Webサイトのお問い合わせフォームなどでよく利用されるform関連の要素ですが、デフォルトのデザインのままだと少し地味で使いづらいように感じてしまいます。
そこで今回は、inputタグとselectタグをCSSのみで見た目が良くなるようカスタマイズし、より入力しやすいように調整する方法について解説します。サイトデザインに合わせてform関連の要素のデザインは変更したいけれど、難しいことは苦手という方におすすめです。
目次
form関連の要素について
フォームを作成する際に必要なHTML要素として「formタグ」というものがあります。
「formタグ」がフォームの大枠になり、その中にinputタグ、textareaタグ、selectタグといったパーツを配置してフォームを作ります。
inputタグの例
|
1 2 3 4 5 |
<form> <input type="text"> </form> |
selectタグの例
|
1 2 3 4 5 6 7 8 9 |
<form> <select> <option>選択肢</option> <option>選択肢</option> <option>選択肢</option> </select> </form> |
それぞれのパーツについて詳しく見ていきます。
inputタグについて
inputとは、formタグで作成したフォームの中で、テキスト入力欄やボタンなどのパーツを作るためのHTML要素です。以下のように書きます。
|
1 2 3 4 5 |
<form> <input type="text"> </form> |
このtype属性の値「type=””」の部分を以下のように書き換えて使うことができます。
|
1 2 3 |
<input type="この部分を書き換えます"> |
・1行のテキスト入力欄(type=”text”)
・1行の数字のみのテキスト入力欄(type=”number”)
・1行のメールアドレス入力欄(type=”email”)
・1行のURL入力欄(type=”url”)
・1行の電話番号入力欄(type=”tel”)
・1行のパスワード入力欄(type=”password”)
・日付の入力欄(type=”date”)
・時間の入力欄(type=”time”)
・ラジオボタン(type=”radio”)
・チェックボックス(type=”checkbox”)
・汎用的なボタン(type=”button”)
・送信ボタン(type=”submit”)
・ファイルのアップロード(type=”file”)
・スライダー(type=”range”)
・色の入力欄(type=”color”)
textareaタグについて
|
1 2 3 |
<textarea rows="入力欄の高さの数値" cols="入力欄の幅の数値"></textarea> |
textareaとは、複数行のテキストを入力できる欄を作るためのHTML要素です。高さ(rows属性)と横幅(cols属性)を指定することはできますが、入力できる文字数や桁数は制限できません。制御するにはJavaScriptを使う必要があります。textareaのデザインは input type=”text” と同じように調整することができます。
selectタグについて
|
1 2 3 4 5 6 7 |
<select> <option>選択肢</option> <option>選択肢</option> <option>選択肢</option> </select> |
selectとは、formタグで作成したフォームの中で、複数の選択肢の中から一つだけ回答を選ぶセレクトボックスを作るためのHTML要素です。selectタグの中にoptionタグというものを用意し、選択肢を設定します。
カスタマイズをしていないinput・selectの見た目について
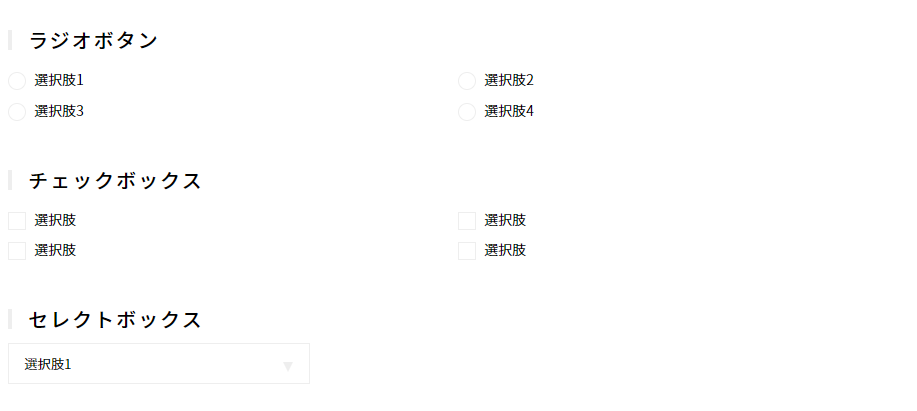
今回は上記で紹介したもののうち、ラジオボタン、チェックボックス、セレクトボックスの3つをカスタマイズします。
|
1 2 3 4 5 6 7 8 9 10 |
//ラジオボタン <input type="radio"> //チェックボックス <input type="checkbox"> //セレクトボックス <select></select> |
 (2022年6月現在)
(2022年6月現在)
こちらはWindows環境の各ブラウザで開いた際の見た目を撮ったものになります。formタグ関連のパーツのデフォルトのものは、OSやブラウザによって見た目が異なります。どのブラウザでも同じ見た目にする場合、CSSでのカスタマイズが必要になるということです。
実践:各要素のシンプルなカスタマイズ
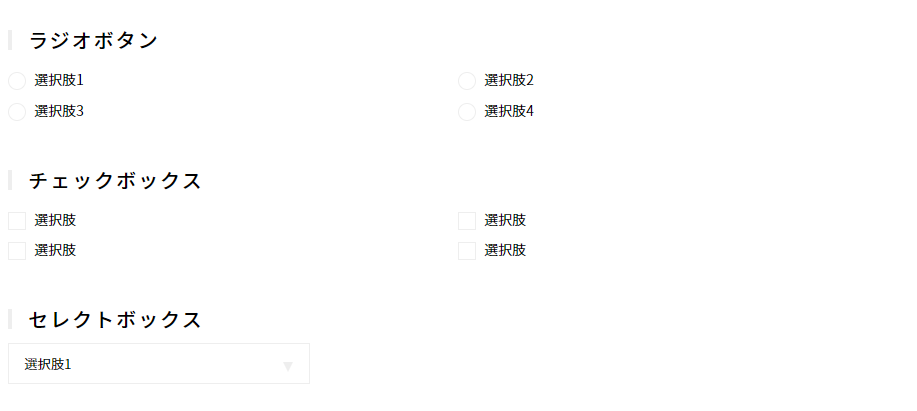
ということで、さっそくですがinputタグのチェックボックスとラジオボタン、そしてselectタグのカスタマイズをおこなっていきたいと思います。シンプルなカスタマイズをおこなうと、デフォルトから以下の画像の見た目に変えることができます。

ラジオボタンのカスタマイズ
まずは、ラジオボタンのカスタマイズからまとめていきます。
HTML
MDN Web docsに記載されている一般的なラジオボタンの書き方は下記の通りです。
|
1 2 3 4 |
<input type="radio" id="huey" name="drone" value="huey" checked> <label for="huey">Huey</label> |
今回は以下のように変更しています。
|
1 2 3 4 5 6 |
<label> <input type="radio" name="answer" value="1"> <span class="text">選択肢1</span> </label> |
MDN Web docsのラジオボタンはinputとlabelが横並びになっていますが、上記のラジオボタンはlabelでinputとspanを囲うようになっています。labelは、項目名などのテキストを入力欄と紐づけることができるので、たとえ文字をspanで囲っていてもテキストをクリックするとラジオボタンにチェックが入るようになります。
