

制作会社

お客様

制作会社
おそらくキャッシュの影響かと思われます。お手数をお掛けしますがキャッシュクリアするか、シークレットウィンドウで確認していただいてもよろしいでしょうか。
Webサイトを構築する中で、上記のやり取りをしたことはないでしょうか。
修正したのに変更前のサイトが表示されている、それはキャッシュが原因かもしれません!
今回はキャッシュについての概要とキャッシュクリアの方法を紹介したいと思います。
キャッシュ対策の方法だけ知りたいという方は以下のリンクから飛んでください。
お客様側でキャッシュクリアする場合
制作会社側でキャッシュ対策を行う場合
目次
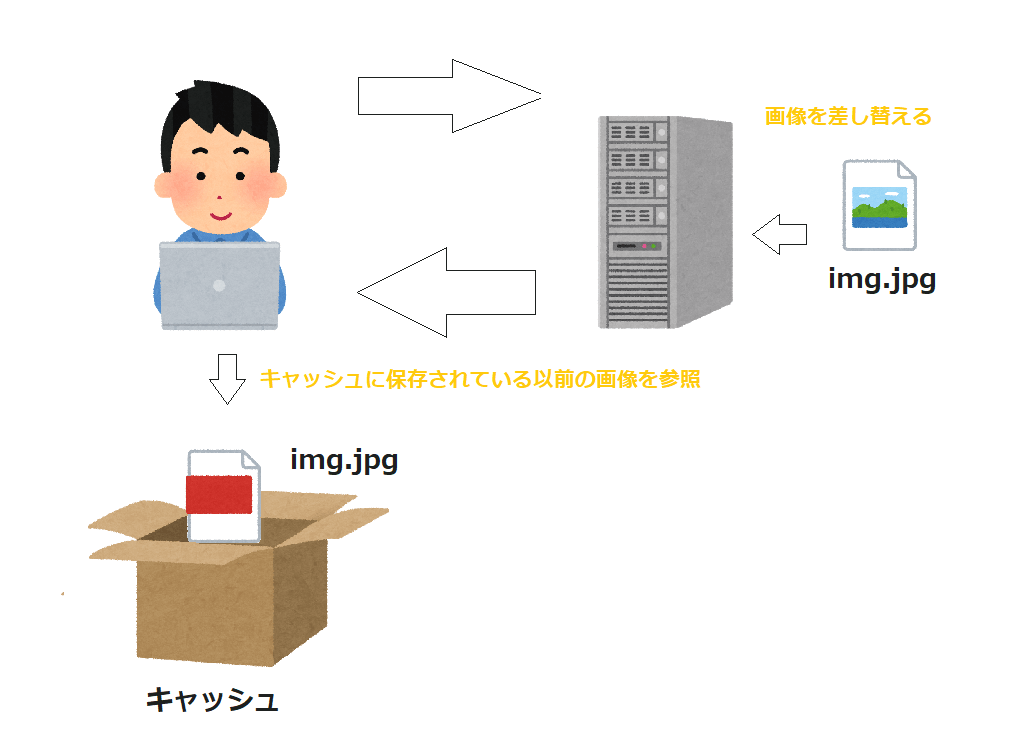
キャッシュとは
キャッシュは訪問したサイトのデータを一時的に保存する仕組みです。データを保存しているおかげで、再度サイトを訪問したときの表示スピードが上がります。
しかしキャッシュの有効期限内にデータの更新があった場合、以前のデータを表示し続ける可能性があります。

お客様側でのキャッシュ対策①:キャッシュの削除
Webブラウザからキャッシュを削除する方法をブラウザごとに紹介します。
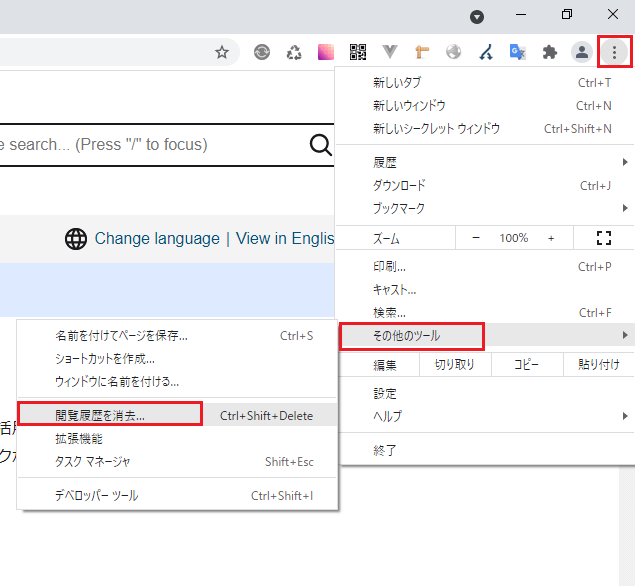
Google Chrome
右側にある「Google Chromeの設定」>「その他ツール」>「閲覧履歴を消去」をクリックします。

