
世の中には様々なウェブサイトがありますが、ほとんどのサイトで取り入れられているのがヘッダーですね。
皆さんはどのようなデザインを思い浮かべますか?
PC時のデザインであれば、「左端にロゴがあり、右端にナビゲーションとしてリンクがある」といった形を想像される方が多いのではないでしょうか。
作成する機会が多いだけに、どれも同じようなデザインになってしまう…とお悩みの方もいらっしゃると思います。
今回はそんなヘッダーのデザインを、各サイトごとにどのようなデザインの工夫がされているかに焦点を当てて見ていきたいと思います。
ヘッダー・メガメニュー・スマホメニューに絞ってデザインをチェックしていきます!
- 1. 重要度の高いコンテンツとそうでないコンテンツを別々のメニューに
- 2. アイコンをメインにすっきりとまとめる
- 3. メニュー内に概要テキストを添えたデザイン
- 4. 多くのコンテンツをサイトマップ風に整理
ヘッダー
まずはベーシックなPC時のヘッダーから見ていきましょう。
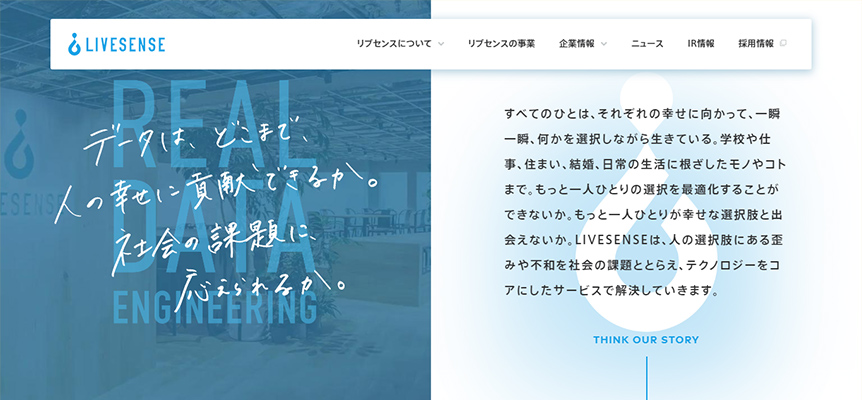
背景で区切りレイヤー感を
レイヤー感を感じさせるデザインです。遊び心を出したい場合に合いそうですね。
背景に大きく画像を敷いたり、シャドウを入れる事でよりレイヤー感のあるデザインになりそうです。
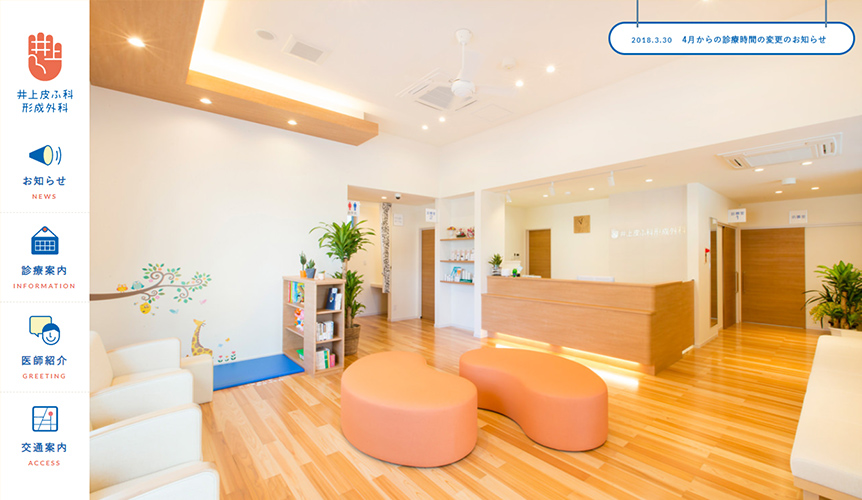
アイコンを使用して賑やかに
リンクにアイコンをふんだんに使用したデザインです。
最近は医療系のサイトでよく見かけるようになりました。
柔らかいイメージのアイコンで優しい印象にする、カラフルにしてわくわく感を演出する、などサイトのコンセプトが伝わりやすいデザインになります。
