
2018.10.16にリリースされた IllustratorとPhotoshop CC 2019を早速使用してみて
便利だなと感じた8つの新機能をピックアップしてご紹介したいと思います。
(ほとんど職場でメインで使用しているPhotoshopの話になります)
いろんなブロガーさんが書かれているバグの記事も参考にしつつ、
今後が楽しみだねっていう記事になります。アップデートで不具合が解消されますように…!
目次
Illustrator CC 2019の新機能
1. オブジェクトを一括選択
Adobe Illustrator CCメジャーアップデートで増えた新機能の中で1番便利な機能と感じたのが、一斉編集が可能になった「オブジェクトを一括選択」。
WEB制作やバナー制作では、複数のアートボードで同じオブジェクトを配置していることは多々あります。
そんなときにこの機能を使うことで色の変更、シェイプの編集、オブジェクトを回転・縮小・拡大を一括で対応することが可能になります。
1つのファイル内にアートボードを複数つくるのは、ストレージの空きが少なくなってきた私のPCでは動作が重くなる原因だったのであまり対応してなかったですが…今後はバナー制作に関してこれで対応したいなと思っています。
実際に使用してみたところ、サイズ感・色が違くても設定すれば
類似したオブジェクトを一気に選択、検索されたので感動しました!!
2. フリーグラデーション
グラデーションはPhotoshopでもそうですが、調整しにくい印象でした。
今回追加された「フリーグラデーション」では、直観的に色をブレンドしながらオブジェクト上で調整できます。
オブジェクトにクリックするだけでカラーポイントが追加され、色を指定できます。
グラデーションの比率やカラーポイントの削除も簡単で、Photoshopにも早く追加してほしい機能です!
(cssもコピーできたら更に便利ですよね)
