レスポンシブデザイン等が一般的になり、画面サイズに合わせてレイアウトがフィットするように組むことも増えてきていることと思います。その際は相対指定を使用するかと思いますが、古いブラウザなどではうまくいかないことも多々です。
そこでまずシンプルな実装で比べて見たいと思います。
例えば 301pxを 50%で指定した場合、計算上は 150.5pxとなってしまうため、レイアウト上は 151pxになりそうな感じです。が、それでは 151×2=302となってしまいうまくいかなそうです。
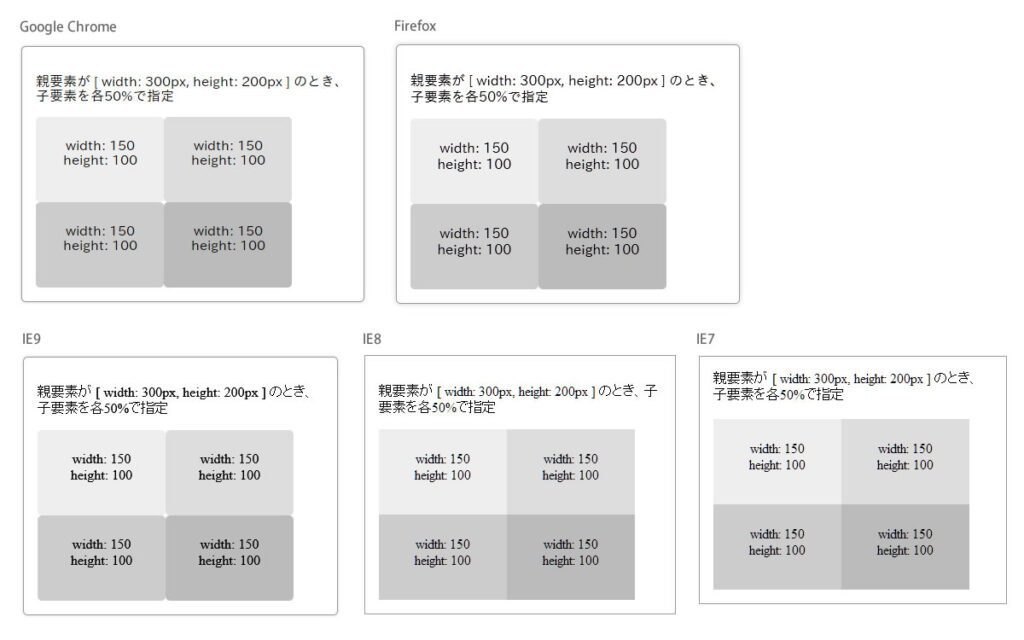
親ボックスのサイズをピクセル指定し、子ボックスは相対指定でフロートする。という条件で見てみました。
親要素が [ width: 300px, height: 200px ] のとき、子要素を各50%で指定
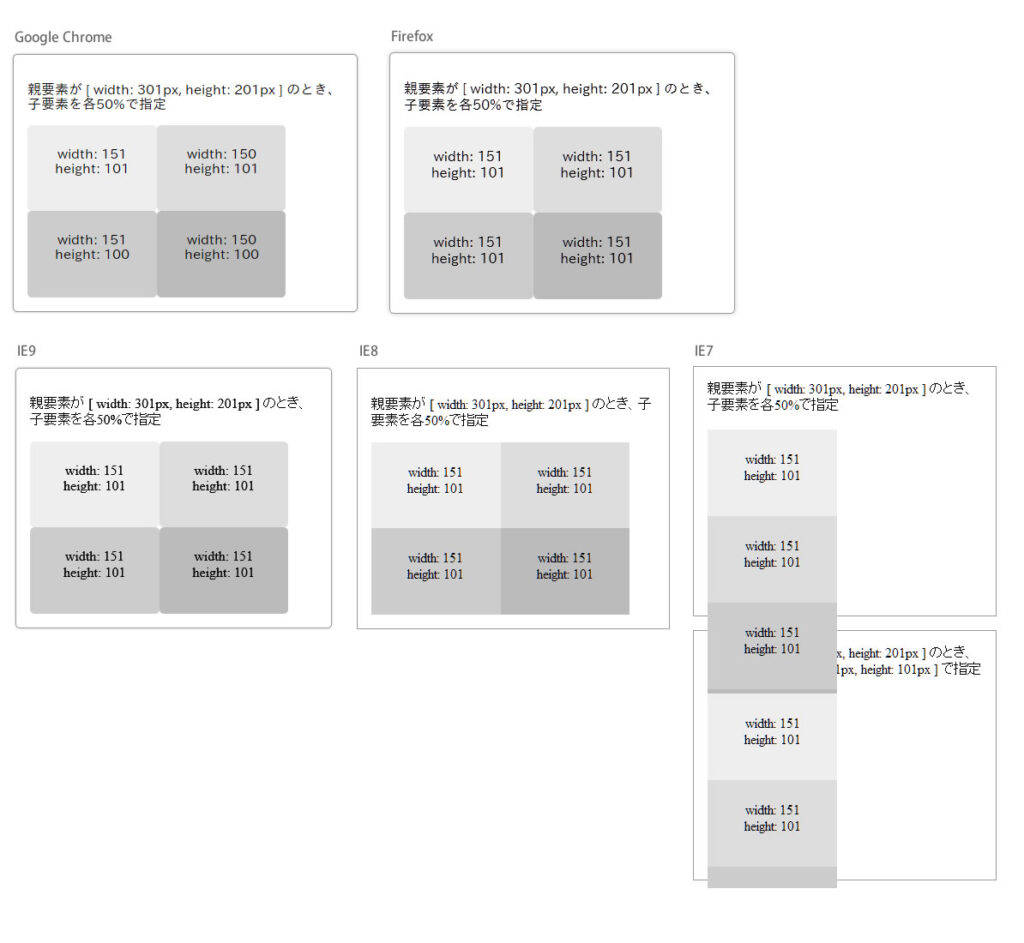
親要素が [ width: 301px, height: 201px ] のとき、子要素を各50%で指定
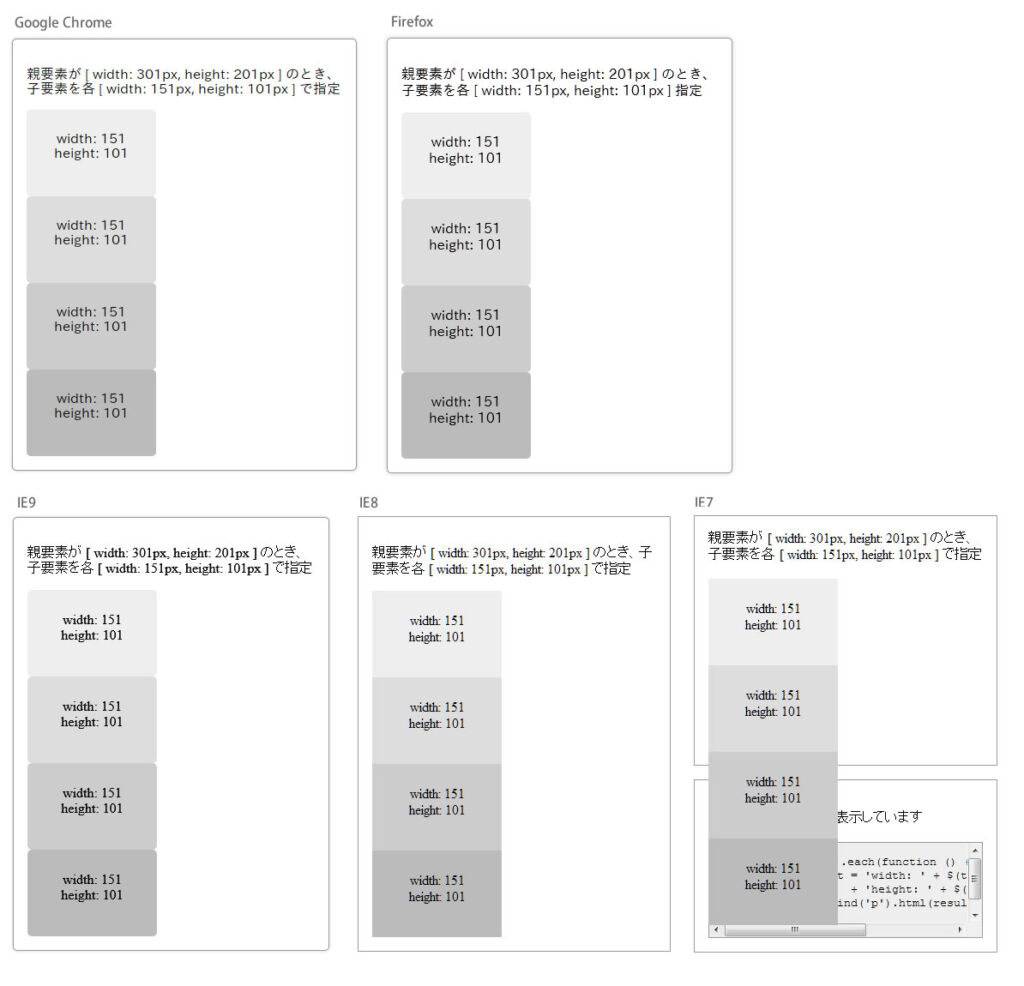
親要素が [ width: 301px, height: 201px ] のとき、子要素を各 [ width: 151px, height: 101px ] で指定
次の処理で幅と高さを表示しています
|
1 2 3 4 5 6 7 |
$('.wrap>div').each(function () { var result = 'width: ' + $(this).width() + '<br>' + 'height: ' + $(this).height(); $(this).find('p').html(result); }); |
環境: win7 / Google Chrome 23, Firefox 17, IE9, IE8(互換モード), IE7(互換モード)
結果2:

ここでIE7は脱落です…
そしてIE8,IE9,Firefoxは 301の 50%を 151と計算して出しています。合計すると 302になりますがレイアウトは崩れてませんので、内部的に調整がかけられているのでしょうか。
Chromeでは調整された結果として 151と 150と表示されていますね。
結果3:

一応試してみましたが、これもまあこうなりますよね。
IE8,IE9,Firefoxでは表示上は結果2と同じですが、レイアウトはどちらも意図した結果になっています。
実際に組む際はマージンやパディングやボーダーが入ってくるため、もっと複雑になると考えられます。それに親要素が相対指定だったり継承した値だった場合は、子要素の数で割り切れる数値にまずならないでしょう。ただここでの結果から、IE7以下を対応に含める場合は「ぴったり配置する」というのはそもそも無理なので、余裕をもった指定をするしかなさそうです。
(藤崎)