最近WordPressが関係するサイトリニューアルを幾つも行っているので、手順を4つのケースに分けてまとめました。
目次
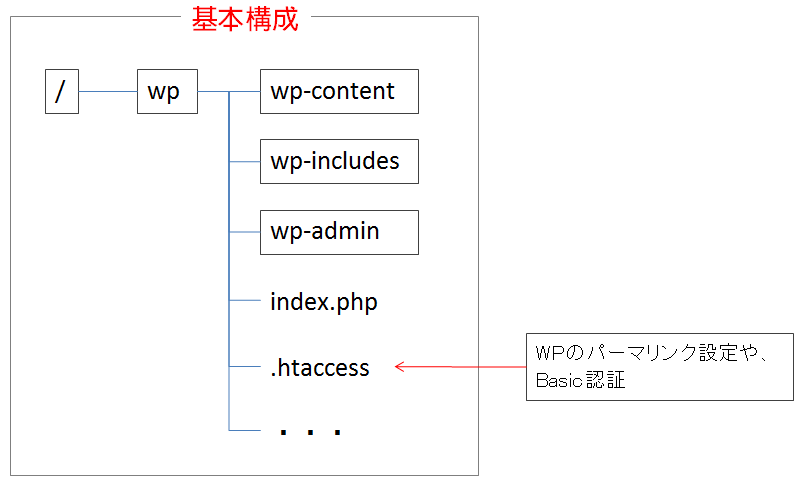
個人的には、どのようなケースでもwebルート直下に「wp」などのフォルダを作ってその中にWordPress一式を格納するのが良いと思います。
利用する画像などもWordPressのテーマフォルダの中に入れてしまいましょう。
そうすると、WordPressを導入した部分が明確になるので保守・移行に便利ですし、webルート直下に展開するよりも美しいです。

今回は本番環境下に新たに「wp」などのフォルダを作成し、Basic認証などでアクセス制限をかけて制作を行う想定です。
静的サイトをWPサイトにする場合
上記の基本構成のようにWordPressを導入し、「/wp/」以下で制作を行います。
リニューアル時に行う作業は以下の3つです。
-
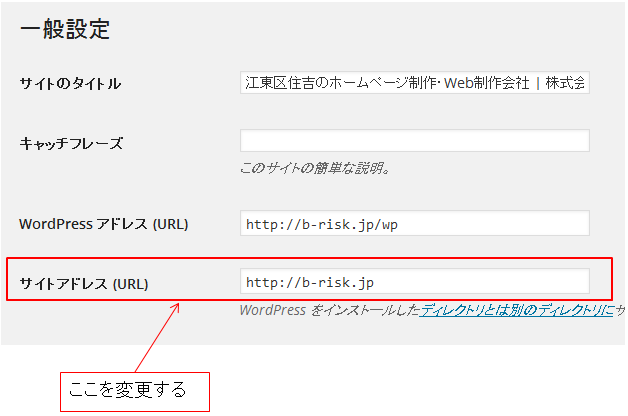
[WordPressの管理画面]→[設定]→[一般設定]→[サイトアドレス]を本番用URLに変更する

-
「wp」フォルダ直下の「index.php」を本番用URL直下にコピーし、中身を以下のように変える。
require(‘/wp-blog-header.php’);
を
require(‘/wp/wp-blog-header.php’);
に変更。 -
「/wp/」フォルダ直下にある「.htaccess」を本番用URL直下にコピー、中身を以下のように変える。(※パーマリンク設定をしている場合のみ)
RewriteBase /wp/
を
RewriteBase /
に変更。RewriteRule . /wp/index.php [L]
を
RewriteRule . /index.php [L]
に変更。
たったこれだけで完了です。簡単ですね。
WPサイトをリニューアルする場合
すでに「/wp/」フォルダがある場合は、違う名前の「/wp_2015/」などのフォルダを作成してそこにBasic認証などをかけて制作を行うのが、一番リニューアル時が楽な方法です。
リニューアル手順は基本的に1.と同じで、リニューアル前の「/wp/」フォルダをアクセスできなくしてやる作業があるくらいです。
WPサイトを、PCページはそのままでスマホ対応する場合
これは最近急に依頼されることが多くなったケースです。
このケースでは、スマホ用テーマファイルを作成して振り分けるにしてもレスポンシブにするにしても、現行のサイトに影響を与えずに制作する必要があるので、本番環境をコピーしたテスト環境を作成しそこで制作を行います。
リニューアル手順は、作成・変更したファイルを本番環境にコピーするだけです。
スマホ用テーマファイルを作成した場合は、テーマファイルと振り分け用プログラム(プラグイン「multi-device-switcher」がおすすめ)を組み込みます。
レスポンシブ化なら、変更したファイル(php, css等)と変更した記事を組み込みます。
全体は静的なサイトだが一部のみWP化する場合(2022.5 追記)
時々あるケースですが、静的なhtmlとWPが混在するケースです。
WP部分が一か所ならまだ分かりやすいのですが、複数個所にまたがっている場合、しかもトップページは静的htmlという場合、少しトリッキーな対応が必要です。
と言っても、それほど難しいことはなく、WP自体は「/wp/」フォルダなどに作ってしまいましょう。
例として、「/news/」と「/blog/」の部分をWP化するケースを考えます。
それぞれのディレクトリを実際に作成して、そこに「/wp/index.php」と「/wp/.htaccess」をコピーします。
/news/.htaccess
/blog/index.php
/blog/.htaccess
そして、そのindex.php の中身のパスを調整します。
require(‘/wp-blog-header.php’);
を
require(‘/../wp/wp-blog-header.php’);
に変更。
.htaccess の中身のパスは変更無しです。(ルートにWPがインストールされているかのように設定)
これだけで、「/news/」と「/blog/」配下は、インストールしたWPを見ているような動きになります。
まとめ
WordPressでサイト制作を行うときには、「/wp/」フォルダなどに区切ってそこに入れちゃいましょう。
そして本番環境で制作を行いましょう(Basic認証はかける)。
そうすることにより、本番反映時やリニューアル時の作業量がぐっと下がりますし、ミスも少なくなります。
南本貴之