
カード型UIは、様々な異なる情報の集まりをカードのように整列させて
分かりやすく見せてくれるだけでなく、
見た目も美しくユーザーの目を楽しませてくれる優秀なUIです。
本記事では、カード型UIのメリットや、
デザインする上でのポイントをまとめてみました。
なんとなく使っていた…という方や、
カード型UIってなに?どんなサイトに向いているの?
という方はぜひご覧ください。
カード型UIとは
トランプのカードのような四角形の枠の中に、関連性のある情報をまとめたものです。
異なる情報(画像、タイトル、概要文、タイムスタンプ、タグ等)をグループ化して、
ユーザーがクリックorタップして詳細を表示することを目的としています。
Webサイトにおける実際のレイアウト例をいくつかご紹介します。
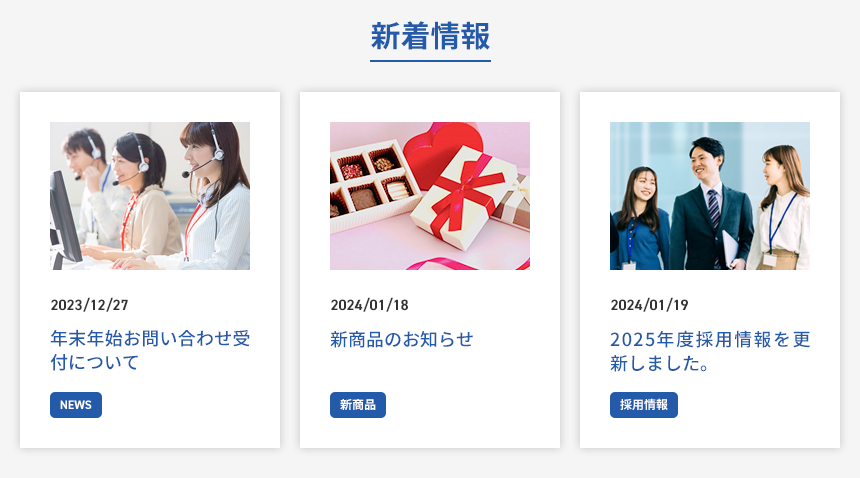
一覧表示のレイアウト

