
複数ページのサイトのシステム構築をしていると、あるページでユーザーが入力した文字列などを別のページで取得して表示させたい、という場面が度々ありますよね。
(例えば、簡単な診断コンテンツのように、設問ページでユーザーに名前や回答を入力してもらい、それを結果ページで表示させる、など)
そんな時にとても便利なのが「sessionStorage(セッションストレージ)」というブラウザの保存領域にデータを保存できる仕組みです。
JavaScriptですが機能がシンプルなのでJavaScript初心者でも扱いやすく、この技術を使えばWebサイト上でデータを扱うシステムを簡単に実装できます!
目次
セッションとは?
sessionStorageは文字通り「セッションのストレージ(データ記憶領域)」なのですが、ここで改めてWebにおけるセッションについて簡単に説明しておきます。
セッションとは、Webサイトにアクセスされてからアクセス終了までの一連の通信のことを指します。
サイト内で別のページに遷移してもそれは同じセッションと見なされます。
ただし、ウインドウ(タブ)を閉じるとセッションが切れて、sessionStorageに保存したデータも消えてしまうので注意が必要です。
sessionStorageの使い方
sessionStorageはブラウザに元々ある保存領域で、そこにJavaScriptでデータを保存したり取得したりするだけなので、特別なライブラリなどを読み込む必要はありません。
sessionStorageで出来ることは、データの保存、取得、削除、初期化(保存したデータを全て削除)の4つです。
また、保存したデータをブラウザの検証ツールで簡単に確認することもできるので、その方法も解説します。
sessionStorageにデータを保存する
sessionStorageはデータを連想配列のようにkeyとvalueのセットで扱います。
データを保存するときはsetItemメソッドを使います。
1 2 3 4 5 | //sessionStorage.setItem('key','value'); sessionStorage.setItem('name','太郎'); |
保存したデータを取得する
sessionStorageに保存したデータを取得する時はgetItemメソッドを使ってkeyを指定します。
1 2 3 4 5 | //sessionStorage.getItem('key'); sessionStorage.getItem('name'); |
保存したデータを削除する
sessionStorageに保存したデータを削除する時はremoveItemメソッドを使ってkeyを指定します。
1 2 3 4 5 | //sessionStorage.removeItem('key'); sessionStorage.removeItem('name'); |
保存したデータを初期化(全て削除)する
sessionStorageに保存したデータを全て削除する時はclearメソッドを使います。
1 2 3 | sessionStorage.clear(); |
保存したデータをブラウザの検証ツールで確認する
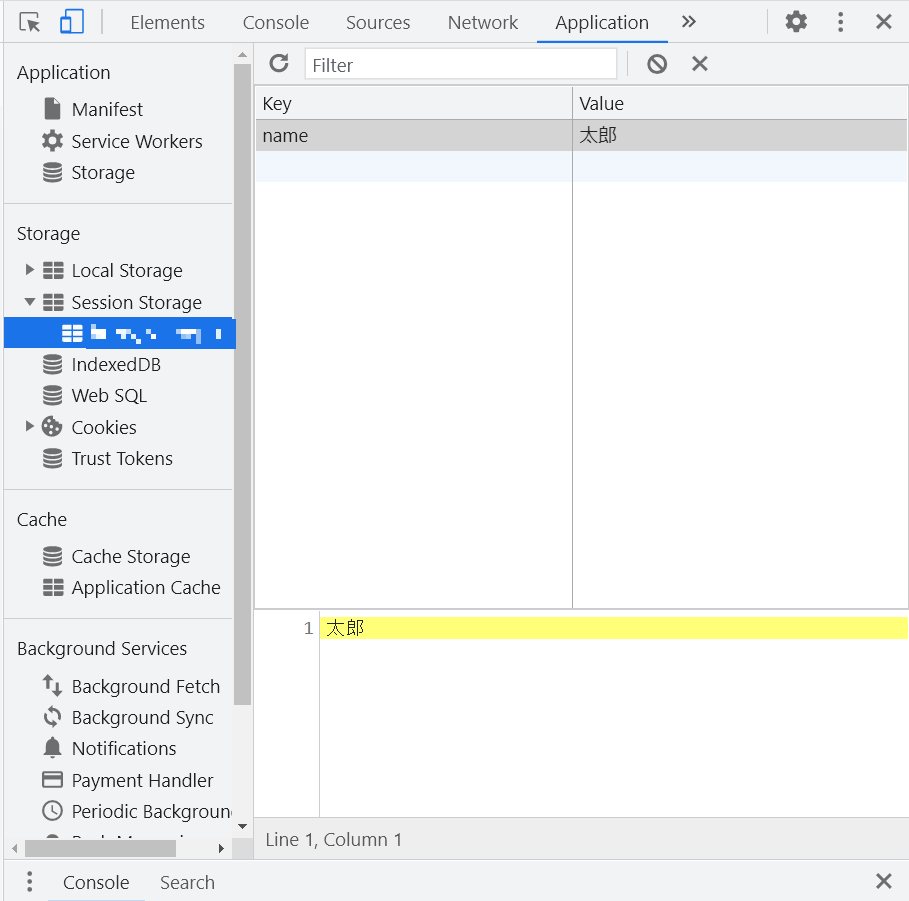
Chrome
Chromeの場合、保存したデータは検証ツールの「Application > Storage > Session Storage」から確認することができます。