各labelを囲った .radio-wrap で display: flex; にしていきます。選択肢を4つ並べ、以下のようなHTMLになりました。
最終的なソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="radio-wrap"> <label> <input type="radio" name="answer" value="1"> <span class="text">選択肢1</span> </label> <label> <input type="radio" name="answer" value="2"> <span class="text">選択肢2</span> </label> <label> <input type="radio" name="answer" value="3"> <span class="text">選択肢3</span> </label> <label> <input type="radio" name="answer" value="4"> <span class="text">選択肢4</span> </label> </div> |
CSS
まずは大枠の調整です。ラジオボタンを横並びにするためのdisplay: flex;と、数が増えても折り返すようflex-wrap: wrap;を書きました。
|
1 2 3 4 5 6 |
.radio-wrap { display: flex; flex-wrap: wrap; } |
次にラジオボタンの調整です。各選択肢の横幅を50%にしてみました。
|
1 2 3 4 5 6 7 8 9 10 11 |
.radio-wrap label { width: 50%; } .radio-wrap label input[type="radio"] { opacity: 0; appearance: none; position: absolute; } |
実際の選択肢は.radioの中の.textの横幅が反映されますが、これは.textがspanでインライン要素のためです。50%すべてがクリックできる範囲になるわけではありません。すべてクリックできるようにしたい場合は.textにdisplay: block;と追記してください。
また、オリジナルのラジオボタンを表示するために、既存のinput要素は非表示にしています。このとき、display: none; や visiblity: hidden; にするとキーボードで選択できなくなるなどのアクセシビリティが悪くなるため、避けたほうが良いです。
ラジオボタンのアイコンを表示させるエリアが必要なので、padding-leftを指定しています。また、疑似要素を表示させるためにposition: relative;と記載しました。
|
1 2 3 4 5 6 7 8 |
.radio-wrap label .text { display: inline-block; //エリアの幅すべてをクリックできるようにするにはここを block にする position: relative; padding-left: 26px; line-height: 2.2; } |
疑似要素でラジオボタンのチェックする箇所を作ります。before要素で白い丸を大きめに作り、after要素で中の赤い丸を小さめに作っています。以下の画像のようになります。

after要素の赤い丸は opacity: 0; で不透明にしているので、現時点では表示されていません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.radio-wrap label .text::before { position: absolute; top: 8px; left: 0; width: 18px; height: 18px; border: 1px solid #eee; background: #fff; content: ""; border-radius: 50%; } .radio-wrap label .text::after { position: absolute; top: 11px; left: 3px; width: 12px; height: 12px; border-radius: 50%; background-color: #ca353b; content: ""; opacity: 0; transition: all 0.3s; } |
inputがチェックされる(input:checked)と、隣にあるspanのafter要素の透明度が1になり、チェックした際の要素(今回は赤い丸)が表示されるようにします。
|
1 2 3 4 5 6 7 8 |
.radio-wrap label input:focus + span::before { box-shadow: 0 0 4px #ca353b; } .radio-wrap label input:checked + span::after { opacity: 1; } |
また、inputがキーボードの選択などでfocus状態になるとシャドウがつくようにしました。これはfocusされていることをわかりやするためです。
最終的なソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
