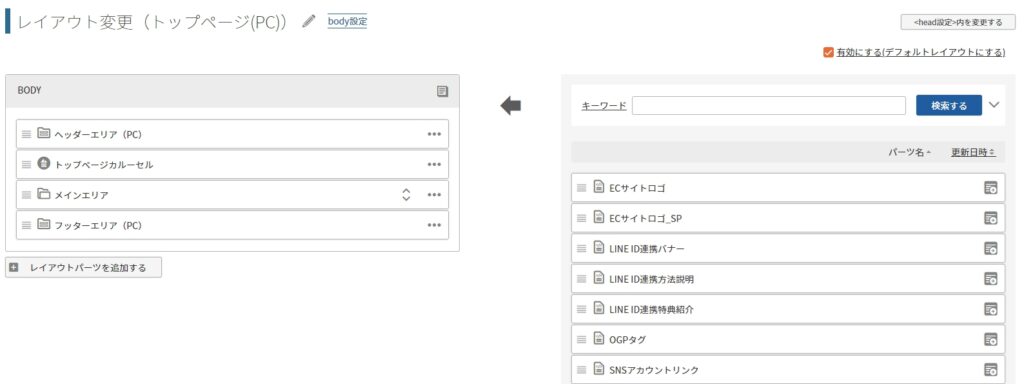
レイアウトの鉛筆アイコンをクリックして、レイアウト変更画面を開きます。

body設定内
左側がレイアウトに表示されているパーツで、右側がレイアウトに追加することが出来るパーツ一覧になります。
右から左にパーツを追加していくのが基本操作になります。

パーツはドラッグで追加や削除、位置を変えることが出来ます。
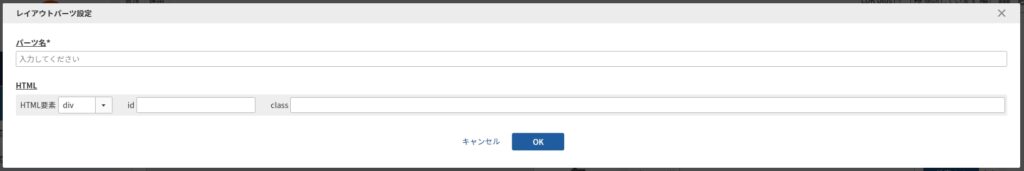
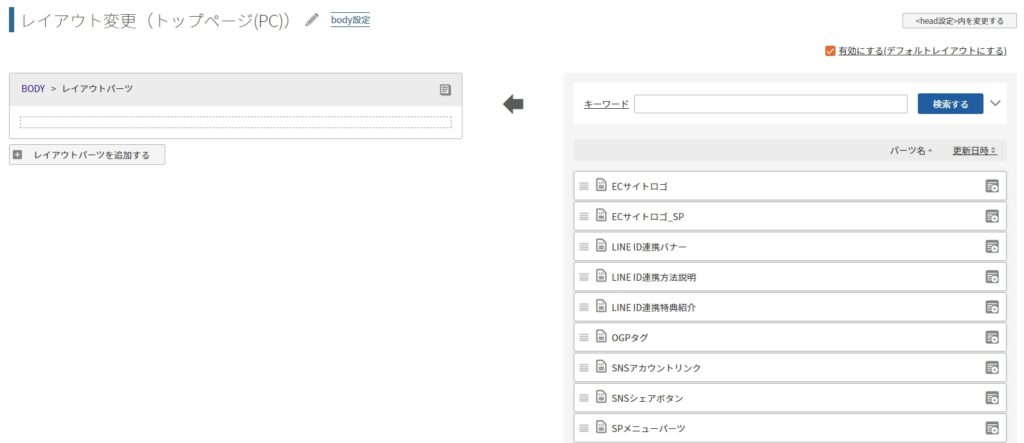
追加したパーツを一つにまとめたい、というときは左側の「レイアウトパーツを追加する」をクリックすると
パーツ名とHTML要素・id・classを入力するモーダルが開くので、そこに必須項目を入力してOKを押すと、レイアウトパーツが追加されます。

上下矢印アイコンをクリックして、パーツを開きそこにパーツを追加していくことで一つにまとめることが出来ます。
※レイアウトパーツは、そのページ内で作成されるものなので他のパーツに適用はされません。