ニュースやブログ一覧、導入事例一覧など、一覧表示に適しています。
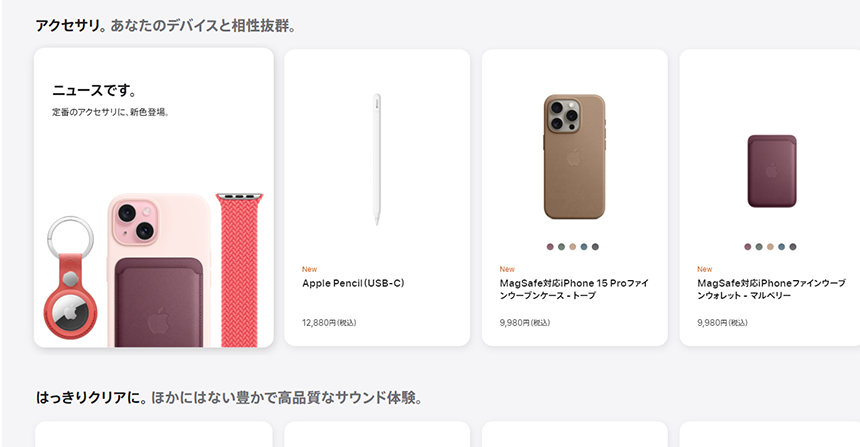
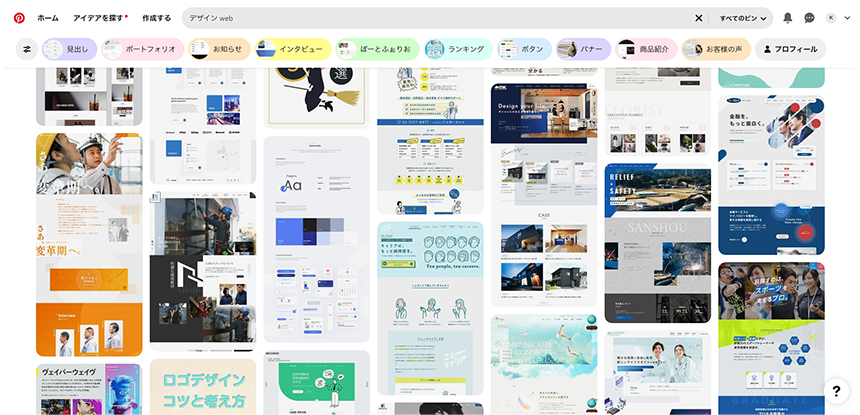
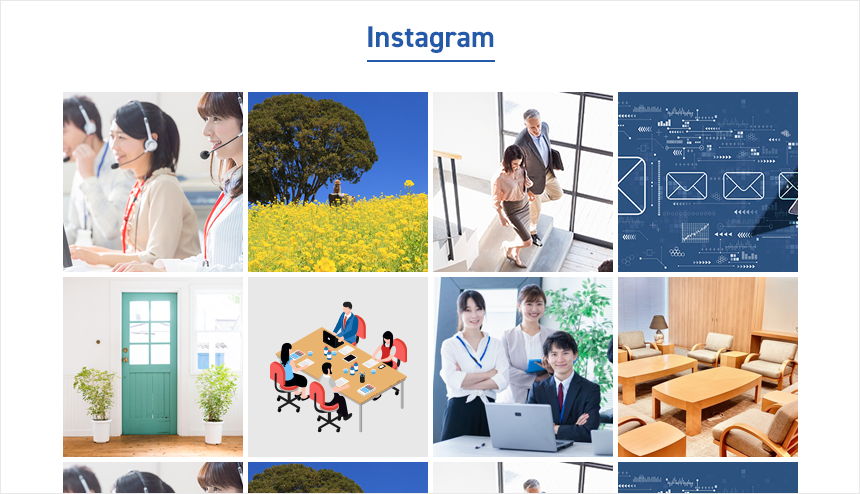
画像が主体のレイアウト

画像を規則的に並べるレイアウトです。
一覧表示に見られる高さを揃えたレイアウトとは違い、
高さが一定ではない場合、縦にカードを詰めて積んでいくレイアウトもあります。
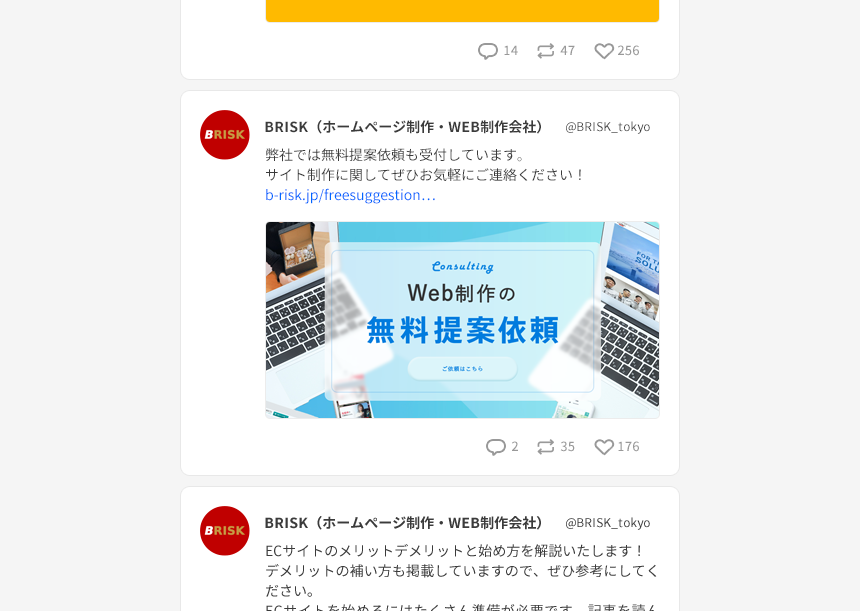
SNSタイムラインのレイアウト

