たかがパンくずリスト。たかがフッター。
そう思ってはいませんか?
どちらもユーザビリティを考慮して見やすくデザインする必要のある、
シンプルだからこそ、プロのセンスが問われるパーツデザインなのです。
パンくずリストってそもそもどこに設置したらいいの…?
フッターも手抜きしたくないけど、メインコンテンツのデザインに時間を掛けたいし…
そんなお悩みを持つデザイナーの方々のために
それぞれ参考になりそうなデザインをタイプごとにまとめました。
目次
パンくずリストとは…?
Webページのサイト内の位置をナビゲーションしてくれるツリー構造のリストのことです。
かっこよく(?)トピックパスとも呼びます。

主にページ上部または下部に配置され、
童話「ヘンゼルとグレーテル」の二人が撒いたパンくずのように
ユーザーがサイト内で迷子にならないようサポート。
また検索エンジンのクローリングに有利になりSEO対策になるとも言われています。
参考:パンくずリストとは?設置メリットやSEO効果、スマホ表示について解説
パンくずリストのデザイン例
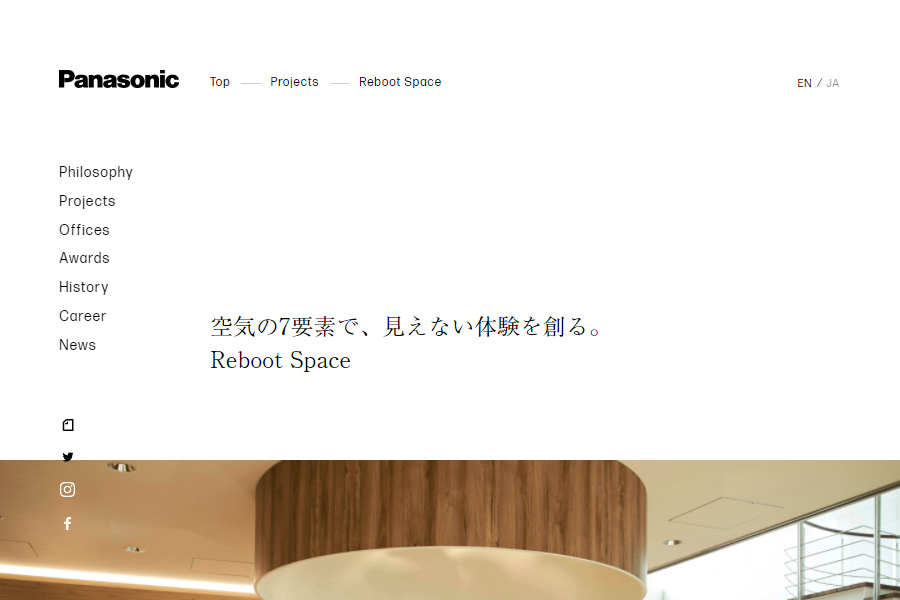
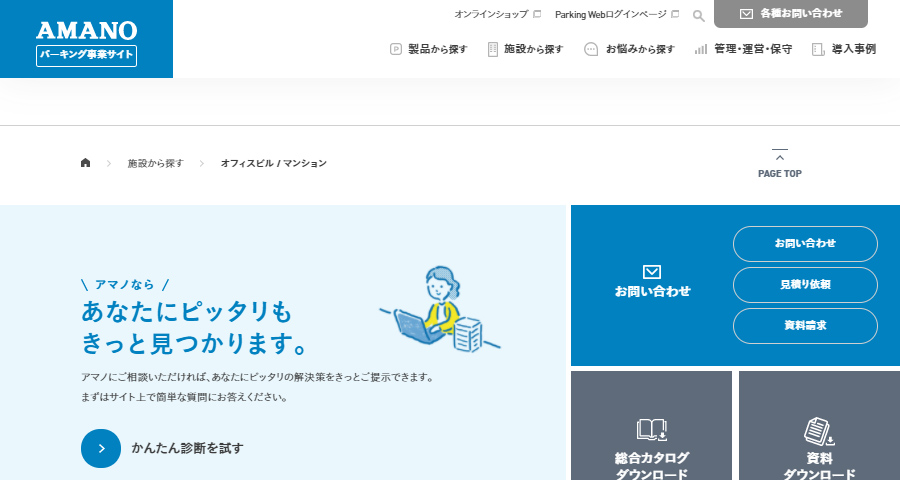
Webページ上部にパンくずリストを配置したサイト

