皆さん、ゲシュタルトの法則をご存じでしょうか?
ゲシュタルトの法則とは
人間が生まれながらに自然と持っているような感覚、あるいはこれまで生きてきた中でほとんど無意識に育まれてきた共通認識があります。
その感覚に名前を付けて、有効にデザインに取り入れていこうというのがゲシュタルトの法則の考え方です。
ゲシュタルトの法則を理解しWebデザインに取り入れる事により
使いやすいWebサイトを作ろうというのが今回の記事の内容です。
目次
代表的な7つの法則
Webデザイナーなら理解したい7つの法則です。
イラスト付きで解説していますので是非最後まで見てください!
1近接(Proximity)

「近接」とは距離の近いもの同士が、グループとして認識されやすい傾向のことを指します。
例え一つひとつの要素の色や形が異なっていたとしても、それらがまとまって配置されているだけでグループのように見えてきます。
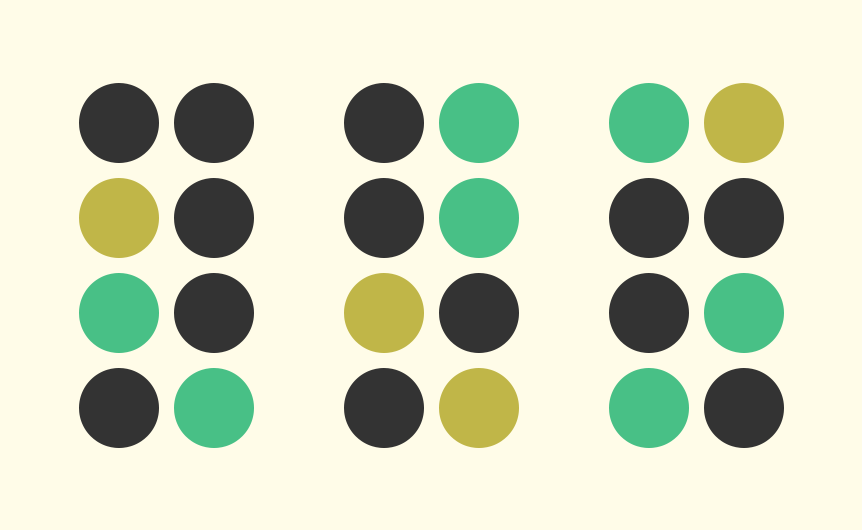
図に表すと

上の図では、色の異なる複数の円を並べています。
こちらを見たときに自然と左、中央、右の3グループのように感じるのではないでしょうか。
ゲシュタルトの法則では、この感覚を「近接」と呼んでいます。
図では例として綺麗に整列したものをお見せしましたが、ランダムに雑然と要素が配置されている場合でも、そこに距離感の近いもの、集合を見出すと、人はそれをグループとして認識する傾向があります。
「こんな当たり前のことをわざわざ大げさに説明して…」と感じる方もいるかもしれませんが、このように誰もが意識しなくても当たり前に持っている共通の感覚だからこそ、正しく理解し、よく考え、意識的にデザインに取り入れることができれば伝わりやすさであったり、視覚的な心地よさなども含めて制作物の質を上げていくことに繋げることができます。
具体例
実際にWEBサイトでよく見かけるレイアウトを具体例として、近接を意識していないデザイン、意識した場合のデザインを見比べてみましょう。
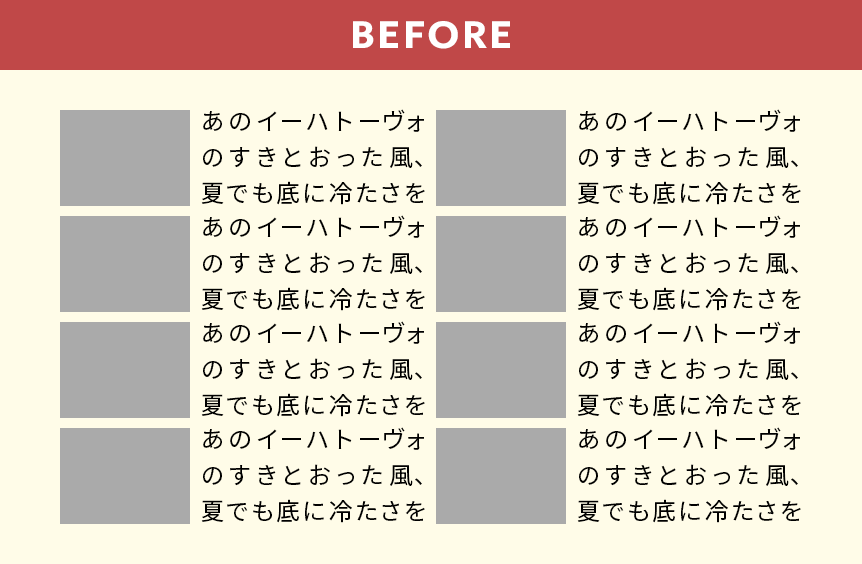
以下は「画像+テキスト」がセットになった、ニュース記事の一覧ページなどでよく見かけるオーソドックスなレイアウトです。

