日本語版も登場し、ブラウザベースのインターフェース・デザインツールとして大人気のFigma。
WebデザインツールといえばPhotoshopを長年使用してきた筆者にとって、
FigmaはAdobe XDよりも理解しやすいインターフェイスなので
とても重宝しています。
なにより無料でそこそこの機能を使えてしまうので、
Webデザインをこれから学ぼう!という方に優しいツールです。
筆者がFigmaを学習し始めて、まず疑問に思ったのが
Figmaのグルーピング要素であるセクション・フレーム・グループの違い。
Photoshopで言うところの、アートボード・グループのような扱いですが、
それぞれ特徴や役割が違うので簡単にまとめてみようと思います。
セクション・フレーム・グループの違い
まず基本的な役割とネスト(入れ子に)できるグループ要素を表にまとめてみました。
| Figmaにおける役割 | ネストできるグループ要素 | |
|---|---|---|
| ・レイヤー整理 ・子要素への一括プロパティ指定 | グループ・フレーム | |
| ・アートボードとして使用 ・レイアウトプロパティ指定可能 | グループ・フレーム | |
| ・キャンバス内の情報整理 ・レイアウトプロパティ無し | グループ・フレーム・セクション |
グループの役割と特徴
![]()
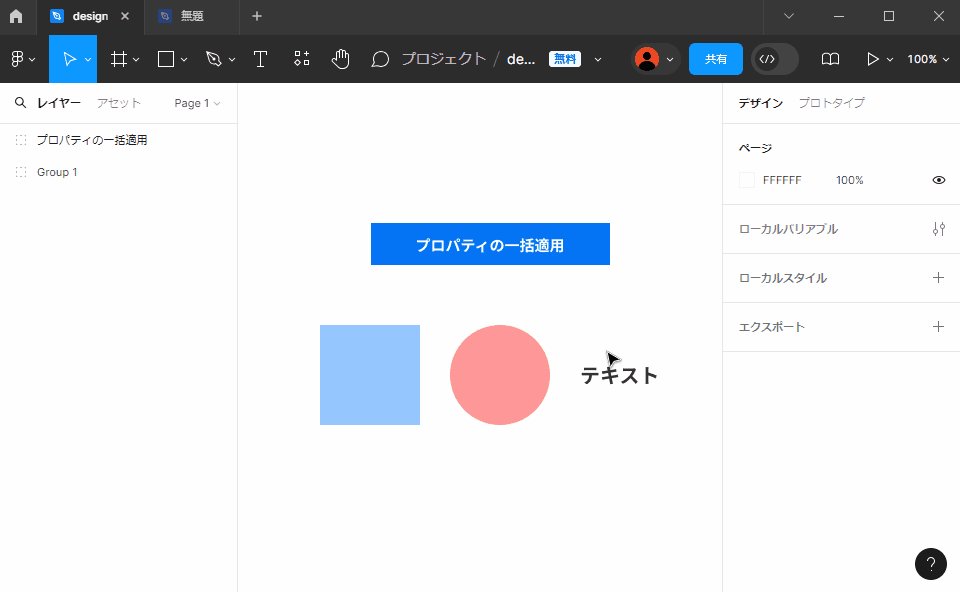
レイヤーの整理整頓、プロパティ一括適用ができます。
【1】レイヤーをまとめて整理する
他のデザインツールと同じく、シェイプやテキストなどのレイヤーを
グループ化して整理整頓する役割です。
