ボタンの横にアイコンを配置することが多々ありますよね。
そんなとき、画像を書き出さなくてもアイコンフォントを使えば、簡単に設置できるので紹介します!
【目次】
概要
Font Awesome(フォントオーサム)はアイコンフォントやSVGを提供しているサービスです。
アイコンフォントは、アイコンをWebフォントで表現することができます。画像ではなくフォントなので、スタイルの変更がCSSで簡単にできます。
商業利用も可能で、無料版とプロ版があります。比較すると表のような感じです。
| 項目 | 無料版 | プロ版 |
|---|---|---|
| 金額 | 0 | $99/年 |
| 使えるアイコンの数 | 1,598 | 7,848 |
| 使えるアイコンのスタイル | Solid、Brands | 無料で使えたスタイル+3種類 |
| 1のライセンスで利用可能な人数 | 1人 | 5人+1人追加ごとに$20 |
| Kit | 無料のKitを1つ | 20のホスト型Kits |
| 月間PV制限 | 1万PVまで* | 100万PVまで |
| アップロードされたアイコンの数 | 0 | 250 |
| 自動サブセットの利用 | ✕ | 〇 |
| 技術サポートの有無 | ✕ | 〇 |
| Standard Proライセンス(永久ライセンス)の取得 | ✕ | 〇 |
| プロnpmレジストリの利用 | ✕ | 〇 |
*KitによるCDNを使用している場合
参考先
無料版で十分かと思っていましたが、Kitを使用した場合は月間PV数がちょっとネックですね。
PV数(ページビュー数)とは、ユーザーがWebページを表示した回数のことです。この場合はページにFont AwesomeのKitによるが読み込まれているとカウントされます。
複数のページでFont Awesomeを使用しており大規模な利用が見込まれるサービスなら、プロ版を視野に入れた方がいいかもしれません。
事前準備
Font Awesomeを使うには準備が必要なので、そこから説明していきます。
2通りあるのですが、どちらでも大丈夫です。個人的には最初に説明する「ダウンロードして使う」の方が楽かなと思います。
ダウンロードして使う
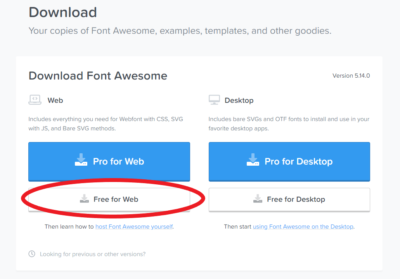
まず公式のダウンロードページに行きます。

「Free for Web」をクリックしてダウンロード。
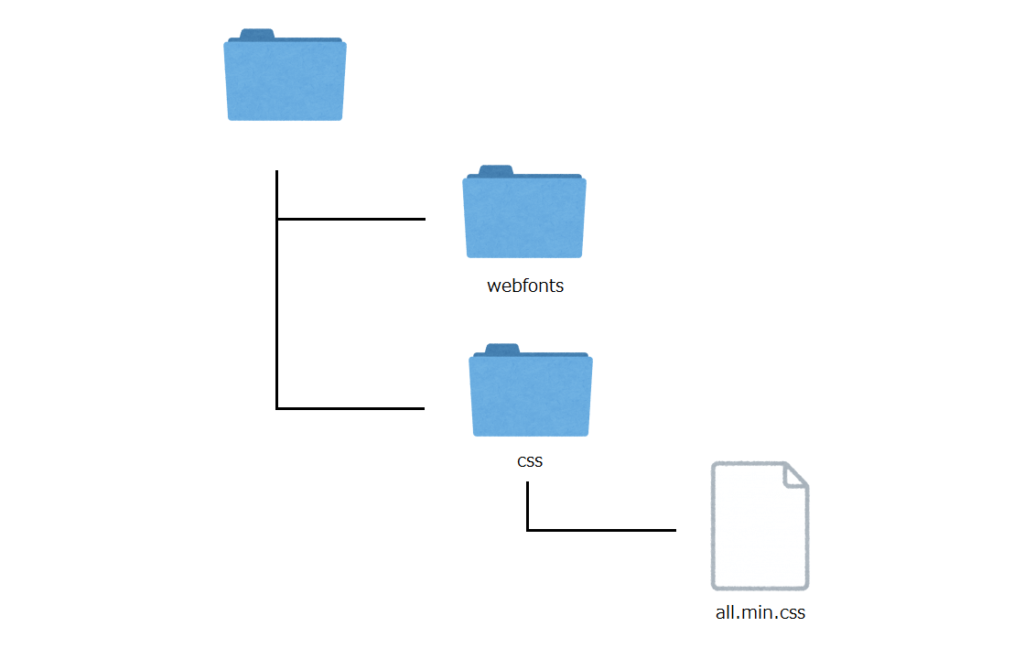
ダウンロードしたフォルダの中にある「all.min.css」と「webfontsフォルダ」を任意の場所に設置してください。
設置する際、「all.min.css」と「webfontsフォルダ」のファイルの位置関係に注意してください。CSSは1つ階層が上のwebfontsフォルダのフォントを参照しています。ですので位置関係が崩れると表示されません。

