いきなりタイトルを裏切りますが、まずはaiファイルをPhotoshopで開くというのを試しましょう。
“ファイル” → “書き出し” → “書き出し形式” でpsdを選択して書き出しします。
書き出しオプションはWeb用(カラーモード:RGB / 解像度:スクリーン)に設定。
レイヤーを保持した状態で問題なく書き出すことができれば、Photoshopでスライスするのがおそらく一番早いと思います。
それがうまくできなかった時や、デザインの更新頻度が高くスライスデータを使い回したいなどの場合は、イラストレーターでスライス作業をすることになります。
これにはいろいろな方法があるので、メリット・デメリットも考えつつまとめてみました。
最適解というのはなさそうですが、必要に応じて使い分けることで憂鬱なスライス作業を少しでも効率的にこなしたいですね。
Contents
- ピクセルに整合させるための初期設定
- オブジェクトの端数をなくしたい
- ピクセルグリッドに整合 [Illustrator CC 2017]
- 「アセットの書き出し」から画像作成
- 「アートボード」から画像作成
- スクリプトを利用して画像作成
- 従来のスライス方法で画像作成
ピクセルに整合させるための初期設定
基本として、オブジェクトのサイズや位置をぴったり整数のピクセルにするための設定が大事です。
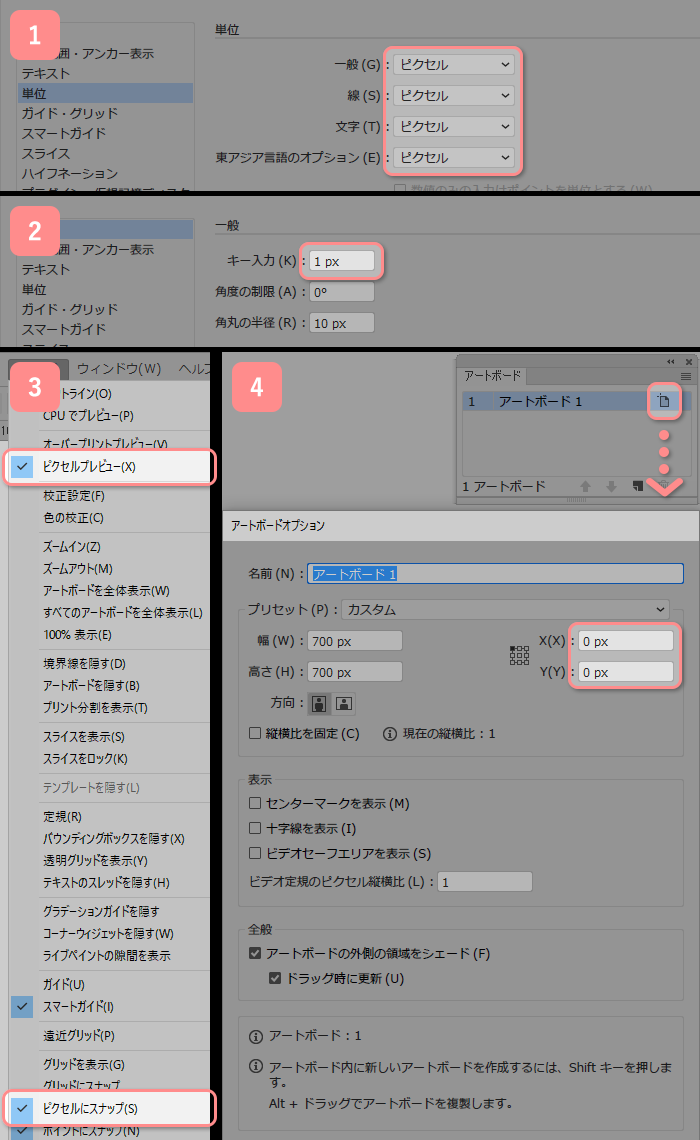
- “編集” → “環境設定” → “単位” 全てピクセルにする
- “編集” → “環境設定” → “一般” 「キー入力」を整数・ピクセル単位にする
- “表示” → “ピクセルプレビュー・ピクセルにスナップ” にチェック
- アートボードパネルのアイコンをクリック(アートボードオプションを表示)→位置を整数・ピクセル単位にする