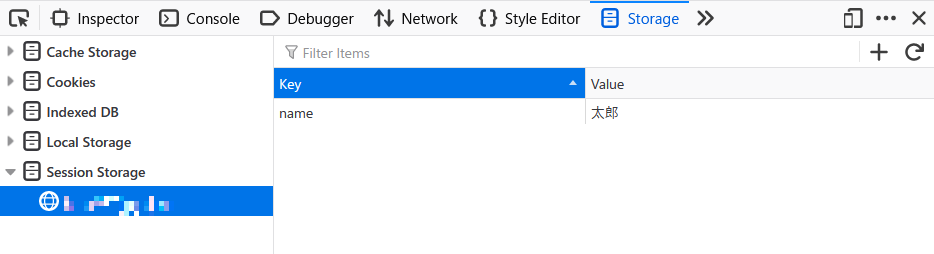
FireFox
FireFoxの場合、保存したデータは検証ツールの「Storage > SessionStorage」から確認することができます。

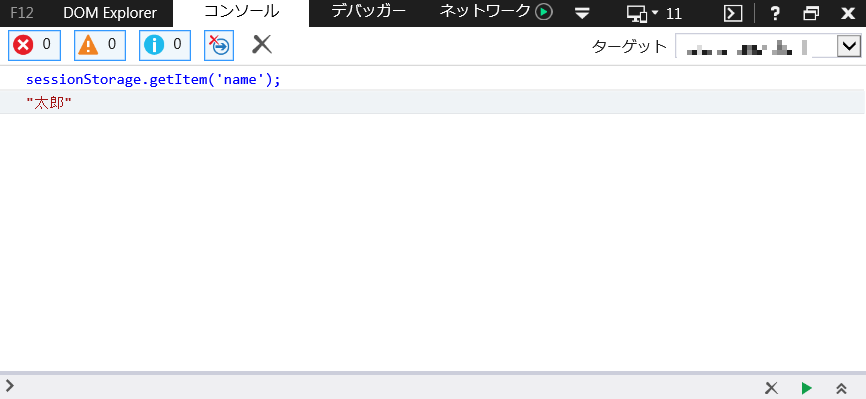
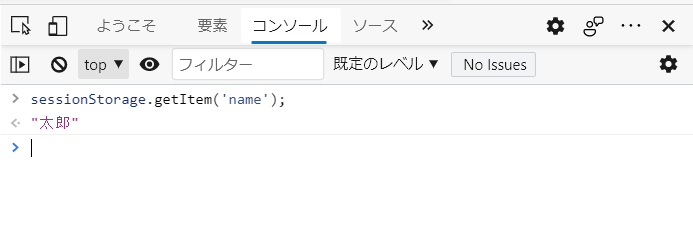
IE,Edge
Internet Explorer、Microsoft Edgeの場合、保存したデータは検証ツールの「コンソール」に「sessionStorage.getItem(‘key’)」と入力することで確認できます。

Internet Explorerの検証ツール

Microsoft Edgeの検証ツール
ブラウザにデータを保存する他の技術との比較
ブラウザにデータを保存する方法としては、sessionStorageの他にlocalStorageやcookieがあり、それぞれ少しずつ仕様が異なります。
| sessionStorage | localStorage | cookie | |
|---|---|---|---|
| データ保存期間 | ウインドウ・タブを閉じるまで | 永続的 | 指定できる |
| 保存容量 | 5~10MB | 5~10MB | 最大4KB |
| 別ウインドウ・別タブからのアクセス | 不可 | 可 | 可 |
sessionStorageはセッションが途切れるとデータが消えるのが特徴なので、前述の診断コンテンツなど、ページを閲覧している間だけ一時的にデータを保存しておきたい時、
localStorageやcookieは反対にセッションが途切れてもデータを残しておけるので、
例えばIDやパスワードを保存して簡単にログインできる仕組みや、ECサイトでショッピングカートに商品のデータを保存する時などに使われています。
まとめ
今回はsessionStorageについてまとめてみました。
シンプルで扱いやすい仕組みなのですが、Web制作初心者だと初めて知ったという方も多いのではないでしょうか?
・出来ることは保存、取得、削除、初期化の4つ
・ページのセッションが途切れたら(ウインドウ、タブを閉じたら)保存データも消える
というのがポイントです。
使いどころの多そうな仕組みなので、色々な場面で役に立つのではないかと思います。
実装したいものに応じてlocalStorage、cookieとも適切に使い分けていけたら良いですね。
最後までお読みいただきありがとうございました。







![[jQuery]タブ切り替えをプラグインを使わずに自前で実装する eyechatch_tab_switching_with_jquery_170623](https://b-risk.jp/wp/wp-content/uploads/2017/06/eyechatch_tab_switching_with_jquery_170623-300x227.png)
