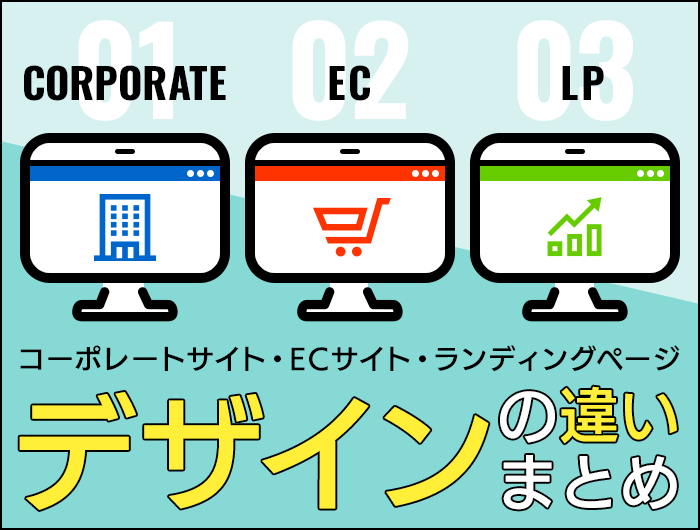
コーポレートサイト・ECサイト・ランディングページ、デザインの違いをまとめてみた
BRISKに入社する以前のお話ですが… 筆者がWeb制作会社に入社して1週間、突きつけられた専門用語。 「人材派遣サイトのLPのワイヤーフレーム作って」 未経験で入社した新人Webデザイナーだった筆者は右も左もわからず 「え・・エルピーってなんですか?」と聞き返しました…。 コーポレート、 ...
東京ホームページ制作
Copyright (c) BRISK All Rights Reserved.

コーポレートサイト・ECサイト・ランディングページ、デザインの違いをまとめてみた
BRISKに入社する以前のお話ですが… 筆者がWeb制作会社に入社して1週間、突きつけられた専門用語。 「人材派遣サイトのLPのワイヤーフレーム作って」 未経験で入社した新人Webデザイナーだった筆者は右も左もわからず 「え・・エルピーってなんですか?」と聞き返しました…。 コーポレート、 ...

脱!初心者デザイン~バナー編~
WEBデザインに欠かせないバナー、デザイナーであれば一度は作成したことがあるのではないでしょうか? デザインを勉強する際にバナーのトレースやバナーの作成から始めた人も多く、 デザイナーの登竜門といってもいいかもしれませんね。 ですが、簡単そうに見えて作成に慣れていないとリテイク&迷走の沼にはまりが ...

【jQuery】Yes/No診断コンテンツの実装方法【デモ付き】
医薬品や化粧品のサイトには診断コンテンツが実装されていることが多いです。 ですが、実際に診断コンテンツを実装しようと思っても、どのように作成して良いか分からないと思います。 「サイトに診断コンテンツをを実装したいが方法が分からない」 「実装にはプラグインが必要なのか」 などと実装方法が分からな ...

【最新】Swiperの使い方・カスタマイズを解説!サンプルやオプション15個付き ー基礎から応用までー
Webサイトのコーディングをするなら必修とも言えるスライダー。 スライダー実装用のJSプラグインはいろいろありますが、本記事ではその中でもSwiperを使用した実用的なカスタマイズ例をご紹介します。 デモページを見る まずはこちらのデモページをご覧ください。 片方だけはみ出しているスライ ...

10年やっている制作会社の4月のお話(社長日記 2022年4月)
おかげさまでBRISKは4月2日で丸10年となりました。 さらっとやり過ごそうと思っていましたが 長く一緒に働いている南本さんからお花を頂いたり 前職のファクトリアル様からバルーンを頂いたりとサプライズして頂きました。 物を頂いた事より気持ち・気遣いが大変うれしい気持ちです。 あらためてありがとう ...

新卒デザイナーBLOG4期目突入!~新メンバー紹介と4月の振り返り~(新卒デザイナーBLOG4期目 2022年4月)
第3期目の新卒BLOGも無事に終了し、今月からは新メンバー3名を迎え新卒デザイナーBLOG4期目に突入です! 今季では来月から新卒メンバーに新たな取り組みにチャレンジしてもらう予定ですが 今月はまずメンバー紹介と、入社してからの研修の感想を書いていただきました! それでは新卒BLOGです。 新 ...

新卒エンジニアBLOG4期目突入!~新メンバー紹介と4月の振り返り~(新卒エンジニアBLOG4期目 2022年4月)
新卒ブログ4期目が始まりました! 今年は2名のエンジニアが入社しました!! 約1年間皆さんと一緒に、新卒メンバーの成長を見届けていけたらなと思います。 また今年のエンジニアブログでも、昨年同様さまざまなことに挑戦していく予定です。 是非楽しみにしていてください! それでは新卒エンジニアBLOGで ...

インナー幅をはみ出すレイアウトのコーディング
コーディングをしていると、コンテンツは特定の幅(インナー幅)に収まることが多いです。 ですが最近インナー幅からはみ出ているレイアウトのデザインが多くなったと感じます。 毎回どうやってコーディングするか悩んでしまっているので、頻出レイアウトのコーディングについてまとめてみました。 デモも用意しまし ...