これで新規オブジェクト作成の際に端数が出なくなるはずです。
オブジェクトの端数をなくしたい
上記の初期設定ですが、もらったデザインがそうなっているとは限りません…。
位置やサイズに端数があると、オブジェクトのサイズに合わせてスライスをした場合、サイズが1pxずれたり端がにじんだりといった問題が起きます。
そういう時は下記のポイントをチェックする必要があります。
※アウトライン化されているテキストは潰れてしまうのでいじらない方がよいです。
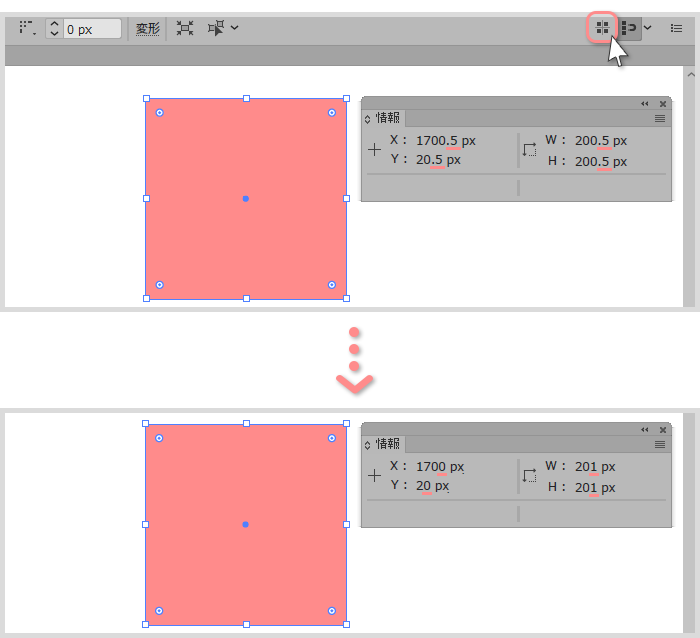
- オブジェクトの大きさ(W/H)を整数にする
- オブジェクトの位置(X/Y)を整数にする
- 線の位置を「内側」、太さを整数にする
※必要がなければ「線幅と効果を拡大・縮小」のチェックをはずしておく - アートボードの位置を整数にする(上記初期設定と同様)
参考:大丈夫やで☆イラレでウェブデザイン【その2】ピクセルが合わなくなる原因 Top5
と、見ないといけないポイントは結構あります。
悲しい気持ちになりますね。
なので、そもそもぴったりサイズで書き出そうとしないというのも手です。
余白を含めて書き出すか、端数分を数pxトリミングして書き出すという感じです。
その場合は「従来のスライス方法で画像作成」におすすめの方法を記載しています。
ピクセルグリッドに整合 [Illustrator CC 2017]
最新の CC(2017)の場合は、端数を直す作業がかなり軽減できます。
「選択したアートをピクセルグリップに整合」というボタンをクリックすると、オブジェクトの位置とサイズを整数にしてくれます。
複数レイヤーを選択して一気にピクセルグリップに整合させることも可能。
ただ、オブジェクトによってはうまく整合されないものもあるみたいです。