※現在、バグが発見されていて他のオブジェクトに対しても同じグラデーションの編集がされてしまうもので、なぜか1回だけ他のオブジェクトに反映されちゃうんですよね。。どうやら【1. オブジェクトを一括選択】と関係してそうです。
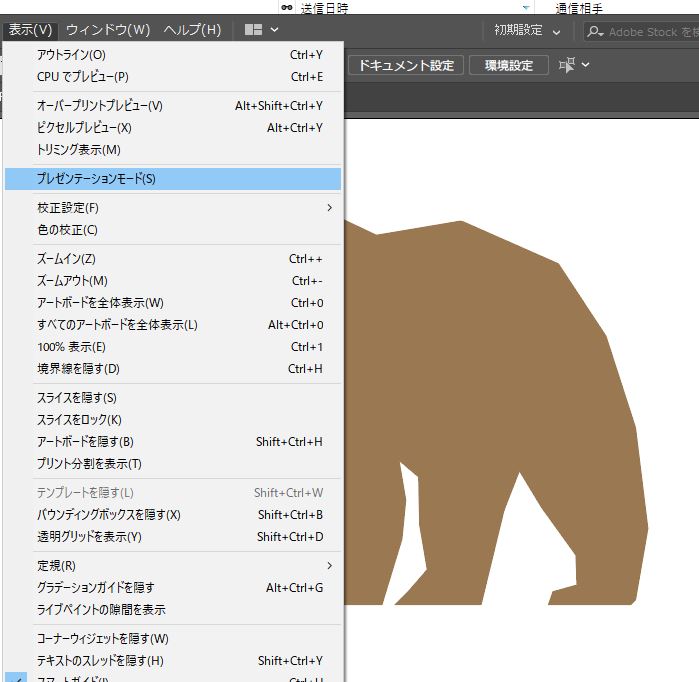
3. プレゼンテーションモード
いままでは提案用にPowerPointで新しく資料をつくって提案したりと余計な稼働がありましたが、各アートボードがプレゼンテーション用のスライドになる機能です。
ツールやパネル類、ガイドなどは隠されるため、アプリケーションの存在を意識させずにデザインをクライアントにお見せできるのはかなりポイントが高いと思います。
(はじめてのヒヤリングや社内ミーティングなどの簡単な打ち合わせでは使えそうだな、といったところです)

Photoshop CC 2019の新機能
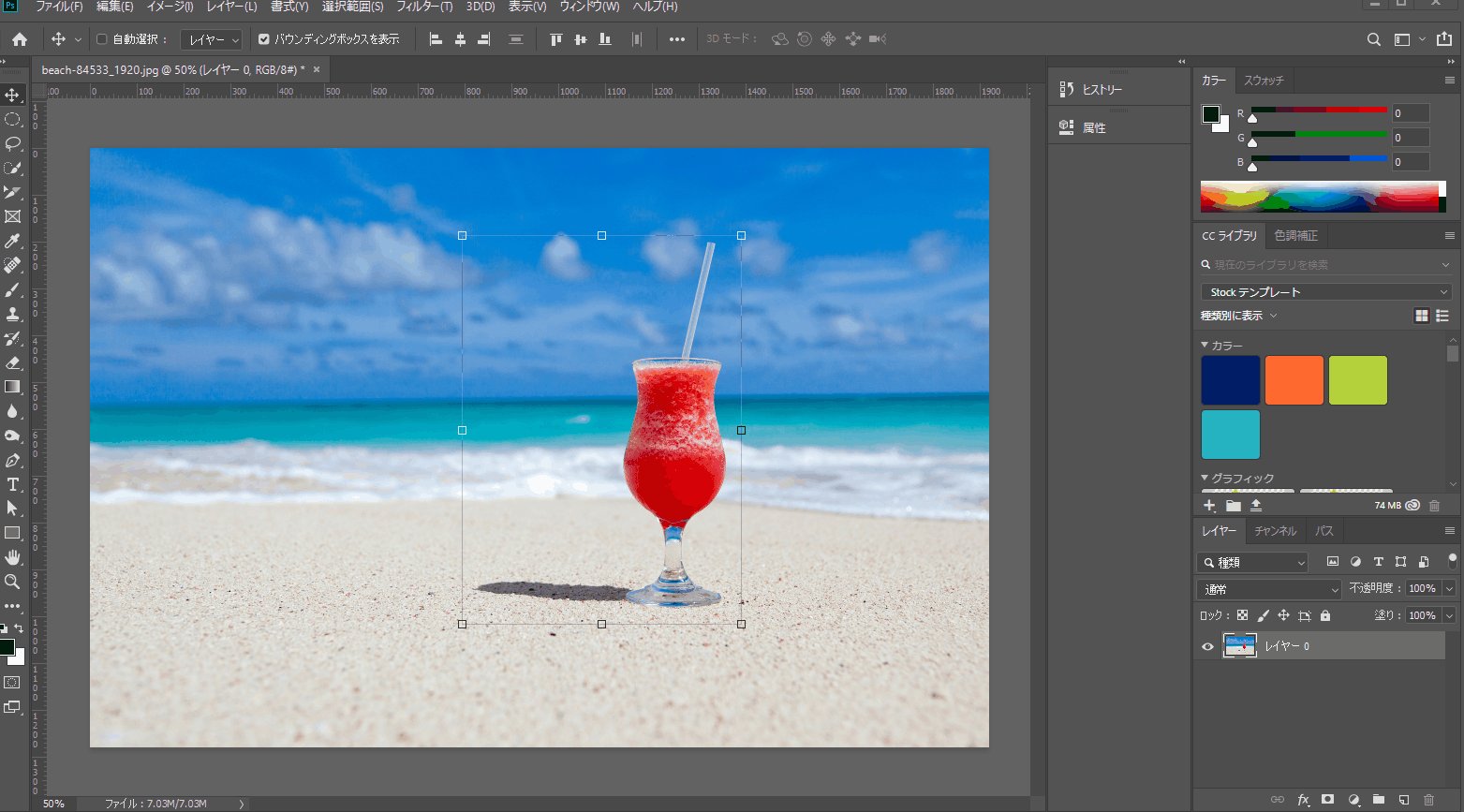
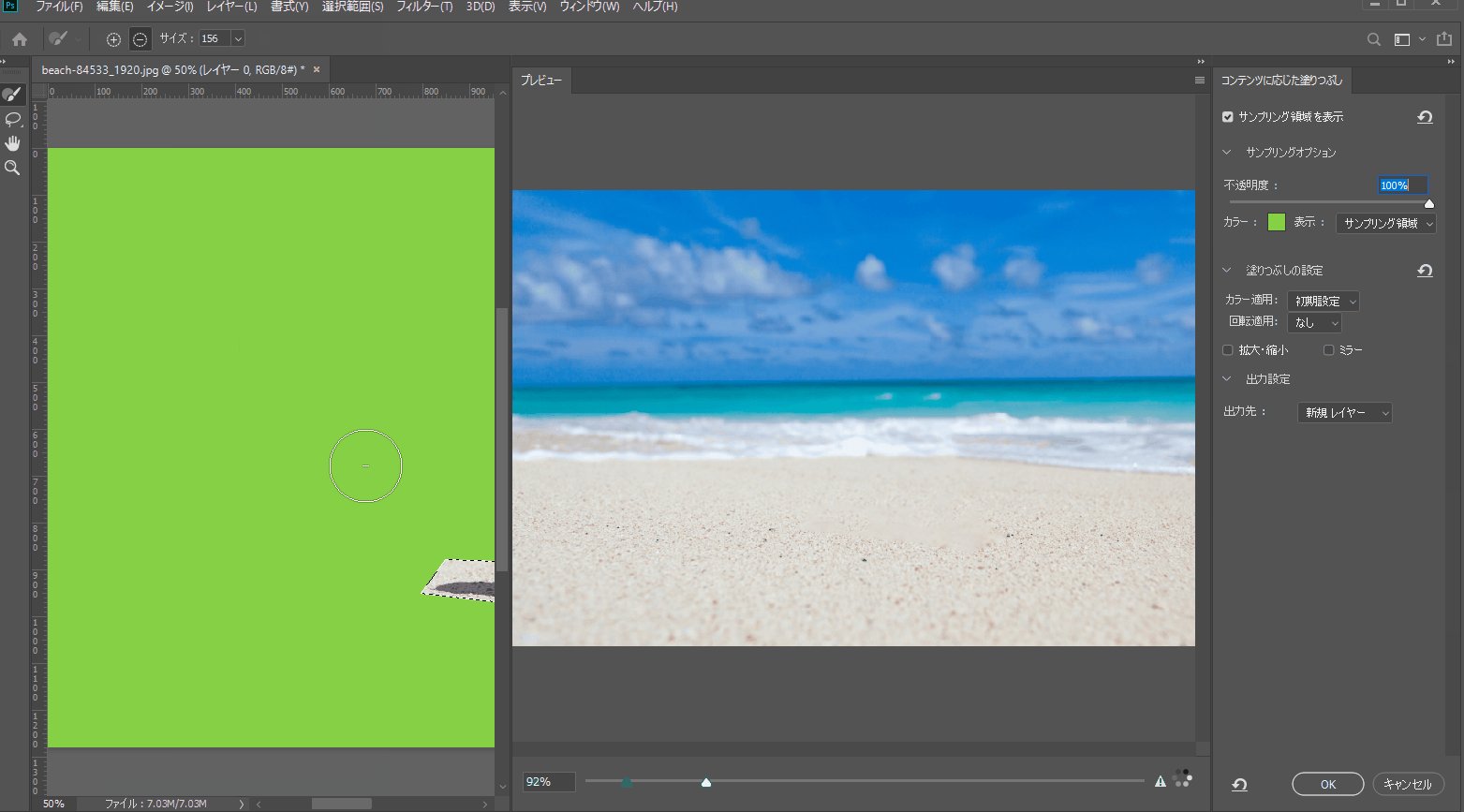