レイアウト済みの複数レイヤーの並べ替えもスムーズですし、
移動ツールではグループ単位で移動ができます。
また、グループにはレイアウト機能がなく、グループ自体のサイズ設定ができません。
レイアウト機能を使いたい場合は、フレームに変更するか
フレームにグループを入れ子にして設定しましょう。

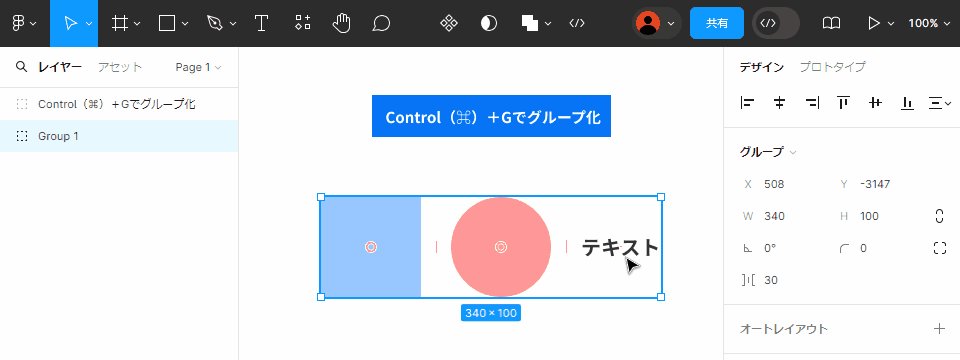
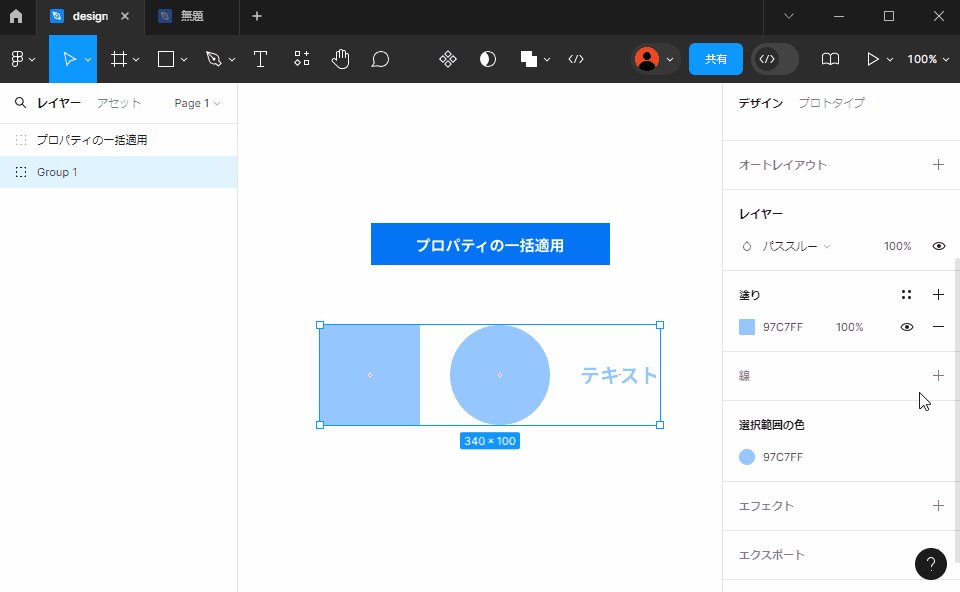
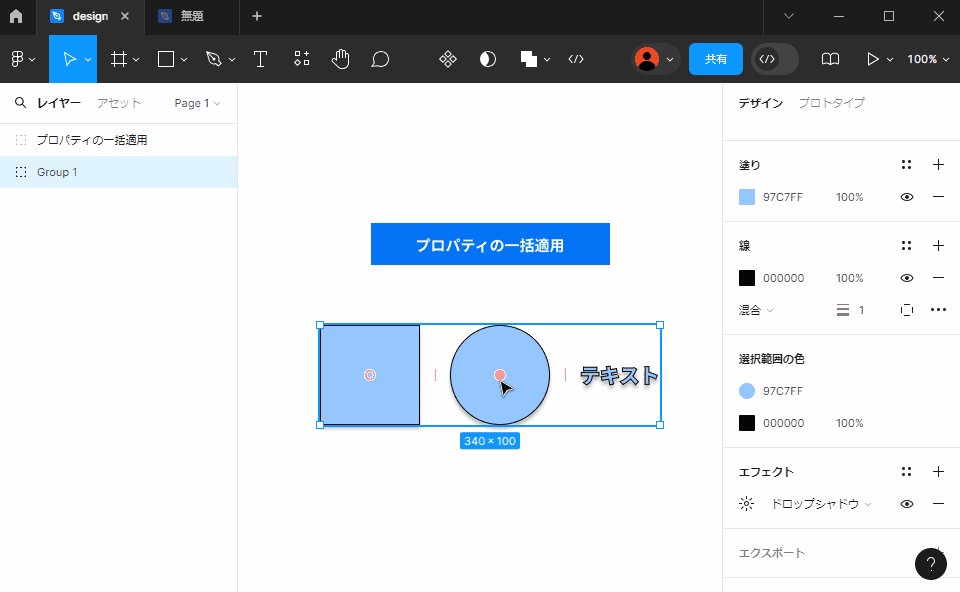
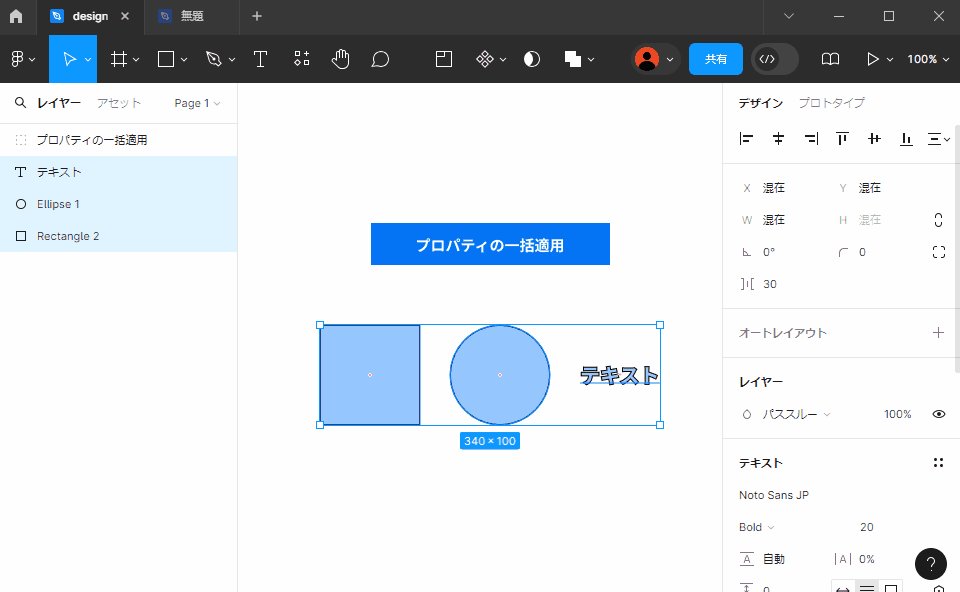
【2】プロパティの一括適用
グループが内包するオブジェクトのプロパティを一括で適用できます。
塗りや線などの各プロパティをグループ(親要素)に適用するだけで、内包する各オブジェクト(子要素)すべてに適用されます。
※エフェクトプロパティはグループレイヤーのみに適用され、
グループ内の各オブジェクトに適用されるわけではないので注意しましょう。
そのため、グループ化を解除すると適用されたエフェクトは失われます。

フレームの役割と特徴
![]()
キャンバス上のアートボードとしての役割もありますが、
フレームに内包されたオブジェクトに対し、レイアウト情報を持たせることができるのが最大の特徴です。
オートレイアウト機能でより細かなレイアウトの指定ができます。
フレームツールのショートカット:FまたはA
【1】アートボード的役割
任意のサイズでフレームをキャンバスに作成できます。
他のデザインツールで言うアートボードの役割を持っていて、
