
2020年末にAll in One SEO Packがメジャーアップデートされ、UIや機能面が大きく変わりました
新しいバージョンになったことで管理画面がガラッと変わり、どこで何を設定すればいいか戸惑っている方も多いのではないでしょうか
筆者もその一人で、慣れていないこともありいつもより工数をかけてしまっていました
そこで、同じように悩まれている方のためにも、今後迷わずさくっと設定できるように記事にまとめたいと思います
ここで紹介している設定ができれば実務レベルでOKな内容となっていますので初心者の方でも安心して読み進めていただけます
また、よくある一般的な設定だけではなく、痒い所に手が届くような内容もしっかりと説明しています
少し長めの記事なので辞書的な感覚で必要なところだけ読んでいただいてもOKです!
それでは早速説明に入ります!
1.今回のデモサイトの構成について
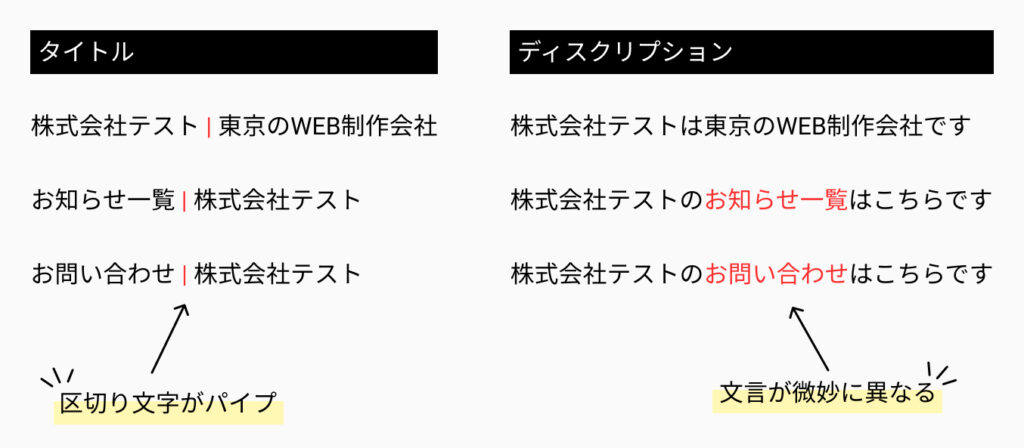
今回のデモサイトの構成は以下の通りです
こういった一覧をエクセルで先方からいただくことはよくありますよね

タイトルとキャッチフレーズを分ける文字がパイプ( | )であったり、TOPページと下層ページで微妙に文言が違いますね!

このあたりに注意して設定を行っていく必要があります!
・お問い合わせページは固定ページで作成することを想定しています
・静的コーディング時のmetaタグやtitleタグが残っている場合は削除しておいてください
全体の仕様がわかったところで、早速設定していきます!
2.All in One SEOをインストールして有効化する
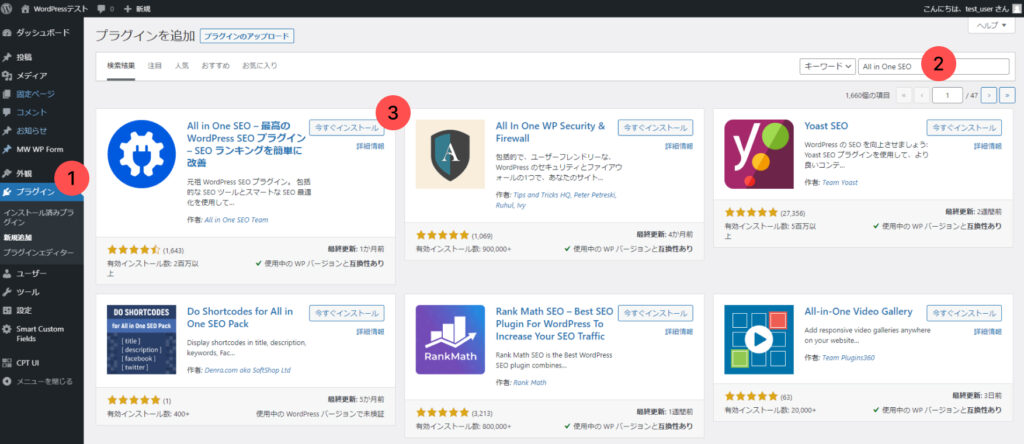
まず、以下の手順でAll in One SEOをインストールして有効化します
- 1. プラグインをクリック
- 2.「All in One SEO」と入力
- 3.「今すぐインストール」をクリックし、有効化

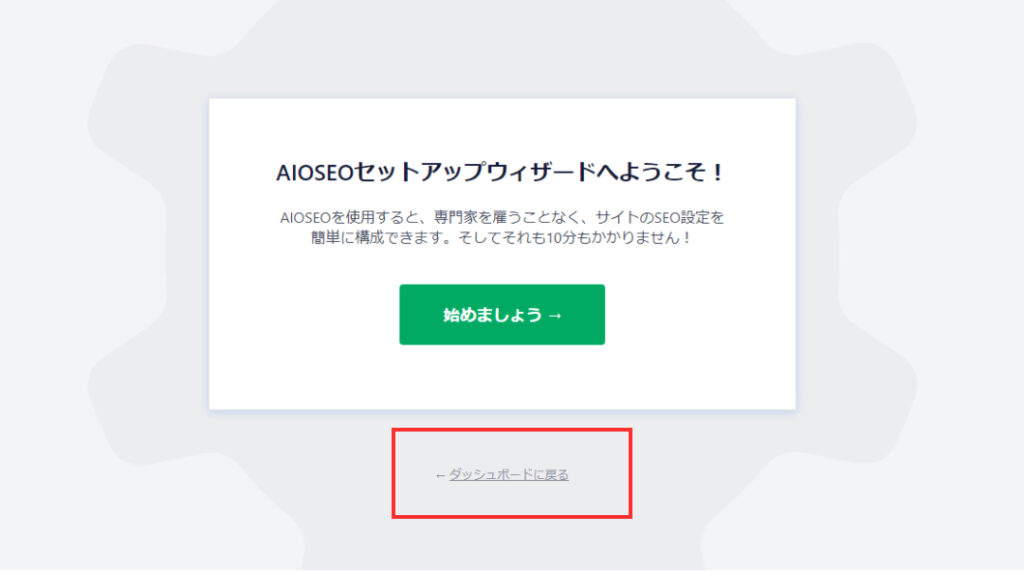
有効化すると以下のような画面になるので、「ダッシュボードに戻る」をクリックしましょう

3.設定する項目について
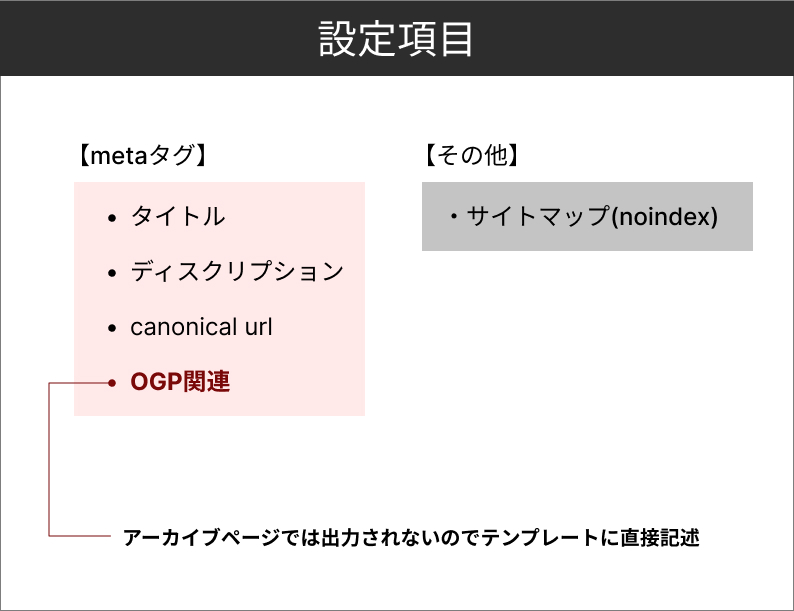
設定すべき項目は以下になります

上記にも記載しましたが、一部アーカイブページでは出力されないものがあるので、
それに関してはPHPファイルに直接記述する必要があります(のちほど説明します)
それでは早速、設定を行っていきましょう!
4.設定する(metaタグ)
まずは区切り文字をデフォルトから変更しましょう!
4.0 区切り文字
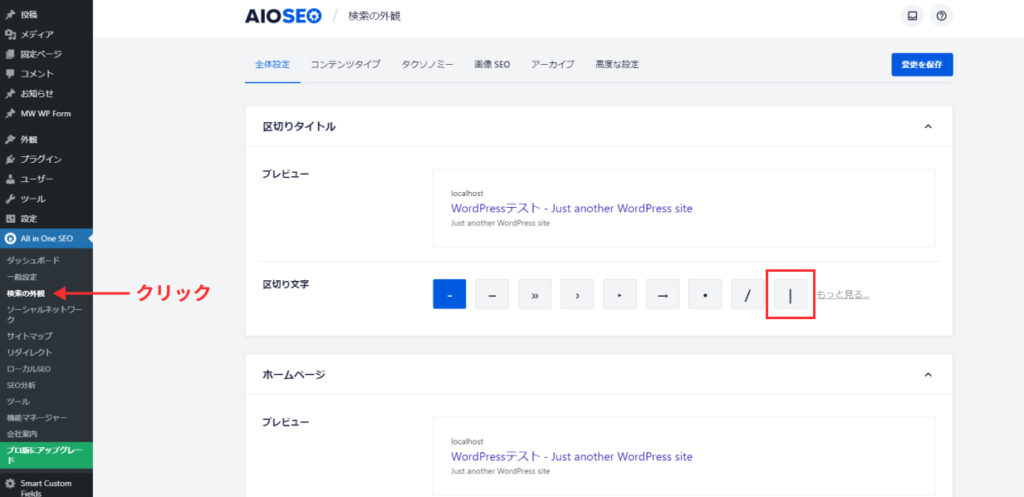
検索の外観をクリックし、区切り文字を変更します
今回の場合だと区切り文字はパイプなので、以下の赤枠のものを選択します