ページ上部に大胆な余白を取りメインのキャッチコピーと写真をどーん!と魅せるこちらのサイト。
ひっそり、邪魔しないように、でもここに何もないとぽっかり穴が開いたように感じませんか?
様々なサイトを観察すると、パンくずリストはなんとも絶妙な場所に設置されていることがわかってきます。
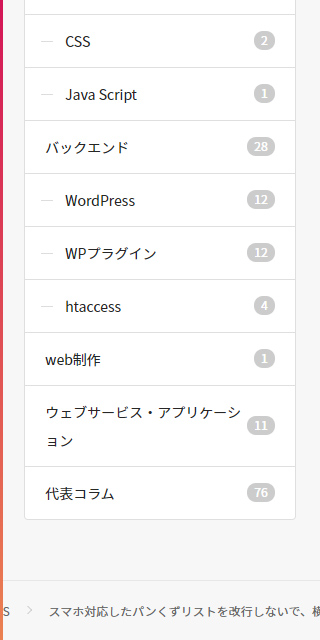
Webページ下部にパンくずリストを配置したサイト

下層ページが多く複雑な階層のWebサイトでは、フッターがサイトマップ的な役割をしているので、
フッターにパンくずリストを配置したほうが、よりユーザーにわかりやすいものになります。
下層ページ共通フッターパーツの上にパンくずリストを設置したサイト

下層ページ共通のお問合せエリアがある場合はその上にページトップボタンとセットで配置されていることが多いです。
デザインもスッキリまとまってユーザーの使い勝手も良い筆者おすすめのタイプです。
パンくずリストを設置しない例
ランディングページ

コンバージョンボタン(CTA)によりお問い合わせ・商品購入につなげるため他のページに遷移するリンクは極力設置しません。
1ページ完結型なのでそもそもパンくずリストは必要ないですね。
ブランドサイト

ブランドのイメージを認知してもらうためのサイトなので、LPとはちょっと違う役割。
ビジュアル重視のサイトが多いのでパンくずリストは設置しない傾向です。
スマホサイトのパンくずリストデザイン例
スマホサイトの場合、パンくずリストのデザインはどうしたらいいの?
そんなお悩みに、タイプごとにまとめました。
スマホサイトでは非表示?
スマホサイトだと邪魔だからって非表示にしちゃうタイプ。
Googleのモバイルファーストインデックス(PCではなくスマホサイトを基準に評価を行う方針)の観点から、あまり推奨はされません。
参考:2021年3月末に強制移行!モバイルファーストインデックスとは?
ノーマルタイプ

株式会社GA technologies -ジーエーテクノロジーズ
PCのデザインのまま。大多数がこちらです。成り行きで改行されています。
テキストカラーを薄いグレーにして、閲覧ページがわかりやすいのがいいですね。
ノーマル・横スライドタイプ

PCのデザインのままですが、長いタイトルの場合左右にスライドできるようになっているタイプ。
また、こちらのブログ記事ではスマホサイトで横スクロールで見られるようにするCSSも紹介されています。
ノーマル・アイコン付きタイプ

