参考になるおしゃれなECサイト20選とデザイントレンド
自分が運用するECサイトであればやっぱりおしゃれで使い勝手の良いサイトがいいですよね。 でも、おしゃれにしすぎて使いずらくなってしまうこともあるかもしれません… 今回のブログではおしゃれさとユーザビリティを両立させたECサイトをご紹介します! 実際のサイトを参考に紹介していくのでよりイメージし ...
東京ホームページ制作
Copyright (c) BRISK All Rights Reserved.

参考になるおしゃれなECサイト20選とデザイントレンド
自分が運用するECサイトであればやっぱりおしゃれで使い勝手の良いサイトがいいですよね。 でも、おしゃれにしすぎて使いずらくなってしまうこともあるかもしれません… 今回のブログではおしゃれさとユーザビリティを両立させたECサイトをご紹介します! 実際のサイトを参考に紹介していくのでよりイメージし ...

ECサイトとは?種類や必要な機能・運営業務をわかりやすく解説
ECサイトの需要は年々高まってきています。事業拡大のために、新たにECサイトを立ち上げようと考えている企業も少なくないでしょう。 この記事では、ECサイトの種類やECサイトに必要な機能・運営業務をわかりやすく解説します。また、ECサイト制作を成功させるポイントも紹介するので、最後までご ...

【売れる!】ECサイトのデザインとUI/UXを考慮した設計
今回の記事では、これからECサイトをはじめる方や、運営している方向けに「売れるECサイト」のデザインとUI/UXを考慮した設計について解説します! ポイントを抑えることでユーザーに喜んでもらえ、さらに売り上げもアップするECサイトになること間違いなしです。 ぜひ最後までご覧ください。 ...

25年卒Webエンジニア 1DAYインターン大募集!(社長日記 2023年9月)
先月の社長日記にも少し書きましたが Webエンジニアのインターンを開始したので さらに深堀していきたいと思います! 少しでも興味が出た方がいればお気軽にお問い合わせください。 BRISKエンジニア1DAYインターンシップ BRISKが行うインターンについて まず最初にお伝えしたいのが今回 ...

ECサイトの構築方法・立ち上げ方を解説!必要な費用・期間・手順は?
ネット通販が一般化したことで普及したECサイト。存在は知っているものの、構築方法や立ち上げ方についてはよくわかってない方も多いのではないでしょうか。 一言でECサイトといっても、構築方法は複数あります。構築方法によって費用や立ち上げまでの期間も大きく変わるため、適切な方法を選択する必要があります ...

【WCAG】ウェブアクセシビリティとは?対応方法を徹底解説!
ウェブアクセシビリティという言葉はご存知でしょうか? 「アクセシビリティ」という単語自体の意味は、「近づきやすさ」や「アクセスできるようにすること」です。 ウェブアクセシビリティにおいての「アクセシビリティ」の意味は、「利用できるようにすること」という意味になります。 つまり、「どのような人で ...

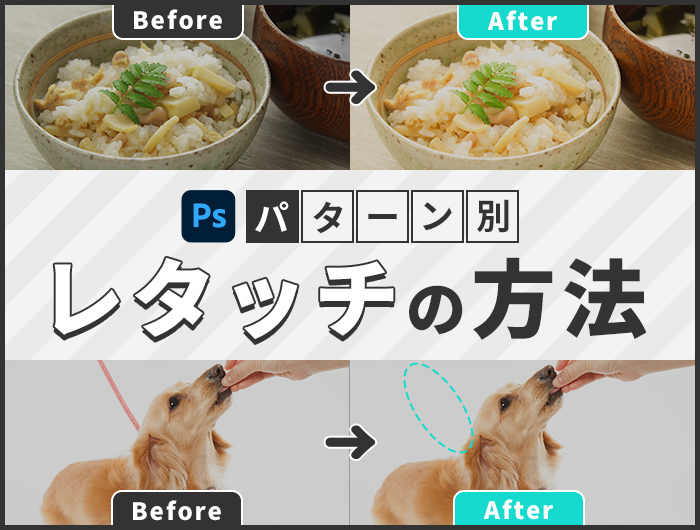
【パターン別】写真レタッチの方法まとめ【Photoshop】
写真を撮るとき、カメラの設定や撮影条件によっては良い写真を撮影することができない場合があります。 写真の色味が実際の色と異なって見えてしまったり、角度によって顔がむくんで見えてしまったりと要因は様々です。 そこで写真をより魅力的にするためには、レタッチが欠かせません。 レタッチは、写真を後から編 ...

8月はあっという間に終わりそうです(社長日記 2023年8月)
8月は急に案件が忙しくなりました。 6月、7月が忙しくなかったので非常にありがたいです。 例年の傾向を見るとゴールデンウイーク、夏休みという連休がある月は暇になる傾向ですが 今年はコロナも明け、活発になっているのでしょうか。 また今のBRISKは忙しくてもメンバーで調整しながら夏休みをとる事が ...

