Webデザイナーにとって、自分のデザインがコーディングしやすいのかどうかは意外と気になるもの。
コーダー側は受け取ったデザインを粛々とコーディングするだけなので、あまり「こうしてほしい」と声を上げることはありませんが、デザイナーの観点だけでは気付きにくい問題が埋もれてしまっているかもしれません。
ということで今回は、日々のコーディング作業で気になった覚えのあることをどどんとまとめてみました。
このデザインだとどんな風に困ってしまうのか、そしてどう変えれば改善できるのか、なるべく具体例を挙げて説明していきます。
どのデザインツールでも共通の内容が多いと思いますが、基本的にはPhotoshopでの作業を想定しています。
常識的な内容も多いので、そのレベルは当然できてますという方は、特に【画面サイズ・レイアウト編】とPart.2【動的コンテンツ編】を見てみてください。
レイヤー整理編
レイヤー整理には、「デザイン作成の過程を効率化するためのグループ分け」以上の意味があるんです。
自分「だけ」が作業しやすいデザインではなく、他のデザイナーさんにも、コーダーさんにも、構造や意図が正しく伝わるデザインを目指しましょう。
1-1 グループでまとめて整理する

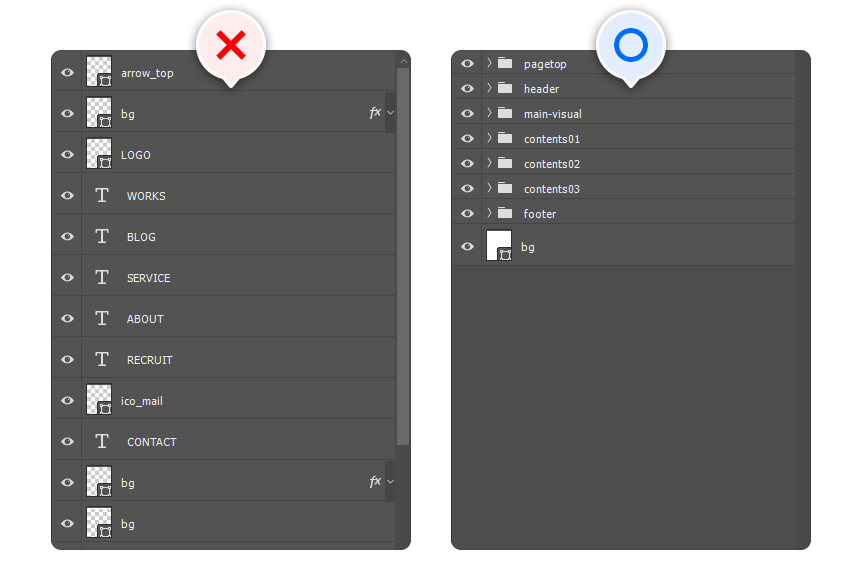
左側のように整理されていないデザインだと、レイヤーパネルを見ても全体の構造が全く見えてきません。
どこまで細かく整理するかは個人の好みや会社のルールによるところですが、データを開いてすぐ大体の構造が把握できる程度にはグループ分けしましょう。
また、共通パーツがリンクで配置されていると「この部分は全部同じ」ということがパッと理解できて効率的です。
スライスしやすさという観点でいうと、どのかたまりを画像として書き出しするのか予想しながらまとめて頂けると嬉しいです。
特に、たくさんのレイヤーを一つの画像として書き出す場合。

例えばこのデザインのように色調整のためのレイヤーがたくさんあると、画像アセットのグループ作成時にどれかが抜けてしまいそう。クリッピングマスクがかかっていない「blue」は特に見落とされそうですね。
ちゃんとデザイン通りにコーディングしてもらえるように、デザイン作成時にグループでまとめておきましょう。
- 最低限のグループ分けはする。
- ヘッダー・フッターなど共通のデザインパーツはリンクで配置する。
- 一つの画像として書き出しするものをグループでまとめる。
1-2 ホバーやタブ切り替えのデザインは一目で分かるようにする
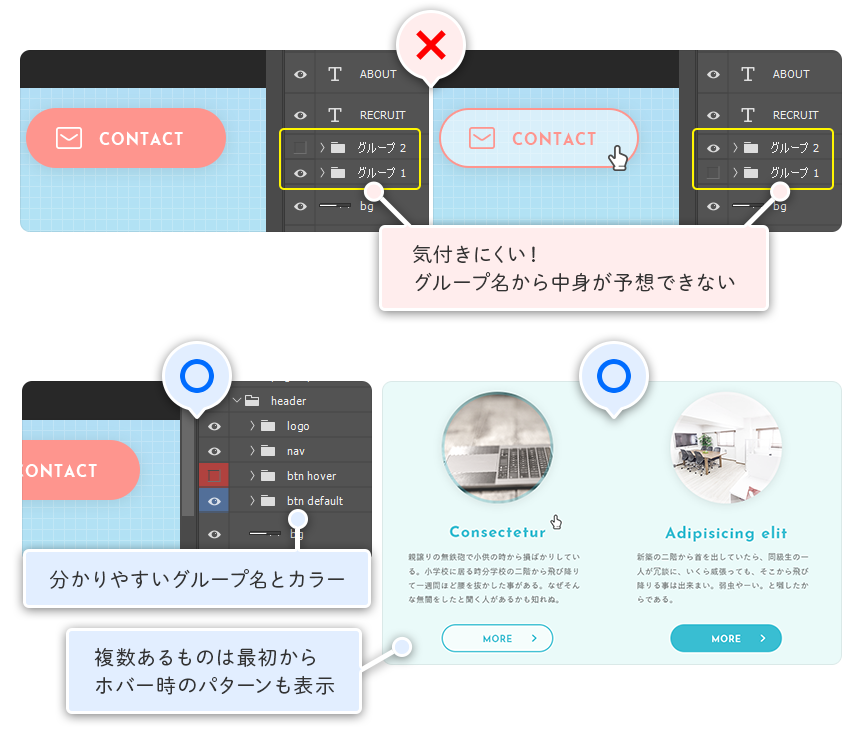
とにかく非表示状態になっているレイヤーは気付かれにくいもの。

