
ここ数日で一気に秋の空気になった感じがします。
個人的に秋が一番好きな季節なので、嬉しいです。
公園で紅葉をみながら読書をするのを楽しみに、日々過ごしております!
今回はエンジニア週末課題について、詳しくお話を伺いました。
また、来年の新卒さんが今の時期に気になりそうなことも数点お聞きしましたので、ぜひ最後までご覧ください!
それでは、新卒エンジニアブログです!
目次
今月の新卒エンジニアブログのテーマ
今月は、新卒エンジニアK.Yさんにフォーカスしてお届けします!
テーマはこちらです!
-
エンジニア週末課題
課題の内容や感想をお聞きしました!
-
今月の業務について
今月の業務について、印象に残っていることを紹介して頂きました。
-
23卒の新卒入社まであと半年。もし自分が一年前に戻れるとしたら絶対にやること
来年の新卒さんにも参考になる内容になっています。
-
入社から半年たった自分の成長した点と改善点
K.Yさんの半年間の自己評価です。
今月は社内でエンジニア週末課題を実施しました。
週末の時間を費やして作業を行うため、正直楽ではないと思います。
ですが業務ではなかなか触れらない詳細の部分まで知ることが出来るので、有意義な時間になったと思います…!!
週末(土・日)に作業を行うエンジニア課題です。
エンジニア課題は年に2回、夏と冬に社内で実施されます。
基本的に1年目のエンジニアが参加となりますが、希望をすれば誰でも参加できます。
今回は、1年目のデザイナー A.Yさんも参加されました。
新卒K.Yさん

東京都の高等専門学校で情報工学を中心に学んでいた。
エンジニア週末課題 K.Yさんの進め方
私は基本的に課題をぎりぎりまで残したくないので、
基本的に課題があるときは、早めに起きてできるだけ初日に終わらせるようにしています。
そうすることで予想外に時間がかかり、その日のうちに終わらなかった場合でも次の日があるため心の余裕が違います。
1週目(作業時間 : 5時間)
1週目はEC-CUBEのインストールし、事前に用意されているTOPの静的コーディングのデータを反映させるという内容でした。
EC-CUBEは案件で少し触ったことがあったのみで構造等をほぼ一切理解できていなかったので、構造の理解することに時間がかかりました。
2週目(作業時間 : 8時間)
2週目は商品一覧ページと商品詳細ページの実装・動的化をするという内容でした。
WordPressでのカテゴリ取得等は何度もやっていたので最初は似たような方法と思って甘く見ていたのですが、全然違う方法で少し手間取りました。
3週目(作業時間 : 8時間)
3週目は購入画面の実装とクレジットカード決済の実装でした。
少しずつですが、本格的なECサイトに近づいてきて達成感を感じました。
また、ECサイトでのクレジットカード決済の方法や処理の一連の流れを学ぶことができてとても良い経験になりました。
4週目(作業時間 : 5時間)
4週目はTOPページの動的化という作業でした。
基本的に2週目の商品一覧ページの動的化と同じ方法だったのでスムーズに進めることができました。
この週でECサイトの主な機能は全て実装することができました。
エンジニア週末課題を終えての感想

EC-CUBEは今まで一度も触れたことがなかったので苦労した課題ではありましたが、EC-CUBEの仕組みから構造まで広く学ぶことができました。
また、EC-CUBEで使用されているSymfonyという一つのフレームワークが使えるようになったので、とても身になる課題でした。
BRISKでは最近EC-CUBEに力を入れており、EC-CUBEの案件が増えると思われるので今回の課題で学んだことを活かせるといいなと思います。
自宅の作業環境と最近の出来事について
BRISKでは基本的に出社しているメンバーが多いため、自宅の作業環境は整える必要がないかと思いきや、週末課題で長時間作業することがあります。
ですので、自宅の作業環境は整えておくのがオススメです!
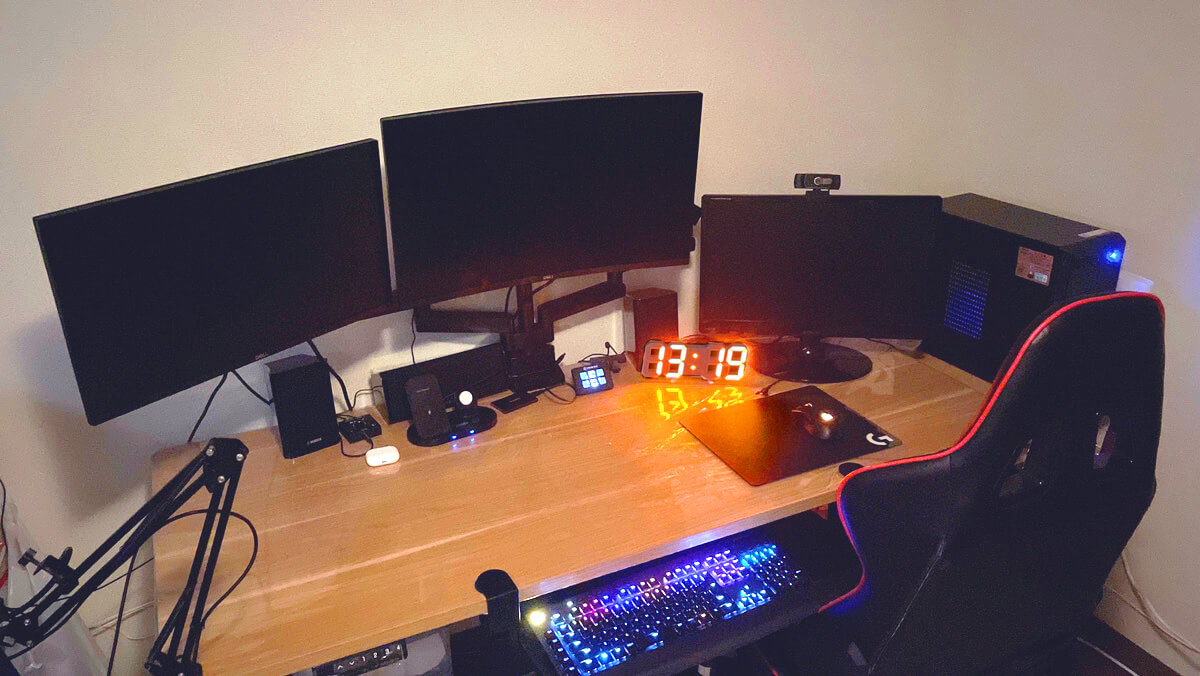
作業環境