また、アイコンを使うことで一目でどのようなコンテンツがあるか分かるのも良いポイントの一つだと思います。
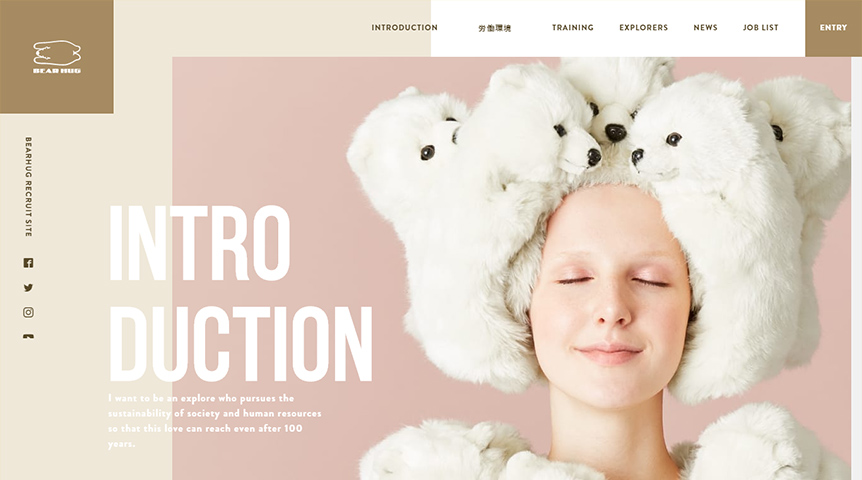
余白を活かした縦書きのレイアウト
縦書きのデザインは和風のデザインや、落ち着いたサイトに合いそうな印象です。
後者のサイトではページ内に縦書きの要素があるので、より統一感がありますね。
レイアウト上、どうしてもタテ幅を取るので、余白を活かしたサイトなどで取り入れると良さそうです。
ロゴを中央に配置

農園星ノ環
ロゴに対し左右対称に要素が配置されているため、ロゴが引き立ち、ブランド感を感じさせるとても良いデザインです。
どちらのサイトでも、中央に大きめに配置されているため自然とロゴに目が行きますね。
ユーザーにブランドの印象を残しやすそうに感じます。
注意点としてはナビのリンクを追加で入れないといけなくなった場合など、更新性の面では少しデザインの工夫が必要になりそうな印象だと思いました。
サイト全体で世界観や雰囲気を演出したい場合に取り入れてみると良いかもしれません。
ロゴのシンボルマークを活かし、色枠でシンプルに装飾
ロゴやお問い合わせのみ色枠で囲うなどして強調しているデザインです。
この形のデザインは最近よく見かけるようになりましたね。
ロゴはブランドのイメージやサービスの顔にもなる重要な要素です。
ヘッダーリンクと同じ高さの幅に収めようとする場合どうしても縮こまってしまうので、このように大きく見せるのもよいでしょう。
シンプルながらもロゴが目につきやすくなりユーザーにブランドを認識してもらいやすく、ロゴのシンボルマークを活かしたデザインと言えるでしょう。
メガメニュー
メガメニューとは?
