[ jQuery ] select要素(プルダウン・セレクトボックス)を装飾する easyselectboxの使い方
デザインされたフォームを設置したいとき、select要素(プルダウン・セレクトボックス)の装飾はcssだけではなかなかうまくいきません。 背景や枠線をいじってみても、ボタンのところを装飾するのは普通の方法ではうまくいかないようです。 select要素の装飾用に作成されたjQueryのプラグインはい ...
東京ホームページ制作
Copyright (c) BRISK All Rights Reserved.

[ jQuery ] select要素(プルダウン・セレクトボックス)を装飾する easyselectboxの使い方
デザインされたフォームを設置したいとき、select要素(プルダウン・セレクトボックス)の装飾はcssだけではなかなかうまくいきません。 背景や枠線をいじってみても、ボタンのところを装飾するのは普通の方法ではうまくいかないようです。 select要素の装飾用に作成されたjQueryのプラグインはい ...

[ jQuery ] フォームの入力チェックをする その2
フォームの入力チェックをするでフォームの入力チェックの拡張機能を作成しましたが、もうすこし使いやすくしました。 jQuery を読み込んだ後に読み込んでください。 20130826.js まず HTML 側にクラスを指定します。使用するクラス名は以下のとおりです。 error-b ...

[ jQuery ] フォームの入力チェックをする
フォームの入力チェックは地味に手間のかかるものですので、ちょっとした拡張機能のベースをを作成してみました。 jQuery 拡張 [crayon-695f9d9652885011048671/] 呼び出し [crayon-695f9d9652888 ...

モーダルウィンドウでリンク先を表示する
リンクをクリックした際、自ページ内でモーダルウィンドウとしてリンク先を表示する。という処理を考えてみます。 例)クリックして表示 BRISKトップページ Yahoo! amazon JavaScript [crayon-695f9d96529 ...

初めてのjQuery
jQuery(というより JavaScript)はブラウザで動くので簡単に書き始めることができます。既存のコードの改変や追加をしたり、script タグにサンプルのコピーを貼り付けたりしても結構うまくできてしまいます。 それも悪くないですが、ここでは jQuery の準備 ~ 基本的な使い方を ...

[jQueryプラグイン]いろいろなアニメーションが用意されたコンテンツスライダー | Adaptor, a jQuery 3D content slider
jQuery を利用したコンテンツスライダーはいろいろな方法やいろいろなプラグインがありますが、CSSの 3Dプロパティを使ったエフェクトを選べるプラグインを紹介します。 Adaptor, a jQuery 3D content slider デモページ GitHub 現時点では9種類 ...

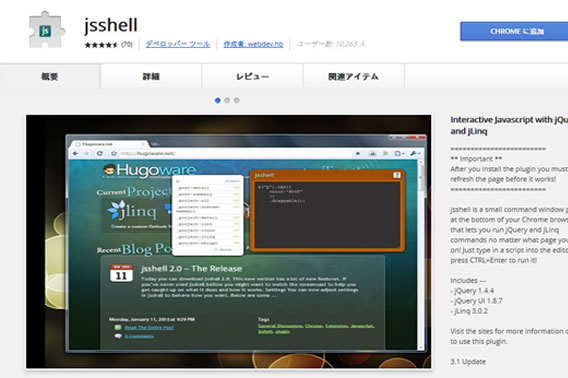
Google Chrome エスクテンション [ jsshell ] 上で jQueryを実行し Webサイトを見やすく。
Webサイトの構築する際、デバッガやユーザースクリプトの実行環境は各々利用されていると思いますが、実際の開発時以外でも Webページを読みやすくしたり jQueryの学習をはじめるときなどでも便利です。 Google Chrome でスクリプトを実行するエクステンション [ jsshell ] を ...

フェードイン・フェードアウトによる画像スライドショーを jQuery で簡単に
画像をフェードイン・フェードアウトしながらスライドショー をするサンプルです。jQuery を利用すれば、数行のコードを追加するだけで実装できます。 サンプル サンプルのソースです。 HTML [crayon-6 ...

jQuery 1.8 になって CSSベンダープレフィックスが自動で追加されるようになったみたいなので試してみる
jQuery 1.8 がリリースされています。 jQuery 1.8.2 Released モジュラー化やCSSベンダープレフィックス自動化が加わった「jQuery 1.8」 jQuery 1.8の更新内容をまとめたよ。 おもな改善点は、セレクタエンジン「Sizzle」の高速化、CSSベン ...