このように、パッと見て明らかにそうと分かるように整理しましょう。
- 分かりやすいグループ名とカラーを設定し、なるべく上の階層に置く。
- または、最初から表示状態にしておく。
1-3 パーツを分けて書き出しにくい構造は避け、影や枠線がすぐ消せるようにする
CSSやデバイスフォントで作成するため、画像書き出しには含めたくないものがあります。
例えば以下のようなもの。
・ボックスシャドウ(影)
・枠線
・ホバー状態で画像にかかる効果
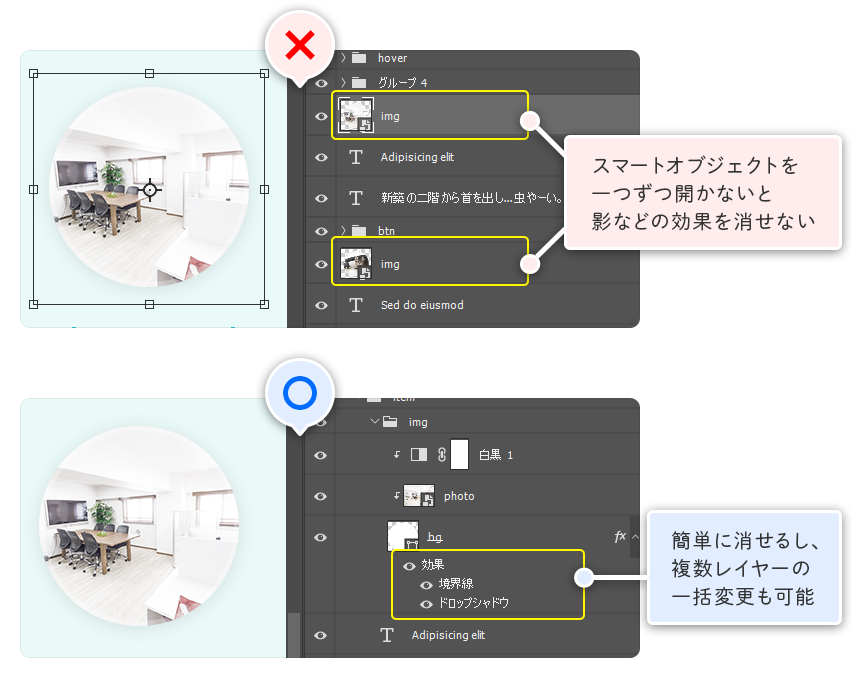
ところが、上記のような効果付きの画像がそれぞれスマートオブジェクトになっていたりすると、ひとつずつ中身を開いて編集しないといけないので非常に効率が悪いです。
デザインに修正が入った時も対応しにくくなるので正直デメリットばかりのように思えるのですが…。

また、画像に枠線や色味調整を加えた状態でラスタライズされていて、元の状態に戻せなくなっているデザインも何度か見ましたが、言うまでもなく困ります。
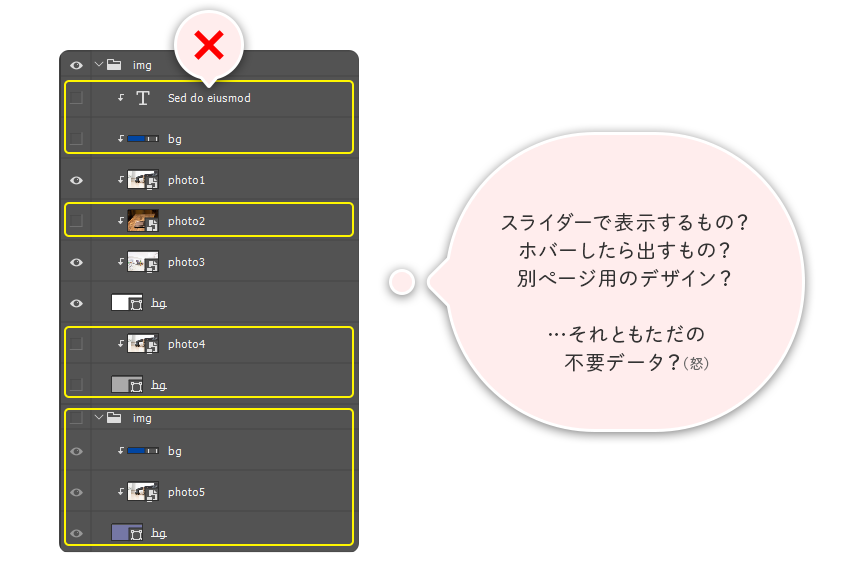
1-4 不要なデータを非表示で残したままにしない