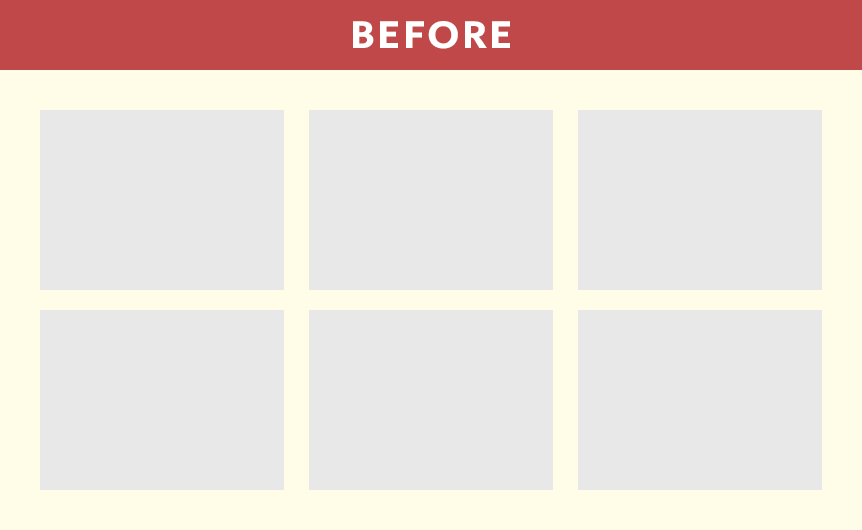
今回はわかりやすく見ていただくために、かなり極端に表現していますが「BEFORE」のデザインの問題点は、記事と記事の境目が分かりづらい部分です。
かなり狭いですが、一応一定の距離感で要素同士の余白は設定されています。
ただし、各記事の「画像+テキスト」のセットから、各記事同士の上下左右の余白に至るまで、全ての要素の距離感が均等でありすぎるが故にどこまでが1つのグループなのかが不明確になってしまっています。
これでは情報が頭に入って来ず、とても内容まで読む気になりません。

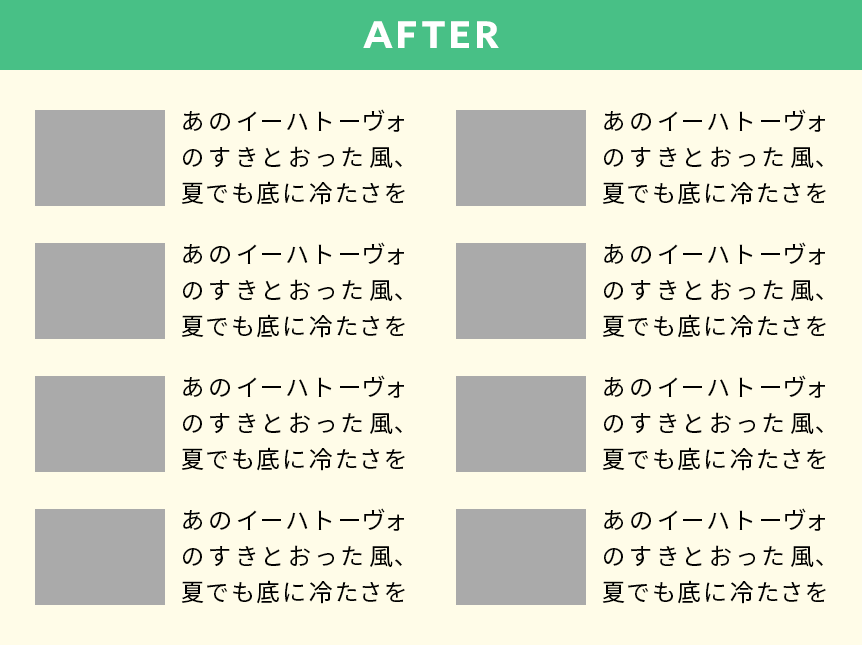
一方、「AFTER」の例では近接の法則に則って「画像+テキスト」の1セットごとに、距離(余白)を設けることで、グループ分けをはっきりさせています。
基本的なテクニックではありますが、気を抜いてここを疎かにしてしまうといくら他がよくても、デザインが台無しになってしまいます。
要素同士の距離間(余白)が不自然なデザインを見ると、反射的に「気持ち悪い」と思ってしまうくらいまで、この感覚を頭と身体に染み込ませておきましょう。
2類同(Similarity)

ある共通した特徴を持っている要素同士がグループとして認識されやすいことを指して「類同」と呼びます。
例えば色が同じ、形が同じ、大きさが同じ…といった具合に、特定の共通点を見出した際にその要素同士が仲間のように見えるというものです。
図に表すと

