
せっかく良質なコンテンツや優れたデザインがあるのに、ユーザーにとって「使いにくい」サイトになっていませんか?
サイトの使い勝手が良いかどうかはコンバージョンにも関わってくる重要なポイント。ディレクター・デザイナー・フロントエンドエンジニアのそれぞれが、ユーザーがどう利用するのかを予想しながら制作していく必要があります。
本記事では、そんなユーザビリティの改善ポイントを26こ挙げてみました。
目次
ページ表示速度を改善する
ローディングが遅いせいでページを見てもらえなかったら、せっかく制作したサイトが台無し。
サーバースペックの問題であれば早めにクライアントさんに確認を取りましょう。
01読み込み速度を2秒以内に抑える
いろいろな調査から目安として「2秒以内」が望ましいと言われているようです。
ページが表示されるまでの時間が3秒を超えると離脱率が急激に上がるとのこと!
参考:ページ読み込みは「2秒以内」に – 3秒待てないモバイルユーザー、画像圧縮で表示速度改善を
大きい画像を多く使用している時は、ファーストビューに入らない画像の読み込みを遅延させるのが有効です。
サイトが重いときに!画像をふわっと遅延表示させるlazysizes.js
02アニメーション演出で待たせすぎない
アニメーションのスピードには気を付けましょう。
コンテンツ表示に時間がかかると、頻繁にページを行き来するサイトほどユーザーが不快に感じるかもしれません。
次のアクションへと自然に導く構成にする
初めて訪れたユーザーでもストレスなく理解できるような設計を目指しましょう。
03使用頻度の高いメニューはすぐアクセスできる場所に
なるべく少ないスクロール量、少ないクリック数で使えるようにし、操作の負担を減らしましょう。
スマホでは、より指に近い位置ということで固定メニューが画面下側にあるサイトもありますね。
(上部にあるより気付かれにくそうですが)
04メニューを多くしすぎない
多くのコンテンツを同じレベルで目立たせてしまうと、ユーザーにとって選択が難しくなってしまいます。
重要なものとそうでないものをデザインではっきり区別し、まず何をすればよいのか迷わせないようにしましょう。
05現在地が把握できるようにする
パンくずは必ず設置し、自分がサイト上のどの位置にいるのか分かるようにしましょう。
会員登録や商品購入など複数ステップがある場合は、進捗状況が分かるようにするとユーザーにとって安心です。

どんなアクションが起きるのか伝わるボタンデザインにする
ボタンの位置やアイコンによって、直感的に機能が伝わるようにしましょう。
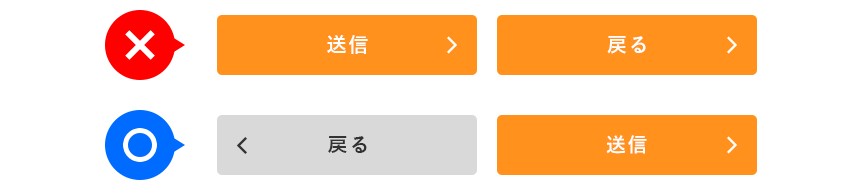
06多くのサイト・アプリで使われている共通イメージに合わせる
右向き矢印で「進む」「確定」・左向き矢印で「戻る」「キャンセル」、薄くなっていたら押せなさそう、など。
考えなくても自然に理解できるデザインを考えましょう。

参考:UIデザインを紐解く。これだけは押さえたいボタンデザインのポイント
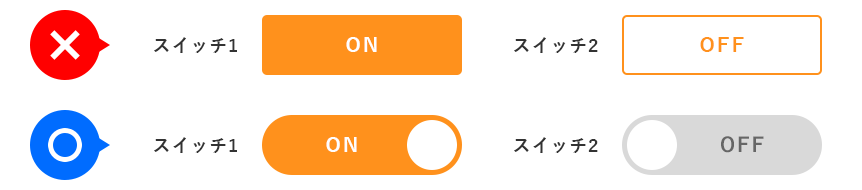
07トグルボタン(スイッチ)のデザインは、今どちらの状態になっているか明確に示す
今その状態になっているということなのか、クリックしたらその状態になるということなのか、分かりづらいデザインにならないよう注意しましょう。

