
本記事は、WordPress5.0に標準搭載されたブロックエディター:Gutenberg(グーテンベルク)の使い方についてざっくりと解説しています
Gutenberg(グーテンベルク)は大変便利なのですが、機能がとても多いため全てについては触れず、ブログ記事作成時によく使う機能にフォーカスして解説しています
まずはこの記事で、Gutenberg(グーテンベルク)がどのように便利なのか知っていただき、より詳細な内容については他の記事を参考にしていただくと良いかもしれません。
目次
Gutenberg(グーテンベルク)を使うと記事作成が爆速!!
Gutenberg(グーテンベルク)を使うと、記事作成がどれほど早くなるのか、まずは以下の動画を見てください
また、コードブロックのハイライトに関しては、以下のライブラリを使用しています
https://highlightjs.org/
ご覧になっていかがでしょうか
旧エディタ(クラシックエディタ)と比べると、とても動作がサクサクしていませんか?
早く書けるようになったポイントを大きく3つに絞ると以下が挙げられます
ブロックの種類が豊富で便利であること
ブロックの操作が簡単
Markdown(マークダウン)記法で書けること
ここでまず、「ブロックとはいったい何なのか」について簡単に説明します
Gutenberg(グーテンベルク)で導入された「ブロック」とは?
新しくなったGutenberg(グーテンベルク)の最大の特徴は、ブロックという概念が取り入れられたことです。
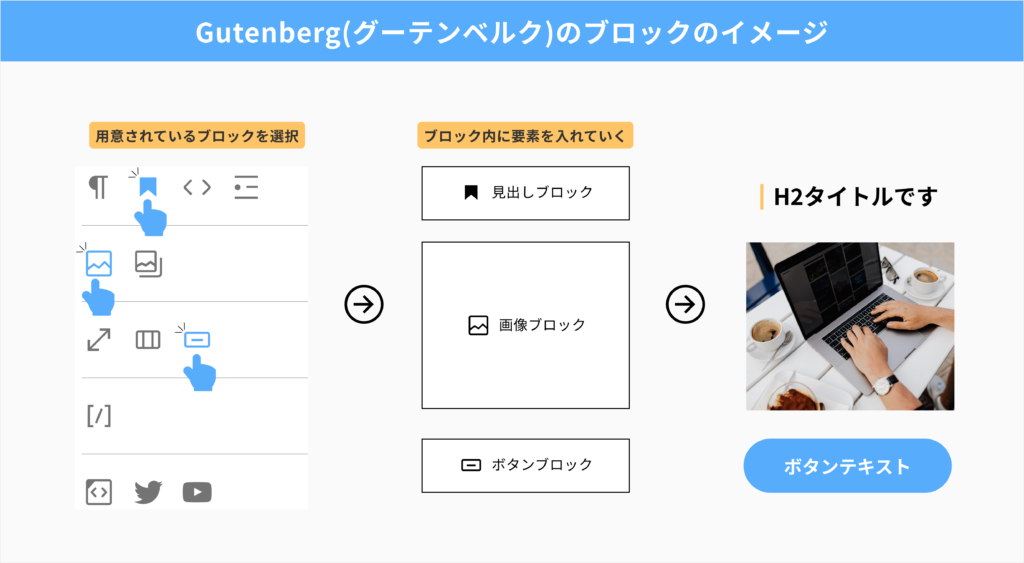
▼Gutenberg(グーテンベルク)のブロックのイメージ

上記のようなイメージで記事を作成していきます
用意されているブロックがとにかく豊富なのでそれを都度選択して追加し、内容を入れ込んでいくだけで簡単に記事を作成することができます
さて、以上でブロックのイメージをなんとなくつかんでいただけたかと思います
次からは、Gutenberg(グーテンベルク)を使った記事作成がサクサクな理由について説明していきます
Gutenberg(グーテンベルク)を使うと記事作成が爆速になる理由
冒頭でお見せした動画の通り、Gutenberg(グーテンベルク)を使用すると記事作成がとてもスムーズになります
改めてその理由を列挙すると、大きく分けて3つあります(再掲)
ブロックの種類が豊富で便利であること
ブロックの操作が簡単
Markdown(マークダウン)記法で書けること
それでは、それぞれのポイントについて説明します
ブロックの種類がとにかく豊富!しかも便利!
Gutenberg(グーテンベルク)の最大の特徴はブロックである、と既にお伝えしましたが、そのブロックの数がとても豊富でかなり便利です
数えてみたところ全部で65個もありました笑
とても豊富ですね!!
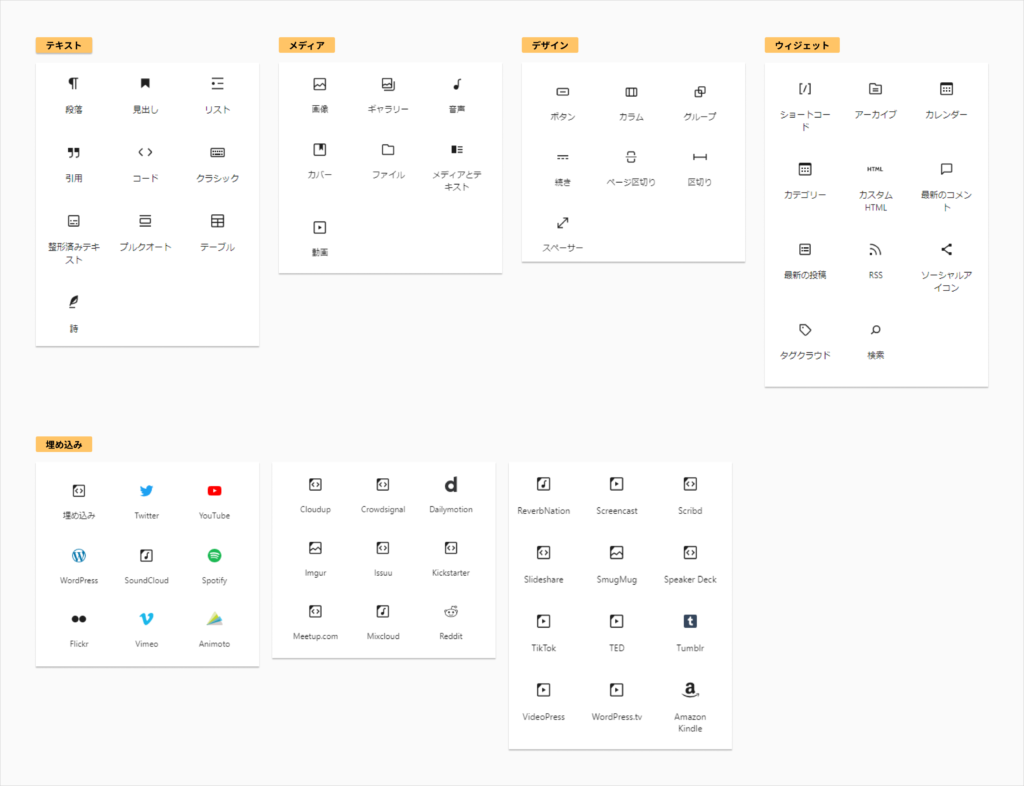
以下にWordPress5.7で使用できるブロック一覧を載せましたのでご覧ください!