メガメニューとは、サイト内のページの階層を一覧させるナビゲーションメニューです。
カテゴリごとに表示する、アイコンや見出しつけて分けるなどといった工夫で構造化し、ユーザーへの選択肢の提供として一役買っています。
広いスペースを必要とするため、マウスオーバーやクリックで開閉する…といった挙動がメジャーではないでしょうか。
下層にあるコンテンツを一目で分かるように、沢山のリンクを見せなくてはいけないためゴチャつきがちになるメガメニュー。
ユーザーへの選択肢を提供するために、どのような階層分けや工夫がされているのかチェックしてみましょう。
重要度の高いコンテンツとそうでないコンテンツを別々のメニューに

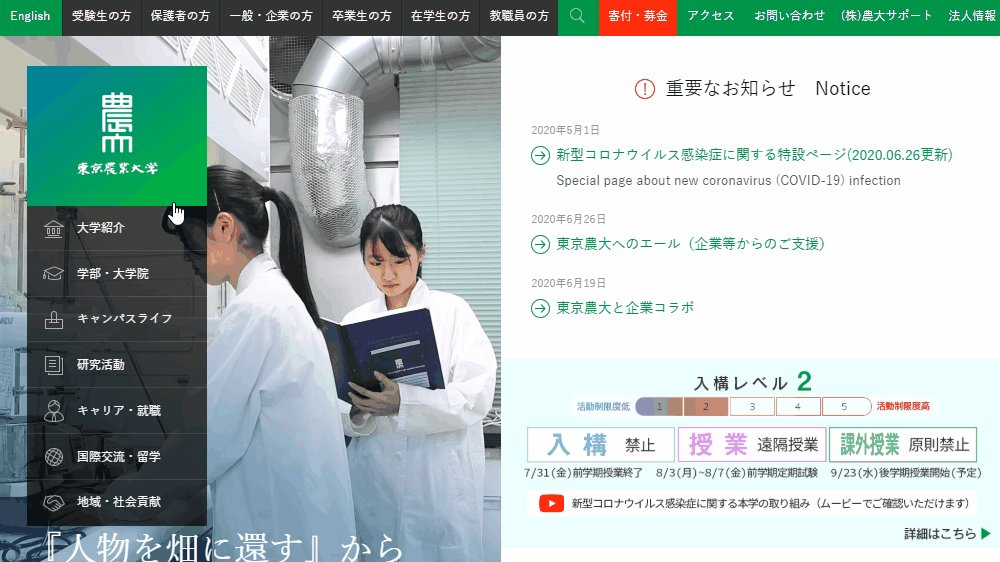
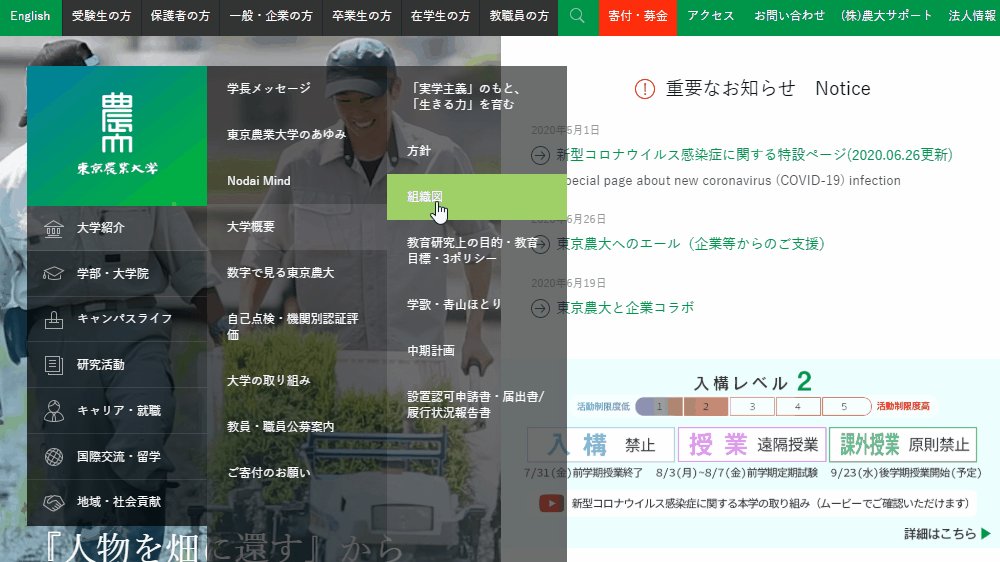
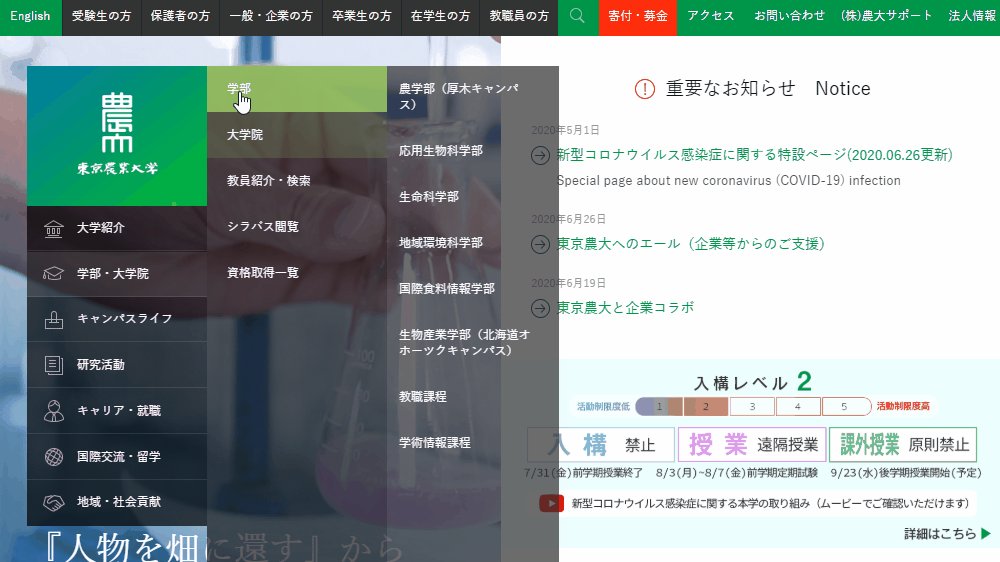
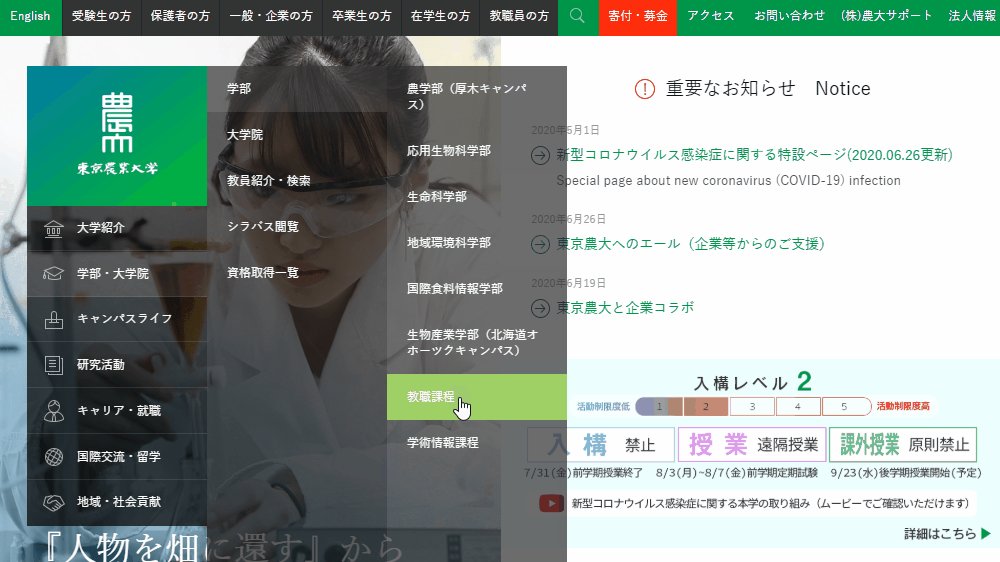
東京農業大学
重要度の高いコンテンツ(左部メニュー)と重要度の低い・階層が1つしかないコンテンツ(上部メニュー)に分割しているデザインです。
全て1つのメニューにまとめるのではなく、主要なコンテンツのみのメニューにすることで、ユーザーが迷いづらく、情報にたどりつきやすいデザインになっていると思いました。
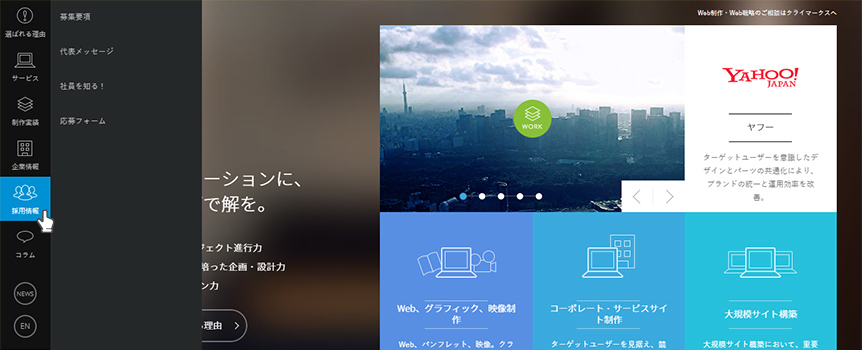