すると下の画像のように表示されます。
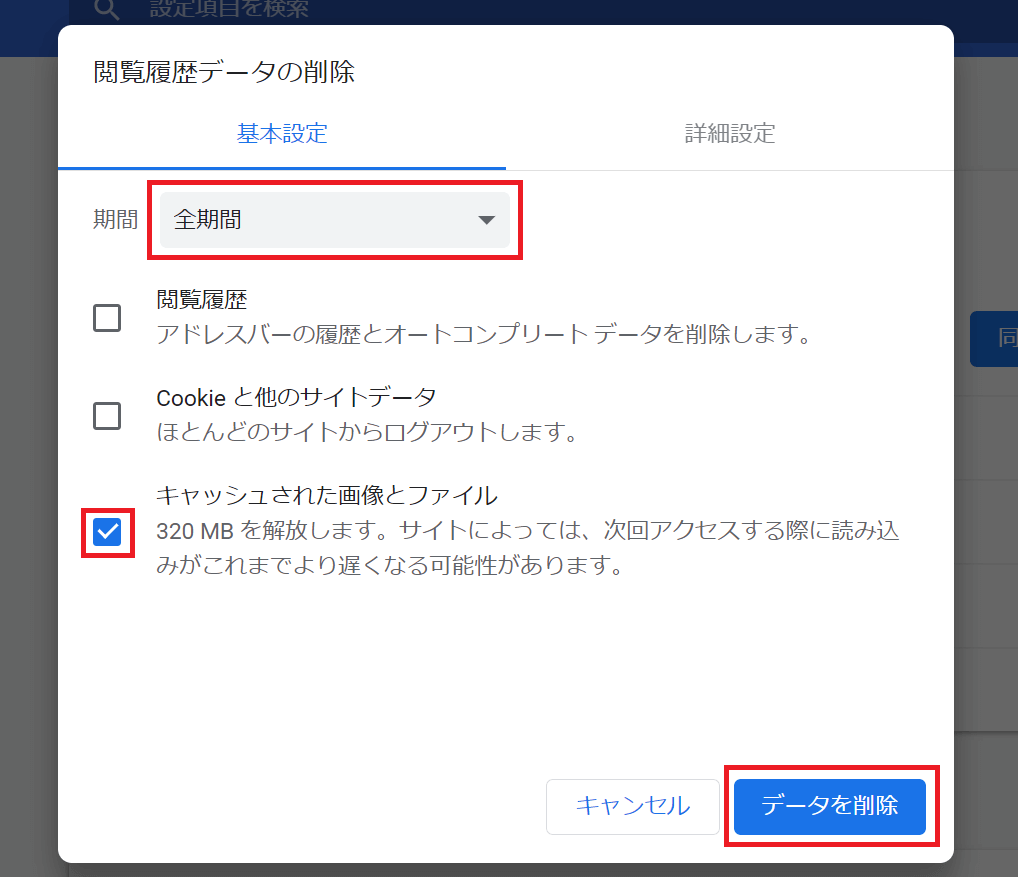
対象期間を選択し、「キャッシュされた画像とファイル」にチェックを入れます。最後に「データを削除のボタン」をクリックするとキャッシュが削除されます。