どうですか?めちゃくちゃ豊富ですよね!
このブロックの数の豊富さが、記事作成を容易にしてくれるというわけです
しかし、ただ豊富というわけではなく、その機能自体もとても優秀です
例えば、「カラム」というブロックにとても感動しました

▲カラムブロック
これを使うと、よくある横並べのデザインを簡単に作成することができます(詳しい説明は後に紹介します)
※横並べのデザインとは以下のようなものを指しています

▲横並べのデザイン
ブロックの操作が簡単!
ブロックの操作とは、ブロック同士の移動・入れ替えや、ブロックの複製などのことを指しています
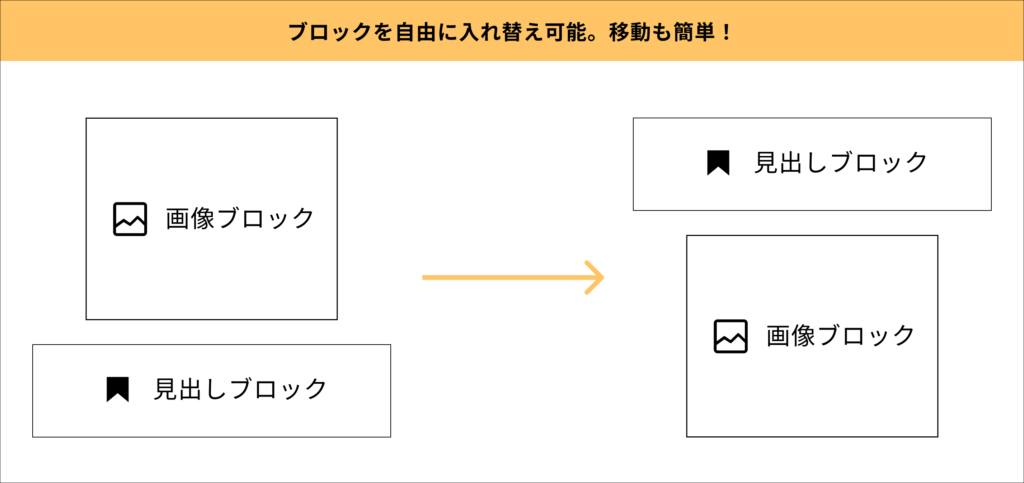
イメージとしては以下のようになります

▲ブロックを自由に入れ替え可能

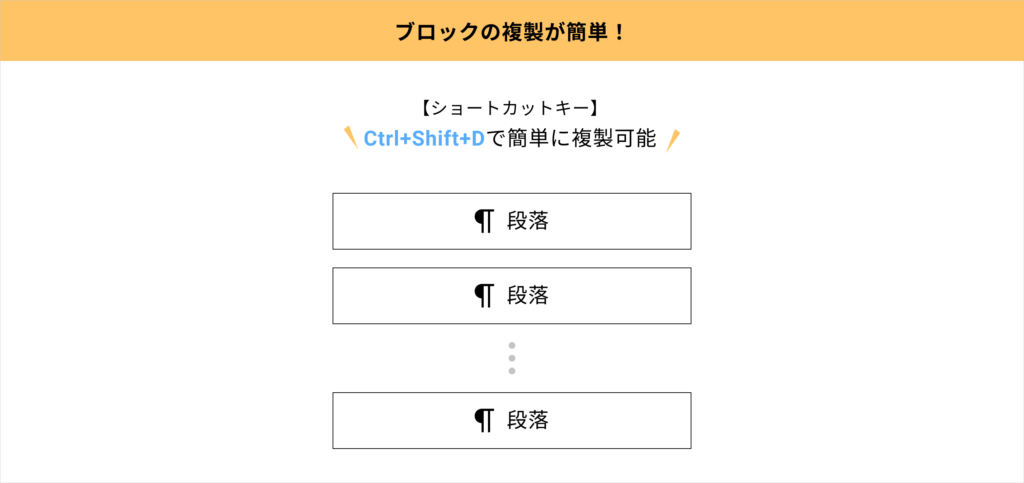
▲ブロックの複製が簡単
これらの操作がとても簡単に、そしてスムーズに行えるため、記事の編集効率がかなりアップします
詳しい操作方法については後ほど紹介します
Markdown(マークダウン)記法で書けること!
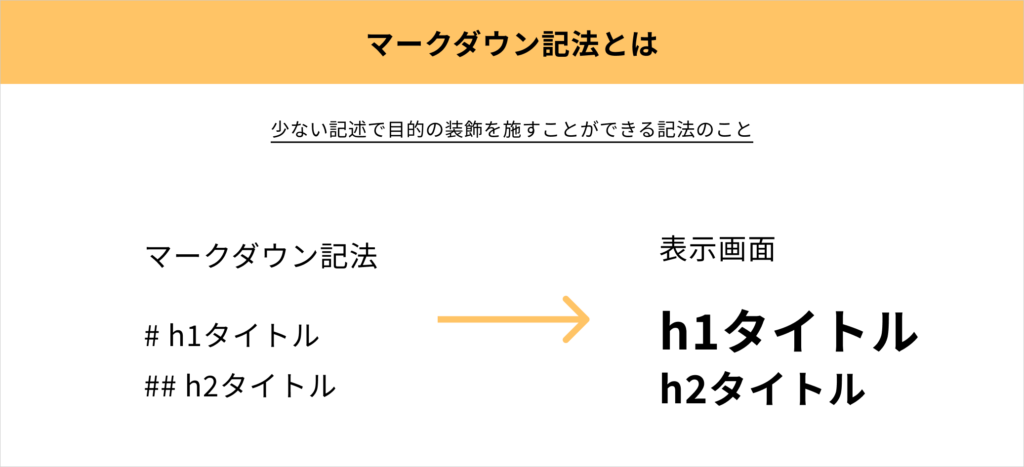
マークダウン記法とは、簡単に言うと、少ない記述で目的の装飾を施すことができる記法のことです
たとえば、見出しを作成したい場合は以下のように記述します
# 見出しh1
## 見出しh2
上記のように、先頭にハッシュ(#)と半角スペースを付けることで、最終的に表示される画面ではh1やh2タグで囲まれた状態で出力されます

そして、Gutenberg(グーテンベルク)でこのマークダウン記法を使うことが可能であるため、記事作成がとてもスムーズになります
それでは実際に、Gutenberg(グーテンベルク)でマークダウン記法を使用する様子をご覧ください
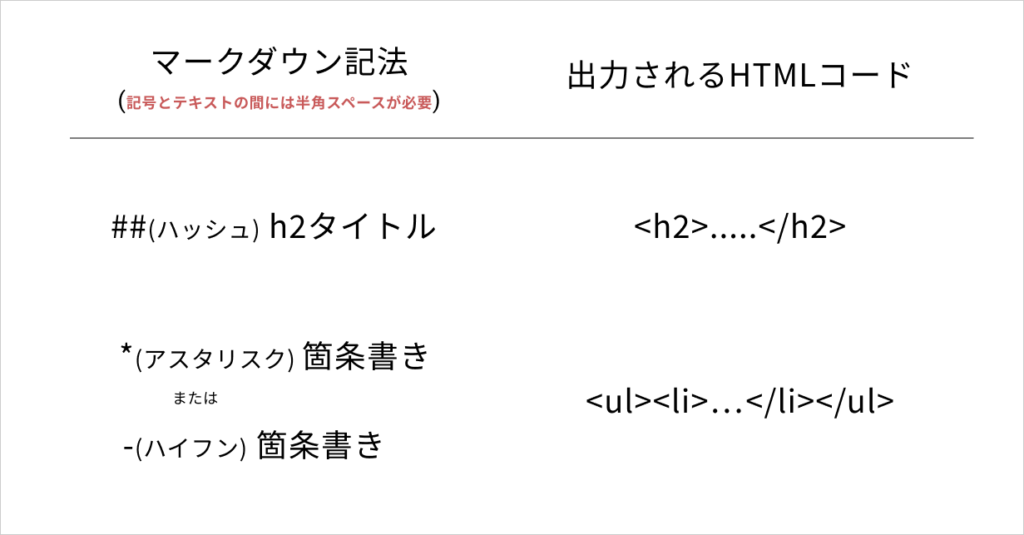
上記の動画では以下のマークダウン記法を使用しています