上の図では、色、形、大きさなどに変化を付けた、いくつかの図形をほぼ等間隔で配置しています。
こちらを見たときに、多くの人は無意識に脳内でグループ分けを行います。
その際、ほとんどの人が左から「大きい黒い円と大きいベージュの円」「黒い星」「黒い円と緑の円」「黒い矢印」の4つのグループに分類するのではないでしょうか。
この図自体には何かグループ分けについて補足文や注意書きがあるわけでもなく、ただ単純にいくつかの図形が並んでいるだけにも関わらず、多くの人が何も示し合わせなくても同じように認識することができます。
このように人間が生まれながらに自然と持っているような感覚、あるいはこれまで生きてきた中でほとんど無意識に育まれてきた共通認識といったものに名前を付けて、有効にデザインに取り入れていこうというのがゲシュタルトの法則の考え方です。

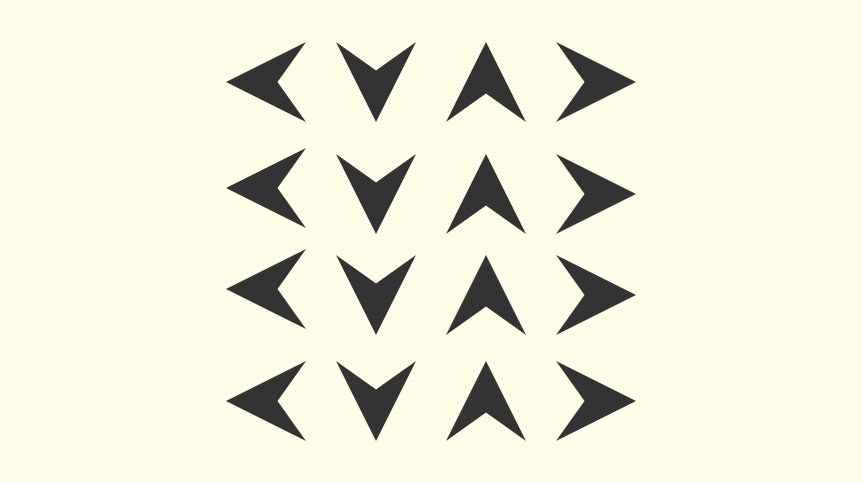
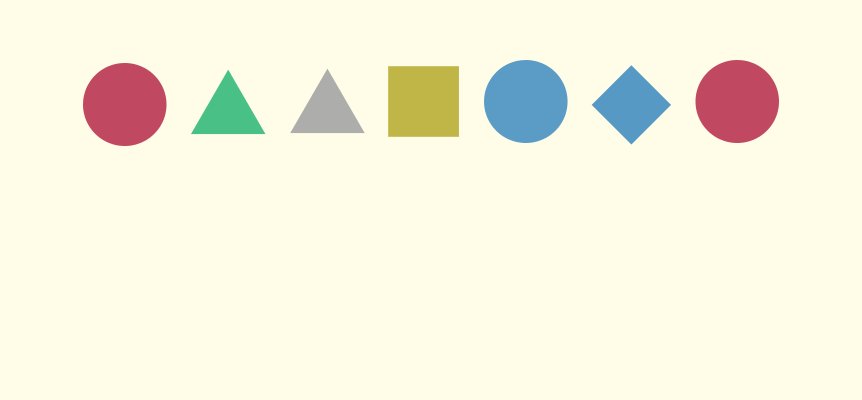
話を戻して、こちらの図はどうでしょうか。
先程と違い、色も形も、大きさも完全に同じ図形が並んでいます。
こちらを分類しようと思ったとき「左向き」「下向き」「上向き」「右向き」と4つのグループが見えているのではないでしょうか。
要素の持つ性質(色や形など)に加えて、向き(角度)も人間のグルーピング認知に影響を与えることがわかっています。
具体例
「類同」についての具体例を見てみましょう。
<ニュース>、<コラム>、<商品紹介>という3つのカテゴリーに紐づいた記事が「写真+見出し」の形で一覧表示されています。

BEFOREの例がデザイン的に間違っているということではありません。
ただ、全体的にテンプレートのように統一され過ぎているためカテゴリーごとの差も感じられず、ぱっと見で区別がつきにくい状態です。

AFTERでは類同の法則を意識して、カテゴリーごとに色分けを行いました。
見る人にとっても「同色は、同カテゴリー」というルールを直感的に理解しやすく、特定のページの一部だけでなくサイト全体でルールを統一してデザイン展開を行いながら、意図的に色や形に意味を持たせてユーザーを誘導したり、注意を引いたりといったことも可能です。
3閉合(Closure)

「閉合」は不完全なものを見たときに、欠けた部分を補うように完成された一つの図、形を連想する心理的効果を指します。
「」や【】といった括弧で囲まれた文字が、ひとまとまりに見えるのも、元々はこの感覚が影響していると言われています。
図に表すと