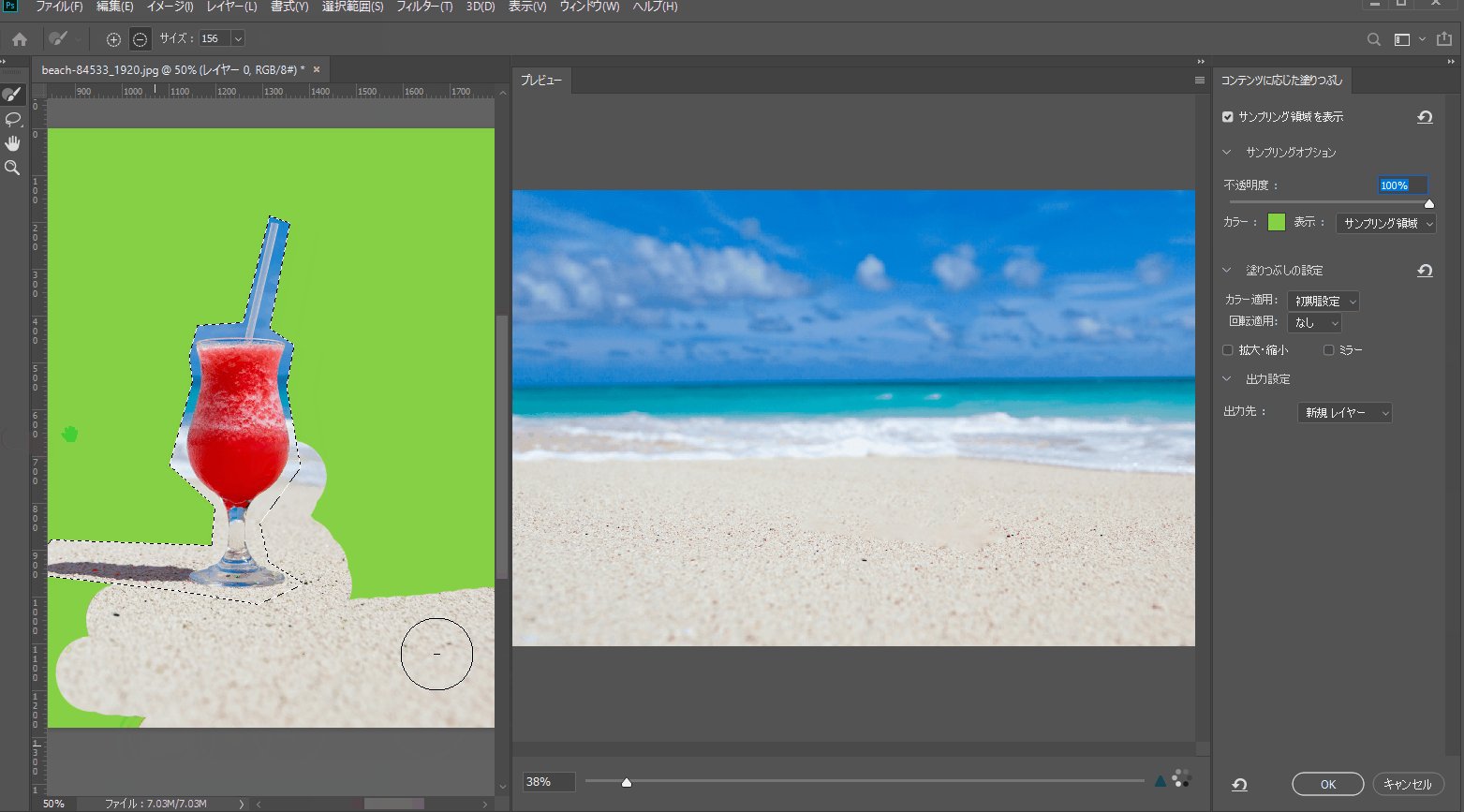
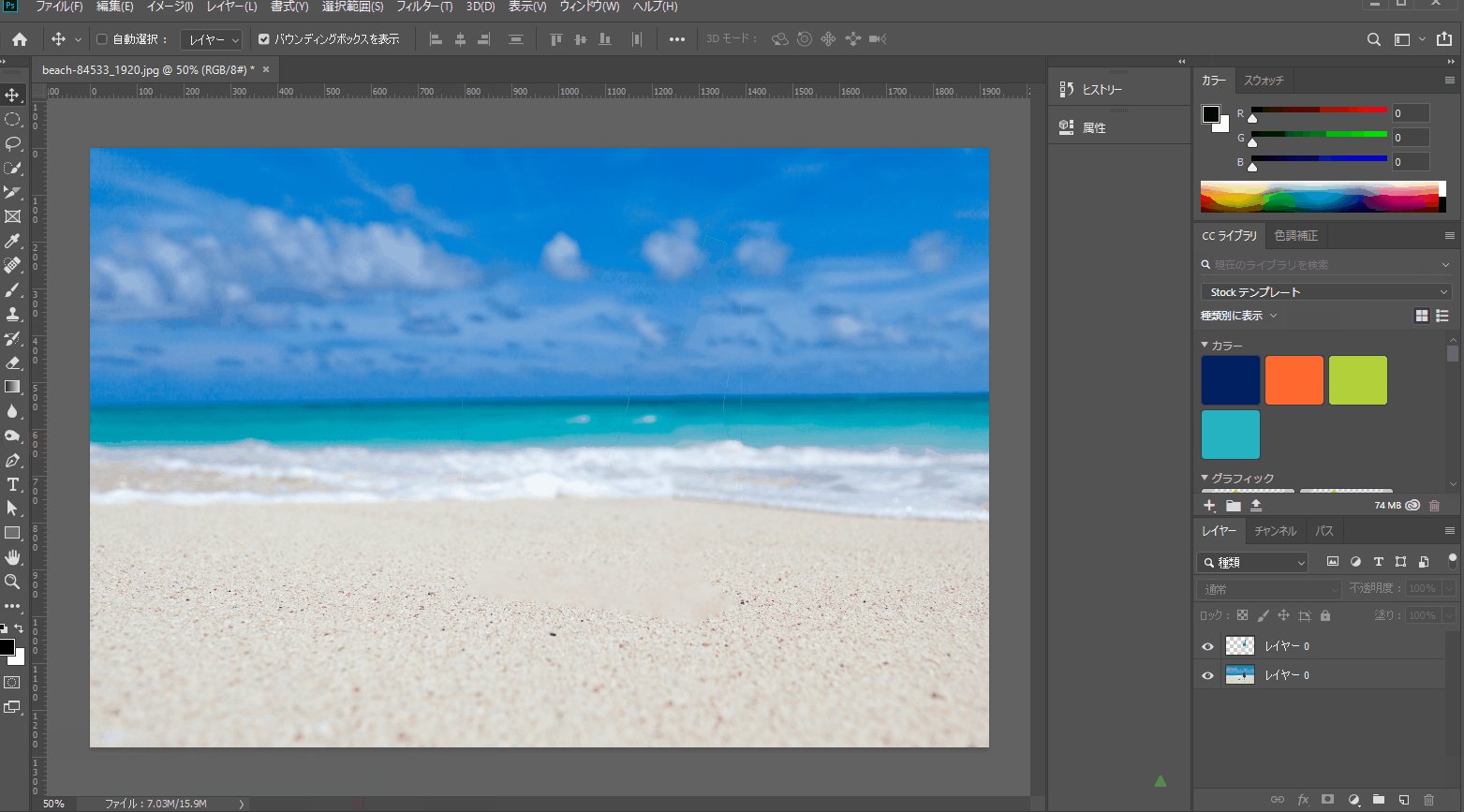
4. コンテンツに応じた塗りつぶしの再構成
Adobe sensei テクノロジーが導入され作業効率・精度が上がると感じました。
メインで使用するような画像は、自分でレタッチしたほうが細かく調整ができると思いますが、画像の一部を隠したいときにはこの機能であっという間にシームレスな塗りつぶしをしてくれます。
特に、「拡大・縮小」オプションは壁紙の修正に最適でうまく調和するようにコンテンツのサイズを変更してくれます。

(引用:https://helpx.adobe.com/jp/photoshop/using/content-aware-fill.html)
Adobe Senseiは、人工知能(AI)とマシンラーニング(機械学習)を駆使し、隠れたビジネスチャンスの発見や単調で時間のかかる作業の高速化を支援し、一人ひとりに適切な顧客体験を提供します。ビジネスをスマートにスピードアップ、Adobe Senseiがお手伝いします。
