
あっというまに2019年が終わりますね。
2019年度BRISK新卒入社のおふたりに、12月の感想を伺ってみましたのでご覧ください。
新卒Yさん

新潟にてコンピュータ系の専門学校でWebデザインやコーディングなどを学んでいた。
どちらかといえばコーヒー党。
師走の名の通り、12月はみなさん忙しい気がします。
最近知ったのですが、12月には旧暦の師走以外にも極月(ごくげつ)や氷月(ひょうげつ)などという別称があるそうです。
自分のお気に入りの別称は春待月(はるまちづき)です。
今月の業務
今月はLPのコーディングや、APIを使ったシミュレーションがおこなえるページのコーディングなどを担当しました。
jQueryでモーダルやスクロールの制御をするのが難しく、かなり手こずってしまいましたが、先輩方に教えていただいたりしてなんとか形になったのかなと思います。
それからHTMLメールの作成をしました。HTMLメールとは、HTMLで作られたメールのことです。
フォントサイズやカラーが設定できたり、画像を用いたりして見栄えの良いメールを作ることができます。メルマガなどによく使われています。ただ、GmailやOutlook、thunderbirdなど、メーラーによって表示が違い、どのメーラーで見ても同じ見た目に揃えるのがなかなか難しいです。
今回、先輩に手助けをしていただきながら、どのメーラーで見てもだいたい綺麗なHTMLメールを作ることができました。もし次に同じようなお仕事がありましたらもっとテキパキできるかと思います!
便利サイトの紹介
先月はテキスト比較ツール difff《デュフフ》、ダミー画像生成ツールplacekitten、Placehold.jpの紹介をしました。
今回は、少し面倒なCSSを簡単に設定して、コードを取得できるサイトをご紹介します。コーディングを始めたばかりでCSSを書くのが少し苦手な方や、学生さんに活用していただければと思います。
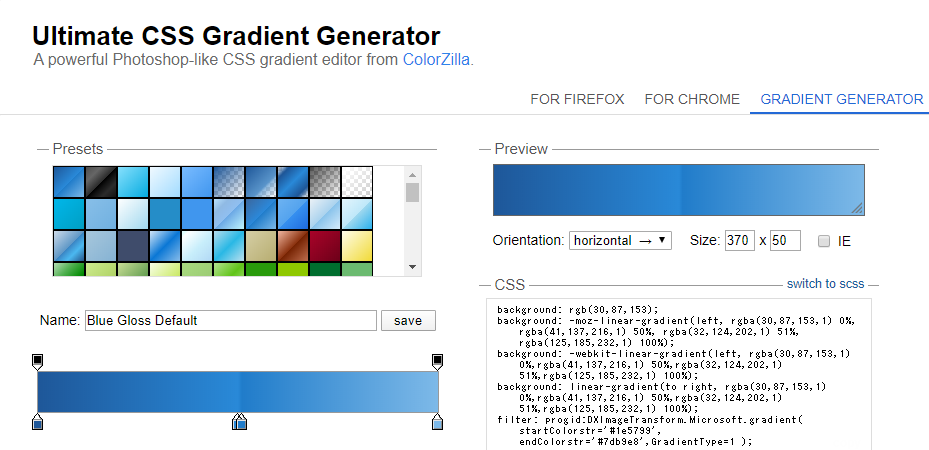
Ultimate CSS Gradient Generator
 グラデーションのCSSを生成してくれるサイトです。
グラデーションのCSSを生成してくれるサイトです。
