
入力するだけでパパっと数値や単語を変換してくれるwebサイトや、直感的に操作出来る色の見本webサイトなど、普段業務で使用しているデザインやコーディング時に便利なサイトを集めました。
デザイン編
コーディング編
- nth-childのプレビューが出来る「Nth-Child Visual Calculator」
- レスポンシブで比率を固定したい時に「アスペクト比計算ツール」
- コードの参考やコピペでサクッと実装したい方へ「copypet.jp」
デザイン編 13:2、黄金比等を一括計算「アスペクト比計算ツール」
デザイン時に綺麗な写真の比率をササっと計算したい時におススメです!
希望のサイズを「Size」部分に入力し、「width(横幅)」か「height(高さ)」を選択することで、16:9・3:2・4:3・2:1・黄金比・白銀比の各アスペクト比の場合の幅を自動算出してくれます。
ニュースやお知らせで使うサムネイルのサイズを作成する際に重宝します。
スクリーンショットでは例として「200pxの横幅」でプレビューしてみました。
16:9の場合高さを113px、3:2の場合高さを133px、4:3の場合高さを150pxに指定すればよい、と一目で分かります。
(スクリーンショット内にはありませんがページ下部に、2:1・黄金比・白銀比の計算結果も表示されています。)
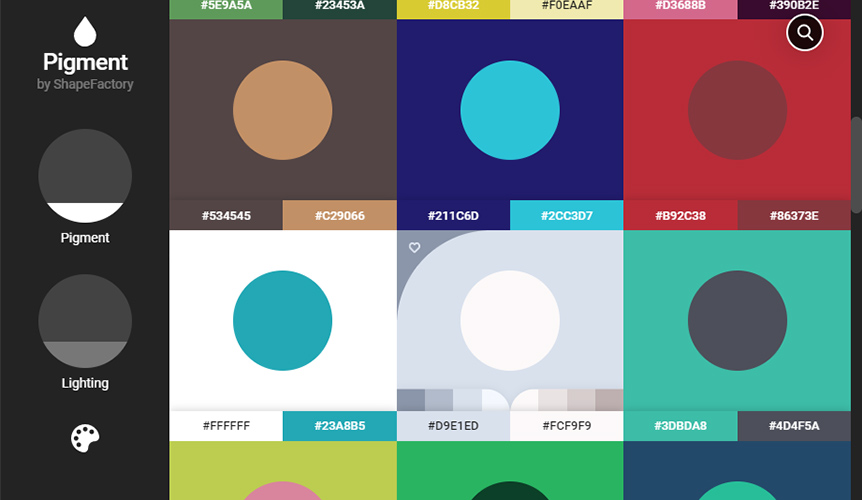
デザイン編 2見ているだけでも楽しい2色の配色参考サイト「Pigment」
イメージに合う色が思い浮かばない…とりあえず複数色を比較して考えたい…など脳の引き出しを増やす時などにおススメです。
サイドバーの「Pigment」、「Lighting」を操作するとページ内の色見本が全て一括で変更されます。
「Pigment」のスライダーを操作した際の波打つアニメーションもキュートです。
色をクリックすると詳細ページに飛び、下部のボタンからコードをコピーすることも可能です。
また、右上の「More Actions」から実際のイメージで確認ができ、特に「Duotone」では写真を2色刷りにしたプレビューが可能です。
デザイン編 3コピペで簡単「大文字を小文字に」「小文字を大文字に」
変換したい文字を入力するだけで、小文字↔大文字変換が可能です。
英単語などであれば変換でも問題ないのですが、社名など大事なテキストの場合打ち間違えのミスを防ぐためにも、手打ちよりこういったツールの方が良い場面もあります!
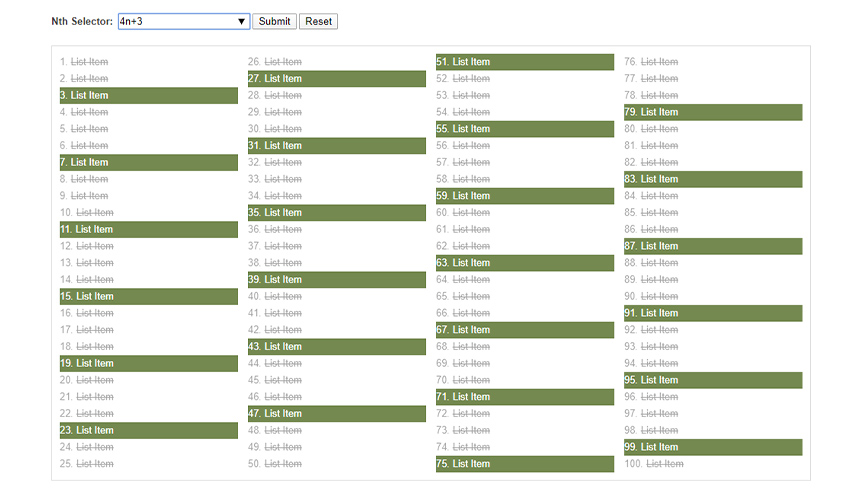