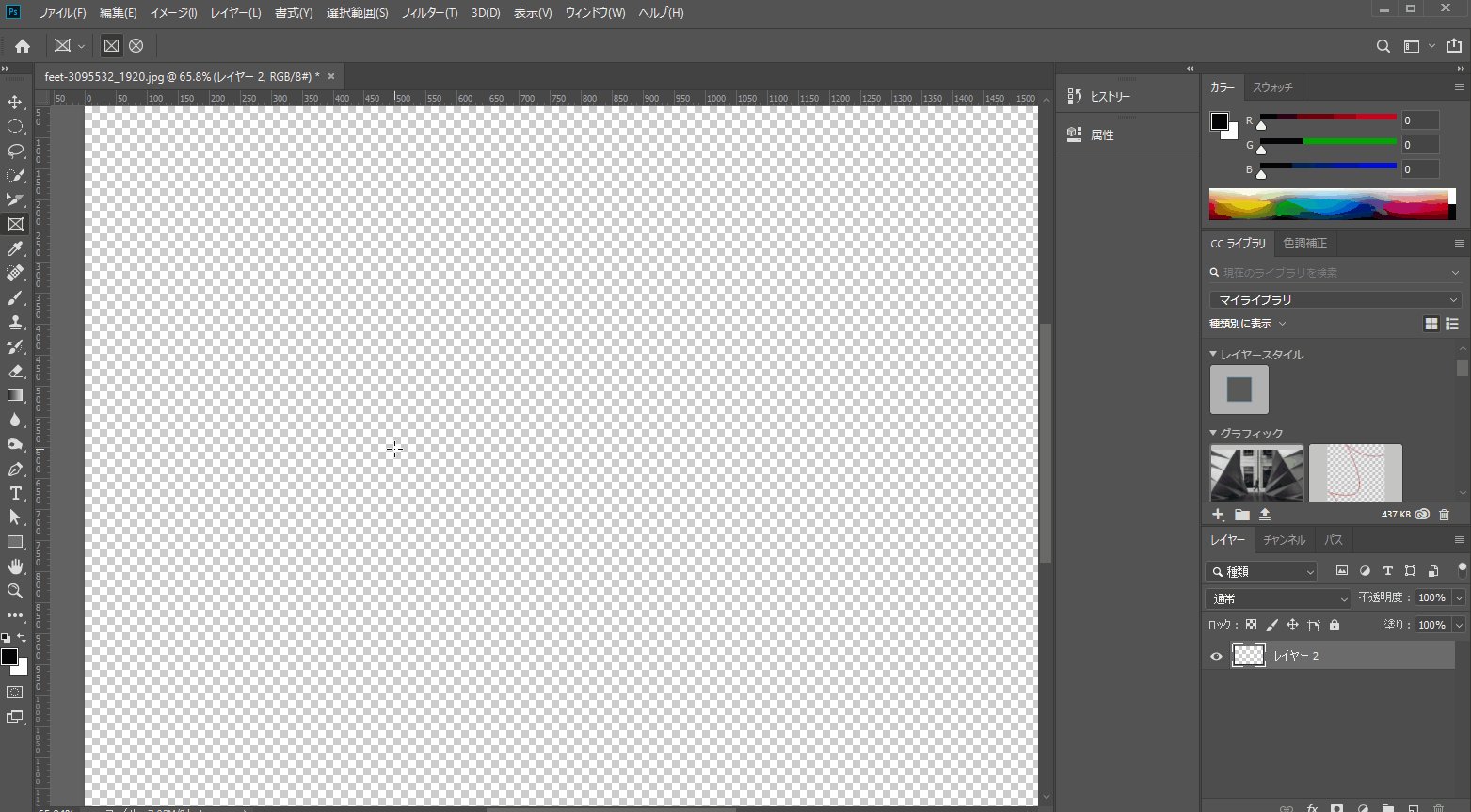
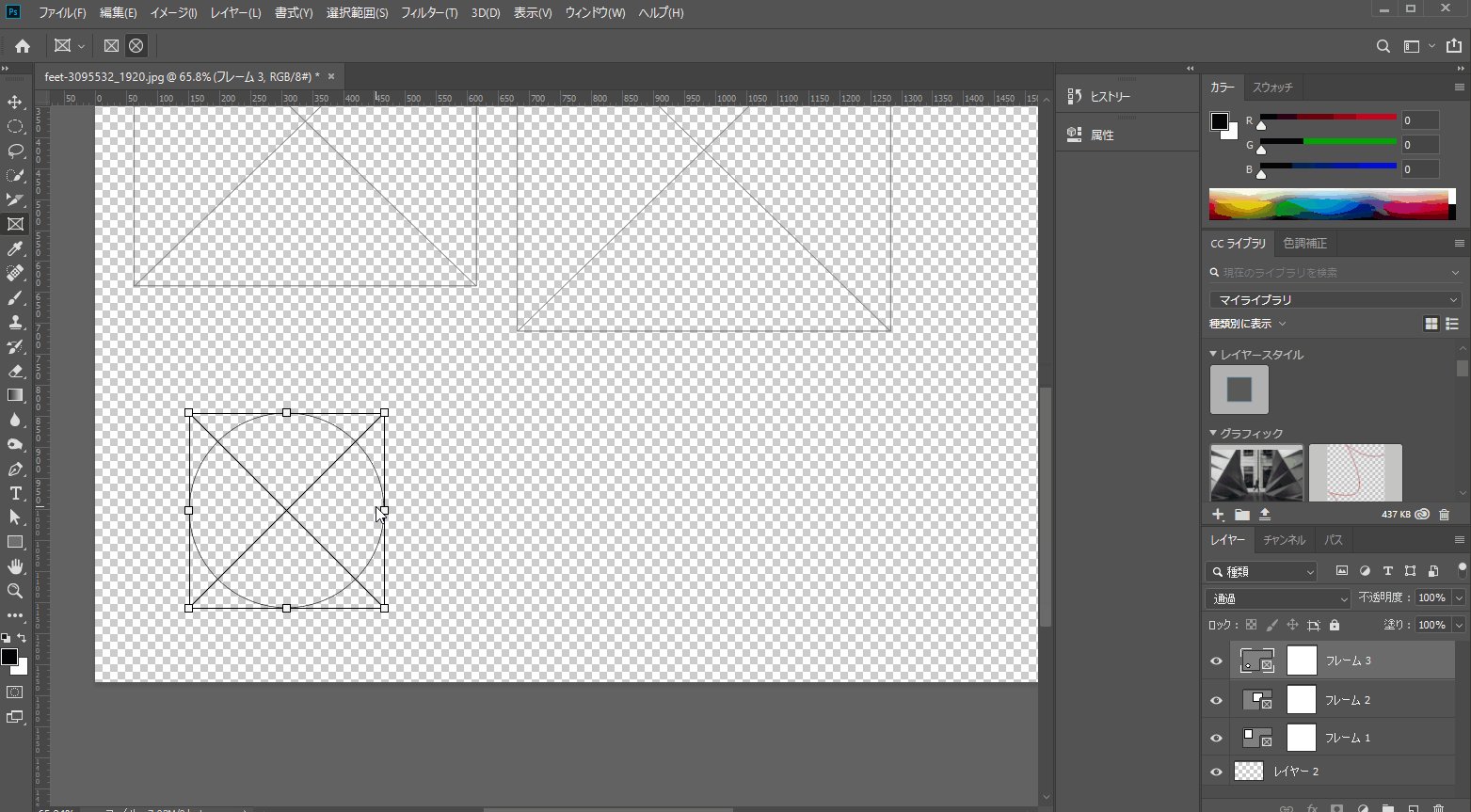
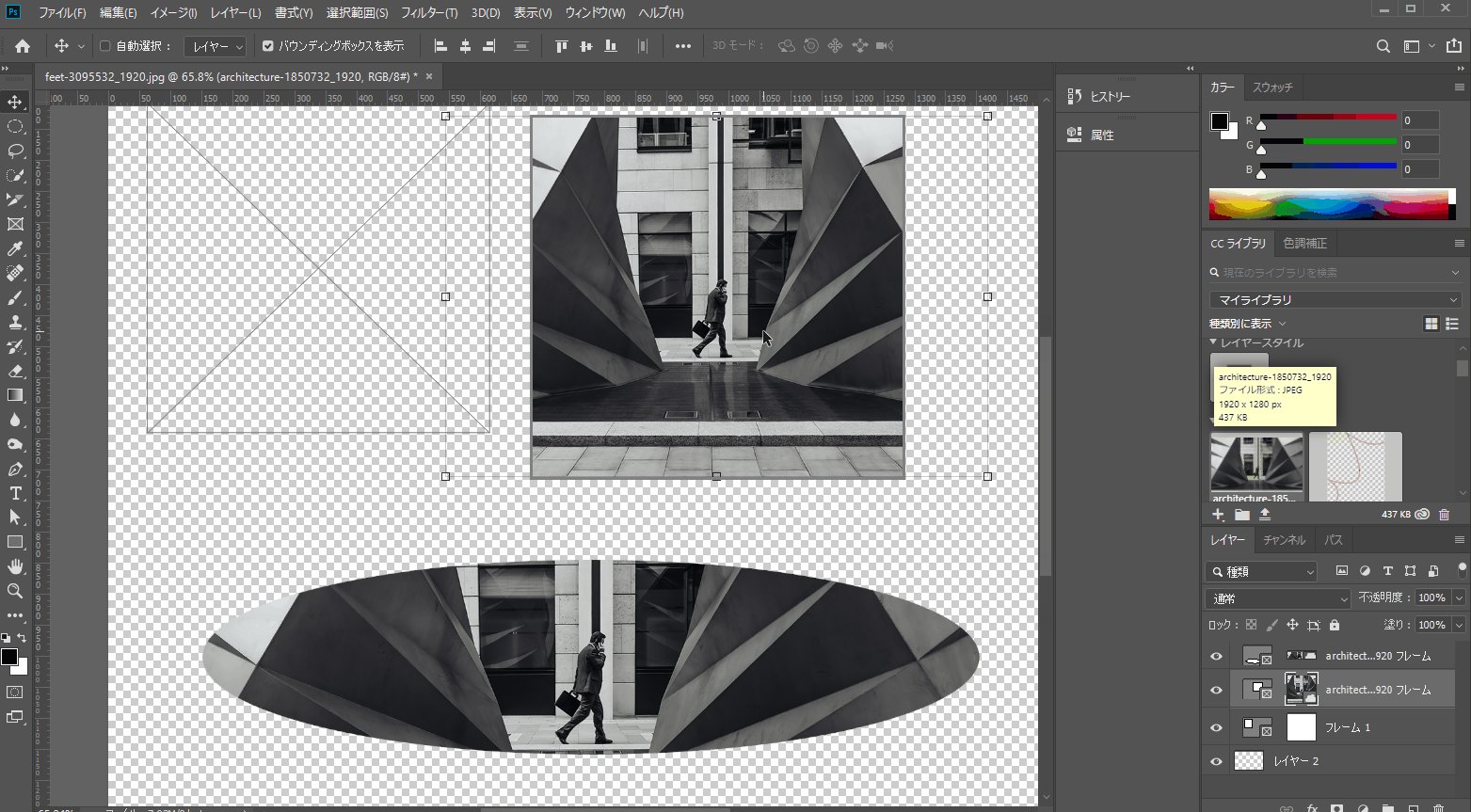
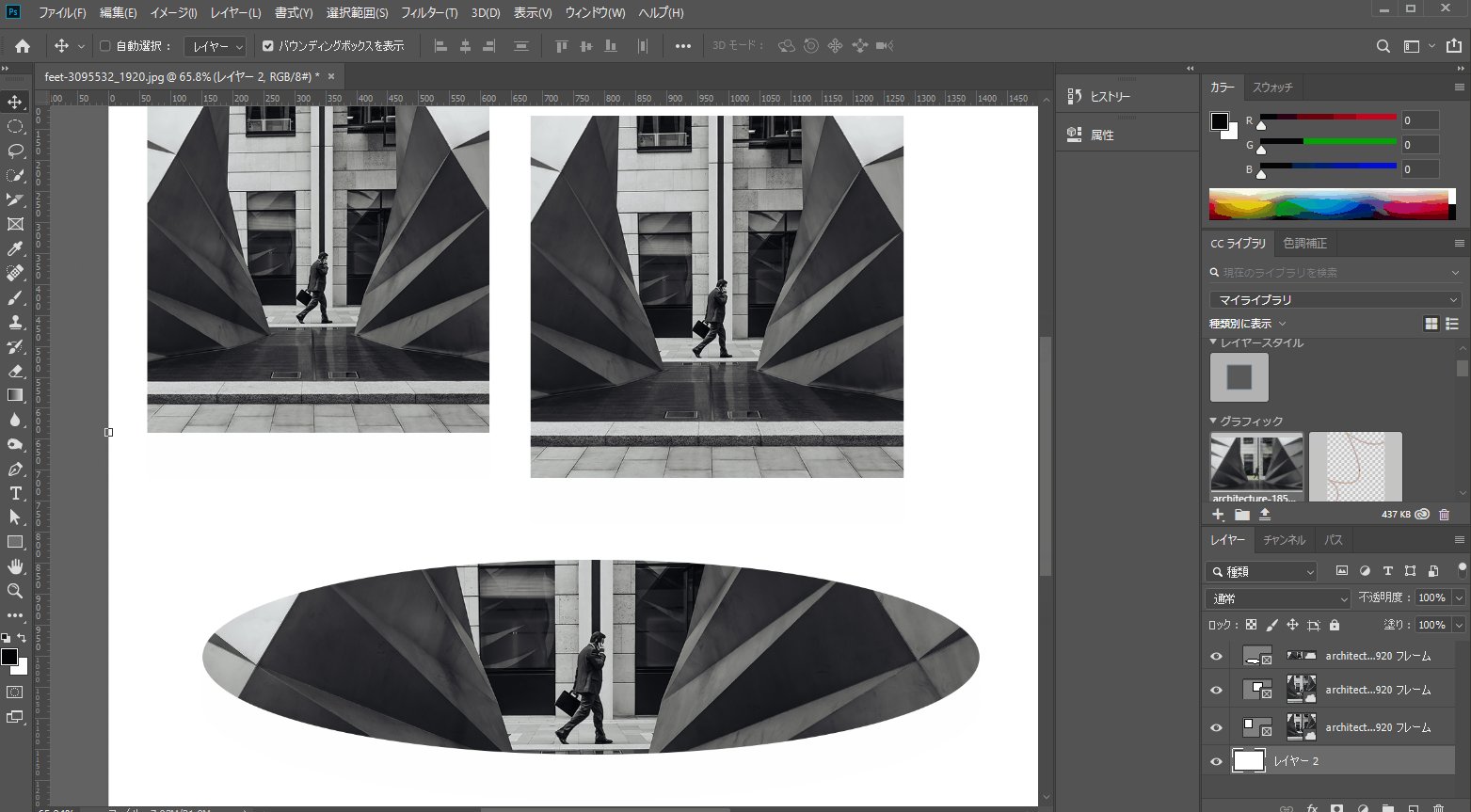
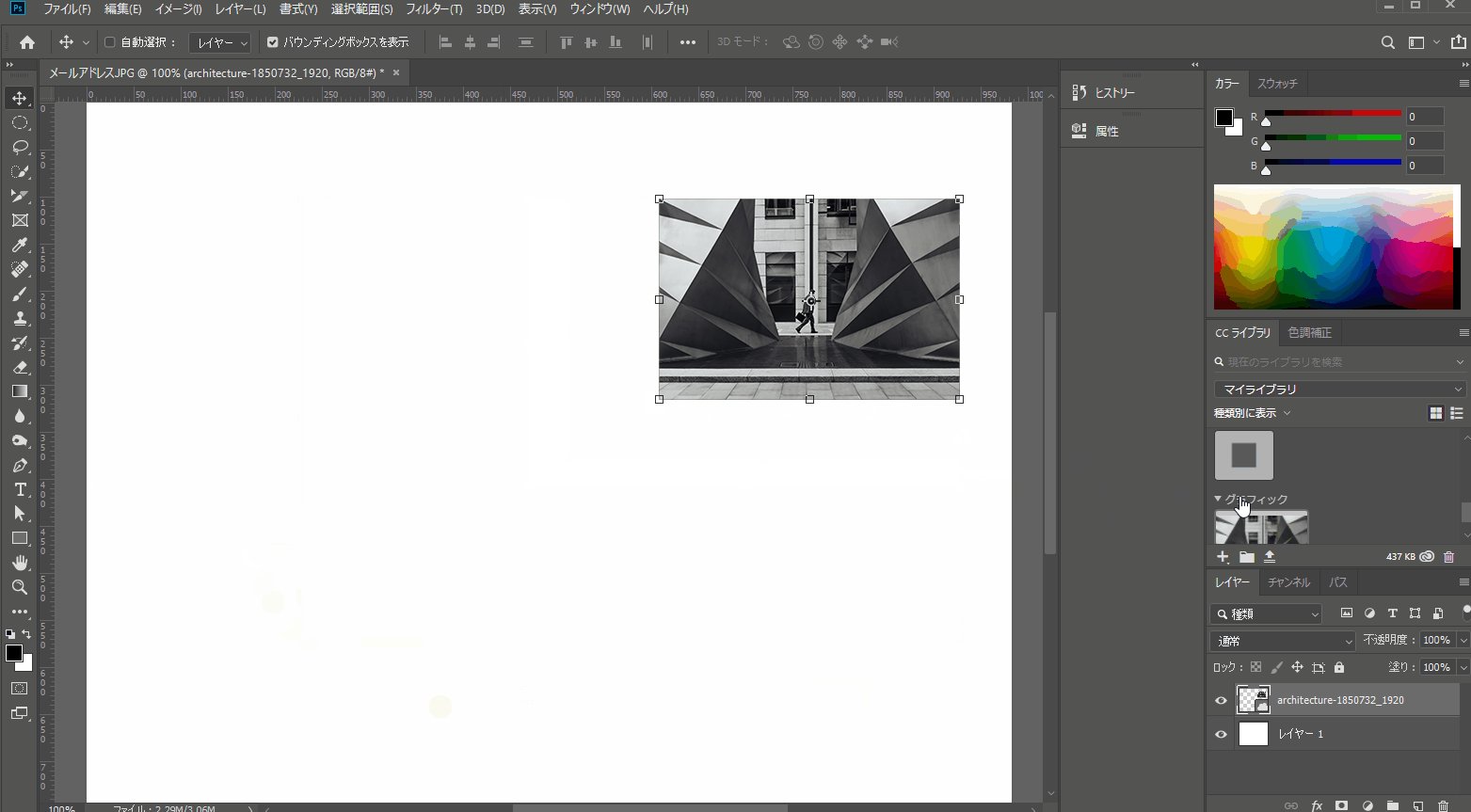
5. 簡単にマスキングするためのフレームツール
画像をフレームに配置して簡単にマスクしてくれる機能で、フレームツール(K)を使用して、長方形または楕円のプレースホルダーフレームをすばやく作成。
写真をドラッグアンドドロップするだけで、フレーム合わせて自動的に拡大・縮小されるので簡単な資料を作りたいときやワイヤーフレーム作成時に重宝しそうです。

6. やっとできるようになったcommand+Zで複数取り消しモード
Photoshopだけ複数の取り消しができなかったので、やっとだなという印象ですが
これで無駄な意識をせずに作業ができる気がします。
| 取り消し: | 取り消し操作で、1 段階前に戻ります。Control + Z(Win)/Command + Z(Mac)のショートカットキーを使用します。 |
|---|---|
| やり直し: | 1 段階先に進みます。Shift + Control + Z(Win)/Shift + Command + Z(Mac)のショートカットキーを使用します。 |
最後の状態を切り替えは、従来方式の取り消しモードと同じように機能します。Control + Alt + Z(Win)/Command + Option + Z(Mac)のショートカットキーを使用します。
7. ダブルクリックしてテキストを編集
WEB制作は特にテキストを扱っている時間が多いので、簡単に編集できるようになってとても助かりました!