これ以外にもマークダウン記法はありますが、主によく使うのはハッシュ(#)を使った見出しブロック作成ですね!
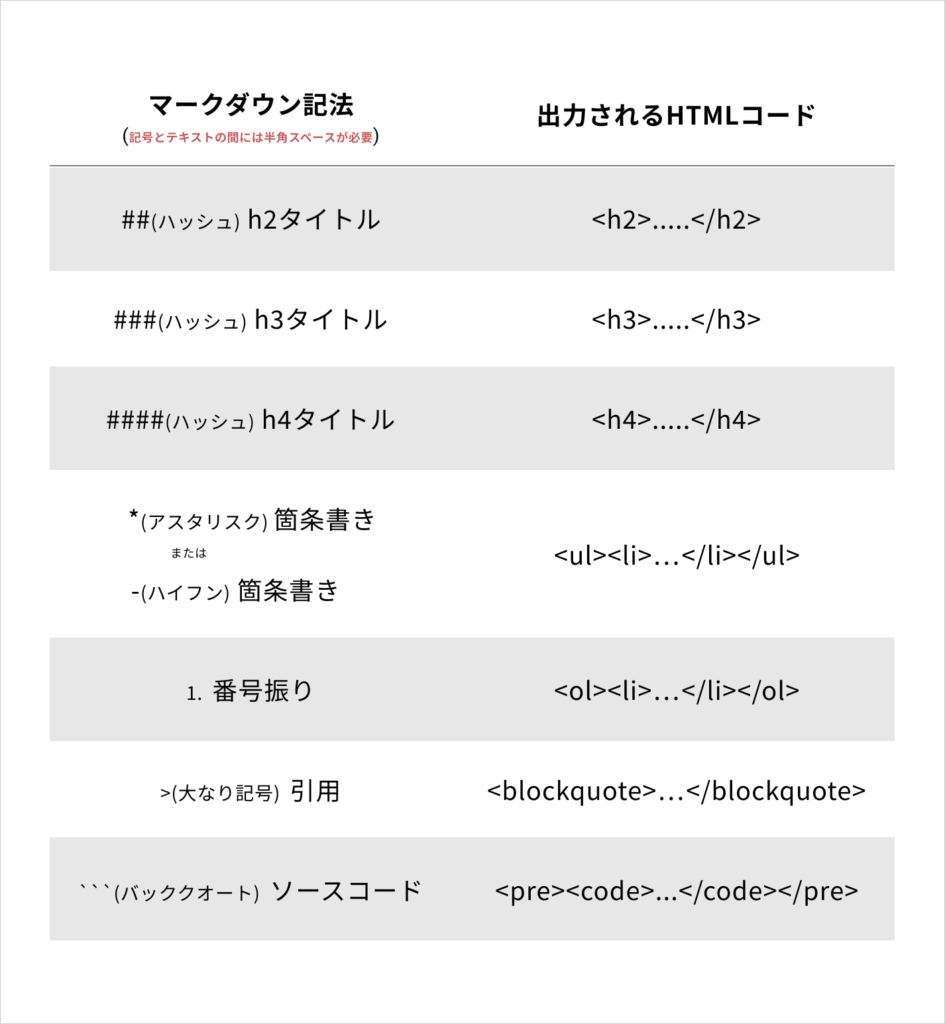
ちなみに、Gutenberg(グーテンベルク)で使用できるマークダウン記法は以下の通りです

これらのマークダウン記法を覚えるのは大変かと思いますが慣れれば簡単です!
ひとまず使用頻度の高いハッシュ(#)を使った見出しのマークダウン記法を覚えておきましょう!
Gutenberg(グーテンベルク)の基本的な操作方法について
これまでの内容から、Gutenberg(グーテンベルク)の魅力が伝わったかと思います
ここからは、Gutenberg(グーテンベルク)の基本的な操作方法について簡単に説明します
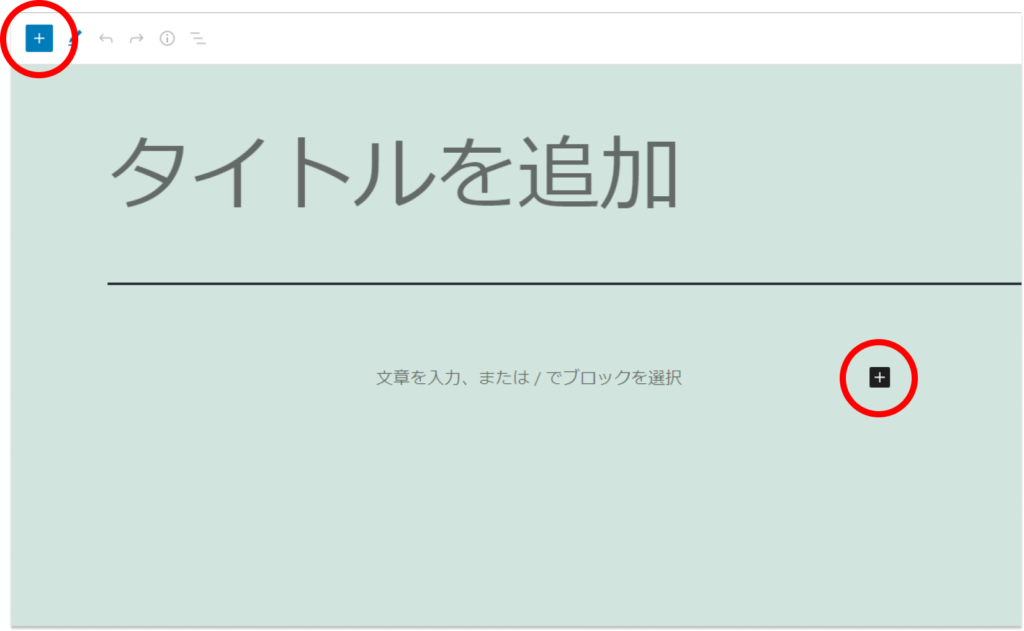
ブロックの追加方法
ブロックの追加は以下の赤丸部分のいずれかをクリックすることで可能です

実は、より簡単にブロックを追加する方法があります
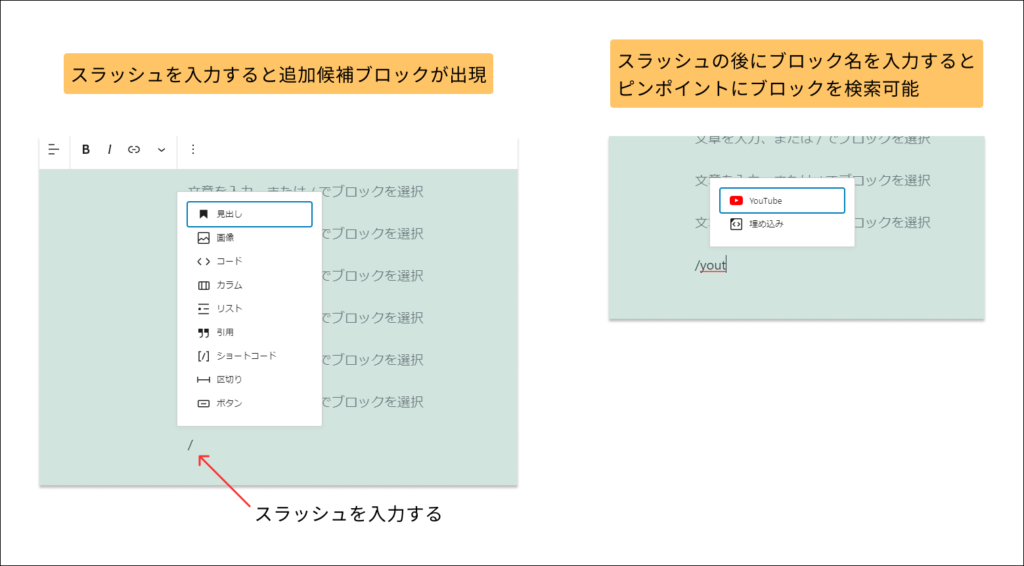
それはスラッシュ(/)を使う方法です
スラッシュを入力すると、いくつか追加候補のブロックが出現するのでそれを選択することで追加可能です
また、スラッシュの後にブロック名を入力すると、ピンポイントにブロックを探すことが可能です