アイコンをメインにすっきりとまとめる
文字をメインにするとどうしても幅をとってしまいがちですが、アイコンをメインにし場所を取らずにサイドにまとまったメニューです。
メガメニュー自体が高さが出やすいコンテンツのため、メニューが上部ではなくサイドにあるというのもページをすっきりと見せることに繋がっているように思います。
パタパタと折りたたまれるアニメーションも気持ちがいいですね。
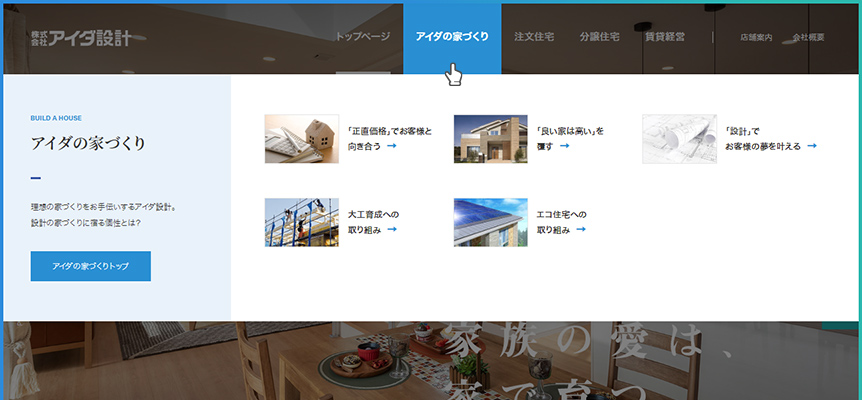
メニュー内に概要テキストを添えたデザイン
メニュー内部の左側にページの概要テキストを入れる事で、どのようなページがあるのか分かりやすいです。
メニュー自体も写真を使い、ぱっと見で分かるカテゴリ分けのデザインですね。
写真を使うとどうしてもメニュー自体のサイズが大きくなってしまいますが、分かりやすさに直結するのでリンク数を見て検討するのもよいでしょう。
また、こちらのサイトではマウスホバーすると背景の要素も暗くなるので、ユーザーが情報に集中しやすいのも良い仕組みだと思いました。
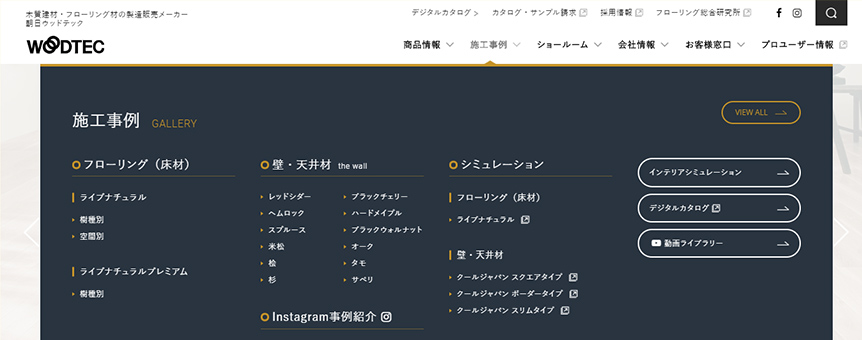
多くのコンテンツをサイトマップ風に整理

木質建材・フローリング材の製造販売メーカーなら朝日ウッドテック
見出しが付いていることでページの階層分けがとても分かりやすくなっていますね。
項目ごとに分かれているため、商品も探しやすいです。