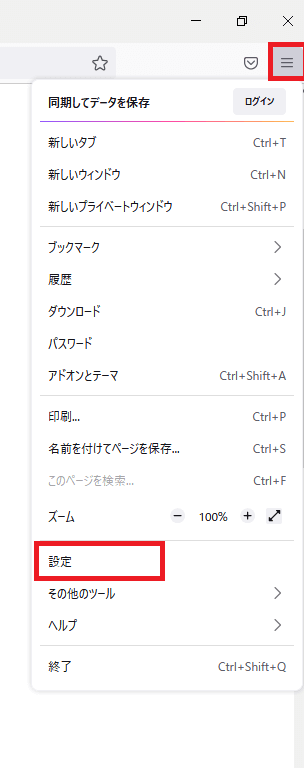
Firefox
アプリケーションを開き、「設定」をクリックします。

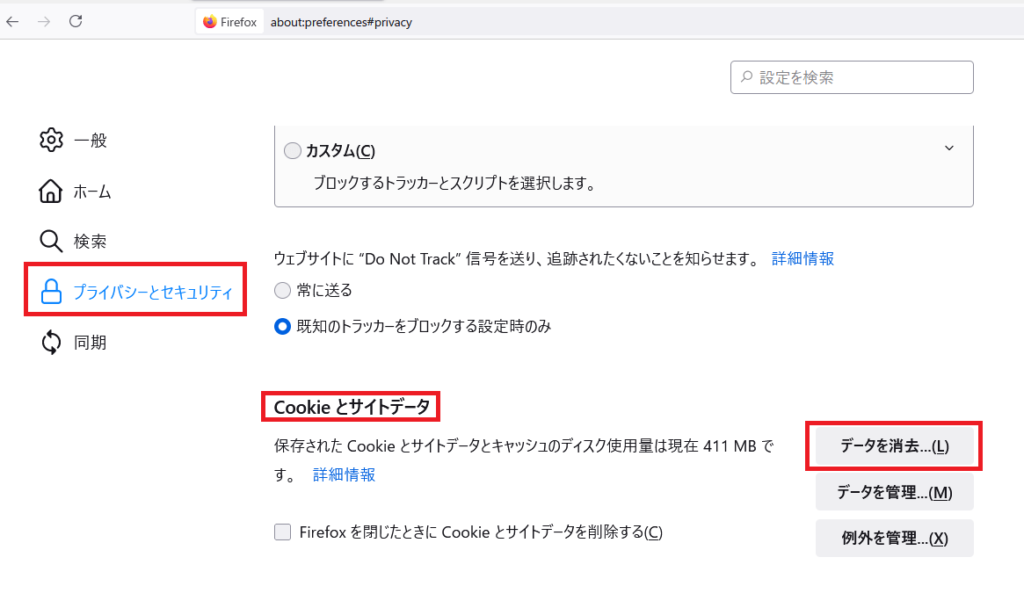
「プライバシーとセキュリティ」を選択し、「Cookieとサイトデータ」の欄に移動します。
そこにある「データを消去」をクリックします。

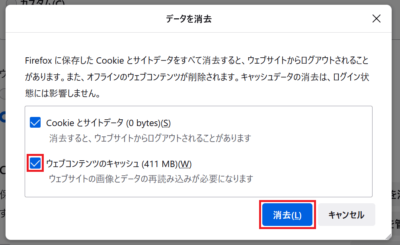
下の画像のようなモーダルが表示されます。消去したい項目にチェックを入れた後に、「消去」をクリックするとキャッシュが削除されます。

Edge
右側にある「設定など」>「設定」をクリックします。

すると下の画像のように表示されます。
「プライバシー、検索、サービス」を選択します。その後「閲覧データをクリア」の欄に移動し、「クリアするデータの選択」をクリックします。