上のサンプルはさすがに大げさと思われる方も多いと思いますが、本当にこういうデータを頂くことがあります。
不要なデータがたくさん残っていると、どれが最新の正しいデザインなのか分かりにくくなり、勘違いやミスを招きやすくなります。
写真は一旦たくさんの候補を挿入してみて検討することも多いと思いますが、それが残っているせいでファイルサイズが異様に重くなってしまうこともあります。
「また使うかもしれないからとりあえず非表示にしとこう」ということで残しておくと、そのまま忘れてしまうもの。都度こまめに整理して、バックアップは別名ファイルで残しましょう。
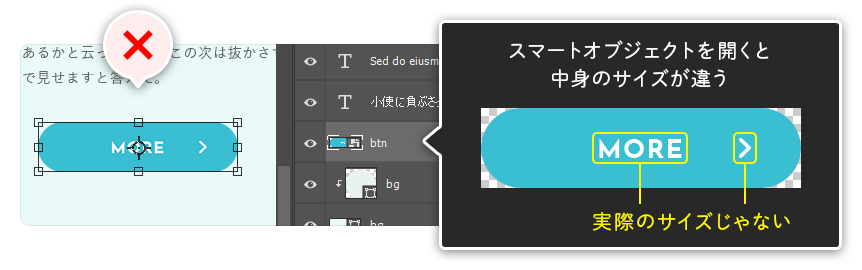
1-5 スマートオブジェクトにしたパーツのサイズ変更は中身自体を編集する
例えば「詳しく見るボタン」のスマートオブジェクトがあって、それが75%に縮小されていた場合。
スマートオブジェクトの中身を開いて文字サイズを確認し、そこから0.75倍したものが実際の表示サイズということになります。
これは微妙ですよね。計算結果がキリの良い数字にならないこともありますし…。
※まるごと画像で書き出しするものであればこの内容は気にしなくて大丈夫です。

1-6 保存時に全レイヤーのロックを外しておく
ロックの解除くらい誰でもできると思われるかもしれません。
ですがコーダーの作業として、当然選択できると思って要素をクリックしたけど選択できなかったので、ロックされているかもしれないと気付いてそのレイヤーをパネルから探す、という無駄な工数がかかります。
最初に全レイヤーを選択してロック解除すればすむ話ではありますが、自分がデザイン作業のためにロックしたなら、それをきちんと元に戻しておくのも自分の仕事。
画面サイズ・レイアウト編
画面サイズについての理解が甘いと、コーディングしたページをブラウザで確認したときにイメージと違う見た目になってしまうことがあります。それを調整するためにはかなり工数がかかる場合があり、最悪の場合コーディングの構成を一から作り直す必要まで出てきます。
どの画面サイズを基準としてデザイン作成するのか、そして基準デザインより大きい or 小さい画面サイズのときの表示はどこまで保証するのか、ちゃんと考えていますか?
2-1 〈リキッドレイアウト〉拡大/縮小に耐えうるデザインにする
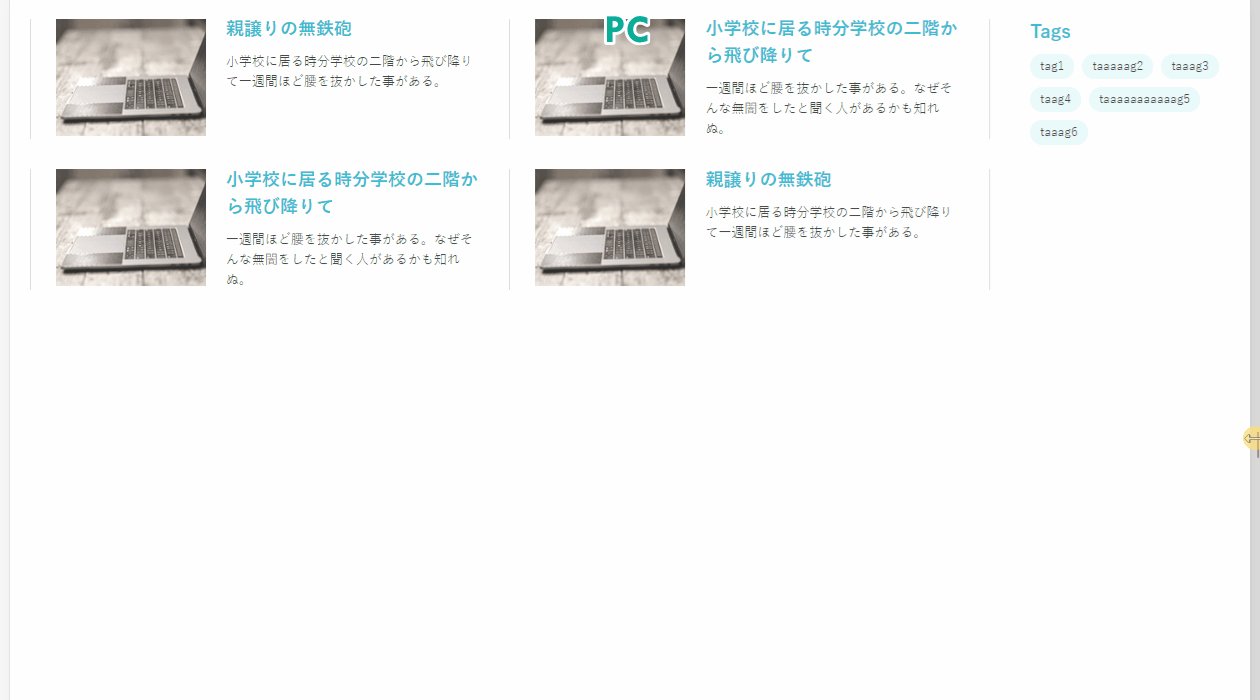
例えば、ブレイクポイントが640pxだけの場合。
(SP:320px~ / PC:640px~)