特定のデバイス・画面サイズに合わせてデザインする際のコンテナのようなものです。
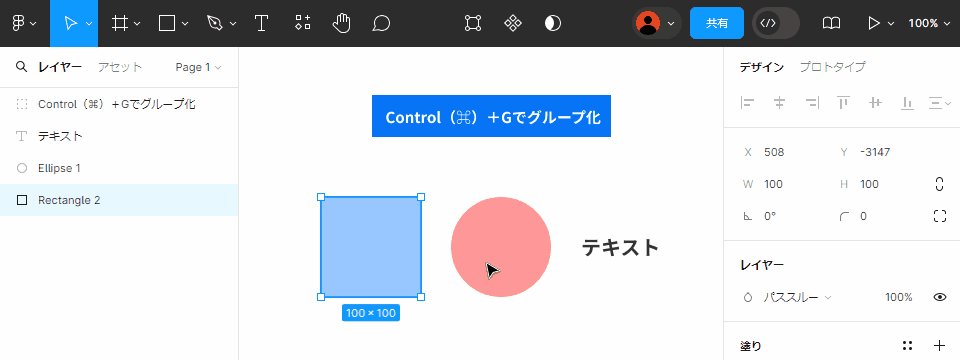
ツールバーのフレームツールを選択し、
キャンバス上でクリック→ドラッグで任意のサイズ、
キャンバス上をクリックでデフォルトのフレーム(100x100px)を作成できます。
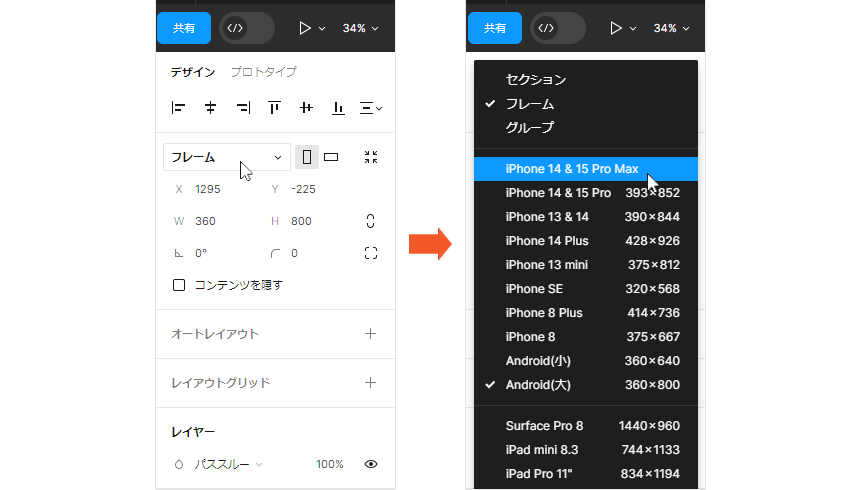
また、フレームを選択→プロパティパネルでフレームフィールドを選択→リストからプリセットを選択して、
フレームのサイズを変更できます。
スマートフォン、タブレット、デスクトップなどのプリセットに合わせて
フレームのサイズが変更されます。

【2】制約プロパティを指定できる
グループとは違い、フレームにはレイアウトのための制約プロパティを指定することができます。
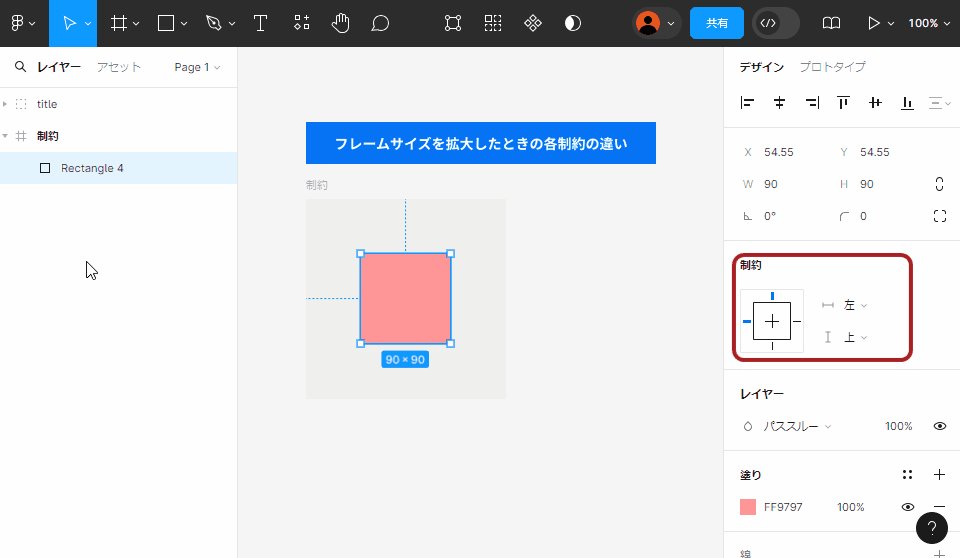
フレームの子要素のオブジェクトを選択すると、右サイドに制約プロパティが表示されます。
制約は、子要素のオブジェクトがフレームのサイズ変更に際してどのように変化をするかを設定できる、
レイアウトのためのプロパティです。
様々なデバイス・画面サイズでどのようにデザインが表示されるかを設定できるので、
作業の効率化を図ることができます。
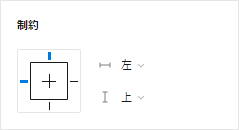
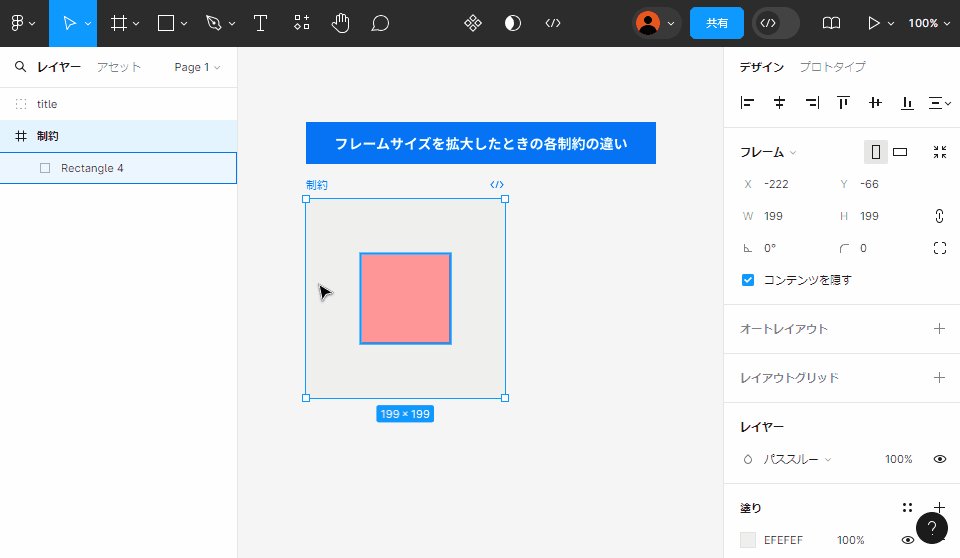
水平方向および垂直方向の両方に制約を適用でき、
デフォルトでは水平方向→左と垂直方向→上に設定されます。