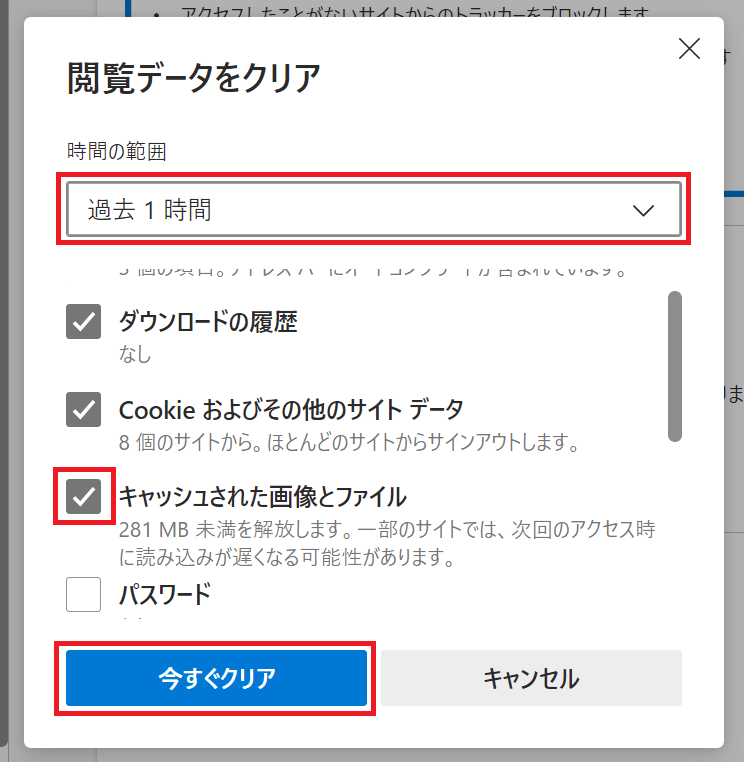
下の画像のようなモーダルが表示されます。対象期間を選択した後に削除するデータをチェックを入れて、「今すぐクリア」を押します。

Internet Explorer
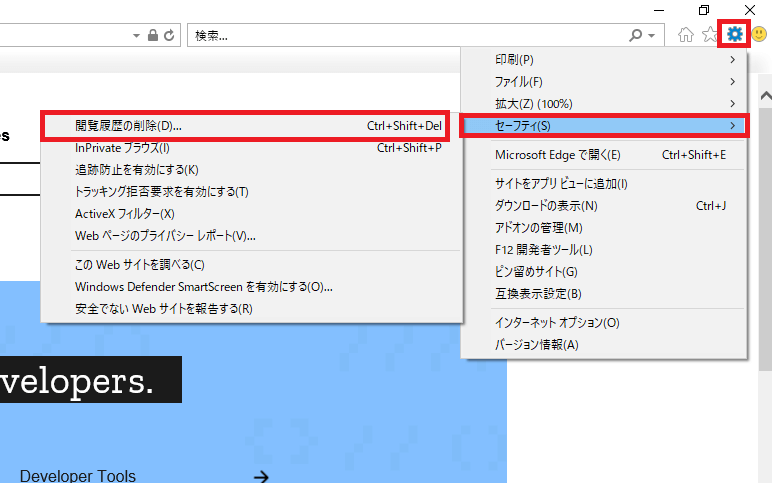
「ツール」>「セーフティ」>「閲覧履歴の削除」をクリックします。

すると下の画像のような画面が表示されます。
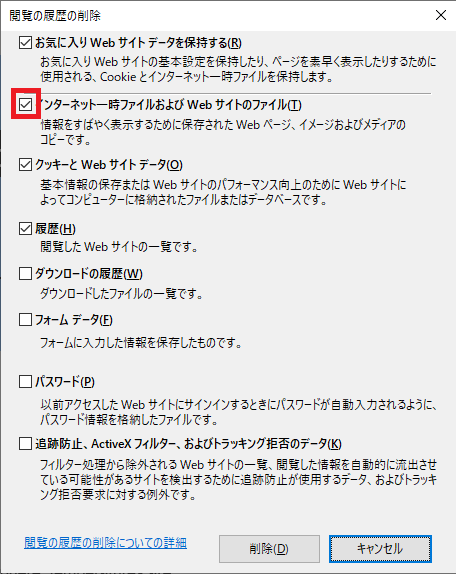
「インターネット一時ファイルおよびWebサイトのファイル」にチェックを入れて、削除ボタンを押します。