この方法を覚えると、とても簡単にブロックを追加できるのでぜひマスターしましょう!
ブロックの削除方法
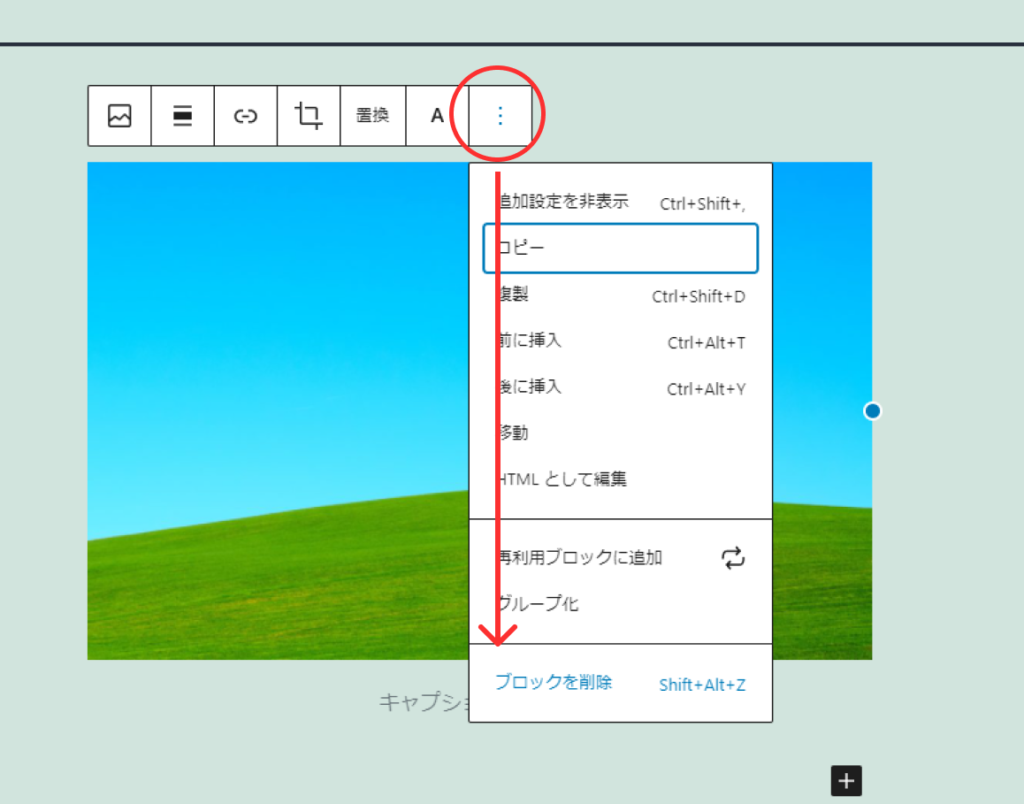
削除したいブロックを選択し、以下赤丸部分をクリックして「ブロックを削除」をクリックすることで可能です
もしくは、ショートカットキーの「Shift+Alt+Z」でも可能です

ブロックの入れ替え(移動)方法
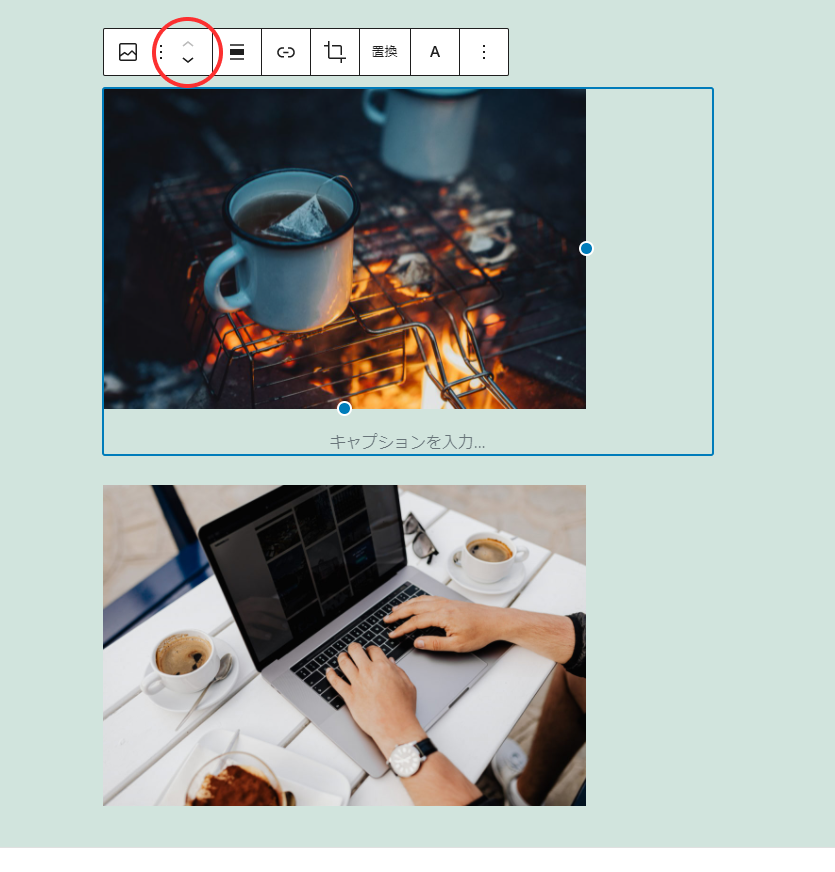
移動させたいブロックをクリックして選択した状態で、以下の赤丸部分をクリックすることで入れ替え可能です

ブロックの複製方法
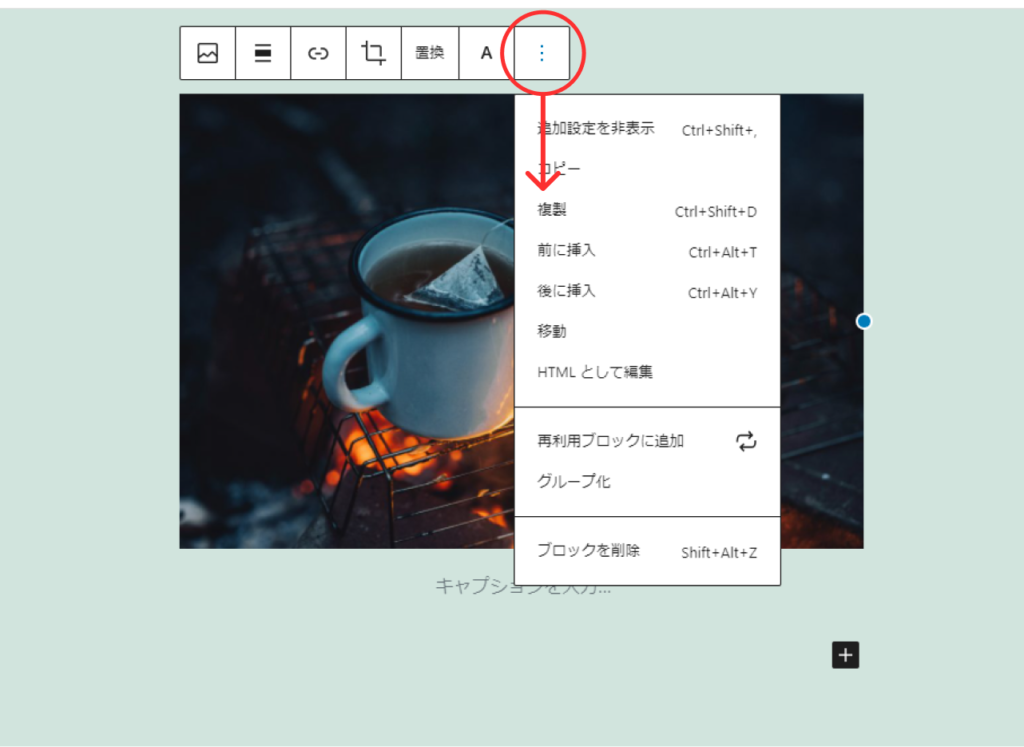
複製させたいブロックを選択した状態で、以下赤丸部分をクリックして「複製」をクリックすることで可能です
あるいは、ショートカットキーでCtrl+Shift+Dを押すことでも可能です