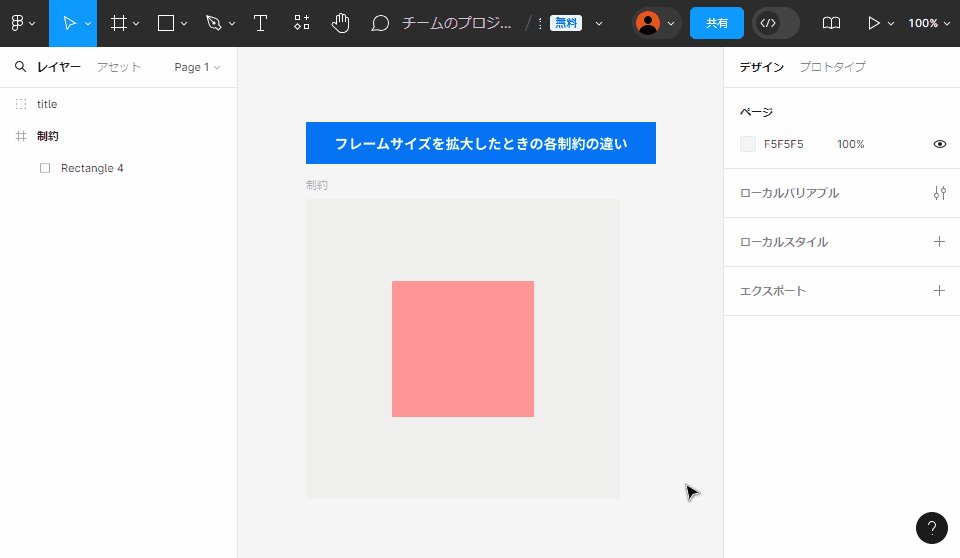
デフォルトの左/上の制約の場合、
フレームが拡大されてもオブジェクトはフレームの制約の位置に固定され
オブジェクトのサイズも変わりません。
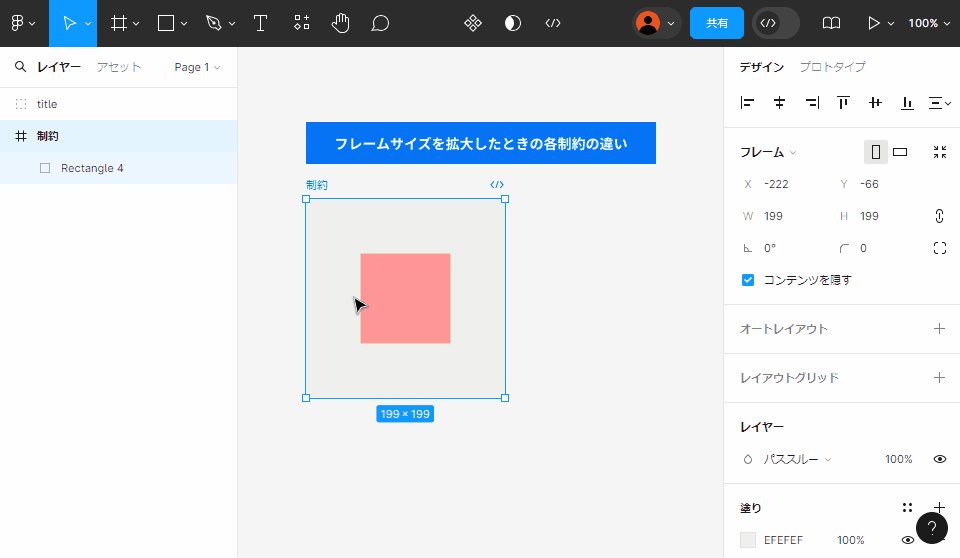
オブジェクトサイズもフレームと同じようにリサイズしたいときは、
水平/垂直どちらのプロパティも拡大縮小を選びます。
垂直方向だけ固定/水平方向だけ拡大縮小、といった設定も可能です。

※制約を無視してフレームサイズの変更もできます。
【3】オートレイアウトが適用できる
Figma最大の便利機能とも言えるオートレイアウトは
フレーム・または選択したオブジェクト(レイヤー・グループ・コンポーネント含む)に適用できます。
オートレイアウトはフレームでのみ使える機能です。
その名の通り、オートで複数の要素を整列レイアウトしてくれるとても便利な機能となっています。
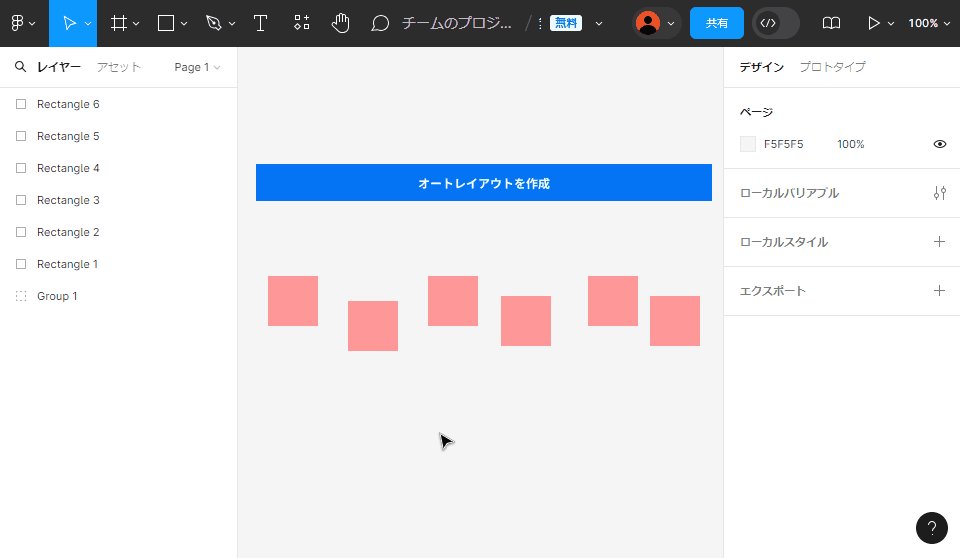
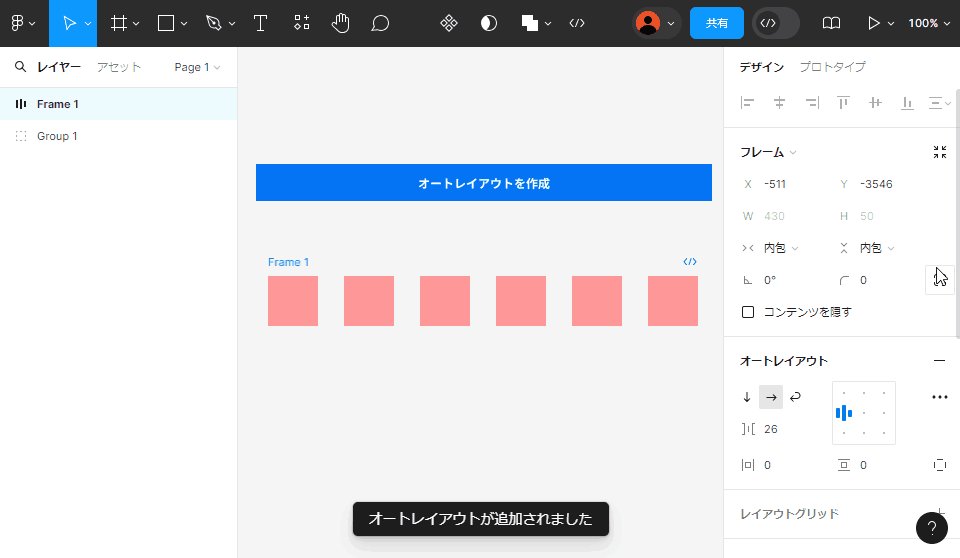
フレーム内にないオブジェクトを選択した際には、オートレイアウトフレームが作成されます。

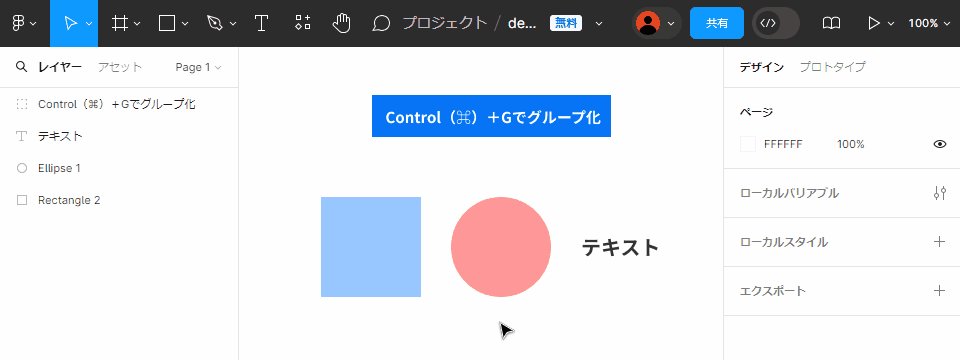
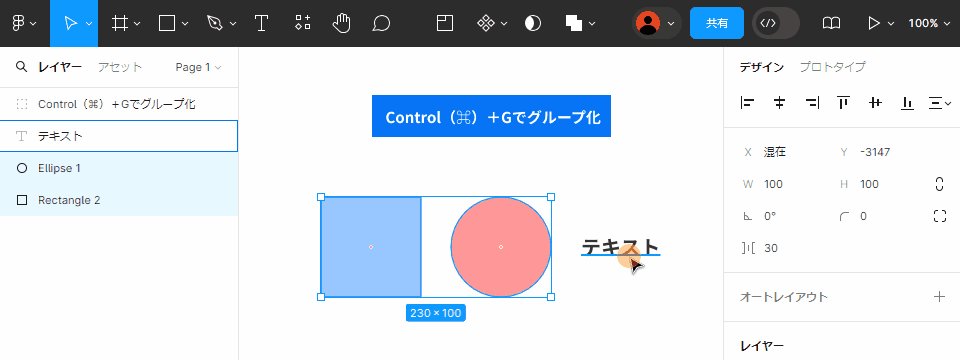
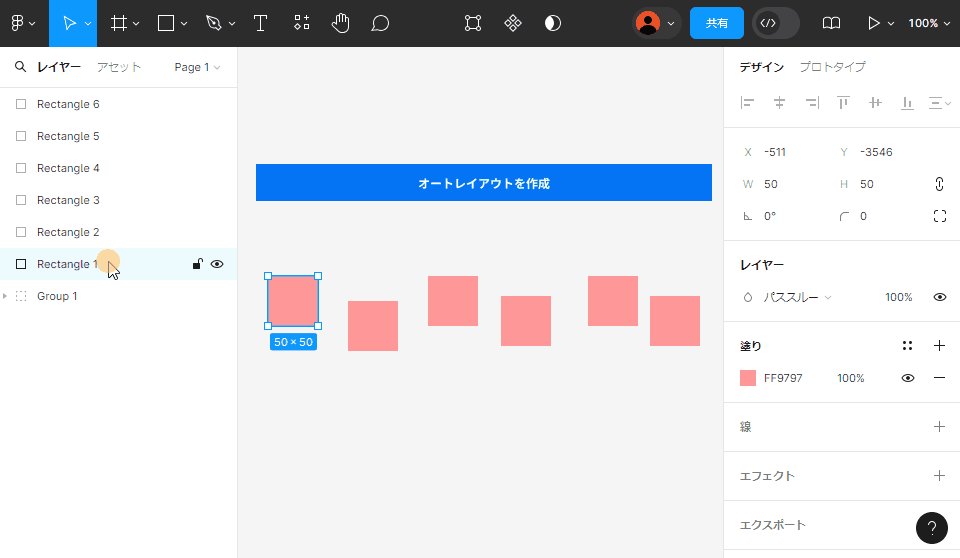
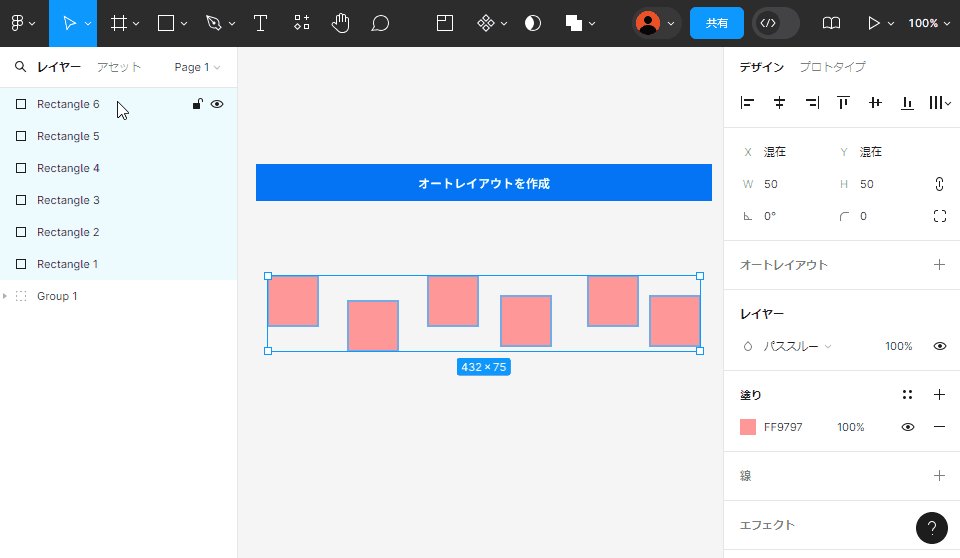