丸10年を目の前にプチ振り返り。(社長日記 2022年3月)
3月の数字が4月に逃げつつあり、3月は現時点で目標には到達するものの 大きな額では無くなっているそんな3月です。 メンバーの中でお客さんが急ぎでなければ後回し が蔓延しておりよい結果に繋がっていない現実です。 自分で目標を作りそれに向かい進めないと 今より大きくなるのは難しいし、自社サービスを ...

Windows環境Gitインストール完全版(Sourcetree、TortoiseGit)【2022年最新版】
Git関連のインストールは選択項目が多いため、慣れていない人にとっては何を選んでよいのか分からないことがあるかもしれません。 そこで今回は画像と補足をいれながら ①Git for Windows Version 2.34.1 ②Soucetree Version 3.4.7 ③TortoiseG ...

MW WP Formのカスタマイズ
記事公開時の情報です。 MW WP Formは開発が終了しています。 メンテナンスのみ継続していますが、別のプラグインの導入をご検討いただくのがおすすめです。 弊社ではMW WP Formを利用して、WordPressのお問い合わせフォームを作成することが多いです。 ちょっとした ...

【ロゴ作成のコツを解説!】ロゴの種類やデザイン・サイズなどについて説明
「初めてのロゴ制作、何から手を付けたらいいのかわからない...」 「会社の名前を覚えてもらいたい!というクライアントの要望に応えるロゴにするには?」 このようなことでお悩みの方向けに、本記事では、ロゴの種類と作成の流れを解説いたします! 種類と流れだけでなく、興味深いロゴの歴史やロゴ完成後の商 ...

新卒エンジニアBLOG3期目最終回!1年間の振り返り(新卒エンジニアBLOG3期目 2022年3月)
今月で新卒エンジニアBLOG3期目が最終回になります。 もう入社から1年経つと思うとあっという間でしたね…! 最終回という事で1人2000文字以上というルールで1年間の振り返りをして頂きました それでは、今月の新卒エンジニアブログです。 新卒I.Kさん I.Kさん2021年新卒として ...

新卒デザイナーBLOG3期目最終回!1年間の振り返り(新卒デザイナーBLOG3期目 2022年3月)
今期もあっという間に過ぎ去り新卒BLOG3期目も最終回となりました。 今年も1人2000文字以上書くというのをルールに各々1年間の振り返りをして頂きました! それでは新卒デザイナーBLOGです! 新卒A.Mさん A.Mさん2021年新卒としてBRISKに入社。東京都の専門学校でWeb制作を中心 ...

CSSの詳細度と継承について
CSSを指定しているはずなのに、要素にスタイルが当たっていないということがよくありませんか? タイプミスはしていないし、クラス名の前にピリオド(.)もついていてセレクタの指定も間違っていない…といった場合は、詳細度や継承が原因かもしれません。 この記事では詳細度、継承についてのCSSの動きを解 ...

CSS擬似要素を理解しよう!::beforeや::afterの使い方【サンプルあり】
「擬似要素」という言葉から何を思い浮かべますか? コーディングをしたことがある方が最初に思い浮かぶのは、やはり::beforeや::afterではないかと思います。 実際に案件で使用する擬似要素は、::beforeや::afterがほとんどです。 ですが擬似要素について調べてみたところ、様々な種類 ...

【CMS】Movable Type 7入門
CMS(コンテンツ・マネジメント・システム)でサイトを運用するとなったとき、どのCMSにするか迷いませんか? 今回はCMSの1つであるMovable Typeについて紹介します。 Movable Typeはセキュリティの高さやサポートの手厚さから、国内で多く導入されています。 ご存じでない、ま ...

WEBデザインツールFigmaが凄いところをコーダー目線で紹介してみた
この記事ではWEBデザインに特化したツール、「Figma」についてコーダー目線で凄い!と思ったところを紹介します。 Figmaを始めて聞いたという方もこの機会にその凄さを知って取り入れてみてはいかがでしょうか! それでは早速参りましょう! line-heightを考慮した余白がわかる コ ...

WP-Membersで会員サイトを作成しよう!
もしウェブサイトに会員機能があれば、何ができるようになると思いますか? 会員専用の限定コンテンツが作れたり、ユーザーが継続的にサイトを訪れるようになったりします。 他にも魅力がたくさんある会員サイトですが、実はWordPressのプラグインで手軽に作成できます。 ということで今回は「WP-Memb ...

第4期に向けて新たな試み!アイキャッチ制作(新卒デザイナーBLOG3期目 2022年2月)
今回の新卒デザイナーブログは第4期に向けて試験的にデザイナー陣に新卒BLOGのアイキャッチを作成していただきました! 2月の新卒デザイナーブログをテーマにしそれぞれ自由に取り組んでいただきました。 第4期からは毎月新卒デザイナーメンバーにその月ごとにバナーを作成していただき、 BLOG内で紹介+ ...