
こんにちは。コーディング歴半年のエンジニアです。コーディングは、シンプルなサイトなら一人で実装できるレベル感です。
コーディングで気を付けるべきことがたくさんありますよね。でも見た目をそれっぽくするのに精一杯で、そこまで気が回らないときがあります。
コーディングをしているときに、つまずいてしまったこと・見落としていたことを紹介していきます。
今回は「ボタン」と「文字」について挙げたいと思います。
目次
ボタンの実装
サイトを作成していたらボタンがたくさん出現すると思います。
そこで気を付けたいポイントを挙げていきます。基本となるボタンのコードが以下になります。
デモページを用意したので興味がある人は覗いてみてください。
|
1 2 3 4 5 |
<div class="btn-wrap"> <a href="#" class="btn">ボタン</a> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.btn-wrap { margin-top: 200px; } .btn { background: #ca353b; border: 2px solid transparent; color: #fff; display: inline-block; font-size: 15px; font-weight: bold; max-width: 100%; padding: 12px 20px; text-align: center; width: 300px; } .btn:focus, .btn:hover { background: #fff; border-color: currentColor; color: #ca353b; } |
大きさの指定
デザインから幅と高さが分かるので、
|
1 2 3 4 5 6 |
.btn { width: 300px; height: 51px; } |
と指定してませんか?
共通のボタンでは幅が一定なことが多いので、幅は指定してもいいと思います。
でも高さは指定するのはあまり望ましくないです。

テキスト量が増えたら、ボタンからはみ出ます。これは避けたいです。
なので高さは上下のpaddingで調整してください。
デザインで文字とボタンの縁の距離を測れるので(Photoshopだと移動ツールを選択、要素をクリックしてCtrl)、その距離の分paddingをとりましょう。
ただ上下のpaddingは文字のline-height分を考慮して少なめに指定してください。
検証ツールを見ながら、指定された高さになるように調整すればいいと思います。
行の高さを指定。
line-heightの高さからfont-sizeの値を引いて2で割ったものが、上下に行間としてつく。
例.
|
1 2 3 4 5 6 |
p { font-size: 14px; line-height: 1.5; } |
1行の高さは 14 ✕ 1.5 = 21px。
そこから文字の高さを引いて2で割ると ( 21 – 14 ) / 2 = 3.5pxが余白として付きます。
ボタンに一行分しか文字が入らない場合なら、heightを指定してもいいかと思います。
そのときはline-heightの高さをheightと同じ高さにすると、上下中央に配置されます。
|
1 2 3 4 5 6 |
.btn { height: 51px; line-height: 51px; } |
また、今回は幅を指定しましたが
・テキスト量に応じてボタンの長さが変わってほしい
・ボタン内で改行させたくないという場合は
widthの代わりにmin-widthを指定すればいいと思います。
|
1 2 3 4 5 |
.btn { min-width: 300px; } |
あとスクリーンサイズが小さくなったときにボタンが見切れないように、max-width: 100%を指定しました。これでボタンがはみ出ることなく、親要素の幅のサイズに収まるんですね。