Safari
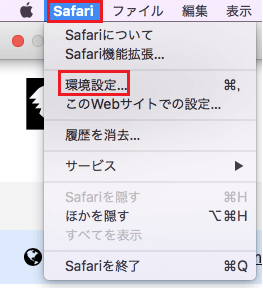
「Safari」>「環境設定」をクリックします。

下の画像のようなモーダルが表示されます。
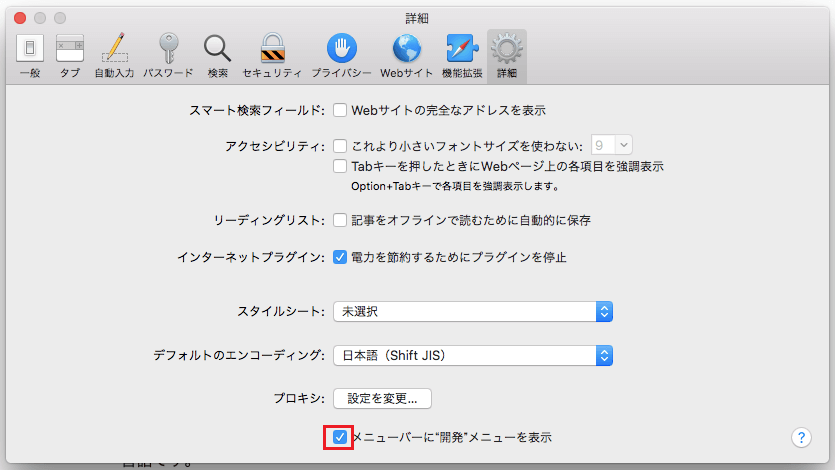
「詳細」>「メニューバーに開発メニューを表示」にチェックします。

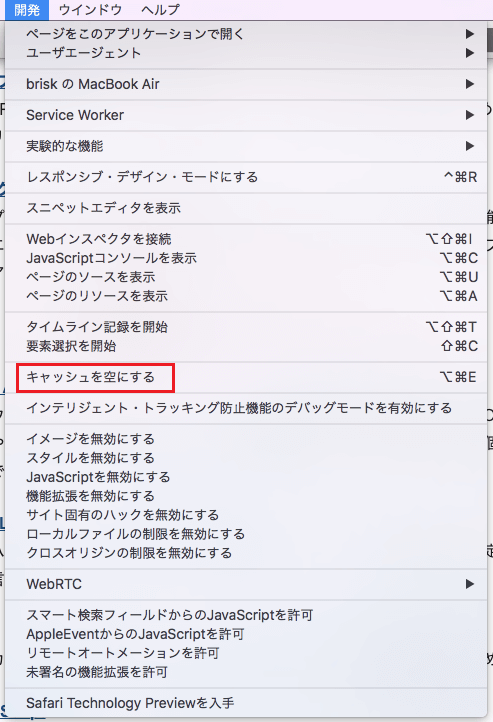
メニューバーに表示されるようになった「開発」>「キャッシュを空にする」をクリックすると、キャッシュが削除されます。

iOS
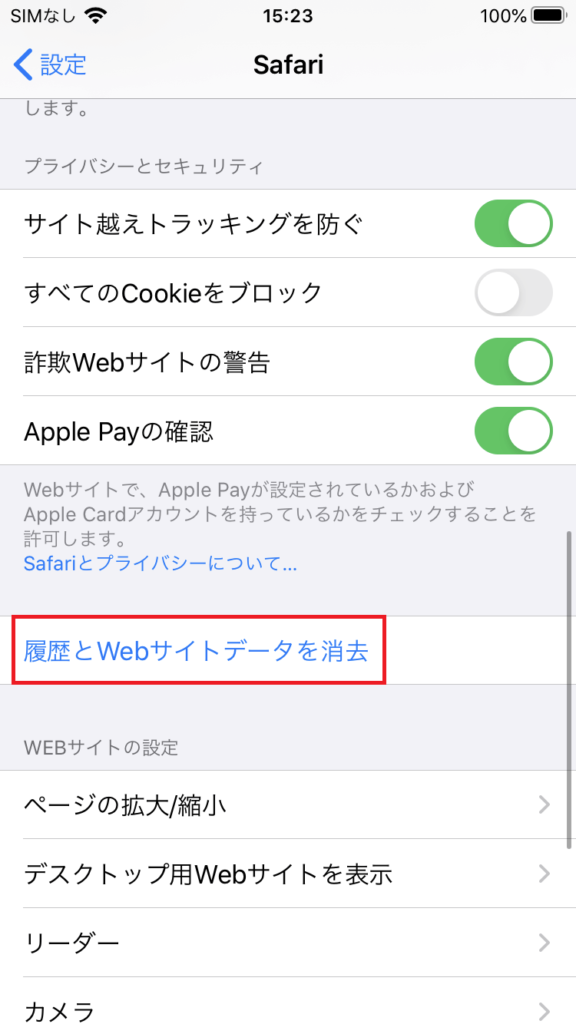
「設定」>「Safari」を選択し、「履歴とWebサイトデータを消去」をタップします。