私の自宅の作業環境をはこんな感じです。
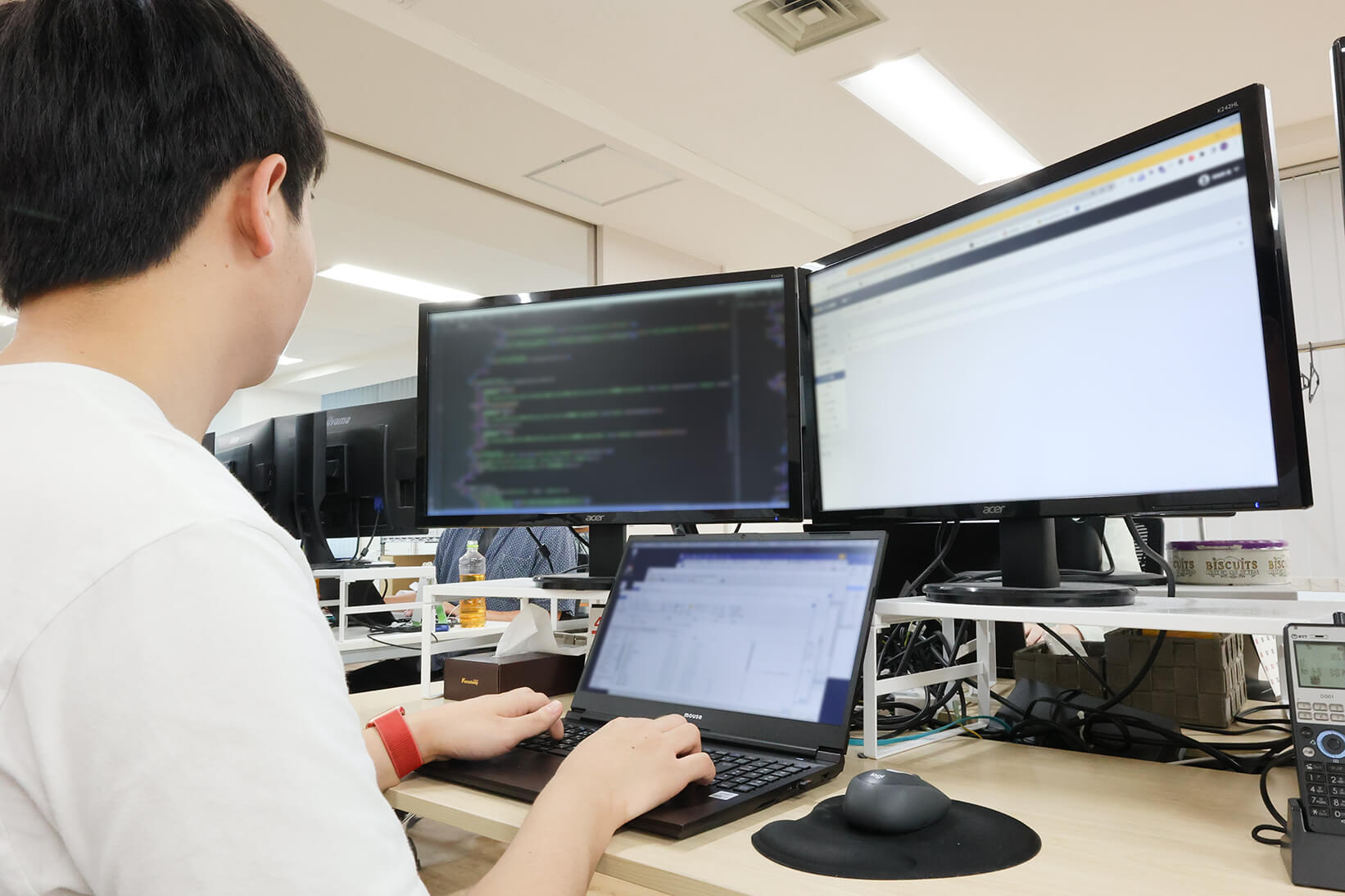
会社と同じように、3画面で作業しています。
デスクは昇降式のデスクを使用していて、
気分によって作業姿勢を変えることができるのでとても快適ですし、ずっと座って作業することもなくなるので健康的です。
最近の出来事