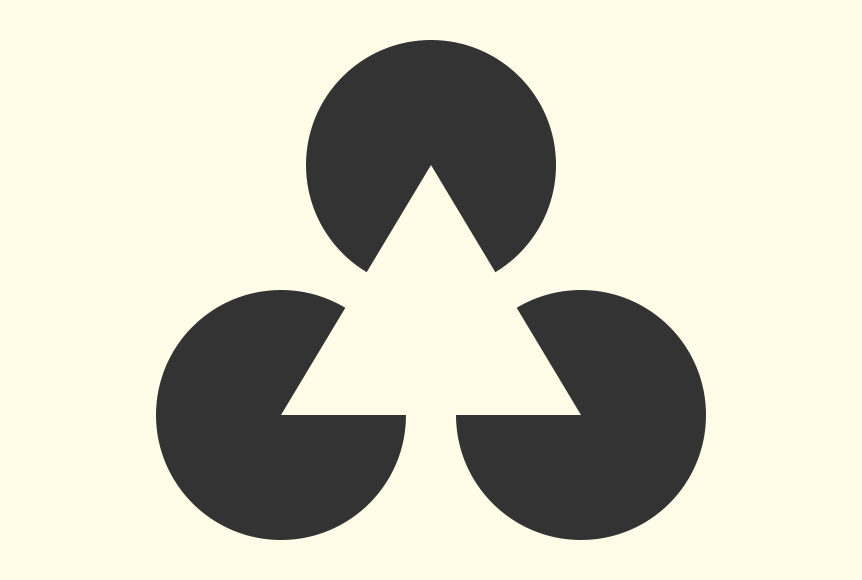
一部だけ欠けた状態の黒い円(1切れだけ食べられたピザのような)が3つ配置されているだけの図ですが、中央に三角形があるように見えているのではないでしょうか。
実際には完全な三角形を描いているものではないにも関わらず、円と円の余白部分を脳が自動的に補完することで、あたかもそこに完全な三角形が存在しているような感覚を覚えます。
具体例

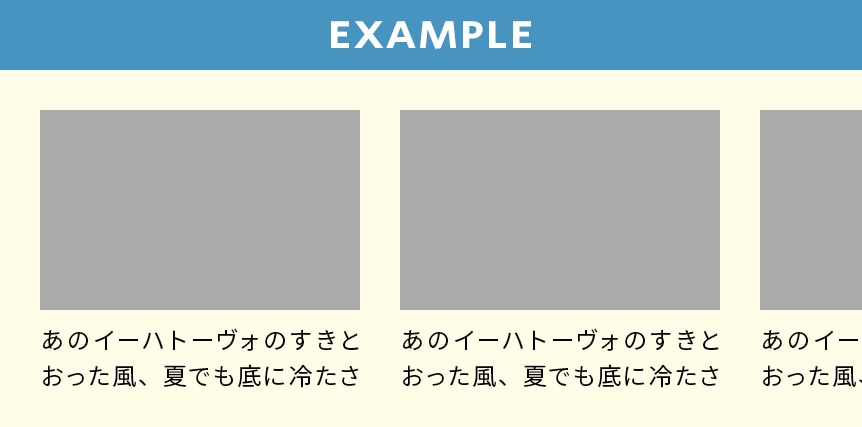
こちらの具体例は複数の要素が横並びになっており、画面外の要素は横スクロールで表示されることを想定したデザインです。
右端に見切れている要素を見たとき、描かれていない部分を無意識に脳内で補完し、続きがあるのだろうということが感覚的にわかるようになっています。
こうした見せ方は、あえて不完全なものを提示して、見る人の想像力を刺激して印象付けられる閉合の性質をうまく取り入れている一つの事例と言えるでしょう。
4連続(Continuity)

「連続」は複数の要素があるとき、それらの配置や特徴に規則性、連続性を感じさせるもの同士は同じグループとして認識されやすいことを指します。
例えば本を読んだりWEBサイトを見ているときなどに、文章の中にも何らかの規則性を無意識に見出し、その規則を踏まえて予測を立てながら読み進めることで脳の負担を減らしていると言われています。
例えばですが誰かに用事を頼みたいとき、
「手紙を出してきてください。それから玉ねぎと人参とじゃがいもとパンと卵とコーヒーを買ってきてください。」
と書くより、
<頼みたいこと>
・手紙を出す
<買ってきてほしいもの>
・玉ねぎ
・人参
・じゃがいも
・パン
・卵
・コーヒー
と書いてある方がよりシンプルに、直感的に相手に要件が伝わると思います。
このような日常的に行っている「箇条書き」なども連続の法則を利用しているひとつの例だと言えます。
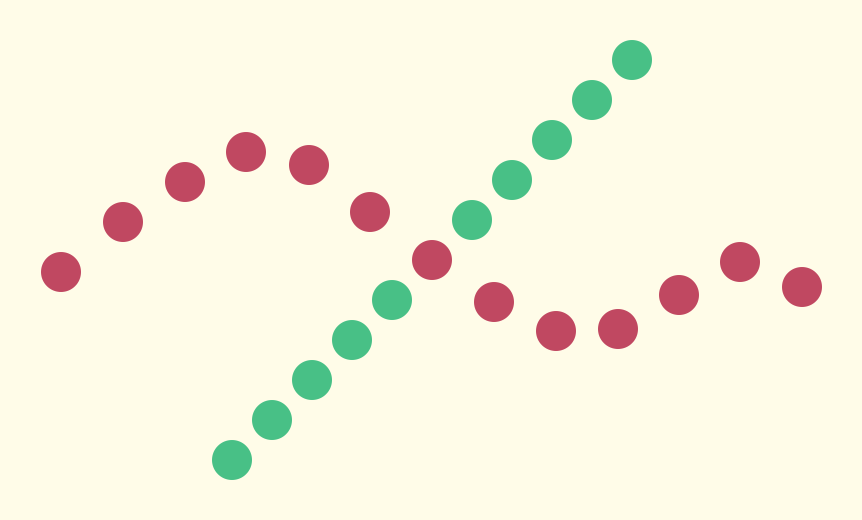
図に表すと