プレビュー方法
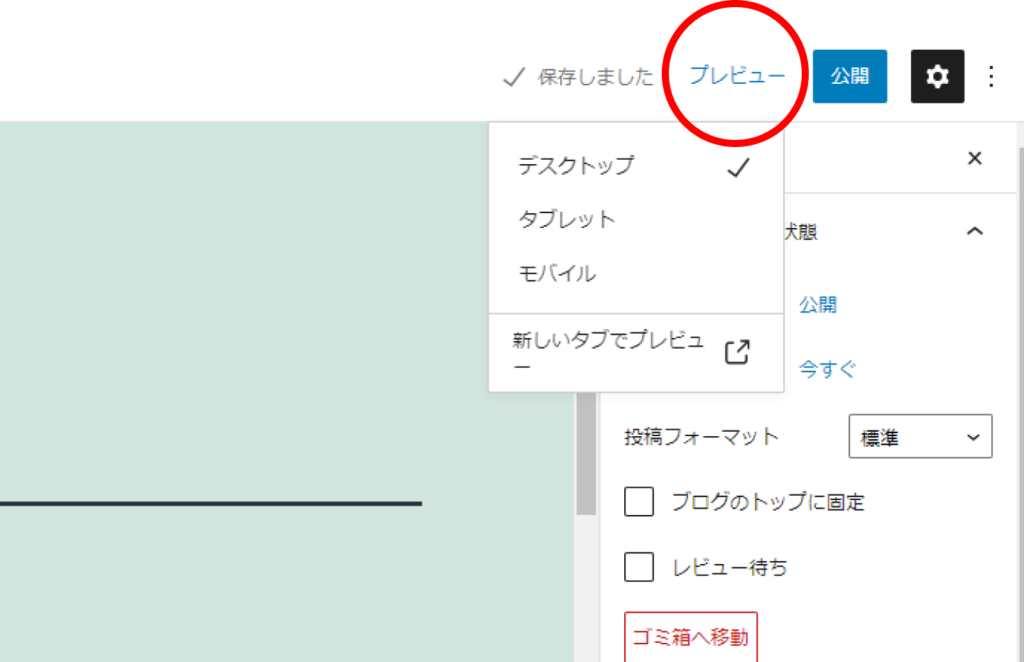
投稿編集画面右上の「プレビュー」をクリックし、「新しいタブでプレビュー」をクリックすると確認できます

Gutenberg(グーテンベルク)は、このプレビューがとても速いです!
この速さも記事作成が爆速になる1つの理由と言えるでしょう
パーマリンクやカテゴリ、アイキャッチ画像などの設定方法
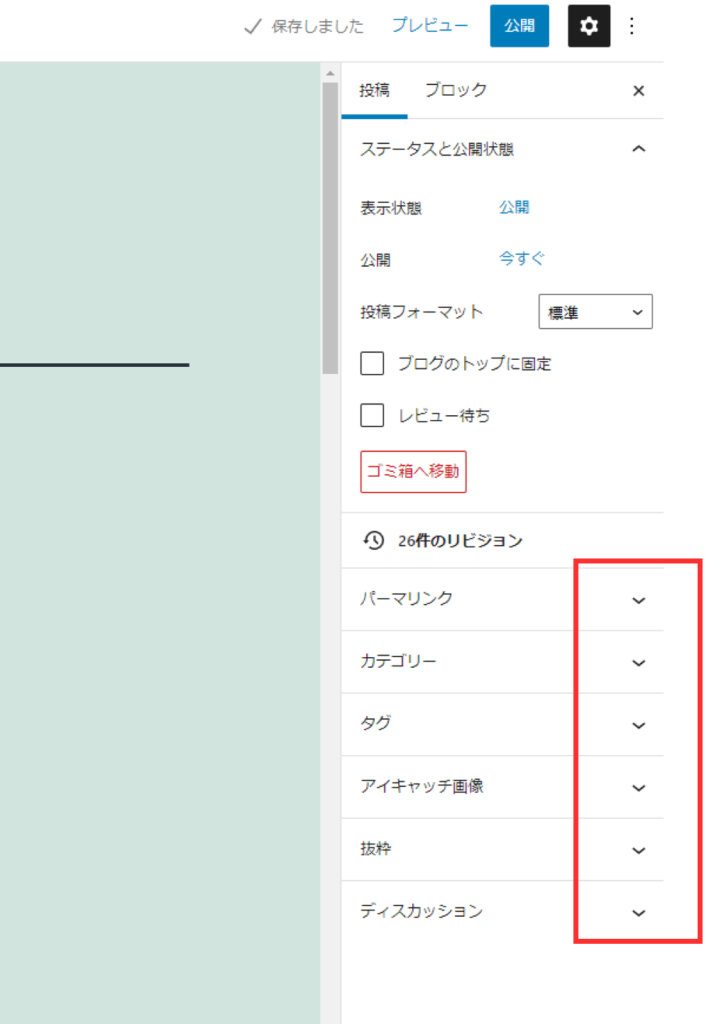
投稿編集画面右にあるサイドバーの、以下赤枠部分の矢印を、それぞれクリックして設定可能です

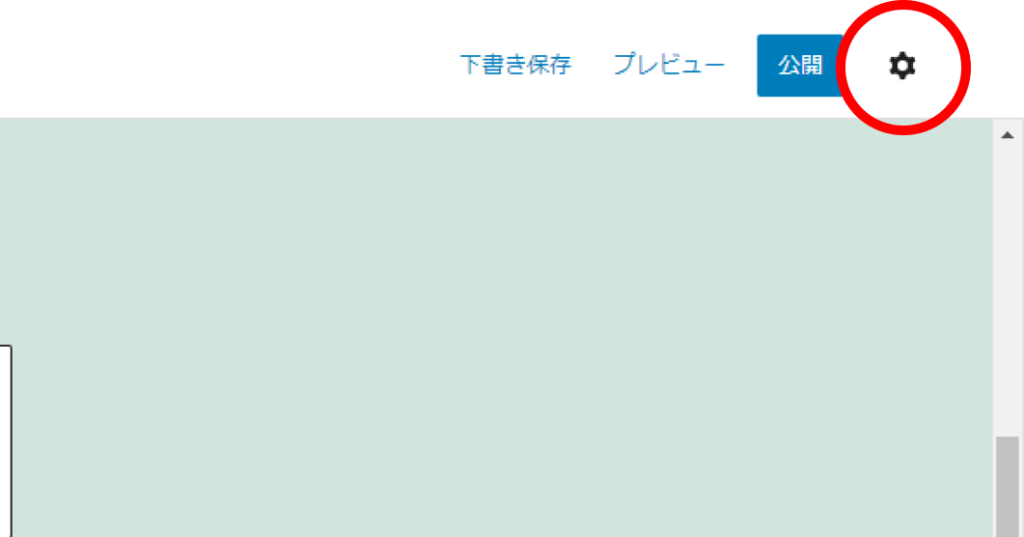
このサイドバーが無い場合は、投稿編集画面右上にある、以下の赤丸部分をクリックしてください