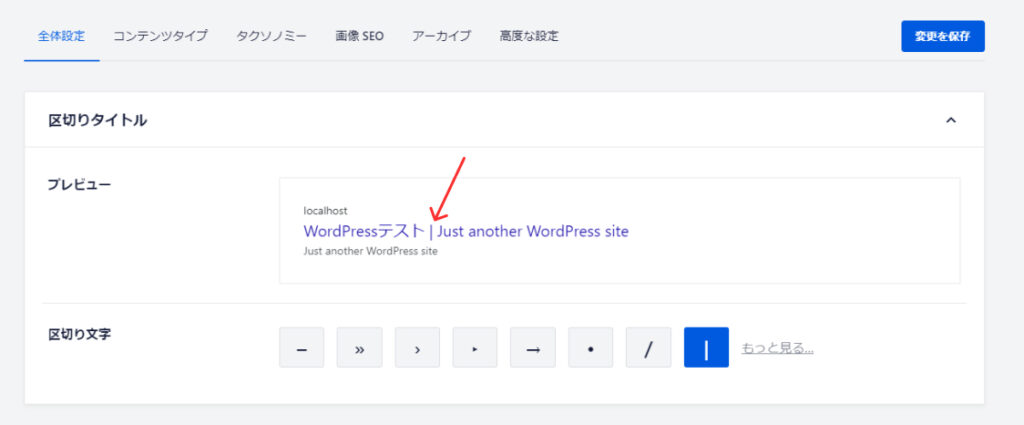
そうすると、以下赤枠の「プレビュー」の部分が変わったことがわかります!

最後に、右上の「変更を保存」を押しましょう
これでどのページにおいても、タイトルとキャッチフレーズの区切り文字がパイプになりました!
4.1 タイトル
続いてはタイトル設定です
TOPページ、アーカイブページ、詳細ページ、固定ページと色々ありますが、それぞれで設定箇所が異なります!
少し長くなりますが詳しく解説するので付いてきてくださいね!
それではいきましょう!
4.1.1 TOPページ
まずはTOPページからです
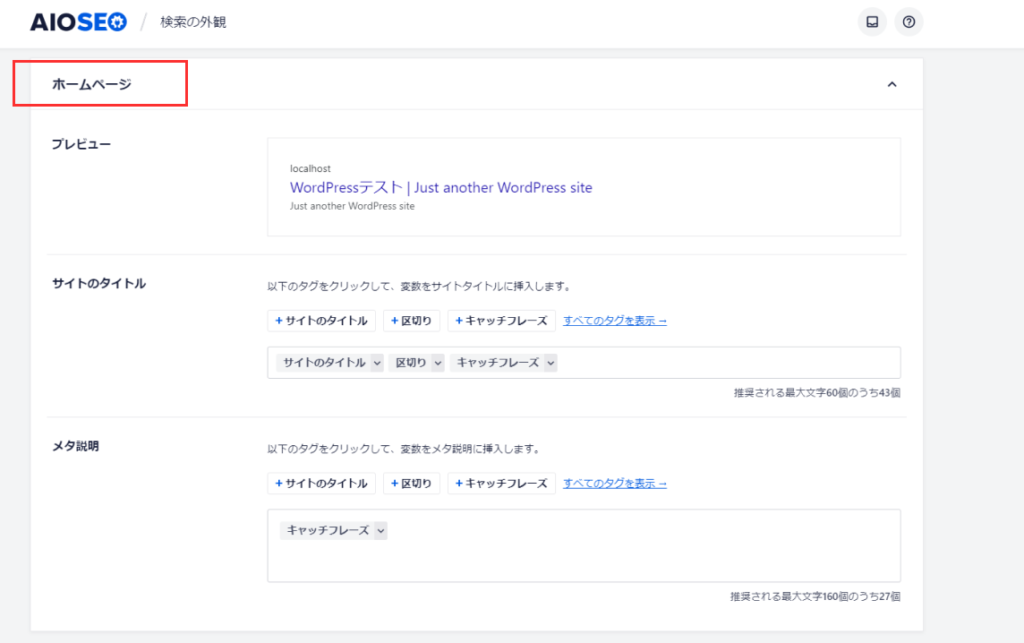
先ほどの区切り文字を設定したブロックの下に、以下の「ホームページ」と書かれたブロックがあります
ここで、TOPページのタイトルやディスクリプションを設定します

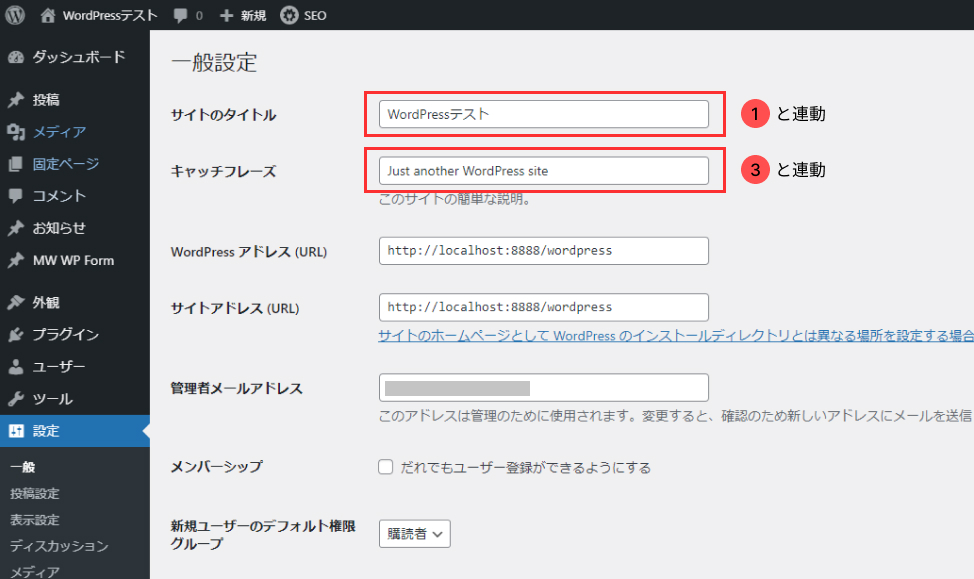
以下の、②に関しては先ほど設定した区切り文字と連動しています

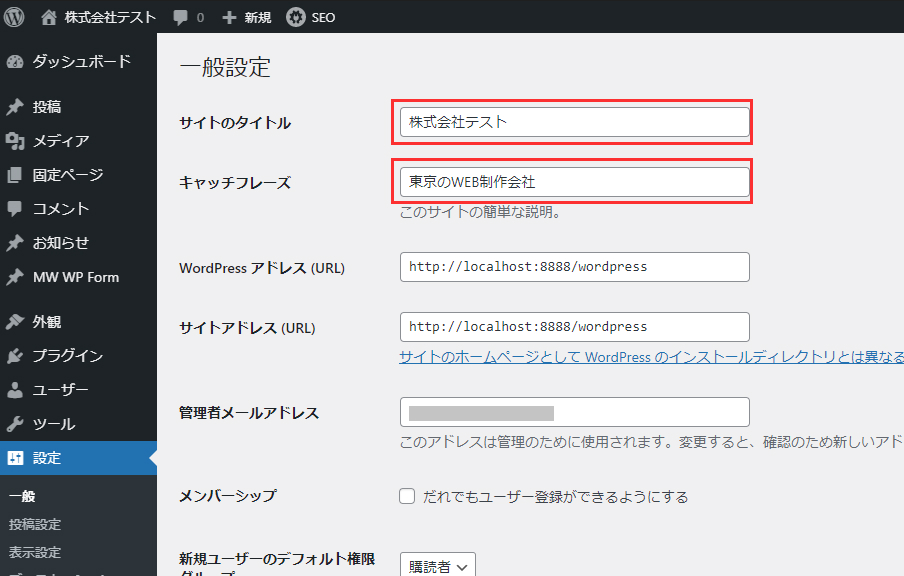
上記の①と③は以下の「設定」>「一般」の赤枠部分と連動しています!