/*--------------- radio -----------------*/ .radio-wrap { display: flex; flex-wrap: wrap; } .radio-wrap label { width: 50%; } .radio-wrap label input[type="radio"] { opacity:0; appearance: none; position: absolute; } .radio .text { display: inline-block; position: relative; padding-left: 26px; line-height: 2.2; } .radio-wrap label .text::before { position: absolute; top: 8px; left: 0; width: 18px; height: 18px; border: 1px solid #eee; background: #fff; content: ""; border-radius: 50%; } .radio-wrap label.text::after { position: absolute; top: 11px; left: 3px; width: 12px; height: 12px; border-radius: 50%; background-color: #ca353b; content: ""; opacity: 0; transition: all 0.3s; } .radio-wrap label input:focus + span::before { box-shadow: 0 0 4px #ca353b; } .radio-wrap label input:checked + span::after { opacity: 1; } |
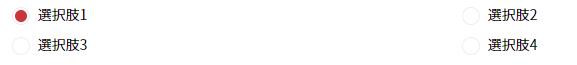
これで、ラジオボタンが完成しました。

チェックボックスのカスタマイズ
続いて、チェックボックスのカスタマイズです。
基本的にはラジオボタンと同じです。
HTML
MDN Web docsに記載されている一般的なチェックボックスの書き方は下記の通りです。
|
1 2 3 4 5 6 |
<div> <input type="checkbox" id="scales" name="scales" checked> <label for="scales">Scales</label> </div> |
カスタマイズをおこないやすいよう少し書き換えます。
|
1 2 3 4 5 6 |
<label> <input type="checkbox" name="check01" value="選択肢"> <span class="text">選択肢</span> </label> |
選択肢を4つに増やしてみました。.checkboxの中であれば選択肢は何個でも増やすことができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="checkbox"> <label> <input type="checkbox" name="check01" value="選択肢"> <span class="text">選択肢</span> </label> <label> <input type="checkbox" name="check02" value="選択肢"> <span class="text">選択肢</span> </label> <label> <input type="checkbox" name="check03" value="選択肢"> <span class="text">選択肢</span> </label> <label> <input type="checkbox" name="check04" value="選択肢"> <span class="text">選択肢</span> </label> </div> |
CSS
横並びにするために各labelを囲った.checkboxを display: flex; にしていきます。
また、数が増えても折り返すようflex-wrap: wrap;を書きました。
|
1 2 3 4 5 6 |
.checkbox { display: flex; flex-wrap: wrap; } |
チェックボックスの各選択肢の横幅を50%にしています。また、ラジオボタンと同じく、オリジナルのチェックボックスを作るために、既存のinput要素は非表示にしています。
|
1 2 3 4 5 6 7 8 9 10 11 |
.checkbox label { width: 50%; } .checkbox input[type="checkbox"] { opacity:0; appearance: none; position: absolute; } |
チェックボックスのアイコンを表示させるエリアが必要なので、padding-leftを指定しています。また、疑似要素を表示させるためにposition: relative;と記載しました。
|
1 2 3 4 5 6 7 8 |
.checkbox .text { display: inline-block; position: relative; padding-left: 26px; line-height: 2.2; } |
疑似要素のbefore要素で白い四角を作り、after要素で中のチェックマークを表示すると、このようになります。

今回は記号をそのまま表示させていますが、オリジナルのアイコンを画像で作り、要素の背景画像(background-image)として設置しても綺麗に表示されるかと思います。
after要素のチェックマークはopacity: 0; で不透明にしているので、現時点では表示されていません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.checkbox .text::before { position: absolute; top: 8px; left: 0; width: 18px; height: 18px; border: 1px solid #eee; background: #fff; content: ""; transition: all 0.3s; } .checkbox .text::after { position: absolute; top: 8px; left: 0; width: 18px; height: 18px; color: #ca353b; font-size: 14px; display: flex; align-items: center; justify-content: center; content: "✔"; opacity: 0; transition: all 0.3s; } |
