5月は、ゴールデンウィークの影響か案件の引き合い的には、出だしが悪い感じです。。。
まだまだお取り引きしているお客さんの数が少ないからか、
GWや正月休みを挟む時に案件が少なくなる傾向になるので何とかしなきゃ。というのが営業面の課題です。
そんな中、メンバーの時間があいたので、自社サイトにいくつか手を入れました。
FaceBookアプリを作ってみました。
(PCでしか動きません。)
前からやりたい。と思っていましたが伸び伸びになって時間が取れたので得意の無茶ブリでw
南ちゃんに「2日ぐらいでできないかなぁ。」という相談をし、何とかできました。
実際は、4日ぐらいはかかったかも。
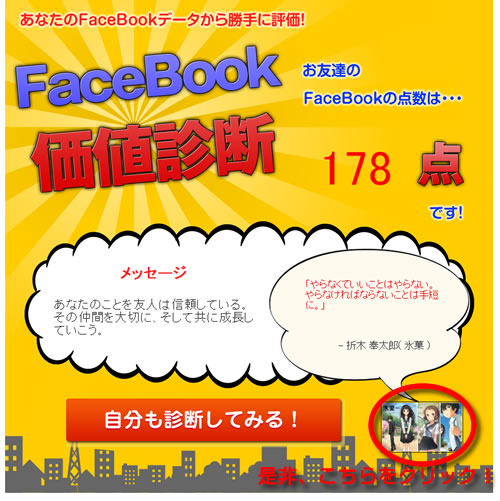
そしてできたのが、FaceBook価値診断というアプリです。

▼結果について
評価は、5段階あって、それに応じたコメントが表示され、アニメのセリフも入れています。
アニメのセリフには、画像がついており、それをクリックしてamazonで購入すると弊社の売り上げにつながります m(_ _)m
▼タイムラインに投稿

タイムラインにコメントすると点数と、詳細が見えるURLを出力します。
本当は、画像を合成してタイムラインに出力したかったですが、そこまで時間がかけられなかったのでリンクで結果ページを見せるようにしています。
▼結果ページはこんな感じです。(画像クリックでリンクします。)

FaceBookのアカウント情報を持ちたくなかったのでURLにgetのパラメタで得点とメッセージを送るようにしてそれを表示するようにしています。
こちらにもamazonのリンクを入れています m(_ _)m
ホームページをレスポンシブ対応
BRISKのホームページをレスポンシブ対応しスマートフォン対応しました。
すでにあったPCサイトに後からコードを追加し、PCと同等の内容を表示するような作りにしています。
※PCのデザインは最低限しか変えていません。
▼こんな感じです。

こちらは、藤崎君に2日弱で対応してもらいSP版の表示が難しいものは割り切って非表示にしたりしています。
(※FaceBookプラグインとか、採用ページはスマホでは、見せにくいので非表示にしています。)
ブログに関しては、レスポンシブよりもWordPressでスマホ用のテンプレートを別で作る方が作りやすいのでそちらで対応しています。
また、通常のレスポンシブでは、中間のタブレット版を作ったりしますが、こちらも割り切って640pxになるとスマートフォン版のcssを読み込むという作りにしています。
まとめ
FaceBookアプリも、レスポンシブ対応もどちらも、もっと良くする事はできますが工数との兼ね合いで割り切っています。
実案件でもクライアントの予算あっての話なのでそちらを考慮した考えができればと思っています。
では。
城戸