時系列に沿って表示されるイベントの内容は、
日時、タイトル、画像、概要などの情報をひとまとまりにして
タイムラインを形成しています。
個々は独立しており、返信をしたり、いいねなど評価を反映したり、
情報の共有に適しているレイアウトです。
カード型UIのメリット
カード型UIデザインを用いる上で、メリットは次の5つが挙げられます。
【1】情報の整理整頓ができる
【2】画像でユーザーを楽しませるデザインができる
【3】カード全体がクリック可能に見せることができる
【4】PCとスマートフォンの見た目を同一にできる
【5】柔軟なレイアウトができる
実際にデザインに取り入れているサイトの参考例をもとに解説します。
【1】情報の整理整頓ができる
カード型UIデザインを用いると、異なる情報を一つのグループに見せるための整理整頓ができます。
例えばブログ記事一覧のように【画像】【概要文】【タグ】【タイムスタンプ】という
大きさも形も違う情報をひとまとめにして、整列させて表現することが可能です。
【2】画像でユーザーを楽しませるデザインができる
カード型UIデザインでは、画像がユーザーの目を引き付け、
重要な情報が伝わりやすいのでサイトのコンバージョンが上昇します。
ユーザーが楽しみながら左右にスクロールすることにより、離脱を防ぐこともできます。
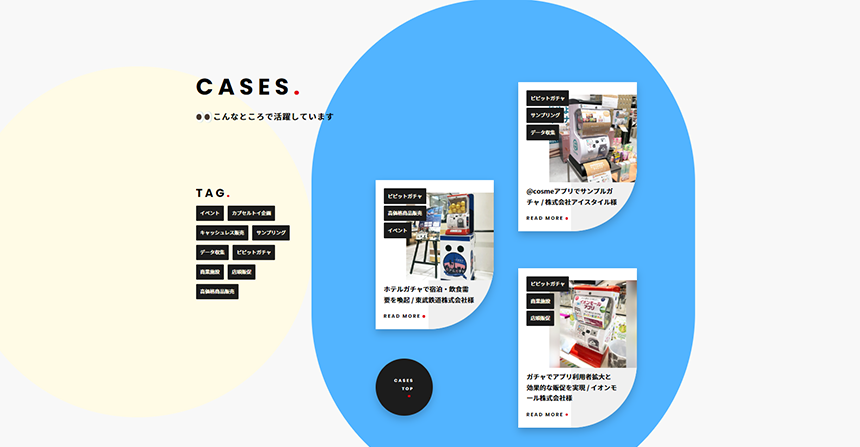
【3】カード全体がクリック可能に見せることができる

Techガチャ研究所 | カプセルトイ関連商品・サービス企画開発
背景とのコントラスト+簡素なドロップシャドウで立体的なカードに視認させて、
カード全体がクリックできそう、タップできそうという感覚をユーザーに与えることができます。
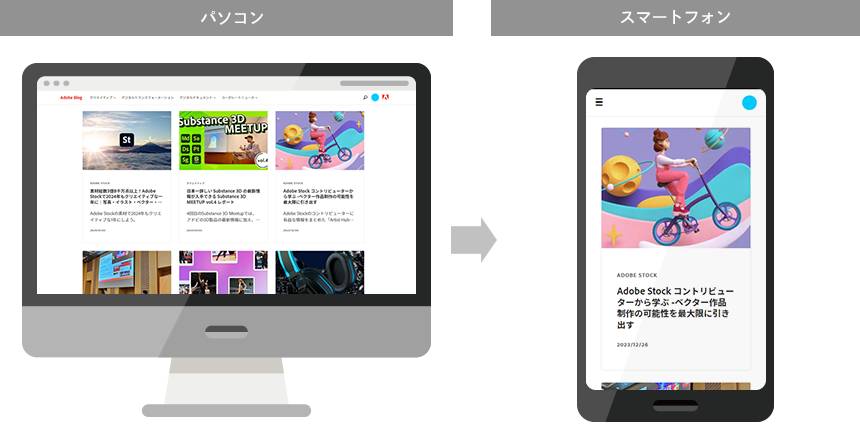
【4】PCとスマートフォンの見た目を同一にできる