inputがチェックされると、隣にあるspanのafter要素の透明度が1になり、チェックした際の要素(今回はチェックマーク)が表示されます。
また、inputがキーボードの選択などでfocus状態になるとシャドウがつくようにしました。これはfocusされていることがわかりやすくするためです。
|
1 2 3 4 5 6 7 8 9 |
.checkbox input:focus + span::before { box-shadow: 0 0 4px #ca353b; } .checkbox input:checked + span::after { opacity: 1; } |
最終的なソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
/*--------------- checkbox -----------------*/ .checkbox { display: flex; flex-wrap: wrap; } .checkbox label { width: 50%; } .checkbox input[type="checkbox"] { opacity:0; appearance: none; position: absolute; } .checkbox .text { display: inline-block; position: relative; padding-left: 26px; line-height: 2.2; } .checkbox .text::before { position: absolute; top: 8px; left: 0; width: 18px; height: 18px; border: 1px solid #eee; background: #fff; content: ""; transition: all 0.3s; } .checkbox .text::after { position: absolute; top: 8px; left: 0; width: 18px; height: 18px; color: #ca353b; font-size: 14px; display: flex; align-items: center; justify-content: center; content: "✔"; opacity: 0; transition: all 0.3s; } .checkbox input:focus + span::before { box-shadow: 0 0 4px #ca353b; } .checkbox input:checked + span::after { opacity: 1; } |
これで、チェックボックスが完成しました。

セレクトのカスタマイズ
最後に、セレクトのカスタマイズです。
HTML
MDN Web docsに記載されている一般的なセレクトの書き方は下記の通りです
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<label for="pet-select">Choose a pet:</label> <select name="pets" id="pet-select"> <option value="">--Please choose an option--</option> <option value="dog">Dog</option> <option value="cat">Cat</option> <option value="hamster">Hamster</option> <option value="parrot">Parrot</option> <option value="spider">Spider</option> <option value="goldfish">Goldfish</option> </select> |
今回もカスタマイズをおこないやすいよう、以下のように少し書き換えています。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="select"> <select name="sample-select"> <option value="選択肢1">選択肢1</option> <option value="選択肢2">選択肢2</option> <option value="選択肢3">選択肢3</option> <option value="選択肢4">選択肢4</option> </select> </div> |
selectの大枠を.selectで囲んでいます。
CSS
まずは大枠のdivをカスタマイズしていきましょう。
表示されている選択肢のほかにも選択肢がある、ということが分かりやすいよう、文字の横に三角形のアイコンを付けようと思いますが、selectタグには疑似要素をつけられないため、大枠として作った.selectにつけます。
その下準備として、position: relative; にしています。また、枠線もこちらにつけました。
|
1 2 3 4 5 6 7 8 |
.select { display: inline-block; position: relative; border: 1px solid #eee; vertical-align: middle; } |
続いて、select要素のCSSです。
幅や余白はここで指定しました。もともとついていたborderやoutlineは表示させないようにしています。cursor: pointer; にすることで、selectにカーソルを載せたときにポインタ(指マーク)になり、クリックできるエリアだとわかりやすいようにしました。