SP版表示に切り替わる前のレイアウトがすごく変ですね。
ブレイクポイントをもう少し大きめにしたり、文字サイズや余白の調整で多少はましになりますが、まだ不自然な印象が残ります。
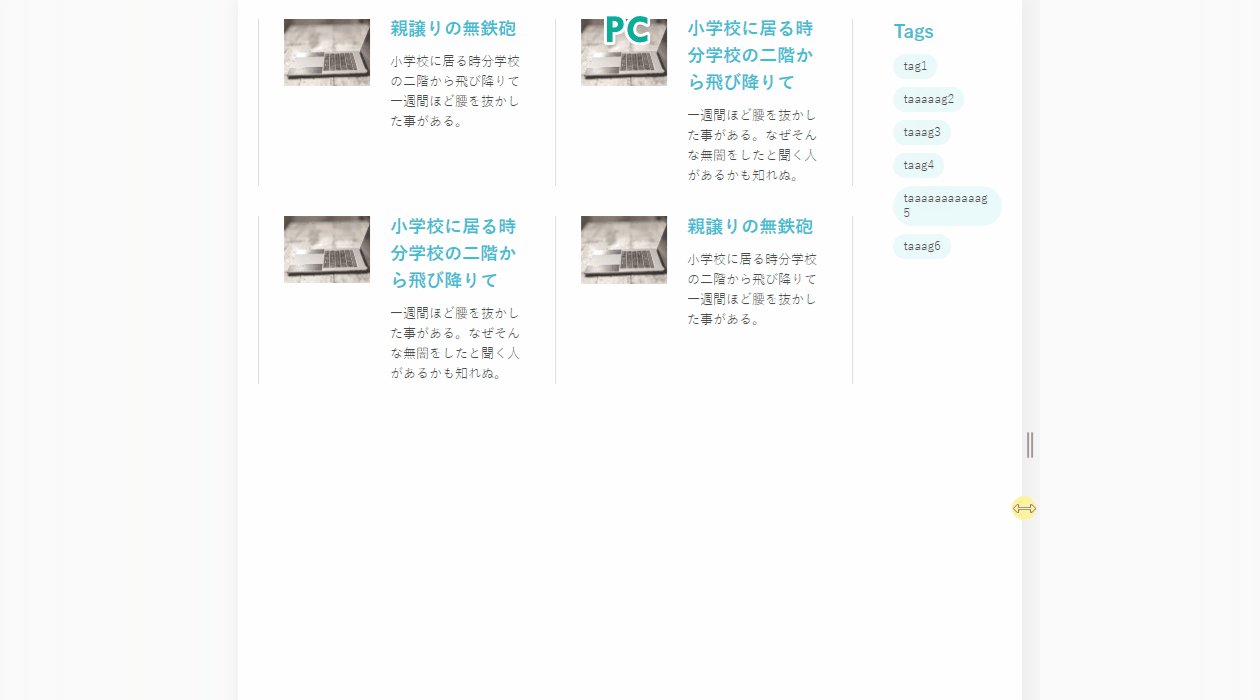
そこで、960pxのブレイクポイントを増やしてデザインを最適化してみます。
(SP:320px~ / タブレット:640px~ / PC:960px~)

どの画面サイズでも自然に見えるレベルになりました。
- 拡大・縮小しても極端な見た目にならないよう、横に要素を並べすぎず、余裕のあるシンプルなレイアウトにする。
- タブレット用のブレイクポイントを増やし、それぞれのサイズに適したデザインを用意する。
リキッドレイアウトって?
◆リキッドレイアウト
常に画面内にコンテンツが収まるようになっている流動的レイアウトのこと。
%(パーセント)などの可変的・相対的な単位を用いる。

◆ソリッドレイアウト
コンテンツのサイズが変わらない固定幅レイアウトのこと。単位はpx(ピクセル)。
コンテンツ幅よりモニターが小さい場合、はみ出た部分は横スクロールして見る形になる。

「レスポンシブ対応」というと、上の画像のようにPC版表示はソリッドレイアウト / SP版表示はリキッドレイアウト、という形が多いです。
2-2 最大・最小の画面サイズに対応できるデザインにする
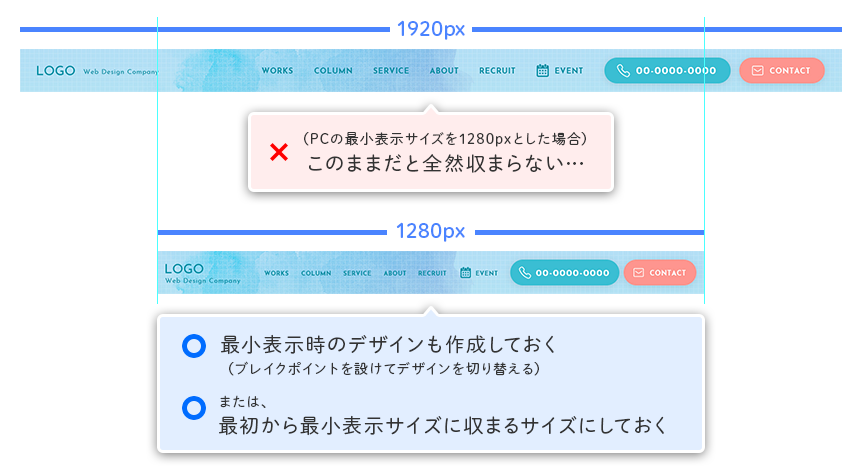
カンバスサイズ1920pxでデザイン作成していると、横幅を生かして広々と要素を展開したくなりますよね。
でも、ユーザーが必ず1920pxのモニターでサイトを見るわけではありません。
最小幅のことを考慮していないデザインだと、下のような問題が出てきます。