そのため、以下のように変更し、ページ下部にある「変更を保存」をクリックしましょう

4.1.2 お知らせ一覧ページ
続いて、お知らせ(/news/)のタイトル設定です
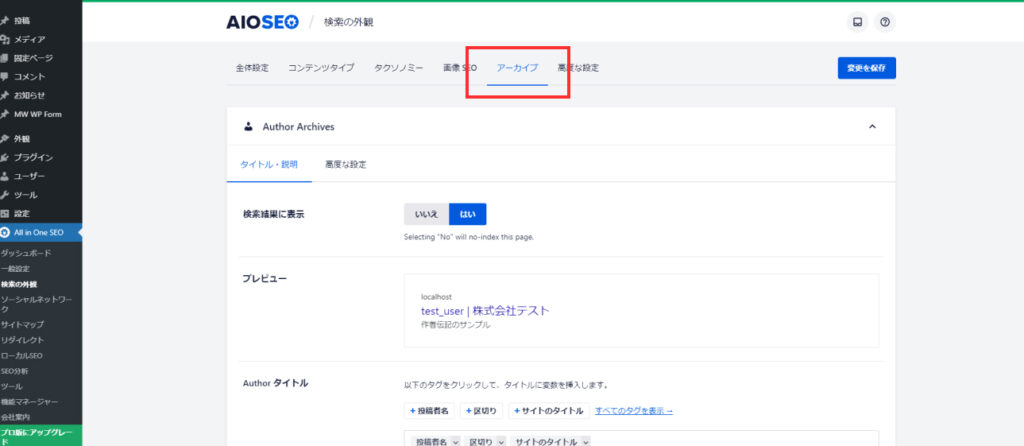
以下赤枠の「アーカイブ」をクリックしてください

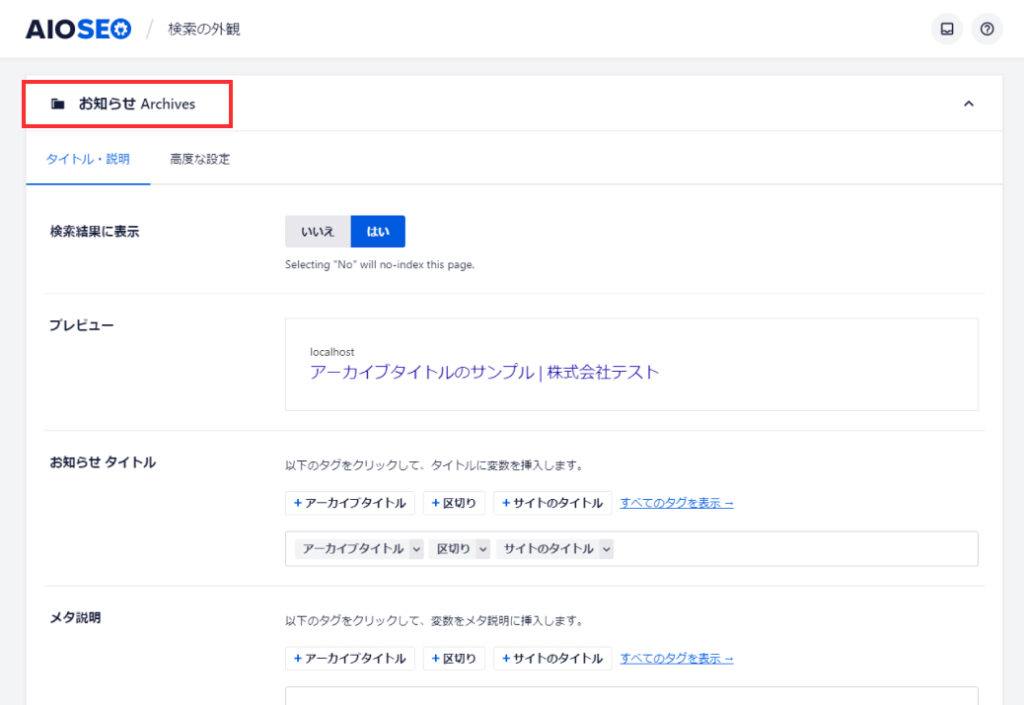
下の方にスクロールすると、カスタム投稿「お知らせ」のアーカイブページ設定エリアが現れます

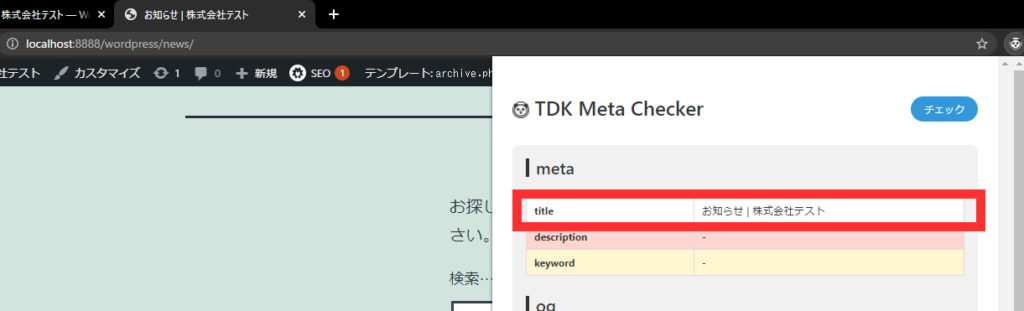
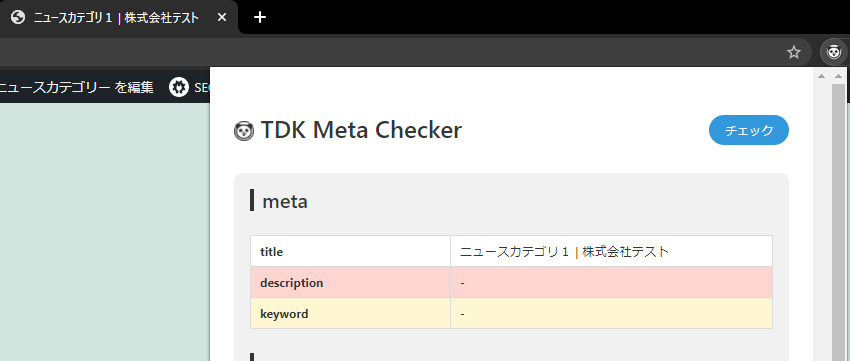
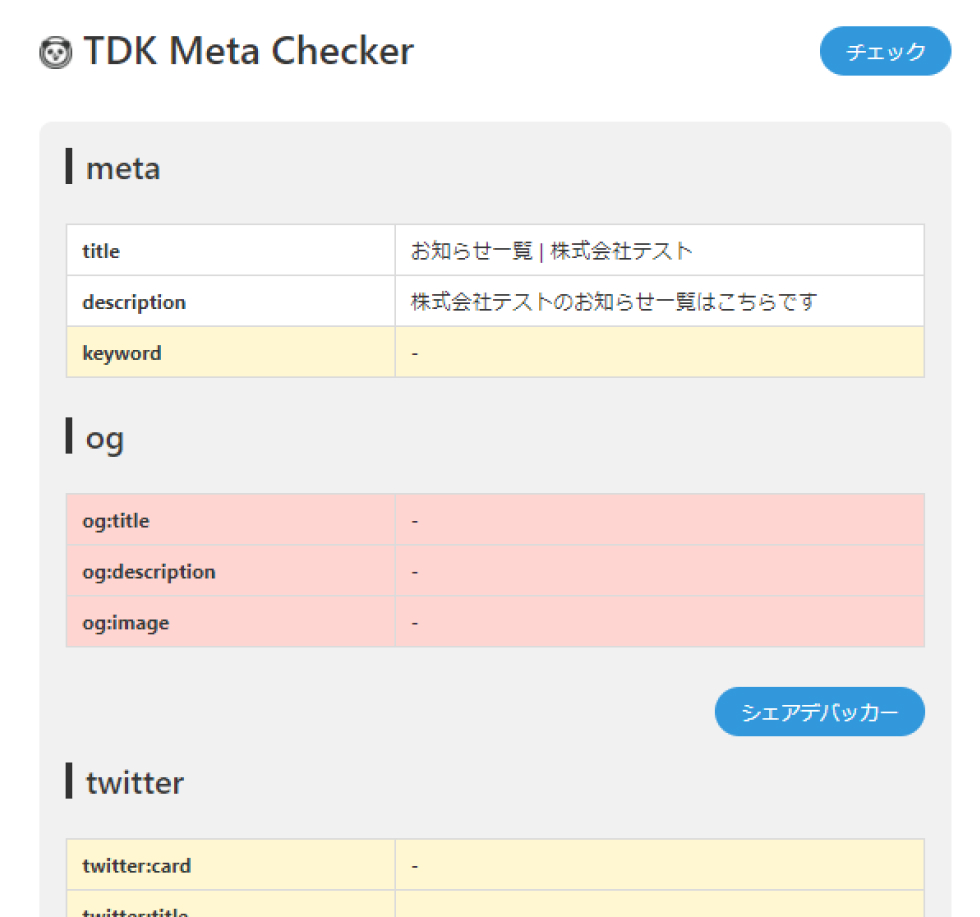
現在、フロントでどのようになっているかというと、以下のようになっています

TDK Meta Checker
上記の通り、カスタム投稿のタイトルと、サイトのタイトルが区切り文字によって分けられています
カスタム投稿のタイトルとは、カスタム投稿を登録した際に自由に設定するタイトルのことです
|
1 2 3 4 5 6 7 |
register_post_type('news', array( 'labels' => array( 'name' => 'ニュース',//←←←← これ 'singular_name' => 'ニュース', ) |
仕様だと、「お知らせ一覧|株式会社テスト」にしないといけないので、変更していきます
といってもやり方は簡単です
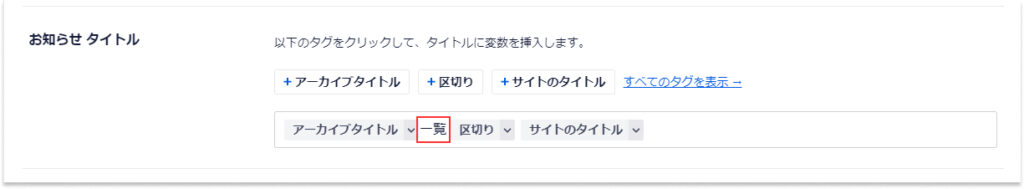
以下のように、「一覧」という文言を追加してあげればOKです

