
FTPクライアントを立ち上げて変更の度に手動アップロードって意外と手間ですよね。
VS Codeでは拡張機能を使って自動アップロードが可能です。
sassやwebpackのコンパイル等外部からファイルの変更が行われた時にも対応できる設定を紹介していきます。
目次
SFTPのインストール
SFTP、FTP接続を可能にする拡張機能「SFTP」をインストールします。
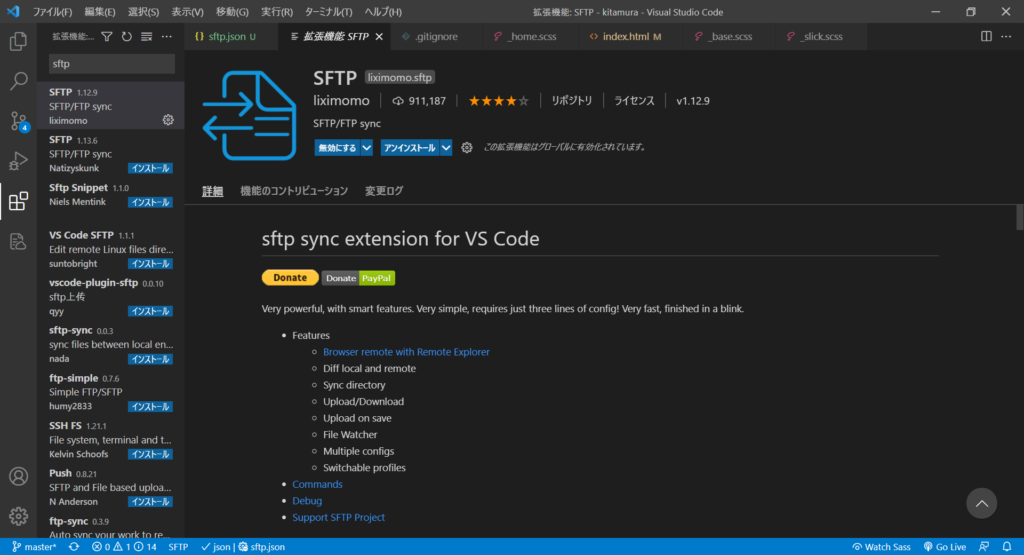
左メニューの拡張機能にて「SFTP」と検索します。作者が「liximomo」の「SFTP」を選択しインストールします。

設定ファイル作成
Ctrl + Shift + P またはF1で「コマンドパレット」が表示されます。
ここに「SFTP: Config」と入力実行します。
するとワークスペース内に下記コードが記述されたvscode/sftp.jsonが自動で作成されます。
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "name": "My Server", "host": "localhost", "protocol": "sftp", "port": 22, "username": "username", "remotePath": "/", "uploadOnSave": true } |
このsftp.jsonファイルに必要な設定項目を追加していきます。
sftp.jsonファイル内の設定項目は以下の通りです。
| オプション | 説明 |
|---|---|
| name | 任意の名前 |
| host | サーバーのホスト名 |
| protocol | 接続形式 |
| port | ポート番号 |
| username | 接続するユーザー名 |
| remotePath | アップロードするサーバー側のディレクトリを絶対パスで指定 |
| password | サーバーのログインパスワード |
| context | アップロードするディレクトリをワークスペースのルートからパスで指定 |
| privateKeyPath | SSH接続の秘密鍵へのPCのローカル側での保存場所を絶対パスで指定 |
| passphrase | SSH接続のパスフレーズを指定 |
| uploadOnSave | trueを指定するとファイルを保存した際にサーバーへ自動アップロード |
外部からファイルの変更が行われた時にも自動アップロード
「”uploadOnSave”: true」だけではVS Code上で変更し保存したファイルのみが対象となります。
Sassのコンパイルなど、外部からのファイルの変更が行われた時にも自動アップロードする場合は次の記述を追加します。
|
1 2 3 4 5 6 |
"watcher": { "files": "**/*.{js,css,html}", "autoUpload": true, } |
上記例では、ワークスペース内のJavaScript・CSS・htmlファイルが外部から更新された場合に、自動でそれらのファイルをアップロードします。
ファイルの削除も同期したい場合は「”autoDelete”: true」を追加します。
注意点としてGITのブランチを切り替えた際にも差分がある場合、自動アップロードが行われます。
予期せぬアップロードを防ぐために、Sassのコンパイルなど必要な作業が終わった後は「”autoUpload”: false」にしておきましょう。
その他便利機能
その他SFTPの便利機能の紹介です。
個別にファイルのアップロード
エクスプローラーで該当ファイル上で左クリックしメニューを表示させ「Upload」を選択すれば手動でファイルをアップロードする事ができます。
差分表示
左クリックしメニューを表示させ「Diff with Remote」を選択すればローカル上にあるファイルとサーバー上にあるファイルの差分を表示させる事ができます。
サーバ側のディレクトリ確認
左側にある、SFTPのアイコンをクリックすると対応するサーバ側のディレクトリ構造とファイルがツリー形式で見る事ができます。
まとめ
この拡張機能を使うことで更新作業に、ほとんどFTPクライアントソフトを使わなくて済むようになると思います。
しかし複数人開発で同一のファイルをサーバーにアップロードする可能性のあるプロジェクトには適していません。
この拡張機能以外もそうですが、「.vscode」ファイルはGITで管理する必要ないので「.gitignore」でGIT管理から外しておきましょう。
「watcher」オプションを使う際は、予期せぬ変更による自動アップロードに気を付ける必要があります。
またパスを設定するオプションがいくつかありますが、絶対パスと相対パスの指定を間違えないようにしてください。
上手く使えば作業効率が上がると思うので一度試して見てください!