例えば上のサンプルの場合、乱雑に散らばった複数のオブジェクトを選択して
右クリック→オートレイアウトを追加(または右サイドのオートレイアウトプロパティ(+アイコン)をクリック)すると
一瞬で要素が整列されたのがおわかりいただけたと思います。
あとはプロパティで各パティングを設定すれば、自動でそのルールに従って整列してくれます。
オートレイアウトの詳しい使い方についてはここでは触れませんが
機能については、こちらのBRISKコーダーによるブログで少しだけ解説していますので
よろしければご覧ください。
WEBデザインツールFigmaが凄いところをコーダー目線で紹介してみた
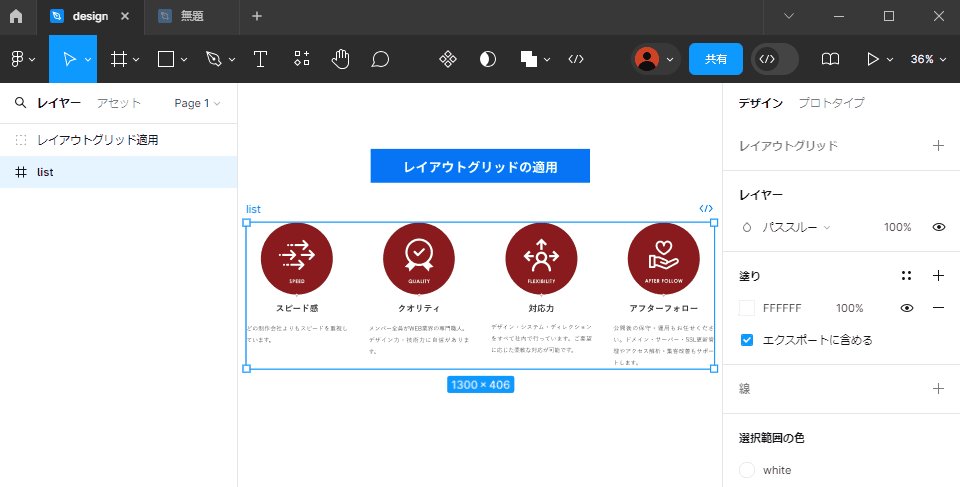
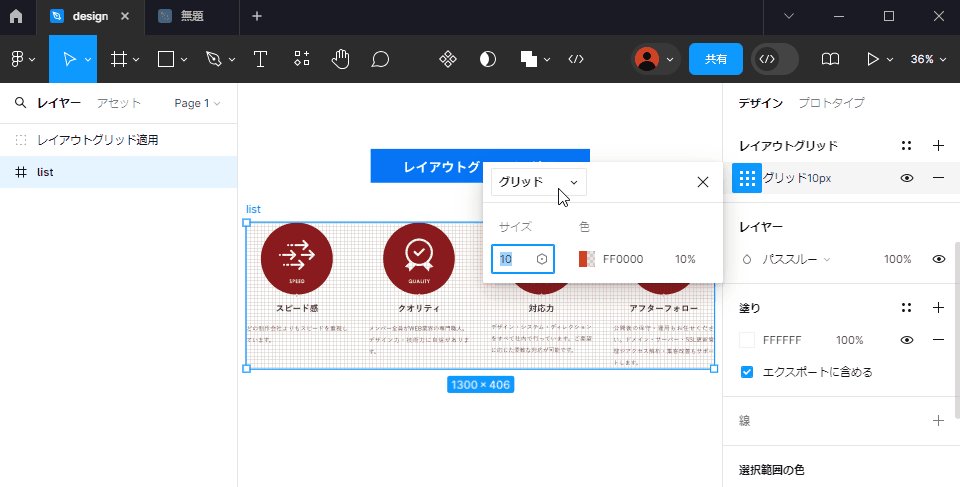
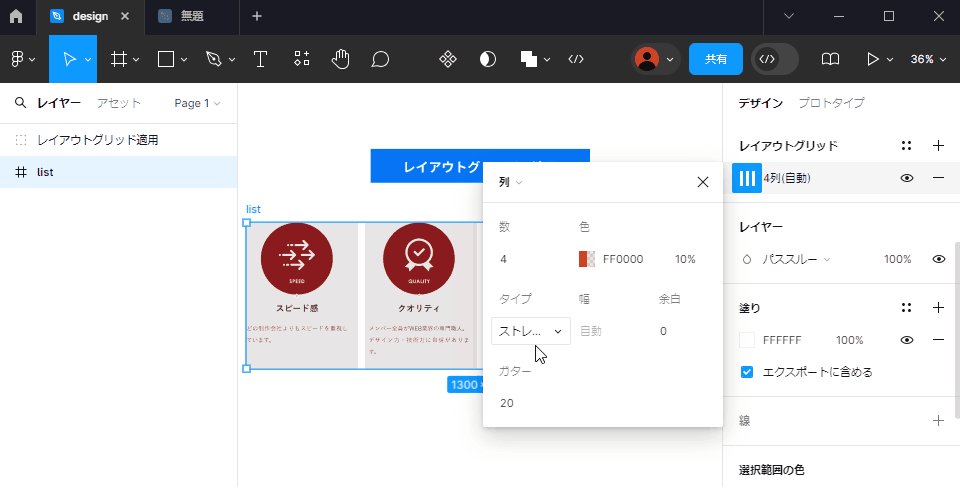
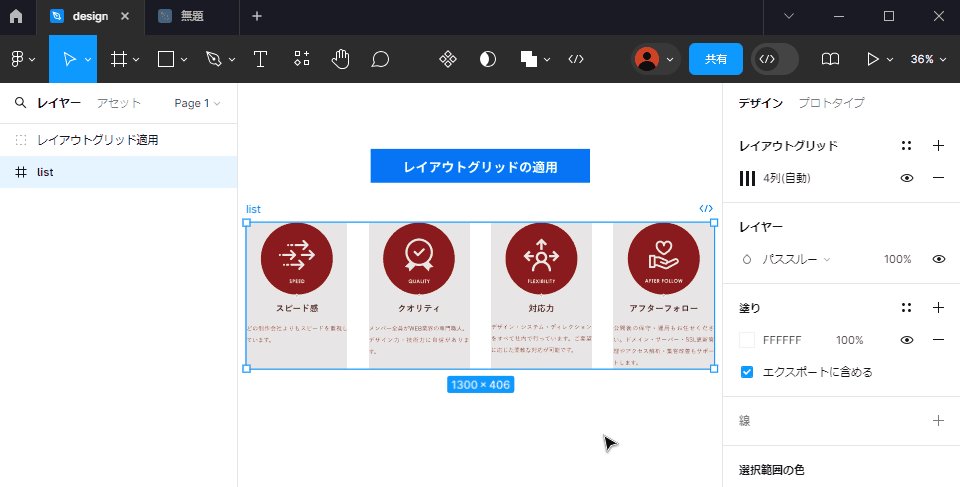
【4】レイアウトグリッドが適用できる
フレームにのみ適用できるレイアウトグリッドは、フレーム内のオブジェクト配置に便利です。
フレームのサイズ変更をしてもグリッドは自動で拡大縮小してくれるので
異なるページやデバイス間でも一貫性のあるデザインにするためのガイド的役割です。
グリッド・列・行からなるレイアウトグリッドプロパティは重複して適用できます。
デフォルトでは10pxの均等グリッドが表示されます。

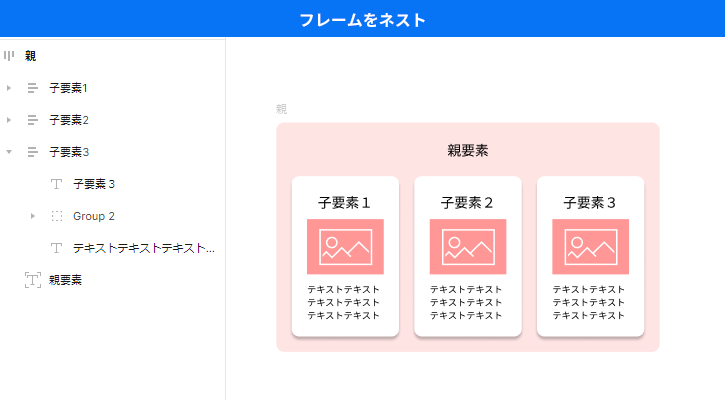