これで、再度フロントにて確認すると、「お知らせ一覧|株式会社テスト」となっていることを確認できます
4.1.3 お知らせタクソノミーアーカイブページ
仕様では「カテゴリ名 | 株式会社テスト」と指定がありましたね
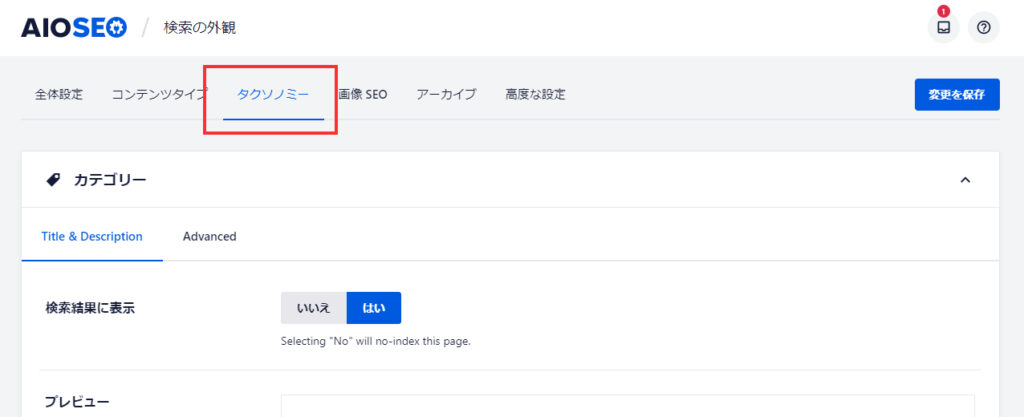
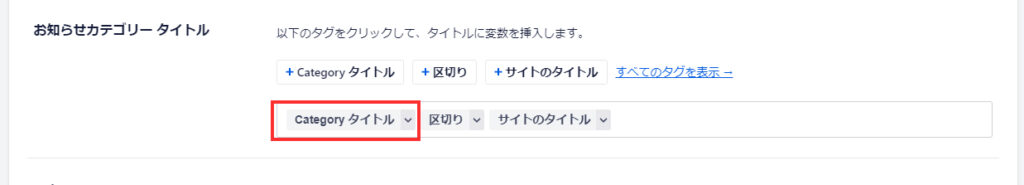
タクソノミーについては、まず以下の赤枠をクリックします

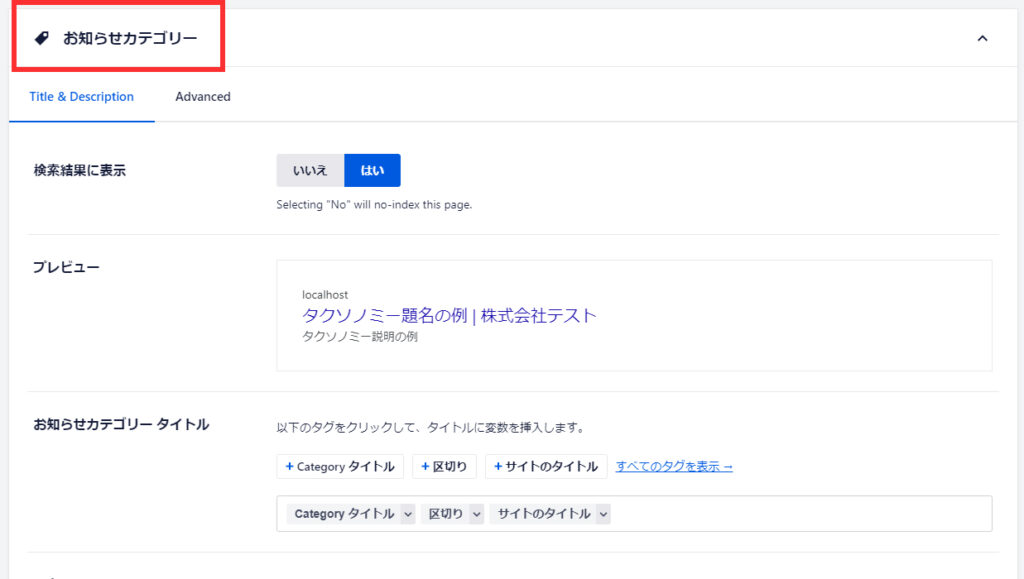
下の方にスクロールすると、「お知らせカテゴリー」という、お知らせのタクソノミーアーカイブページの設定を行うことができるエリアがあります

上記赤枠の「お知らせカテゴリー」という名前は、タクソノミーを登録する際に設定する以下の内容と一致しています
|
1 2 3 4 5 6 7 8 9 |
// タクソノミー追加 register_taxonomy('tax_news', array('news'), array( 'hierarchical' => true, 'label' => 'お知らせカテゴリー',//←←←← これ 'show_ui' => true, 'public' => true )); |
以下赤枠は、タクソノミーのターム名を表しています
そのため、すでに「カテゴリ名 | 株式会社テスト」という仕様を満たしている状態なので今回は変更不要です!

フロントを確認すると、以下のように「カテゴリ名|株式会社テスト」となっていますね!
(※お知らせカテゴリーのタームとして、「ニュースカテゴリ1」を登録している状態です)

4.1.4 お知らせ記事詳細ページ
記事詳細に関しては、記事編集画面にて設定が可能です
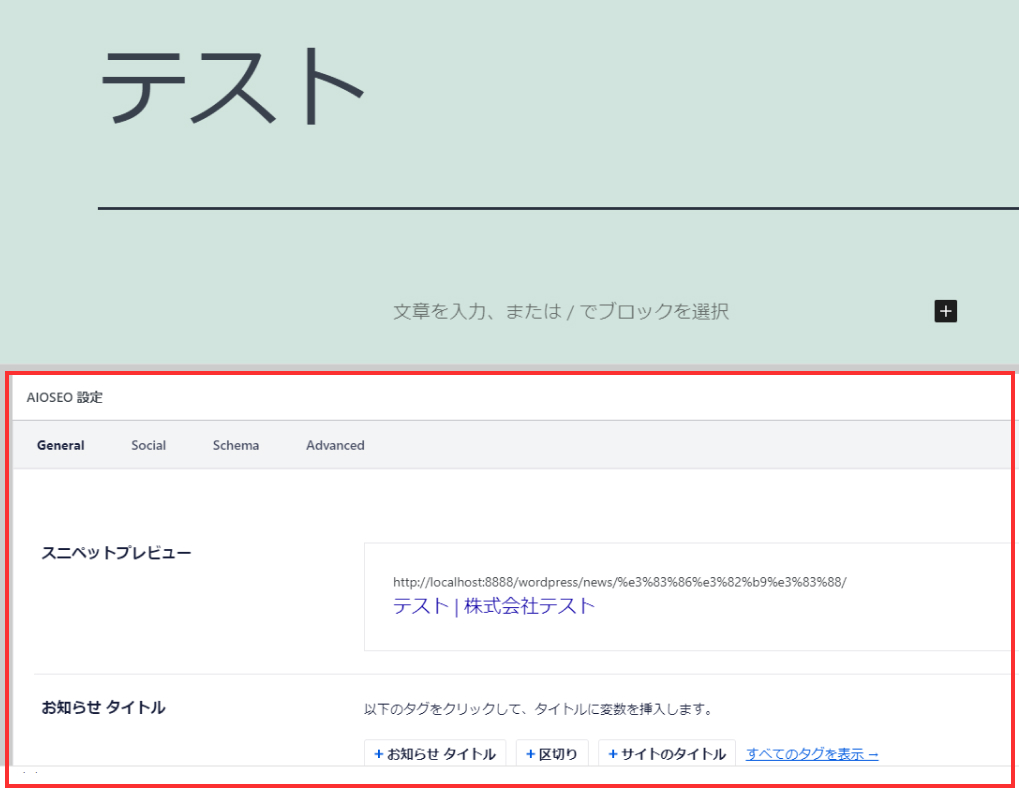
今回、説明用にタイトルが「テスト」という投稿を用意しました
その記事編集画面に行き、下の方にスクロールすると以下赤枠があります

タイトルなどの設定は上記の赤枠で設定ができます
「スニペットプレビュー」を見るとわかるように、すでに「記事名|株式会社テスト」となっているため特に変更を加える必要はありません
4.1.5 お問い合わせページ
お問い合わせページについては、今回は固定ページで作成することを想定しています
そのため、固定ページの設定エリアに移動します
以下の、「コンテンツタイプ」をクリックし、

