
みなさんは、デザインにおける文字の見せかたをどのくらい意識していますか?
文字の見せかた、つまり文字のデザインを構成する要素を挙げると、フォント・文字組み・行間・字間・カーニング・文字の太さ・文字サイズなどさまざま。これらをコントロールして、目的に沿った見せかたを検討していくことは、デザインにおいて基本的かつ大事な要素です。
ただ、Webデザインにおいては、「デバイスフォント」「コーディングで再現可能」などの制約がついてくるので、そこまで自由な表現ができるわけではありません。そのため、文字についてはあまり気にしていなかった…というWebデザイナーさんも多いのではないでしょうか。
そして、バナーやアイキャッチ、ロゴなどのグラフィックデザインまで、ついWebサイトの本文と同じ感覚でデザインしてしまってはいませんか?
本記事では、そういったWebデザイナーさん向けに、「タイポグラフィ」の基礎知識について解説したいと思います。
また、「カーニング」をするときのコツについても説明していきますので、ぜひ実践してみてくださいね。
目次
タイポグラフィとは
「タイポグラフィ」とは、文字を使ったあらゆるデザインを表す言葉です。
といってもこれだと意味が広すぎて漠然としていますね。
具体的には、以下の2通りの意味合いで使われることが多いです。
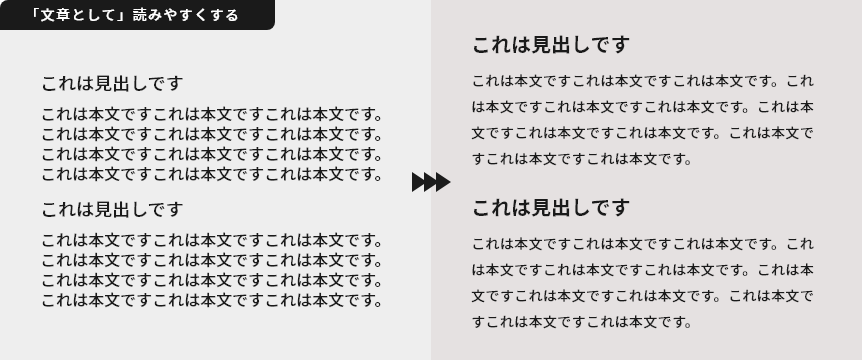
1.「文章として」読みやすい・伝わりやすいレイアウトにすること
文字間・行間・書体などさまざまな角度から、読みやすく伝わりやすいレイアウトを設計します。

2.「グラフィックとして」文字で魅せるデザインにすること
文字をグラフィックとして魅せる技術のことを指し、特にポスターやバナーで目にする「加工文字(作字)」の意味でよく使われています。
ロゴタイプのデザインなどもこちらに含まれます。

本記事では、前者の「文章として」読みやすく伝わりやすいデザインにするための基礎知識と、どちらにも共通で重要な「カーニング」についてまとめています。
フォント・書体
文字を見るとき、読み手はテキスト情報だけを得ているわけではありません。
角丸なので優しい雰囲気、文字が大きく太字なので力強い感じ、など
文字の形から無意識のうちにコンセプトや雰囲気を感じ取っているものですよね。
そういった書体の「趣」の違いは具体的にどこに現れているのか、和文書体をじっくり観察してみましょう。
明朝体
明朝体は、中国で生まれた書体で、明代から清代にかけて成立しました。
毛筆ではなく版木を彫るために作られた書体で、膨大な文字を効率よく彫れるよう、同じパーツを組み合わせてデザインされています。
日本ではそこにひらがなも加わって、和文書体として独自に発展してきました。
この書体の特徴は、横画が細くて縦画が太いことです。
「てん」「はね」「はらい」などのパーツには毛筆で書いたような抑揚があり、また横画の終筆部分には「うろこ」と呼ばれる三角形がついています。
このうろこは視覚的なアクセントになるだけでなく、まだ印刷技術が未熟だった時代には、横画がかすれてしまうことを防ぐ役割もあったようです。