borderがつく場合
ホバーの際、色が反転するボタンがあると思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.btn { background: #ca353b; color: #fff; } .btn:focus, .btn:hover { background: #fff; border: 1px solid #ca353b; color: #ca353b; } |

これだとホバーしているときにborder分だけサイズが大きくなってしまっていて、
違和感が生じてしまうのですね。
なので以下のコードのようにホバー前から指定して、大きさを確保します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.btn { background: #ca353b; border: 2px solid transparent; color: #fff; } .btn:focus, .btn:hover { background: #fff; border-color: currentColor; color: #ca353b; } |
ボーダーの色の指定に背景色を指定でもいいのですが、currentColorを指定しています。
currentColorというのは、その要素にcolorプロパティが指定されていたらその値、指定されてなければ直近の親要素のcolorプロパティの値をとります。
便利ですね。IEでも対応してますので機会があったら使ってみて下さい。
アイコンの指定
ボタンにアイコンを配置することが多々あるのですが、先輩社員の方に教えていただくまで知らなかったので、共有しておきますね。私はこれを基本形として書いてます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.btn { position: relative; } .btn::before { background: url(../img/画像)no-repeat center center; background-size: 100% 100%; content: ""; display: block; height: 指定する; position: absolute; width: 指定する; /* 以下は都度変える */ bottom: 0; top: 0; right: 0; left: 0; margin: auto; } |
文字の前に画像を置いたのでも表示はされますけど、装飾的意味合いが強い画像はCSSで指定したいです。
コメント以下の部分でアイコンをボタンのいいところに配置してください。
この指定だと上下中央に配置するのに
|
1 2 3 4 5 6 7 |
.btn::before { bottom: 0; top: 0; margin: auto; } |
の記述ですむのでよく使います。
今回は実例として、FontAwesomeを使った方法を紹介したいと思います。
FontAwesomeって何?となった方はブログで紹介記事書きましたので、興味があれば読んでみてください。
【無料で利用できるWebアイコンフォント】Font Awesome を使ってみよう
先ほどのコードをもとにアイコンを配置すると以下のようになります。
デモページにある2つ目のボタンが実物です。
|
1 2 3 4 5 6 7 8 9 10 11 |