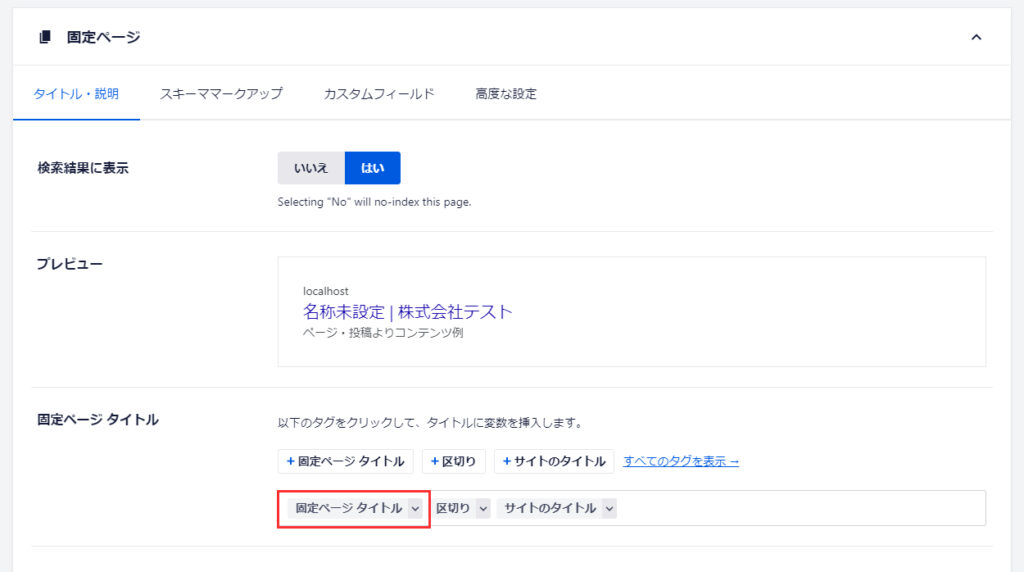
下の方にスクロールすると、「固定ページ」というエリアがあります

仕様では、
「お問い合わせ | 株式会社テスト」
「お問い合わせ(確認) | 株式会社テスト」
「お問い合わせ(完了) | 株式会社テスト」
となっていましたね
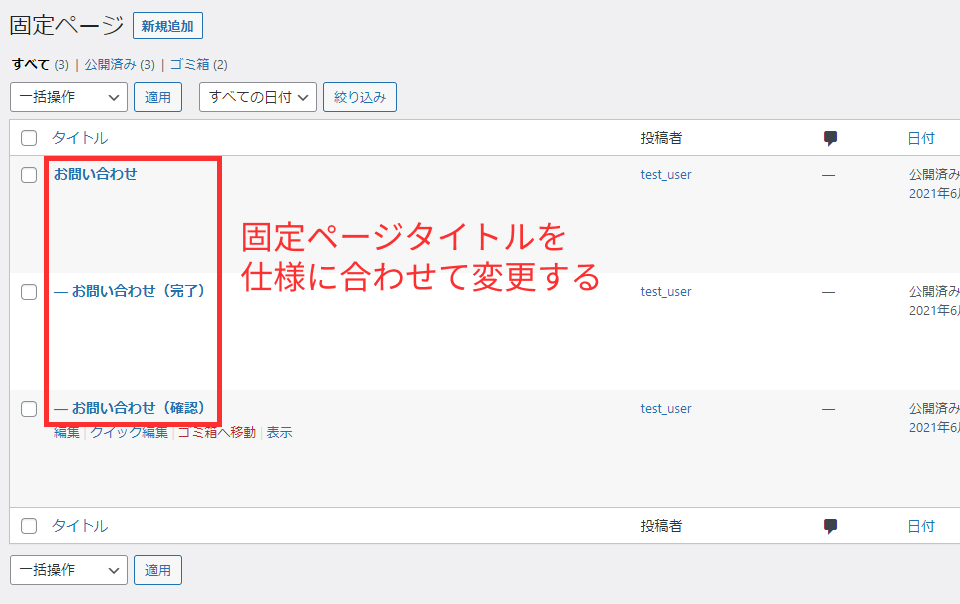
上記の赤枠をみるとわかるように、仕様通りにするためには、固定ページを作成する際のタイトルを変更すればいいことがわかります
つまり、以下のようにすればいいということですね!

もし、仕様がどのページも「お問い合わせ | 株式会社テスト」だった場合は、
たとえば、確認ページの編集画面に移動し、以下赤枠部分を「お問い合わせ」と手入力で変更すればOKです

以上でタイトルの設定が完了しました!
続いては、ディスクリプションの設定です!
4.2 ディスクリプション
(長くなってきましたが付いてきてくださいね笑)
改めて仕様を確認すると以下の通りです

それでは、TOPページからディスクリプションの設定を行っていきましょう!
4.2.1 TOPページ
TOPページのタイトル設定で使用した以下の画像を再掲します

上記の、「メタ説明」という項目がディスクリプションです
現在はキャッチフレーズの「東京のWEB制作会社 」と連動しているので、以下のように変更しましょう

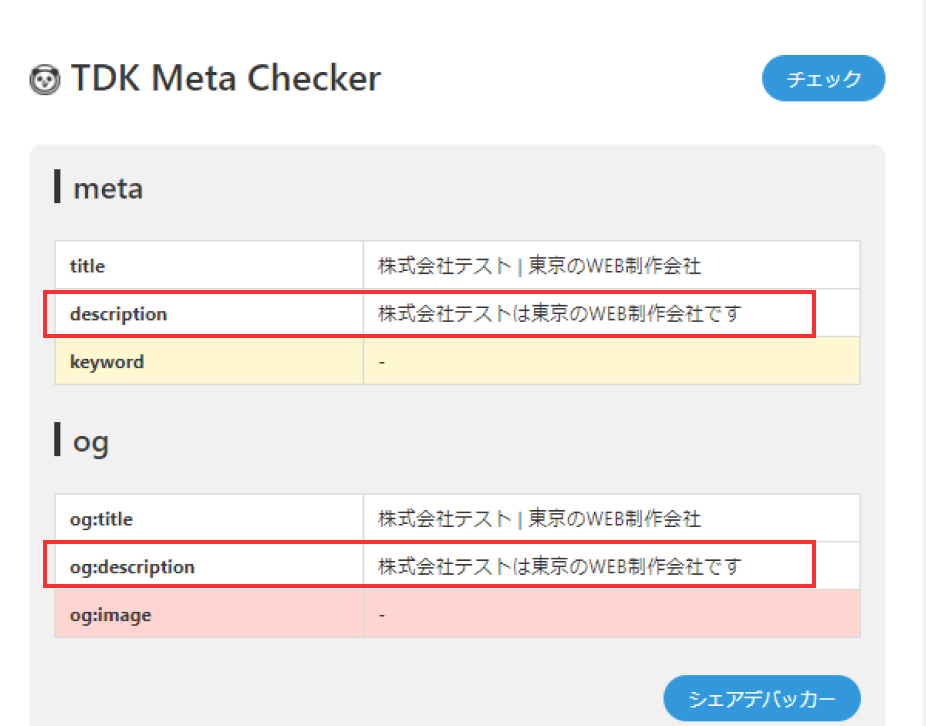
念のためフロントでも確認してみましょう

上記の通り、ちゃんと変わっています
4.2.2 お知らせ一覧ページ
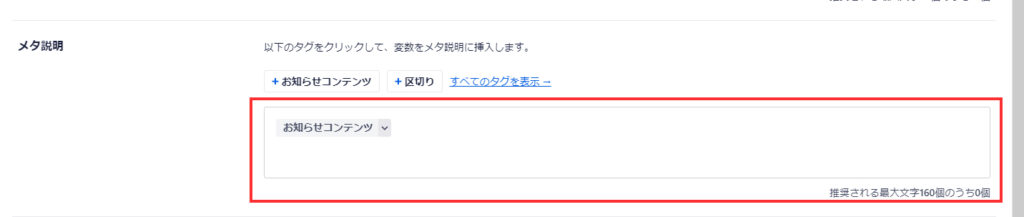
お知らせ一覧ページの設定エリアに移動し、以下の赤枠に手入力で設定します

仕様通りに以下赤枠のように設定できたら、「変更を保存」を押しましょう

フロントで確認すると、ちゃんと反映されていることがわかります

4.2.3 お知らせタクソノミーアーカイブページ
4.2.2の説明と同じなので詳しい説明は割愛します
タクソノミーアーカイブの設定エリアに移動し、手入力で仕様の通り記述して「変更を保存」を押せばOKです
4.2.4 お知らせ記事詳細ページ
記事詳細に関しては、記事編集画面にて設定が可能です
詳細ページに行き、下の方にスクロールすると以下のようなエリアがあります
デフォルトでは記事の内容の160文字抜粋ということになっています

デフォルトのままでもいいですが、変なところで抜粋される可能性があるので、最適化したい場合はここに手入力で記載すればOKです
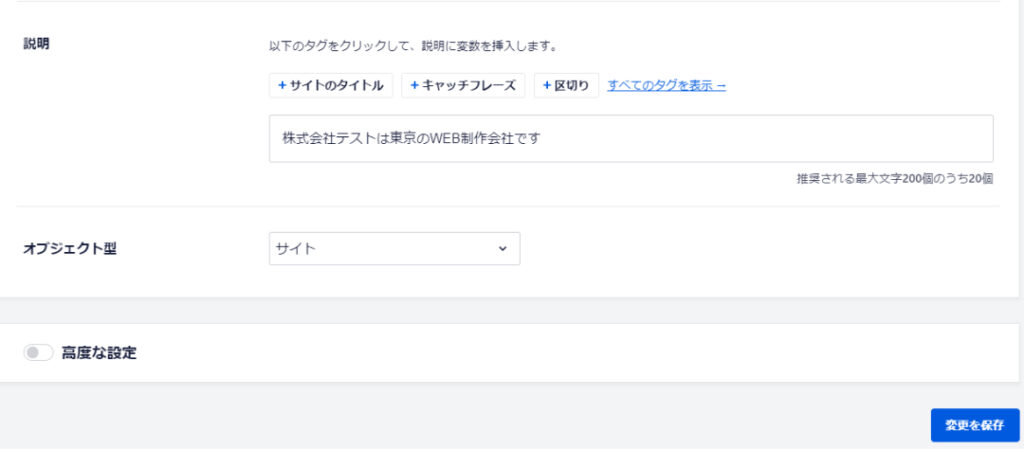
4.2.5 お問い合わせページ
お問い合わせページは固定ページで作成することを想定しているため、固定ページの編集画面に移動します
下の方にスクロールすると、All in One SEOの設定エリアがあり、以下のようになっています