縦画を太く横画を細くすることで、文字にゆったりと余白が生まれ、可読性が高くなります。
そのため長文でも読みやすく、新聞記事や書籍などで広く使用されています。

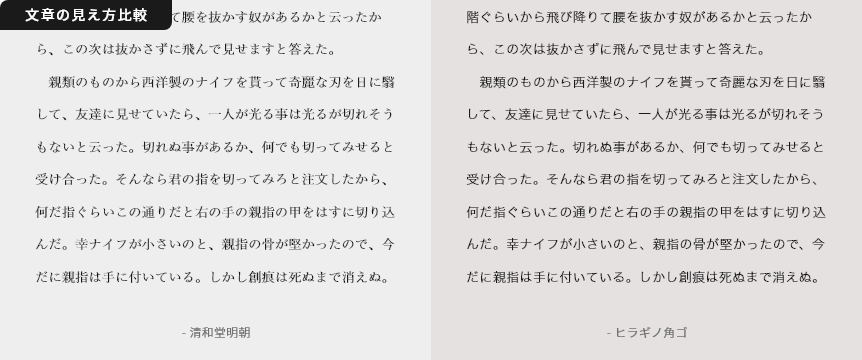
可読性と視認性
可読性:長文を読む際にスラスラとストレスなく読み続けやすいか
特に細めの明朝体はこの点で優れており、新聞や雑誌などの出版物の本文として長い間使用され続けてきました。
紙媒体では特に、明朝体が依然として「本文に使用される書体」として一番の地位を占めています。
視認性:短めのフレーズやキャッチコピーなどを瞬時に認識できるか
一般的には、角ゴシック体が優れた視認性を持つとされており、道路標識などでも使用されています。
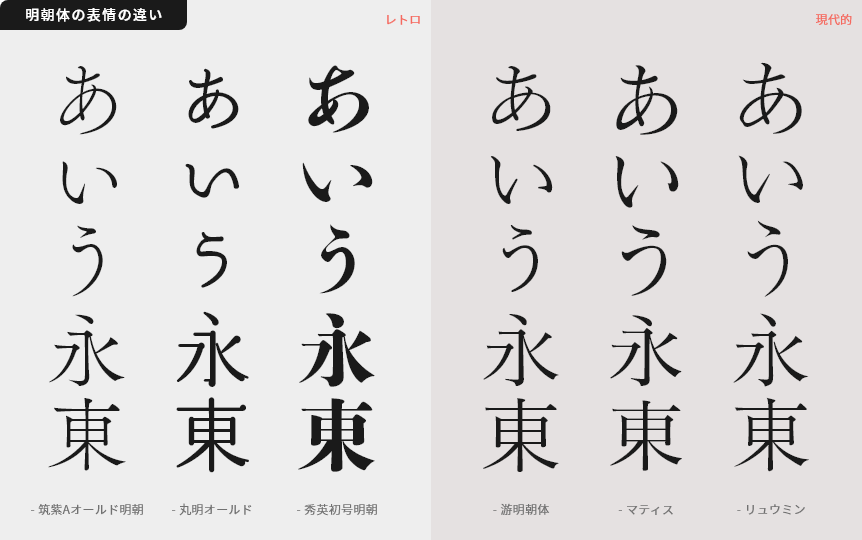
それでは、明朝体の中での表情の違いをもう少し詳しく見ていきます。
どの明朝体も同じに見える!という方もいるかもしれませんが、その違いはひらがなに顕著に出やすいので、趣を味わいたいと思ったらぜひひらがなを見てみてください。

レトロ系の明朝体
筆で書いたような抑揚や墨だまりがある柔らかい形で、縦書きの筆運びを感じられる書体。
伝統・古風・優雅・温かい、といった印象を持ちます。
ひらがなは元々縦に全部つなげて書かれていたのですが、活字にする際に1文字ずつ切り離されました。
レトロ系の書体ではその縦書きのリズム感が残っていて、縦長になっているものが多く、ひらがなの大きさは不揃いです。
そのため、等幅・横書きの形では余白がばらついて不格好に見えてしまう場合があります。
また、漢字に比べてひらがなが小さめ、というのもレトロ系明朝体の特徴です。
見た目に大小のリズムが生まれ、漢字と助詞などを瞬時に判断できるので、スラスラ読みやすくなります。
現代的な明朝体
線が様式化され、直線的で鋭角な形の書体。
ひらがなのサイズも正方形に近づけるように均一化されていて、縦書き・横書きのどちらでも使いやすくなっています。
ゴシック体
線幅が一定でうろこのない書体のことをまとめて「ゴシック体」と言います。
角ばった直線的な形をしていて、明朝体よりもシンプルで明快なデザインです。
カジュアルで明るい印象があり、太字の強調効果が高いため力強くダイナミックな表現も得意です。
癖のない書体なのでどんな場面でも使いやすく、特に広告やポスター、見出しなど、視覚的に強いインパクトが必要なときに効果的です。