Android
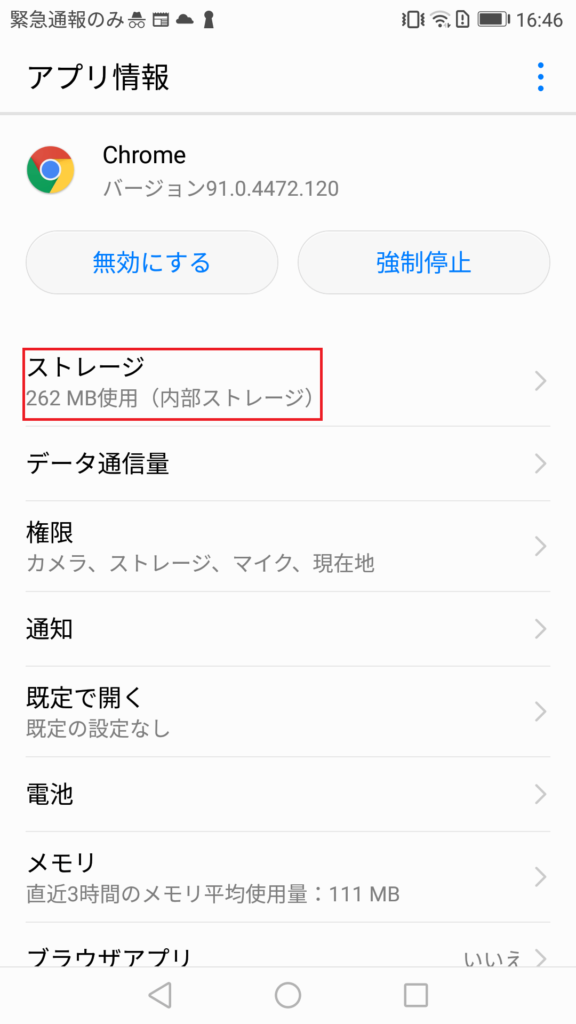
「設定」>「アプリ」でキャッシュを削除したいアプリを選択し、「ストレージ」の項目をタップします。

