WEBサイト制作に欠かせない要素である写真…
予めクライアントが撮影された・購入した画像を頂ければ一番良いのですが、
素材サイトより写真の選定をお願いします!となって困った経験をした人、居るんじゃないでしょうか。
私も写真探しに苦労し、時間をかけてしまってたあのころを振り返って、今回は写真の選び方についてまとめます。
目次
まず最初に
まず大前提に以下の項目を守られている写真を使用・選定しましょう。
・画質の悪い写真
・ブレや被写体がぼやけている写真
・著作権を侵害しない写真
・素材サイトの透かしありの状態で使用(カンプデータ)
自分で撮影した写真や、撮影して頂いた写真などは画質・ブレなどのある写真は選定する前に除外しましょう。
また、ネット上で拾った所在不明の画像や撮影した人の許可を得ずに、写真を使用することは当たり前のことですが…絶対にNGです。
・写真やイラストなど、本使用目的にデザインやレイアウト等の確認といった準備目的にのみ使用できるサンプルデータのことです。
・一般的に会員登録をしているユーザーのみ使用でき、サンプル画像にはロゴマークや斜線などの透かしが入っています。
写真を選ぶのがツライ…その理由は?
まず一番最初に写真を選ぶのが大変・苦手・分からない理由として以下の要因があるんじゃないかと思いました。
・WEBサイトのデザイン・レイアウトが決まっていない
・写真を撮ったことがない
WEBサイトのコンセプトが明確になっていない。
これは私もかなり経験があります…クライアント様から明確なイメージが頂ければ良いのですが、
お任せで!やイメージの湧きづらいテーマを要望として挙げられたり、写真の購入はせずに、
BRISKにある写真(弊社の方で既に購入している素材)だけで作ってください!と、
使用できる写真が限られてしまうものは高確率で頭が痛いです。
さらに、新規でコーポレートサイト構築で、ロゴのデザインもないとなると、WEBサイトで一部企業イメージをブランディングをするような形になるので写真の選定はより難しくなります。
これを改善するためには
・似た系統のWEBサイトを探してそこで使用されている写真を参考にしてみる
これが一番良いと思います。時間があればいろいろな競合サイトと比べてみるのもよいかもしれません。
・頂けたイメージの要素を調べてみる
例えばですが「高揚感があって、スタイリッシュな感じ」といわれたら高揚感の意味を調べたり、
「高揚感 画像 写真」などで検索をかけてみたり等、調べることでどんな写真が合うのか、イメージを湧きやすくする為にも言葉の意味や表現を理解することも必要です。
WEBサイトのデザイン・レイアウトが決まっていない
レイアウト・デザイン次第で写真の構図やサイズを選ばないといけないのでこれも困るポイントですね。
これを改善するためには
・大まかなワイヤーフレームを組む。
すぐデザインを作るのではなく、写真を載せるであろうエリアを決め、そこのサイズ感を把握しておくとよいと思います。
・写真優先でデザインを考えてみる
選んだ写真を絶対に使ってここにキャッチコピーを置くという強い意志の元、MVのイメージから全体のデザインを整えていくのも良いと思います。
写真を撮ったことがない
これはたくさん写真を撮る・見る・研究するしかないですね。他には得意な人のアドバイスを頂いたり。
今はスマホという簡単に、しかもそこそこきれいな写真を撮ることのできる端末を皆さん持っていると思うので、
是非撮影してみてください。
たくさん写真を見る・撮ることで構図の取り方や審美眼が磨かれて写真を選ぶ時間の短縮につながりますよ!
WEBサイトでの写真の役割とは
・写真から伝わる雰囲気やイメージで利用者に印象をづけさせ、訴求力・集客力を上げること
この2点ではないかと考えました。この役割から必要とされる写真が以下になります。
イメージや雰囲気を伝える写真
サイトの第一印象を決める、雰囲気や情感の強い写真です。よくメインビジュアルやキービジュアルに使用されています。
写真を見た人にイメージや印象を想像力を刺激するような写真です。説明や正確さを伝える写真
イメージや雰囲気を伝える写真とは違い、演出がなく、わかりやすく受け手に事実を伝える写真です。
この場合の多くは商品にフォーカスを当てた写真が多いです。
最近のサイトでは商品写真や特徴を紹介する説明写真にも演出がされていたり、
雰囲気たっぷりで魅力的な写真を多く使用することでサイト全体のクオリティを上げ、雰囲気をより強く伝える
レイアウトやデザインが多く、写真を選ぶ際にその写真から受ける印象やイメージを元にするとよいと思います。
写真が重要になるサイト
WEBサイトの系統によってに必要な写真のポイントはそれぞれ違いますが、写真の存在がより重要となってくるWEBサイトの系統があります!
ECサイト・オンラインショップ
商品の雰囲気や使用感・イメージが伝わるような写真と商品の情報が伝わりやすいように角度を変えたカットの写真や部分的にアップした写真など
説明や正確さを伝える写真が必要です。