【5】フレームは別のフレーム、グループの中にネストできる
別のフレームの中にフレームをネスト(入れ子に)できます。
異なるプロパティが設定されているフレームを組み合わせて複雑なデザインを作成することができます。

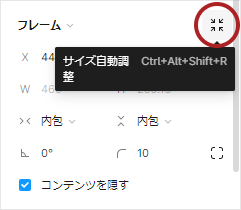
【6】フレームグループのサイズを自動調整できる
任意のサイズで作成したフレームにオブジェクトを追加、削除していると
オブジェクトがはみ出したり、フレームのサイズが大きすぎたり…ということがよくあります。
そんなときは手動でサイズ変更しても良いのですが、
フレームを選択→プロパティパネルの自動調整アイコンを押すと、
内包するすべてのオブジェクトを囲んだ境界線のサイズでフレームのサイズが自動調整されます。
※同様にしてセクショングループもサイズを自動調整できます。

セクションの役割と特徴
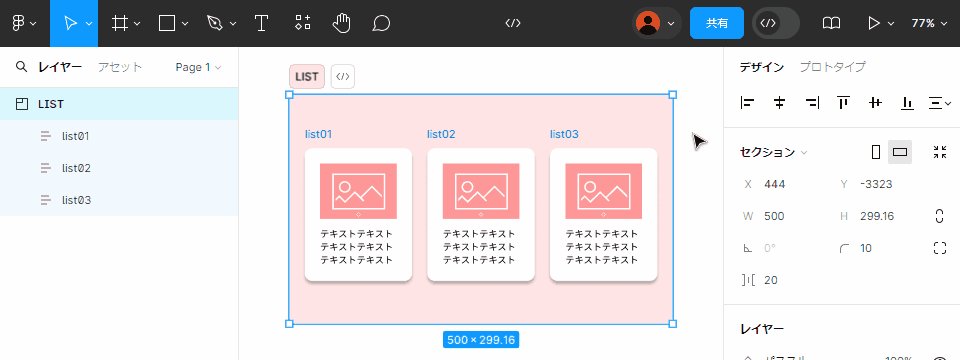
![]()
セクションはキャンバス上の最上位、情報を整理するためのラベル付きグループ要素です。
セクションにはフレームのようなレイアウトプロパティはありません。
【1】キャンバスの整理、ファイルのナビゲーションができる
セクション機能が登場する前までは、フレームが内包しているフレームやコンポーネントの名前が表示されず
視覚的な情報がわかりにくかったのですが、
セクションでグルーピングすることによって各オブジェクトのフレーム名やコンポーネント名が表示され、
セクションのタイトルラベル・背景・枠線の色も変更でき、より分かりやすくキャンバスを整頓できます。