ピンのアイコンを一緒に配置して今閲覧しているページがすぐわかるのが◎。
五角形タイプ

モバイルフレンドリー重視なのがこの右向き矢印がボタンに変形した五角形タイプ。
とにかく見やすく、タップしやすい。
スマホサイトのパンくずリストデザインはテキストサイズやタップのしやすさが大事になってきます。
誤って隣のリンクをタップしないように、余白をきちんと取るのを忘れずに。
フッターとは…?
簡単に言うと、Webページ下部にサイトの情報を掲載する領域。
サイトマップを配置しているサイトが多いです。
また、ページを閲覧し終えたユーザーが次のアクション(問い合わせをしたい・ほかの製品のページが見たい)を起こすための重要な役割を持っています。
サイトの目的によってフッターにサイトマップが必要かどうかは分かれますが
フッターの情報を整理してデザインする必要があり、デザイナーはここをおろそかにしてはいけません。
フッターのデザイン例
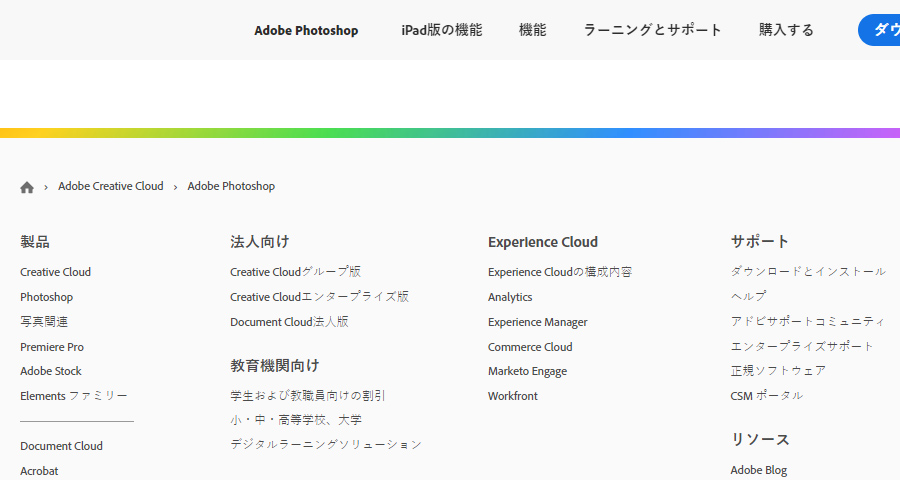
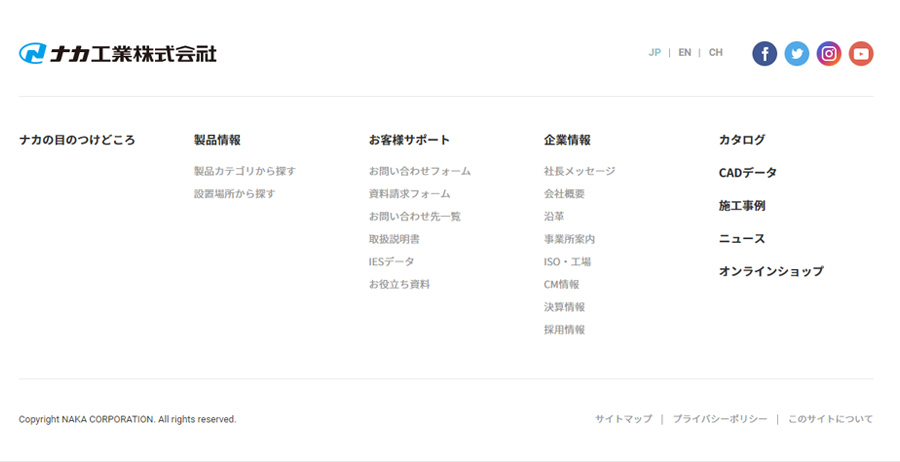
カッチリデザインのコーポレートサイトタイプ

取り扱う製品やサービスが多数ある場合、フッターにすべて記載はできないので、
製品・サービスの一覧ページへのリンクのみ配置し、
「〇〇から探す」など、閲覧者がすぐに目的にたどり着けるような表記にしています。

矢印アイコンやラインアイコンを駆使してとにかく階層がわかりやすく、
閲覧者が次のアクションを起こしやすいフッターです。
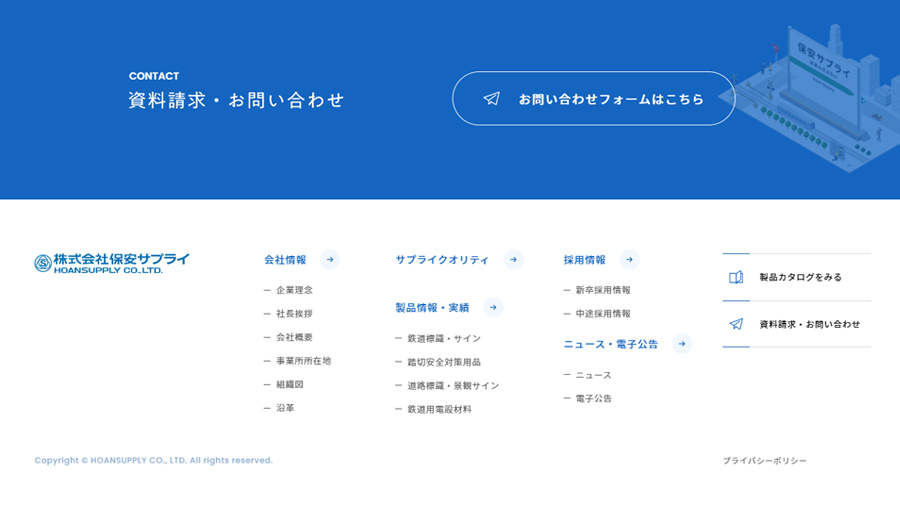
メガフッタータイプ

