
オリンピックが無事終わりましたね。
連日のメダルラッシュで日本は3番目に金メダルが多かったそうですよ。
私も頑張らなくちゃという気持ちになりますね。
前回の新卒エンジニアブログは新卒エンジニアI.Kさんの1日を紹介したので、今回は文系で独学でシステムを勉強していたK.Yさんに10の質問をしていこうと思います!
エンジニアになるにはどう勉強すればいいのか、エンジニアになった後はどんなことをするのかなど、エンジニアを目指している方の疑問にお答えするような内容になっているので是非チェックしてください。
それでは、8月の新卒エンジニアブログです!
目次
新卒エンジニア K.Yさん

千葉県出身で埼玉の大学に通っていた。
入社して5か月が経ったので大分会社に慣れてきた様子です。
分からないことは積極的に質問しているので仕事を覚えるのがとてもはやい印象です!
新卒エンジニア K.Yさんへの10の質問【入社前-自己学習-】
入社前の自己学習について5つの質問をしました。
自己学習で何をしたらよいか、開発環境について気になっている方必見です!
Q1まずはじめに大学で学んでいた事とシステムエンジニアになろうと思ったきっかけを改めて教えてください。
大学で学んでいたことは経済学なんですけど、幅広く世界の経済とか環境問題などを学んでいました。
エンジニアを目指したのは小さなきっかけがたくさんあるんですけど、小さい頃とかを総じて振り返ってみるとお父さんがエンジニアだったので、それを「格好いいなぁ」と思っていたから目指すようになったかもしれないです。
Q2大体一日のうち何時間ぐらい自己学習を行っていましたか?
日によって結構まちまちだったんですけど少なくても2時間はやるようにしてて、モチベーションが高い時だと半日とか6時間とかやっていました。

Q3自己学習の際、どうモチベーションを保っていましたか?
私が就活を始める時にコロナがはやり始めで、ちょっと心に余裕が無かったので「やるしかない」って感じで打ち込めた方が気が楽だったのでずっとやってました。
Q46月のブログで勉強のために入れていたというプログラミング学習サイトについて教えてください。
コーディングを始める前に自分にどのような練習方法があっているかというのをまず考えて、色々調べて、教科書のような情報がたくさん書いてあるようなものをやるよりかは、結構実践に近い形でやる方が自分にはあっていると思ったので、Progate(プロゲート)というサイトに登録して、簡単なものから何回もやって身に付けるようにしました。
 Progate(プロゲート)
Progate(プロゲート)
それを繰り返して慣れてきたらサンプルサイトとか簡単そうなコーポレートサイトとかを見つけてきて模写コーディングするようにしました。
Q5自己学習の時と会社に入ってからの開発環境の差はどうですか?
入社前も入社後もプログラムを書くツールはVS Codeを使っているんですけど、入社後に知れたプラグインとかショートカットを使って今までより効率的に出来ているのかなって思っています。
VS Code
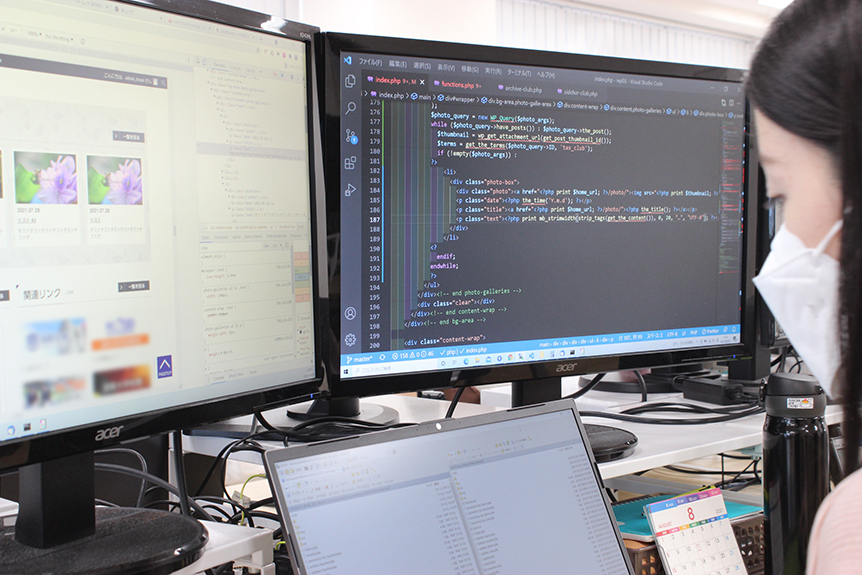
あとは、デスク周りなんですけどBRISKだとノートパソコンとモニターが2つあるので、久しぶりに家で作業しようとするとモニターが1つしかないのでちょっと不便かなって感じるくらい会社では効率的にやらせてもらっています。