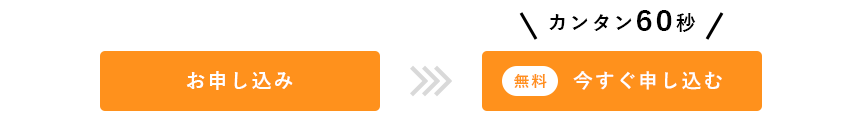
08柔らかい表現にしてボタンをクリックするハードルを下げる
ECサイトで商品詳細ページにいきなり「購入」というボタンがあったら、押すのをためらってしまいませんか?
そこで、テキストを「カートに入れる」に変えてみると、気軽に押しても大丈夫だという安心感が出てくると思います。
「会員登録」や「申し込む」なら、「無料で」「今すぐ」「〇分で完了」「簡単」などのテキストを添えてみると、動作のイメージができて抵抗感を下げられます。
単に「○○」から「○○する」に変えるだけでも、自分が行うという意識に向かわせやすくなりますね。

クリックできるかどうか伝わるデザインにする
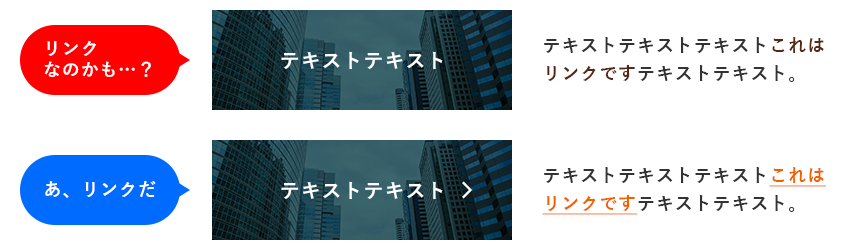
09リンクに気付かないようなデザインは避ける
直感的に「押せる!」と思わせるデザインにしましょう。
多少分かりにくくしてでもデザイン重視したいという場合は、コーディングで分かりやすくホバー効果を付けて補ってあげましょう。

重要なコンテンツであれば、スマホでは以下のような対策をすべきです。
・「>」「+」などのアイコンを追加する
・「詳しく見る」などテキストを追加する
10押せないのに、ボタンっぽいデザインにしたりホバー効果をつけたりしない
リンクとリンクではないものが同じようなデザインで混在していると、勘違いを生みユーザーのストレスになります。
フォームのユーザビリティ改善(EFO)
コンバージョンに直結してくる重要なポイント。
ユーザーの手間を減らし、気持ちよく入力してもらえるように気を配りましょう。
11入力内容の条件を厳しくしすぎない
「半角のみ」「全角のみ」「ハイフンをいれない」などはシステム側でも変換が可能。
わざわざユーザーに対応してもらわなくてもよいはずです。
12必須項目は必要最低限にして明示する
本当に必要な項目だけを必須にしましょう。
また、どれが必須でどれが任意なのか、アイコンをいれて明示しましょう。
13例文や注意書きを placeholder にいれない
入力している間にも確認したい内容は、入力を始めると消えてしまう placeholder に入れるべきではありません。
入力枠の外側に置きましょう。
14入力枠を無駄に増やさない
入力枠が多いほどユーザーの手間が増えてしまいます。
電話番号や郵便番号の枠は、特に分ける必要がなければ1つにまとめましょう。
15郵便番号から住所自動入力できるようにする
ユーザーの負担を軽くするのにとても有効です。
参考:超簡単!たった2行だけで郵便番号から住所自動表示する方法:ajaxzip3
16入力枠は選択しやすくする
余白は十分にとり、クリック&タップしやすいようにしましょう。
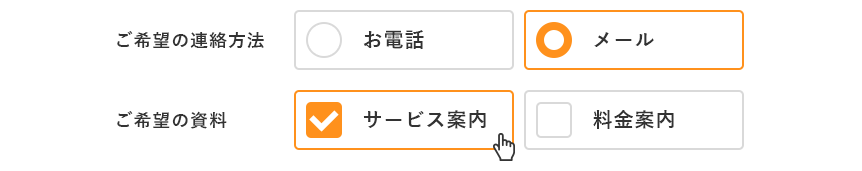
17ラジオボタンやチェックボックスはテキストごと選択できるように
アイコンだけでなくテキストも選択できるように <label> 要素で囲いましょう。
スマホの時はより分かりやすく枠で囲い、枠ごとタップできるようにすると快適に操作できます。