明朝体にあった、はね・はらいや墨だまりなどの表情が表れやすい部分が単純化されているので、同じように見える書体が多いと思いますが、実は均一に見える線幅にもよく見ると緩い抑揚や反りがあったり、角の部分を少し立てるような表現が残っている書体もあります。
それでは、ゴシック体の中での表情の違いも見ていきましょう。

レトロ系のゴシック体
ゴシック体に分類される書体の中にも、筆で書いたような柔らかさや墨だまりを持つものがあります。
ふところも狭めにデザインされ、どこか懐かしさを感じる優しい印象ですね。
明朝体よりも素朴で親しみやすく、視認性も高い書体です。
現代的なゴシック体
幾何学的・直線的に形が整理された、どこでも馴染むようなベーシックな書体。
極細から極太まで安定して見やすく、多くのウェイトが用意されている書体もあります。
また、文字サイズのバラつきが少ないため、ラインを綺麗に揃えることができます。
丸ゴシック体
角が丸いゴシック体で、親しみやすさや可愛さ、温かみを感じる書体。
かわいい印象ということで子供向けのコンテンツによく使われますが、角が丸くても可愛さは控えめで無機質な印象のある書体や、レトロ系の味わいを感じさせる書体などもあり、さまざまな場面で目にする機会の多い書体です。
字面とふところ
和文書体の文字は、「仮想ボディ」と呼ばれる正方形の枠に収まるように設計されています。原稿用紙のマス目のような役割ですね。
そして、その中で文字が入っている範囲のことを「字面(じづら)」といいます。仮想ボディ内の文字が占める割合が高いなら「字面が大きい」ということになります。
また、「ふところ」とは、文字の中の空白部分のことです。
現代的な書体には字面が大きくふところが広いものが多く、明るくフレッシュな印象があります。
字面が小さくふところが狭いと、古風で落ち着いた雰囲気になります。

文字間と行間
文字間と行間もデザインの印象を決める大切な要素です。
読みやすさにも影響するため、丁寧に調整していく必要があります。
デザインのコンセプトや目的に合わせて、最適な見せ方を検討しましょう。
文字間が広い / 狭いときの印象の違い

文字間が広い場合の印象
高級感や清潔感、繊細さなどの印象を与えます。
文字が明確に分かれるため読みやすさや視認性を高める効果もあります。
ただ、文字間を広げすぎると散漫になりグループとして認識しづらくなるので注意が必要です。
文字間が狭い場合の印象
緊張感、元気さ、勢いなどの印象を与えます。
文字が密集して見えるので、賑やかさやボリューム感などを表現することもできます。
読みやすさに気を配る
文章の読みやすさを考える際には、以下のポイントを意識してみましょう。
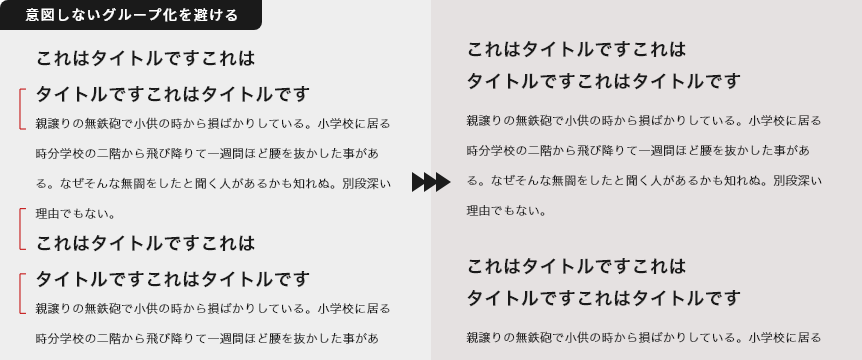
意図しないグループ化を避ける
読みやすさを確保するためには、各テキストが適切にグループ化されていることが重要です。
行間よりも他の要素との間の余白が狭いと、その要素とくっついてグループ化されているように感じられ、情報理解を妨げることになります。
文書構造を意識しながら余白を設定して、関連する情報やコンテンツを適切にまとめましょう。