上記赤枠部分を、仕様通りの「株式会社テストのお問い合わせはこちらです」に変更すればOKです!
お問い合わせページは3つあるのでそれぞれ設定してあげましょう
以上でディスクリプションの設定が完了しました!
続いては、OGPの設定です!
4.3 OGP
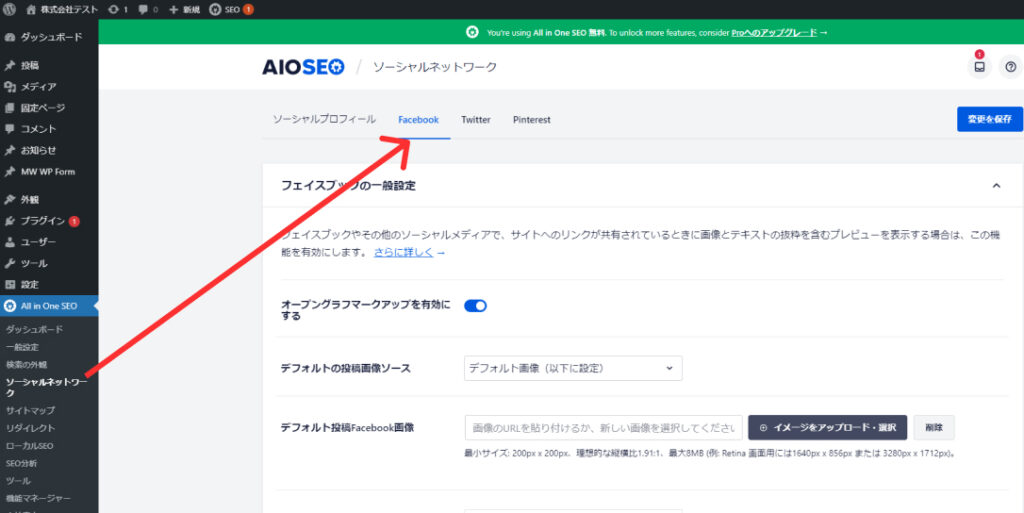
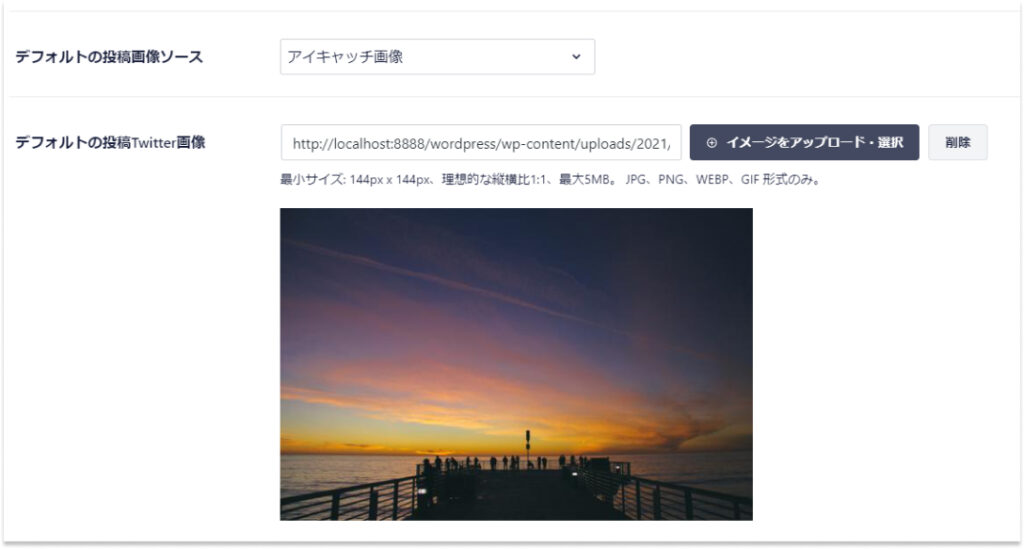
All in One SEOの「ソーシャルネットワーク」>「Facebook」に移動してください

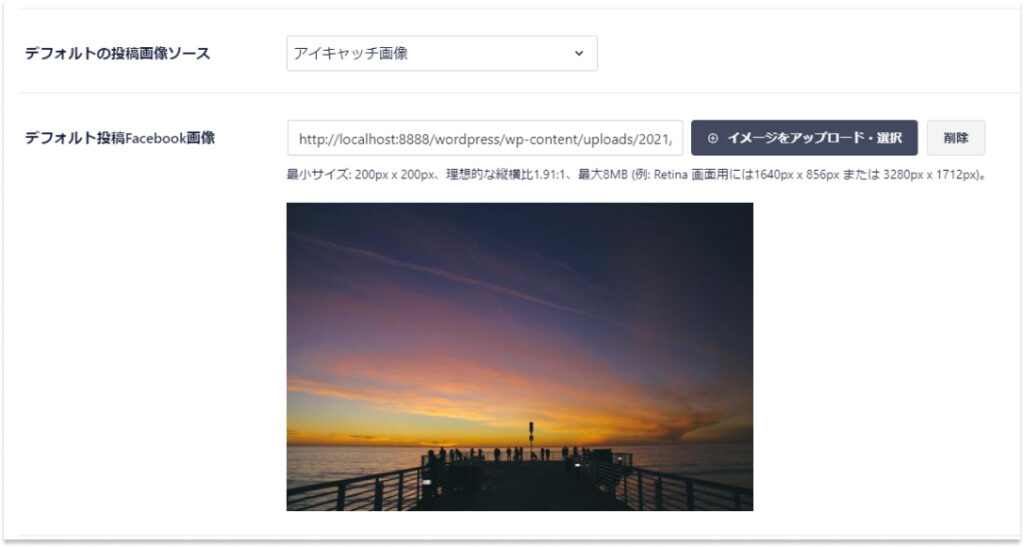
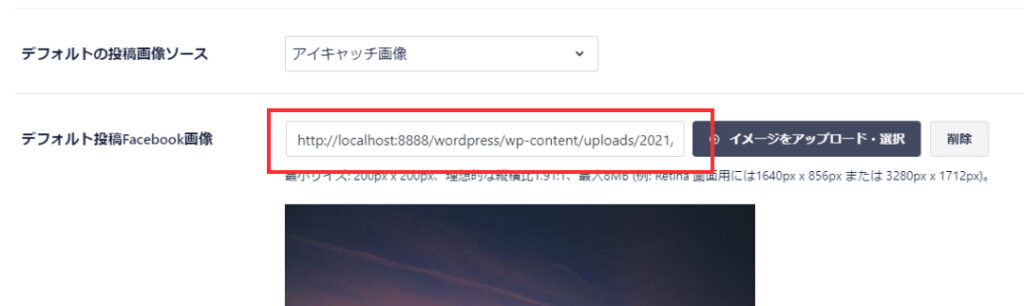
「デフォルトの投稿画像ソース」を、「アイキャッチ画像」に変更し、「デフォルト投稿Facebook画像」を設定します
デフォルト投稿Facebook画像は、「デフォルトの投稿画像ソース」が無い場合に適用されるものになります
設定が以下のようになっていればOKです!(画像は適当です)

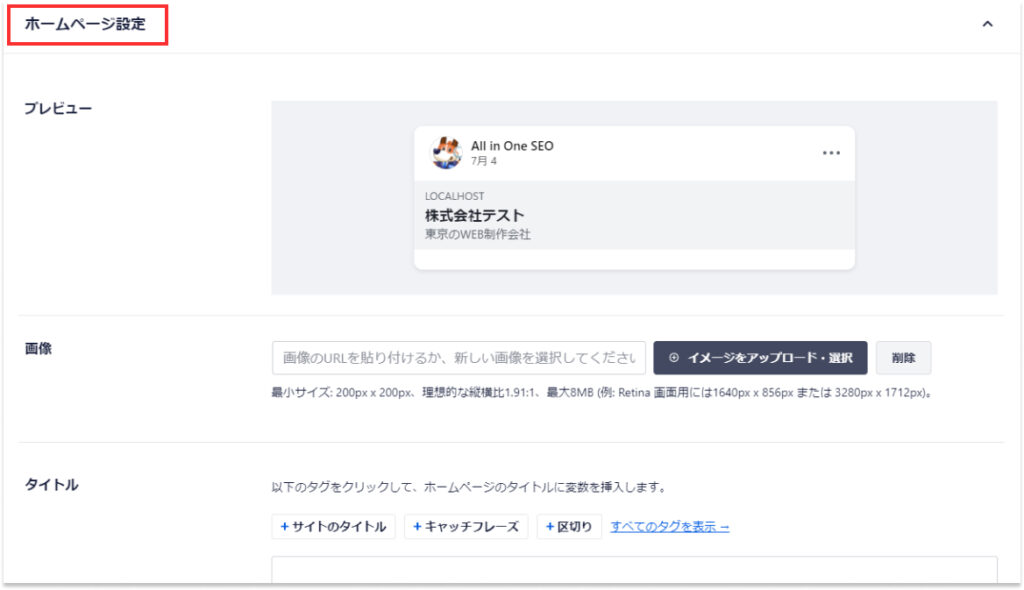
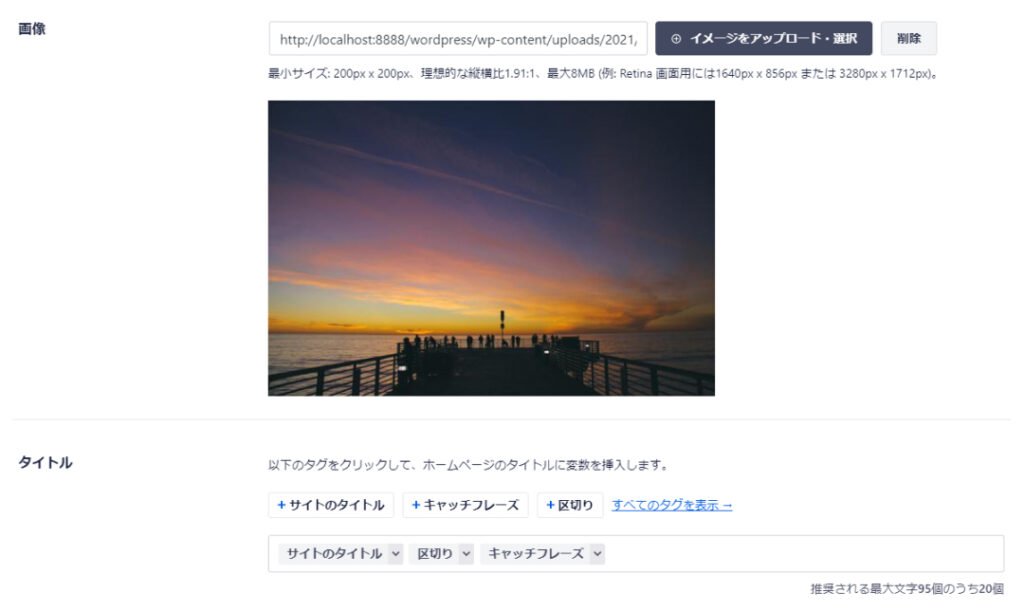
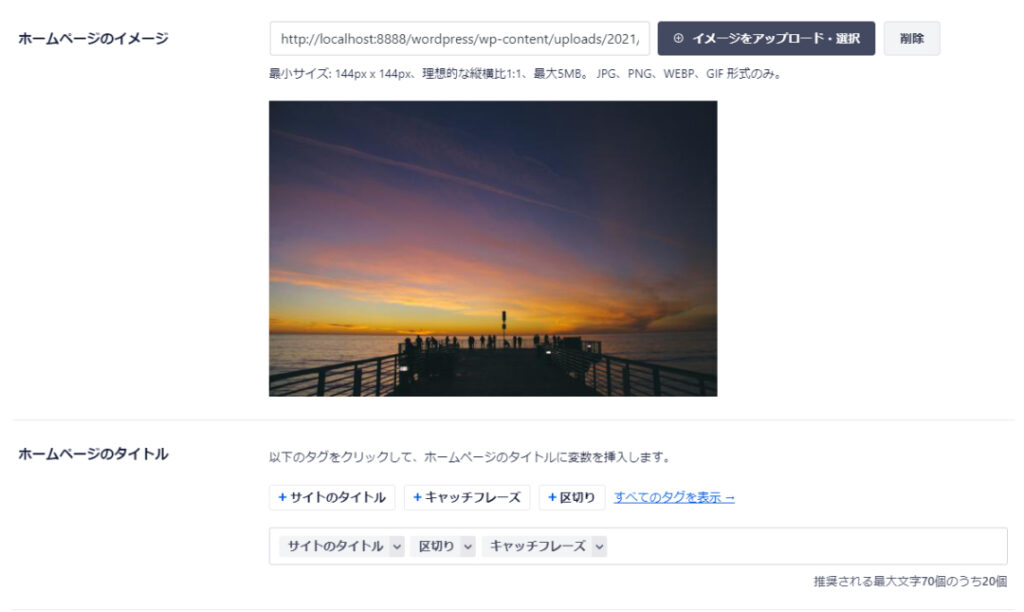
下の方にスクロールすると、「ホームページ設定」という項目があるので忘れずに設定しましょう!