18項目が少なければセレクトボックスではなくラジオボタンを使う
セレクトボックスにすると選択肢が隠れてしまいます。
クリックして内容を確認してから選択、と手間が増えてしまうため、項目が少ない場合はラジオボタンにしましょう。
19スマホでは入力枠の文字サイズを16px以上にする
iPhone の場合、文字サイズが16pxより小さいと入力の際に画面が拡大されてしまいます。
いちいち戻すのは煩わしいので、スマホでの文字サイズは16px以上に設定しましょう。
20エラーは項目ごとに入力直後に表示させる
「確認」ボタンを押してから一括でエラーが表示される形だと、戻って確認し直さなければならず効率的ではありません。
一つ一つ順番に項目をクリアしていくほうが考える負荷も少ないため、入力した直後にエラーが出る形が望ましいですね。
ファーストビューの情報量を最適化
ページを表示して最初に目に入る部分(ファーストビュー)は、続けて見たいと思わせるかどうかに大きく関わってきます。
21ファーストビューに重要なキーワードや記事・商品の内容が入るようにする
読み物コンテンツがメインのサイトや、ECサイトでは特に考慮したほうがよいです。
22記事内容が多い場合は目次を設ける
検索に引っかかった内容が、長~い記事の内のどこにあるのか探さなければならないようなページだと、読む気が激減しますよね。
本記事にも冒頭に目次を付けています。
23スマホでパンくずリストが邪魔
スマホは画面サイズが小さいので、ファーストビューにパンくずリストが陣取っているともったいないかもしれません。
横にスクロールできる形にして1行に収める、またはページ下部に移動しましょう。
参考:スマホサイト向け。cssだけでパンくずリストを横スクロール。
24スマホのフォントサイズ・余白に気を付ける
スマホでは1画面で見られる情報量が少ないです。
そのため、あまりフォントサイズは大きくしすぎず、かといって小さすぎて読みにくくもならないように調整しましょう。
12px以下は体感として結構小さく感じますので、注意書きなど重要ではない要素に設定するようにし、基本は 14px 以上が読みやすいのではと思います。
読み物コンテンツのサイトだと、本文のフォントサイズは16px前後が一般的なようです。
同様に余白も、十分にコンテンツの区切りを認識できる程度のサイズは保ちつつ、無駄にとりすぎないよう調整しましょう。
[参考]メディアサイトのフォントサイズ・行間
Yahoo!ニュース
[PC] フォントサイズ:16px 行間:180%
[SP] フォントサイズ:16px 行間:150%
gooニュース
[PC] フォントサイズ:17px 行間:160%
[SP] フォントサイズ:16px 行間:150%
朝日新聞デジタル
[PC] フォントサイズ:16px 行間:160%
[SP] フォントサイズ:18px 行間:150%
メインターゲットの年齢層が高めの場合に気を付けること
「小さすぎて読めない!!」と離脱されてしまわないように、フォントサイズには配慮が必要。
スマホでの基本フォントサイズは 16px 以上がよさそうです。
行間も適切にとり、ストレスなく読めるようになっているか確認しましょう。
さらに、色合いによっても読みにくくなってしまうことがあるので要注意。
淡い色の背景色+白い文字など、見にくくなりがちな低コントラストの色の組み合わせは避けましょう。
25スマホでタップしやすいコーディング
iOS ・ android のガイドラインに則って、ボタンのサイズは44px × 44px以上が望ましいと言われているようです。
指でタップするので、小さすぎて捉えにくくないか、リンク同士が近すぎて誤操作を起こしやすくなっていないか、という点に注意します。
使用頻度が高そうなものは特に気にしてみましょう。
ヘッダーのハンバーガーメニューのアイコンが小さかったら、周りの余白ごとタップできるように。
サイトマップのテキストリンクなども、line-height を大きめにとったり padding を入れたりして、タップしやすく。
26電話番号・メールアドレスをクリックしたらアプリを立ち上げる
電話番号をクリック
⇒ スマホでの閲覧時は電話アプリが立ち上がるように。
メールアドレスをクリック
⇒ PCでもスマホでもメールアプリが立ち上がるように。
ユーザーがコピペや手打ちで入力するのは面倒なので、もれなく設定しておきましょう。
1 2 | <a href="tel:0000000000" class="sp-link">00-0000-0000</a> <a href="mailto:dummy@example.com">dummy@example.com</a> |
1 2 3 4 5 6 7 8 9 10 | /* PCではリンク動作を切る */ @media screen and (min-width: 641px) { .sp-link { color: inherit; pointer-events: none; /* inlineのままだとIEで効かないため */ display: inline-block; } } |
[おまけ] 最悪のインターフェースを体験できるサイト
User Inyerface – A worst-practice UI experiment
一般的イメージの逆の仕様で作るとこういうことに…。
意味が分からずなかなかクリアできないと思いますが、イライラ体験をしたい方は挑戦してみてください。
参考:UIの使いづらさにイラッとする!これがフォームで使いにくい最悪なユーザインターフェイスだ -User Inyerface
いかがでしたでしょうか。
最後のおまけは極端な例ですが、意図せずそういうストレスを与えてしまっている部分があるかもしれません。
ユーザー目線でテストしてみて、使いやすいサイトになっているかよく検討してみましょう。