こちらの図を見たとき「左右に伸びた曲線」と「斜めに引かれた直線」の2本の線が、交差しているように見えるのではないでしょうか。

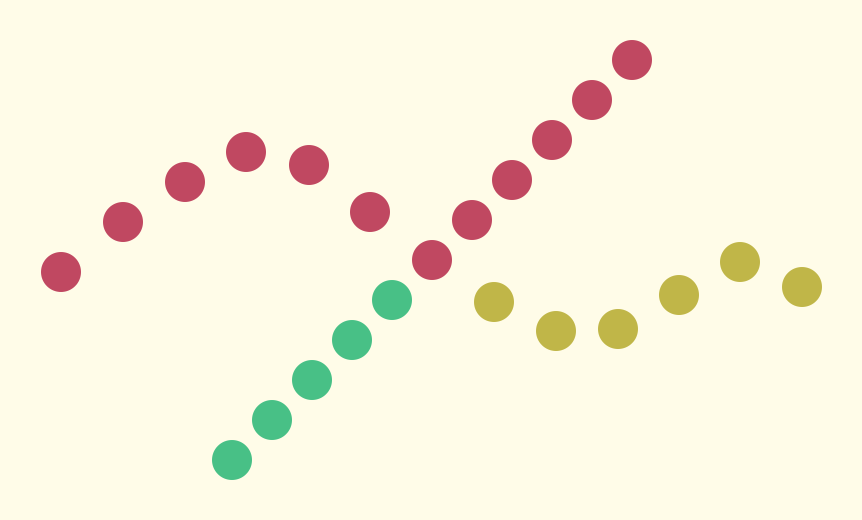
わかりやすく色分けすると、2本の線が上のように重なっている様子を思い浮かべる人が大半だと思います。

例えばですが、最初の図を見た瞬間に上記のように3本の線が組み合わさっているというような捉え方をした人はほとんどいないはずです。
それは「曲線は曲線として、曲がりながら続いていくであろう」「直線は直線として、真っすぐに伸び続けていくであろう」という予測が脳内で行われるためです。
このように人間がものを見たとき、そこに規則性、連続性を見出して、その範囲内で自然とグルーピングを行う性質が連続の法則です。
具体例
今回の具体例は「イベント情報のお知らせ」という、より具体的なテーマで見ていきましょう。
ジャンル問わず様々なイベント情報が、日時、人数、料金と共に掲載されています。

BRFOREの例では、全ての要素を同じフォントサイズで列挙しています。
イベントごとに少しずつ余白を取っていることもあり、きちんと見れば必要な情報を読み取ることはできます。
最低限必要な情報は、問題なく受け取れる状態ではあります。
しかし、ぱっと見では情報がうまく目に入って来ず、文字がだらだらと書いてある印象でこれでは読む気になれません。
一本調子で抑揚の無いテキストの羅列のようで、分類が不明確です。
全ての要素が区別無く大きな1グループになっている状態であり、
ある意味で連続の法則が悪い形で作用している例という見方もできます。

AFTERでは要素ごとに共通のスタイルをつけてルールを設けることで、イベントが全部で6つあること、イベントごとに「日時」「人数」「料金」が記載されていることが明確にわかるようになりました。
色分けしたり、派手な装飾を施さなくても、情報同士の関係性を汲み取りながら適切なルール付けをするだけでも見る人に与える印象は大きく変わります。
5対称性(Symmetry)

基本的に人間は、非対称なものよりも左右(上下)対称で整ったものをより好む傾向があります。
曖昧な形を見たとき、私たちは無意識に「どこかで対称にならないか」と探すような目線で見ています。
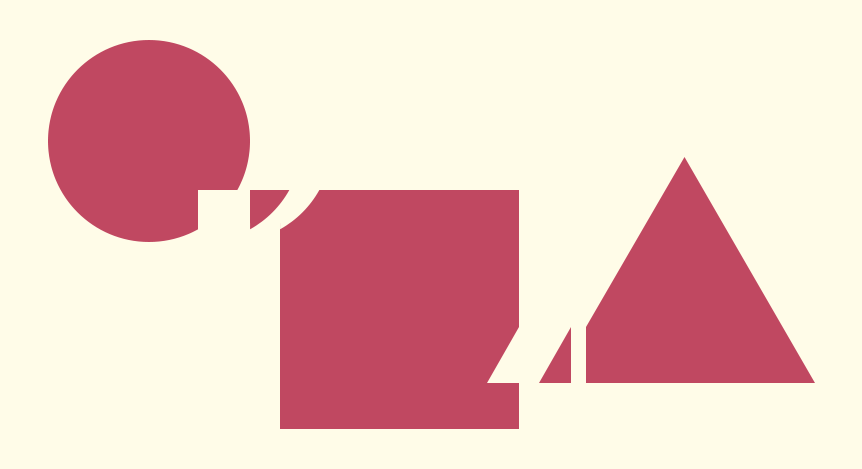
図に表すと
以下に、いくつかの図形が重なり合っている画像があります。
重なった図形を1つずつ分解するところを想像するとして、いくつの図形に分かれたでしょうか。

