
Webライティングとは?
ブログの記事はもちろん、コーポレートサイト・ECサイトなどの文章を、
Webサイトを閲覧しているユーザーに理解しやすく、読みやすく書くことです。
プロのWebライターさんには及ばないものの、
簡単な文章ならリライトしてデザインを整えるのもWebデザイナーの仕事ではないでしょうか?
本記事では、そんなデザイナーがWebライティングをする上での基礎をまとめてみました。
目次
見出しをつける
Webに掲載するテキスト情報は、
『この長い文章をどうやったら読んでもらえるか?』
を意識しないと、ユーザーに興味すら持ってもらえず離脱されてしまいます。
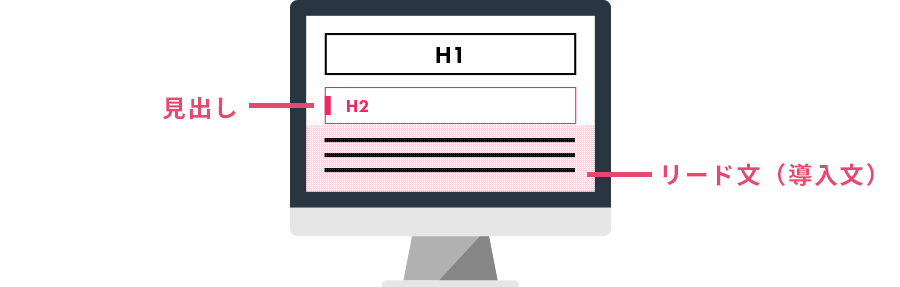
まずは文章の要点をまとめた見出しをHTML文法に沿ってつけていきます。
だらだらと長い見出しより、的確でインパクトのある短めの見出しをつけるとデザインでも目を引きます。
長い文章の場合はリード文も追加
『リード文』とは、導入文のこと。
ページ遷移してきたところで最初に目にする文章なので、ユーザーの興味を引くワードや、SEOキーワードを程よく入れるのも大切になります。
キーワードを意識しすぎて入れすぎると不自然な文章になるので注意。

文字だらけにならないように適宜画像を入れる
Webでは上から下へ、ユーザーの目線を誘導することが大切です。
文字で飽きないよう写真、イラスト、アイコンなどを適宜入れてあげるのがベストです。

誤字、脱字、表記ゆれは修正する
必ず読み返して、誤字・脱字はもちろん、表記ゆれがある場合は修正しましょう。
表記ゆれとは…
送り仮名の違い
例:『お問い合わせ』『お問合せ』
ひらがな、カタカナ、漢字表記があるもの
例:『みかん』『ミカン』『蜜柑』
大文字・小文字の違い
例:『WEB』『Web』
文体の違い
例:『です・ます調』『だ・である調』
など、同じ意味の言葉や単語なのに、複数の表記がされている文章のこと。
「意味合いが違うから、意図して違う表現をしているのか?」
「たまたま送り仮名間違っただけなの?」
と深読みしてしまうかもしれない読み手側に配慮して、
「同じ意味合いの言葉や単語は表現を統一しましょうよ」
ということです。

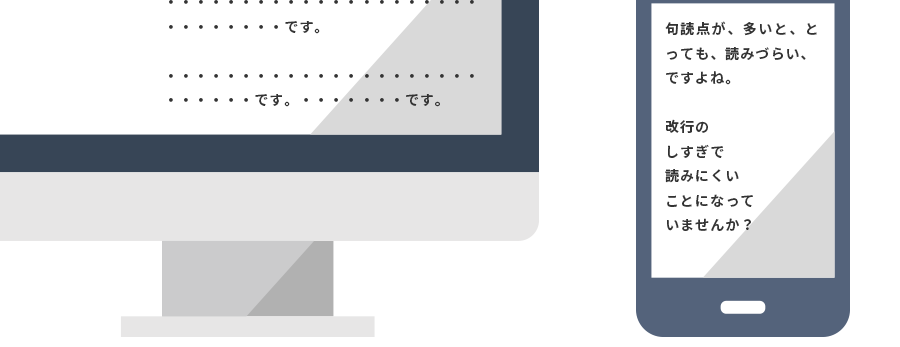
改行、句読点、語尾を見直し、スマホでの閲覧も考える
文章を書くことに慣れていない人は、必要以上に『読点(、)』が多かったり、
『~です。~です。』のように語尾の言い回しが重複して不自然になる場合も。
スマホでの閲覧時に改行のしすぎで読み辛いことになっていたりするので気を付けましょう。
自分ではわからないクセなどは、最後に第三者に確認してもらうのも大切です。

他のサイトのコピペはダメ!
当たり前ですが他のサイトの文章をコピペするなんてもってのほか。
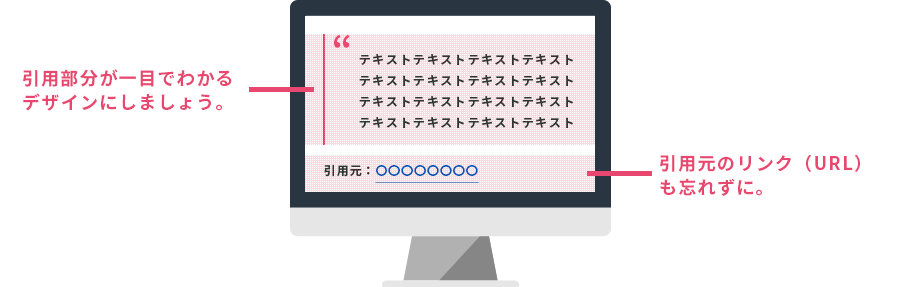
著作権法では一部引用が許される場合がありますが、自分の著作物と引用部分とが区別されていることなどが条件です。
引用における注意事項
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
引用元:著作物が自由に使える場合 | 文化庁

まとめ
誤字・脱字の修正など、細かいことに気付くことができるデザイナーは重宝されます!
ごく簡単なWebライティングについてをまとめましたが、
今後もブログ記事を書く上で意識していこうと改めて思いました。