また、text-overflow: ellipsis; で、選択肢の文字数が多い場合は「…」で省略されるようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.select select { appearance: none; width: 300px; padding: 11px 15px; padding-right: 1em; border: none; outline: 0; background: #fff; background-image: none; box-shadow: none; text-indent: 0.01px; text-overflow: ellipsis; // 文字の省略 cursor: pointer; } |
疑似要素で、selectの右側のほうへ下向きの三角形のアイコンを作りました。これはプルダウンであることをわかりやすいようにしたいためです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.select::before { position: absolute; top: 18px; right: 16px; width: 0; height: 0; border-width: 10px 5px 0 5px; border-style: solid; border-color: #eee transparent transparent transparent; content: ""; pointer-events: none; } |
三角形の生成は以下のようなサイトを使うと便利です。三角形の方向、形、サイズを指定するとCSSを生成してくれます。
CSS三角形作成ツール
このような見た目になりました。

最終的なソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
.select { display: inline-block; position: relative; border: 1px solid #eee; vertical-align: middle; } select { appearance: none; width: 300px; padding: 11px 15px; padding-right: 1em; border: none; outline: 0; background: #fff; background-image: none; box-shadow: none; text-indent: 0.01px; text-overflow: ellipsis; cursor: pointer; } select::before { position: absolute; top: 18px; right: 16px; width: 0; height: 0; border-width: 10px 5px 0 5px; border-style: solid; border-color: #eee transparent transparent transparent; content: ""; pointer-events: none; } select::-ms-expand { display: none; } |
これで、ラジオボタン、チェックボックス、セレクトボックスのシンプルなカスタイマイズが完成しました。
このHTML/CSSのカスタイマイズをベースにすれば、自分の好みのinputやselectに調整しやすくなるかなと思います。

応用:お問い合わせのカスタマイズ(シンプル)
先ほどのカスタマイズをもちいて、このようなお問い合わせを作ってみたいと思います。
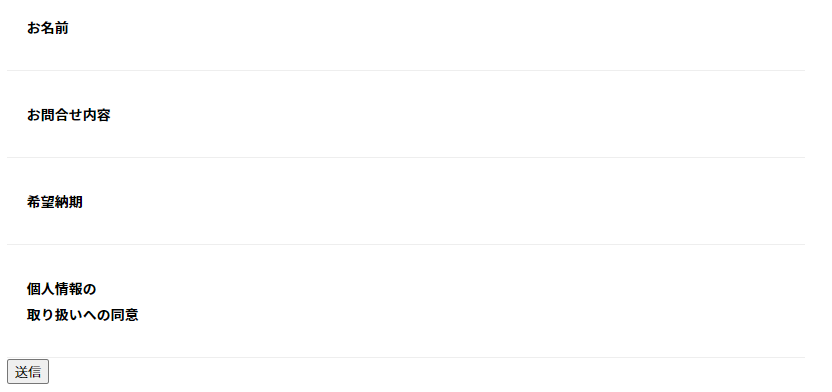
1テーブルを用意する
まずはテーブルを用意します。
見出しと入力欄を横並びにしたいので、tableで枠を作ってみました。
thには見出しを、tdは空欄になっていますがここにinputやselectを入れていきます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<table class="simple-table"> <tbody> <tr> <th>お名前</th> <td></td> </tr> <tr> <th>お問い合わせ内容</th> <td></td> </tr> <tr> <th>希望納期</th> <td></td> </tr> <tr> <th>個人情報の<br>取り扱いへの同意</th> <td></td> </tr> </tbody> </table> <div class="button"> <button type="submit">送信</button> </div> |
ボタンは button タグで作っていますが、input type=”button” より button のほうが疑似要素を使うことができるため、カスタマイズがおこないやすいです。
テーブルはデフォルトだと中身の要素に応じた横幅になるため、中身が少ないとテーブル幅も狭くなります。
どのような内容でも横幅いっぱいになるよう、width:100%; を指定します。また、thとtdに枠線、余白、フォントサイズ、それぞれの横幅を指定しました。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.simple-table { width: 100%; } .simple-table th,td { border-bottom: 1px solid #eee; padding: 30px 20px; } .simple-table th { .simple-table width: 30%; text-align: left; position: relative; } .simple-table td { width: 70%; } .simple-table input[type=text] { width: 100%; border: 1px solid #eee; padding: 12px 10px; } .simple-table input[type=text]:focus { outline: 0; } |

このような見た目になりました。
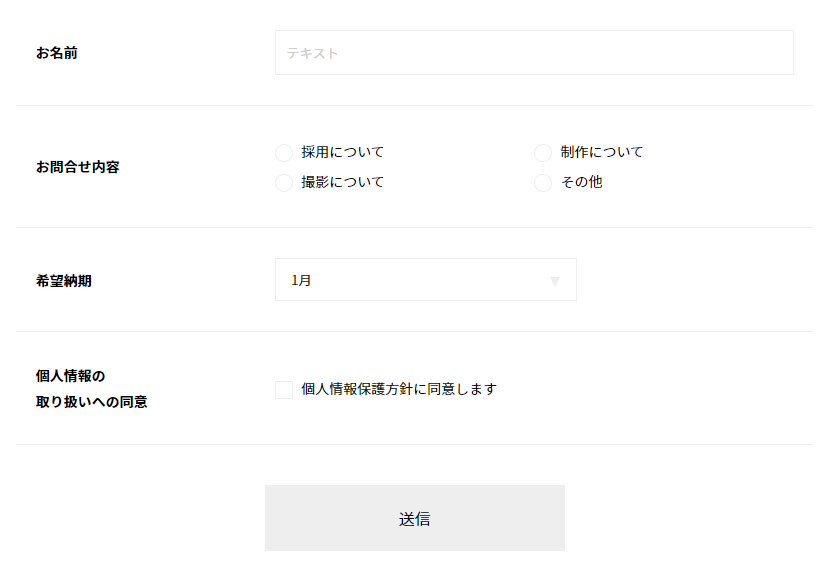
2input・selectを入れる
さきほどカスタマイズしたinputやselectをそのまま入れます。