CSSをHTMLで読み込みます。サンプルは、index.htmlと同じ階層にwebfontsフォルダとcssフォルダがあり、cssフォルダ内にall.min.cssが配置されている状態です。
1 2 3 4 5 6 7 8 9 10 11 12 | <!doctype html> <html> <head> <!-- CSSの読み込み --> <link rel="stylesheet" href="/css/all.min.css"> </head> <body> </body> </html> |
これで準備完了です。
ここでも注意なのですが、Font Awesomeを表示させるときローカルサーバーまたはサーバー上でないと表示されないです。また、サーバーに上げるときは「webfontsフォルダ」の上げ忘れにも気を付けてください。(やりました)
CDNを使う
CDN(Content Delivery Network)とは、Webコンテンツをインターネット経由で配信するために最適化されたネットワークのことです。
大本のサーバーからデータをコピーして、複数のサーバーに置いておきます。ユーザーがデータを要求したら、ユーザーから近いサーバーがデータを送信します。この大本のサーバーと複数のサーバーの関係がCDNというわけです。
以前までCDNでCSSを読み込んでいました。現在はCDNを使うには、Kitを発行してそれによるJavaScriptを読み込むようになりました。
CDNのCSSの配信もアカウントを登録したら使えるみたいです。ユーザーメニューから「Font Awesome CDN」をクリックしたら、以前の形式で使うことができます。
Kitを発行されるにはアカウントを登録する必要があります。登録の方法から紹介していきます。

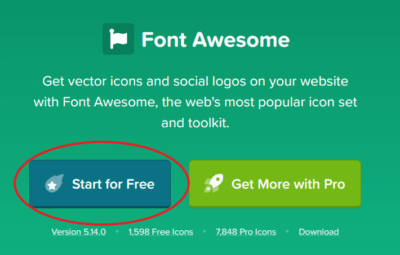
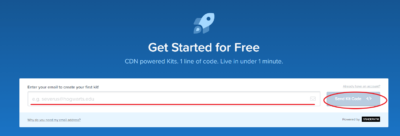
Font Awesomeのトップにある「Start for Free」をクリック。

メールアドレスを入力して「Create & Use This Kit」をクリック。

すると、このようなメールが届いているので「Click to Confirm Your Email Address + Set Things Up」をクリック。

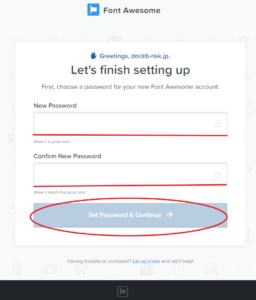
パスワードの設定が求められるので、2回入力して「Set Password & Continue」をクリック。

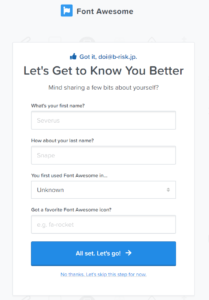
個人情報の入力が求められますが、面倒ならボタン下の文章をクリックしてスキップしてください。
これでアカウント登録は完了です。
するとキットコードが割り振られ、そのJavaScriptを読み込めばFont Awesomeを使用することができるようになります。
kitで管理することで、バージョンなどが変わってもHTMLを変更する必要がないのが便利です。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!doctype html> <html> <head> <!-- 読み込み --> <script src="https://kit.fontawesome.com/キットコード.js" crossorigin="anonymous"></script> </head> <body> </body> </html> |
使い方
では実際に使っていきましょう!アイコン検索の流れも説明しますね。