ブロックエディターからコードエディターへの切り替え方法
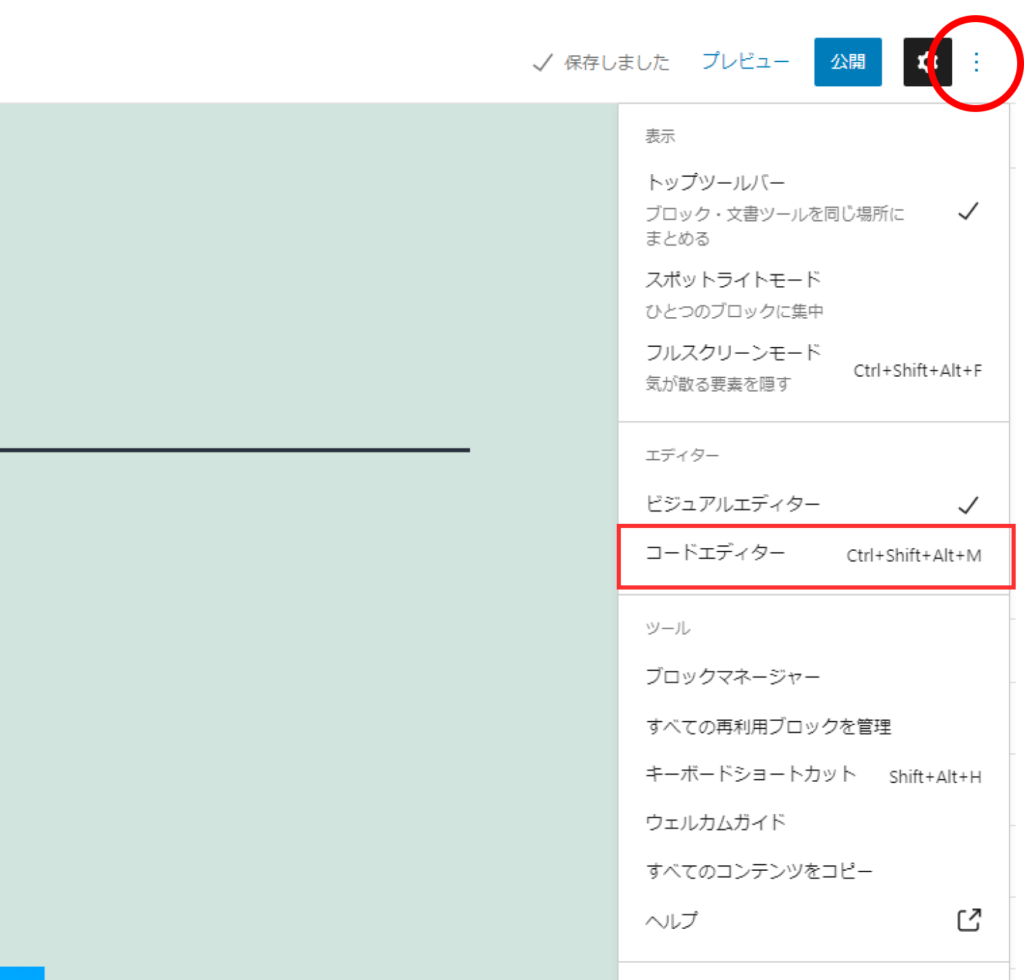
投稿編集画面右上にある、以下赤丸部分の3点ドットをクリックし、以下赤枠の「コードエディター」をクリックすることで可能です
(ショートカットキーは、Ctrl+Shift+Alt+M)

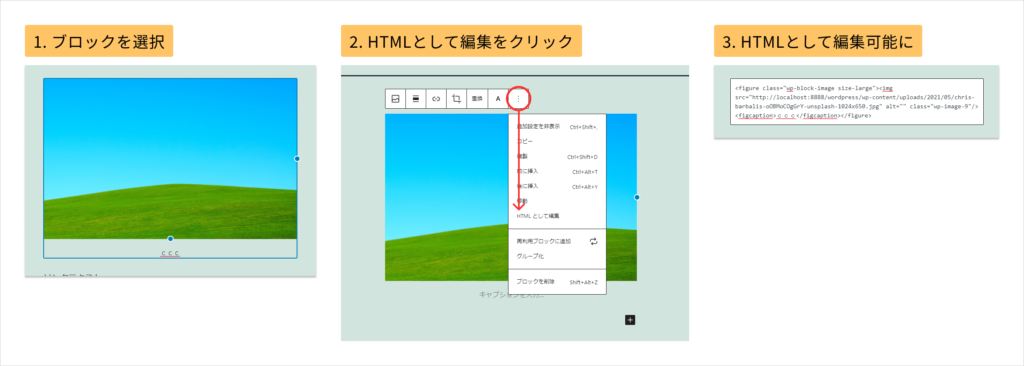
全体ではなく、一部のブロックだけコードエディターとして編集したい場合は、ブロックを選択した状態で
3点ドットをクリックし、「HTMLとして編集」をクリックすれば可能です

Gutenberg(グーテンベルク)でよく使うブロック5選
ここからは、Gutenberg(グーテンベルク)で記事作成する際によく使うブロックを5つ厳選し、その使用方法について解説します
これら全てについて解説せず、記事作成時によく使うブロックにだけ焦点をあてています
他のブロックの使用方法などについては、別の記事を参考にしてみてください^^
①見出しブロック
見出しブロックは頻繁に使用しますね!
すでに説明しましたが、マークダウン記法を使用することで簡単に見出しブロックを追加することが可能です
②画像ブロック
画像ブロックも必ずと言っていいほど使用します
プラスマークボタンを押してブロック追加してもいいですし、「/(スラッシュ)画像」 によって追加することも可能です
③外部リンクの設定方法
これはブロックではないのですが記事作成時に必ず使用する機能なので入れました
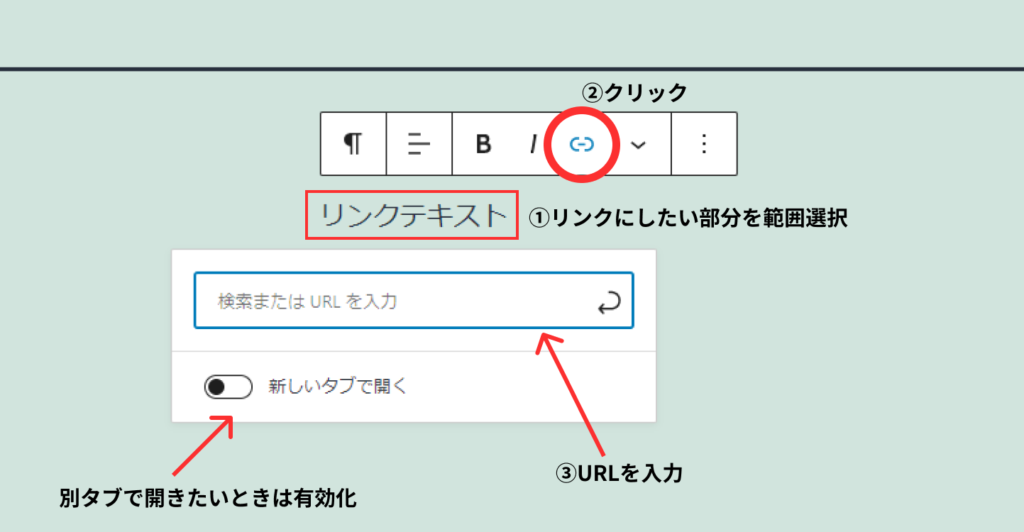
リンクにしたい部分をドラッグにより範囲選択した後に、以下赤丸部分をクリックするか、Ctrl+Kを押します
その後、URLを入力し、入力欄の右にある矢印をクリックすることで設定が完了します
新しいタブで開くようにしたい場合は、URL入力欄の下にある「新しいタブで開く」を有効化すればOKです

④カラムブロック
カラムブロックはかなり強力です!
テキストと画像を横並べにしたいときなどに使うことができます!
正直、Gutenberg(グーテンベルク)を使い始めたとき、これが一番衝撃的でした笑
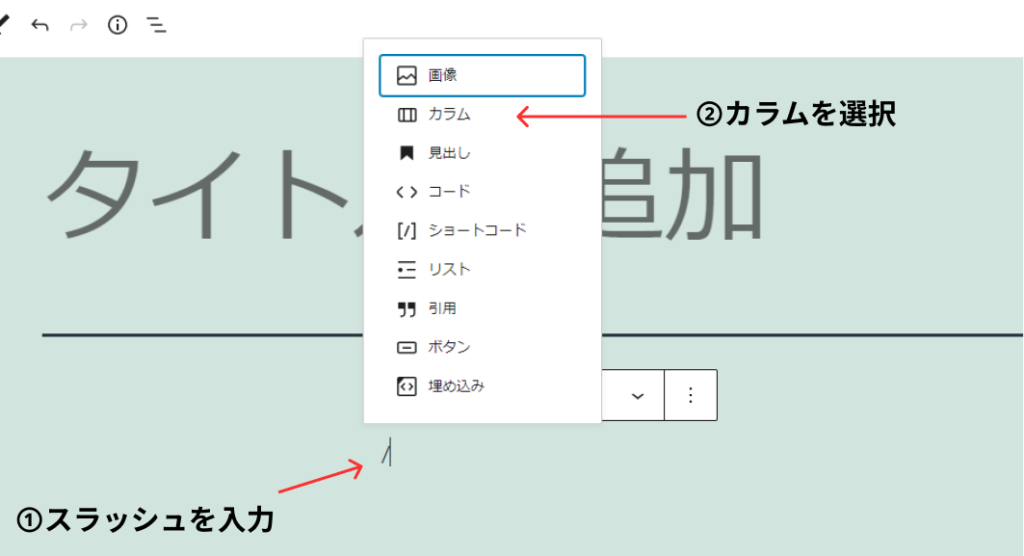
使用方法ですが、まずスラッシュを入力して表示されたモーダルから「カラム」を選択します