恐らく多くの人は左から「円形」「四角形」「三角形」の3つに分かれるところをイメージされたのではないでしょうか。

上の図のようにに細かく分解されるところを、いきなりイメージする人は少ないはずです。
このように、人は抽象的な形のものを見たときに、対称になりそうな部分を経験に基づいて見つけ出し
無意識にに一つのグループとして知覚する傾向があります。
具体例
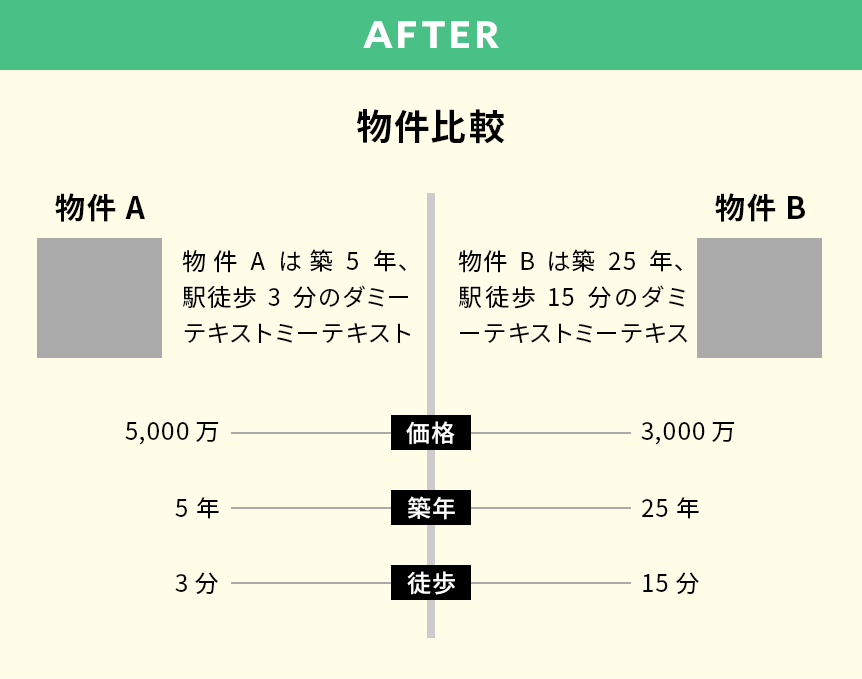
「物件A」「物件B」という2つの物件を条件別に比較しているページのデザインを例として紹介します。

BEFOREの例でも、AとBが1画面内に横並びに収まっており、2つの物件を比較するという要件は満たしています。
ですが、ぱっと見2つの独立した情報にも見えてしまいます。
「A:B」を比較しているというよりは、「A,B…」と1件ずつ個別に表示されているだけといった印象です。

AFTERでは使用している要素はほぼそのまま、対称性を取り入れてレイアウト変更を行い、2つの物件を比較していることをより強調しています。
左右対称のものを1つのグループとして認識する心理を利用して、「A,B」だった情報が、直感的に「A:B」に見えるようになったのではないでしょうか。
何かをデザインする際には、ただなんとなく整えてレイアウトするのではなく、見せたい情報の性質や背景、見る人に与えたい印象をしっかりと見極めた上で制作することでより効果的な見せ方に仕上げていくことが可能になります。
6図と地(Figure & Ground)

人がある範囲を見ているときに、そこにあるものを無意識に図(前景)と地(背景)に切り分けて見ていることを「図と地」の法則といいます。
図(前景)として認識したものに注目しているとき、地(背景)として認識した要素に対しての注意は大きく低下するとされています。
何かが図となれば、別の何かが地となります。
例えば、白いTシャツの人が10人いる中に一人だけ真っ赤なTシャツを着ている人がいるところを想像してください。
このとき、大抵の人の目には赤いTシャツの人が図となり、白いTシャツの人たちは地として捉えられることになります。
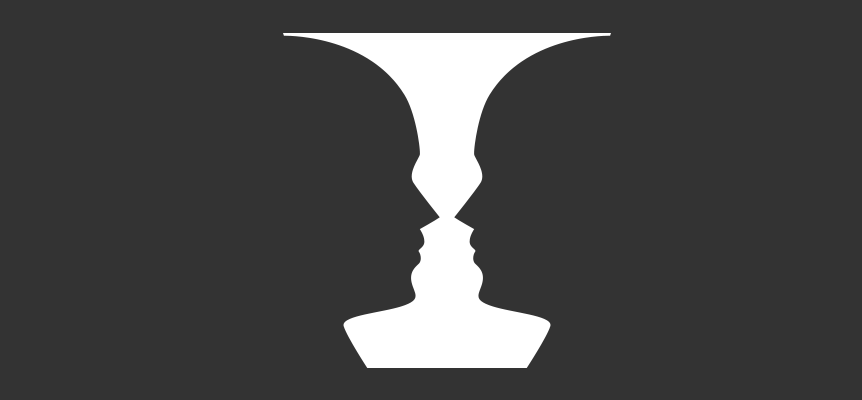
図に表すと

