
弊社ではMW WP Formを利用して、WordPressのお問い合わせフォームを作成することが多いです。
ちょっとしたカスタマイズをすることがよくあるので、今回まとめてみました。
この記事ではMW WP Formの導入方法については触れません。
以下の記事で詳しく解説されているので、不安な方は参考にしてみてください。
【WordPress】MW WP Formでお問い合わせフォームを作ろう!
目次
エラーメッセージの文言を変更する
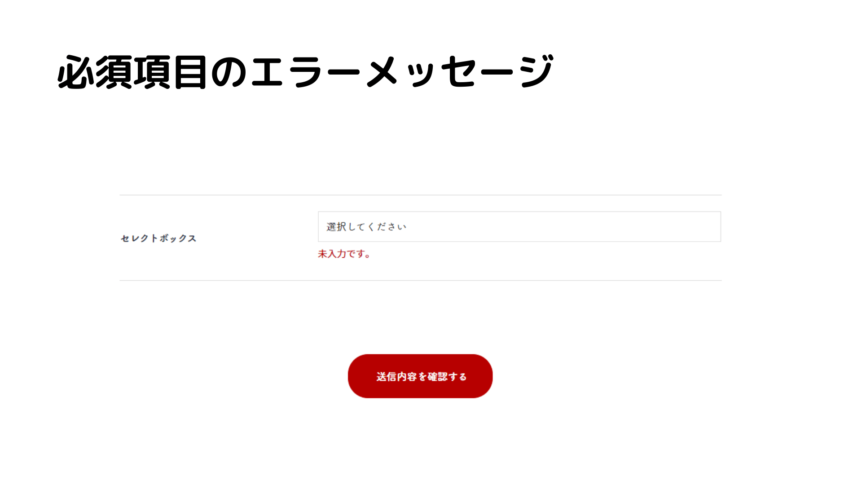
セレクトボックスをバリデーションルールの必須項目にチェックを入れた場合、エラーメッセージは「未入力です。」と表示されます。

セレクトボックスでこの文言は、若干違和感がありますよね。
このようにエラーメッセージの文言を変更したい場合、以下のコードを追加します。
|
1 2 3 |
[mwform_select name="select" children=":選択してください,選択肢1,選択肢2,選択肢3" post_raw="true"] |
|
1 2 3 4 5 6 7 8 9 |
function my_mwform_error_message( $error, $key, $rule ) { if ( $key === 'select' && $rule === 'noempty' ) { return '選択してください。'; } return $error; } add_filter( 'mwform_error_message_mw-wp-form-xxx', 'my_mwform_error_message', 10, 3 ); |
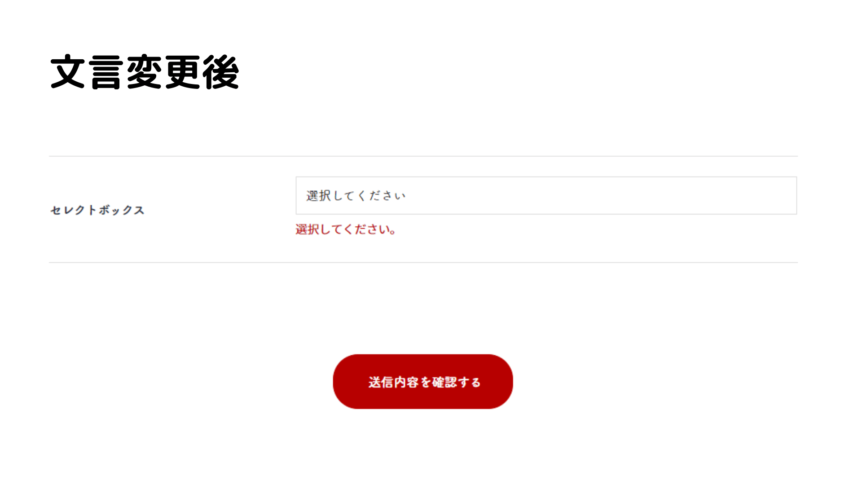
するとエラーメッセージが変更されたのが確認できまます。