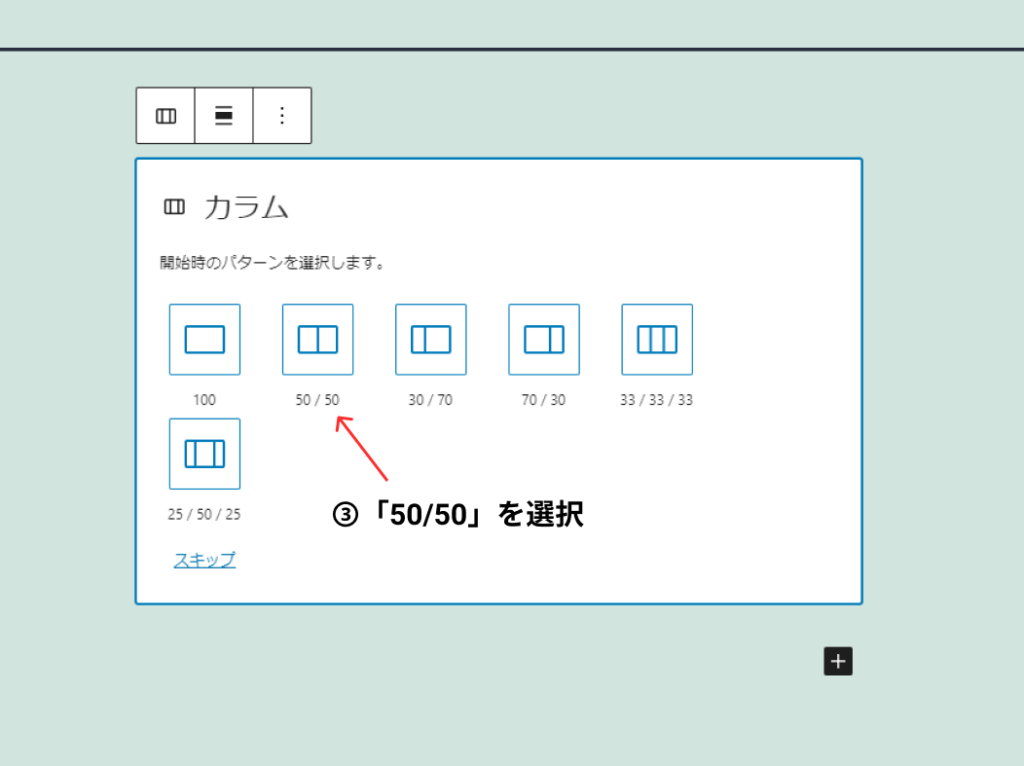
次に、「50/50」を選択します
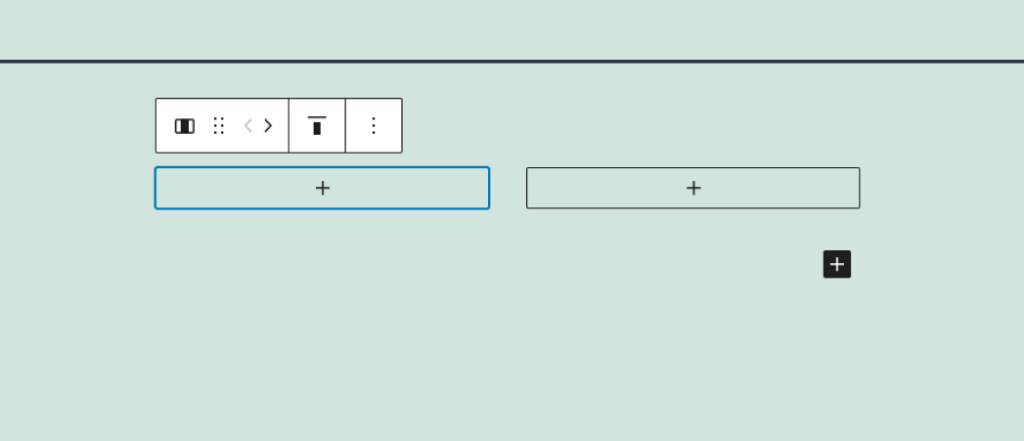
すると、以下のようになります

これで、カラムブロックの中に2つのブロックを追加することが可能となりました
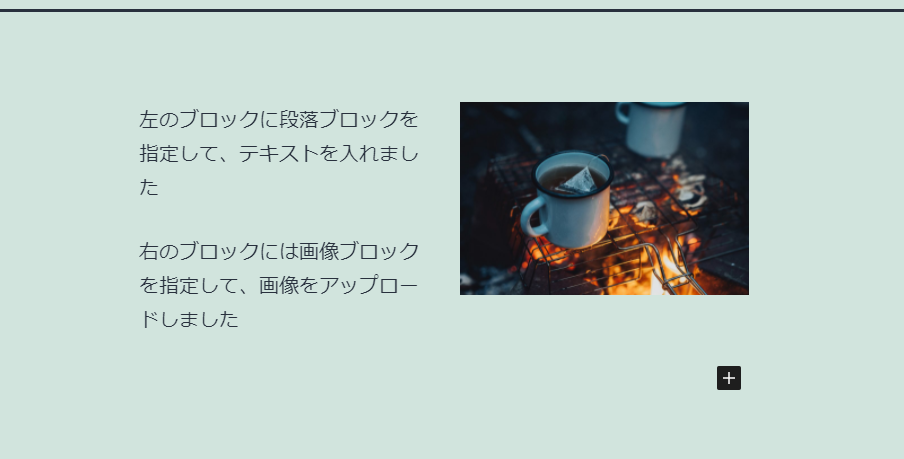
試しに、左のブロックに段落ブロック、右のブロックに画像ブロックを追加してみます
すると以下のようになります