inputやselectに関しては、CSSなどを変更しないで問題ありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<table class="simple-table"> <tbody> <tr> <th class="">お名前</th> <td> <div class="text-wrap"> <input type="text" placeholder="テキスト"> </div> </td> </tr> <tr> <th>お問い合わせ内容</th> <td> <div class="radio-wrap"> <label> <input type="radio" name="answer" value="1"> <span class="text">採用について</span> </label> <label> <input type="radio" name="answer" value="2"> <span class="text">制作について</span> </label> <label> <input type="radio" name="answer" value="3"> <span class="text">撮影について</span> </label> <label> <input type="radio" name="answer" value="4"> <span class="text">その他</span> </label> </div> </td> </tr> <tr> <th>希望納期</th> <td> <div class="select"> <select name="sample-select"> <option value="1月">1月</option> <option value="2月">2月</option> <option value="3月">3月</option> </select> </div> </td> </tr> <tr> <th class="">個人情報の<br>取り扱いへの同意</th> <td> <div class="checkbox"> <label> <input type="checkbox" name="check01" value="選択肢"> <span class="text">個人情報保護方針に同意します</span> </label> </div> </td> </tr> </tbody> </table> <div class="button"> <button type="submit">送信</button> </div> |
また、ボタンを少し調整します。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.simple input[type=submit] { display: block; width: 300px; margin: 40px auto 0; position: relative; padding: 20px 10px; border: 1px solid #eee; font-size: 16px; text-align: center; background-color: #eee; cursor: pointer; } .simple input[type=submit]:hover { background: #fff; } |

このような見た目になりました。
これだけでも十分使いやすいかと思いますが、最後に「必須」マークをつけてみたいと思います。
3必須マークをつける
必須かそうではないかを分かりやすくしたいので、th に .required を付けた箇所に「必須」というマークがつくようにしてみます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table> <tbody> <tr class="required"> <th class="requred">お名前</th> // required <td></td> </tr> <tr> <th>お問い合わせ内容</th> <td></td> </tr> <tr> <th>希望納期</th> <td></td> </tr> <tr class="required"> <th>個人情報の<br>取り扱いへの同意</th> // required <td></td> </tr> </tbody> </table> |
thに .requreid というクラスがついたときのみ、before要素で「必須」というテキストが出るようにします。content: “必須”; と書いていますが、このように記述するとテキストがそのまま疑似要素として表示されます。
これに背景色を付けたりフォントサイズや色の調整をしたりして、アイコンのような見た目にしました。必須アイコンが出る場所はthの右端になっています。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.simple-table th.required::before { content: "必須"; position: absolute; top: 0; bottom: 0; right: 0; margin: auto; background: #faeaeb; color: #ca353b; font-size: 12px; width: 50px; padding: 2px; height: 26px; text-align: center; } |

これで、お問い合わせの完成です!
応用:お問い合わせのカスタマイズ(シンプル)MW WP Form
先ほど作ったお問い合わせのカスタマイズ(シンプル)をベースに、WordPressのお問い合わせ用プラグイン「MW WP Form」で自動的に出力されるラジオボタンとチェックボックス、セレクトのカスタマイズ方法について簡単に紹介します。
他にもMW WP Formでお問い合わせフォームを作るブログ記事がありますので、ぜひ合わせてご覧ください。
【WordPress】MW WP Formでお問い合わせフォームを作ろう!