引数$keyがフォームのname属性の値、$ruleがバリデーションルールの値を取ります。
変更したい要素のname属性とバリデーションルールがそれぞれ$keyと$ruleに一致したとき、戻り値で指定した文言がエラーメッセージとして表示されます。
バリデーションルールの種類については公式マニュアルに記載されているので、確認してみてください。
バリデーションルールがnoEmptyがnoemptyと、ローワーキャメルケースからローワーケースで記述しているので気をつけてください。
また、mwform_error_message_mw-wp-form-xxxのxxxはフォーム識別子のkeyの値に変更してください。
▼公式マニュアル
mwform_error_message_mw-wp-form-xxx
複数のエラー文を1つにまとめる
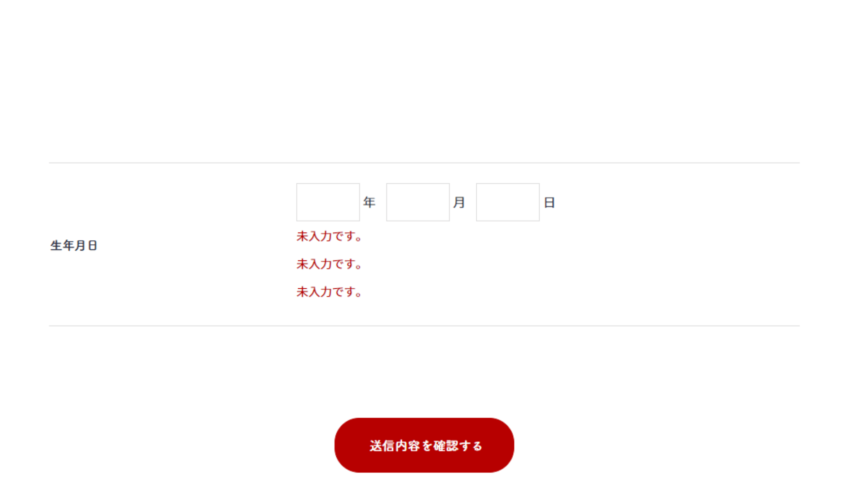
年月日の入力項目が分かれており、それぞれの項目が必須の場合にエラーメッセージが複数表示されます。

エラーの表示位置もinput要素と年などの単位の間に来てほしくないですし、エラー文が何度も表示されて微妙です。
そんな場合はエラーメッセージを1つにまとめることができます。
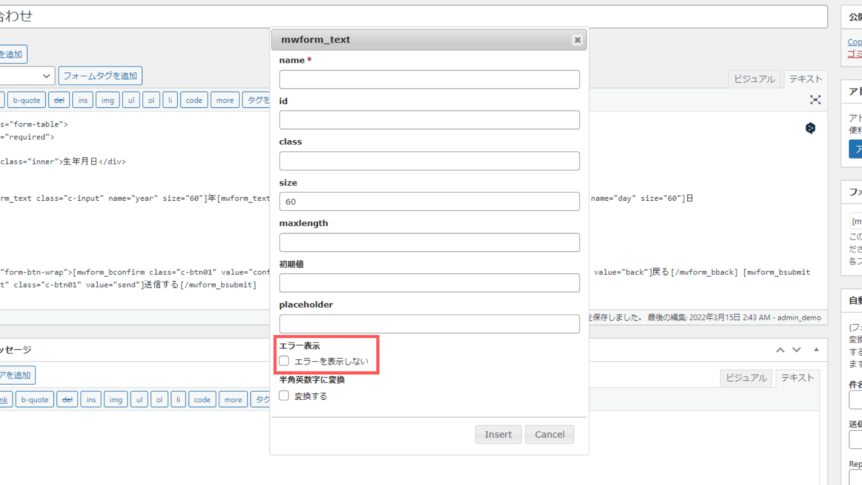
まずショートコードを追加するときに、エラーを表示しないにチェックをつけます。