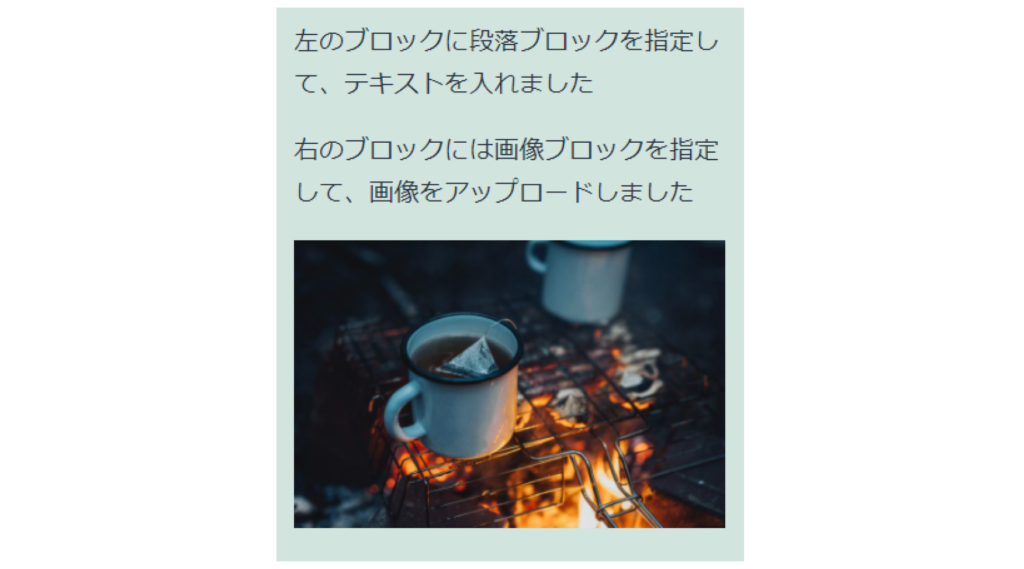
スマホ表時には以下のように縦に積まれる形となります


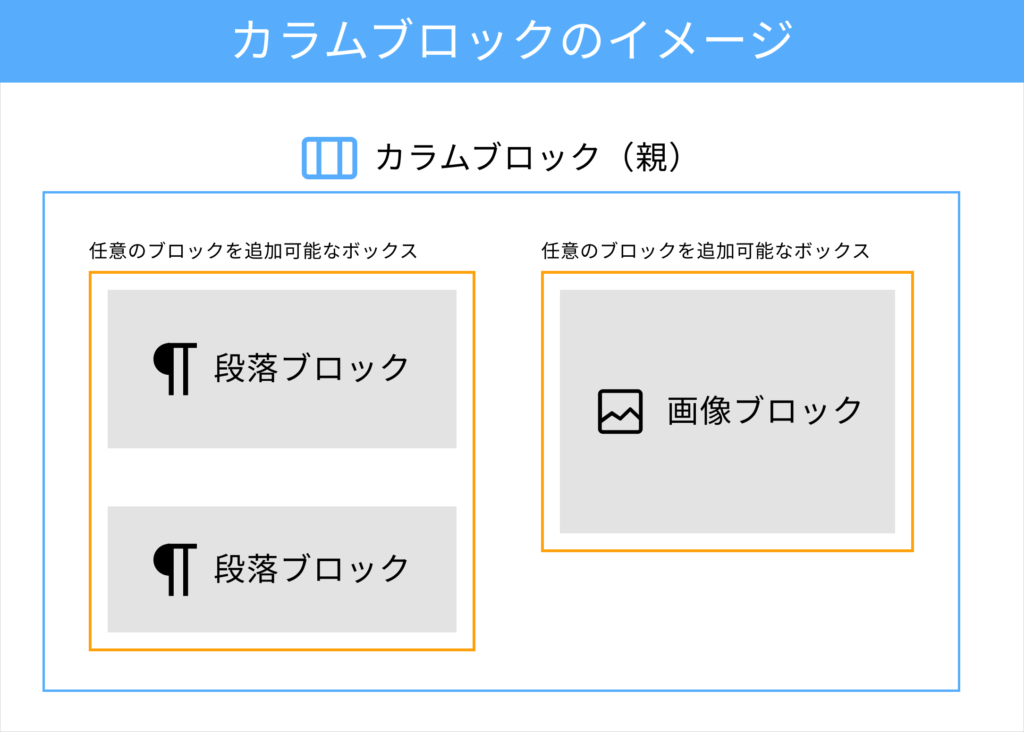
上記のように、カラムブロックという大きな箱の中に、任意のブロックを追加可能なボックスが2つ用意されます
それぞれのボックスに任意のブロックを追加していくことが可能となっています
⑤スペーサーブロック
これはブロック同士の間の余白を調整したいときにめちゃくちゃ便利です
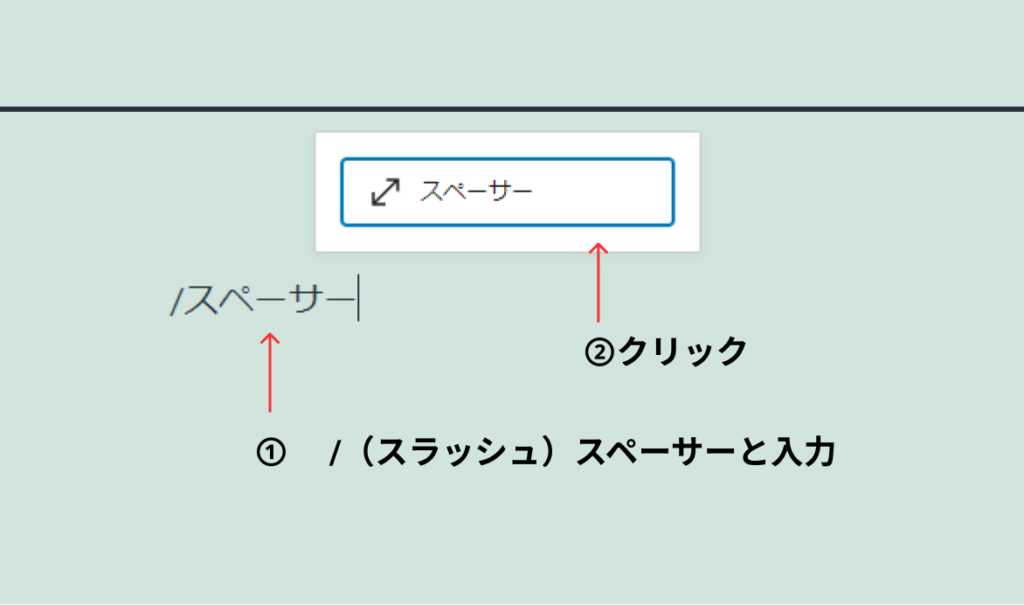
使用方法は、「/(スラッシュ)スペーサー」と入力して、表示されたスペーサーブロックを追加します

次に、追加したスペーサーブロックの下端をマウスでつかみ、上下に移動することで任意の高さに調整が可能です

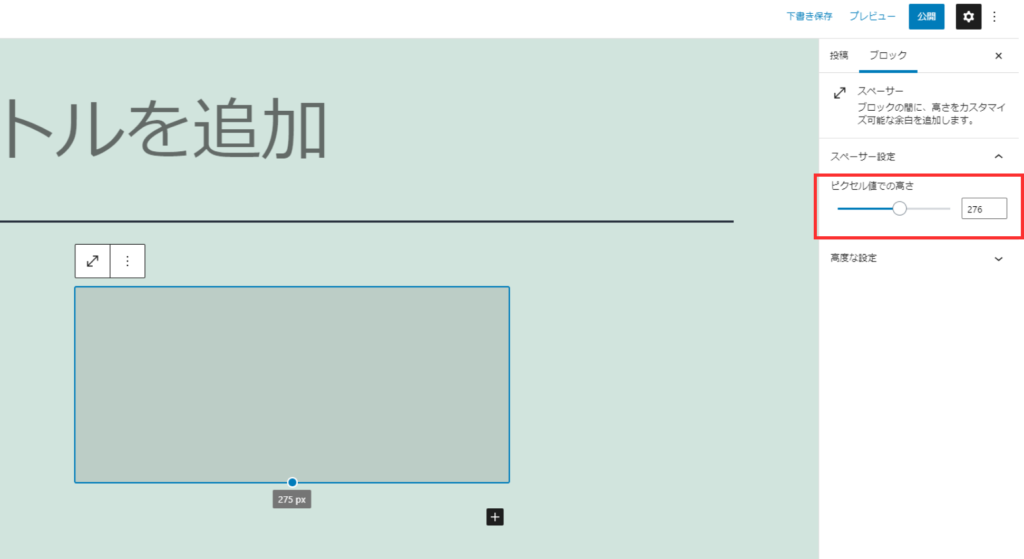
より正確にピクセル単位で調整したい場合は、右サイドバーにある以下赤枠部分で調整が可能です

まとめ
ここまで読んでいただきありがとうございます
Gutenberg(グーテンベルク)の凄さ、伝わりましたでしょうか
改めておさらいすると、
まず、Gutenberg(グーテンベルク)を使うと記事作成が爆速になります
そして、その理由としては、大きく以下の3点をあげました
ブロックの種類が豊富で便利であること
ブロックの操作が簡単
Markdown(マークダウン)記法で書けること
ぜひ、ご自身でこの記事を見ながらGutenberg(グーテンベルク)の凄さである、上記3点を体感していただきたく思います
Gutenberg(グーテンベルク)に慣れれば、より多くの時間をブログの構成や中身の内容に時間をあてることができますよ!
では!