
いよいよオリンピックが始まりましたね。
日本人選手の良いニュースを聞くので同じ日本人として誇らしくなりますね。ぜひ頑張ってほしいです!
前回の新卒エンジニアブログでは新卒と先輩で座談会をしましたが、今回は新卒のI.Kさんにスポットをあてて新卒エンジニアの1日をご紹介します。
普段のエンジニアの作業がどういったものなのかが分かるのでエンジニアを目指している方やBRISKへの入社を考えている方は是非このブログを最後までチェックしていってください。
それでは、新卒エンジニアブログです!
新卒エンジニア I.Kさん

東京の大学で経済学を学んでいた。
3人いる兄妹の世話とゲームが好き。
I.Kさんが入社してからもう4か月が経ちました。
普段はシステム開発をメインにコーディングなどの業務を行っています。
とても真面目で業務に真摯に取り組んでくれているのでとても成長が早い印象です!
主なエンジニアの仕事内容
細かく分けるともっとありますが、BRISKでの主なエンジニアの仕事内容は以下のようになっています。
コーディング
システム開発
保守対応
お客様とのやり取り
(手が空いていれば)ブログ
個人差がありますが基本的にはコーディングやシステム開発が主な仕事になります。
保守はすでに公開されているサイトの修正や新たなコンテンツを追加するために契約してくれている方への対応になります。
保守を結んでいる場合は前々からお世話になっているお客様が多く、知っておかないといけない情報が多くて引き継ぎが大変な印象があります。
お客様からの依頼以外の業務は、新卒だと電話対応もあります。
そして手が空いている時にはブログを書きます。
BRISKのブログは弊社社員が業務中に気づいたことや役に立ったWEB制作の知識がたくさん載っているので是非見てみてください。
エンジニア I.Kさんの1日
I.Kさんが普段どう働いているのか1日の流れをご紹介します。
8:50出勤
 出勤したら挨拶をして自分のデスクへ向かいます。
出勤したら挨拶をして自分のデスクへ向かいます。
席についたらまず始業時間までに今日一日のやることを確認します。
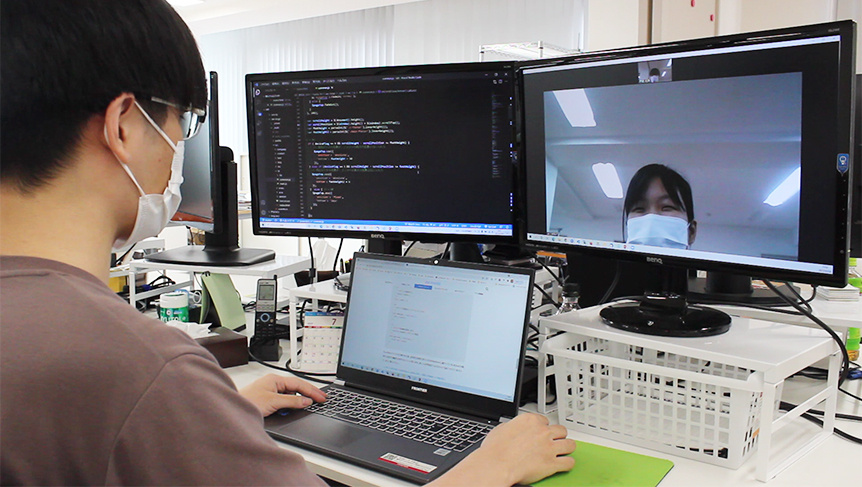
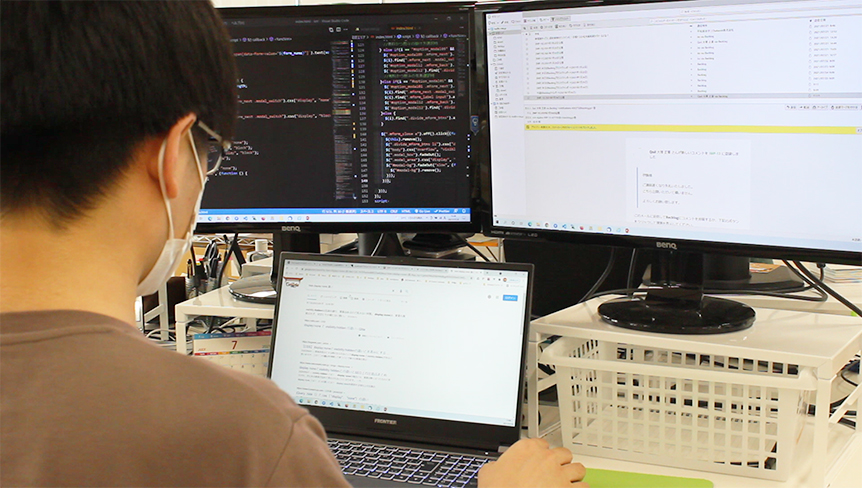
9:00作業開始
 zoomにて先輩から指示を頂いたら作業開始です。
zoomにて先輩から指示を頂いたら作業開始です。
BRISKにはリモートワークをしている方が何名かいるので、その先輩からの指示は基本zoomで確認します。
文面だけだとわかりずらい指示も、直接ではないものの顔を見ながら話すので、早めに理解し作業に取り掛かることが出来ます。
10:00メールチェック
 プログラムを作りながらお客様からのメールチェックも行います。
プログラムを作りながらお客様からのメールチェックも行います。