または既にあるショーコードに「show_error=”false”」の文言を追加してください。
こうするとエラーメッセージが非表示になります。
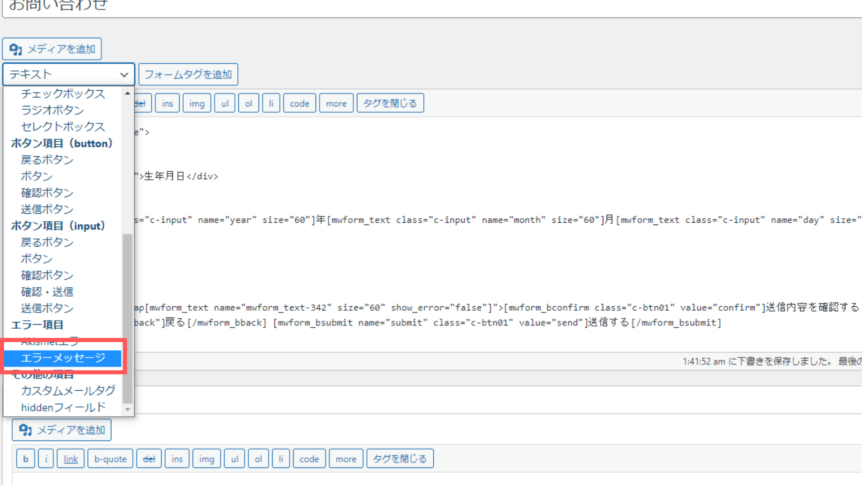
そしてフォームタグのエラーメッセージを選択します。

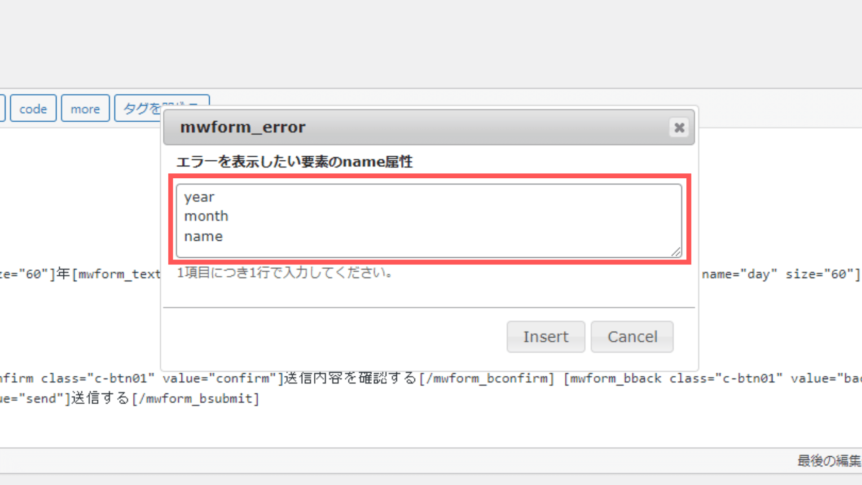
先ほどエラーを表示しないにチェックをつけたname属性を入力し、エラーメッセージを表示させたい場所にショートコードを追加します。

すると以下のようなショートコードになりました。
|
1 2 3 4 |
[mwform_text name="year" size="60" show_error="false"]年[mwform_text name="month" size="60" show_error="false"]月[mwform_text name="day" size="60" show_error="false"]日 [mwform_error keys="year,month,day"] |
この時点ではエラーメッセージの場所が変わっただけで、3つ分のエラーメッセージが表示されます。