この図が何を表しているように見えるでしょうか。
「2人の人が向き合っているように見える」または「中央に壺(グラス、盃とも)が見える」のではないでしょうか。
1つの図であるにも関わらず、2通りの見え方があるのは「図と地」の影響によるものです。
白と黒どちらを「図」とし、どちらを「地」とするかで見えるものが切り替わっています。
図として捉えたものはより手前に、地として捉えたものは奥行きあるように感じるとされています。
具体例
WEBサイトを制作する際に、ボタンなどのリンク要素に対してオンマウスでhover効果を付けるのが一般的かと思います。
このようなhover時のスタイル変更も、図と地の法則が用られている代表的な例だと言えるでしょう。

マウスカーソルを乗せる前のデフォルト状態。グレーの要素が並んでいます。
この状態はある意味全てが対等で、並列の関係性であり、図が6つ表示されているようなイメージです。

hover状態になって、色が変化したことでマウスを乗せた要素が一気に引き立ち、1つの図と、5つの地というような見え方になりました。
7共通運命(Common Fate)

同じ方向に移動していたり、同じタイミングで点滅している要素は同じグループとして捉えられます。
こうした「動き」から連想されるグループ分けの心理は共通運命と呼ばれており、先に紹介した近接、類同よりもグルーピングの面で強く作用します。
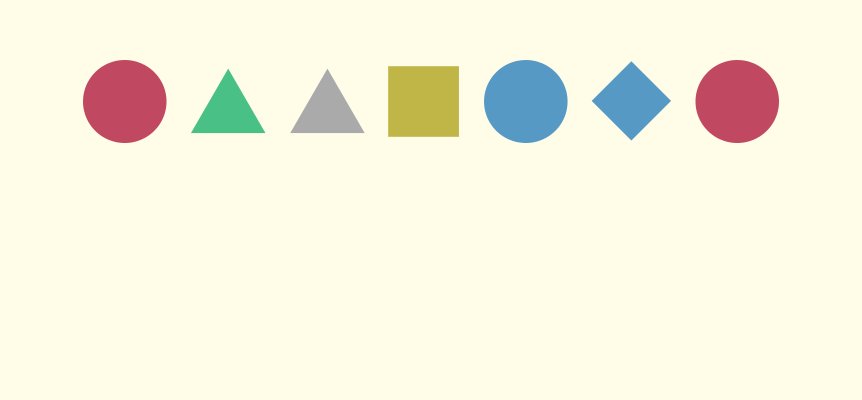
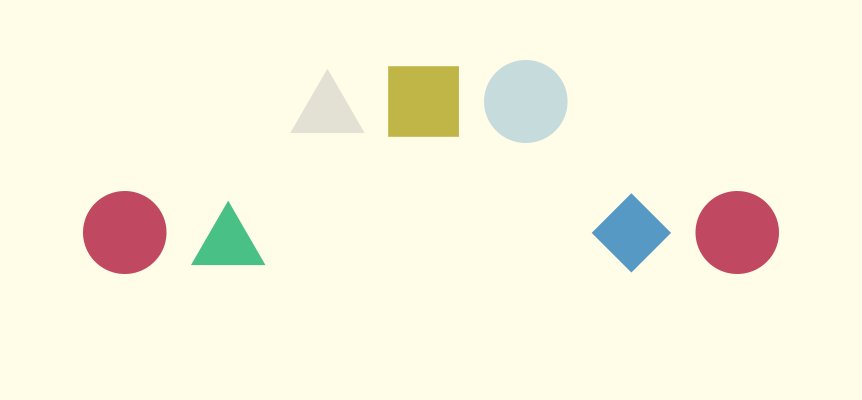
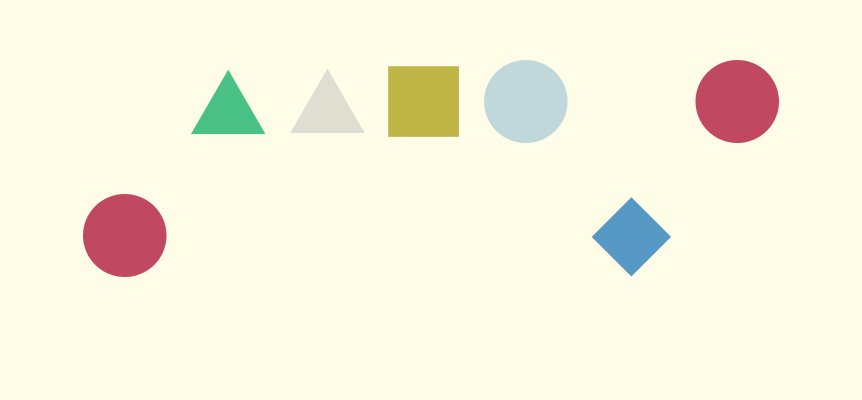
図に表すと
複数の図形がいくつかのパターンに沿って動き続けています。
上下に素早く移動しているもの、ゆっくり移動しているもの、その場で点滅しているものといった具合に、
色も形も異なる、図形同士が「動き」という共通項でグルーピングされます。