※フレームやグループ内にセクションを作成はできないので注意してください。

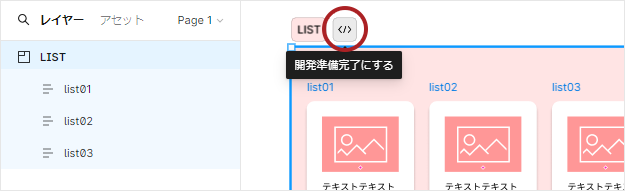
また、セクションを開発準備完了としてマークすることもできます。
準備完了としてマークされたオブジェクトは、開発モードレイヤーパネルの開発準備完了に表示されます。
フレームやグループにも開発準備完了のマークはできますが、視覚的に分かりやすいのがセクションになります。

【2】セクション内にセクションを作成できる
セクション内にセクションを作成してより細かな整理ができます。
※フレームやグループ内にセクションを作成はできないので注意してください。
大規模なWebサイトではディレクトリごとにデザインをまとめるなどの整理が必要ですが、
その際はこのセクションを使ってグループ化するのがおすすめです。
また、フレームとは違いレイアウトに関するプロパティはありません。
(記事執筆2024年8月時点)
オートレイアウトやレイアウトグリッドはフレームでのみ適用することができます。
セクションにオートレイアウトを使うことができたらすごく便利なのですが。
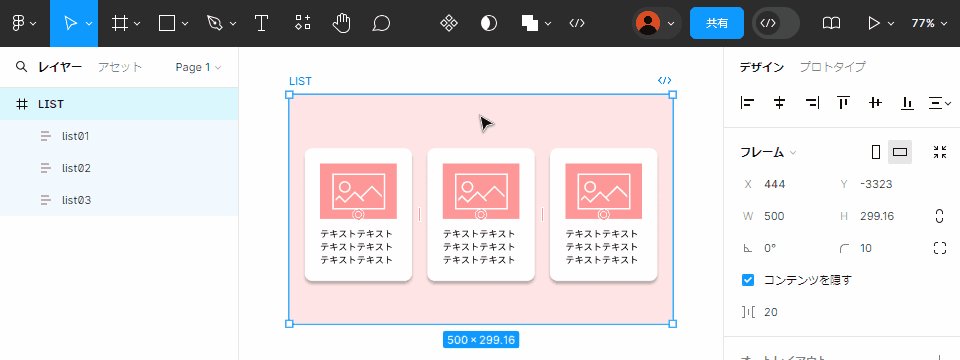
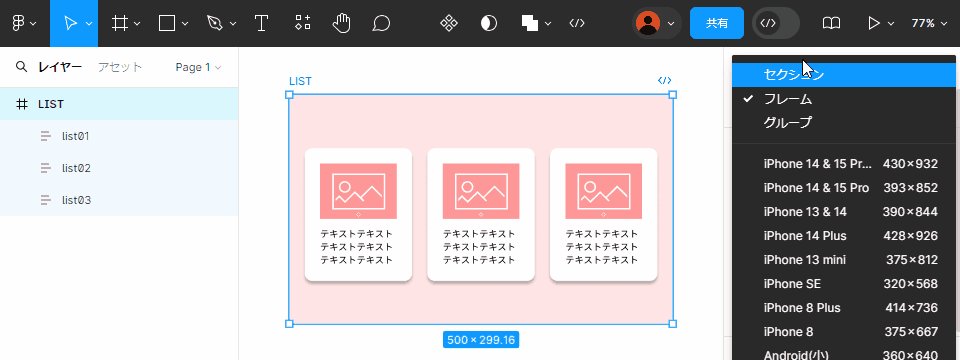
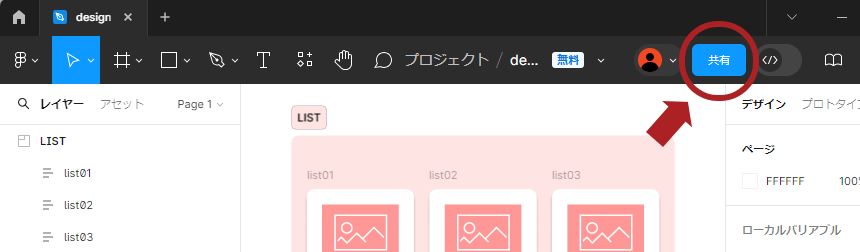
【3】セクション(※フレーム)を共有
キャンバス内の特定のセクション(フレーム)を簡単に共有できます。
たとえば大規模なWebサイト制作の場合、複数人での共同作業になると思います。
各セクションへのURLを共有できるので、膨大な量のデザインの中から