そこで以下のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function my_mwform_validation_rule( $Validation, $data ) { $message = 'いずれかの項目が未入力です。'; if ( empty( $data['year'] ) ) { $Validation->set_rule( 'year', 'noempty', array( 'message' => $message ) ); } elseif ( empty( $data['month'] ) ) { $Validation->set_rule( 'month', 'noempty', array( 'message' => $message ) ); } elseif ( empty( $data['day'] ) ) { $Validation->set_rule( 'day', 'noempty', array( 'message' => $message ) ); } return $Validation; } add_filter( 'mwform_validation_mw-wp-form-xxx', 'my_mwform_validation_rule', 10, 3 ); |
mwform_validation_mw-wp-form-xxxフックを利用することで、独自のバリデーションルールを追加できます。
生年月日で空の項目がある場合、変数messageで定義したエラーメッセージが表示されます。
このときエラーメッセージが
未入力です。
未入力です。
のように表示された方は管理画面でバリデーションルールを設定していないか確認してみてください。
同じ項目に必須チェックをつけていないでしょうか?
mwform_validation_mw-wp-form-xxxで設定したバリデーションルールと重複しているので、管理画面の方は削除してください。
▼公式マニュアル
mwform_validation_mw-wp-form-xxx
特定の条件でバリデーションルールを変更する
通常は任意の入力項目だが、とある項目を選択したときに必須にしたい、ということがあります。
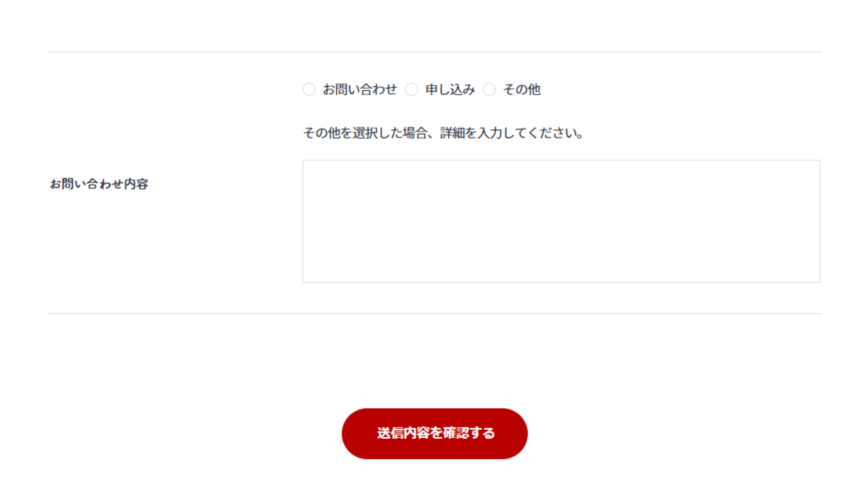
今回はお問い合わせで「その他」が選択された場合は、その下にあるテキストエリアを必須項目にしたいです。

先ほど利用したmwform_validation_mw-wp-form-xxxフックで対応可能です。
|
1 2 3 4 5 6 7 8 |
<div class="radio-list"> [mwform_radio name="contact_content" children="お問い合わせ,申し込み,その他" show_error="false"] </div> [mwform_error keys="contact_content"] <p>その他を選択した場合、詳細を入力してください。</p> [mwform_textarea name="contact_other" cols="50" rows="5"] |
|
1 2 3 4 5 6 7 8 9 |
function my_mwform_validation_rule( $Validation, $data, $Data ) { if ( $data['contact_content'] === 'その他' ) { $Validation->set_rule( 'contact_other', 'noEmpty' ); } return $Validation; } add_filter( 'mwform_validation_mw-wp-form-xxx', 'my_mwform_validation_rule', 10, 3 ); |
今回その他を選択した場合に、下にあるテキストエリアを必須項目にしました。
バリデーションルールを独自に追加するときは、大体以下の流れになります。
・条件に当てはまったとき、$Validation->set_rule( バリデーションルールの追加したい要素のname属性値, バリデーションルール名 )でバリデーションルールを追加する
・mwform_validation_mw-wp-form-xxxフックに上記をまとめた関数を指定する
選択肢を動的にする
カスタム投稿の特定の値(タイトルやカスタムフィールドなど)をラジオボタンやチェックボックスなどの選択肢として表示させたい場合があります。
カスタム投稿のタイトルをセレクトボックスの選択肢として表示させたい場合に以下のコードを追加します。
|
1 2 3 |
[mwform_select name="product_name" children=":選択してください"] |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function my_mwform_add_select( $children, $atts ) { if ( $atts['name'] === 'product_name' ) { $args = [ 'post_type' => 'product', 'posts_per_page' => -1 ]; $posts = get_posts( $args ); foreach ( $posts as $post ) { $children[$post->post_title] = $post->post_title; } } return $children; } add_filter( 'mwform_choices_mw-wp-form-xxx', 'my_mwform_add_select', 10, 2 ); |
get_posts()で条件を指定し、投稿の配列を取得します。
引数$childrenのキーが選択肢のvalue属性値、値が選択肢の表示する値をとるので、想定する値をループの中で代入していきます。
▼公式マニュアル
mwform_choices_mw-wp-form-xxx
値を動的にセットする
投稿の詳細ページからのリンクでお問い合わせに飛んだときに、その投稿の情報が既にお問い合わせフォームに入力されるように実装することもあります。
これもMW WP Formのデフォルトで用意されているので、簡単に実装できます。
まずMW WP Formの設定のURL引数を有効にするにチェックを入れます。