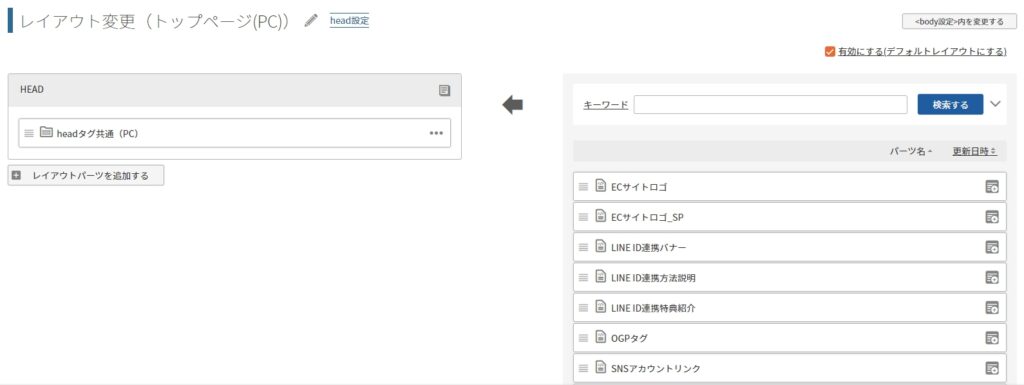
head設定内
右上の「< head設定 >内を変更する」ボタンを押すと、head内のレイアウト変更画面に切り替わります。
その中に標準で用意されている「headタグ共通(PC)」というパネルパーツの中にパーツを追加すると、編集しているページだけでなく、全ページのheadに効かせることが出来ます。

オリジナルCSS
全ページにあらかじめ配置されている、CSSファイル「original.css」を変更することが出来る機能です。
初期には何も書かれておらず、真っ新な状態です。
※入力した内容をそのままECサイトに出力出来るのですぐ反映されますが、最大160,000字までしか記述出来ません。
160,000字を超えるようであればCSSファイルをアップロードして読み込ませた方が良いです。
テーマ設定
テーマごとの商品説明文の選択や価格の表示方法を選択できます。
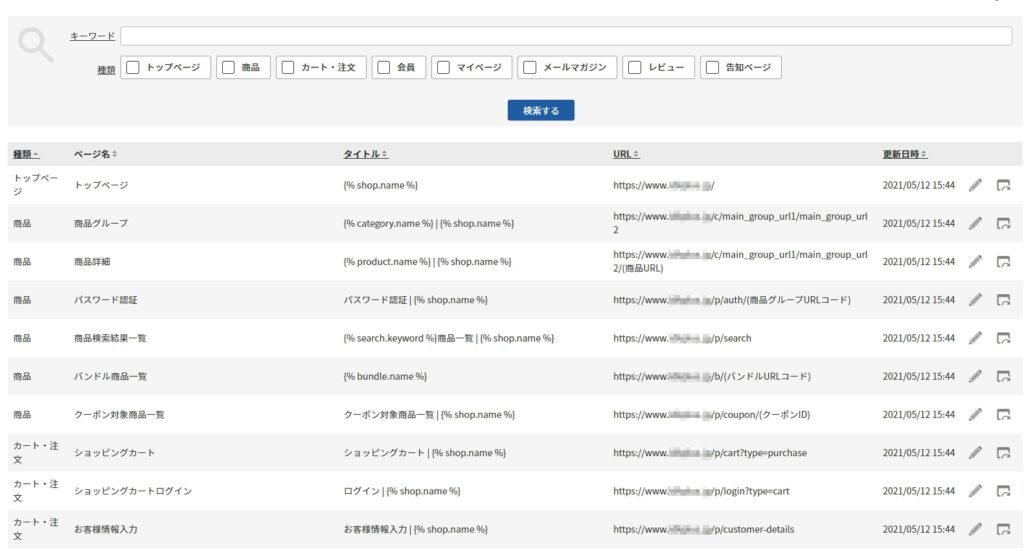
ページ
ページの見出しやmeta情報などの設定、表示されているレイアウトの確認ができます。
レイアウトと連動しており、「ここのページタイトルを変えたいのに、どこで編集するのか分からない…」という人は、レイアウト名と同じページを編集してください。