上記のエリアは、TOPページのOGPを設定するエリアになります
ここを設定していない場合、TOPページのOGPは空欄になってしまうので必ず設定しましょう
以下のように設定できていればOKです!


Twitterも同様に設定を行いましょう



以上でOGPの設定が完了しました!
続いては、urlの正規化(canonical)の設定です!
4.4 urlの正規化(canonical)
canonicalタグとは、サイト内で評価される正規URLをGoogleの検索エンジンに認識させるタグのことです。
詳しくは以下を参考にしてみてください
https://service.plan-b.co.jp/blog/seo/4878/
以前のバージョンである、All in One SEO Packのほうでは、canonicalに関してチェックボックスにチェックを入れないと有効化されませんでした
しかし、新しいAll in One SEOではそのようなチェックは必要なくなり、デフォルトで有効になったので特に設定は不要です
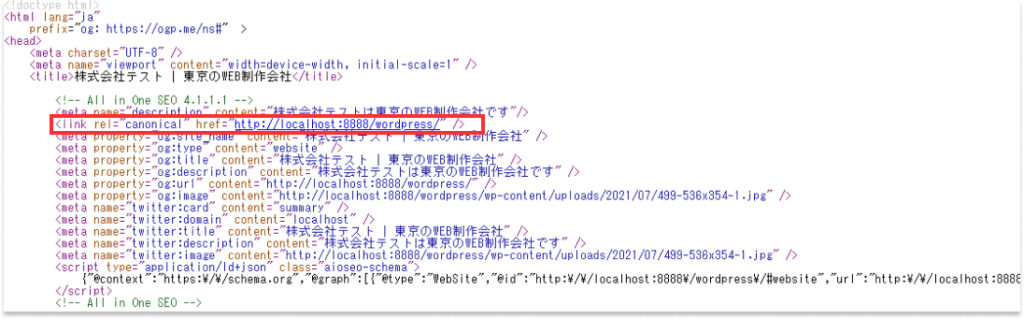
試しに、TOPページのソースを確認してみましょう

上記の赤枠部分にcanonicalタグが出力されていることがわかりますね!
案件によっては、canonicalタグを削除したいケースもあります
そのようなときは、フィルターフックを使って削除しましょう
たとえば、functions.phpに以下のように記述すればOKです
|
1 2 3 4 5 6 7 8 9 10 11 |
// canonical を削除する add_filter( 'aioseo_canonical_url', 'aioseo_filter_canonical_url' ); function aioseo_filter_canonical_url( $url ) { if ( is_singular() ) { return ''; } return $url; } |
▼以下公式より引用
https://aioseo.com/docs/aioseo_canonical_url/
4.5 アーカイブページ最適化(OGP設定)
アーカイブページでは、OGPが出力されないためPHPファイルに直接記述する必要があります
試しにお知らせ一覧ページのソースを確認してみましょう

上記の赤枠の通り、OGPが何も出力されていません
そのため手動でPHPファイルに記述する必要があります
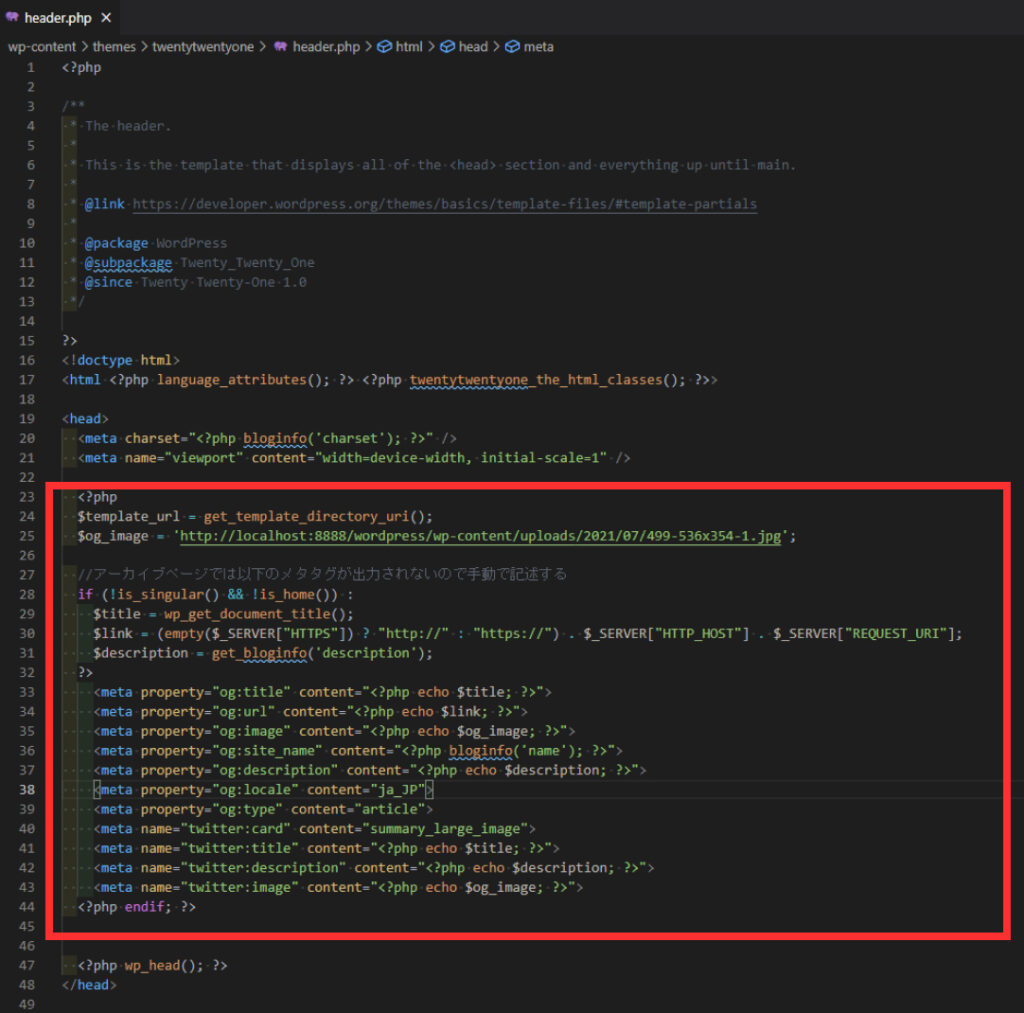
header.phpを開き、headタグ内に以下をコピペすればOKです
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?php $template_url = get_template_directory_uri(); $og_image = 'path/to/ogp.png'; //アーカイブページでは以下のメタタグが出力されないので手動で記述する if (!is_singular() && !is_home()) : $title = wp_get_document_title(); $link = (empty($_SERVER["HTTPS"]) ? "http://" : "https://") . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"]; $description = get_bloginfo('description'); ?> <meta property="og:title" content="<?php echo $title; ?>"> <meta property="og:url" content="<?php echo $link; ?>"> <meta property="og:image" content="<?php echo $og_image;?>"> <meta property="og:site_name" content="<?php bloginfo('name'); ?>"> <meta property="og:description" content="<?php echo $description; ?>"> <meta property="og:locale" content="ja_JP"> <meta property="og:type" content="article"> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:title" content="<?php echo $title; ?>"> <meta name="twitter:description" content="<?php echo $description; ?>"> <meta name="twitter:image" content="<?php echo $og_image;?>"> <?php endif; ?> |
is_singular()は、is_single()、is_page()、is_attachment()のときにtrueとなります
それの否定なのですべてのアーカイブページ(タクソノミーアーカイブなども含む)で出力されることになります
3行目の$og_imageには、OGPを設定した際にアップロードした以下赤枠の画像のパスをコピペします
※あるいは、imgフォルダなどにある画像までのパスを入力してもOKです