そして詳細ページからのお問い合わせのリンクに「?post_id=投稿のid」という形のクエリ文字を追加します。
後は投稿の内容を表示したいショートコードを以下のように記述します。
|
1 2 3 |
[mwform_text name="name" size="60" value="{post_title}"] |
「URL引数を有効にする」の設定の下に書かれていますが、クエリ文字post_idを渡すとその投稿の情報を取得します。
$postのプロパティを参照できるので、表示したいプロパティをvalue属性の値として指定します。
$postがどんなプロパティを持つかは以下を参照してください。
$postのプロパティの値以外をセットしたい場合
また投稿のカスタムフィールドの値をセットしたい場合は以下のようなコードを追加します。
|
1 2 3 |
[mwform_text name="customfield_name" size="60"] |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function my_mwform_value_set( $value, $name ) { if ( $name === 'customfield_name' && !empty( $_GET['post_id'] ) && !is_array( $_GET['post_id'] ) ) { $meta = get_post_meta(htmlentities($_GET['post_id'], ENT_QUOTES, "utf-8"), 'name'); if ($meta) { return $meta; } } return $value; } add_filter( 'mwform_value_mw-wp-form-xxx', 'my_mwform_value_set', 10, 2 ); |
戻り値の値が初期値として設定されます。
今回はname属性がnameの値の項目の値をカスタムフィールドnameの値があれば、初期値になるように記述してみました。
▼公式マニュアル
mwform_value_mw-wp-form-xxx
メールの送信先を複数設定する
ユーザーが選択した項目の値によって、管理者宛メールの送信先などを変更したいときがあります。
そんなときは以下のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function my_mwform_admin_mail( $Mail_raw, $values, $Data ) { switch ( $Data->get('contact_content') ) { case 'お問い合わせ': $Mail_raw->to = 'dummy_contact@example.com'; case '申し込み': $Mail_raw->to = 'dummy_entry@example.com'; case 'その他': $Mail_raw->to = 'dummy@example.com'; } return $Mail; } add_filter( 'mwform_admin_mail_raw_mw-wp-form-xxx', 'my_mwform_admin_mail', 10, 3 ); |
mwform_admin_mail_raw_mw-wp-form-xxx
mwform_admin_mail_mw-wp-form-xxx
自動返信メールの内容をカスタマイズできるフック
mwform_auto_mail_raw_mw-wp-form-xxx
管理者宛メールのフックが二つあって、若干挙動も異なるので気を付けてください。
まとめ
いかがでしたでしょうか。
お問い合わせフォームはユーザーが使いやすいように、カスタマイズすることが多いです。
これを一から実装するとなると大変ですが、MW WP Formはデフォルトでフックなど用意されているのでありがたいですね。
余裕がある人は一度公式マニュアルに目を通しておくと勉強になるかもしれません。
何かしら参考になれば幸いです。