最近よく見かける、画面いっぱい使った贅沢なフッター。
主要メニューのテキストサイズもメガなところにトレンドを感じます。

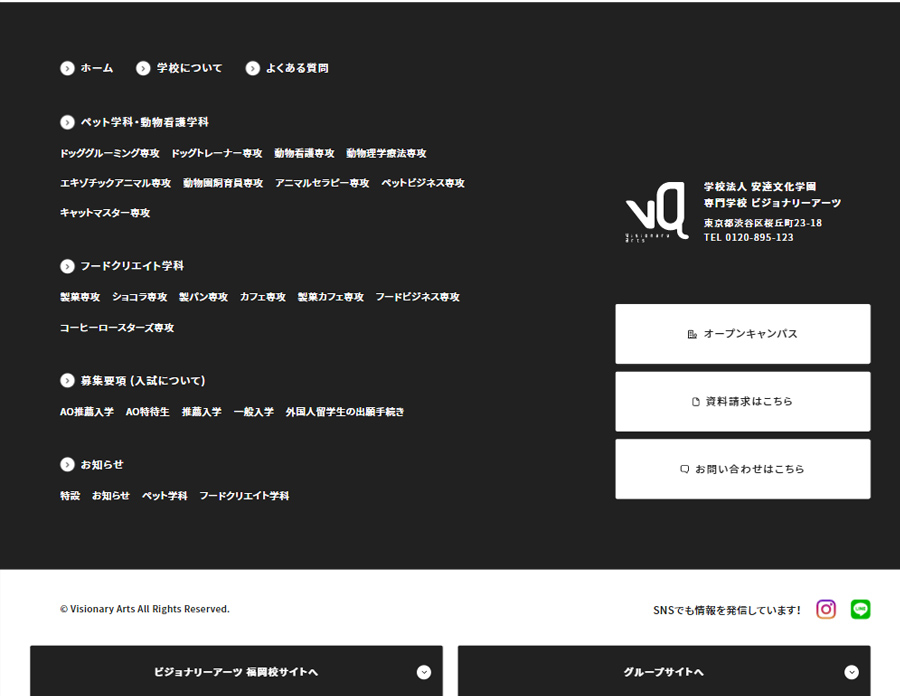
学校法人 安達文化学園 専門学校ビジョナリーアーツ | 製菓 カフェ ペット 専門学校
こちらもメガフッタータイプ。
コンバージョンボタンの配置も無駄なく、情報が多いのにスッキリとしたフッターです。
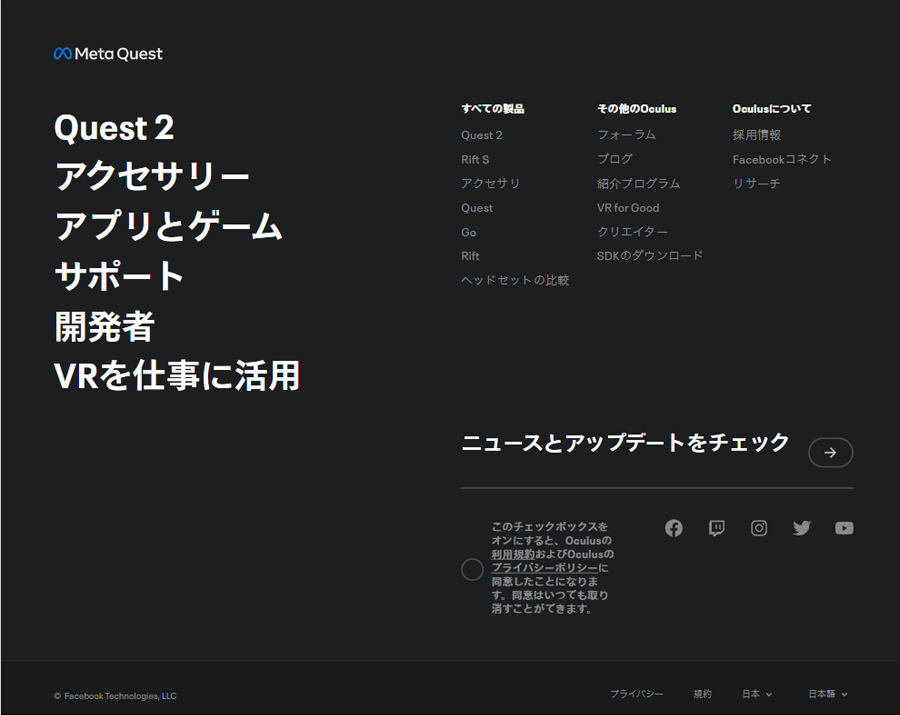
「フルスクリーンナビゲーション」採用でフリーフッタータイプ