最終的に、以下のようになっていればOKです

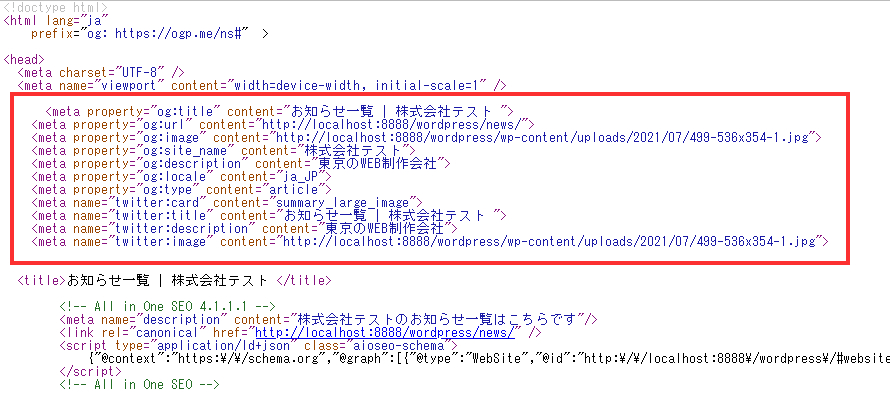
先ほどOGPが出力されていなかった、お知らせ一覧ページのソースをもう一度確認してみると、、

上記の通り、出力されていますね!
これにて、全てのページのタイトル、ディスクリプション、canonical、OGPの設定が完了しました!
最後に、noindex設定をしてサイトマップを最適化して完成です!
(あと少しなので付いてきてください…!!!笑)
5.設定する(その他)
ここではサイトマップを最適化していきます
サイトマップは、検索エンジンに対してサイトの更新情報を伝え、クローラーの巡回を促すためのものとして重要です
それではいきましょう!
5.1 noindex設定をしてサイトマップを最適化
サイトマップを確認するためには、
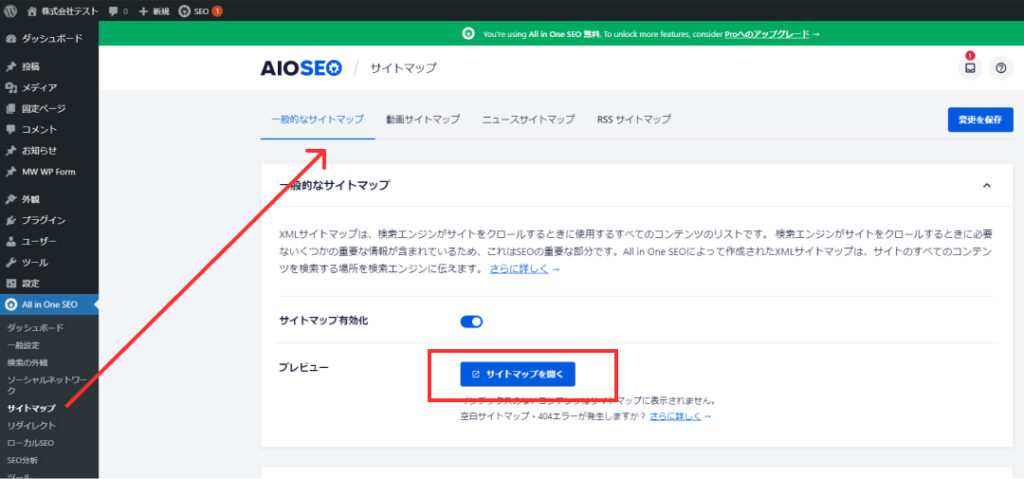
All in One SEOの「サイトマップ」「一般的なサイトマップ」から、以下の「サイトマップを開く」をクリックして確認できます

すると以下のようなページが開きます

上記のURLをクリックすると、インデックスされているURL確認することができます
この中で最適化を行うべきページは、固定ページのお問い合わせです
上記赤枠の「/page-sitemap.xml」をクリックしてみましょう
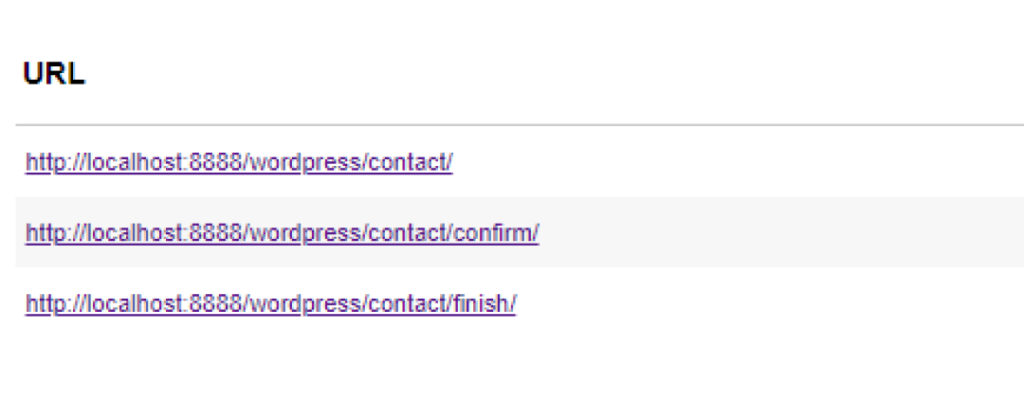
すると、以下のように表示されます

この中で、確認画面「/contact/confirm/」と、完了画面「/contact/finish/」はインデックスされる必要はないので除外してあげましょう
やり方は簡単で、まず、インデックスを除外したい固定ページの編集画面に移動します
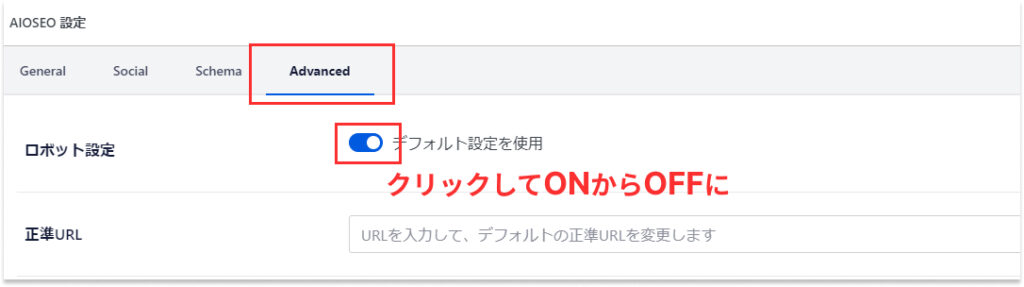
次に、AIOSEO設定の「Advanced」をクリックし、「ロボット設定」の「デフォルト設定を使用」がONになっているのでこれをOFFにします

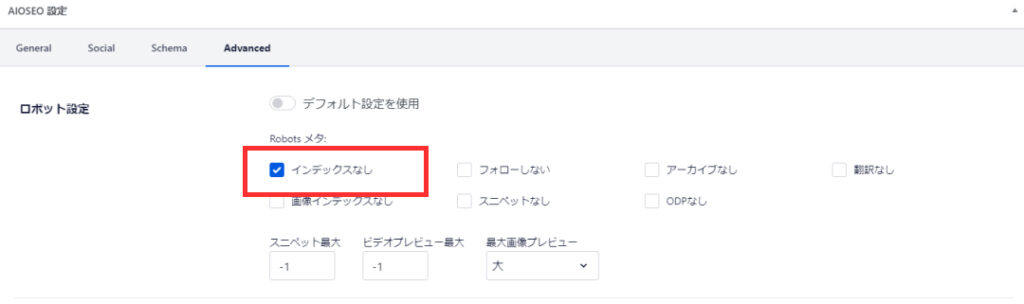
オフにすると以下の赤枠のエリアが出現するので、「インデックスなし」にチェックをいれ、記事更新ボタンを押しましょう

設定が終わったら、先ほどのサイトマップページに移動して、「/page-sitemap.xml」をクリックします
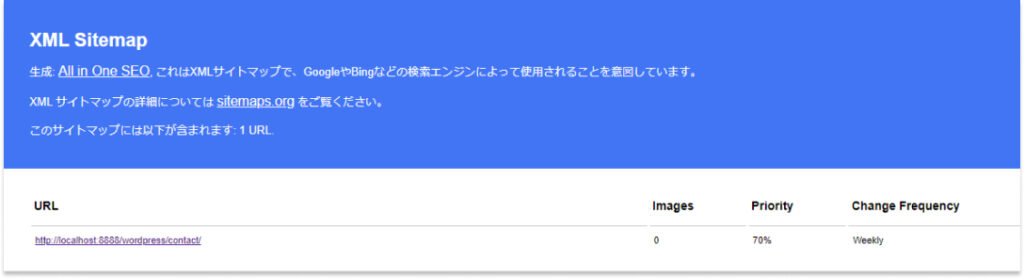
すると、、、

上記のように、先ほどまであった「/contact/confirm/」と、「/contact/finish/」が無くなって、インデックスから除外されていることがわかります
これで、サイトマップの最適化が完了です!
6.まとめ
ここまで大変長い道のりでしたがちゃんと付いて来れましたでしょうか笑
なかなか最新のAll in One SEOでの設定記事がなかったので今回記事にまとめてみようと思いましたがかなりボリュームがありましたね^^;
以前のバージョンとUIが大きくかわったため、慣れるまで大変ですが
是非この記事を通して新しいAll in One SEOに慣れて頂ければと思います!
では!