写真やアイコンを使う場合幅を取ってしまう事も多いので、テキストリンクを多く使用したい場合はカテゴリ分けをしっかりすることで見やすいデザインに出来そうですね。
スマホメニュー
ハンバーガーメニューが多い印象ですが、意外と見せ方が違うもの。
デザインや工夫などをじっくりチェックしてみました。
オーソドックスなハンバーガーメニュー
スマホのメニューの中でもオーソドックスなデザインのハンバーガーメニューを見てみましょう。
電話のリンクのみ別で用意

オギノ医院|新長田の内科・呼吸器内科・婦人科|神戸市長田区
電話番号のリンクのみハンバーガーメニューとは別に分けてありますね。
予約をしたい際など、いちいちアクセスなどから電話番号をコピペする必要がないためお問い合わせにつながりやすくなります。
エントリーボタンも一緒に表示

新卒採用|ライオン株式会社
こちらのサイトは採用サイトなのでエントリーボタンも分けていますね。
スマホの場合のヘッダー要素はロゴ・ハンバーガーメニューとは別に、お問い合わせや採用エントリー、言語切り替え、マイページなどのログイン機能などのお問い合わせにつながる要素やユーザーがすぐに使いたい要素は外の見える部分に表示することが多いように思います。
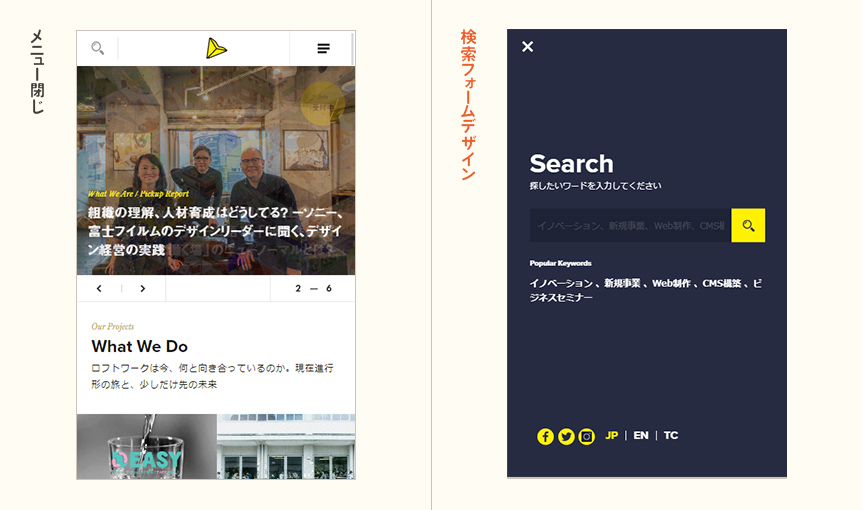
検索窓はアイコン化してボタンと一緒に配置

Loftwork Inc. | 株式会社ロフトワーク
スマホの場合検索欄もアイコンにしてこのようにボタン化することも。