<head> <link rel="stylesheet" href="/css/all.min.css"> <link rel="stylesheet" type="text/css" href="/css/style.css"> </head> <body> <div class="btn-wrap"> <a href="#" class="btn btn-arrow-right">アイコン</a> </div> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.btn-arrow-right { padding-right: 30px; padding-left: 25px; position: relative; } .btn-arrow-right::before { bottom: 0; content: '\f054'; font-family: 'Font Awesome 5 Free'; font-weight: 900; height: 1em; line-height: 1em; margin: auto; position: absolute; right: 5px; top: 0; } |
注意点としては、
・FontAwesome使うならfont-family,font-weight,contentプロパティを指定する
・line-height,heightプロパティを1emで指定しないとボタンの文字と上下中央がずれる
・ボタンの文字がアイコンまではみ出ないように、paddingを別途設定する
などが挙げられます。
別の書き方として、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.btn-arrow-right { padding-right: 2em; padding-left: 2em; position: relative; } .btn-arrow-right::before { content: '\f054'; font-family: 'Font Awesome 5 Free'; font-weight: 900; position: absolute; right: 0.5em; top: 50%; transform: translateY(-50%); } |
もあります。文字の大きさによって余白が調整されるために、単位にemを使っているのですね。
先ほどのコードと違った上下中央ぞろえのやり方です。
与えられた要素を回転、拡大縮小、傾斜、移動する。
translateY()関数
要素を二次元平面上の垂直方向で再配置する。
top: 50%だけだと少しずれてしまいます。

そこでtransform: translateY(-50%);することによって、要素の高さを半分だけ上に寄せているのですね。
下のコードはCSS設計完全ガイドからほとんど引用させていただいたのですが、スマートだなと思います。思いつかなかったです。
そんな感じで、ボタンについてのコーディングについて紹介してみました。
文字について
文字の指定なんて余裕と思っていたのですが、意外と抜け落ちていることがあったので羅列していきます。
フォントについて
フォントすごく大事です。違うフォントが当たっていると印象全然違います。
ただデザインで有料フォントなどが使われているときがあります。
Photoshopでレイヤーを見て、黄色い注意マーク「!」が出てたら注意です。フォントを持ってないっていう注意喚起らしいですね。
これがAdobeフォントの場合、クライアント側がサブスクサービスを契約する必要があります。
フォントが商用利用可能か、無料で使えるかどうか、確認しましょう。
話を戻すと、持ってないフォントは画像として書き出してください。またIllustratorでデザインが送られてきたら、アウトライン化されている方を書き出してください。
あと、特定のフォントがIEだとずれて表示されます。私が遭遇したのは游ゴシックでした。
・Chromeで見たとき

・IEで見たとき

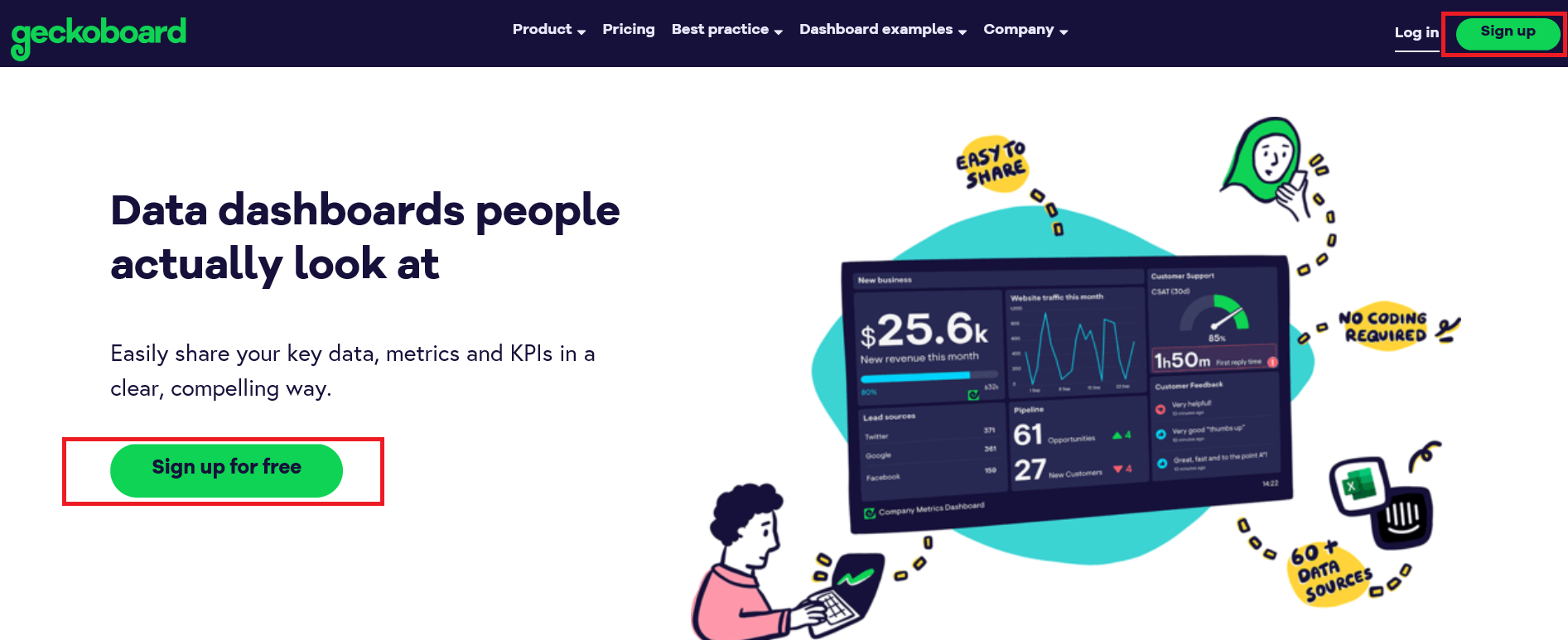
このサイトで使われているフォントは、「Galano Grotesque」でした。
文字が若干上に寄っているのがわかりますか?