11:00チャットでクライアントに提出
メール、チャット、電話とコミュニケーションツールを選択しながら連絡を取ります。
お客様とのやり取りはディレクターの仕事というイメージがあるかもしれませんが、BRISKでは作業しているエンジニアが直接お客様と連絡を取ることがよくあります。
その方がディレクターに確認をしてもらう手間も省けて、自分的にもより理解がしやすくなります。
なのでシステムがメインの案件は自分で連絡を取り、納品まで行います。
12:00別案件のタスクをこなす
優先度を考えながら別タスクをこなすことも重要です。
1日に1つの案件の作業をすることは稀で基本的にはいくつかの案件を同時に進める形になるので、どのタスクを先に終わらせるのかをよく考えながら作業することになります。
13:00お昼休憩
休憩は13:00~14:00までの1時間です。
お昼は基本的にオフィスで食べている人が多く、外で食べてくる人もいます。
14:00作業再開
引き続き午前中に進めていた作業を行います。
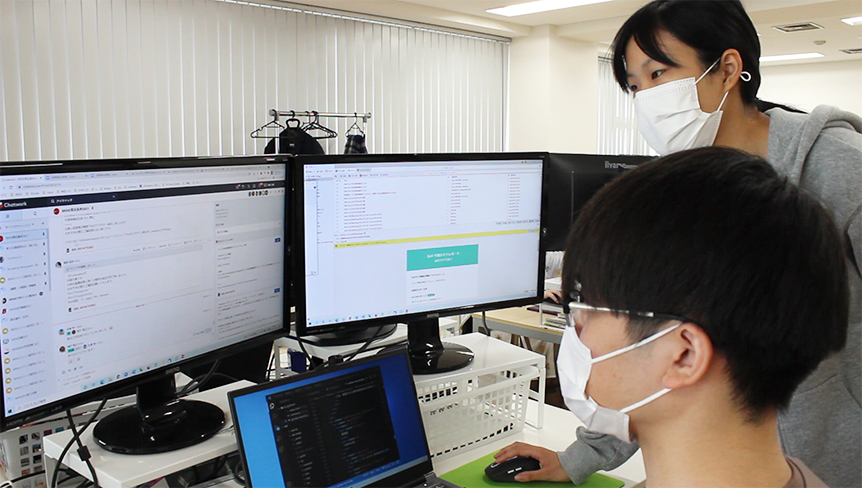
15:00先輩に質問
 自分でデバックできない所は先輩に確認します。
自分でデバックできない所は先輩に確認します。
BRISKの先輩は皆さん優しいので質問をしに行くとわかりやすく丁寧に教えてくれます。
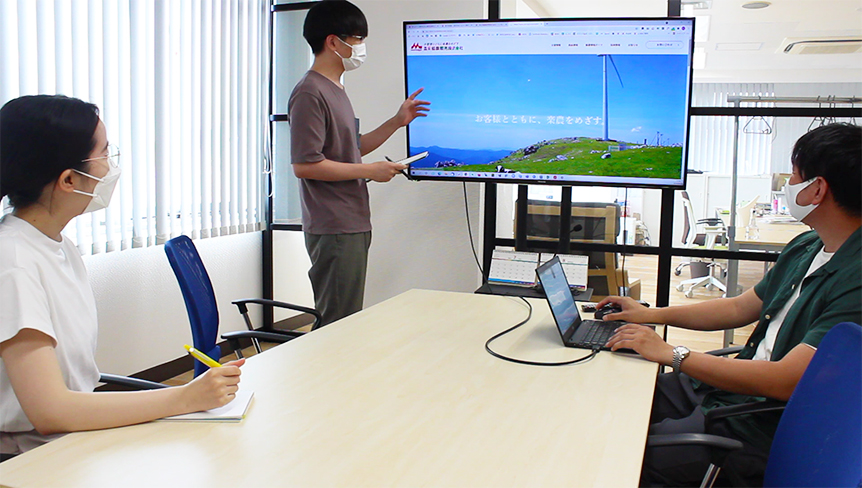
16:00社内MTG
 案件は一人で進めるわけではなく同じチーム内の複数人で作業をするので、次の案件に取り掛かる前に初期情報の共有や方針を決めるためのミーティングを行います。
案件は一人で進めるわけではなく同じチーム内の複数人で作業をするので、次の案件に取り掛かる前に初期情報の共有や方針を決めるためのミーティングを行います。
まだ1年目なのでここで先輩やチームのリーダーのアドバイスを受けながら案件を進めていきます。
17:00開発業務
本日の目標を立てて、そこまでは確実に終わらせるようにします。
18:00退勤
 その日のタスクが終わっていれば定時で退社、終わって無ければ残り作業をする日もあります。
その日のタスクが終わっていれば定時で退社、終わって無ければ残り作業をする日もあります。
インタビュー
入社して4か月が経った今の作業状況ややりがいについて伺ってみました。
Q入社してからどんな作業をしているか教えてください
直近で行った作業としてはJavaScriptを使った開発を行いました。
このJavaScriptを使った開発は、ECサイトとデータを連携させてそれを元に条件分岐を行い開発を進めて行くものでした。
Qどのような開発環境で構築しているのか教えてください