こちらのサイトはアイコンをタップすると、検索欄がメニューのように開閉するタイプのデザインでした。
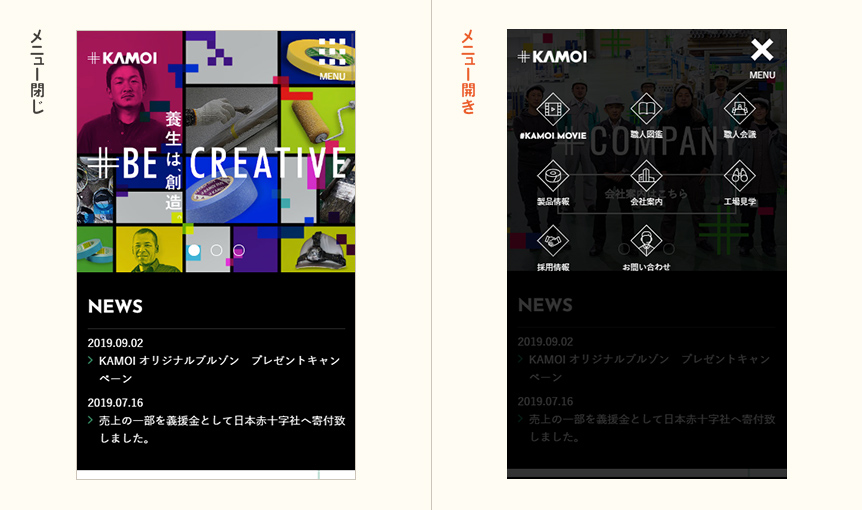
メニューボタンがメニュー内部と同じデザイン

カモ井加工紙株式会社 公式サイト
ナビを開いた後のデザインは、リンクを幅100%でタテに積むデザインが多いように思います。
こちらのサイトではスプリングボードのような形でアイコンが3カラムずつ整列されています。
また、メニューボタンもハンバーガーメニューのような3本線ではなく9マス並んだデザインなので、3カラムのデザインがアイコンのメニューボタンとも合っていて良いですね。
ロゴを真ん中に、左右にボタンを置いた余白感のあるデザイン

Hamic(はみっく) | HOME
ロゴを左に置く事が多いですが、真ん中にしたレイアウトも。
余白感があるため、かちっとしたサイトよりも優しいデザインのサイトに合う印象です。
こちらのデザインのヘッダーは子供向け製品のサイトや、女性の洋服のブランド、お菓子のサイトなどでよく見かけました。
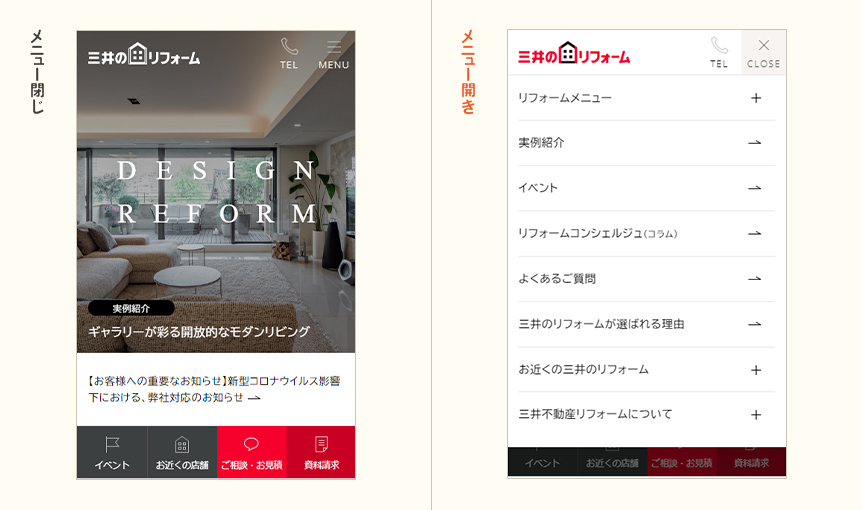
PC時にヘッダーに入っている要素も、SP時はヘッダーと追従要素に分かれている

マンションリフォーム・住宅リフォームなら三井のリフォーム
PCではヘッダーに入っている要素(ご相談お見積・資料請求)をスマホ時はヘッダーと下部の追従要素として分けているデザインです。