置換文字も入力することが出来るので、適宜あったものを入力してください。
置換文字については以下をご覧ください。
ページ設定(コマースクリエイター) 使用可能な置換文字について
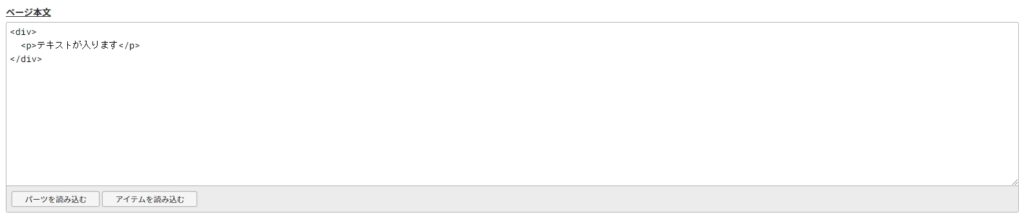
フリーページ
専用のレイアウトが無いページを自由に作成することが出来ます。
お知らせページやよくあるご質問などは、専用のレイアウトが無いのでフリーページで作成する事が多いです。
適用されるレイアウトは「フリーページ」です。
作成方法は簡単で、「ページ本文」にHTMLコードを書いていくだけです。
お知らせなどは、CMS化されることがほとんどだと思いますが、コマースクリエイターにはお知らせのCMS機能はついていません。
ですから、WordPressなどと連携する必要があります。

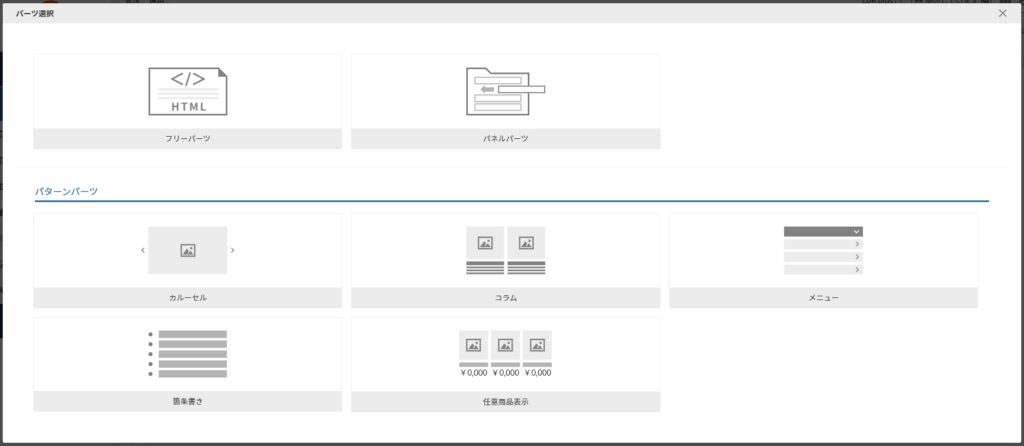
パーツ
ECサイトの表示内容を入力し、レイアウトに配置することで、任意のページデザインを構築できる機能のことです。
フリーパーツ
パネルパーツ
パターンパーツ
カルーセルパーツ
コラムパーツ
箇条書きパーツ
メニューパーツ
任意商品表示パーツ
- の3種類のパーツがあります。

フリーパーツ
ECサイトにコンテンツとして表示するパーツを形式の決まっていない形で作成出来るパーツです。
テキストをそのまま打つことも出来ますし、HTMLタグを直接入力することも可能です。
置換文字を使用できますので、他のパーツ内に別のパーツを読み込ませたい、という時も置換文字を配置すれば可能になります。
また、CSSやjQueryのソースコードを直接記述する際にも利用できます。
CSSやjQueryのソースコードの追加については CSS・jQueryの章で説明しています。
パネルパーツ
複数のパーツをまとめて、一つのパーツとしてレイアウトに表示出来ます。
headerやfooterなど、他のページにも共通で配置するパーツなどに使われます。
パターンパーツ
予めコマースクリエイター側で用意されているパターンを利用して、パーツを追加出来ます。
最小限のHTMLタグ入力で、ECサイトによくあるパーツを追加できます。
の5種類のパターンがあります。
カルーセルパーツ
トップページのメインビジュアルのスライダーなどに適しています。
スライドの1枚ごとに画像・キャプション・リンクを設定できます。
オプションから、「ドットナビゲーションを表示する」や「自動再生する」などスライドに関しての細かい設定を決めることが出来ます。

コラムパーツ
画像+見出し+本文で構成されるコラムを作成するのに適しています。
一つのコラムパーツで1~4コラムまで作成できます。
コラムを追加した後、コラムの表示順を変更できます。

