
以前「もう悩まない。CSSでレスポンシブなtableデザイン&コーディング」でテーブルのhtmlコーディングについては記事をまとめさせていただきましたが、
今回は社内のデザインデータをあさってテーブルデザインのパターンを見てみたいと思います。
目次
その前に3年くらい前のデザインデータからテーブルをみてみよう
Photoshopもここ2,3年でかなり機能がアップデートされたので作り方も変わってきました。
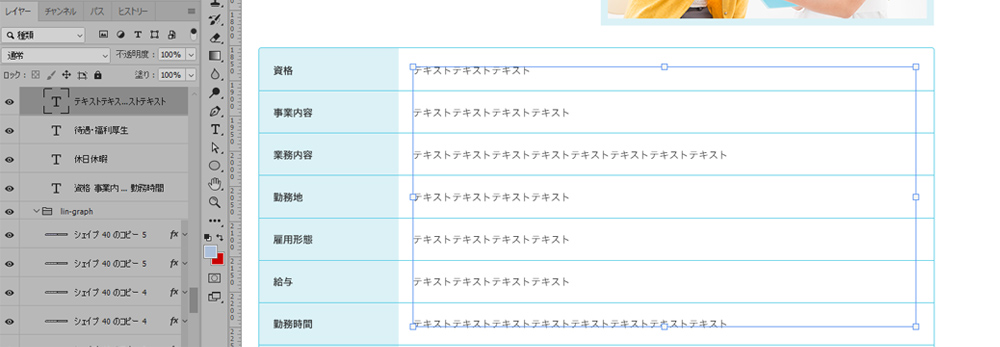
選択しずらい1pxのボーダーとテキストの余白を均等にして…修正が入ったりしたらまたひと手間!だったころ(2015年ごろ)のデザインデータはこんな感じでした。

行間をうまい具合に設定してテキストは丸ごとひとつのデータでとっていたんですね。
コーディングでテキストを一行ずつコピーするのが煩雑だったり、
当時のPhotoshopの機能的にこれがベストのまとめ方だったように記憶しています。
td内のテキストが二行になった時にデータがやや綺麗にいかなくなるのと行間の設定にちょっと頭を使うので大変でした。笑
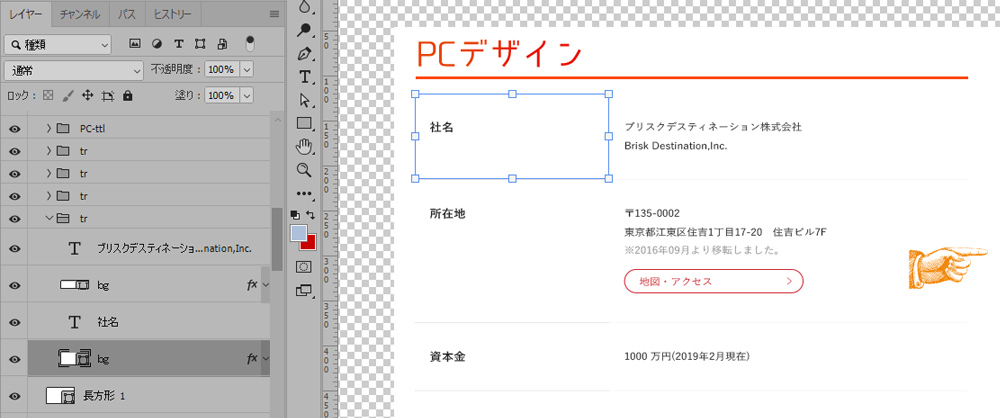
ということで最近のスタンダード

ボックスの中にテキストを入れて作成しています。
これなら高さもすぐにわかるし、デザインを作る時も中央揃えがし易い上まとめて位置を移動するのも簡単なのでこの作りが多くなっています。
レイヤーもコーディング時を想定したものに合わせられるので分かりやすく動かしやすいです!アップデートありがとう。
テキストだけでまとめられていたりするデザインは選択が手間になるのでなるべくやめたほうがよいですね。↓

社内デザインで見た、テーブルデザイン6パターン
ということで本題ですが、社内のデザインデータで見つけたデザインを6パターン紹介します。
01.下線のみタイプ

社内で最近増えている気がするのはこのタイプかなという所見です。
近頃はミニマルなデザインが主流なので、それにあわせてテーブルもよりシンプルに表現したいという意識の結果でしょうか。
thの下線の色をキーカラーにしたり、thをキーカラーにしてアクセントにしたりとバリエーションも豊富です。

お知らせの方は厳密にはテーブルではないですが、このデザインはホバーした時に色が着くので動かした甲斐を感じで好きですね。
02.ボーダーサンドイッチタイプ

こちらもシンプルなのに分かりやすくて良いデザインタイプです。現在流行りのフラットなデザインと相性がよいです。
このタイプが社内でも巷でも無難且つ合わせやすいデザインなので一番多いのではないでしょうか?
このタイプでも01と同じようにボックスに対してレイヤースタイルを2つ使うことで簡単に実現できるようになったので作りとしてもよいですね。
03.thに背景色タイプ

ベーシックなデザインですが、上下ボーダーのシンプルなところにth背景ですっきりとした印象のデザインです。
全て境界線をつければ本当に基本のベーシックなテーブルができあがります。
04.ボーダーボックスタイプ

全て四角で囲った間違いないタイプです。堅めのサイトデザインの場合はこれで色を調整するとマッチすると思います。
色使いが多めのサイトでも色の調整でうまくあわせることができます。
BRISKのサイトもこのタイプで作られていて、実績はthが英字なので差がついていて良デザインかなと思っています!
参照:会社概要ページ
05.テキストのみタイプ

かなりミニマルなデザインです。余白をちゃんと取って作成すれば十分見せられますね。
実案件では右側にイメージ画像を載せています。
株式会社ラルゴ・コーポレーション
ちなみにこちらのデザインデータは行間でテキスト調整がされていました!笑
ボックスを白に設定すれば他のデザインと同じように作成できるのでそちらを推奨します!

06.1列ボックスタイプ

厳密にはtableでコーディングができないのですが
レスポンシブも見やすいし使いやすいデザインだなあと思いました!
シンプルですがパターンの引き出しにはもっておくとかなり良さそうです。
おまけ
おまけにいいなと思ったテーブルデザインを挙げておこうと思います。
落ちついた色味で色分けされた見やすいテーブル
金庫の業界団体 日セフ連

BRISKで制作したサイトで個人的に色使いが好きなデザインです。
テーブルまで丁寧にデザインされていて好印象!
ボーダーで3列のレスポンシブテーブル
株式会社ピクス

ボーダーのみのテーブルデザインが個人的にすきなのですが、
ABOUTページのAWARDのコンテンツ部分のデザインが3列なのにレスポンシブも対応できていて
ぜひ採用してみたいと思いました。
会社概要や規約のページでよく使われるテーブルデザインですが、構造が決まっていてシンプルだからこそ
デザインに悩みますよね。
コーディングはどうするの?と思った方は是非以下の記事を参照してみてください!
■参考記事
もう悩まない。CSSでレスポンシブなtableデザイン&コーディング
では







![デザインツールから、HTMLコーディングのスピードアップを考える [Photoshop] [Illustrator] [Creative Cloud Extract] eye-catch](https://b-risk.jp/wp/wp-content/uploads/2016/12/eye-catch1-300x227.png)