 エディターをまずは使って、こちらのエディターはVS Codeと呼ばれる無料で使えるものなんですけど、ここでコードを書いて、それをコマースクリエイターの方にアップロードしていくという形で行いました。
エディターをまずは使って、こちらのエディターはVS Codeと呼ばれる無料で使えるものなんですけど、ここでコードを書いて、それをコマースクリエイターの方にアップロードしていくという形で行いました。
Q続いての作業を教えてください
続いて行った作業は手動インポートと呼ばれる、作業で現行サイトにプロフィールが表示されているんですけどこちらを新サイトに移行するという作業を行いました。
その際に使ったのがこのExcelなんですけど、こちらに現行サイトからプロフィールをコピーしてExcelの方で貼り付けると、空白を区切ってテーブルタグが出力されるようになっています。
こちらを使って手動インポートを行いました。
Q入社して4か月目ですが現時点でのやりがいは何ですか?
 一つの案件を通して得られた知識をまた別の案件で使うことで知識が定着し、作業効率が上がっているのをみて、自分の成長を実感できているなと感じることがやりがいです。
一つの案件を通して得られた知識をまた別の案件で使うことで知識が定着し、作業効率が上がっているのをみて、自分の成長を実感できているなと感じることがやりがいです。
動画で見る
実際の1日がどんな感じなのか動画でよりリアルに皆さんにお届けします!
エンジニアの1日を紹介している会社は他にもあるかもしれませんが、動画で見れるところはなかなかないと思うので是非見てみてください!
まとめ
最近の新卒の様子を見ていると大分業務に慣れてきた感じがあります…!
最近はどこの会社もリモートが増えてきて、お客さんともzoomで打ち合わせをする機会が多々あります。
なので社内で先輩とzoomするのも練習になって良いですね。
新卒エンジニアでもお客さんと連絡を取る機会があり、仕事に慣れてくるとより任されることが増えるので今のうちからお客さんとのコミュニケーションを大切にしていきましょう!
また、業務に入りたての頃は任されるタスクが少ないので一日に何個もタスクをこなすことはあまりないですが、慣れてきて作業スピードが上がってくるとだんだんとタスクが増え一日にいくつかの案件を同時進行することがあります。
最初のころは優先度を考えるのが少し難しいかもしれないですが、効率を考えながら確実にこなす力を身に着けられるよう頑張ってください!
今月のエンジニアブログはいかがだったでしょうか?
来月はK.Yさんピックアップの記事になるのでどんな内容になるか楽しみにしていてください!
新卒デザイナーブログでは新卒の方が見習いたいと思った先輩の技術について書かれていますので
こちらも是非見てください!
入社4ヶ月、新卒は見た!先輩の凄い技!(新卒デザイナーBLOG3期目 2021年7月)
以上、7月の新卒エンジニアブログでした!