WordPressで自サイトに掲示板を作成して、ユーザーを取り込もう!
プログラミングに不慣れな方でも、WordPressを使えば簡単にWebサイトを運用することができます。ブログのように記事を書くだけであれば、難しい操作はほとんど必要ないので、誰でも気軽に始められるのが良いですね。 「ブログを始めてみたい!」 「自分の趣味を紹介するサイトを作ってみたい!」 と思 ...

WordPressにカレンダーを実装! 初心者必見のおすすめプラグイン3選!
プログラミングに慣れていない方であっても、「WordPress」を使えば簡単にブログを更新したり、サイトを運営したりすることができます。しかしデフォルトのままでは何かと限界があり、より多機能でおしゃれなサイト作りを目指そうとすると、ある程度Webやプログラミングの知識がないとままなりません。とりあ ...

検索窓の作成におけるベストプラクティス(SBO)について【参考デザイン・コードサンプルもご紹介!】
サイトに検索窓は設置していますか? 検索窓というのは、サイト検索の入力欄のことです。 商品を探したいECサイトや、記事がたくさん投稿されているサイト、Twitter(X)やYouTubeなどのメディア系のサイトでは、検索機能は必須ですよね。 そこで今回の記事では、使いやすく素敵な検索窓を作成する ...

【保存版】無料で使える!手書きイラストのフリー素材配布サイト16選
温かみや優しい雰囲気を出すのにおすすめなのが手書きの素材。 しかし探してみるとなかなかテイストに合わなかったり、雰囲気がイメージと違ったりと結構手間がかかるもの。 今回はそんな手書きイラスト素材を配布しているおすすめのサイトをご紹介します。 各サイトの素材を使ってアイキャッチを作ってみ ...

モーダルウィンドウのおすすめデザインや実装方法をご紹介(デモサンプル付き)
今回のブログでは皆さんにモーダルウィンドウのデザインのポイントや実装方法などを解説いたします。 モーダルが表示されている間は他の操作をすることができないため、しっかりとポイントを押さえないとユーザーに嫌われてしまう可能性もあります。 実際のサイトでの使用例も挙げながらポイントを解説していきま ...

WordPressを使ったECサイトの作り方やメリット・デメリットを解説
WordPressは、Web関連の知識や技術がない人でもWebサイトの作成や管理、記事投稿などが手軽にできるオープンソースのソフトウェアです。そのため、個人から企業まで幅広く利用されており、WordPressでECサイトを作成するケースも増えてきています。 本記事では、WordPres ...

機種依存文字の解決方法について【変換ツール紹介!】
自社で作成したツール「機種依存文字チェッカー&変換ツール」の紹介です。 テキストの中に,丸数字(①,②など)や単位文字(㎜,㎡など)やカッコ文字(㈱,㈲など)などのいわゆる「機種依存文字」もしくは「環境依存文字」と呼ばれている文字が入っているかどうかをチェックし,「通常の文字」に変換するツ ...

24年新卒採用中間報告(社長日記 2023年7月)
24年新卒採用は予想以上の苦戦です。 BRISKに合う人のみマッチすればと思い 採用ページに厳しい事を書き過ぎたのが良くなったかもしれないですね。 厳しい部分もありますが、それは面接等の 対面のコミュニケーションですり合わせるべきでした。 こちらの良さも伝わっていない時点で伝えるべき内容ではあり ...

CSSの便利な新セレクタ :has() / :is() / :where() の使い方解説
CSSは常に進化を続けていて、開発者にとってより便利な新しいセレクタも登場してきています。 その中でも特に便利なセレクタが、:has()、:is()、、:where()の3つです。 この3つの新しいセレクタは、「子要素を持つかどうかの判定」や「詳細度を上げない」といった待望の仕様を備えており、CS ...

【簡単比較!】Premiere Pro と Premiere Rush どちらがおすすめ?
Adobeには動画編集ができるソフトがAfter EffectやPremiere Pro、Premiere Rushなど複数あります。 その中でも、撮影した動画を編集するのに長けているソフトはPremiere ProとPremiere Rushの二つになります。 しかしこの二つは使用感が似ている ...

24年新卒採用&台湾COMPUTEXについて(社長日記 2023年6月)
新卒採用の事を考えると「もう6月になってしまった。」という気持ちになります。 そう思う学生さんも多いのではないでしょうか。 弊社も同じ気持ちです。 今年は募集のハードルを上げた事もあり 応募が少なめです。厳しい事を伝えすぎたかなぁ。 と少し反省もありつつ。少し弱気になる所もありますが後悔はしてい ...

タイポグラフィを考える。伝わるデザインのための文字組みやカーニングの話
みなさんは、デザインにおける文字の見せかたをどのくらい意識していますか? 文字の見せかた、つまり文字のデザインを構成する要素を挙げると、フォント・文字組み・行間・字間・カーニング・文字の太さ・文字サイズなどさまざま。これらをコントロールして、目的に沿った見せかたを検討していくことは、デザイ ...