
前回はポートフォリオの作り方についてまとめました。
今回は新卒でWebデザイナーを目指す人のポートフォリオにどんな中身が必要か、書いていこうと思います!
目次
ポートフォリオの中身

Webデザイナーになりたいなら中身の作品が充実していないといけませんよね。
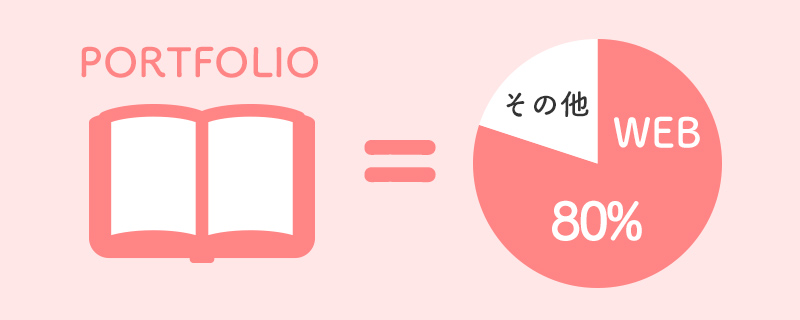
大体20~40ページのポートフォリオの中で8割Webサイトの作品があればやる気は伝わると思います。
Web制作会社側からすると、同じデザインスキルであればWebの作品が多い方がWebのデザインがやりたいのだと思いが伝わり好印象です。
作品数は最低20ページの想定で8割だと16ページです。1作品2ページ見開きで使っても8作品必要ですね!
8作品どんな作品作ればいいんだろう…と思った人もいるんではないでしょうか?
どんな作品を作ればよいのか作品を作る際の注意を紹介していきたいと思います。
載せておきたい作品

Webで載せるべき作品は
その1.既存のWebサイトのトレース
その2.既存のWebサイトのリニューアル提案
その3.作成したWebサイト(デザイン・コーディング)
この3点がメインになります。
ポートフォリオの中によくバナーのトレースなども多く見受けられますが、10個未満のものはほぼスルーされることも多いです。
バナーをトレースしてアレンジしたり、オリジナルで作成したバナーなどは数が多ければ載せても良いかもしれませんが、100個単位で作成していないと印象にはあまり残らないでしょう…
それに、100個作って掲載してもページを圧迫するので、バナー100個!よりもWebサイトをその分作った方が良いですね。
(そのくらいバナーよりもWebサイトをデザインされる事がお勧めです。)
その1.既存のWebサイトのトレース

サイトのパーツ一つ一つトレースして作成しましょう。
時間はかかりますが、ツールを使う速度アップやレイアウトの勉強にもなるので、デザイン初心者の方や未経験な方にはぜひ取り組んでみてほしいですね。
会社によっては、面接で「実際にツールを使ってください。」という会社もあります。
また、Web制作会社ではPhotoShopが多く使われますのでPhotoShopの操作方法は完璧にしておきましょう。
簡単にトレースできてしまうものはたとえ沢山量があっても採用担当の目には留まりません。
沢山パーツや画像があり、写真選定する必要のあるちょっと難しそうなサイトをトレースするのが良いでしょう。
おしゃれなサイトをたくさんトレースするのも良いですが、サイトデザインの傾向や雰囲気が似たり寄ったりになることは避けたいですね。
例えば…カフェやケーキ屋さんなどのHPオンリー!といった感じでしょうか。
自分の好きなサイトをトレースする、というやり方ですとこうなりがちなので注意です。
自分の引き出しの強化にもつながるので、色々なジャンルのサイトのトレースをすると良いです。
例
・企業のコーポレートサイト
・イベント、キャンペーンのLP
・ECサイト、オンラインショップ
トレースのコツ
トレース元のサイトをスクリーンショットしたものを見ながら作成すると思うのですが、
作成時にトレース元サイトも同時に確認しながら作成しましょう。
サイトで使用しているフォントがわからなければ、デベロッパーツールで調べてみましょう。
デベロッパーツールとは何ぞや…という方はこちら▼
プロ仕様なChrome検証ツールの使い方
デベロッパーツールについてと簡単な使い方の説明がまとめてあります
テキストは手打ちで打つよりも元サイトからコピペ(コピー&ペースト)しちゃいましょう。
コピペならば誤字脱字の心配がないですし、手打ちする時間の削減になります!
ちゃんとしたサイトなら画像になっているテキストもaltにテキストがしっかり記述してあるのでソースの確認をすると効率化できるかもしれません。
スライドショーやアニメーションなどの動きが付いたものはトレースできませんが、
ボタンやメニューリンクのあるものなどは、ホバー時の動きがあるものはホバーデザインも作成しておきましょう。
実際のデザイン作業でもホバーデザインは作成するので知識の深さが伝わり好印象です。
その2.既存のWebサイトのリニューアルの提案