自分はグラデーションの記述をいつも忘れてしまうので、こちらで設定をしています。
色を増やすのはもちろん、パキっとした色合いや微妙な割合のグラデを視覚的に設定できます。
プリセットも豊富で、とても便利です。
Ultimate CSS Gradient Generator
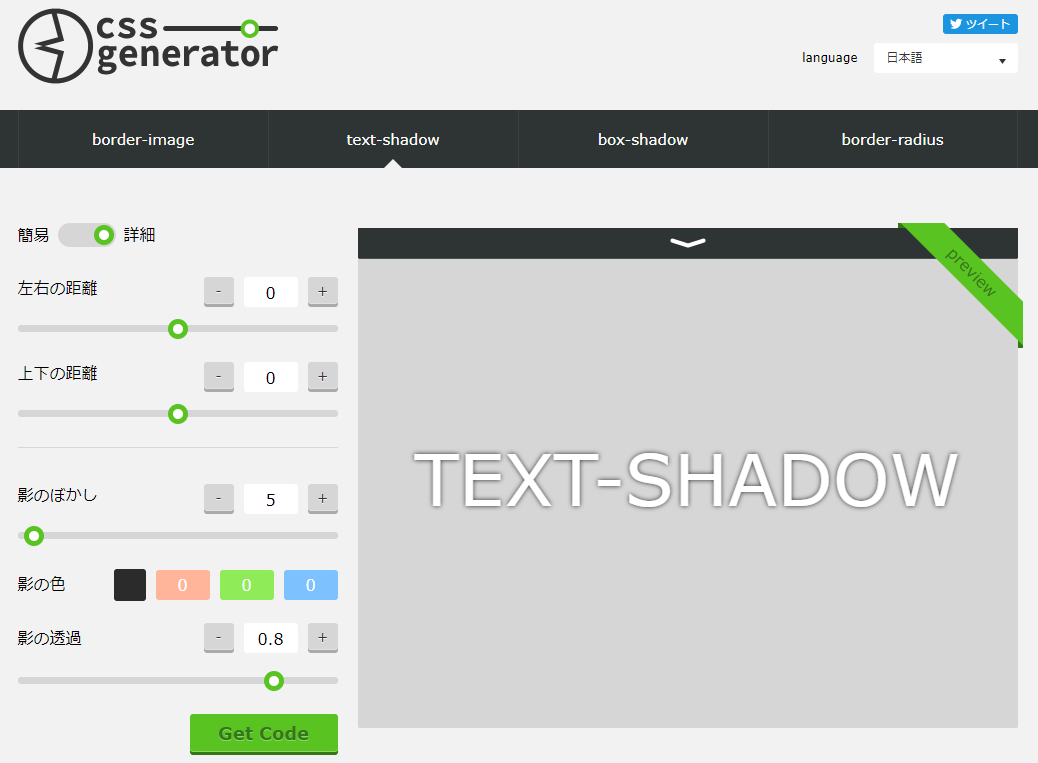
css-generator
 次はテキストシャドウのCSSを生成してくれるサイトです。
次はテキストシャドウのCSSを生成してくれるサイトです。
グラデーション同様、テキストシャドウの記述も覚えていないことが多いです。
テキストシャドウだけでなく、ボックスシャドウや複雑なボーダーラディウスのCSSも生成することができます。
是非活用してみてください。
それではみなさんよいお年を!
新卒Mさん

千葉県の専門学校でグラフィックやWebデザインを学んでいた。
最近ようやくスイッチを買ってポケモンを育てています。
12月、忙しくしてるうちにもう年末ですね…。
だんだんと寒さも厳しくなり朝布団から出たくなくなる今日この頃です。
今月の業務
今月は初めて外出に同行しました。また、デザイン中心の業務が多く、バナーからアイコン、webページの作成、イラスト・ロゴ作成等をしました。中でもgifをたくさん作っていたような気がします。
広告用のバナーで、コマが切り替わるものや、コマ割りアニメのような動きをいれたgifを作っていました。
最初は一枚ずつJPGを描き出し、web上で複数枚のJPGを組み合わせてgifを作成していましたが、先輩が書いていたこちらのBLOGを参考にし、Photoshopのタイムラインの機能を使ってみました。
GIFアニメーションをつくってみよう(サンプルPSDダウンロード)~その1~フレームアニメーションとビデオタイムライン[PhotoshopCC]
GIFアニメをつくってみよう~その2~作り方編[PhotoshopCC]
動きが増えるとなかなか難しく…容量の制限などを気にしつつ、動きをどこまでいれるかと悩みながらおこなった初めての作業でした。
便利サイト紹介
ということで、「gifを作ってみたいなー」という方におすすめなサイトを紹介します!
