iPhone5を購入しました。
検証端末として社内にはiPhone4とiPhone4Sがあり iPhone5は画面が縦に伸びただけなのでiPhone4とiPhone4Sで検証できていればOK! という事で今までやってきました。 というかそれでOKだと今でも思っています。 ただ、ピンチイン、ピンチアウトやダブルタップのアクシ ...
東京ホームページ制作
Copyright (c) BRISK All Rights Reserved.

iPhone5を購入しました。
検証端末として社内にはiPhone4とiPhone4Sがあり iPhone5は画面が縦に伸びただけなのでiPhone4とiPhone4Sで検証できていればOK! という事で今までやってきました。 というかそれでOKだと今でも思っています。 ただ、ピンチイン、ピンチアウトやダブルタップのアクシ ...

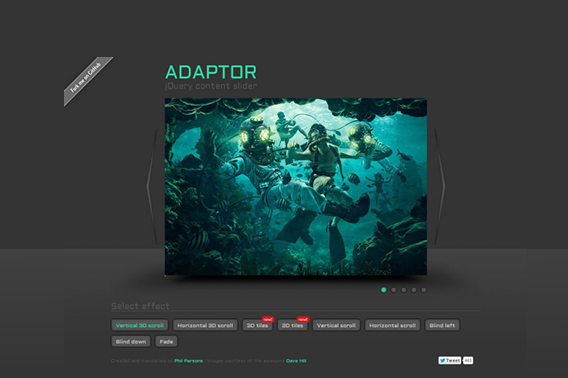
[jQueryプラグイン]いろいろなアニメーションが用意されたコンテンツスライダー | Adaptor, a jQuery 3D content slider
jQuery を利用したコンテンツスライダーはいろいろな方法やいろいろなプラグインがありますが、CSSの 3Dプロパティを使ったエフェクトを選べるプラグインを紹介します。 Adaptor, a jQuery 3D content slider デモページ GitHub 現時点では9種類 ...

WPtouchやKtai Styleを利用するときのWP Super Cacheの設定
BRISKでは、ブログにWordPressを利用しているのですが、 モバイル機器からの閲覧を自動的に調整してくれるプラグインがWordPressにはあります。 いわゆるガラケーに対しては「Ktai Style」、 スマホに対しては「WPtouch」というプラグインを導入しています。 大変便利なプラ ...

WordPressのWPtouchプラグインがAndroid 4.1 未対応なので暫定対応してみた
BRISKでは、ブログにWordPressを利用しているのですが、 モバイル機器からの閲覧を自動的に調整してくれる便利なプラグインがWordPressにはあります。 いわゆるガラケーに対しては「Ktai Style」、 スマホに対しては「WPtouch」というプラグインを導入しています。 このブロ ...

BRISKで最近買った本 ~スマートフォンサイト デザインブック~
BRISKでは実はあまり本を買わないのですが久々に買いました。 社内でも「ほしい本があれば言ってね。必要であれば購入するので。」 と伝えていますが、ネットで調べる文化が強いせいか まだ、一度もこの本がほしい。と言われた事が無いです。 ただ最近、珍しく最近本を購入しました。 「スマートフォンサイト ...

Google から提供開始された、スマートフォン対応のためのサイト「GoMo 日本語版」を試す
スマートフォン最適化診断を提供していた「GoMo」で、PCサイトからスマートフォン向けに自動変換サービスの提供開始が Googleの公式ブログで発表されてます。 スマートフォン対応のためのサイト: 「GoMo 日本語版」提供開始のお知らせ 「GoMo 日本語版」サイトから「今すぐあなたのウェブサイ ...

フェードイン・フェードアウトによる画像スライドショーを jQuery で簡単に
画像をフェードイン・フェードアウトしながらスライドショー をするサンプルです。jQuery を利用すれば、数行のコードを追加するだけで実装できます。 サンプル サンプルのソースです。 HTML [crayon-6 ...

iOS の Siri で経路の検索とローカル検索とレストランの情報が利用可能に。
iOS の Siri で、経路検索・ローカル検索・レストラン情報の利用ができるようになったようです。 ルート検索をしてみると マップが立ち上がりルート検索が開始されます コンビニをきくと ランチと言ってみたら お店の情報が見れます スポーツの情報も教えてくれます 結果もこ ...

スマートフォンサイトでgoogleMapを表示する際に不要なボタンを削除する方法
スマートフォンサイトでgoogleMapを表示した際に、下の方に出るボタン(情報)を出したくない時ってありますよね。 地図の周りをボーダーに囲むデザインとかにする時には、出すとデザイン的に見栄えが悪くなるので出したくないと思います。 ▼このボタンを出したくない そんな時は、googleMap ...