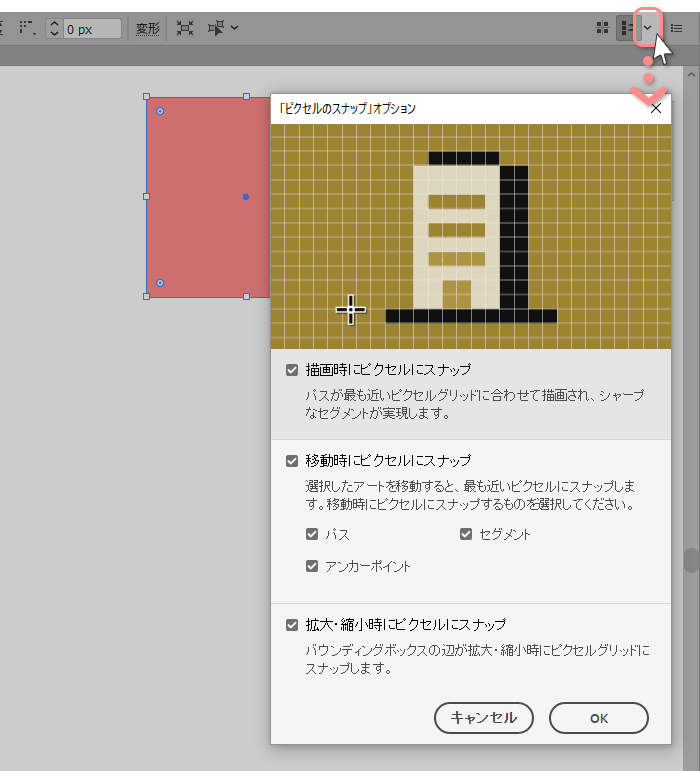
「ピクセルにスナップ」をオンにしておけば、描画時・移動時・拡大/縮小時の全てにおいてオブジェクトがピクセルにスナップされます。
また、「ピクセルにスナップ」の詳細オプションから、下記項目に対して個別にオン・オフが設定できます。
・描画時にピクセルにスナップ
・移動時にピクセルにスナップ(パス・セグメント・アンカーポイント)
・拡大・縮小時にピクセルにスナップ

参考:[Adobe公式]Illustratorでアートのピクセルを最適化する
「アセットの書き出し」から画像作成
さて、ここからが具体的にスライス方法についての説明になります。
まずは、まだ新しい機能である「アセットの書き出し」。
CC(2017)で使うことができます。
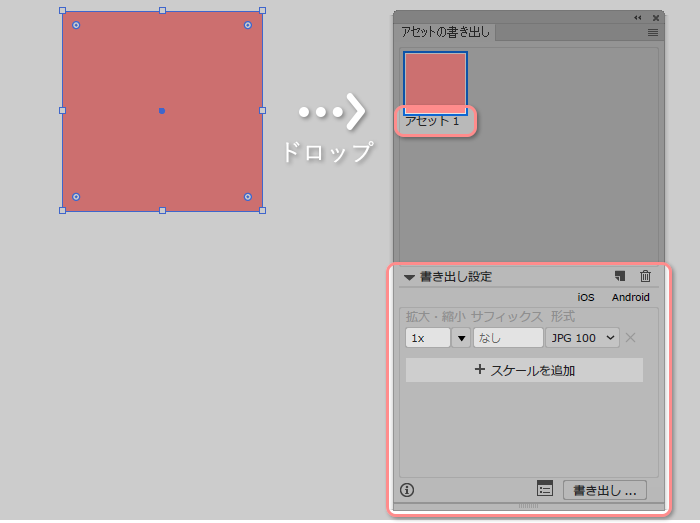
“ウィンドウ” → “アセットの書き出し” でパネルを表示し、書き出したいオブジェクトをパネル内にドロップして、書き出し設定で各種設定をすることで簡単にアセットを作成することができます。
レイヤーを複数選択してドロップすれば、一つのファイルとして書き出しできます。

Illustrator CCとllustrator CC 2014を使用している場合は、「Layer Exporter」という無料プラグインでも大体同じようなことができるようです。
参考:Layer Exporterを使って、IllustratorのアートワークをSVG/PNG/JPEG書き出しする
ただ、残念ながらマスクをかけているとその範囲が余白として書き出されてしまいます。
ですのでアイコンや矢印などシンプルなパーツに適した方法と言えます。
メリット
・手順が簡単
・重なっている要素を非表示にする必要がない
・“スケールを追加” から複数サイズの同時書き出しが可能