メガフッターと対になる、フルスクリーンナビゲーション。
「メガメニュー」とはちょっと違うので、混乱してしまいますが…
「フルスクリーンナビゲーション」とは、メニューボタンを押すと現れる画面いっぱいのメニューのことです。
スマホサイトだけでなく、若者向けのPCサイトデザインで採用されています。
このメニューのおかげで、フッターにサイトマップを配置しなくてもよくなりました。
思いっきりコンバージョンボタンを設置できますね。
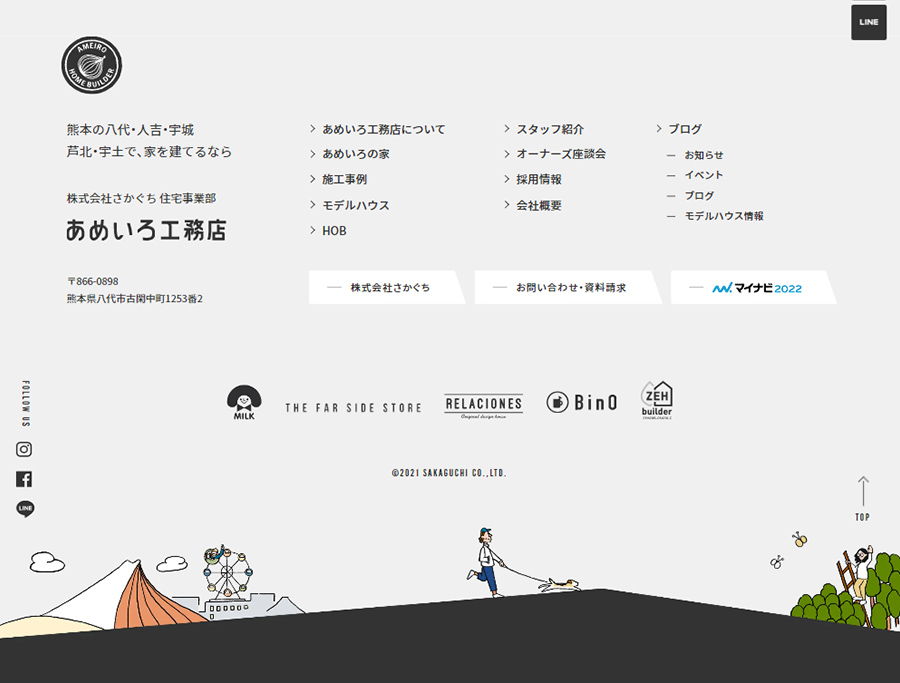
ビジュアルフッタータイプ

あめいろ工務店|熊本の八代・人吉・宇城・芦北・宇土で家を建てるなら
フッターにイラストを使い、Webサイト全体のバランスを整えているタイプがこちら。
ヘッダーやメインビジュアルばかり凝りすぎて、頭でっかちになっていませんか?

東洋食品工業短期大学|こんな大学あったのか!東食の「ありえない」
こちらは校舎の写真を使い、空から建物にかけてどっしりとした構図で
まさに「地に足がついたフッター」で安心感を与えるデザインになっています。