余白についてはぜひこちらの記事をご覧ください。
細い文字・小さい文字ほど文字間は広めに
細い文字や小さい文字は、文字の形状や細部が繊細で、視認性が悪くなります。
そのため、文字間を通常より広めに設定して、文字同士の距離を確保し、読みやすさを向上させましょう。
文字間が広ければ行間も広くする
文字間が広い場合は、それに合わせて行間も広げましょう。
もし文字間だけ広くて行間が狭いと、横のラインを認識しづらくなり、どこを読んでいたのか分からなくなってしまうことがあります。
特に欧文の場合は単語と単語の間にスペースが入るので、十分な行間を取らないと、スペースが縦にくっついて見えて非常に読みにくくなることがあるので要注意です。
文字サイズ
情報がスムーズに頭に入ってくるように、補助的なテキストの文字サイズを下げることも検討しましょう。
見た目の面でも、文字サイズの強弱をつけることでメリハリが生まれ、すっきりと情報整理されたデザインにすることができます。

「~の」「~が」「~を」などの助詞
助詞は情報としての重要性が低いため、他のテキストより少し文字サイズを落とすのがおすすめです。
強弱をつけることでテンポよく読むことができ、重要な情報をすぐ理解することができます。
「〇%」「〇月〇日」などの単位
単位や年月日なども、数字よりも文字サイズを小さく調整すると綺麗に見えます。
特に「〇月〇日」などの「数字+漢字」のパターンでは、そのまま同じ文字サイズで並べると数字よりも漢字のほうが若干大きく見えるため、バランスを見て調整が必要です。
文字の太さ
文字が太い / 細いときの印象の違い

太い文字は力強さや存在感を表現し、強調や目立たせる効果があります。重要な見出しやタイトルに使用されることが多く、強いインパクトを与えることができます。
一方、細い文字は繊細さや洗練さを表現し、軽やかな印象を与えることができます。本文や詳細な情報に使用されることが多く、読みやすさや視認性を向上させることができます。
長文に太字の書体をあててしまうと、全体的に黒々としてテンポが感じられなくなり、とても読みづらくなるので注意しましょう。
文字が太いと印象が変わってくる書体に注意
例えば明朝体では、細字では繊細・優雅・女性的といった雰囲気だったのに、太くすると力強い・男性的といった全く違う印象に変わってしまうことがあります。
気づいたら伝えたいコンセプトからかけ離れた印象になっていた…なんてことがないように気を付けましょう。
カーニングのコツ
それでは、ここからは文字の余白を美しく整える技術「カーニング」について説明していきます。
何となく自分の感覚で調整している方も多いと思いますが、どんなところを意識しながら調整すればよいか知っておけば、今後の文字詰めへの意識がきっと変わってくると思います。
重心(視覚的中心)を基準に調整する
カーニングでは、文字の形状やバランスを考慮しながら、文字間の調整を行います。
重要なポイントは、単純に文字同士の距離を数値的に揃えるのではなく、文字の視覚的な中心、つまり重心を基準に調整するということです。
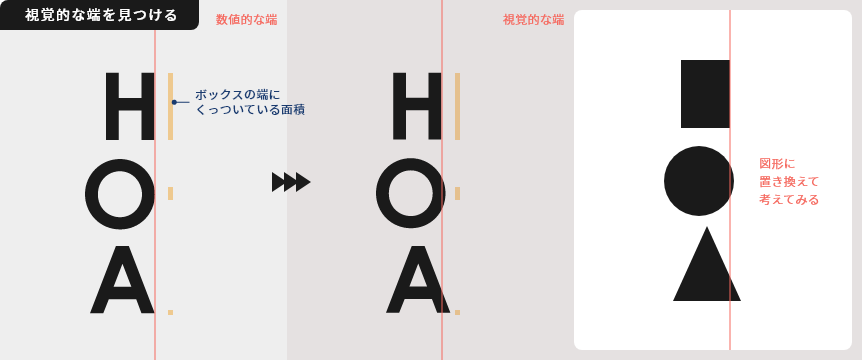
といっても、視覚的な中心というのは少し感覚的な話になってしまうため、ここではもう少し具体的に検討しやすい「視覚的な端」について説明していきます。
まず、文字が見えないボックスに入って横に並んでいるイメージを持っておきましょう。
文字の端がボックスの端にべったりくっついている場合、視覚的な端はボックスの端と同じになります。
(例:H / I / N)
反対に、文字の端が尖っていたり丸まっていたりしてボックスの端にほとんどついていない場合、視覚的な端はボックスの端よりも内側になります。
(例:A / Y / T / O)
ボックスの端についている面積が狭いほど、視覚的な端は内側になるということを意識してみてください。