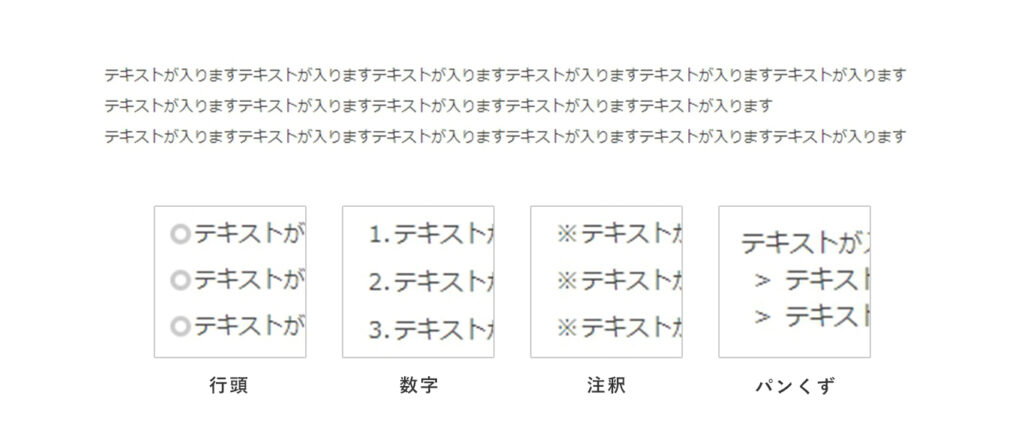
箇条書きパーツ
箇条書き形式で作成するものに適しています。
行頭文字(リストマーカー)なし・記号・数字に加え、注釈(※)、パンくずリンク(フリーページ用)にも対応できます。

メニューパーツ
ECサイトのメニュー(ナビゲーション)を追加できます。

任意のメニュー項目を追加、配置できるだけでなく、商品グループ情報を読み込み、グループの親子関係を自動的にメニューの階層に設定できます。

任意商品表示パーツ
商品番号を登録するだけで、商品を横に並べて表示できるパーツです。
20商品まで登録でき、カルーセル形式で横にスライド(フリック)できます。

※カルーセルパーツと違い、オプション設定に「ドットナビゲーションを表示する」や「自動再生する」などが無いので、ドットなどを実装したい場合にはjQueryで記述を追加するしかありません。
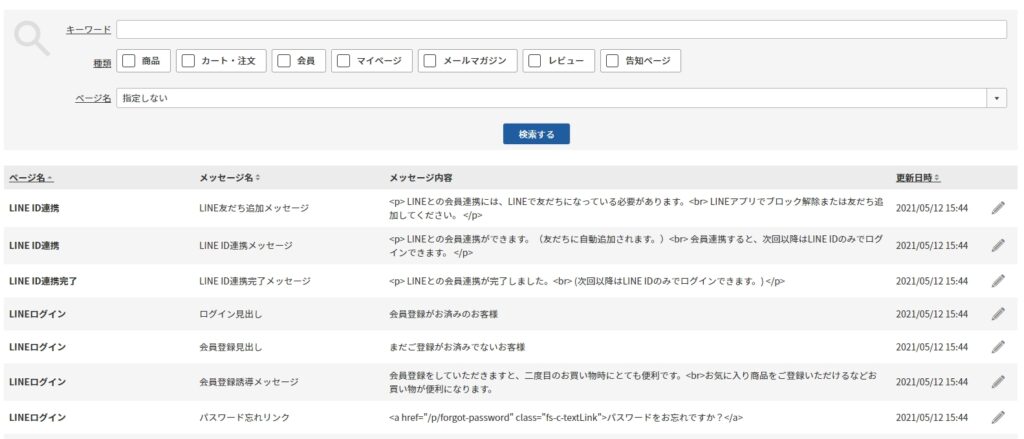
メッセージ
ECサイトでシステム的に出力されるメッセージを一覧で表示します。
HTMLタグは配置できますが、置換文字は配置出来ません。
改行をしたい場合は、brタグを入力して下さい。