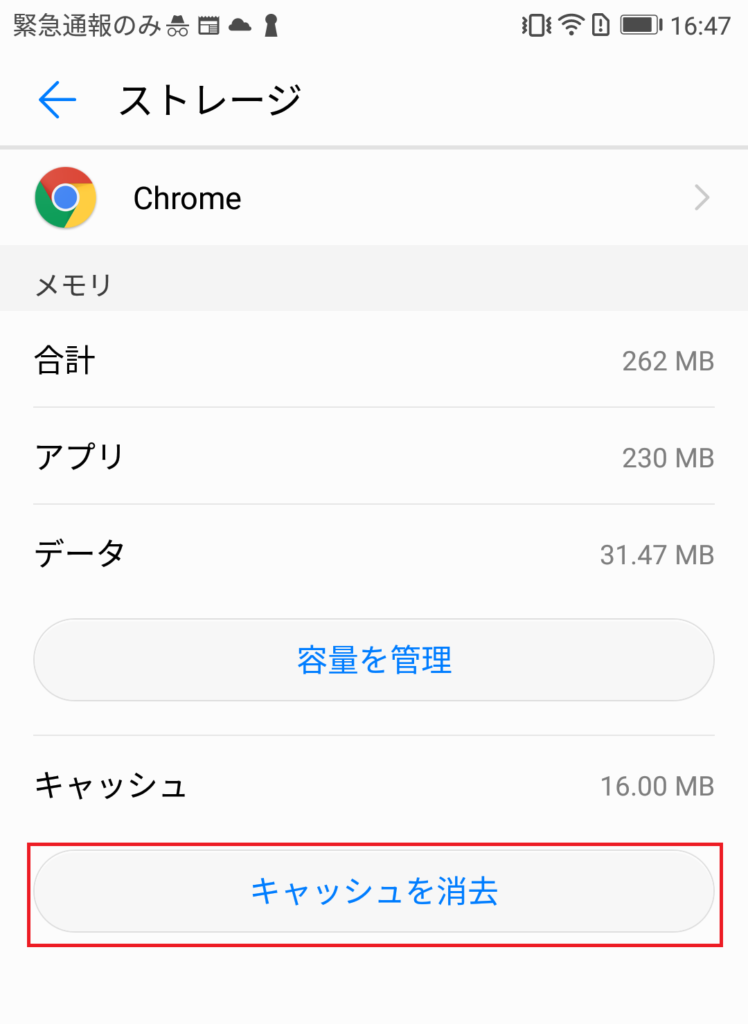
表示されている「キャッシュを消去する」をタップすればOKです。

お客様側でのキャッシュ対策②:スーパーリロード
スーパーリロードを行うとキャッシュを無視して、すべてのデータを再読み込みします。
ブラウザごとのスーパーリロードの方法について紹介します。
Google Chrome
Ctrl + 更新ボタン
Shift + 更新ボタン
Ctrl + F5
Shift + F5
Ctrl + Shift + R
Shift + 更新ボタン
Command + Shift + R
Firefox
Shift + 更新ボタン
Ctrl + F5
Ctrl + Shift + R
Shift + 更新ボタン
Command + Shift + R
Edge
Ctrl + 更新ボタン
Shift + 更新ボタン
Ctrl + F5
Shift + F5
Ctrl + Shift + R
Internet Explorer
Ctrl + 更新ボタン
Ctrl + F5
Safari
Shift + 更新ボタン
お客様側でのキャッシュ対策③:シークレットモード
シークレットモードではキャッシュやCookieが保存されないので、最新の状態のサイトを確認できます。
ただしシークレットモードで開いている間はキャッシュが残ります。別ウィンドウ・別タブでも同様です。
再度確認する場合は開いているシークレットウィンドウを閉じて、新たにシークレットウィンドウを立ち上げる必要があります。
制作会社側でのキャッシュ対策
本番公開後にデータの変更があった場合は、絶対キャッシュクリアしておきたいです。
なぜなら、以前に訪問したユーザーの方がキャッシュクリアする必要がある・またはキャッシュが切れるのを待たないと変更が反映されないというのは不親切だからです。
また構築中の段階でもキャッシュ対策を行うことで冒頭のような会話をなくし、よりスムーズにやり取りができるようになります。
対策としてパラメーターを付与します。
こうすることでブラウザが別のデータとして認識し、最新のデータを読み込みます。
?の後の文字列は何でもいいですが、日付(?20200720)や?ver=1.0などをよく見かけます。
|
1 2 3 |
<link rel="stylesheet" href="/css/style.css?20210720"> |
|
1 2 3 |
<script src="/js/common.js?20210720"></script> |
|
1 2 3 |
<img src="/img/img.jpg?20210720" alt=""> |
PHPファイルであれば、動的にパラメーターを出力できます。
例えば「date()」を利用すれば動的にパラメーターが付与されます。
|
1 2 3 |
<link rel="stylesheet" href="/css/style.css?<?php print date('Ymd'); ?>"> |
ただこの場合は更新がなくてもキャッシュクリアされてしまいます。キャッシュの良さを殺していますね…。
代わりに「filemtime()」を使いましょう。
|
1 2 3 |
<link rel="stylesheet" href="/css/style.css?<?php print date('Ymd', filemtime(ファイルのパス)); ?>"> |
この関数はファイルの更新日時を取得できます。なのでファイルの更新があったのみ、パラメーターを更新します。
filemtimeはUnixタイムスタンプで値を返すので、date()で表示形式を変更しました。
またGulpを利用してキャッシュ対策する方法もあるそうです。興味がある人は以下の記事など読んでみてください。
JS、CSS、画像ファイルといった静的ファイルにリビジョンを付与してブラウザのキャッシュ問題を回避する – Gulp で作る Web フロントエンド開発環境 #9
変更ファイルがあまりに多ければパラメーターの値を動的にしたいです。しかし数がそんなに多くないのであれば、手動で十分ではないかと思います。
大切なのはキャッシュ対策を忘れずに実施することだと思います。
まとめ
キャッシュの影響で修正が反映されてないように見えることはよく遭遇します。
そんなときはまずキャッシュを疑ってみましょう。
本番公開後の変更したファイルのキャッシュ対策は忘れがちなので気を付けてください。
キャッシュについて知らないクライアントの方もいらっしゃいます。ですのでキャッシュについて説明できるようになる・開発中でもキャッシュ対策を行っておくと、よりスムーズにやり取りできるかもしれません。
この記事が参考になれば幸いです。では。