具体例
サイトのヘッダーなどでも見かけるドロップダウンメニューの挙動を例として、共通運命を取り入れる効果について見ていきます。
動きのイメージとしては、最上部の緑色のボタンで「日本」「イギリス」「ブラジル」「アメリカ」と4つの国名が用意されており、
そこから都道府県、市区町村…と、マウスをホバーしながら順番に表示されるエリアを絞り込んでいくようなメニューになります。

BEFOREでは、エリアの階層ごとにメニューが右に出たり、下に出たりと操作時に表示される位置に一貫性がありません。
こちらでも利用自体には問題はありませんが、いちいち右に左にメニューを追いかけるような形となってしまうことで、ユーザーが操作する際に、いちいち小さなストレスを与えてしまう恐れが強いです。メニュー項目が増えれば尚更です。

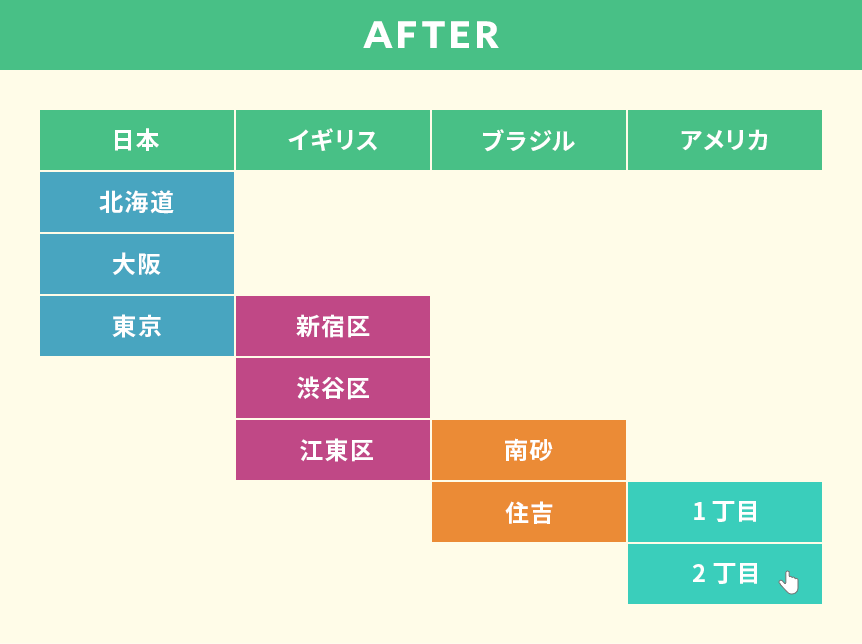
AFTERでは、表示位置を統一することで「メニューは右下」といった動き方のルールを設けました。
そうすることで、ユーザーも「上から順にマウスを右下に向かって動かしていく」というわかりやすい規則性を通じて、
メニューの挙動に対していい意味で何も意識せず(違和感やストレスを感じず)に目的の情報を探すことに集中しやすい環境を作ることができます。
ほんの一例ではありますが、こうした小さな工夫もしっかりと意識し、考えながら作業することでより効果的なデザインに近づけることができるはずです。
まとめ
いかがでしょうか?今回紹介した法則は実際に様々サイトでも取り入れられている、
デザイナーにとっては「常識」のような法則になります。
デザイナーがWEBデザインで作成するうえでまず、必要な条件の一つとしてページを利用するユーザーにその内容を迷わず理解してもらう、ことがあります。
私達が普段スマホやPC、タブレット等で閲覧しているWEBページに説明書や読み方というものはほとんど存在せず、人を引き付けるような工夫を凝らした素晴らしいデザインも、利用するユーザーに理解してもらえなければ意味がありません。
なのでユーザーに情報をきちんと伝え、理解を得ることを実現する為に必要なのがゲシュタルトの法則です。
WEBデザインを作る際には今回紹介した法則とポイントを意識してみてください。
勿論この法則はWEBデザインに限らず、デザインという大きな括りの中で役立つことは多く、覚えていて損はないはずです。
良いデザインを作るために、ゲシュタルトの法則を利用して、よりユーザーファーストなデザインを目指してみてください!