飲食系
食欲を誘うような※シズル感のある写真が必要。
カフェやレストランなどは店内の写真があることで、店舗のイメージをより伝えることができます。
出典:goo辞書 シズル感

写真素材サイトでの探し方
今回BLOG内で紹介している写真は、素材サイトで有名なPIXTAとshutterstockのものになります。
pixtaとshutterstockでの検索方法・使い方について紹介します。
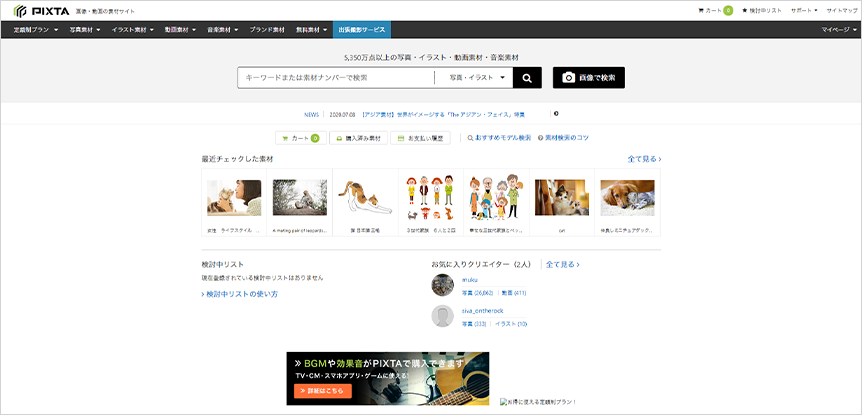
PIXTA

写真素材サイトというと海外企業が多くありますが、PIXTAは日本企業で、日本人に親しみやすい素材が多いです。
検索画面もかなり充実しています。検索ワードには除外キーワードを設定することもでき、カメラのアイコンからは画像から検索を行えます。
他にも検索の絞り込み条件や、素材の表示の並び替えのカテゴリも多いです。
PIXTAで特徴的なのは構図から画像を検索できること、検索した条件を保存し、保存した条件から検索ができるところです。
shutterstock

素材数が約3億と豊富にあり、雰囲気のあるおしゃれな写真が多いです。
検索画面はPIXTAよりは簡素ですが、一通り項目は揃っています。
海外企業であるためか、検索欄に人種・民族の項目などもあります。
PIXTAとは違い、検索欄がサイドにあり、検索バーも追従になっているため、検索が使いやすい形になっています。
写真探しのコツ
PIXTA・shutterstockともに検索・絞り込みの仕様が違いますが、どちらにも共通している写真探しのコツを紹介します。
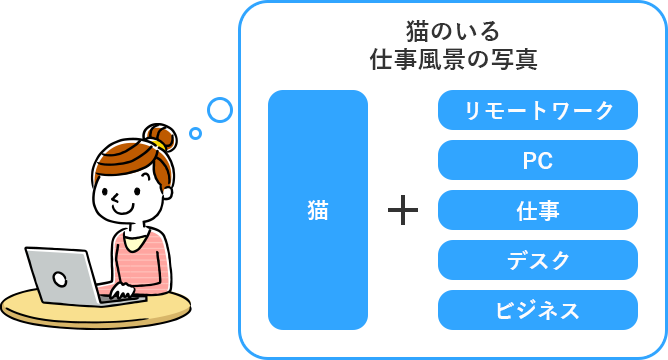
キーワードを組み合わせて検索する!
カテゴリや絞り込み条件で調べても写真が多すぎると、選ぶのも探すのも大変です。
基本は検索の際に「ビジネス 男性」「野菜 キッチン」など2つのキーワードを組み合わせ検索するのが良いです。
キーワードを増やしすぎると絞り込みすぎて素材数が少なくなったり、検索にヒットしなくなるので注意してください。
※shutterstockは海外企業なので、英単語での検索は検索の精度が上がるのでお勧めです。