魅力的なビジュアルで閲覧者のページ離脱を避ける狙いがある…
かどうかはわかりませんが写真の使い方が大胆で素敵なフッターです。
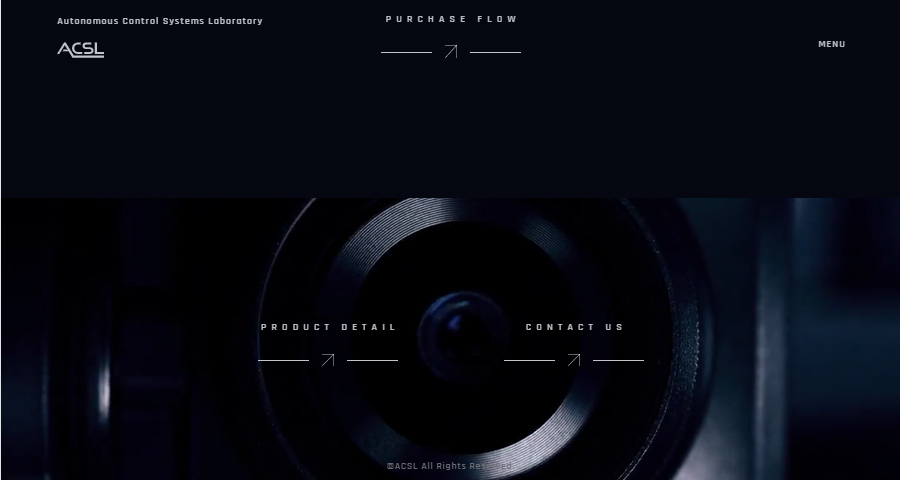
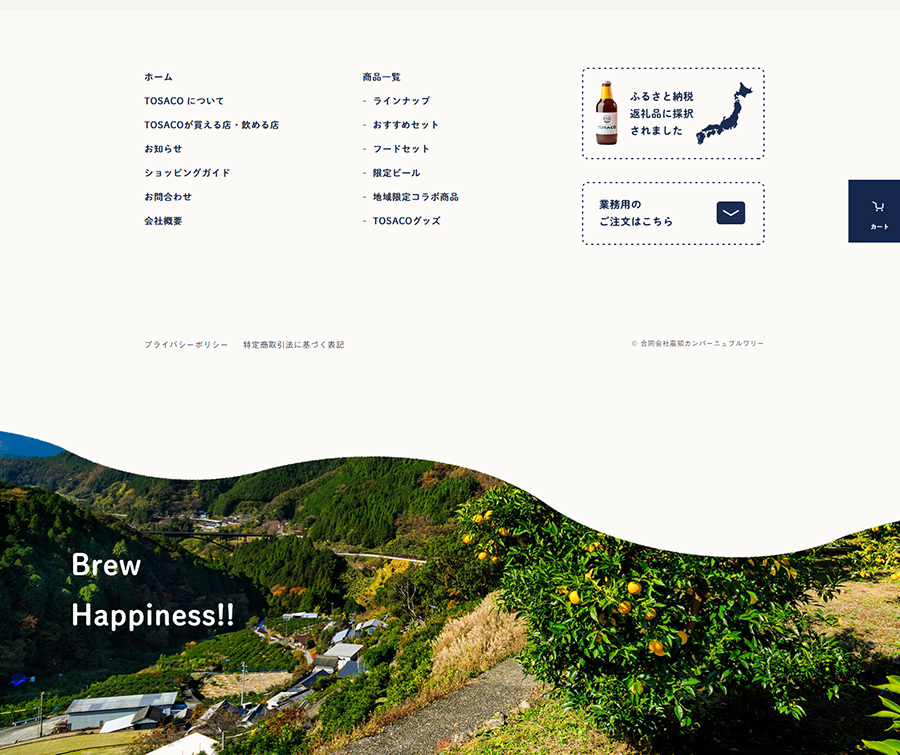
コピーライトオンリータイプ

LEAF 250 Collaborated by SOPH. / 蔦屋家電+
– cado
ランディングページなどではフッターにコピーライトしか存在しないサイトも結構あります。
こちらの空気清浄機のランディングページでは、商品ページへ遷移するラインナップの下に、コピーライトのみのフッターがあります。
お問い合わせや購入につなげたいので、フッターでページ離脱されないように工夫が必要です。
ほかにも魅力的なフッターは数多くあります。
「頭でっかち」なデザインにならないよう、フッターにも気を配り、
サイト全体のバランスをうまく取りながらデザインしましょう。
まとめ
Webサイトの「道しるべ」となるパンくずリスト。
地に足がつく安心感、ユーザーの求める「答え」があるフッター。
どちらのデザインも手を抜くとサイト全体のバランスが崩れかねません。
新人Webデザイナーの皆さんは「サイトを利用するユーザー目線」でデザインをしていますか?
お問い合わせ・購入につなげたいのか?
または商品の一覧にアクセスしやすいようにしたいのか?
たかがパンくずリスト、たかがフッター、と思わず、
本記事がユーザーの目的を意識してデザインを考えることができる参考になればと思います。