簡単なものはさっと作れるので、みなさまもお試しあれです。
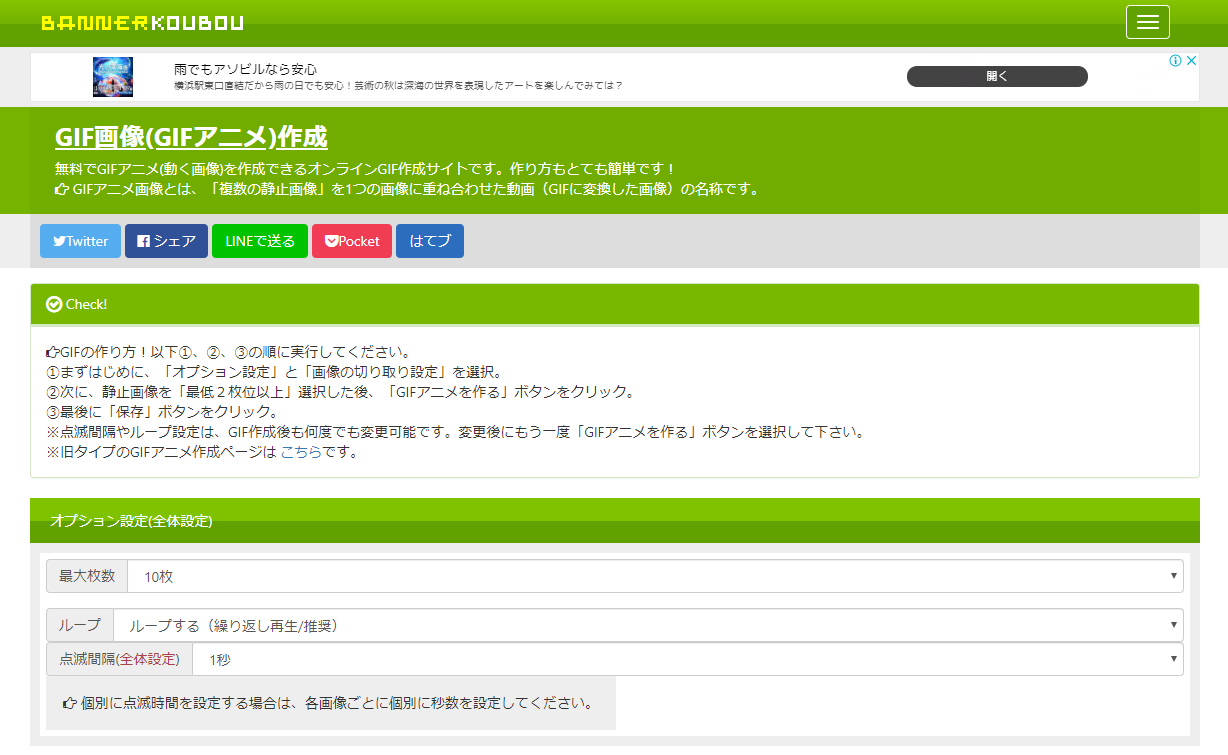
BANNERKOUBOU

こちらのサイトは10枚から100枚までの画像を入れることができ、画像を読み込んだあと容量やサイズがわかりやすく、とても便利です◎ ループや画面の切り替わるタイミングも一枚づつ選べます。
gif作成だけではなく、画像加工やQRコード作成などいろいろできるので、気になった方はぜひ覗いてみてください。
https://www.bannerkoubou.com/anime/
近況・楽しみなこと
先月のBLOGにも書いていた引っ越しが、無事に終わりました!
最近電車の乗っている時間が短くなったので「あっ、もう次の駅か…」とハッとすることが多いです。
会社につく時間も早くなり、朝の始業までの自由にすごしたり早めにタスクにとりかかることができるので、タスクの消化効率をあげていけたら…!と思っています。
年末ということで、BRISKでも忘年会が催されるのが楽しみです~。
次の新卒の方もいらっしゃるようで、賑やかな忘年会になりそうでワクワクしています。
まとめ
今月はおふたりともおすすめのサイトを紹介してくれました。
「これは便利だ!」と思えるサイトって、案外出会えないですよね。
実際に使っている人からの声はとても参考になるので、ありがたいですね。
おふたりとも紹介してくれてありがとうございます◎
それでは、以上新卒ブログでした。来月もお楽しみに。
Webデザイナー、エンジニア、コーダー…。新たな道を拓こう(新卒ブログ2019年4月)
先輩に助けてもらって、Web制作を進めました(新卒ブログ2019年5月)
下層ページやLP、サイトリニューアルなど業務の幅が広がってきました(新卒ブログ2019年6月)
着々とクライアント案件に取り掛かっています(新卒ブログ2019年7月)
半年まであとひと月、頑張りどころの夏(新卒ブログ2019年8月)
入社してから半年経ちました。印象に残っている案件を紹介します。(新卒ブログ2019年9月)
WordPressにデザインコンペ…新しいことに挑戦した秋(新卒ブログ2019年10月)
案件を任されました!ドキドキしながら仕切っています。(新卒ブログ2019年11月)