除外キーワードを使ってみる
検索したいキーワード欄の後に、除外キーワード欄に除外したい単語をいれて検索すると、その単語の要素が除外された素材が検索できます。
例えば「公園」の素材から人の写っている素材が不要な場合、除外欄に「 人」と入力して検索すると「人」という単語が登録されている素材を除外することができます。


使いたい色から探す
コーポレートカラーやイメージカラーが決まっている場合、探している素材の単語+色の名前を検索するのも良いです。
PIXTAにはカラーピッカー、shutterstockではカラーパレットがあり、そこから写真の全体の色味を検索することができます。
写真の色味は重要で、サイトで使用する色味(コーポレートカラーやイメージカラー)に近い、合わせた色を使うことで、デザイン全体のトーンも整います。
加工しても良いのですが、時短意識で写真を検索・選定のうちに合うものを選定できるといいですね。

実際に選定をしてみる
上記を踏まえて、弊社で一番実績数の多いコーポレートサイト制作を想定した架空のサイトで使用する写真の選定を行ってみようと思います。
以下の設定で写真を選定・レイアウトまでしました。
設定
キャッチコピー:お客様とその先の未来へ
コーポレートカラー:暗めのブルー
メインビジュアル
最近のWEBサイトのメインビジュアルのほとんどには必ずといっていいほど写真が使用されています。
サイトのメインビジュアル(サイト上部の写真)を見ただけで「ああ、これはこういうサイトなんだな」というのがわかると思います。
このように一瞬でサイトの良し悪し、サイトの印象を決めてしまえる程の力がメインビジュアルの写真にはあります。