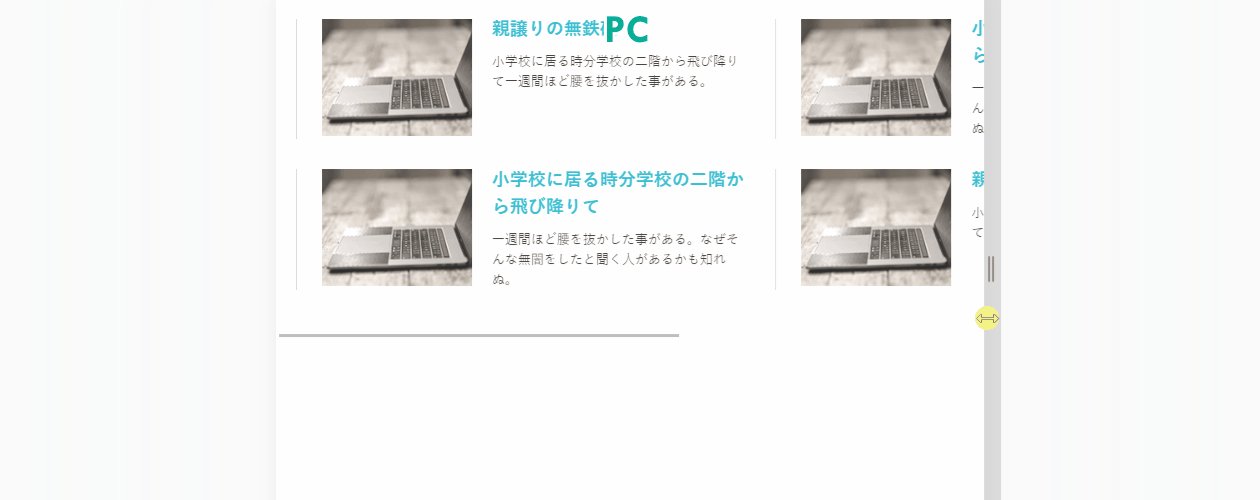
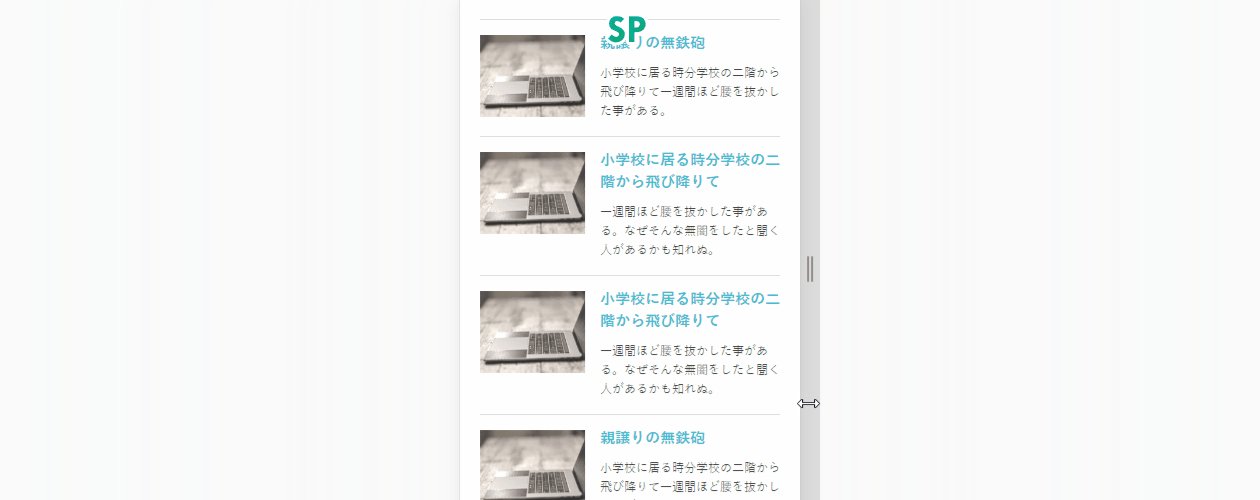
また、画面幅いっぱいに画像を敷くようなデザインの場合、画像の選定も含め、どの画面サイズで見ても不自然にならないように考慮が必要です。
PCとスマホで1つの画像を共通で使用できるようになっていると楽ですが、以下のように他の画面サイズで問題が出てくるデザインだったら、各画面サイズ用に最適化した画像を作成する必要があります。