コーディング編 1nth-childのプレビューが出来る「Nth-Child Visual Calculator」
nth-childの計算は見た目も複雑そうでとっつきにくいかもしれません。
「nが前なんだっけ?」「+の後に数字がつくとどうなるんだっけ?」など、いちいちコーディングで確認するのは手間ですよね。
そんな時はぱっと見でnth-childが何番目の要素に適応されるか分かる上記のサイトがおススメです。
「Nth Selector」にプレビューしたい値を入れ、「submit」を押すと、下のリストが切り替わります。
スクリーンショットでは例として「4n+3」でプレビューしてみました。
緑背景でハイライトされている3番目…7番目…11番目…15番目……に効いていると一目で分かりますね。
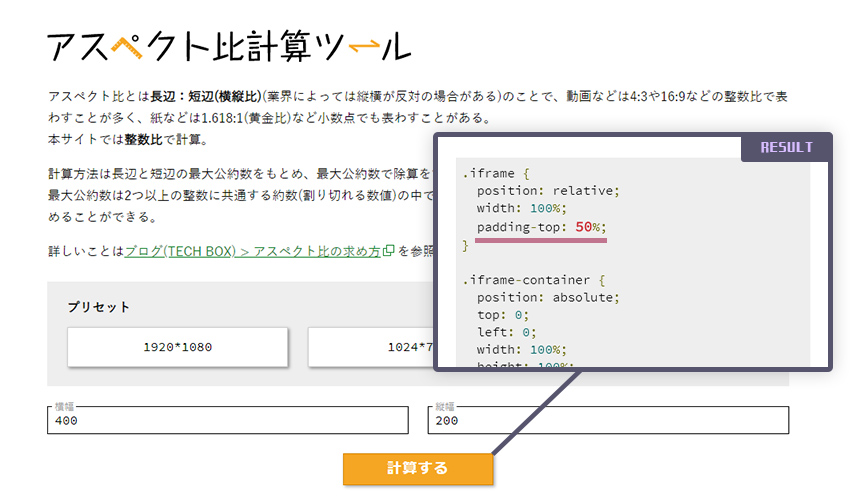
コーディング編 2レスポンシブで比率を固定したい時に「アスペクト比計算ツール」
任意の縦横幅を入力するだけでアスペクト比をササっと計算したい時におススメです。
レスポンシブでGoogleMAPの埋め込みや動画、背景画像を指定している要素に対し、縦横比を保ったまま伸縮させたい時のpaddingを計算する時によく使用しています。
スクリーンショットでは例として「ヨコ400px、タテ200px」の場合の結果を表示しています。
「計算する!」ボタンを押すと、ページ下部にスクリーンショット内にある「RESULT」部分のコードが出力されます。
結果はpadding-top:50%ですね!
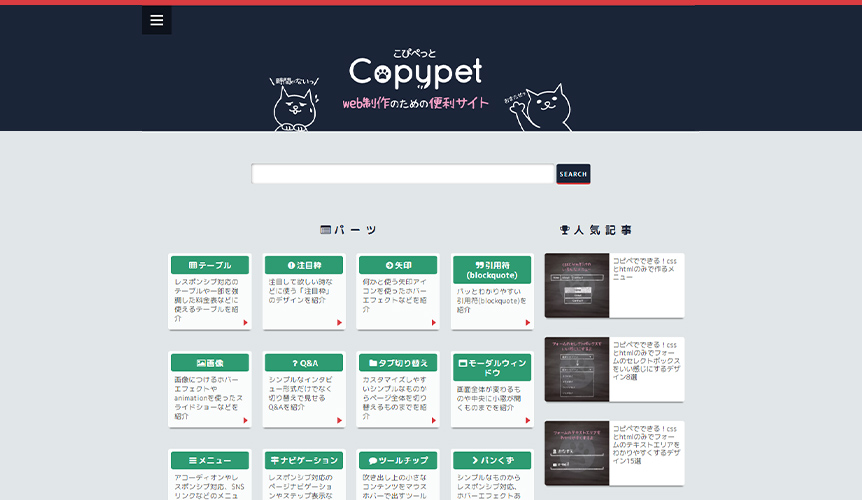
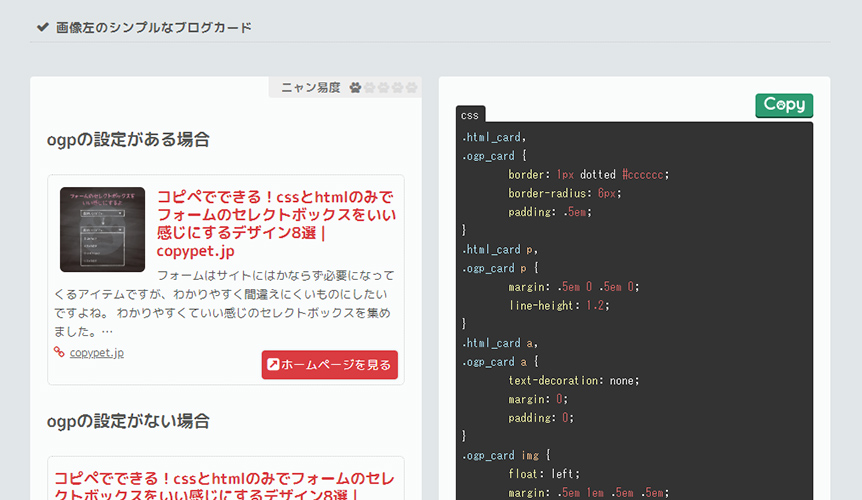
コーディング編 3コードの参考やコピペでサクッと実装したい方へ「copypet.jp」
ヘッダーの猫ちゃんのセリフ通り、時間がない人におすすめのサイトはこちら。
コーディング初心者さんであれば、使いまわしやすいコードの書き方のヒントになることうけあいです。

見出しやリスト、カードレイアウトなど汎用的で使いやすいものから、沿革に使われがちなタイムラインなど複雑なものまで幅広くそろっています。
各パーツごとにコードのニャン易度(難易度)表記もついており、そのアイコンも肉球モチーフでカワイイです。
おわりに
普段計算機で計算しているもの、手打ちで変換しているものなど、上記のサイトを通せばらくらく作成できるものも多いです。
デザイナーさん・コーダーさんの参考になれば幸いです!