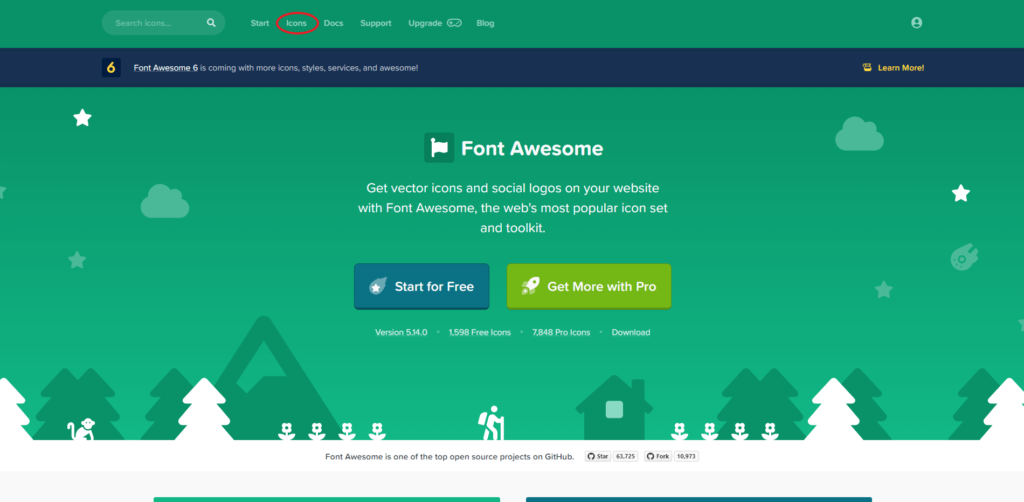
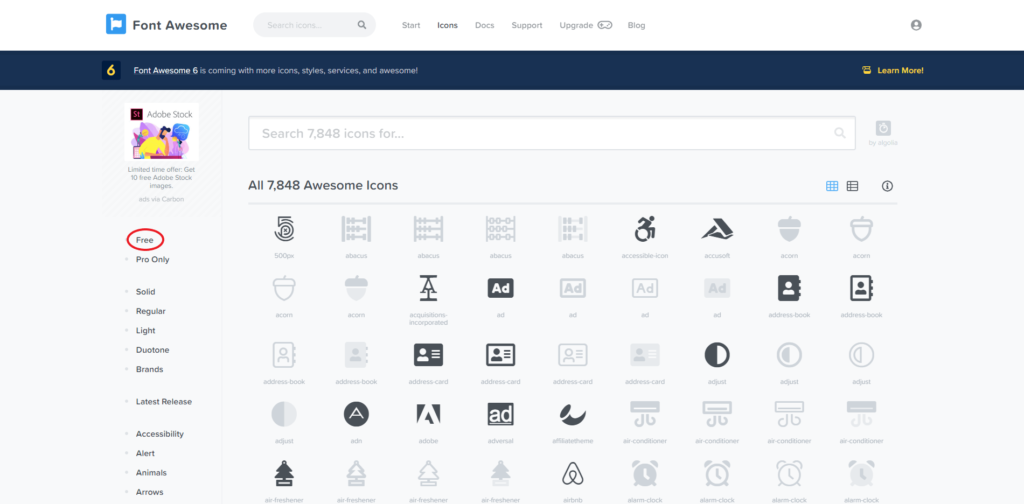
ヘッダーにある「Icons」をクリック。

次に無料版を使っている場合は、サイドにある「Free」をチェックしておきましょう。これで無料のアイコンのみ検索できます。

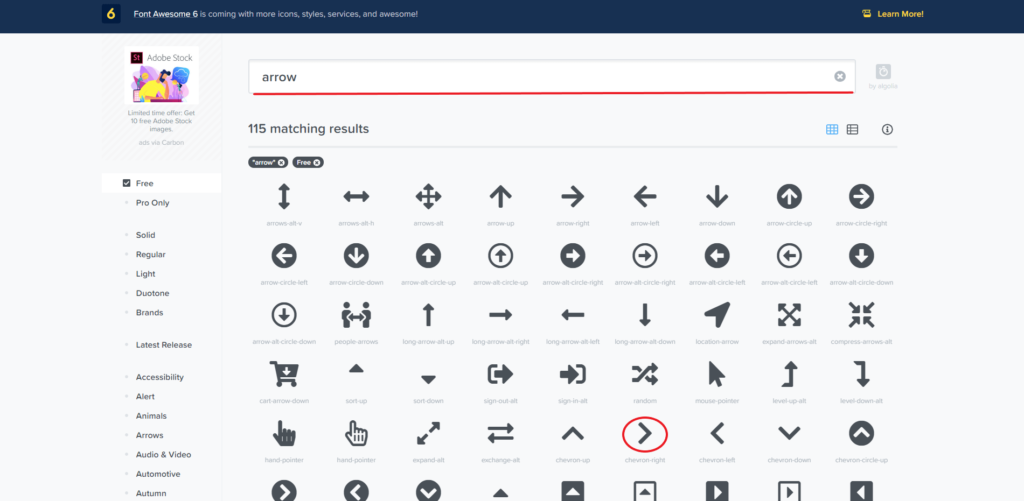
探したいアイコンを英語で入力しましょう。するとアイコンが絞り込めますので、使いたいアイコンをクリック。