視覚的な端を検討したところで、それを基準にして文字の間隔が均等になるように調整をしていくと、バランスが整ってきます。
感覚がつかみにくい場合は、文字を四角・三角・丸といった単純な図形に一旦置き換えて考えてみてください。
密度のバランスをとる
まず1文字ずつの視覚的な端について確認しましたが、実際にカーニングをするときは、文字列全体の密度(塗りの面積の偏り)も見ながら調整していく必要があります。
全体の文字の並びを見たときに、一部分だけ広い余白ができていると、そこに区切りがあるように見えてしまいます。そうするとデザインとしても美しくないし、情報が間違って伝わってしまう可能性もありますね。
(もちろん意図的にそのように見せている場合もあると思いますが)
ということで、次は隣り合う文字の形状に応じた密度の調整について見ていきます。
例として「PA」の組み合わせを見てみましょう。
Pは右下が空いていて、Aは左上が空いている、凸凹の関係になっていますね。
この2文字だけで見れば比較対照がないのであまり違和感がないと思いますが、文字列全体の中で見ると、ここだけ間にぽっかりと余白ができてしまっているように感じます。
こういった凸凹の関係では、間の余白をさらに詰める必要があります。
では、今度は「AZ」の組み合わせを見てみます。
上側の余白が広く空いてしまっている場所があるため、そこを埋めたいところなのですが、下側がくっついてしまうためにこれ以上詰めることができません。
このように「これ以上詰めることができない」文字の組み合わせがあるときは、まずその2文字のバランスを調整してから、それを基準にして他の文字間を調整するようにします。

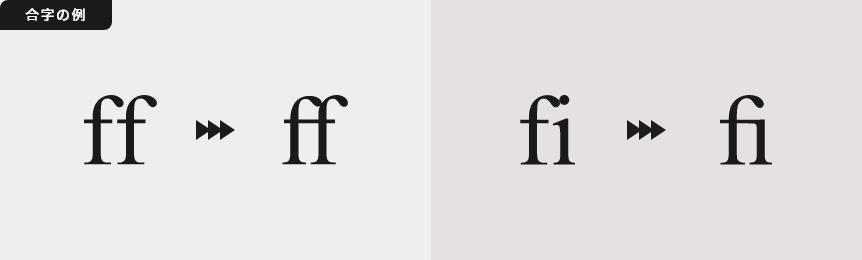
なお、こういったバランスの悪い特定の組み合わせを解消するために、合字(リガチャ)が利用できることもあります。
(例:ff / fi)