WEBサイトのリニューアル提案などは実案件でも多く見られるので、ポートフォリオにあると良いと思います。
既存サイトの良い点悪い点をまとめ、どうリニューアルするか考えて作成しましょう。
もちろんリニューアルなので元サイトより良いものを提案できてなければ成立しないので、注意です。
ちょっと古めなサイトを探してきてリニューアルするのが良いと思います。
余裕があれば提案書のフォーマットで作成するのも良いです。
リニューアルの意図が伝わる提案書のフォーマットであれば、
ただデザインを作るオペレーターではない、考えがあるデザインを作れることがアピールできます。
その際は、ターゲットやコンバージョンを意識した内容であるのが良いです。
Web制作会社は常にコンバージョンを意識したサイト制作をしているので
考えが伝われはデザイン以上の評価を獲得できる事になります。
その3.作成したWebサイト(デザイン・コーディング)

こちらは架空のオリジナルのサイトを作成する、と今まで紹介した中で一番自由度の高いものになります。
ですが、その分設定や骨組みがないとよい作品にはなりません。サイトの構造、ターゲットやコンセプトをしっかり持って作成しましょう!
ここでも自分の好きな傾向に偏りすぎないように注意です。
作品の種類は
・企業のコーポレートサイト
・イベント、キャンペーンのLP
・ECサイト、オンラインショップ
・自分のポートフォリオサイト
この4点ほどでしょうか、
この中でPC・SPデザインの作成、コーディングまで行った作品が最低でも一つはあると良いですね。
コーディングが苦手…という人はデザインだけでもしっかり数を増やしていきましょう。
※会社によってはデザイナーがコーディングもするという会社もあります。(弊社もそうです。)
ポートフォリオとして出すかは別として、自分はコーディング作業ができるか、したい業務なのか確認する為にも面接前にhtmlコーディングを行う事は必要です。
PC・SP(スマホ)デザインの作成
ポートフォリオのボリュームも増えますし、レスポンシブを意識したデザインを考えられる力が付きます
サイトのPC/SP両方全ページを作成して載せる、というのは大変なので、
・PCデザインはTOPページと1ページ抜粋して載せる
・SPはTOPページのみ作成し載せる
という形でよいと思います。
なお、コーディングを予定している作品は全ページ作成しておきましょう。
「コーディングしやすいデザインをを作るためにはどうしたらいいのだろう…」と思った方はこちら▼
[Webデザイナーさんへ] そのデザインがコーディングしにくい理由と、改善ポイント詳説
とっても役に立つ虎の巻です。
Webデザイナーが実務で求められる内容がたくさん載っていますので新卒でWebデザイナーを目指す人は要チェックです。
作品のチェックポイント

作品を作る前や、制作中に思い出して欲しいことをまとめました。
・一目でわかるようなミスをしていないか
オブジェクトのズレや誤字脱字のチェックをしましょう
自分だと気づきにくいので第三者に見てもらうのが一番良いと思います。
・自分が作りたいデザインに題材を無理にあわせていないか?
・ターゲットは明確になっていて、的確であるかどうか
自分が得意・好きな方向でデザインを作っていくのは良いと思います。ですが、この2点は気を付けてほしい部分です。
例えば、和風で落ち着いた雰囲気の和菓子屋さんのHPをリニューアルするとします、
「ターゲットは20代で自分の得意な、ポップな雰囲気でビビットカラーを使った洋菓子店の様にまとめました!」
…斬新で目新しさを感じるかもしれませんが、この文面だけでも違和感を感じる人はいるんではないでしょうか。
自分が作りたいデザインに夢中になると必要なデザインに気づけなくなります。
実際の業務では本当に顧客が必要としているデザインは何なのか、ということを考えて制作することが重要になってきます。
得意なデザインを極めるのもよいとは思いますが、実務でそれが毎回100%生かせるわけではありませんので、
トレースの時同様、色々なジャンルのサイトを見て、考えて、作ることにチャレンジしましょう!
・その作品は載せていいクオリティなのかどうか
・参考元に似すぎてはいないか
中途半端な作品や、古すぎる作品、自分で2分間語れないような作品はいらないと思います。
ページ数を稼ぎたい気持ちはあると思いますが、クオリティのある良い作品を選んで入れましょう。
また、自分の作った作品を説明する練習もしておきましょう!
サイトデザインを考える際に、参考のサイトを見たり集めることは良いのですが、あまりにも参考元に似すぎているものや、丸パクリじゃん!と思うものはやめましょう。
まとめ
いかがでしたでしょうか、学生の時の自分に伝えたかった内容をまとめました…
ポートフォリオが綺麗にまとめられていても中身が無ければダメですよね。
中身もポートフォリオもきちんとまとめることが内定への近道です。
Webデザイナーを目指している人へ、ポートフォリオ制作の参考になると嬉しいですね。