新卒エンジニア K.Yさんへの10の質問【入社後-実務-】
続いて入社後の実務での質問を3つしました。
そもそもエンジニアが何をするのか、実務について答えてもらっています。
Q6普段の業務では主に何を任されることが多いですか?
入社してまずやったのがコーディングでした。
入社前にも勉強していたので、まだまだなんですけど出来るようにはなってきたかなと思っています。
最近になって、コーディング以外の案件とかも振られるようになってきました。

Q7入社前に知っていて実際に役に立った知識はありますか?
Photoshopの使い方です。
他の新卒で同期のエンジニアの人達はPhotoshopの使い方が本当に分からなかったみたいで戸惑っていたんですけど、入社前に勉強していた時に少しだけいじっていたのでそのところはスムーズにできたのかなって思っています。
Q8入社して5か月が経ちましたが今の段階で一番大きな壁に感じていることは何ですか?
やっぱりプログラムを書くことなんですよ(笑)。
元々私、文系で本当にプログラム書いたことない状態で入社したので、やっぱり難しいかなって思っています。

新卒エンジニア K.Yさんへの10の質問【目標・やりがい】
最後に4月に立てた目標の振り返りとやりがいについて答えてもらいました。
Q94月のブログで3か月間の目標に3つほど上げていましたが、それぞれ目標の達成率はどうですか?
-
コーディングの精度をあげること。
-
WordPressとPHPへの理解を深めること。
-
英語の勉強を習慣化する。
まず、コーディングは結構案件とかも、やらせてもらったので研修よりは上達しているかなと思っています。
WordPressとかPHPはあんまり案件には入れていなかったので、これからまだまだ頑張らなきゃいけないなって思ってます。
最後の英語の勉強は日常的に音楽とかPodcast(ポッドキャスト)とかを聴くようにしているんですけど、ずっとやっていたのでそこはプラマイゼロかなと思っています。
Q10最後に入社して5か月目ですが現時点でのやりがいは何ですか?
コーディングもWordpressもなんですけど、Web制作というのは作ったものをすぐに完成した形で見ることが出来るので達成感は感じやすいなと思っています。
例えば、コーディングだと真っ白な状態から頑張ってコーディングすればデザイナーさんがやってくれたデザイン通りになると思うんですけど、その状態を見たときに「うわ、やったわ」っていう感じになるので、そういう点では達成感を得られるかなと思います。

動画で見る
インタビューの様子を動画でお届けします!
実際の環境や仕事をしている様子をより詳しく見ることが出来るので是非動画でも見てみてください!
まとめ
入社前から凄い努力をしてきてくれて頼もしい限りですね!
プロゲートは私も勉強のためにやっていたことがありますが細かく教えてくれるのでとても役に立ちます。
HTML・CSSだけでなく、jQueryやSass・Gitなど様々な言語やツールについて教えてくれて、スマホアプリがあったりするのですごく勉強がしやすいですよ!
Photoshopの使い方を入社前に知っていたのが役に立ったというのは確かにと思いました。
知っていないとそもそもコーディングをするのにフォント数や画像の書き出しが行えないので必要最低限は知っていた方が良さそうですね。
もちろん先輩に質問すれば教えてもらえますが、研修の時に覚えることが増えるのであらかじめ使えるようにしておくことをお勧めします!
今月のエンジニアブログはいかがだったでしょうか?
来月も動画でお伝えしますので楽しみにしていてください!
最後に、今月のデザイナーBLOGはこちらから!デザイナー夏季課題について書いていただいております!