なので、サイトの第一印象となるメインビジュアルで使用される写真が高クオリティであることや、サイト全体の雰囲気を掴めるような写真であることが重要です。
雰囲気・イメージなど曖昧で不確定な部分を、適した表現に近づけていくのがMVの写真探しのコツです。
写真の選定・選定理由
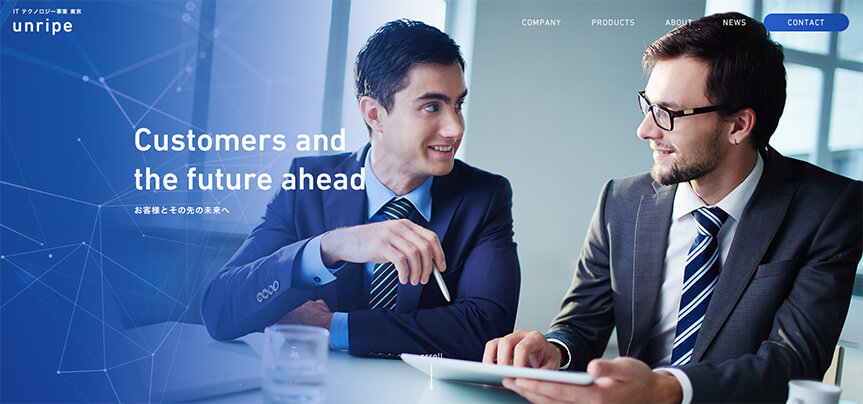
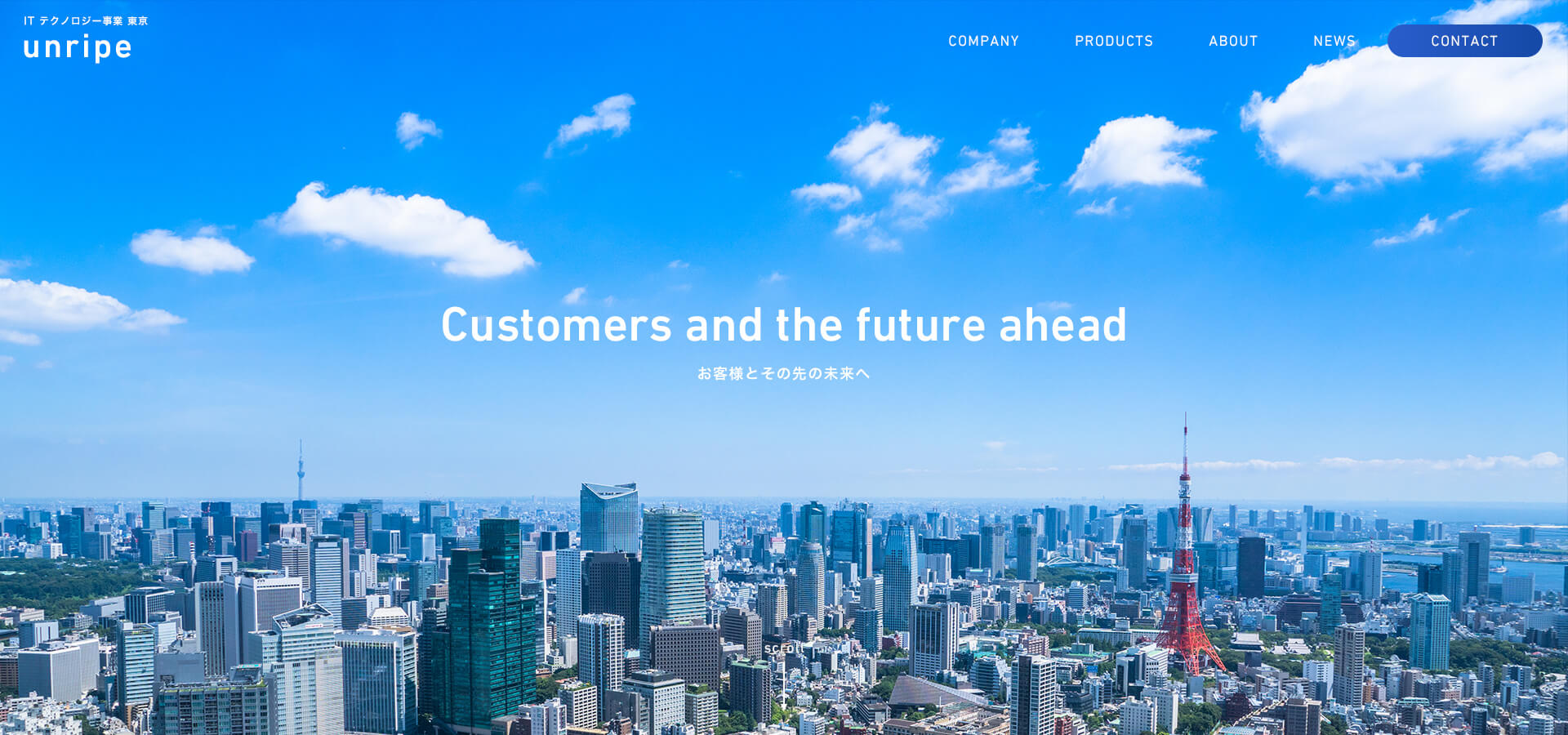
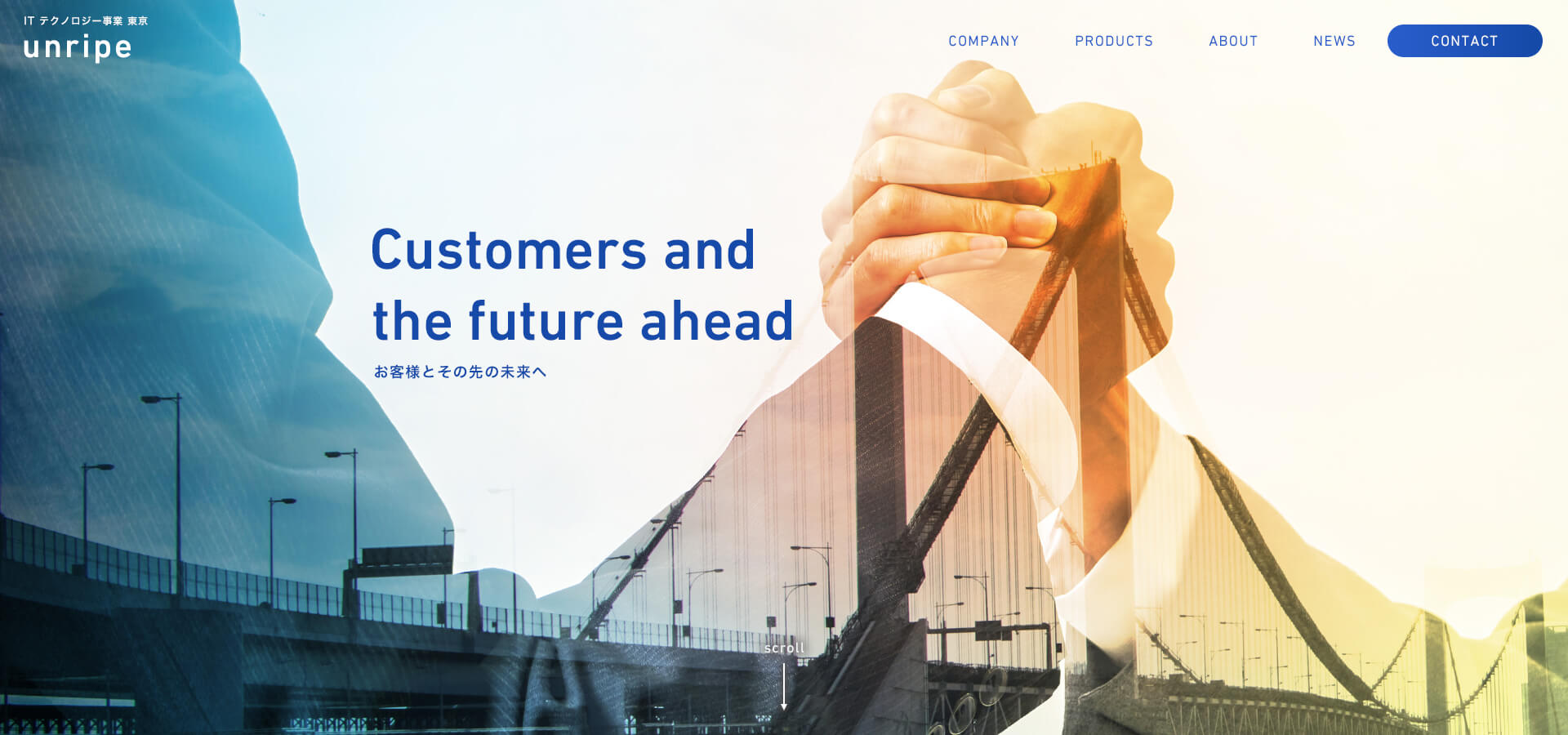
設定を元に、IT・テクノジー系・青を基調にし、スタイリッシュ・誠実さ・真面目さが伝わるような写真+キャッチコピーを入れやすい構図の写真を探し4枚を選定しました。