参考:リガチャ使ってる?フォントの合字やスワッシュの正しい使い方
最終的にテキスト全体の密度が均一になるように、微調整をしていきましょう。
コーディングでの文字詰め方法
ここまでデザインに関する話をしてきたのに、急にコーディング?と思われるかもしれません。
ですが、コーディングではどこまで文字詰めの対応ができるのか、デザイナーが知っているほうが何かと役立つと思ったため、加えさせていただきました。
コーディングで対応できる文字詰めについて軽くご紹介します。
約物を半角にできるフォント「Yaku Han」
約物半角専用のWebフォントである「Yaku Han」を導入することで、約物を手軽に半角にすることができます。
公式サイト上に用意されているシミュレーターを利用して条件を指定していくと、ソースが出力されるので、そのままHTML・CSSに貼り付けてフォントファイルを読み込むことで利用できます。
収録されている文字は約物だけなので軽量です。
CSSの「font-feature-settings」で文字詰め
CSSの「font-feature-settings」プロパティを使用することで、文字詰め機能を有効にすることができます。
1 2 3 | .selector { font-feature-settings: "palt"; } |
和文フォントは通常等幅で表示されるので、文字の幅が小さい文字が混じっていると余白がばらついてしまいます。
そこで上記のように指定すると、文字詰めが自動的に行われ、きれいなレイアウトを実現することができます。
ただし、この設定が効くのはOpenTypeフォントのみです。
OpenTypeフォントには文字詰め情報が含まれているので、CSSで文字詰めを有効にすれば自動調整が可能ということなんです。
TrueType と OpenType とは
TrueTypeフォントとOpenTypeフォントは、主にWebで使用されるフォントの種類です。
OpenTypeのほうだけ文字詰めの情報が含まれている、というのがポイントです。
TrueTypeフォーマット
AppleとMicrosoftが共同開発したフォントフォーマット。
文字をアウトライン(ベクターデータ)で定義し、拡大・縮小しても綺麗に表示される。
主要なプラットフォームでサポートされ、一貫性のある表示が可能。
グリフヒントという機能があり、解像度やサイズに合わせた最適な表示を行う。
OpenTypeフォーマット
Adobeが開発した拡張可能なフォントフォーマット。
TrueTypeを基に作られ、より多機能な特徴を持つ。
複数の言語をサポートするグリフセットや書体のバリエーション、特殊なオプションや装飾要素などが追加されている。
高度なテキストのレイアウト制御が可能で、文字間の調整やリガチャなどの処理が行える。
広範なユニコード文字セットをサポートし、異なる言語や記号を一つのフォントで表示できる。
「Kern Type」でカーニングセンスをテストしてみよう
ここまで本記事を読んでいただいたみなさん、今まさにカーニングしてみたい気分ではないでしょうか?
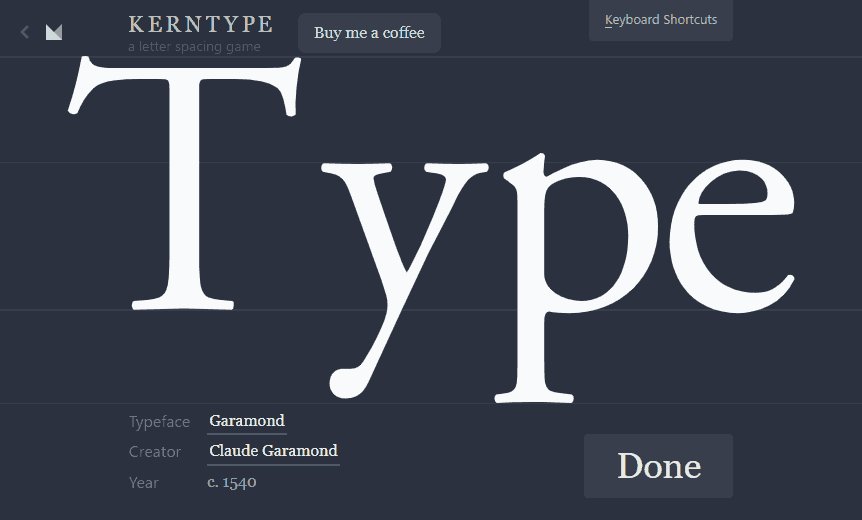
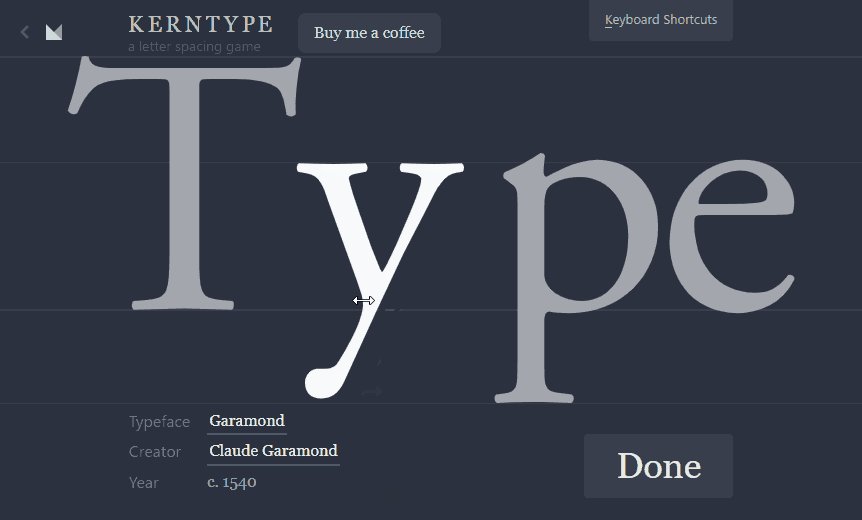
最後に、Web上で無料でプレイできて、カーニングセンスを気軽に測ることができる「Kern Type」というミニゲームをご紹介します。

