
一気に暑くなったと思えば雨が降り、「戻り梅雨」なんて言葉をよく聞いた7月でした。
ここまで暑いと冬の寒さが恋しくなります…。
熱中症にだけは気を付けてこまめに水分補給をしましょうね…!!
前回まではインタビュー形式をとっていましたが、
今月は今後開発してみたいことを「発表」形式で紹介して頂きました。
お二人とも頑張って発表して頂けたので、ぜひ最後までご覧ください!!
それでは、新卒エンジニアブログです!
目次
今月の新卒エンジニアブログのテーマ
今月は新卒エンジニアのお二人に、「今後開発してみたいこと」を発表して頂きました。
発表テーマは各自考えていただき、パワーポイントにまとめてもらいました。
提示した条件としては、
-
基本的に内容は自由ですが、あまりに非現実的なものは避けてください。
-
開発はBRISKの自社開発を想定してください。
-
ほかの企業がまだあまり開発していないような内容をお願いします。
という感じでした。
なかなか難しいテーマだったと思いますが、お二人とも頑張って頂けたと思いますのでぜひ最後までご覧ください。
新卒I.Yさん

岩手県の専門学校でpython,java,dbなどを学んでいた。
開発してみたいこと

今後開発してみたいと考えているのは
です。
アニメーションで動きのあるサイト
パララックスとイラストでできたサイトで、スクロールで切り替わるような動きをつけてみたいです。
例えば
-
スクロールすると絵本のようにページが進み、話が進んでいくアニメーション
昔話などの絵本で、スクロールするとページがめくれて話が進みます。
桃太郎場合では、川が動いていて桃もどんぶらこ~と近づいてくる動く絵本です!
スクロールすることで話が進んでいくため、展開を進めるワクワク感を味わえると思います。 -
神社の案内板のようなマップをスクロールで進んでいくアニメーション
スクロールで地図が進んで行きます。
実際に歩いている様に進んで行き、分かれ道が出てきたら、矢印が出てくるので押すと曲がることができるようにします。
また、神社の説明なども併せて表示させます。 -
RPG風案内板アニメーション
第三者視点でRPGのマップみたいな背景を、スクロールで進んで行きます。
マップ上に特徴のあるオブジェクトがあるのでそれをクリックすると、説明のページに入ります。
などです。
操作しにくいUIのアプリ

あえて操作性の悪いフォームを作成し、クリアを目指すアプリです。
操作性の悪いものを考えることで、逆に操作性の良いものを作成できるようになるのではないかと考えました。
操作性の悪いというのは、
-
スクロールが遅い長文の利用規約
-
送信ボタンをわかりずらいように配置させる
などです。
洗濯してたら激流から桃が流れてくるアプリ
最近眼精疲労を感じるようになったので、目の運動になるサイトです。
早いスピードで上から流れてくる桃をタップするというゲームです。
音楽ゲームのような形で、気軽に目の運動ができるようなものを想定しています。
よく使用する画像や、今後使いたい画像をまとめておけるサイト
いつもはエクスプローラーに画像をまとめて保存していますが、整理しにくく見づらいと感じています。
そのため、開いてすぐ持ってこれるように整理できるサイトがあればいいなと思いました。
仕様は、
-
アップロードすると画像が保存され、そこから自由にダウンロードが可能
-
画像ごとにタグをつけることができ、絞り込みが可能
というものを想定しています。
新卒K.Yさん

東京都の高等専門学校で情報工学を中心に学んでいた。
開発してみたいこと

現在新型コロナウイルス第七波が猛威を振るっており、医療機関がひっ迫しています。
病院を探す際には、外来や入院を受け入れている医療機関を調べなければなりません。
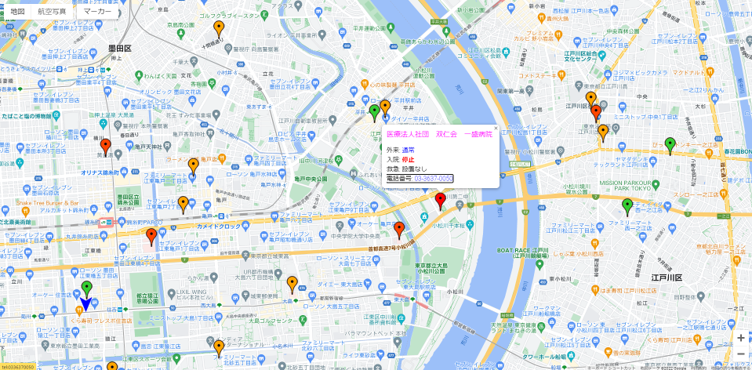
そのため医療機関MAPというものを開発し、MAP上に医療機関の受け入れ状況や連絡先などを表示させてみたいと考えました。
概要
MAP上に医療機関を示すマーカーを置き、そこをクリックすると医療機関の受け入れ状況がみれるというものです。

実はこちらは学生時代に作っていたもので、それを改良し今の時代に合ったものを作りたいなと思いました。
使用ツールは
-
Web
-
LINEミニアプリ
独自のアプリではなく、LINEのアプリ上で表示させるもの
を想定しています。
使用データは
-
オープンデータから 医療機関の情報を取得
-
Google Maps JavaScript APIから マップのデータを取得
となります。
機能

開発する上で入れたい機能は、
-
地域別の絞り込み機能
-
現在の受け入れ状況をステータスとして表示
-
現在地周辺の受け入れ可能な医療機関を表示させる
です。
また、ページの下部に広告などを入れれば収益も望めるのではないかと思います。
まとめ
今月は「発表」という形で進めさせていただきました…!
なかなか新鮮だったと思いますし、入社してからあまり発表をする機会のないお二人には良い経験になったのではないでしょうか。
また機会があれば、同じような形でやっていただこうと思います!
今回のテーマ自体が難しかったみたいですが、お二人とも独創的で良いアイデアを持っているように感じます。
自分が普段感じていることや、過去の経験から出たアイディアは独自のものだと感じますし、何より説得力がある気がします。
他者と違うアイディアを出すことは大変なことなので、時間が限られた状況の中よく準備して頂けたなと思いました。
数か月後・数年後にはお二人が、今回の「開発してみたいこと」を開発できるようになっていれば良いな~と思います…!
それでは、以上、新卒エンジニアブログでした。来月もお楽しみに!
今月のデザイナーブログはこちら!