特に人物が入った画像は問題が出やすい。
- 必要に応じて大きい画面サイズ用の画像も作成しておく。
または、最初から十分大きいサイズでデザイン作成する。 - 必要に応じて小さい画面サイズ用の画像も作成しておく。
大きい画面サイズについては、基本は1920pxでデザイン作成してあれば十分です。
さらに大きなモニターでの表示も保証するなら、最大2560pxまでは「極端に変なデザインにならない」程度には対応できているとよいでしょう。
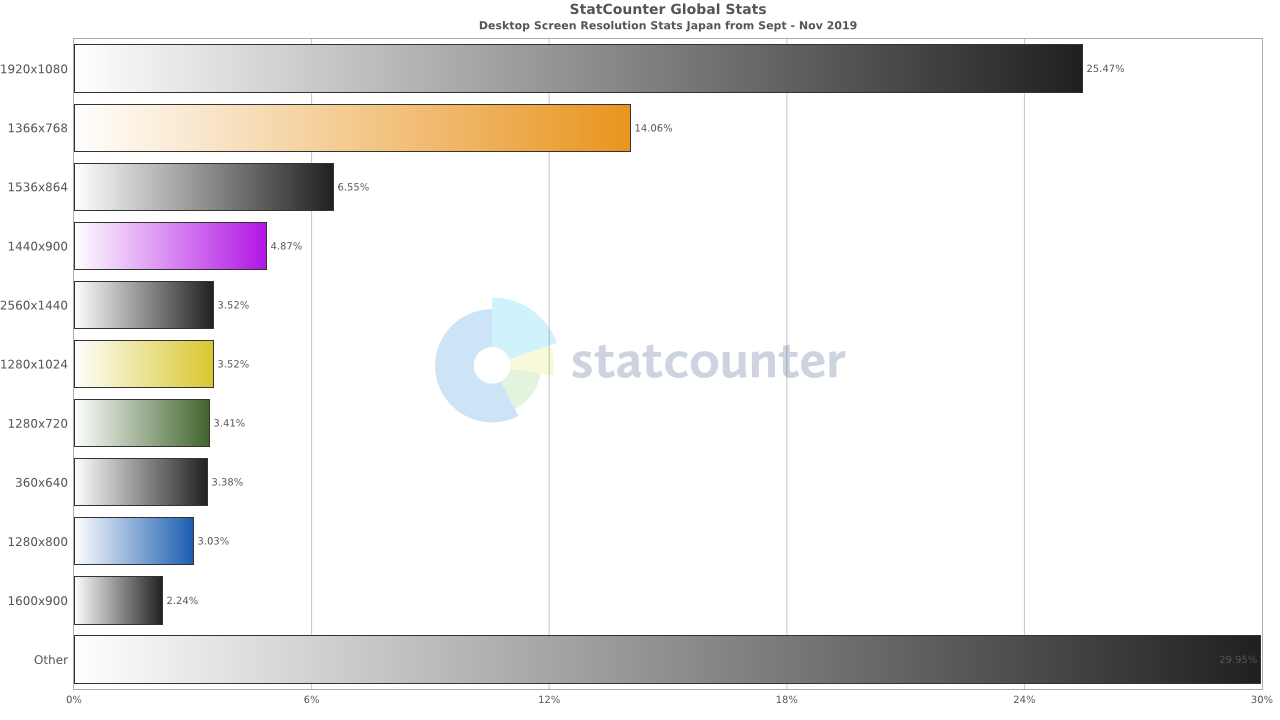
モニター解像度(画面サイズ)について
上で出てきた 1920px や 2560px といったサイズは、モニター解像度のシェア率に基づいたものです。
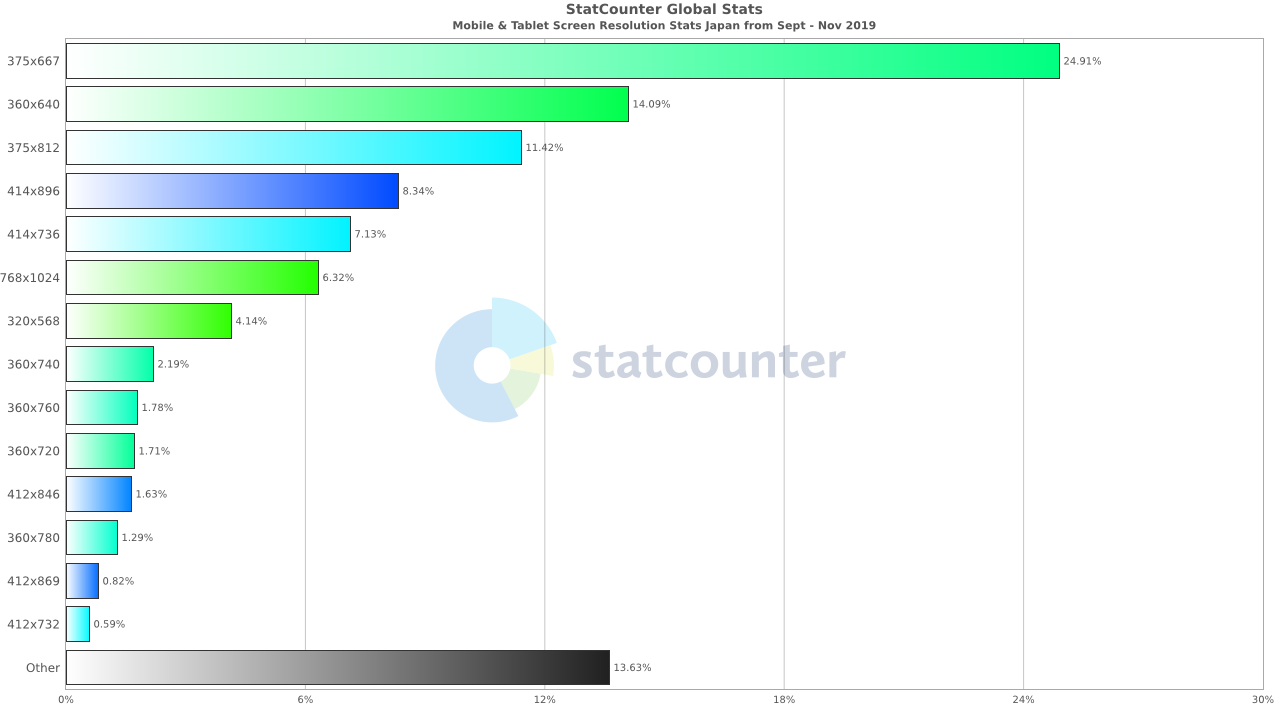
Stat Counterで現在のモニター解像度のシェア率を確認しておきましょう。
作ったデザインと同じサイズのモニターをユーザーが使っているとは限らない、ということを忘れないように。
StatCounter Global Stats – Browser, OS, Search Engine including Mobile Usage Share
▼PCのモニター解像度シェア率(2019年9月-11月)
Screen Resolution:Desktop / Region:Japan / Chart Type:Bar で確認

▼SP・タブレットのモニター解像度シェア率(2019年9月-11月)
Screen Resolution:Mobile・Tablet / Region:Japan / Chart Type:Bar で確認

2-3 単位は px で統一し、サイズに端数を出さない
環境設定をしっかりしておけば普通は起きないはずですが、グループまるごとサイズ変更したり、パーセントで拡大/縮小した場合は端数が出ることがあります。
画像でもテキストでも、端数が出そうな作業をしたあとは再度サイズを確認しましょう。