こちらのサイトでは追従する要素は下スクロール時に非表示になるので、ユーザーの閲覧を妨げません。
上にスクロールした時には追従要素が表示されます。
スペースの節約にもなっており、すごくいいデザインだと思いました。
タテのハンバーガーメニューも!

藤の露 | 株式会社御生
上で紹介した箇所へリンク
こちらのサイトではハンバーガーメニューがタテでした。
開いてみると中もタテ組みのメニュー!世界観の統一感があり素敵ですね。
スマホの場合はタテ組みのレイアウトにした場合必然的にタップ範囲が狭くなってしまうので、ある程度paddingを大きめにつけてタップ反応範囲を大きくしたり、フォントのサイズを大きくしてユーザーの誤タップを招かないようにするなど注意が必要そうですね。
下部に主要なリンクを追従させ配置

株式会社アワーズ
主要なページのリンクのみを配置し、右端にハンバーガーメニューを置きその中に全ページのリンクが入っています。
ハンバーガーメニューの欠点である「開かないとどのようなページがあるのか分からない」という点を解消できるデザインですね。
追従要素で置く場合リンクの数が多くなってしまうと頭でっかちなメニューになってしまいますが、このように見せたいページを絞ることで上手く活用できそうです。
まとめ
普段何気なく見ているヘッダー・メガメニュー・スマホメニューもサイトによって様々な工夫がされていました。
サイトのページの量や構成によってどのようなデザインで作成するか考えてみるとよいでしょう。