特定のページを探すという面倒な作業は要りません。
※選択したセクションまたはフレームを共有する機能です。
セクション、フレームを選択しメニューバー右上の『共有』ボタンで
Figmaのページ、選択範囲へのリンクをシェアできます。

【4】プロトタイプ使用時のセクションの役割
プロトタイプコネクション(Figmaファイル内での画面遷移などの設定)を使用する際、
セクション全体に移動先を設定することができます。
また、セクションへプロトタイプコネクションを作成すると、
そのセクションで最後にアクセスしたフレームに戻る機能があり、
セクションへのプロトタイプコネクション数を減らすことができます。
詳しい機能は本記事では割愛させていただきますので下記ご参考ください。
Figma Learn|プロトタイプ作成時のセクションの使用
最後に
以上、Figmaにおけるグルーピング要素、グループ・フレーム・セクションについて、
簡単にまとめてみました。
各グルーピング解除のショートカットは共通で以下になります。
コンテンツを削除することなく、それぞれのグルーピングが解除されます。
まだまだ使いこなせていない便利機能がたくさんあるFigmaですが、
共同作業・共有のしやすさもあり、もう他のデザインツールには戻れません。
他のデザインツールにもそれぞれ良いところがあるのでFigmaに絞らなくて良いとは思いますが、
これからWebデザイナー、UIデザイナーを目指すという方はもちろん、
非デザイナーでも直観的に操作ができるデザインツールなので、ぜひ試してみてください。
使用感は以下の弊社ブログでもご紹介しておりますのでご覧ください!