スマートフォンサイトを構築する際、複数のページをひとつのHTMLファイルにしている場合があります。jQuery mobile を使うときのアレです。
↓ こんなかんじのヤツですね
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <body> <div data-role="page" id="page1""> <h1>title1</h1> <p>page1</p> </div> <div data-role="page" id="page2"> <h1>title2</h1> <p>page2</p> </div> <div data-role="page" id="page3"> <h1>title3</h1> <p>page3</p> </div> </body> |
べつに jQuery mobile を使わなくても有効なやり方に見えますので、こういったサイト構築をしている人も多いと思います。
ただしこのやり方で構築すると、たとえば Google Analytics を使ってアクセス解析をしたい場合に表示ページごとの計測ができません。
そこで [ _trackPageview ] というのを使って表示ページごとの確認ができるようにします。これは本来、PDFファイル等のダウンロード数や動画ファイルの再生回数等をトラッキングするためのものです。
各ページへのリンクがこうなります
1 2 3 | <a href="#page1" onclick="_gaq.push(['_trackPageview', '/page1']);"> |
配列の2つめ(ここでは ‘/page1’)に指定した文字列が URL として扱われます。
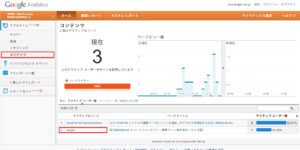
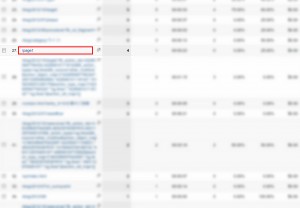
Google Analytics の 「コンテンツ > サイト コンテンツ > すべてのページ」 から確認すると

リアルタイム機能を使えばコードが正しく動作しているかをすぐに確認することができます。

注意点として、当然ながら該当のページに Google Analytics のトラッキングコードが貼り付けられている必要があります。また、厳密に考えると「ページが表示された回数」ではなく「ページへのリンクがクリックされた回数」になるため、サイト全体の表示回数とページごとの表示回数の合計が一致しない場合もあるかもしれません。
本来1ページごとに確認できるレポートと同様というわけにはいきませんが、おおよそのページ表示回数までは確認できるという方法です。
藤崎







![[jQuery]タブ切り替えをプラグインを使わずに自前で実装する eyechatch_tab_switching_with_jquery_170623](https://b-risk.jp/wp/wp-content/uploads/2017/06/eyechatch_tab_switching_with_jquery_170623-300x227.png)