端数がある状態で画像書き出しすると、端数の分が切り上げになってサイズが増え、画像の端がぼやけた感じになってしまいます。
横幅・縦幅(w/h)だけでなく、位置(x/y)に端数がある場合も同様です。
- 環境設定をしっかりして端数が出ないようにする。
- テキストを拡大/縮小したときは文字サイズと行間の値を見直す。
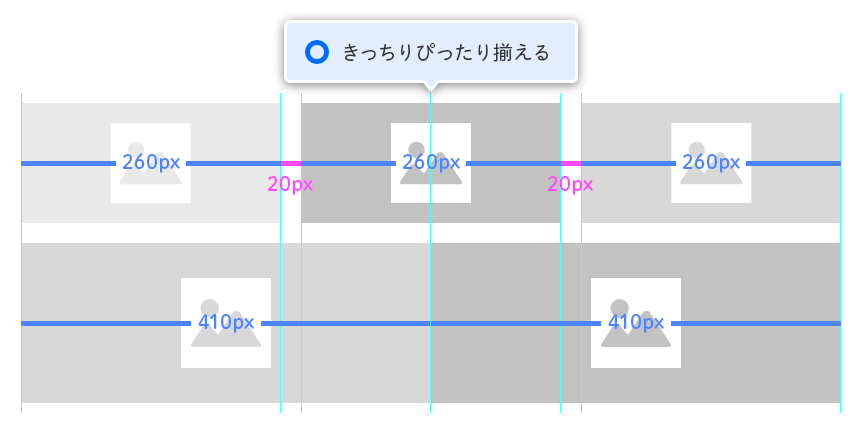
2-4 コンテンツ幅・カラム幅を揃え、数pxのずれを出さない
正しいサイズでコーディングしたはずなのにカラム落ちしたり、変な余白が出てしまうときは、デザインのサイズが微妙にずれているということが多いです。
画像がぴったり敷き詰められているデザインだと1pxのずれでも妙な余白が目立つケースがあり、書き出しの時にコーダーが気付いて直していることもあります。

- 微妙なずれがあると、正しいサイズでコーディングしたはずなのにカラム落ちする、などの問題がおきる。
- 画像サイズにばらつきがあることで変な余白ができてしまうことがある。
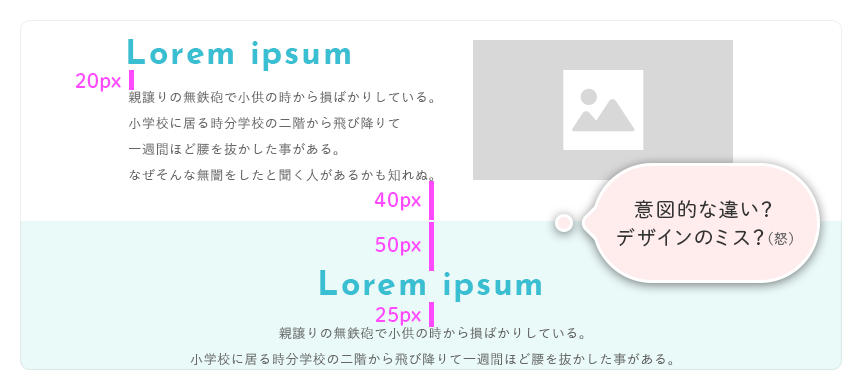
2-5 余白のルールを統一する
全く同じレイアウトなのに1つだけ数pxずれている、という場合は明らかにミスと判断できるのでコーディングで修正しますが、微妙に違うパターンだとどちらが正しいのか分かりません。
理由があって変えている場合は、基本ルールと例外をきっちり区別して、コーダーが意図を理解しやすくなっていると嬉しいですね。

2-6 位置合わせの基準点を揃える
何を基準にして位置を合わせるのか意識しておらず、何となく良さげな位置に適当に要素を置いていると、コーディングのときに上から◯px、左から◯px…とちまちま値を設定する必要が出てきます。
「これは文字数が多くて少しバランス気になるからちょっとずらそう」みたいな調整を気軽にやってしまう前に、仕様を考えてみてください。

上のサンプルのようにまとまって並んでいる状態であれば起こりにくいですが、例えば別の人が別のページのデザインを作ったりするとバラつきが出やすいです。
作成済みのデザインがあれば一通り確認してルールを把握しておきましょう。
・ルールに合わせると不都合があるため故意に変えている
・更新性よりデザイン性重視のページ(ランディングページなど)のため特別こだわりたい
などの理由がなければ基本は基準を揃えるべきです。
カラー編
デザイナーが色のルールを整理できていないと、コーダーを混乱させてしまいます。
ボタンはこの色、リンクはこの色、○○関連のコンテンツはこの色、など意識して設定するようにしましょう。
また、コーディングで実現できないような色の設定も要注意。
3-1 透過のために「乗算」「オーバーレイ」などの効果を使わない(特に影や光彩)
「乗算」「オーバーレイ」などのブレンドモードは背景色とセットでその色になるもの。
画像にする場合、背景とは別にそれ単体で書き出すと違う色になってしまうのです。