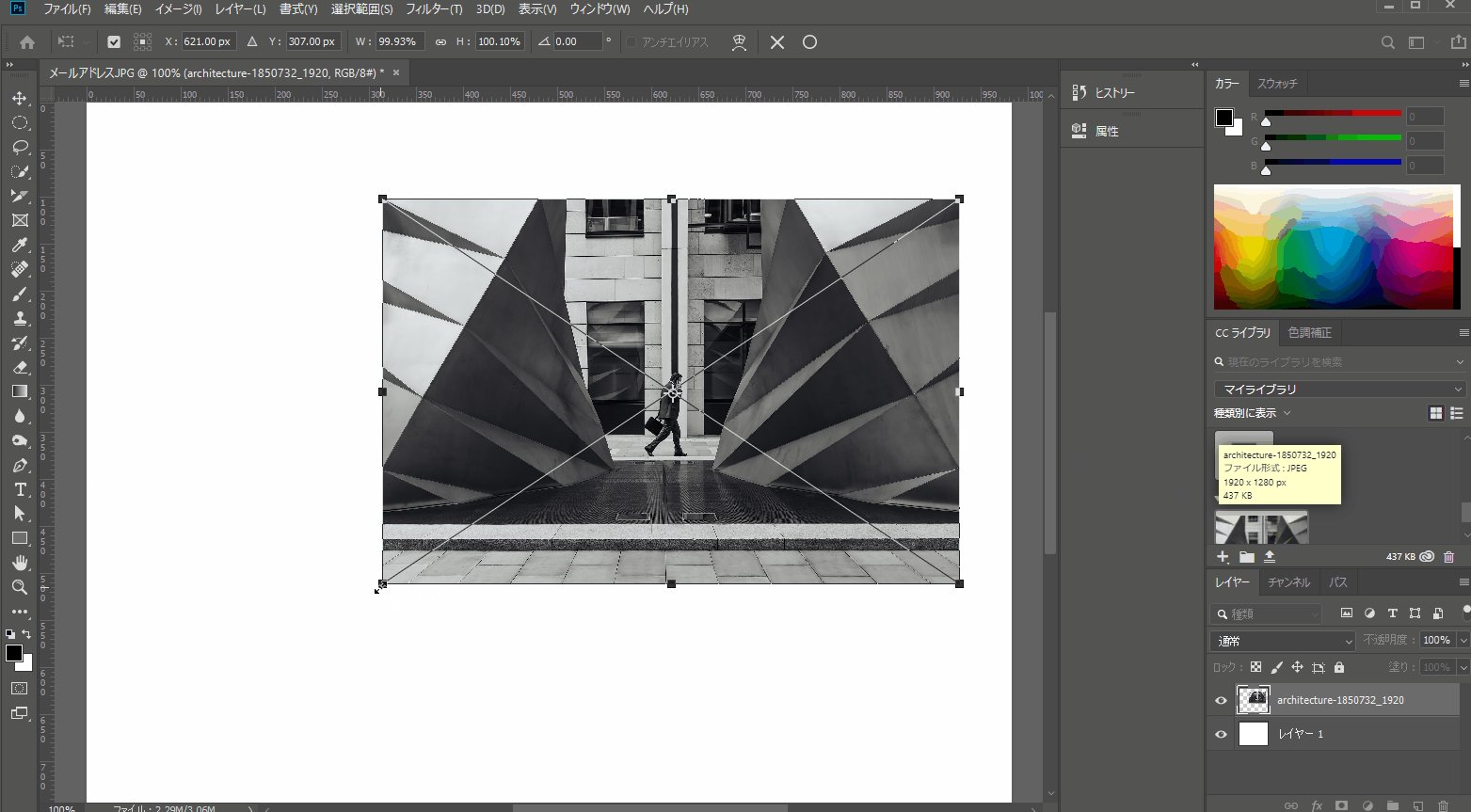
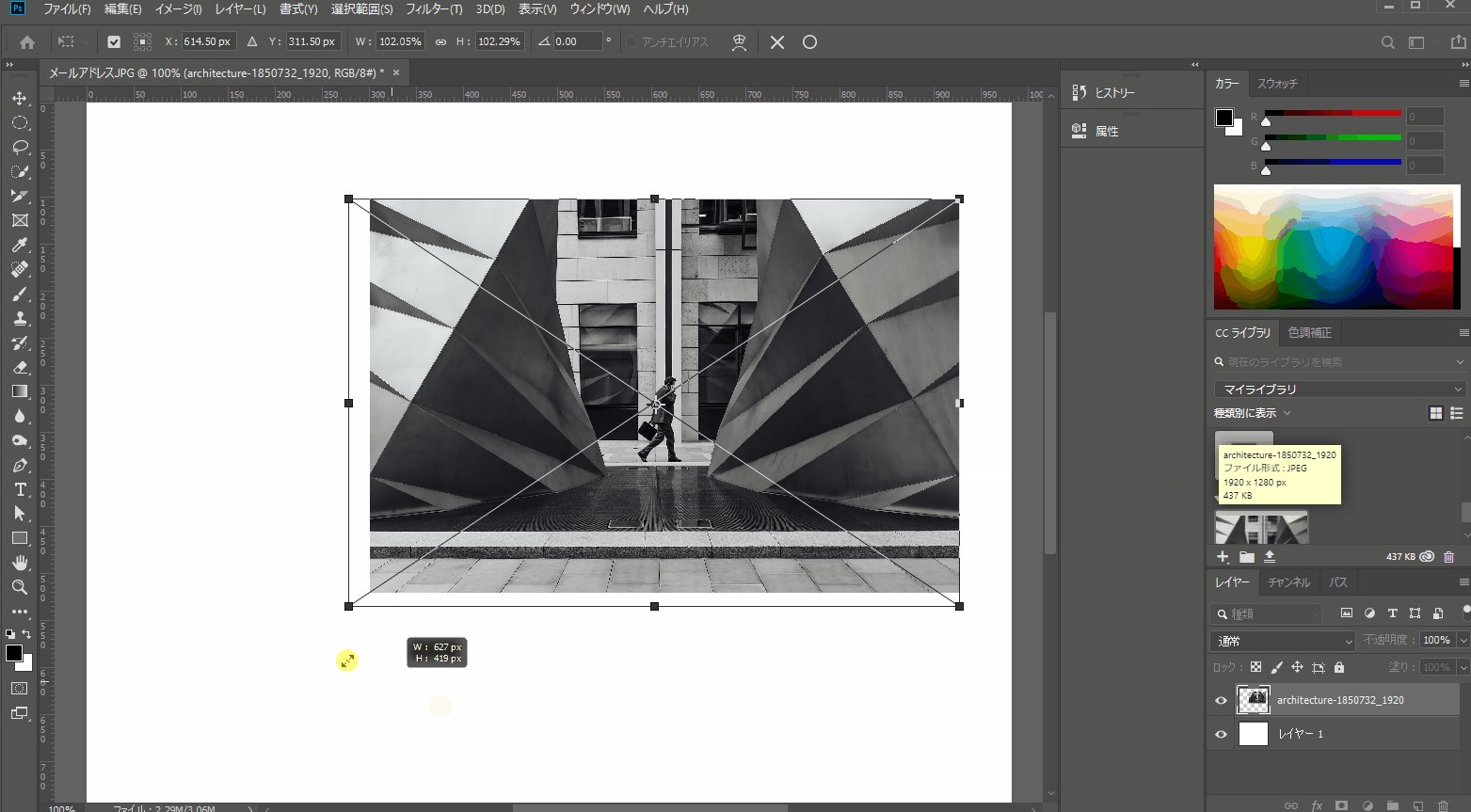
8. デフォルトで縦横比率に応じて変形
いままでは、shiftキーを押しながら拡大・縮小したりしていましたが、デフォルトになって簡単に編集できるようになりました。

ただ、これが少し問題になっていてシェイプでは縦横比率の固定が有効にならないらしいです…!
さらに、変形時、コントロールバーに表示されている鎖アイコンのチェックを外してからドラッグしても比率が固定されたままになるトラブルも。。。
WEBデザインではシェイプの縦横比が固定じゃないほうが作業しやすいかもしれないなとも思いつつ、改善されることを待ちます。
写真の縦横比が固定になっただけ私は満足です。笑
変形の仕様をCC2018以前のものへ戻されたい場合についてはこちら
ついでに最近知ってよかったこと
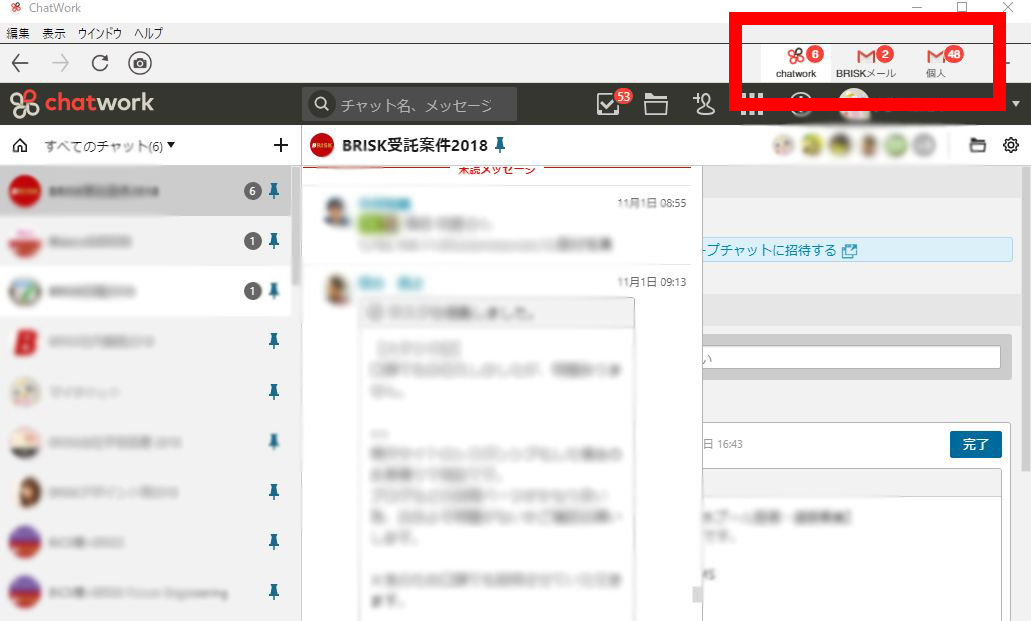
チャットワークで複数のアカウントを管理できるのをご存知でしたか?
私は知るのが遅すぎてもっと早く調べればよかった~なんて思いました。
どちらも通知ONにしてはいるものの、主にチャットワークをメインにみていることが多く、Gmailの通知にきづかないこともあります。
チャットワークのアプリで複数のアカウントを管理することで未読メッセージの件数も表示されますし、便利です!

更に、チャットワークとGmailを連携させることも可能!!
これはまだ触ったことがないですが、Chatwork APIを取得すればメールをチャットワークにおくれたり
お問い合わせの内容をタスクにして生成してくれる設定なんてものもあるようで。
私もやってみたい!!!です。
大久保










![[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説 code-friendly-kv2](https://b-risk.jp/wp/wp-content/uploads/2019/12/code-friendly-kv2-1-300x227.png)