The Blog | Welcome to Adobe Blog
PC、タブレット、スマートフォンの各デバイスに最適な表示にワンソース(HTMLなど)で
自動的に切り替えられるレスポンシブデザインに最適なUIと言えます。
PCと違い、狭いスマートフォンの画面内でもすっきり整頓されて見やすく、
指で直感的に操作できる利便性があり、
またモバイルファーストインデックスについても
『パソコンとモバイルでコンテンツが同じである』という強みがあります。
【5】柔軟なレイアウトができる
異なる情報を一つの枠内に収めることにより、削除、追加が容易にできます。
順番を重視しないコンテンツの場合は、
概要文の長短でコンテナの高さが変化してしまうようなときも空間を詰めて配置したり、
並び替えで自由なレイアウトが可能です。
カード型UIデザインを利用するときのポイント
それでは、実際にWebデザインで利用する際に気を付けるべきポイントを見ていきましょう。
【1】カード型が適しているのか考える
1つ1つのカードのサイズが大きい、またはカード数が多い場合、
スクロールせずに1画面で確認できる情報量が少なくなってしまいます。
ユーザーがこの情報同士を比較して検討したい場合、または特定のアイテムを探しているような場合では
カード型UIデザインは適していないと言えるでしょう。

横長のリスト表示にしたり、テーブル表示でカテゴリごとに分けたほうが
ユーザーにとって検索、比較、検討しやすくなる場合もあります。

また、情報に順位がある場合、カードの高さをそろえて均等に配置する必要があり、
順位の情報も視覚的に見せないといけません。
カード型UIデザインでは、視覚的にページの左上が優先度が高いと視認されるので注意しましょう。

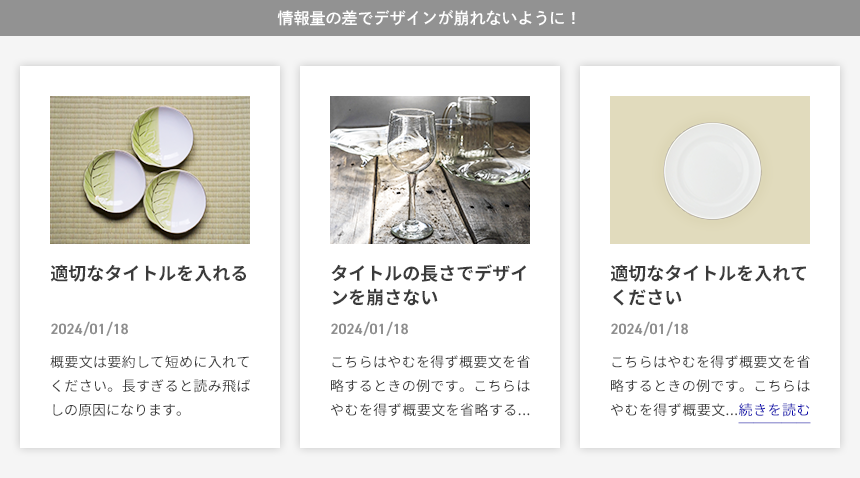
【2】情報量の差があるとデザインが崩れる
概要文は短めに、が鉄則。
ダラダラと長い文章は直感的に操作をしているユーザーにとっては読み飛ばしの原因になります。
最低限の文章に抑えて、または適切なタイトルをつけるなどして
情報量は最低限に、またカードの高さを揃えるために説明文は一定量にして
『…』の省略記号や『続きを読む』などの文言を入れて詳細ページへのリンクを設定します。