よく影の色が乗算になっているデザインを見かけますが、「通常」の透過でも同じようなイメージにできることがほとんど。わざわざ乗算にする必要性がないのに何となく使っている、ということがないようにしてください。
ちなみに、ブレンドモードはCSSで設定することもできるのですが、IE・Edgeで非対応です。
もしディレクターとの間で「IE・Edgeで別の色になるのは許容とする」という共通理解ができているのであれば、デザインクオリティ向上のために使うのはありです。
3-2 「ほぼ同じ色」を増やさない
説明するまでもないことだと思いますが、一見して気付かないくらいの微妙な違いの色を増やさないようにしましょう。
気付かないくらいということは、わざわざ変える意味がないということです。
▼こちらを活用すれば意図せず違う色になってしまうようなミスが防げると思います。
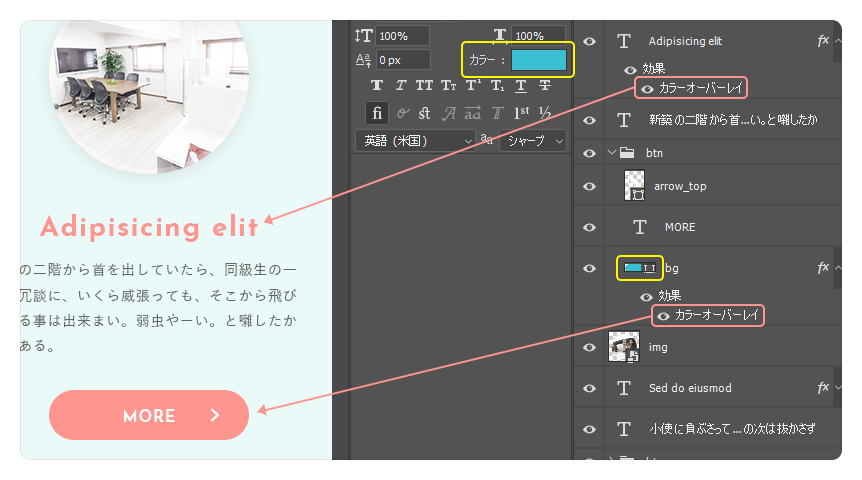
3-3 シェイプやテキストの色変更に「カラーオーバーレイ」を使用しない
元の色とカラーオーバーレイの色が全然違うときは気付くのですが、近しい色の場合、間違えて元の色(シェイプの塗りやテキストの文字色)のほうでコーディングしてしまうことがあります。
特に理由がなければ、カラーオーバーレイでの上書きはしないようにしましょう。

画像編
コーダーがあまりデザインツールを理解していなくても、画像を目的に沿った状態にして書き出ししやすいよう、データの置き方などを配慮して頂けると助かります。
4-1 データ軽量化のため、写真挿入時は一度ラスタライズ→再度スマートオブジェクト化
例えば横幅1920pxでデザインを作っていたら、大体の画像は1920px以下のサイズでしか使わないはず。
写真挿入時にまず1920pxのサイズにしてラスタライズしてから、再度スマートオブジェクト化しておきます。
写真を多く使っているデザインで、この作業を全くしていない場合、めちゃめちゃデータが重くなります。
最悪の場合Photoshopがフリーズしてしまうことも…。とにかく作業テンポを悪くしてしまうので注意しましょう。
4-2 SVG書き出しができるように、アイコンは「シェイプ」(またはベクターデータのスマートオブジェクト)で置く
SVGだとどのサイズに拡大/縮小しても綺麗に表示できるので、できるだけアイコン類はSVGで書き出ししたいところ。
でも、スマートオブジェクトを開いてみたら中身がラスタライズされていてがっかり…ということがよくあります。
素材を使うときは基本的にベクターデータをダウンロードできるものの中から選ぶようにしましょう。
また、いちいちスマートオブジェクトを開かなくても直接Photoshopでアセット作成ができるように、「シェイプ」の状態で持ってくるのがおすすめです。
参考:Illustrator から Photoshop にシェイプをコピー
- 素材サイトからアイコンをダウンロードするときは必ず svg / ai / eps (ベクターデータ)を選ぶ。
- Illustrator からのコピペで「シェイプ」の状態で持ってくるとスムーズに書き出し可能。(またはベクターデータのスマートオブジェクトを置く)
4-3 円形/角丸の写真は、書き出し時に四角形に変更しやすいように「角丸長方形」を使う
円形や角丸の写真は、四角形の状態で書き出しておいてから、CSS側で角を丸める形で調整したいことが多いです。
そういう時、「角丸長方形」ツールで作られていれば、角度を0pxにするだけで簡単に四角形の状態に変えることができるのでとても効率的です。
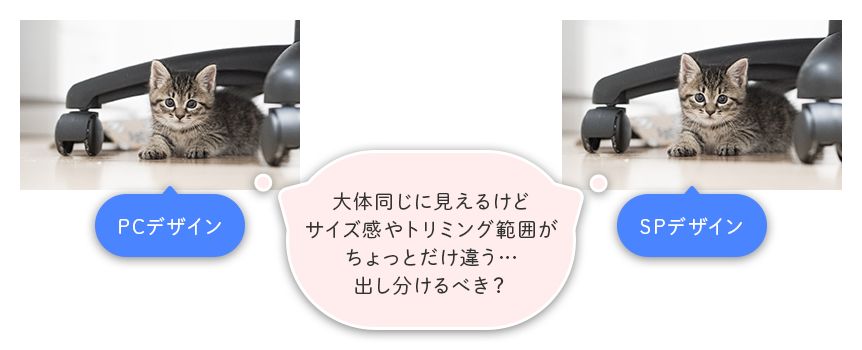
4-4 PCデザインとスマホデザインで理由なくトリミング位置・縦横比を変えない

比べてみると多少違うけど、果たして意図的なものなのかどうか…。
そういう時は共通画像で済ませてしまうことのほうが多いですが、「デザインと違います」と指摘されたことはほぼありません。
わざわざ縦横比やトリミング範囲を変える必要がないなら、PCデザインの画像をそのまま〇倍すればスマホデザインの画像と同一になるようなデザインが望ましいです。
パート1はここまで!
続きは来年に…。
よいお年を🎍



![[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説 Part.2 code-friendly02-kv2](https://b-risk.jp/wp/wp-content/uploads/2021/02/code-friendly02-kv2-300x227.png)