デメリット
・マスクがかかっている場合、その部分が余白として書き出されてしまう
・サイズをぴったり指定したい場合は不向き
「アートボード」から画像作成
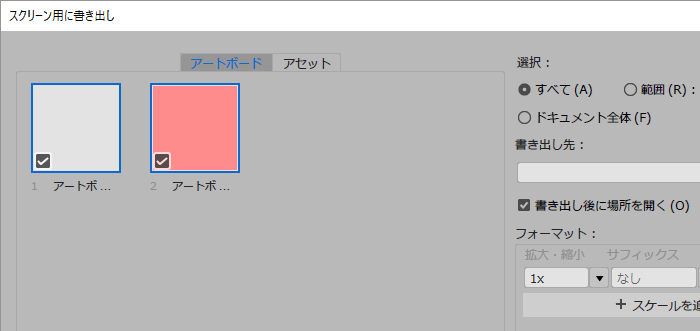
“ファイル” → “書き出し” → “スクリーン用に書き出し” からアートボードごとの書き出しができるため、スライスの代わりにアートボードを作成することで画像を作成することもできます。
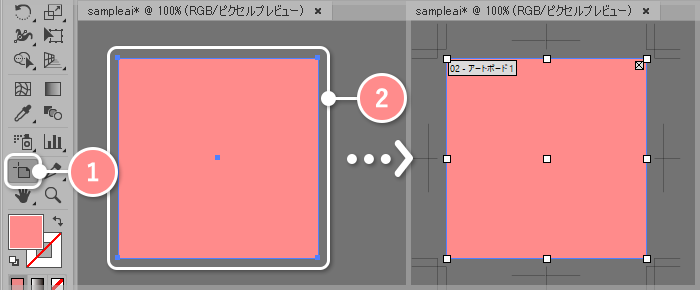
アートボードにしたいサイズのオブジェクトがあれば、アートボードツールに切り替えてそのオブジェクトをクリックすると、サイズぴったりのアートボードを作成することができます。
普通にアートボードを新規作成する場合は、元からあるアートボード内にさらにアートボードを加える形になると思いますので、アートボードツールで Shift を押しながらドラッグします。


メリット
・書き出しの際に一覧から選択しやすい
・“スケールを追加” から複数サイズの同時書き出しが可能
デメリット
・アートボードの枠が判別しづらい
・スライス用の意味のないアートボードが増えてしまう
スクリプトを利用して画像作成
Github:Quick-exporter.jsx
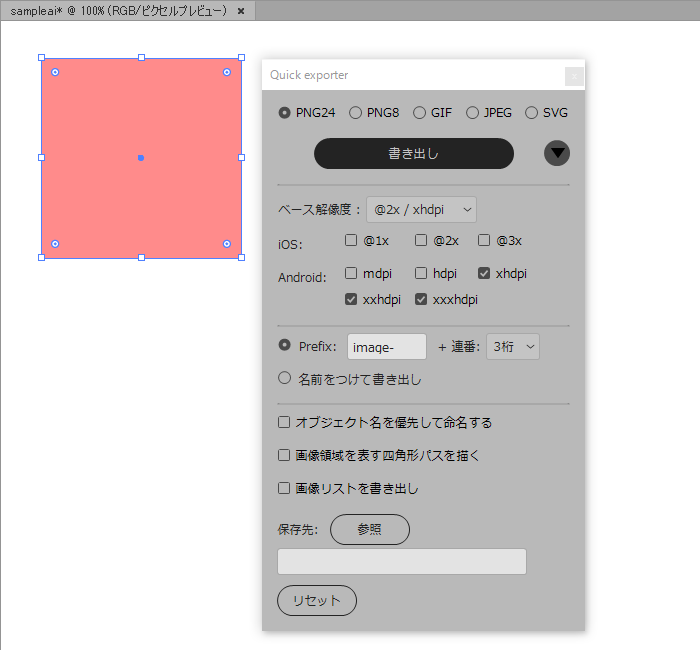
アイコンや写真など、ちょっとした画像を素早く書き出したい時に便利なスクリプトを発見しました。
直感的にもわかりやすいのでさくさく使えます。
- Githubからファイルをダウンロードする。
- imgフォルダとquick-exporter.jsxを、Illustratorのスクリプトのフォルダに置く。
For example in CC 2014.