アイテム
画像やCSS・JavaScriptなどのファイルを登録し、管理できます。
WordPressでいうメディアのような役割をします。
左下の「アイテムをアップロードする」からファイルを登録出来ます。
登録する際は、出来るだけアイテムのパスにフォルダ名も記入することをおすすめします。
作業が進むにつれて登録するファイルも多くなると思います。そうなると、「画像が多くて見つからない…」などといった事になりかねません。
登録する際に、パスを「〇〇(※案件名など)/images/logo.png」などとフォルダ分けをしておくと、キーワード検索で登録したパスで検索をかけることが出来ますし、コマースクリエイターのFTPの方でも登録したファイルがどこにあるのかが一目で分かります。
既にアップロードしているファイルを上書きたいときは、「同じフォルダやファイルは上書きする」にチェックを入れてください。
置換文字について
登録したファイルには置換文字が付与されています。
この置換文字を配置するだけで、任意の箇所に呼び出すことが可能になります。
ただし、CSSなどを外部読み込みする際は注意が必要です。
例えば、「背景にこの画像を使用したい」という時に、オリジナルCSSではbackground-imageのパスを記述するところを置換文字にすれば読み込まれますが、パーツを使ってアップロードしたCSSを読み込んでいる場合には置換文字だけでは機能しません。
外部読み込みで、画像を読み込ませるには
「https://店舗key.itembox.design/item/アイテム一覧で指定したパス」
と記述しなければなりませんので、お気を付けください。
例)店舗key:aaa
画像パス:test/images/logo.png
「https://aaa.itembox.design/item/test/images/logo.png」
CSS・jQuery
CSS・jQueryの登録には少し注意が必要です。
CSS
オリジナルCSS以外でCSSを効かせるには、CSSファイルをアップロードして、「< head設定 >内を変更する」の中にある「headタグ共通」→「head内追加項目」に「< link rel="stylesheet" href="{登録したいCSSの置換文字} >」と追加すれば読み込まれます。
こちらはオリジナルCSSと違い、サーバーにアップされる、という手間があるので反映までに時間がかかります。
jQuery
CSSと同じくjsファイルをアップロードして「head内追加項目」にscriptタグで置換文字を囲んで配置する、でも良いのですが、2021年4月からWebスキミング防止対策として、「個人情報・クレジットカード情報・パスワードなどの重要情報が入力または表示される画面」では外部ファイル読み込みscriptタグが削除される仕様に変更されました。
その影響で、共通パーツでjQueryを使用しているとその箇所だけ効かず、崩れてしまいます。
ですので、フリーパーツにscriptタグで直接記入して、「headタグ共通」にパーツを読み込んでjQueryを効かせる、という手法をおすすめします。
レコメンド機能について
レコメンド(recommend)とは、直訳すると「勧めること」を意味します。
ここで言うレコメンド機能は、ユーザーの興味をひきつけるような商品やサービスをおすすめする手法をいいます。
コマースクリエイターのレコメンド機能は「futureRecommend2」という有料の追加オプションが必要になります。
入金が完了してから、約3営業日にて設定が完了になります。
レコメンド機能の表示の手順は以下になります。
①レコメンド2設定画面にて利用設定を行う
※こちらは、コマースクリエイターの利用状況により異なります。
コマースクリエイター運用中店舗様
「設定 → レコメンド → レコメンド2設定」にて、利用設定と商品詳細ページレコメンド設定の「利用する」にチェックを入れて登録します。
※設定メニューに「レコメンド」が表示されない場合は、利用権限がない可能性があるので「システム>管理者一覧>利用中のアカウントの設定」の利用画面設定(新しい管理画面)で「レコメンド」にチェックがあるか確認してください。
コマースクリエイター有効店舗様
「構築メニュー → ページ設定 → レコメンド2設定」にて、基本設定の「行動履歴収集タグを出力する」と商品詳細ページレコメンド設定の「レコメンド商品を表示する」にチェックを入れて登録します。
②レコメンドを表示させたい箇所にレコメンド表示タグを配置する
任意のレイアウトのレイアウト変更画面に、「レコメンド(閲覧ベース・futureRecommend2)」もしくは「閲覧レコメンド(futureRecommend)」パーツを任意の箇所に設置して保存します。
③商品ページを閲覧し、次回レコメンドデータ更新まで待つ
レコメンド表示タグが設置された商品詳細ページを閲覧することで、レコメンドエンジンにアイテムデータが送信され、朝8時と夜19時からの更新処理により順次更新され、データが反映される仕様です。
レコメンドは開店していないと情報が送信されないので、閉店のままですとずっと表示されない状態が続きます。
そういう場合や店舗開店前で本番環境での表示が難しい時、商品点数が多くすべての商品詳細ページの表示が現実的でない時は、CSVを用いた一括登録をしてすぐに反映する方法もあります。
まとめ
コマースクリエイターはWeb知識がない人でも簡単に構築できますが、「カスタマイズしたい」となると一癖も二癖もある構築方法だと思います。
最初の方は操作が難しく感じることも多いと思いますが、慣れてくるとサクサク構築が進むので楽しくなっていくと思います。
futureshopからも公式の使い方ガイドが出ていますので、合わせて見て頂いたらより理解できると思います。
futureshop オンラインマニュアル
この記事が、読んだ方のECサイト構築に役立てたら幸いです。