アイコンの名前の下にiタグで書かれているものがあります。そこをクリックしたらコピーできます。HTMLの使いたい場所に貼り付けましょう。
1 2 3 4 | <i class="fas fa-chevron-right"></i> <i class="fab fa-twitter"></i> |
![]()
このように表示されます。iタグでなく、疑似要素で表示させたい場合は
1 2 3 | <a href="" class="ico"></a> |
1 2 3 4 5 6 7 | .ico::before { font-weight: 900; font-family: "Font Awesome 5 Free"; content: "\f054"; } |
このようにすれば表示されます。プロパティの値は適宜変更してください。
公式は疑似要素で表示させるのは、あまり推奨はしていないみたいです。
Font Awesomeはインライン要素と使われることを想定しているようです。なので、ブロック要素の疑似要素で表示させるならdisplayプロパティでインライン要素に合わせたほうがいいのかもしれません。
また、iタグのクラスに追加するだけでスタイルが変更できるので、いくつか紹介します。
大きさを変える
クラスを追加することで簡単にサイズを変えることができます。
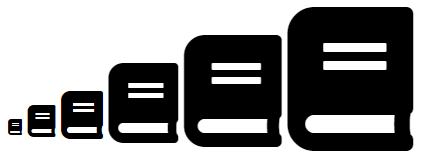
1 2 3 4 5 6 7 8 | <i class="fas fa-book"></i> <i class="fas fa-book fa-2x"></i> <i class="fas fa-book fa-3x"></i> <i class="fas fa-book fa-5x"></i> <i class="fas fa-book fa-7x"></i> <i class="fas fa-book fa-9x"></i> |

左から通常、2、3、5、7、9倍です。emで指定しているので親要素のfont-sizeが基準です。
もっと細かく指定したかったら、
1 2 3 | <i class="fas fa-book"></i> |
1 2 3 4 5 | .fa-book { font-size: 15px; } |
のようにできます。アイコンの高さがfont-sizeで指定した値になります。
色を変える
colorを指定したら色が変わります。
1 2 3 4 5 | .fa-book { color: red; } |
角度をつける
fa-rotate-●でアイコンを回転させることができます。
1 2 3 4 5 6 7 8 9 | <i class="fas fa-skating"></i> <i class="fas fa-skating fa-rotate-90"></i> <i class="fas fa-skating fa-rotate-180"></i> <i class="fas fa-skating fa-rotate-270"></i> <i class="fas fa-skating fa-flip-horizontal"></i> <i class="fas fa-skating fa-flip-vertical"></i> <i class="fas fa-skating fa-flip-both"></i> |

左から通常、90、180、270度に回転していて、その次から水平方向、垂直方向、最後に水平、垂直方向に反転しています。
アイコンを重ねる
アイコンとアイコンを重ねることもできます。

この2つのアイコンを重ねてみましょう。
重ねたい2つのアイコンの親要素にfa-stackをクラスに追加し、下に来るアイコンにfa-stack-2xを、上に来るアイコンにfa-stack-1xをクラスに追加します。
さらに、上に来るアイコンにfa-inverseを指定するとアイコンの色が反転します。
1 2 3 4 5 6 | <span class="fa-stack fa-2x"> <i class="fas fa-square fa-stack-2x" style="color: #00acee"></i> <i class="fas fa-book fa-stack-1x fa-inverse"></i> </span> |

まとめ
今回はアイコンフォントについて主に書きましたが、Font AwesomeはSVGも配布しているので興味がある人は調べてみてください。
Font Awesomeを使っていて感動したのは、ホバーしたときの挙動です!
画像なら、JavaScriptで操作して画像のパスを変えられます。しかし、アイコンは疑似要素で配置することが多くてJavaScriptでの操作は少し面倒です。それがFont Awesome だったら簡単に変えられるので良かったです。
いいなと思ったら、ぜひ使ってみてください。