MW WP formのラジオボタン
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
//MW WP formのラジオボタン <span class="mwform-radio-field horizontal-item"> <label> <input type="radio" name="任意の名前" value="選択肢の内容"> <span class="mwform-radio-field-text">選択肢の内容</span> </label> </span> //本記事で紹介したラジオボタン <label> <input type="radio" name="answer" value="1"> <span class="text">選択肢1</span> </label> |
今回の記事で紹介したラジオボタンとは少し形式が違うので、大枠を追加して合わせたいと思います。
|
1 2 3 4 5 6 7 8 |
<div class="radio"> <label> <input type="radio" name="answer" value="1"> <span class="text">選択肢1</span> </label> </div> |
大枠のクラス「.mwform-radio-field horizontal-item」と選択肢の内容を表示するためのテキストのクラス「.mwform-radio-field-text」に合わせてCSS上で差し替えれば、綺麗に反映されるかと思います。
MW WP formのチェックボックス
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//MW WP formのチェックボックス <span class="mwform-checkbox-field horizontal-item"> <label> <input type="checkbox" name="任意の名前" value="選択肢の内容"> <span class="mwform-checkbox-field-text">選択肢の内容</span> </label> </span> //本記事で紹介したチェックボックス <div class="checkbox"> <label> <input type="checkbox" name="check01" value="選択肢"> <span class="text">選択肢</span> </label> </div> |
今回の記事で紹介したチェックボックスと同じ形式で出力されます。こちらも大枠のspanと、選択肢の内容を表示するためのテキストのクラスが変わっていますが、ここをCSS上でMW WP Form用のものに差し替えれば反映されるかと思います。
MW WP formのセレクト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
//MW WP formのチェックボックス <select name=""> <option value="選択肢1">選択肢1</option> <option value="選択肢2">選択肢2</option> <option value="選択肢3">選択肢3</option> <option value="選択肢4">選択肢4</option> </select> <input type="hidden" name="" value=""> //MW WP formのチェックボックス <div class="select"> <select name="sample-select"> <option value="選択肢1">選択肢1</option> <option value="選択肢2">選択肢2</option> <option value="選択肢3">選択肢3</option> <option value="選択肢4">選択肢4</option> </select> </div> |
セレクトはMW WP Formオリジナルのクラスがつくわけではないので、何も変えなくて問題ありません。
応用:お問い合わせのカスタマイズ(ニューモーフィズム風)