ビジネスマン・ビルの写真などが合うのでは?と思い、仕事中のビジネスマン二人の写真Aと、
青空をバックにしたビル群の写真Bを選定。
もう1枚はキャッチコピーを意識し、お客様との繋がり・結びつきを感じる握手の場面+未来感のあるサイバーなエフェクトのかかった写真Cを選定しました。
よくビジネスやITで画像を検索するとDの画像のような写真が出てきますが、最近のWEBサイトのメインビジュアルにこういった画像を使用しているのをあまり見ない+使ってみるとごちゃっとしている部分が使いづらい…となったのでメインビジュアルで使用するのはおススメはしません。下層ページなどに出番があるタイプですね。
レイアウトを作成してみる
選定した写真を元にメインビジュアルを簡単に作りました。
写真A
写真に空間があったのでそこにキャッチコピーを配置。写真の持つスタイリッシュさを強く感じるメインビジュアルになりました。
全体的に青いフィルターがかかっていた写真なので加工はトリミングのみしています。

写真B
少しだけ明るさを落とし、キャッチコピーを目立たせ、爽やかさ・開放感の感じるメインビジュアルになりました。

写真C
明るさを落とし落ち着き・信頼感を出し、写真のエフェクトからIT・テクノロジー感を印象付けるメインビジュアルになりました。

下層ページ:キービジュアル
会社情報であったりお問い合わせ等、ページごとに用途によってキービジュアルを選択しますよね。
ここで使用する写真も雰囲気やイメージが伝わりやすい写真を選ぶのが良いと思います。
採用ページ
新卒社員の写真や、会社の集合写真を載せたり、実際にどんな会社なのかイメージできるような、
写真を選ぶのが良いと思います。
明るく笑顔の多い写真がイイですね。採用ページにはできるだけ写真素材だけでなく実際に写真を撮影したものを
載せるとなお良しですね。

会社概要
社内の写真や会社の外観の画像がいいのではないかと思います。ここも素材写真よりも実際の会社の様子を撮影した写真を載せられると良いですね。
人物のないかっちりした印象なページになっていることが多いですが、人物の写真がページにあるとオープンで明るいイメージを与えられます。


事業内容
実際に働いているような姿や事業内容にあった写真を選定するとよいと思います。
少し抽象的な素材写真を使用しても良いですね。

素材写真を使ったWEBサイト
弊社の実績で紹介しているサイトを紹介したいと思います。
株式会社スクルドカンパニー

保育所・保育園の開業や運営サポートをされている企業様になります。
メインビジュアルや、要素の背景に子どもや保育士の写真を大きく配置し事業の内容をイメージしやすくしています。
明るく、信頼感のあるサイトに仕上がっています。
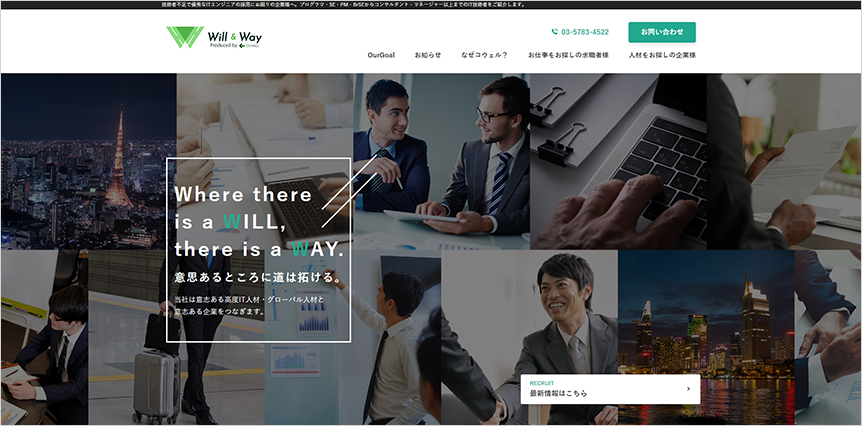
Will&Way

日系ベトナムオフショア開発で450名規模の大手企業の株式会社コウェル様が母体になり、エンジニアを日本企業に紹介する優良人材紹介のサービスである「WILL&WAY」の公式サイトです。
メインビジュアルは複数の写真が使用されている一枚の画像となっているのがとても印象的です。
写真を多く組み合わせているのでうるさくならないよう黒の透過画像を重ね、トーンを落としキャッチコピーを目立たせるようにしています。
まとめ
いかがだったでしょうか?今回はすでに撮影されたものを選ぶという所をまとめました。
良い写真とは?という曖昧でなかなか難しい写真選びの話でしたが、どなたかの参考になれれば嬉しいですね。
WEBデザインでの写真の大切さが伝わればいいなと思います。
素敵な写真を選んでよりかっこいい素敵なWEBデザインを制作していきましょう!
また、BRISKでは中小企業様限定でサイト制作と同時に写真撮影をするプランの紹介もしております。
ご興味のある方はこちらも是非ご覧ください。