Windows: C:\Program Files\Adobe\Adobe lllustratorCC2014\Presets\[language]\Scripts\
Mac OS: /Applications/Adobe lllustrator CC 2014/Presets/[language]/Scripts/ - Illustratorを起動し、”ファイル” → “スクリプト” → “quick-exporter” で開く。

無駄な余白がつくこともなく、Photoshopのアセットと同じような感覚で快適に画像が作成できました。
複数オブジェクトをひとつの画像で書き出したい時は Ctrl + G でグループ化しておきましょう。
余白を付けたい場合は、書き出したいサイズのマスクをオブジェクトにかけます。
Illustratorの起動時に自動でこのスクリプトを起動させるようにすることもできるようです。
詳細説明はこちら:素早く画像書き出しできるillustrator向けスクリプト
メリット
・手順が簡単
・重なっている要素を非表示にする必要がない
・画像名に「任意の単語」+「連番(1桁~5桁)」という設定ができる
・複数サイズ(iOS / Androidに最適化)の同時書き出しが可能
デメリット
・複雑なグループだとうまく作成されない
・スライスデータが残らない
従来のスライス方法で画像作成
コーディングも見据え複雑なスライスが求められる場合など、今まで紹介した方法が適さない場合は、みなさんご存知の従来の方法で対応することになります。
よく使うものはショートカットに登録し、オブジェクトに基づくスライス、スライスツールなどを用いてスライスしましょう。
メリット
・複雑なスライスが可能
・画像を敷き詰めるようなコーディングをする場合に向いている
デメリット
・重なっている要素を非表示にする手間がある
・大きいファイルだと “web用に保存” が重い
スライス用オブジェクトを作成する
すっきりとスライスできる方法として、デザインとは分けてスライス用のオブジェクトを作成するという方法があります。
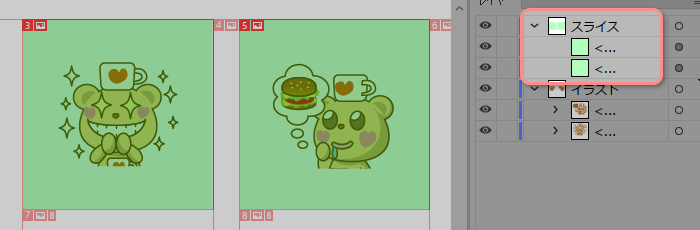
- レイヤーの一番上に、スライスしたい範囲で四角形オブジェクトを作成。
(透明度・塗りのカラーなどは見やすいように調整)
“オブジェクト” → “スライス” → “作成” でオブジェクトとリンクしたスライスを作成。 - それを「スライス」などと名前を付けたグループでまとめる。
- グループごと非表示にし、”web用に保存” から一気に書き出し。

この方法だとスライス用オブジェクトを編集することで位置やサイズの修正ができるので、やりにくい印象のあるスライスツールを使わずに作業することができます。
端数だらけのデザインでにじんでしまう端っこを削りながらスライスしたい時にもおすすめ。
「ピクセルに整合させるための初期設定」をきちんとしてから作業しましょう。
川端





![[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説 Part.2 code-friendly02-kv2](https://b-risk.jp/wp/wp-content/uploads/2021/02/code-friendly02-kv2-300x227.png)