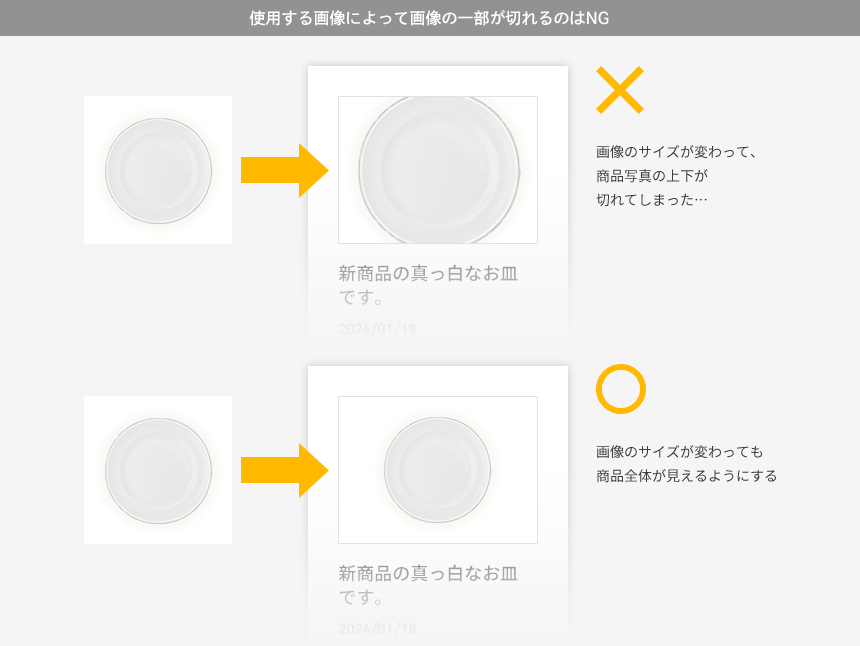
また、画像のサイズも均等にしなければならない場合、
使用する画像によっては画像の一部が切れてしまうことがあります。
どんな画像が入っても画像全体が表示されるようにコーディングする必要があります。

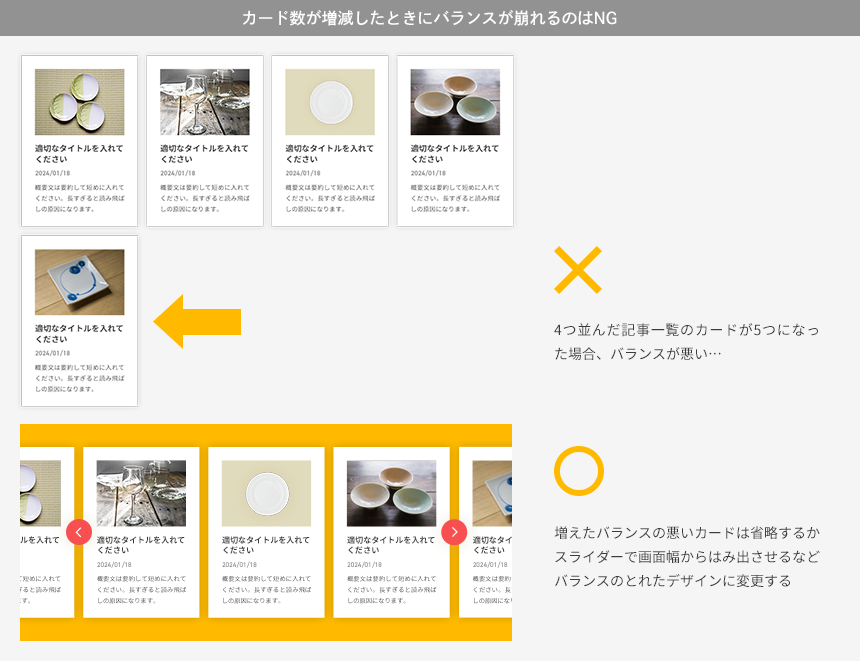
【3】カード数が増減するコンテンツの場合にバランスが崩れる
例えば、4列のカードが横に並んでいるレイアウトの場合、
カードの数が5になったとき1つのカードが下に浮いてしまい
バランスも悪く洗練されたデザインとは言えません。
下の図のように、配置を工夫してカード数が増減してもバランスがとれる
レイアウトにすることが大切です。

まとめ
今回は、Webデザインにおいてのカード型UIについてまとめてみました。
最近ではアシンメトリーや自由なレイアウトで動きのあるWebデザインが主流ですが、
ブログ一覧やニュース一覧の表現ではカード型UIがかなりの割合で取り入れられています。
地味に見られがちですが情報の整理に欠かせない優秀なUIなので、
トレンドを取り入れつつ、これからも利用していきたいです。