つい最近発売されたAirPods Pro2の予約争奪戦に勝利し、最速の9/23(金)に入手しました。
初代のAirPods Proも持っているのですが、
バッテリーの持ちが悪くなってきたのと購入当初と比べてノイズキャンセルの質が落ちてきたような気がしたので購入しました。
ノイズキャンセルがとても強くなったことで、低い音量でも音がよく聞こえるようになり耳にも優しいですし、
音質も良くなったのでとても満足しています。
ただ、充電ケースに新たにスピーカーがついたのと、ストラップループが取り付けられるようになったことで穴が増えてしまったのが少し残念です。
今月の作業について

今月はブログページの改修や既存のWordPressサイトの再構築などWordPressに関する案件が多かったです。
ブログページの改修案件は先月から行っていて、
今月本番反映作業があったのですが、問題がいくつも発生し、
本番反映作業の時間が想定よりも大幅にしまうという出来事がありました。
今回の出来事を教訓に今後の本番反映作業を行っていきたいです。
WordPressサイトの再構築は既存のWordPressサイトにアクセスができなくなってしまったため、
既存のサイトをそのまま再構築するという内容だったのですが、
既存のファイルや画像が色々なディレクトリにあり、それを拾ってくるという作業が大変でした。
ただ、それ以降は動的化するだけだったのでスムーズに進めることができました。
今後は早さを意識しつつも、返される修正が少なくなるよう正確性も意識して作業を進めていきたいです。
23卒の新卒入社まであと半年。
もし自分が一年前に戻れるとしたら絶対にやること
知識を広げるという点で色々なフレームワークや言語を使用して何か制作物を作るということをしたいですね。
また、制作物を作る際には一人でやるのではなく、複数人で一緒に作るということもしたいです。
というのも、会社に入ると複数人で制作することが増えます。
会社に入る前に複数人での開発を経験しておくと、
他の人が作業しやすい作業・コーディングの仕方を学ぶことができ、
会社に入ってからも苦労することが少なくなるからです。
ただ、学生最後は楽しみたいと思いますので、
その時にしかできないことを経験したらいいと思います。
もし、少しでも会社に入ってすぐに結果を残すために何かしたいという方は、
上記のことを試していただければ良いと思います。
入社から半年たった自分の成長した点と改善点

入社当時と比べて一番成長を実感するのは、制作するという面で様々な利用者を考慮したコーディングを意識するようになったのもそうですし、
チームで一緒に制作する際には他の方ができるだけストレスなく作業ができるように意識したコーディングをするようになったという点です。
反対に改善点はCSSで効率化ができていないということです。
共通化をすればもっと少ない記述量で再現できるはずなのですが、
いつの間にかほとんど同じことを複数回書いているということがよくあり、
コーディングが終わってから「ここ共通化できるじゃん」と気づき、修正するということがあります。
これは最初の時点で全体像を把握できていないがために発生していることなので、
コーディングを始める前にまずは全体像を良く把握し、
共通化できるところを明確にしてから、コーディングするようにしたいと思います。
まとめ
忙しい日が続く中、ご協力ありがとうございました!
1年前にやっておきたかったことなども教えて頂けたので、来年からエンジニアとして働く予定の方にはとても参考になる内容だったと思います!
また、エンジニア週末課題にも一生懸命取り組んでいただきました。
K.Yさんは普段の業務からもそうですが、かなり作業が早い印象です。
ですので今回のエンジニア週末課題もサクッと(?)終わらせていたイメージです。
冬にもエンジニア週末課題を実施する予定ですので、今回の課題以上に作業しごたえのある内容にしていきたいと思います!!
今月の作業ではトラブルがあったみたいですね…。
本番反映にトラブルは付き物ですので、今回の教訓を生かして頂けることに期待しましょう!
それでは、以上、新卒エンジニアブログでした。来月もお楽しみに!
今月のデザイナーブログはこちら!