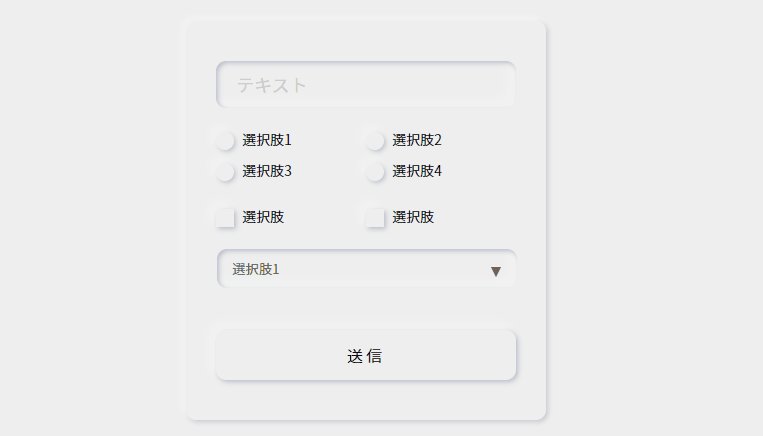
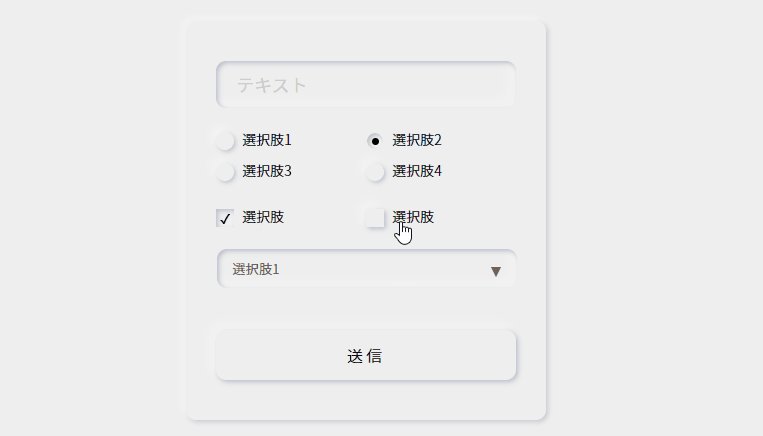
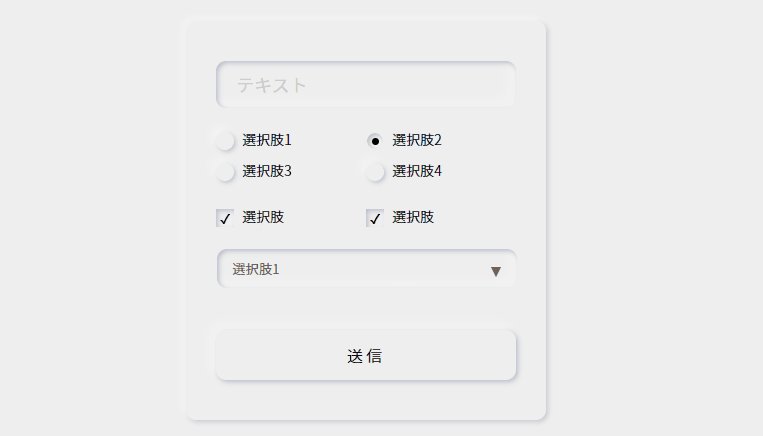
先ほどまでのカスタマイズをベースに、ニューモーフィズム風のお問い合わせを作ってみようと思います。
「ニューモーフィズム(neumorphism)」とは、要素が押し出されたり窪んでいたりするように見せるデザインです。フラットデザインよりは立体的に見え、プラスチックのような質感のような表現ができます。こちらの記事も合わせてご覧ください。
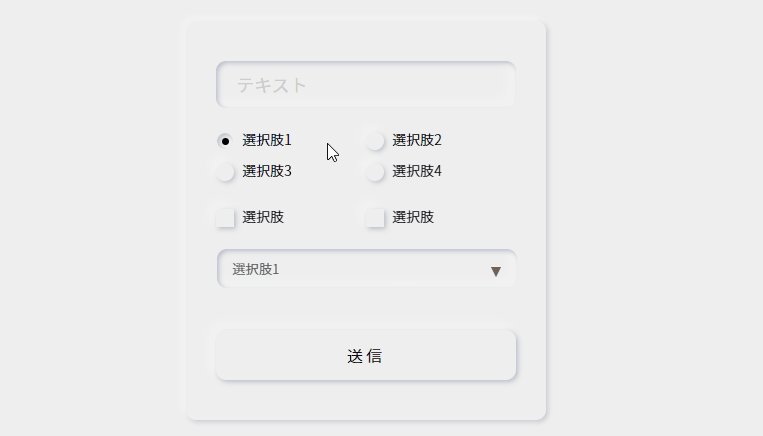
ニューモーフィズム風のラジオボタン・チェックボックス
ラジオボタンはbefore要素で円の外側に影を付け、チェックがつくとafter要素の黒丸が表示されるとともに、before要素の影が内側(inset)につくようにしました。チェックボックスも同様の動きです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.neumorphism .radio-wrap .radio { margin: 0; } .neumorphism .radio-wrap .radio .text::before { background: #eee; box-shadow: 2px 2px 5px #babecc, -5px -5px 10px #ffffff73; } .neumorphism .radio-wrap .radio .text::after { background: #000; top: 14px; left: 6px; width: 7px; height: 7px; } .neumorphism .radio-wrap .radio input:checked + span::before { box-shadow: inset 2px 2px 5px #babecc,inset -2px -2px 5px #ffffff73; } |
ニューモーフィズム風のセレクトボックス
こちらは内側に影がつくようにしました。これだけで、内側へ凹んでいるように見えますよね。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.neumorphism .select::before { border-color: #5c5c5c transparent transparent transparent; // 三角形 } .neumorphism .select select { background: #eee; border-radius: 10px; color: #595959; box-shadow: inset 2px 2px 5px #babecc, inset -5px -5px 10px #ffffff73; } |
このような見た目になりました。
特別なことをせずに、影の見せ方だけで立体感を表現できるので、手軽に取り入れやすいのかなと思います。

ニューモーフィズムのCSSを簡単に生成できるサイトもありますので、リンクを掲載しておきます。
まとめ
formタグのよくあるパーツのカスタマイズ方法をいくつか紹介しました。
お問い合わせフォームはコーポレートサイトやポートフォリオサイトなどによく使われますので、アレンジ方法をしっかりと活用していきましょう。
今回紹介したのはラジオボタンとチェックボックス、セレクトタグの3種類のみですが、formタグにはほかにも様々な要素があります。ぜひ、ほかのformタグのカスタマイズにも挑戦してみてください!
参考
アクセシビリティで気をつけるcheckbox,radioのCSS(Qiita)
Neumorphism login form UI Design Using HTML & CSS(DEV)






![[ jQuery ] select要素(プルダウン・セレクトボックス)を装飾する easyselectboxの使い方 select](https://b-risk.jp/wp/wp-content/uploads/2014/04/select-300x200.png)