解決法としては、
・paddingで調整する
・ディレクターの方と交渉してIEだけ別のフォントで表示するようにする
などが挙げられます。
BRISKでは「b_browser_switcher.js」というjsファイルを読み込むと、htmlタグにデバイスのクラスが追加されるので
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
html, input, textarea, select, button { font-family: "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", "メイリオ", Meiryo, sans-serif; font-weight: 500; } /* IE10以降 游ゴシック文字ずれ対応 */ html.ie10, .ie10 input, .ie10 textarea, .ie10 select, .ie10 button, html.ie11, .ie11 input, .ie11 textarea, .ie11 select, .ie11 button { font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, sans-serif; font-weight: normal; } |
のようにテンプレートのスタイルでIEは別のフォント指定してます。
また特定の文言のみフォントを指定して、位置を調整したいときは
|
1 2 3 4 5 |
.ie .ttl { padding-top: 5px; } |
のように指定しています。
通常は
|
1 2 3 4 5 6 7 |
@media all and (-ms-high-contrast: none) { p { padding: 10px; } } |
のような感じで指定か、CSS Browser Selectorを使えばブラウザ・OSごとに指定できます。
困ったとき参考になった記事を貼っておきます。
游ゴシックのテキストをIEで表示すると謎の余白ができる【問題検証と対策】
letter-spacingについて
テキストの字間のスペースに関する挙動の指定。
正の値で数字が大きければ、行間が大きくなる。 負の値で数字が大きければ、行間が狭まる。
値が小さすぎても大きすぎても読みづらくなる。
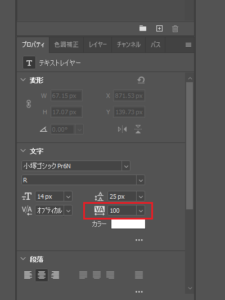
最初Photoshopで、どこに指定されているか分からなかった記憶があります。

ここです。
Photoshopの指定されている値 / 1000(em)
でletter-spacingプロパティの値を指定してください。
上の画像だと、100 / 1000 = 0.1emをしていすればいいのですね。
大文字英語について
曜日を大文字英語で表示することがときどきあります。
sunをSUNみたいな感じですね。
そのとき
|
1 2 3 |
<span class="week">SUN</span> |
と書いても全然問題ないのですが、動的になる場合は注意です。
日付をformatなどで変換して表示するのですが、全部大文字で返ってくることはあまりないかなと思います。
例.
PHPの場合
|
1 2 3 4 |
$week = date('D'); //2020/11/01の場合 echo $week; //Sun |
書いて思いましたが、
|
1 2 3 4 5 |
$week_array = ['SUN', 'MON', 'TUE', 'WED', 'THU', 'FRI', 'SAT']; $week_index = date('w'); //0 echo $week_array[$week_index]; //SUN |
これでも全然大丈夫です。
でも念のため、小文字で返ってきても大丈夫なようにCSSで指定しましょう。
要素のテキストを大文字表記する方法を指定する。
値
・uppercase: テキストをすべて大文字にする
・lowercase: テキストをすべて小文字にする
・capitalize: 各単語の先頭を大文字にしたりする
・full-size-kana: ルビの文字の大きさを調整して、読みやすくする。
full-size-kanaは未対応ブラウザが多いです。現状Firefoxしか対応してないみたいです。
|
1 2 3 4 5 |
.week { text-transform: uppercase; } |
これで全部、大文字英語で表示されます。
文字については以下の記事が参考になるので読んでみてください。
デザイン通りに近づけたい!文字に関するCSSプロパティ総まとめ
プロなら知っておきたい!Photoshop文字設定とCSSプロパティの相互関係
まとめ
ベテランの人からすると「え、そんなことでつまったの?」、「当たり前では?」と思われるかもしれません。経験値が低いと、実装するのに精一杯でそこまで思い至らないのですよね…。
今回は備忘録的な意味も込めて、まとめさせていただきました。
書き方の正解はなくて、実装者によるところが大きいと思ってます。なので一例として見てください。
こちらの記事も参考になりますので、よろしければどうぞ。
脱初心者!駆け出しコーダーがつまずきがちなポイントを解説してみた【デザイナーも必見】
少しでも参考になる部分があれば嬉しいです。