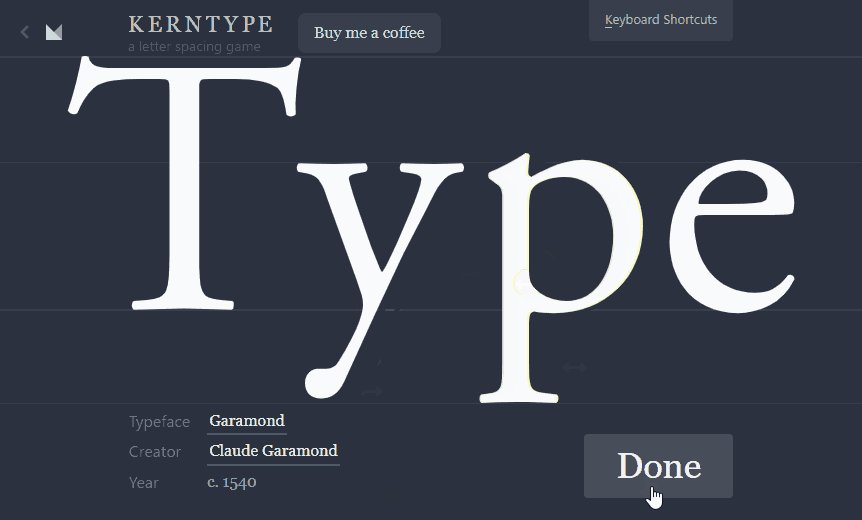
遊び方は簡単で、ちょうどいいバランスになるように文字をドラッグして動かしていき、これで完璧!と思ったら「Done」を押します。
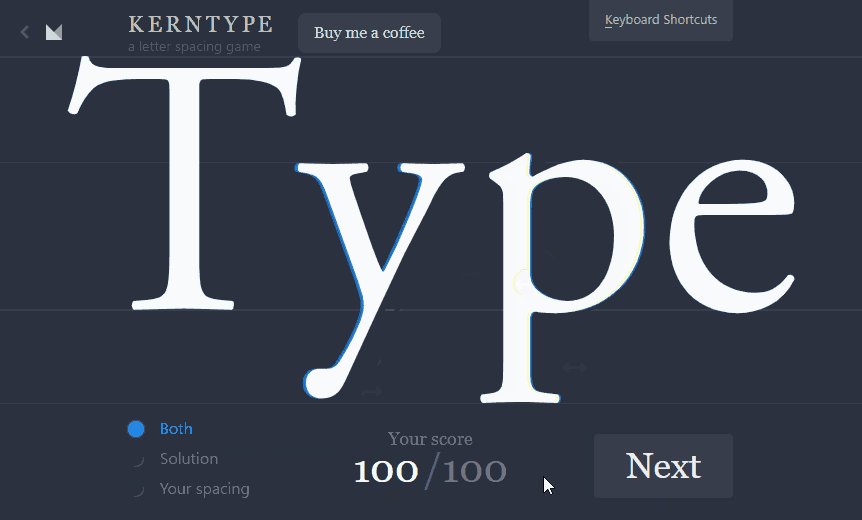
するとスコアとお手本が表示されて、「NEXT」から次の問題に進めます。
※気持ち良いと感じるバランスは人によって異なるので、お手本が唯一の正解とも限りません。
あまり難しく考えず気楽に試してみてくださいね。
まとめ
タイポグラフィはデザインにおいて欠かせない要素であり、文字の見せ方やカーニングの調整はデザインの質を大きく左右します。
デザインにおける文字の見せ方を意識することで、メッセージの伝達力や読みやすさを向上させることができます。
文字を使ったデザインをする際にはぜひご紹介したポイントを思い出していただければと思います。
本記事が参考になりましたら幸いです。
Webデザインでよく使う定番フォントが知りたい方にはこちらの記事もおすすめです。
【迷ったらコレ!】Webデザインでよく使う定番おすすめフォント 13選(日本語9フォント欧文4フォント)
Webフォントについて実はよく分かっていない、という方にはこちら。